Azure Cloud Services(클래식)에서 Express를 사용하여 Node.js 웹 애플리케이션 빌드 및 배포
Important
이제 Cloud Services(클래식)는 2024년 9월 1일부터 모든 고객을 대상으로 더 이상 사용되지 않습니다. 기존 실행 중인 배포는 Microsoft에서 중지 및 종료되며 데이터는 2024년 10월부터 영구적으로 손실됩니다. 새 배포에서는 새로운 Azure Resource Manager 기반 배포 모델인 Azure Cloud Services(추가 지원)를 사용해야 합니다.
Node.js에는 핵심 런타임에 최소한의 기능이 들어 있습니다. 개발자는 Node.js 애플리케이션을 개발할 때 더 많은 기능을 제공하기 위해 종종 비 Microsoft 모듈을 사용합니다. 이 자습서에서는 Node.js 웹 애플리케이션을 만들기 위해 Model-View-Control 프레임워크를 제공하는 Express 모듈을 사용하여 새 애플리케이션을 만듭니다.
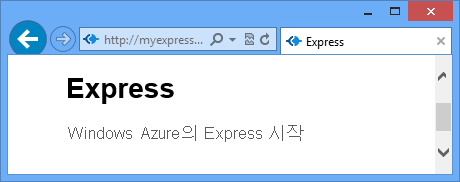
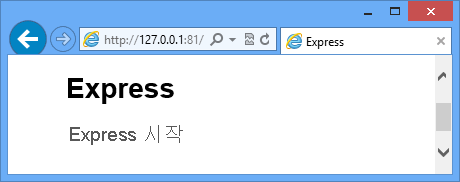
다음 스크린샷에 완성된 애플리케이션이 나와 있습니다.

클라우드 서비스 프로젝트 만들기
참고 항목
이 섹션을 완료하려면 사용자 플랫폼을 위한 Node.js와 해당 Azure SDK를 올바로 설치해야 합니다.
- Node.js용 Azure SDK 설치: Windows 설치 프로그램
다음 단계에 따라 expressapp이라는 이름의 새 클라우드 서비스 프로젝트를 만듭니다.
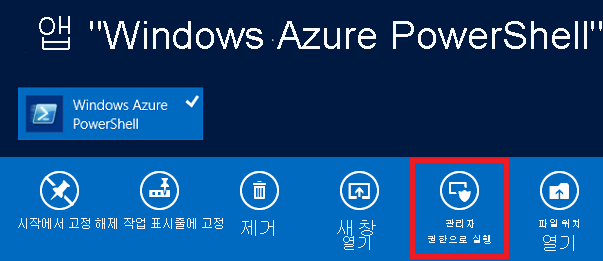
시작 메뉴 또는 시작 화면에서 Windows PowerShell을 검색합니다. 마지막으로, Windows PowerShell을 마우스 오른쪽 단추로 클릭하고 관리자 권한으로 실행을 선택합니다.

디렉터리를 c:\node 디렉터리로 변경한 다음, 다음 명령을 입력하여
expressapp이라는 이름의 새 솔루션과 WebRole1이라는 웹 역할을 만듭니다.PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21참고 항목
기본적으로 Add-AzureNodeWebRole 은 이전 버전의 Node.js를 사용합니다. 앞의 Set-AzureServiceProjectRole 줄은 Azure에 Node의 v0.10.21을 사용하도록 지시합니다. 매개 변수는 대/소문자를 구분합니다. WebRole1\package.json의 engines 속성을 확인하여 올바른 버전의 Node.js가 선택되었는지 확인할 수 있습니다.
Express 설치
다음 명령을 실행하여 Express 생성기를 설치합니다.
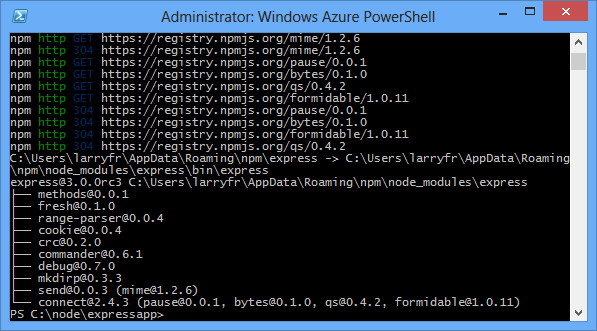
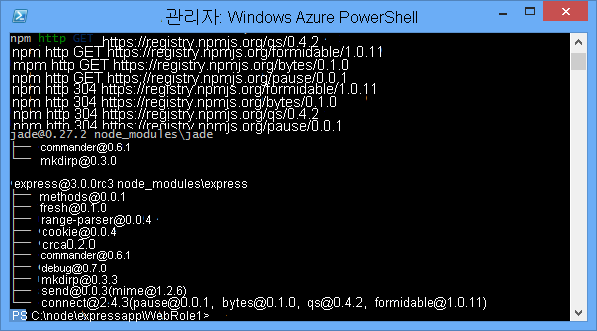
PS C:\node\expressapp> npm install express-generator -gnpm 명령의 출력을 보여 주는 다음 스크린샷 출력은 다음과 유사합니다.

