Microsoft Azure Monitor Application Insights JavaScript SDK 구성
Azure Application Insights JavaScript SDK는 웹 애플리케이션을 추적하고, 모니터링하고, 디버깅하기 위한 구성을 제공합니다.
SDK 구성
이러한 구성 필드는 선택 사항이며 달리 명시되지 않는 한 기본값은 false입니다.
SDK 구성을 추가하는 방법에 대한 지침은 SDK 구성 추가를 참조하세요.
| 이름 | Type | 기본값 |
|---|---|---|
| accountId 앱이 사용자를 계정으로 그룹화하는 경우 계정 ID(선택 사항)입니다. 공백, 쉼표, 세미콜론, 등호 또는 세로 막대를 사용할 수 없습니다. |
string | null |
| addRequestContext API 호출 시작 시 컨텍스트를 사용하여 종속성 로그를 보강하는 방법을 제공합니다. 기본값은 정의되지 않았습니다. xhr 관련 컨텍스트를 구성하는 경우 xhr이 존재하는지 확인해야 합니다. fetch response 관련 컨텍스트를 구성하는 경우 fetch request 및 fetch가 존재하는지 확인해야 합니다. 그렇지 않으면 필요한 데이터를 가져오지 못할 수도 있습니다. |
(requestContext: IRequestionContext) => {[key: string]: any} | 정의되지 않음 |
| ajaxPerfLookupDelay 기본값은 25ms입니다. Ajax 요청에 대한 windows.performance 타이밍 찾기를 다시 시도하기 전에 대기하는 시간입니다. 시간은 밀리초 단위이고 setTimeout()에 직접 전달됩니다. |
numeric | 25 |
| appId AppId는 클라이언트에서 발생하는 AJAX 종속성과 서버 쪽 요청 간의 상관 관계에 사용됩니다. 알림 API가 설정된 경우 자동으로 사용할 수 없고 구성에서 수동으로 설정할 수 있습니다. 기본값은 null입니다. |
string | null |
| autoTrackPageVisitTime True인 경우 페이지 보기에서 이전에 계측된 페이지의 보기 시간이 추적되어 원격 분석으로 전송되고 현재 페이지 보기에 대해 새 타이머가 시작됩니다. milliseconds에서 PageVisitTime이라는 사용자 지정 메트릭으로 전송되고 Date now() 함수(사용 가능한 경우)를 통해 계산되고 (새 Date())로 돌아갑니다. now()를 사용할 수 없는 경우(IE8 이하) getTime()입니다. 기본값은 false입니다. |
부울 값 | false |
| convertUndefined 사용자에게 정의되지 않은 필드를 사용자 정의 값으로 변환하는 옵션을 제공합니다. |
any |
정의되지 않음 |
| cookieCfg 기본적으로 쿠키 사용이 활성화되어 있습니다. 전체 기본값은 ICookieCfgConfig 설정을 참조하세요. |
ICookieCfgConfig [선택 사항] (2.6.0 이상) |
정의되지 않음 |
| cookieDomain 사용자 지정 쿠키 도메인입니다. 하위 도메인에서 Application Insights 쿠키를 공유하려는 경우에 유용합니다. (v2.6.0 이상) cookieCfg.domain을 정의하는 경우 이 값보다 우선 적용됩니다. |
cookieCfg.domain의 별칭[선택 사항] |
null |
| cookiePath 사용자 지정 쿠키 경로입니다. 애플리케이션 게이트웨이 뒤에서 Application Insights 쿠키를 공유하려는 경우 유용합니다. cookieCfg.path가 정의되면 우선 적용됩니다. |
cookieCfg.path의 별칭[선택 사항] (2.6.0 이상) |
null |
| correlationHeaderDomains 특정 도메인에 대한 상관 관계 헤더를 사용하도록 설정합니다. |
string[] | 정의되지 않음 |
| correlationHeaderExcludedDomains 특정 도메인에 대한 상관 관계 헤더를 사용하지 않도록 설정합니다. |
string[] | 정의되지 않음 |
| correlationHeaderExcludePatterns 정규식을 사용하는 상관 관계 헤더를 사용하지 않도록 설정합니다. |
regex[] | 정의되지 않음 |
| createPerfMgr 필요한 경우 IPerfManager 인스턴스를 만들기 위해 호출되는 콜백 함수이며 enablePerfMgr이 사용하도록 설정되어 있으면 초기화 후 setPerfMgr() 없이도 PerfManager()의 기본 생성을 재정의할 수 있습니다. |
(core: IAppInsightsCore, notificationManager: INotificationManager) => IPerfManager | 정의되지 않음 |
| customHeaders 사용자가 사용자 지정 엔드포인트를 사용할 때 추가 헤더를 제공할 수 있는 기능입니다. customHeaders는 비콘 발신자가 사용되는 브라우저 종료 순간에 추가되지 않습니다. 또한 IE9 이하에서는 사용자 지정 헤더 추가가 지원되지 않습니다. |
[{header: string, value: string}] |
정의되지 않음 |
| diagnosticLogInterval 내부 로깅 큐의 (내부) 폴링 간격(밀리초)입니다. |
numeric | 10000 |
| disableAjaxTracking True인 경우 Ajax 호출이 자동으로 수집되지 않습니다. 기본값은 false입니다. |
부울 값 | false |
| disableCookiesUsage 기본값: false. SDK에서 쿠키 사용을 비활성화할지 여부를 나타내는 부울입니다. True인 경우 SDK가 쿠키의 데이터를 저장하거나 읽지 않습니다. (v2.6.0 이상) cookieCfg.enabled가 정의되면 우선 적용됩니다. core.getCookieMgr().setEnabled(true)를 통해 초기화 후 쿠키 사용을 다시 활성화할 수 있습니다. |
cookieCfg.enabled의 별칭[선택 사항] |
false |
| disableCorrelationHeaders False인 경우 SDK에서 모든 종속성 요청에 두 개의 헤더('Request-Id' 및 'Request-Context')를 추가하여 서버 쪽의 해당 요청과 상관 관계를 설정합니다. 기본값은 false입니다. |
부울 값 | false |
| disableDataLossAnalysis False인 경우 내부 원격 분석 보낸 사람 버퍼를 시작할 때 아직 보내지 않은 항목을 확인합니다. |
부울 값 | true |
| disableExceptionTracking True인 경우 예외가 자동으로 수집되지 않습니다. 기본값은 false입니다. |
부울 값 | false |
