Azure Data Explorer 대시보드 시각적 개체 사용자 지정
Azure Data Explorer 대시보드는 기본 KQL(Kusto 쿼리 언어) 쿼리에서 지원하는 시각적 표현을 특징으로 하는 타일 컬렉션입니다. 이 문서에서는 대시보드 타일의 시각화 및 쿼리를 편집하는 방법을 설명하고 각 시각화 유형과 관련된 사용자 지정 속성에 대한 개요를 제공합니다.
렌더링 연산자의 컨텍스트에서 만든 모든 시각화는 대시보드별 시각적 개체와 함께 대시보드 시각화에서 사용할 수 있습니다.
필수 조건
- Azure Data Explorer 대시보드를 사용하여 데이터 시각화
- Azure Data Explorer 대시보드에 대한 편집기 권한
시각적 개체 사용자 지정
대시보드를 변경하려면 다음을 수행합니다.
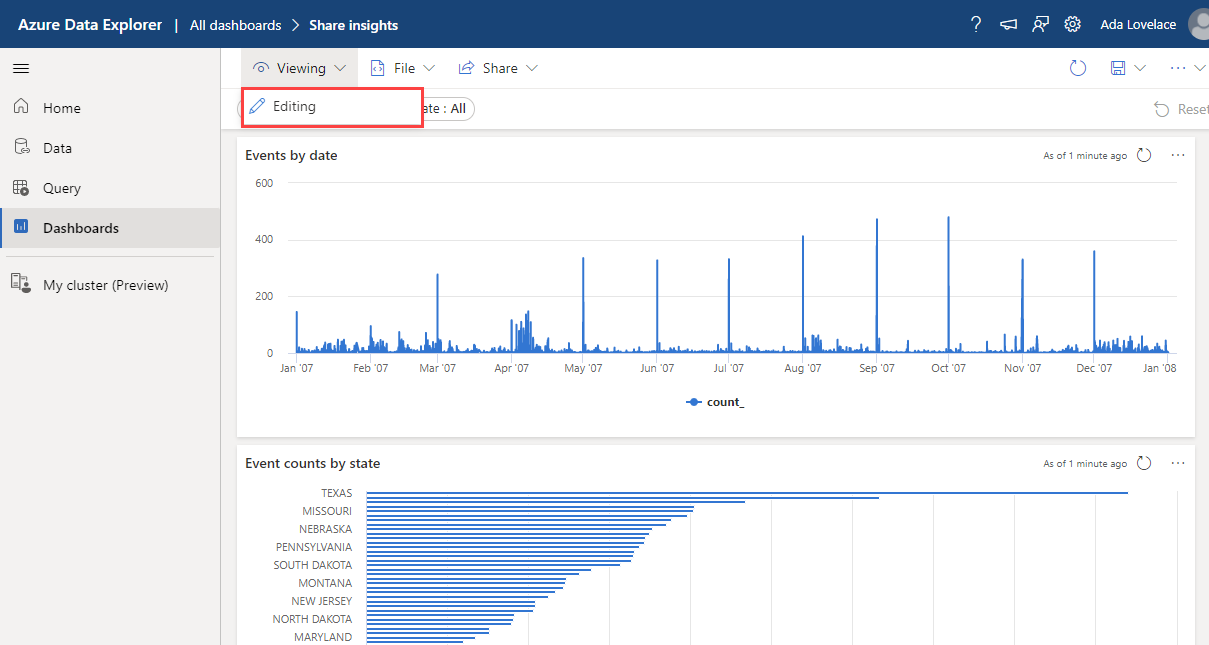
상단 메뉴에서 보기를 선택하고 편집 모드로 전환합니다.