디렉터리를 WebRole1 디렉터리로 변경하고 express 명령을 사용하여 새 애플리케이션을 생성합니다.
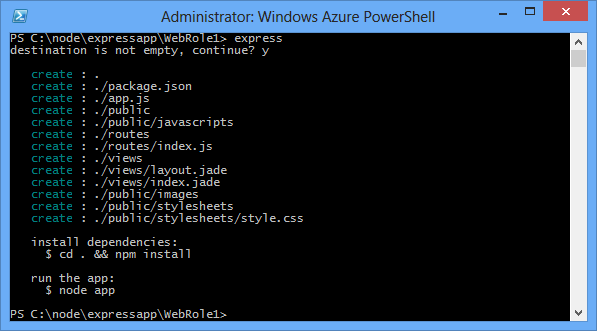
PS C:\node\expressapp\WebRole1> express계속하려면 이전 애플리케이션을 덮어쓸지 묻는 메시지가 표시될 때 y 또는 예를 입력합니다. Express에서 애플리케이션 빌드를 위해 app.js 파일과 폴더 구조를 생성합니다.

package.json 파일에 정의된 다른 종속성을 설치하려면 다음 명령을 입력합니다.
PS C:\node\expressapp\WebRole1> npm install
다음 명령을 사용하여 bin/www 파일을 server.js에 복사합니다. 이 단계를 통해 클라우드 서비스에서는 이 애플리케이션의 진입점을 찾을 수 있습니다.
PS C:\node\expressapp\WebRole1> copy bin/www server.js이 명령을 완료하면 WebRole1 디렉터리에 server.js 파일에 생성됩니다.
server.js 를 수정하여 다음 줄에서 '.' 문자 중 하나를 제거합니다.
var app = require('../app');수정을 완료하면 줄이 다음과 같이 표시됩니다.
var app = require('./app');이 변경 작업은 필요한 앱 파일과 동일한 디렉터리로 파일(이전의
bin/www)을 이동했기 때문에 필요합니다. 이렇게 변경한 후 server.js 파일을 저장합니다.다음 명령을 사용하여 Azure 에뮬레이터에서 애플리케이션을 실행합니다.
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
뷰 수정
이제 "Welcome to Express in Azure" 메시지를 표시하는 뷰를 수정합니다.
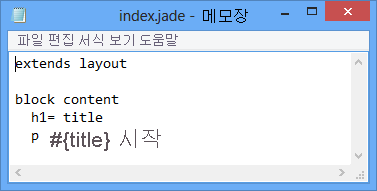
다음 명령을 입력하여 index.jade 파일을 엽니다.
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade는 Express 애플리케이션에서 사용하는 기본 뷰 엔진입니다.
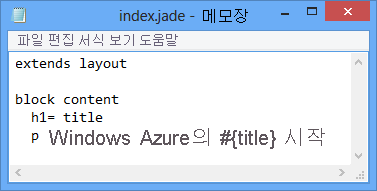
in Azure를 추가하여 텍스트의 마지막 줄을 수정합니다.

파일을 저장하고 메모장을 종료합니다.
변경 내용을 보려면 브라우저를 새로 고칩니다.

애플리케이션을 테스트한 후 Stop-AzureEmulator cmdlet을 사용하여 에뮬레이터를 중지합니다.
Azure에 애플리케이션 게시
Azure PowerShell 창에서 Publish-AzureServiceProject cmdlet을 사용하여 애플리케이션을 클라우드 서비스에 배포합니다.
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
배포 작업을 완료하면 브라우저가 열리고 웹 페이지가 표시됩니다.

다음 단계
자세한 내용은 Node.js 개발자 센터를 참조하세요.