disableFetchTrackingdisableFetchTracking의 기본 설정은 false입니다. 즉, 사용하도록 설정됩니다. 그러나 2.8.10 이전 버전에서는 기본적으로 사용하지 않도록 설정되었습니다. true로 설정하면 페치 요청이 자동으로 수집되지 않습니다. 버전 2.8.0에서 기본 설정이 true에서 false로 변경되었습니다. |
부울 값 | false |
| disableFlushOnBeforeUnload 기본값: false. True인 경우 onBeforeUnload 이벤트가 트리거될 때 flush 메서드가 호출되지 않습니다. |
부울 값 | false |
| disableIkeyDeprecationMessage 계측 키 사용 중단 오류 메시지를 사용하지 않도록 설정합니다. True이면 오류 메시지가 전송되지 않습니다. |
부울 값 | true |
| disableInstrumentationKeyValidation True인 경우 계측 키 유효성 검사를 무시합니다. 기본값은 거짓입니다. |
부울 값 | false |
| disableTelemetry True인 경우 원격 분석이 수집되거나 전송되지 않습니다. 기본값은 false입니다. |
부울 값 | false |
| disableXhr 기본적으로 XMLHttpRequest나 XDomainRequest(Internet Explorer < 버전 9의 경우)를 사용하지 말고 대신 fetch()나 sendBeacon을 사용해 보세요. 다른 전송을 사용할 수 없는 경우 XMLHttpRequest를 사용합니다. |
부울 값 | false |
| distributedTracingMode 분산 추적 모드를 설정합니다. AI_AND_W3C 모드 또는 W3C 모드를 설정하는 경우 W3C 추적 컨텍스트 헤더(traceparent/tracestate)가 생성되고 나가는 모든 요청에 포함됩니다. AI_AND_W3C는 Application Insights로 계측되는 레거시 서비스와의 하위 호환성을 위해 제공됩니다. |
numeric 또는 DistributedTracingModes |
DistributedTracing Modes.AI_AND_W3C |
| enableAjaxErrorStatusText 기본값: false. True인 경우 실패한 AJAX 요청에 대한 종속성 이벤트에 응답 오류 데이터 텍스트 부울을 포함합니다. |
부울 값 | false |
| enableAjaxPerfTracking 기본값: false. 보고된 Ajax(XHR 및 페치) 메트릭에 추가 브라우저 window.performance 타이밍을 조회하고 포함할 수 있도록 하는 플래그입니다. |
부울 값 | false |
| enableAutoRouteTracking SPA(단일 페이지 애플리케이션)의 경로 변경 내용을 자동으로 추적합니다. True인 경우 각 경로 변경 시 Application Insights에 새 페이지 보기가 전송됩니다. 해시 경로 변경( example.com/foo#bar)도 새 페이지 보기로 기록됩니다.참고: 이 필드를 사용하도록 설정하면 여러 페이지 보기 이벤트가 발생하므로 React 라우터 구성에 history 개체를 사용하도록 설정하지 마세요. |
부울 값 | false |
| enableCorsCorrelation True인 경우 SDK에서 모든 CORS 요청에 두 개의 헤더('Request-Id' 및 'Request-Context')를 추가하여 나가는 AJAX 종속성과 해당 서버 쪽 요청 간의 상관 관계를 설정합니다. 기본값은 false입니다. |
부울 값 | false |
| enableDebug True인 경우 SDK 로깅 설정에 관계없이 내부 디버깅 데이터가 기록되는 대신 예외로 throw됩니다. 기본값은 false입니다. 참고: 이 설정을 사용하면 내부 오류가 발생할 때마다 원격 분석이 삭제됩니다. SDK의 구성 또는 사용과 관련된 문제를 신속하게 식별하는 데 유용할 수 있습니다. 디버깅하는 동안 원격 분석이 손실되지 않게 하려면 enableDebug 대신 loggingLevelConsole 또는 loggingLevelTelemetry을 사용하는 것이 좋습니다. |
부울 값 | false |
| enablePerfMgr 사용하도록 설정하면(true) doPerf() 도우미를 통해 perfEvents를 내보내도록 계측된 코드에 대한 로컬 perfEvents를 만듭니다. 이는 사용량에 따라 또는 계측된 코드 내에서 필요에 따라 SDK 내의 성능 문제를 식별할 수 있습니다. |
부울 값 | false |
| enableRequestHeaderTracking True인 경우 AJAX 및 페치 요청 헤더가 추적되고 기본값은 false입니다. ignoreHeaders가 구성되지 않은 경우 권한 부여 및 X-API-Key 헤더가 기록되지 않습니다. |
부울 값 | false |
| enableResponseHeaderTracking True인 경우 AJAX 및 페치 요청의 응답 헤더가 추적되고 기본값은 false입니다. ignoreHeaders가 구성되지 않은 경우 WWW-Authenticate 헤더가 기록되지 않습니다. |
부울 값 | false |
| enableSessionStorageBuffer 기본값은 true입니다. True인 경우 모든 전송하지 않은 원격 분석을 포함하는 버퍼가 세션 스토리지에 저장됩니다. 페이지가 로드되면 버퍼가 복원됩니다. |
부울 값 | true |
| enableUnhandledPromiseRejectionTracking True인 경우 처리되지 않은 약속 거부가 JavaScript 오류로 자동으로 수집됩니다. disableExceptionTracking이 true인 경우(예외를 추적하지 않음) 구성 값이 무시되고 처리되지 않은 약속 거부가 보고되지 않습니다. |
부울 값 | false |
| eventsLimitInMem 세션 스토리지(기본값)를 사용하지 않을 때 SDK가 이벤트를 삭제하기 시작하기 전에 메모리에 보관할 수 있는 이벤트 수입니다. |
number | 10000 |
| excludeRequestFromAutoTrackingPatterns XMLHttpRequest 또는 Fetch 요청에 대한 자동 추적에서 특정 경로를 제외하는 방법을 제공합니다. 정의된 경우 요청 URL이 정규식 패턴과 일치하는 Ajax/fetch 요청에 대해 자동 추적이 해제됩니다. 기본값은 정의되지 않았습니다. |
string[] | RegExp[] | 정의되지 않음 |
| featureOptIn 기능 옵트인 세부 정보를 설정합니다. 이 구성 필드는 버전 3.0.3 이상에서만 사용할 수 있습니다. |
IFeatureOptIn | 정의되지 않음 |