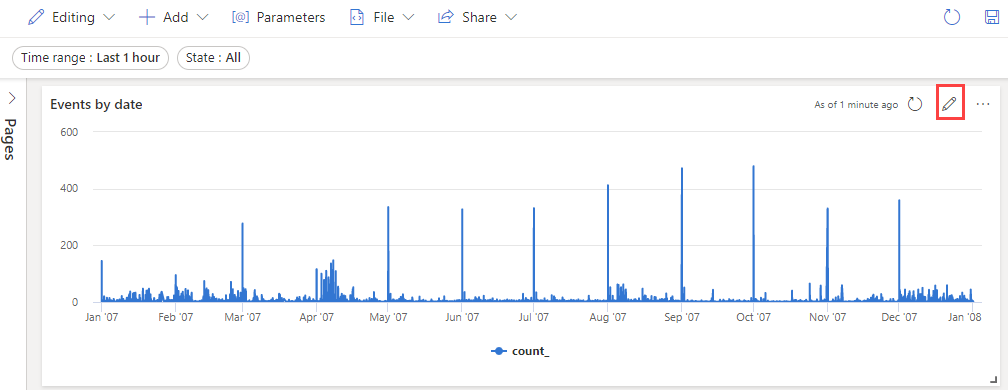
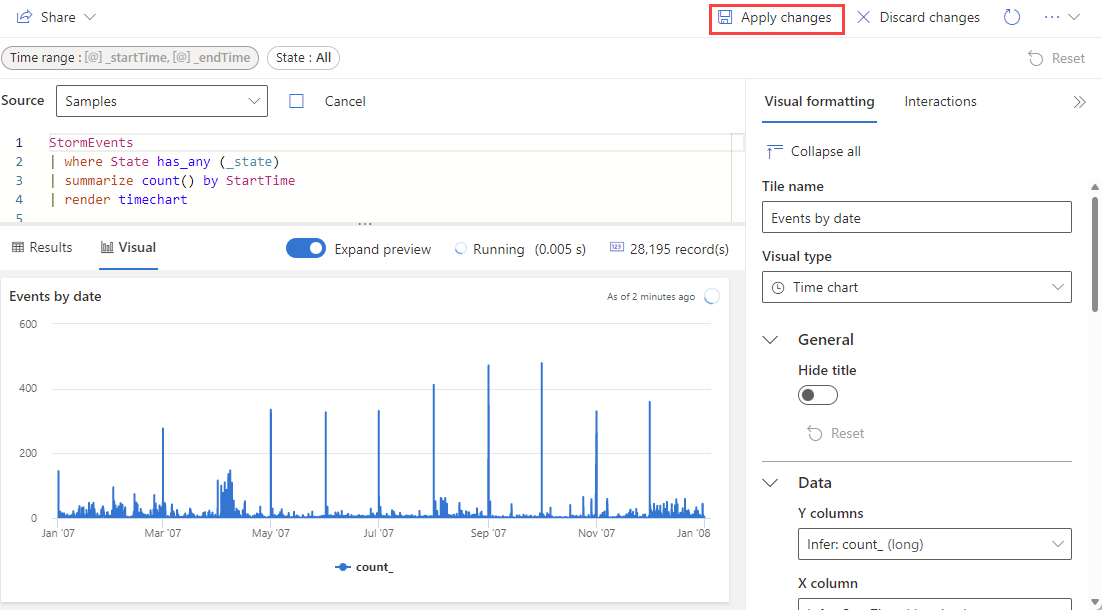
사용자 지정하려는 타일에서 편집 아이콘을 선택합니다. 기본 쿼리 또는 시각화 속성을 편집합니다.

변경 내용을 저장하고 대시보드로 돌아가려면 변경 내용 적용을 선택합니다.

