빠른 시작: Python 앱에 기능 플래그 추가
이 빠른 시작에서는 Azure 앱 Configuration에서 기능 플래그를 만들고 이를 사용하여 Python 앱을 동적으로 제어하여 기능 관리의 엔드투엔드 구현을 만듭니다.
기능 관리 지원은 App Configuration에서 동적 구성 기능을 확장합니다. 빠른 시작 빌드의 이러한 예제는 동적 구성 자습서에 도입된 Python 앱을 기반으로 합니다. 계속하기 전에 먼저 동적 구성을 사용하여 Python 앱을 만드는 빠른 시작 및 자습서 를 완료합니다.
이 라이브러리에는 Azure 라이브러리에 대한 종속성이 없습니다 . Python 구성 공급자를 통해 App Configuration과 원활하게 통합됩니다.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정 만들기
- App Configuration 저장소. 저장소를 만듭니다.
- Python 3.8 이상 - Windows에서 Python을 설정하는 방법에 대한 자세한 내용은 Windows의 Python 설명서를 참조하세요. 그렇지 않으면 Python 다운로드를 참조하세요.
- azure-appconfiguration-provider library 1.2.0 이상.
기능 플래그 추가
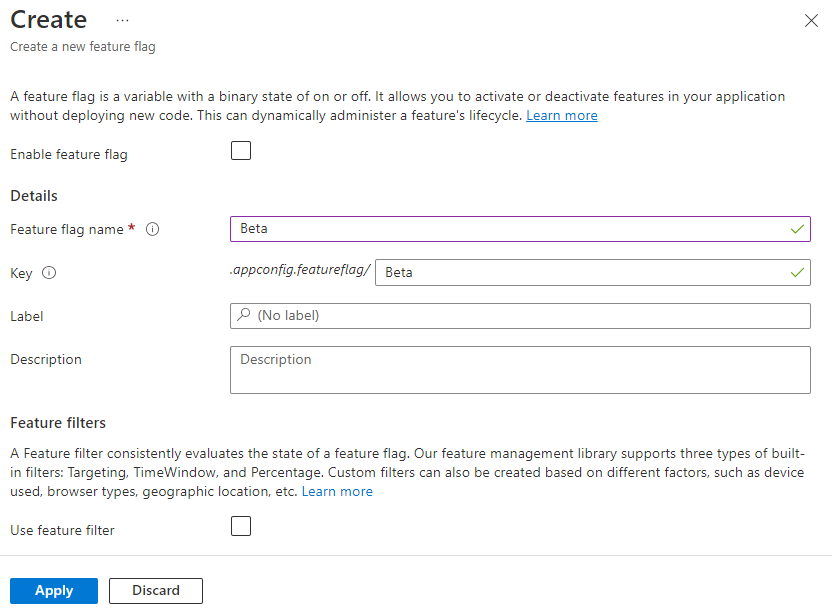
App Configuration 저장소에 베타라는 기능 플래그를 추가하고 레이블 및 설명을 기본값으로 둡니다. Azure Portal 또는 CLI를 사용하여 저장소에 기능 플래그를 추가하는 방법에 대한 자세한 내용은 기능 플래그 만들기로 이동하세요. 이 단계에서 기능 플래그 확인 복 사용은 선택 취소해야 합니다.

콘솔 애플리케이션
명령을 사용하여 기능 관리를 설치합니다
pip install.pip install featuremanagement호출
app.py된 새 Python 파일을 만들고 다음 코드를 추가합니다.from featuremanagement import FeatureManager from azure.identity import InteractiveBrowserCredential from azure.appconfiguration.provider import load import os from time import sleep endpoint = os.environ["APP_CONFIGURATION_ENDPOINT"] # Connecting to Azure App Configuration using an endpoint # credential is used to authenticate the client, the InteractiveBrowserCredential is used for this sample. It will open a browser window to authenticate the user. For all credential options see [credential classes](https://github.com/Azure/azure-sdk-for-python/tree/main/sdk/identity/azure-identity#credential-classes). # feature_flag_enabled makes it so that the provider will load feature flags from Azure App Configuration # feature_flag_refresh_enabled makes it so that the provider will refresh feature flags from Azure App Configuration, when the refresh operation is triggered config = load(endpoint=endpoint, credential=InteractiveBrowserCredential(), feature_flag_enabled=True, feature_flag_refresh_enabled=True) feature_manager = FeatureManager(config) # Is always false print("Beta is ", feature_manager.is_enabled("Beta")) while not feature_manager.is_enabled("Beta"): sleep(5) config.refresh() print("Beta is ", feature_manager.is_enabled("Beta"))
애플리케이션을 시작할 때 사용자를 인증하기 위한 브라우저 창이 열립니다. App Configuration 저장소에 App Configuration Data Reader 액세스하려면 사용자에게 최소한 역할이 있어야 합니다. 자세한 내용은 App Configuration 역할을 참조하세요.
APP_CONFIGURATION_ENDPOINT 환경 변수를 설정하고 App Configuration 저장소에 대한 엔드포인트로 설정합니다. 명령줄에서 다음 명령을 실행하고 명령 프롬프트를 다시 시작하여 변경 내용을 적용합니다.