| idLength 새 임의 세션 및 사용자 ID를 생성하는 데 사용되는 기본 길이를 식별합니다. 기본값은 22이고, 이전 기본값(v2.5.8 이하)은 5입니다. 이전 최대 길이를 유지해야 하는 경우 값을 5로 설정해야 합니다. |
numeric | 22 |
| ignoreHeaders AJAX 및 페치 요청 및 응답 헤더는 로그 데이터에서 무시됩니다. 기본값을 재정의하거나 취소하려면 제외할 모든 헤더가 있는 배열을 추가하거나 구성에 빈 배열을 추가합니다. |
string[] | ["Authorization", "X-API-Key", "WWW-Authenticate"] |
| isBeaconApiDisabled False인 경우 SDK가 비콘 API를 사용하여 모든 원격 분석을 전송합니다. |
부울 값 | true |
| isBrowserLinkTrackingEnabled 기본값은 false입니다. True인 경우 SDK가 모든 브라우저 링크 요청을 추적합니다. |
부울 값 | false |
| isRetryDisabled 기본값: false. False인 경우 206(부분 성공), 408(시간 초과), 429(너무 많은 요청), 500(내부 서버 오류), 503(서비스를 사용할 수 없음), 0(오프라인, 검색된 경우만)에서 다시 시도합니다. |
부울 값 | false |
| isStorageUseDisabled True인 경우 SDK가 로컬 및 세션 스토리지에서 데이터를 저장하거나 읽지 않습니다. 기본값은 false입니다. |
부울 값 | false |
| loggingLevelConsole 내부 Application Insights 오류를 콘솔에 기록합니다. 0: 꺼짐, 1: 심각한 오류만, 2: 모든 항목(오류 및 경고) |
numeric | 0 |
| loggingLevelTelemetry 내부 Application Insights 오류를 원격 분석으로 전송합니다. 0: 꺼짐, 1: 심각한 오류만, 2: 모든 항목(오류 및 경고) |
numeric | 1 |
| maxAjaxCallsPerView 기본값 500 - 페이지 보기당 모니터링할 Ajax 호출 수를 제어합니다. 페이지에서 모든 무제한 Ajax 호출을 모니터링하려면 -1로 설정합니다. |
numeric | 500 |
| maxAjaxPerfLookupAttempts 기본값은 3입니다. window.performance 타이밍(사용 가능한 경우)을 찾는 최대 횟수입니다. 모든 브라우저가 XHR 요청의 끝을 보고하기 전에 window.performance를 채우는 것은 아닙니다. 페치 요청의 경우 완료된 후 추가됩니다. |
numeric | 3 |
| maxBatchInterval 전송하기 전에 원격 분석을 일괄 처리하는 시간(밀리초)입니다. |
numeric | 15000 |
| maxBatchSizeInBytes 원격 분석 일괄 처리의 최대 크기입니다. 일괄 처리가 이 제한을 초과하는 즉시 전송되고 새 일괄 처리가 시작됩니다. |
numeric | 10000 |
| namePrefix localStorage 및 세션 쿠키 이름에 이름 접미사로 사용할 선택적 값입니다. |
string | 정의되지 않음 |
| onunloadDisableBeacon 기본값: false. 탭이 닫히면 SDK가 비콘 API를 사용하여 나머지 모든 원격 분석을 전송합니다. |
부울 값 | false |
| onunloadDisableFetch 페치 keepalive가 지원되는 경우 언로드 중에 이벤트를 보내는 데 사용하지 않으면 유지 관리 없이 fetch()로 대체됩니다. |
부울 값 | false |
| overridePageViewDuration True인 경우 trackPageView의 기본 동작이 trackPageView가 호출될 때 페이지 보기 기간의 끝을 기록하도록 변경됩니다. False로 설정하고 trackPageView에 사용자 지정 기간을 제공하지 않는 경우 페이지 보기 성능이 탐색 타이밍 API를 사용하여 계산됩니다. 기본값은 false입니다. |
부울 값 | false |
| perfEvtsSendAll enablePerfMgr가 사용하도록 설정되고 IPerfManager가 INotificationManager.perfEvent()를 실행하는 경우 이 플래그는 모든 이벤트(true)에 대해 또는 '부모' 이벤트(false <기본값>)에 대해서만 이벤트가 생성되고 모든 수신기에 전송되는지 여부를 결정합니다. 부모 IPerfEvent는 이 이벤트가 생성되는 시점에서 다른 IPerfEvent가 실행 중이지 않고 parent 속성이 Null이거나 정의되지 않은 경우의 이벤트입니다. v2.5.7 이상 |
부울 값 | false |
| samplingPercentage 전송할 이벤트의 백분율입니다. 기본값은 100입니다. 즉, 모든 이벤트가 전송됩니다. 대규모 애플리케이션에 대한 데이터 상한을 유지하려는 경우에 설정합니다. |
numeric | 100 |
| sdkExtension SDK 확장 이름을 설정합니다. 영문자만 사용할 수 있습니다. 확장명이 'ai.internal.sdkVersion' 태그에 접두사로 추가됩니다(예: 'ext_javascript:2.0.0'). 기본값은 null입니다. |
string | null |
| sessionCookiePostfix 세션 쿠키 이름에 이름 접미사로 사용할 선택적 값입니다. 정의되지 않은 경우 namePrefix는 세션 쿠키 이름의 이름 접미사로 사용됩니다. |
string | 정의되지 않음 |
| sessionExpirationMs 세션이 시간(밀리초) 동안 계속되면 해당 세션이 기록됩니다. 기본값은 24시간입니다. |
numeric | 86400000 |
| sessionRenewalMs 사용자가 이 시간(밀리초) 동안 비활성 상태이면 세션이 기록됩니다. 기본값은 30분입니다. |
numeric | 1800000 |
| throttleMgrCfg 키별로 제한 mgr 구성을 설정합니다. 이 구성 필드는 버전 3.0.3 이상에서만 사용할 수 있습니다. |
{[key: number]: IThrottleMgrConfig} |
정의되지 않음 |
| userCookiePostfix 사용자 쿠키 이름에 이름 접미사로 사용할 선택적 값입니다. 정의되지 않은 경우 사용자 쿠키 이름에 추가된 접미사가 없습니다. |
string | 정의되지 않음 |
쿠키 관리
버전 2.6.0부터 Azure Application Insights JavaScript SDK는 초기화 후 사용하지 않도록 설정하고 다시 사용하도록 설정할 수 있는 인스턴스 기반 쿠키 관리를 제공합니다.
disableCookiesUsage 또는 cookieCfg.enabled 구성을 사용하여 초기화하는 동안 쿠키를 사용하지 않도록 설정한 경우 ICookieMgr 개체의 setEnabled 함수를 사용하여 쿠키를 다시 사용하도록 설정할 수 있습니다.