사용자 지정 속성 설정
다음 표에서는 사용 가능한 사용자 지정 속성을 설명하며 사전순으로 섹션별로 분류되며 정해진 속성을 지원하는 시각적 개체를 지정합니다.
| 섹션 | 속성 | 설명 | 시각적 개체 유형 |
|---|---|---|---|
| 색 | 색상표 | 열 지도에 사용할 색 집합을 결정합니다. | 열 지도 |
| 조건부 서식 | 숨기기 또는 표시 | 조건부 서식을 해제하거나 설정하는 토글 옵션입니다. 자세한 내용은 조건부 서식 적용을 참조하세요. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 표, 시간 차트 |
| Data | Y 열 | 세로 축의 데이터를 제공하는 열입니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 꺾은선형 차트, 분산형 차트, 시간 차트 |
| X 열 | 가로 축의 데이터를 제공하는 열입니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 꺾은선형 차트, 분산형 차트, 시간 차트 | |
| 계열 열 | 데이터를 다른 계열로 분류하는 데 사용하는 열입니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 꺾은선형 차트, 분산형 차트, 시간 차트 | |
| 범주 열 | 데이터 범주를 결정하는 열입니다. | 깔때기형 차트, 열 지도, 원형 차트 | |
| 레이블 열 | 지정된 열을 사용하여 각 슬롯에 레이블을 할당합니다. | 다중 통계 | |
| 값 열 | 시각화에 대한 데이터를 제공하는 열입니다. | 깔때기형 차트, 다중 통계 | |
| 값 | 열 지도의 기본 변수 역할을 하는 숫자 열입니다. | 열 지도 | |
| 숫자 열 | 데이터 범주에 대한 숫자 값을 제공하는 열입니다. | 원형 차트 | |
| 위치 정의 기준 | 위치를 정의하는 데 사용되는 메서드인 유추, 위도 및 경도 또는 지역 지점을 결정합니다. | 지도 | |
| 표시 옵션 | 정렬 기준 | 차트의 결과 순서를 지정하는 방법: 이름, 크기 또는 없음. | 원형 차트 |
| 상위 N개 | 차트의 상위 n 개 값에 대한 섹션만 표시하는 옵션입니다. | 원형 차트 | |
| 일반 | 표시 방향 | 표시 방향을 가로 또는 세로로 결정합니다. | 다중 통계 |
| 텍스트 크기 | 텍스트 크기(권장, 작음 또는 큼)를 결정합니다. | 다중 통계, 통계 | |
| 시각적 개체 서식 | 차트의 서식을 결정합니다. 영역, 막대형 및 세로 막대형 차트의 경우 서식은 표준, 누적 또는 누적 100%일 수 있습니다. 원형 차트의 경우 형식은 원형 또는 도넛형일 수 있습니다. | 영역형 차트, 막대형 차트, 세로 막대형 차트, 원형 차트 | |
| 레이아웃 | 슬롯 구성 | 열 1개와 행 1개(슬롯 1개)에서 열 5개와 행 5개(슬롯 25개)까지 다양한 옵션을 사용하여 그리드 레이아웃을 사용자 지정합니다. | 다중 통계 |
| 범례 | 숨기기 또는 표시 | 차트에서 데이터 계열을 설명하는 범례를 숨기거나 표시합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 |
| 크기 | 숨기기 또는 표시 | 지도 지점의 크기 조정을 켜거나 끕니다. | 지도 |
| 크기 열 | 지도 지점의 크기를 결정하는 데 사용되는 열입니다. | 지도 | |
| URL | 열에 링크 적용 | 사용하도록 설정하면 이 열에서 값을 선택하면 URL 열에 지정된 URL로 이동합니다. | 테이블 |
| URL 열 | URL 값이 포함된 열입니다. | 테이블 | |
| X축 | 레이블 | 가로 축에 대한 사용자 지정 레이블을 설정합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 |
| 세로선 값 | 세로 참조 선의 가로 축 값을 지정합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 | |
| X축 눈금 | 가로 축의 배율을 선형 또는 로그로 조정합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 다중 통계, 분산형 차트, 표, 시간 차트 | |
| Y축 | 레이블 | 세로 축에 대한 사용자 지정 레이블을 설정합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 |
| 최대값 | 세로 축의 최댓값을 정의합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 | |
| 최소값 | 세로 축의 최솟값을 정의합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 | |
| 참조 선 | 차트의 값을 시각적으로 참고하도록 참조 선으로 표시합니다. | 변칙 차트, 영역형 차트, 막대형 차트, 세로 막대형 차트, 다중 통계, 분산형 차트, 시간 차트 |
포함 이미지
Markdown 텍스트를 사용하여 대시보드 타일에 이미지를 포함할 수 있습니다.
GitHub Flavored Markdown에 대한 자세한 내용은 GitHub Flavored Markdown 사양을 참조하세요.
대시보드를 엽니다.
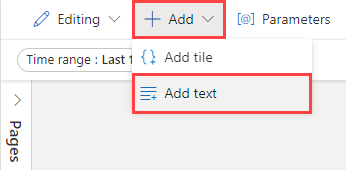
위쪽 메뉴에서 +텍스트 추가>를 선택하여 텍스트 타일을 엽니다.

쿼리 창에서 다음 구문을 사용하여 이미지 호스팅 서비스에 있는 이미지의 URL을 붙여 넣습니다.
이미지는 타일의 미리 보기로 렌더링됩니다.

위쪽 메뉴에서 변경 내용 적용을 선택하여 타일을 저장합니다.
GitHub Flavored Markdown의 이미지 구문에 대한 자세한 내용은 이미지를 참조하세요.