Windows 명령 프롬프트를 사용하여 로컬에서 앱을 빌드하고 실행하려면 다음 명령을 실행합니다.
setx APP_CONFIGURATION_ENDPOINT "<endpoint-of-your-app-configuration-store>"명령 프롬프트를 다시 시작하여 변경 내용을 적용합니다. 환경 변수의 값을 인쇄하여 올바르게 설정되어 있는지 확인합니다.
Python 애플리케이션을 실행합니다.
python app.pyApp Configuration 포털에서 기능 관리자를 선택하고 사용 열의 토글을 사용하여 베타 기능 플래그의 상태를 켜기로 변경합니다.
키 State(상태) 베타 설정 공급자의 새로 고침 간격인 약 30대 후에 애플리케이션은 다음을 출력합니다.
Beta is True
웹 애플리케이션
다음 예제에서는 기능 플래그를 사용 하 여 동적 새로 고침을 사용 하 여 Azure 앱 구성을 사용 하 여 기존 웹 애플리케이션을 업데이트 하는 방법을 보여 집니다. 구성 값에 동적 새로 고침을 사용하는 방법에 대한 자세한 예제는 Python 동적 구성을 참조하세요. 계속하기 전에 App Configuration 저장소에서 베타 기능 플래그를 사용하도록 설정했는지 확인합니다.
에서 app.py기능 플래그 새로 고침을 사용하도록 설정하면서 기능 플래그를 추가로 로드하도록 Azure 앱 구성의 로드 방법을 설정합니다.
from featuremanagement import FeatureManager
...
global azure_app_config, feature_manager
# Connecting to Azure App Configuration using an endpoint
# credential is used to authenticate the client, the InteractiveBrowserCredential is used for this sample. It will open a browser window to authenticate the user. For all credential options see [credential classes](https://github.com/Azure/azure-sdk-for-python/tree/main/sdk/identity/azure-identity#credential-classes).
# feature_flag_enabled makes it so that the provider will load feature flags from Azure App Configuration
# feature_flag_refresh_enabled makes it so that the provider will refresh feature flags from Azure App Configuration, when the refresh operation is triggered
azure_app_config = load(endpoint=endpoint, credential=InteractiveBrowserCredential(),
refresh_on=[WatchKey("sentinel")],
on_refresh_success=on_refresh_success,
refresh_interval=10, # Default value is 30 seconds, shortened for this sample
feature_flag_enabled=True,
feature_flag_refresh_enabled=True,
)
feature_manager = FeatureManager(config)
또한 업데이트된 기능 플래그를 확인하도록 경로를 업데이트합니다.
@app.route("/")
def index():
...
context["message"] = azure_app_config.get("message")
context["beta"] = feature_manager.is_enabled("Beta")
...
새 기능 플래그를 사용하도록 템플릿 index.html 을 업데이트합니다.
...
<body>
<main>
<div>
<h1>{{message}}</h1>
{% if beta %}
<h2>Beta is enabled</h2>
{% endif %}
</div>
</main>
</body>
애플리케이션을 업데이트하고 실행하면 앱 구성 저장소에서 기능 플래그가 활성화된 경우에만 메시지가 페이지에 표시되는 기능 플래그가 작동 Beta is enabled 중인 것을 볼 수 있습니다.

여기에서 전체 샘플 프로젝트를 확인할 수 있습니다.
이러한 엔드포인트가 트리거될 때마다 새로 고침 검사를 수행하여 최신 구성 값이 사용되는지 확인할 수 있습니다. 새로 고침 간격이 아직 통과되지 않았거나 새로 고침이 이미 진행 중인 경우 검사가 즉시 반환할 수 있습니다.
새로 고침이 완료되면 모든 값이 한 번에 업데이트되므로 구성은 항상 개체 내에서 일관됩니다.
리소스 정리
이 문서에서 만든 리소스를 계속 사용하지 않으려면 여기서 만든 리소스 그룹을 삭제하여 요금이 부과되지 않도록 합니다.
Important
리소스 그룹을 삭제하면 다시 되돌릴 수 없습니다. 리소스 그룹 및 포함된 모든 리소스가 영구적으로 삭제됩니다. 잘못된 리소스 그룹 또는 리소스를 자동으로 삭제하지 않도록 합니다. 유지하려는 다른 리소스가 포함된 리소스 그룹 내에서 이 문서에 대한 리소스를 만든 경우 리소스 그룹을 삭제하는 대신 해당 창에서 각 리소스를 개별적으로 삭제합니다.
- Azure Portal에 로그인하고 리소스 그룹을 선택합니다.
- 이름으로 필터링 상자에서 리소스 그룹의 이름을 입력합니다.
- 결과 목록에서 리소스 그룹 이름을 선택하여 개요를 확인합니다.
- 리소스 그룹 삭제를 선택합니다.
- 리소스 그룹 삭제를 확인하는 메시지가 표시됩니다. 리소스 그룹의 이름을 입력하여 확인하고 삭제를 선택합니다.
잠시 후, 리소스 그룹 및 모든 해당 리소스가 삭제됩니다.
다음 단계
이 빠른 시작에서는 새 App Configuration 저장소를 만들고 기능 관리 라이브러리를 통해 Python 앱의 기능을 관리하는 데 사용했습니다.