인스턴스 기반 쿠키 관리는 이전의 CoreUtils 전역 함수 disableCookies(), setCookie(), getCookie(), deleteCookie()를 대체합니다.
버전 2.6.0에서 도입된 트리 흔들림 개선 사항을 활용하려면 더 이상 전역 함수를 사용하지 않는 것이 좋습니다.
쿠키 구성
ICookieMgrConfig는 2.6.0에 추가된 인스턴스 기반 쿠키 관리를 위한 쿠키 구성입니다. 제공된 옵션을 사용하면 SDK에서 쿠키 사용을 사용하거나 사용하지 않도록 설정할 수 있습니다. 사용자 지정 쿠키 도메인 및 경로를 설정하고 쿠키 가져오기, 설정 및 삭제를 위한 함수를 사용자 지정할 수도 있습니다.
ICookieMgrConfig 옵션은 다음 표에 정의되어 있습니다.
| 이름 | Type | 기본값 | 설명 |
|---|---|---|---|
| 사용 | 부울 값 | true | SDK의 현재 인스턴스는 이 부울을 사용하여 쿠키 사용을 활성화할지 여부를 나타냅니다. False인 경우 이 구성으로 초기화된 SDK의 인스턴스가 쿠키의 데이터를 저장하거나 읽지 않습니다. |
| 도메인 | string | null | 사용자 지정 쿠키 도메인입니다. 하위 도메인에서 Application Insights 쿠키를 공유하려는 경우에 유용합니다. 지정하지 않으면 루트 cookieDomain 값의 값이 사용됩니다. |
| 경로 | string | / | 쿠키에 사용할 경로를 지정합니다. 지정하지 않으면 루트 cookiePath 값의 값이 사용됩니다. |
| ignoreCookies | string[] | 정의되지 않음 | 쿠키 이름을 무시하도록 지정하면 일치하는 쿠키 이름을 읽거나 쓰지 않습니다. 여전히 명시적으로 제거되거나 삭제될 수 있습니다. blockedCookies 구성에서 이름을 반복할 필요가 없습니다. (v2.8.8 이상) |
| blockedCookies | string[] | 정의되지 않음 | 절대 쓰지 않을 쿠키 이름을 지정합니다. 쿠키 이름을 만들거나 업데이트할 수 없지만 ignoreCookies에 포함되지 않는 한 계속 읽을 수 있습니다. 여전히 명시적으로 제거되거나 삭제될 수 있습니다. 제공되지 않으면 ignoreCookies의 동일한 목록으로 기본 설정됩니다. (v2.8.8 이상) |
| getCookie | (name: string) => string |
null | 명명된 쿠키 값을 가져오는 함수입니다. 지정되지 않으면 내부 쿠키 구문 분석/캐싱이 사용됩니다. |
| setCookie | (name: string, value: string) => void |
null | 쿠키를 추가하거나 업데이트하는 경우에만 호출되어 명명된 쿠키를 지정된 값을 사용하여 설정하는 함수입니다. |
| delCookie | (name: string, value: string) => void |
null | 쿠키를 추가 또는 제거할지 여부를 결정하기 위해 값을 구문 분석할 필요가 없도록 지정된 값을 사용하여 명명된 쿠키를 setCookie와 구분하여 삭제하는 함수입니다. 지정하지 않으면 내부 쿠키 구문 분석/캐싱이 사용됩니다. |
원본 맵
소스 맵 지원을 사용하면 예외 원격 분석의 축소된 호출 스택을 수정할 수 있는 기능으로 축소된 JavaScript 코드를 디버그할 수 있습니다.
- 예외 세부 정보 패널의 모든 현재 통합과 호환
- SDK 업그레이드 없이 Node.JS를 포함하여 모든 현재 및 미래의 JavaScript SDK를 지원합니다.
Blob Storage 계정에 대한 링크
Application Insights는 Azure Storage 계정 Blob 컨테이너에 대한 소스 맵의 업로드를 지원합니다. 소스 맵을 사용하여 엔드투엔드 트랜잭션 세부 정보 페이지에 있는 호출 스택을 축소 해제할 수 있습니다. 원본 맵을 사용하여 JavaScript SDK 또는 Node.js SDK에서 보낸 예외를 축소 해제할 수도 있습니다.
새 스토리지 계정 및 Blob 컨테이너 만들기
기존 스토리지 계정 또는 Blob 컨테이너가 이미 있는 경우 이 단계를 건너뛰어도 됩니다.
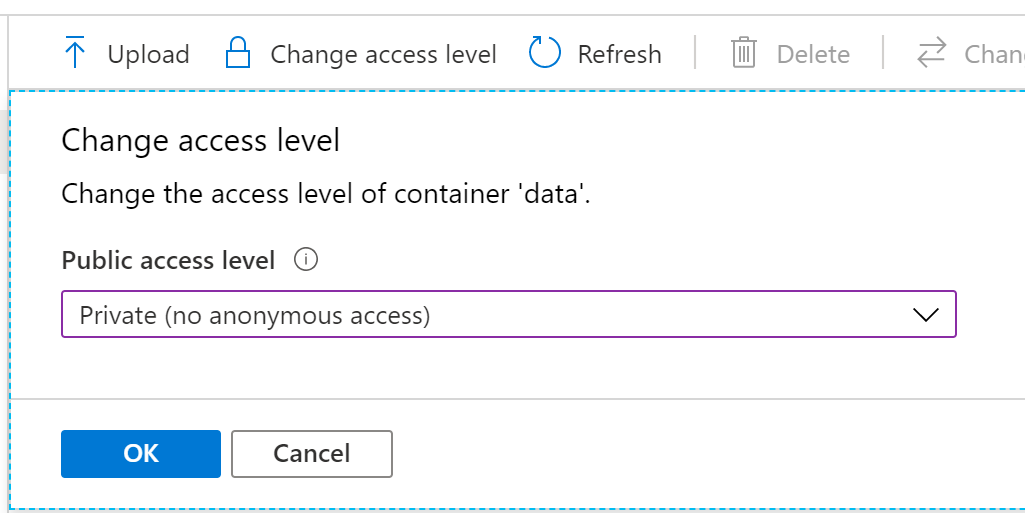
스토리지 계정에 Blob 컨테이너를 만듭니다. 공용 액세스 수준을 프라이빗으로 설정하여 소스 맵에 공개적으로 액세스할 수 없도록 합니다.
Blob 컨테이너에 소스 맵 푸시
구성된 Blob 컨테이너에 소스 맵을 자동으로 업로드하도록 구성하여 연속 배포 파이프라인을 스토리지 계정과 통합합니다.
소스 맵을 컴파일하고 배포된 것과 동일한 폴더 구조를 사용하여 Azure Blob Storage 컨테이너에 소스 맵을 업로드할 수 있습니다. 일반적인 사용 사례는 배포 폴더의 접두사로 버전을 추가하는 것입니다(예: 1.2.3/static/js/main.js). sourcemaps라는 Azure Blob 컨테이너를 통해 축소 해제하면 파이프라인은 sourcemaps/1.2.3/static/js/main.js.map에 있는 소스 맵을 가져오려고 시도합니다.
Azure Pipelines를 통해 소스 맵 업로드(권장)
Azure Pipelines를 사용하여 애플리케이션을 지속적으로 빌드 및 배포하는 경우 Azure 파일 복사 작업을 파이프라인에 추가하여 소스 맵을 자동으로 업로드합니다.
소스 맵 스토리지 계정을 사용하여 Application Insights 리소스 구성
소스 맵 스토리지 계정으로 Application Insights 리소스를 구성하는 두 가지 옵션이 있습니다.
엔드투엔드 트랜잭션 세부 정보 탭
엔드투엔드 트랜잭션 세부 정보 탭에서 축소 해제를 선택합니다. 구성되지 않은 경우 리소스를 구성합니다.
- Azure Portal에서 축소되지 않은 예외에 대한 세부 정보를 확인합니다.
- ‘축소 해제’를 선택합니다.
- 리소스가 구성되지 않은 경우 구성합니다.
속성 탭
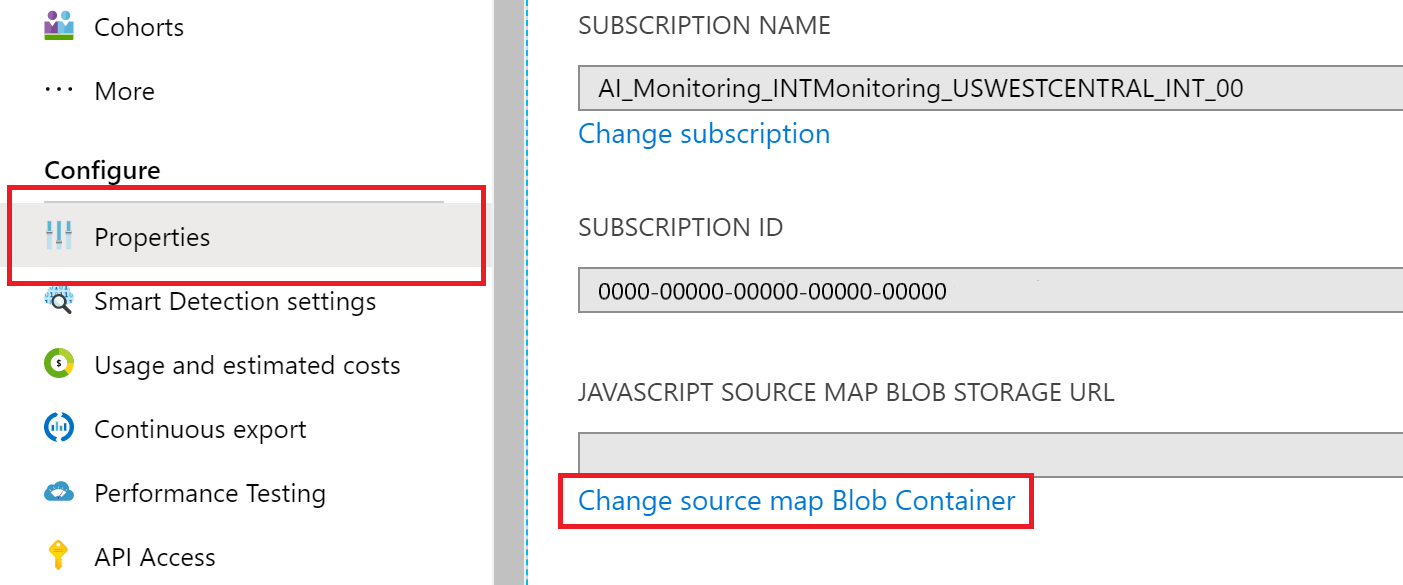
Application Insights 리소스에 연결된 스토리지 계정 또는 Blob 컨테이너를 구성하거나 변경하려면 다음을 수행합니다.
Application Insights 리소스의 속성 탭으로 이동합니다.
소스 맵 Blob 컨테이너 변경을 선택합니다.
소스 맵 컨테이너로 다른 Blob 컨테이너를 선택합니다.
적용을 선택합니다.
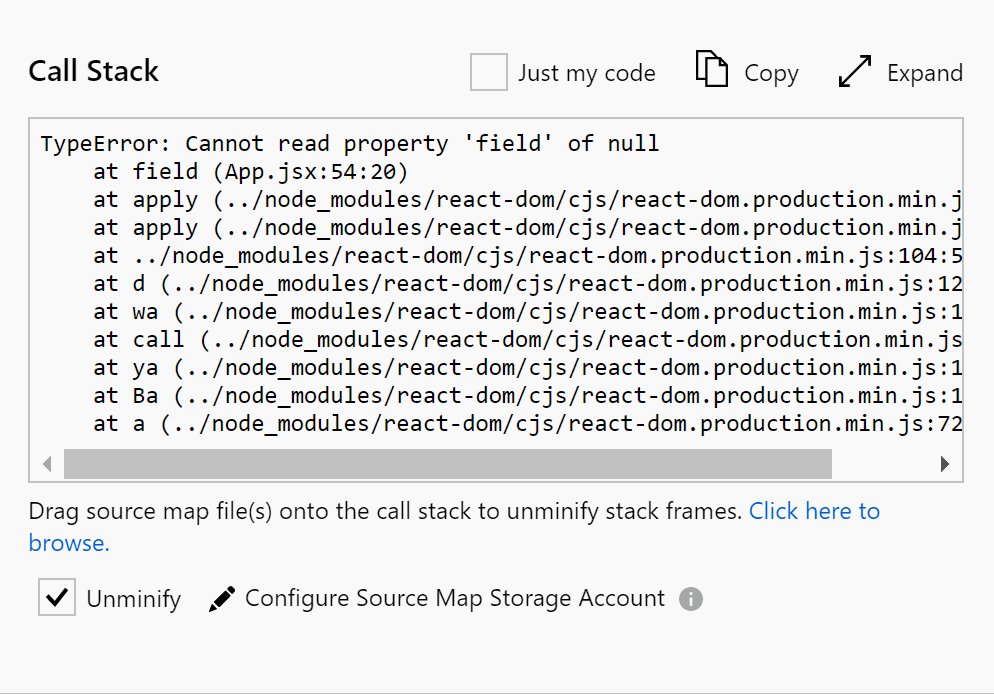
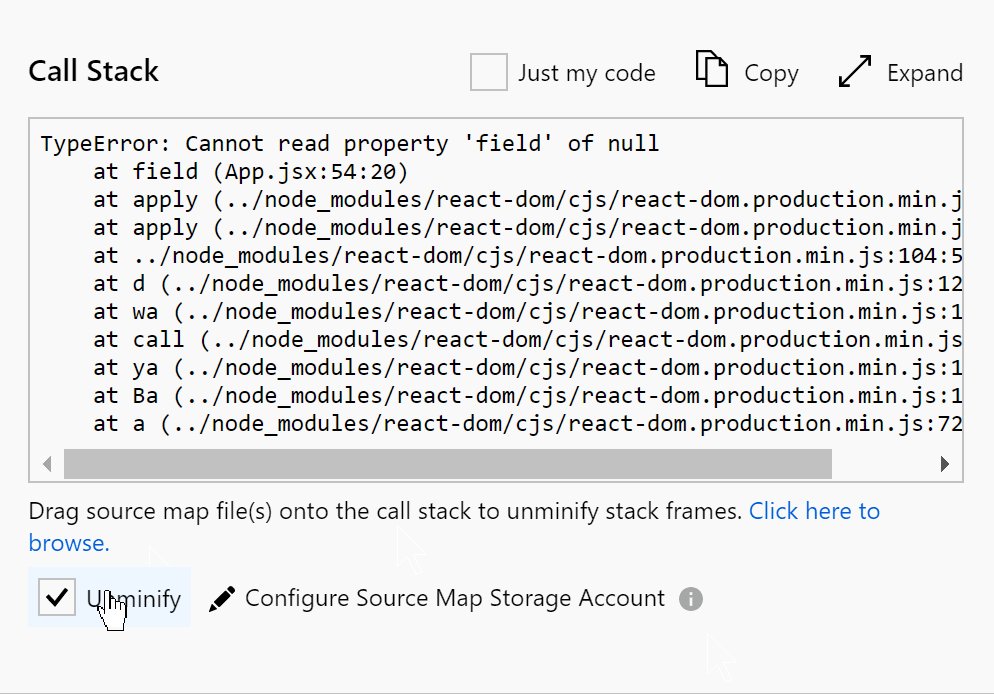
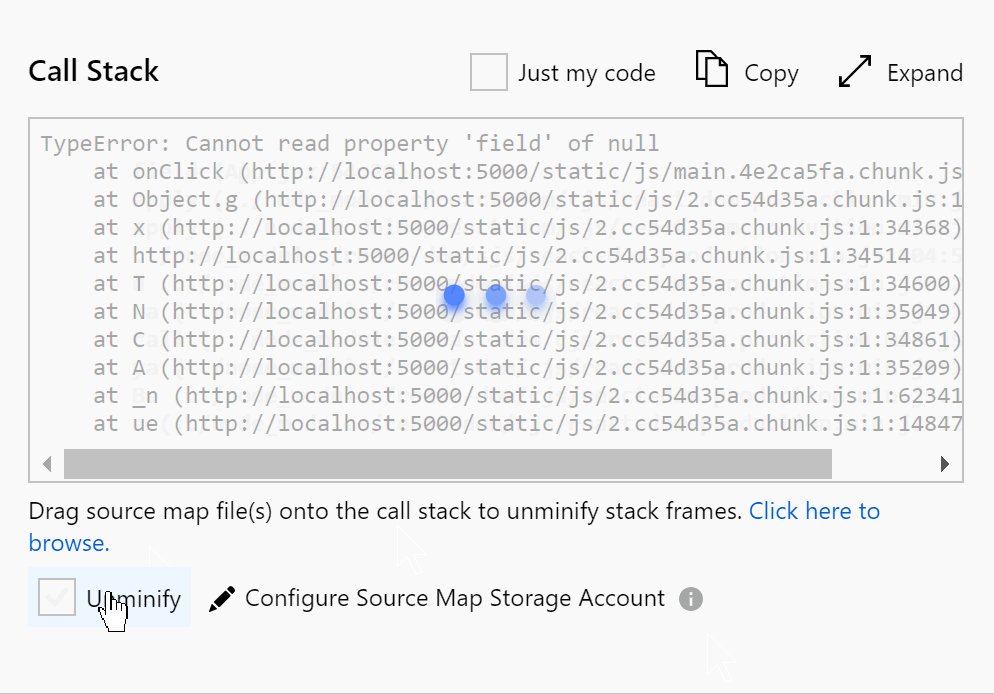
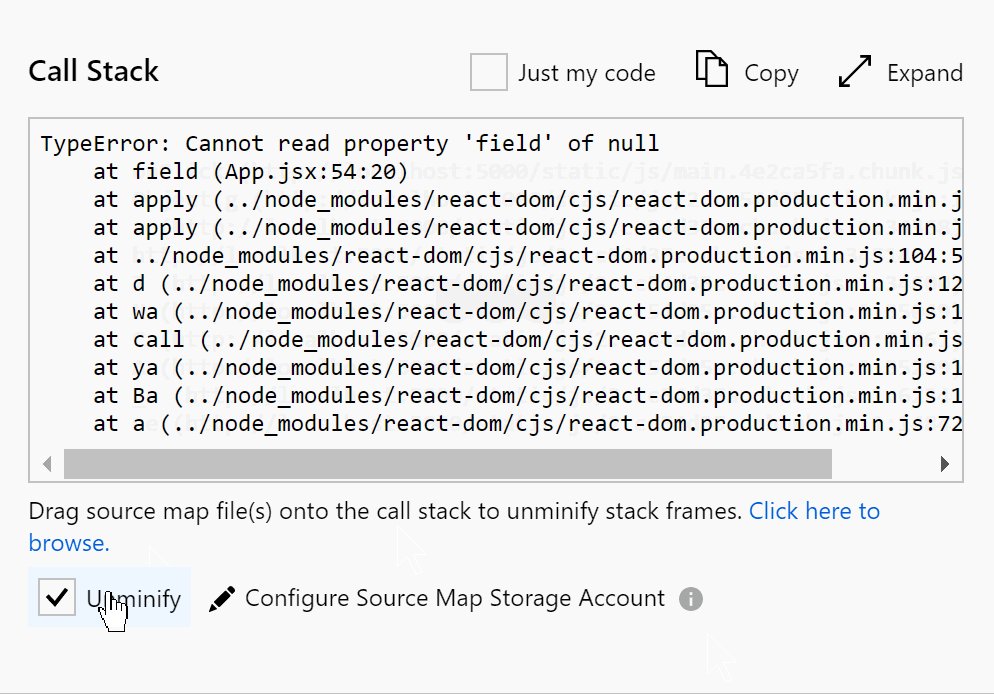
축소되지 않은 호출 스택 보기
축소되지 않은 호출 스택을 보려면 Azure Portal에서 예외 원격 분석 항목을 선택하고, 호출 스택과 일치하는 원본 맵을 찾은 다음, 원본 맵을 Azure Portal의 호출 스택으로 끌어서 놓습니다. 원본 맵은 스택 프레임의 원본 파일과 이름이 동일해야 하지만 map 확장명이 있어야 합니다.
JavaScript 애플리케이션에 대한 원본 맵 지원과 관련된 문제가 발생하는 경우 JavaScript 애플리케이션에 대한 원본 맵 지원 문제 해결을 참조하세요.
트리 쉐이킹
트리 쉐이킹은 최종 JavaScript 번들에서 사용되지 않는 코드를 제거합니다.
트리 쉐이킹을 활용하려면 SDK의 필요한 구성 요소만 코드로 가져옵니다. 이렇게 하면 사용되지 않는 코드가 최종 번들에 포함되지 않으므로 크기가 줄어들고 성능이 향상됩니다.
트리 쉐이킹 개선 사항 및 권장 사항
버전 2.6.0에서는 트리 쉐이킹 알고리즘에 대한 지원을 개선하기 위해 이러한 정적 도우미 클래스의 내부 사용을 더 이상 사용하지 않고 제거했습니다. 이를 통해 npm 패키지는 사용하지 않는 코드를 안전하게 삭제할 수 있습니다.
CoreUtilsEventHelperUtilUrlHelperDateTimeUtilsConnectionStringParser
이제 함수가 모듈에서 최상위 루트로 내보내지므로 더 나은 트리 쉐이킹을 위해 코드를 더 쉽게 리팩터링할 수 있습니다.
정적 클래스는 내보낸 새 함수를 참조하는 const 개체로 변경되었으며 향후 변경 내용은 참조를 추가로 리팩터링할 계획입니다.
트리 쉐이킹 사용되지 않는 함수 및 교체
이 섹션은 사용되지 않는 함수를 사용하고 패키지 크기를 최적화하려는 경우에만 적용됩니다. 대체 함수를 사용하여 크기를 줄이고 모든 버전의 Internet Explorer를 지원하는 것이 좋습니다.
| Existing | 치환 |
|---|---|
| CoreUtils | @microsoft/applicationinsights-core-js |
| CoreUtils._canUseCookies | 없음. 모든 CoreUtils 참조가 최종 코드에 포함되도록 하려면 이를 사용하지 마세요.appInsights.getCookieMgr().setEnabled(true/false)를 사용하여 값을 설정하고 appInsights.getCookieMgr().isEnabled()를 사용하여 값을 확인하도록 쿠키 처리를 리팩터링합니다. |
| CoreUtils.isTypeof | isTypeof |
| CoreUtils.isUndefined | isUndefined |
| CoreUtils.isNullOrUndefined | isNullOrUndefined |
| CoreUtils.hasOwnProperty | hasOwnProperty |
| CoreUtils.isFunction | isFunction |
| CoreUtils.isObject | isObject |
| CoreUtils.isDate | isDate |
| CoreUtils.isArray | isArray |
| CoreUtils.isError | isError |
| CoreUtils.isString | isString |
| CoreUtils.isNumber | isNumber |
| CoreUtils.isBoolean | isBoolean |
| CoreUtils.toISOString | toISOString or getISOString |
| CoreUtils.arrForEach | arrForEach |
| CoreUtils.arrIndexOf | arrIndexOf |
| CoreUtils.arrMap | arrMap |
| CoreUtils.arrReduce | arrReduce |
| CoreUtils.strTrim | strTrim |
| CoreUtils.objCreate | objCreateFn |
| CoreUtils.objKeys | objKeys |
| CoreUtils.objDefineAccessors | objDefineAccessors |
| CoreUtils.addEventHandler | addEventHandler |
| CoreUtils.dateNow | dateNow |
| CoreUtils.isIE | isIE |
| CoreUtils.disableCookies | disableCookies 둘 중 하나를 참조하면 이전 버전과의 호환성을 위해 CoreUtils가 참조됩니다. appInsights.getCookieMgr().setEnabled(false)를 사용하도록 쿠키 처리를 리팩터링 |
| CoreUtils.newGuid | newGuid |
| CoreUtils.perfNow | perfNow |
| CoreUtils.newId | newId |
| CoreUtils.randomValue | randomValue |
| CoreUtils.random32 | random32 |
| CoreUtils.mwcRandomSeed | mwcRandomSeed |
| CoreUtils.mwcRandom32 | mwcRandom32 |
| CoreUtils.generateW3CId | generateW3CId |
| EventHelper | @microsoft/applicationinsights-core-js |
| EventHelper.Attach | attachEvent |
| EventHelper.AttachEvent | attachEvent |
| EventHelper.Detach | detachEvent |
| EventHelper.DetachEvent | detachEvent |
| Util | @microsoft/applicationinsights-common-js |
| Util.NotSpecified | strNotSpecified |
| Util.createDomEvent | createDomEvent |
| Util.disableStorage | utlDisableStorage |
| Util.isInternalApplicationInsightsEndpoint | isInternalApplicationInsightsEndpoint |
| Util.canUseLocalStorage | utlCanUseLocalStorage |
| Util.getStorage | utlGetLocalStorage |
| Util.setStorage | utlSetLocalStorage |
| Util.removeStorage | utlRemoveStorage |
| Util.canUseSessionStorage | utlCanUseSessionStorage |
| Util.getSessionStorageKeys | utlGetSessionStorageKeys |
| Util.getSessionStorage | utlGetSessionStorage |
| Util.setSessionStorage | utlSetSessionStorage |
| Util.removeSessionStorage | utlRemoveSessionStorage |
| Util.disableCookies | disableCookies 둘 중 하나를 참조하면 이전 버전과의 호환성을 위해 CoreUtils가 참조됩니다. appInsights.getCookieMgr().setEnabled(false)를 사용하도록 쿠키 처리를 리팩터링 |
| Util.canUseCookies | canUseCookies 둘 중 하나를 참조하면 이전 버전과의 호환성을 위해 CoreUtils가 참조됩니다. appInsights.getCookieMgr().isEnabled()를 사용하도록 쿠키 처리를 리팩터링 |
| Util.disallowsSameSiteNone | uaDisallowsSameSiteNone |
| Util.setCookie | coreSetCookie 참조하면 이전 버전과의 호환성을 위해 CoreUtils가 참조됩니다. appInsights.getCookieMgr().set(name: string, value: string)을 사용하도록 쿠키 처리를 리팩터링 |
| Util.stringToBoolOrDefault | stringToBoolOrDefault |
| Util.getCookie | coreGetCookie 참조하면 이전 버전과의 호환성을 위해 CoreUtils가 참조됩니다. appInsights.getCookieMgr().get(name: string)을 사용하도록 쿠키 처리를 리팩터링 |
| Util.deleteCookie | coreDeleteCookie 참조하면 이전 버전과의 호환성을 위해 CoreUtils가 참조됩니다. appInsights.getCookieMgr().del(name: string, path?: string)을 사용하도록 쿠키 처리를 리팩터링 |
| Util.trim | strTrim |
| Util.newId | newId |
| Util.random32 | --- 대체하지 않고 코어 random32(true)를 사용하도록 코드를 리팩터링합니다. |
| Util.generateW3CId | generateW3CId |
| Util.isArray | isArray |
| Util.isError | isError |
| Util.isDate | isDate |
| Util.toISOStringForIE8 | toISOString |
| Util.getIEVersion | getIEVersion |
| Util.msToTimeSpan | msToTimeSpan |
| Util.isCrossOriginError | isCrossOriginError |
| Util.dump | dumpObj |
| Util.getExceptionName | getExceptionName |
| Util.addEventHandler | attachEvent |
| Util.IsBeaconApiSupported | isBeaconApiSupported |
| Util.getExtension | getExtensionByName |
| UrlHelper | @microsoft/applicationinsights-common-js |
| UrlHelper.parseUrl | urlParseUrl |
| UrlHelper.getAbsoluteUrl | urlGetAbsoluteUrl |
| UrlHelper.getPathName | urlGetPathName |
| UrlHelper.getCompeteUrl | urlGetCompleteUrl |
| UrlHelper.parseHost | urlParseHost |
| UrlHelper.parseFullHost | urlParseFullHost |
| DateTimeUtils | @microsoft/applicationinsights-common-js |
| DateTimeUtils.Now | dateTimeUtilsNow |
| DateTimeUtils.GetDuration | dateTimeUtilsDuration |
| ConnectionStringParser | @microsoft/applicationinsights-common-js |
| ConnectionStringParser.parse | parseConnectionString |
서비스 알림
서비스 알림은 원격 분석이 Application Insights로 중단 없이 흐르도록 도와주는 실행 가능한 권장 사항을 제공하기 위해 SDK에 기본 제공되는 기능입니다. Application Insights 내에서 알림이 예외 메시지로 표시됩니다. SDK 설정에 따라 알림이 사용자와 관련이 있는지 확인하고 권장 사항의 긴급도에 따라 세부 정보를 조정합니다. 서비스 알림을 그대로 두는 것이 좋지만 featureOptIn 구성을 통해 옵트아웃할 수 있습니다. 활성 알림 목록은 아래를 참조하세요.
현재 활성 알림이 전송되지 않습니다.
서비스 알림은 JavaScript SDK에서 관리되며, 이러한 알림을 제어하고 업데이트하기 위해 공용 JSON 파일을 정기적으로 폴링합니다. JavaScript SDK에서 수행한 폴링을 사용하지 않도록 설정하려면 featureOptIn 모드를 사용하지 않도록 설정합니다.
문제 해결
전용 문제 해결 문서를 참조하세요.
자주 묻는 질문
이 섹션에서는 일반적인 질문에 대한 답변을 제공합니다.
JavaScript SDK에 대한 타사 서버 구성을 업데이트하려면 어떻게 해야 하나요?
서버 쪽에서 해당 헤더와의 연결을 수락할 수 있어야 합니다. 서버 쪽 Access-Control-Allow-Headers 구성에 따라 Request-Id, Request-Context 및 traceparent(W3C 분산 헤더)를 수동으로 추가하여 서버 쪽 목록을 확장해야 하는 경우가 많습니다.
Access-Control-Allow-Headers: Request-Id, traceparent, Request-Context, <your header>
JavaScript SDK에 대해 분산 추적을 사용하지 않도록 설정하려면 어떻게 해야 하나요?
구성에서 분산 추적을 사용하지 않도록 설정할 수 있습니다.
HTTP 502 및 503 응답이 Application Insights에서 항상 캡처되지는 않나요?
아니요. "502 잘못된 게이트웨이" 및 "503 서비스를 사용할 수 없음" 오류는 Application Insights에서 항상 캡처되지는 않습니다. 클라이언트 측 JavaScript만 모니터링에 사용되는 경우 모니터링 JavaScript 코드 조각이 렌더링되는 HTML 헤더를 포함하는 페이지보다 먼저 오류 응답이 반환되기 때문에 이 동작이 예상됩니다.
서버 측 모니터링을 사용하는 서버에서 502 또는 503 응답을 보낸 경우 Application Insights SDK에서 오류를 수집합니다.
그러나 애플리케이션의 웹 서버에서 서버 쪽 모니터링을 사용하도록 설정한 경우에도 Application Insights에서 502 또는 503 오류가 캡처되지 않는 경우도 있습니다. 대부분의 최신 웹 서버는 클라이언트가 직접 통신하는 것을 허용하지 않습니다. 대신 역방향 프록시와 같은 솔루션을 사용하여 클라이언트와 프런트 엔드 웹 서버 간에 정보를 전달합니다.
이 시나리오에서는 역방향 프록시 계층에서 문제가 발생하여 502 또는 503 응답이 클라이언트에 반환될 수 있으며 Application Insights에서 기본으로 캡처하지 않습니다. 이 계층에서 문제를 탐지하려면 역방향 프록시에서 Log Analytics로 로그를 전달하고 502 또는 503 응답을 확인하는 사용자 지정 규칙을 만들어야 할 수 있습니다. 502 및 503 오류의 일반적인 원인에 대한 자세한 내용은 Azure App Service의 HTTP 오류 "502 잘못된 게이트웨이" 및 "503 서비스를 사용할 수 없음" 문제 해결을 참조하세요.