Azure Logic Apps에서 값을 저장하고 관리하는 변수 만들기
적용 대상: Azure Logic Apps(사용량 + 표준)
이 방법 가이드에서는 논리 앱 워크플로에서 값을 저장하고 사용할 수 있도록 변수를 만들고 작업하는 방법을 보여 줍니다. 예를 들어, 변수는 루프가 실행되는 횟수 계산에 유용할 수 있습니다. 배열을 반복하거나 배열에서 특정 항목을 확인하는 경우, 변수를 사용하여 각 배열 항목의 인덱스 번호를 참조할 수 있습니다.
정수, float, 부울, 문자열, 배열 및 객체와 같은 데이터 유형에 대한 변수를 만들 수 있습니다. 변수를 생성한 후 다음과 같은 다른 작업을 수행할 수 있습니다.
- 변수 값을 가져오거나 참조합니다.
- 증가 및 감소라고도 하는 상수 값으로 변수를 늘리거나 줄입니다.
- 변수에 서로 다른 값을 할당합니다.
- 변수 값을 문자열 또는 배열의 마지막 항목으로 삽입하거나 추가합니다.
변수는 해당 변수를 만드는 워크플로 인스턴스 내에서만 존재하며 전역적입니다. 또한 워크플로 인스턴스 내부의 모든 루프 반복에서 지속됩니다. 변수를 참조할 때 작업의 출력을 참조하는 일반적인 방법인 작업 이름이 아닌 변수 이름을 토큰으로 사용합니다.
Important
기본적으로 For Each 루프의 반복은 병렬로 실행됩니다. 루프에서 변수를 사용하는 경우 루프를 순차적으로 실행하므로 변수가 예측 가능한 결과를 반환합니다.
필수 조건
Azure 계정 및 구독 구독이 없는 경우 Azure 체험 계정에 등록합니다.
워크플로를 시작하는 변수 및 트리거를 만들려는 논리 앱 워크플로입니다.
변수를 만들고 사용하기 위한 작업을 추가하려면 먼저 워크플로의 첫 번째 단계로 트리거를 사용하여 워크플로를 시작해야 합니다. 자세한 내용은 트리거 또는 작업을 사용하여 워크플로 빌드를 참조하세요.
다음 단계에서는 Azure Portal을 사용하지만 적절한 Azure Logic Apps 확장을 사용하면 다음 도구를 사용하여 논리 앱 워크플로를 빌드할 수도 있습니다.
- 사용 워크플로: Visual Studio Code
- 표준 워크플로: Visual Studio Code
워크플로가 사용량인지 아니면 표준인지에 따라 해당 단계를 따릅니다.
변수 초기화
워크플로에서 단일 작업을 사용하여 변수를 만들고 해당 데이터 형식과 초기 값을 선언할 수 있습니다. 범위, 조건, 루프가 아닌 전역 수준에서만 변수를 선언할 수 있습니다.
Azure Portal에서 디자이너의 워크플로를 엽니다.
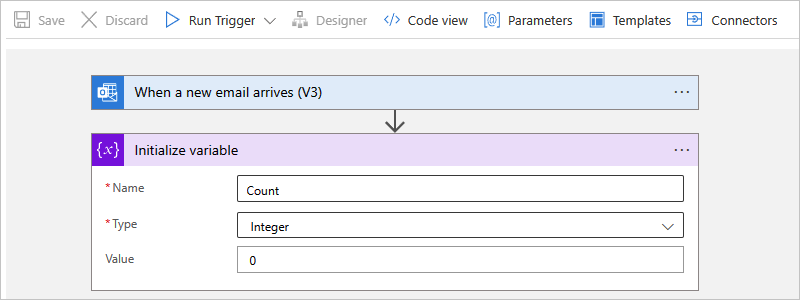
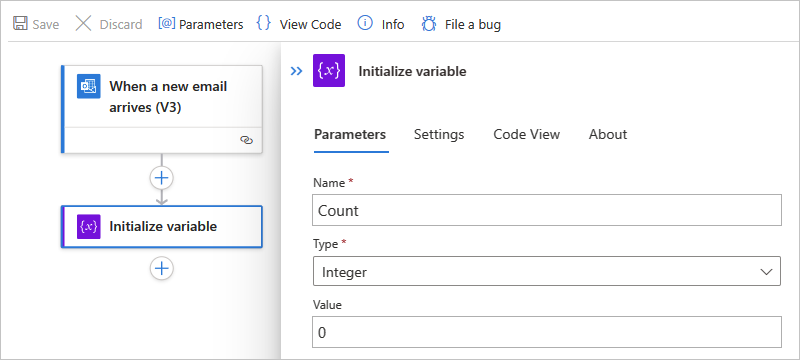
디자이너에서 다음 일반 단계에 따라 변수 초기화라는 작업을 추가합니다.
변수에 대해 다음 정보를 제공합니다.
속성 필요함 값 설명 Name 예 <변수 이름> 증분할 변수의 이름입니다 Type 네 <변수 유형> 변수의 데이터 형식입니다 값 없음 <시작 값> 변수의 초기 값
팁: 선택 사항이지만 항상 변수의 시작 값을 알 수 있도록 값을 모범 사례로 설정합니다.다음 예에서는 이 샘플 변수의 초기 값을 보여 줍니다.
이제 시나리오에 원하는 작업을 계속 추가합니다. 완료되면 디자이너 도구 모음에서 저장을 선택합니다.
디자이너에서 코드 보기로 전환하는 경우 다음 예에서는 변수 초기화 작업이 JSON(JavaScript Object Notation) 형식의 워크플로 정의에 표시되는 방식을 보여 줍니다.
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "Count",
"type": "Integer",
"value": 0
}
]
},
"runAfter": {}
}
},
참고 항목
변수 초기화 작업에는 배열로 구조화된 "variables" 개체가 있지만 작업에서 한 번에 하나의 변수만 만들 수 있습니다. 각각의 새로운 변수에는 개별 변수 초기화 작업이 필요합니다.
다음 예에서는 다른 변수 형식을 보여 줍니다.
부울 변수
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "myBooleanVariable",
"type": "boolean",
"value": false
}
]
},
"runAfter": {}
}
},
부동 변수
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "myFloatVariable",
"type": "float",
"value": 1.99999
}
]
},
"runAfter": {}
}
},
문자열 변수
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "myStringVariable",
"type": "string",
"value": "lorem ipsum"
}
]
},
"runAfter": {}
}
},
개체 변수
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "MyObjectVariable",
"type": "object",
"value": {
"ProductItem": {
"Name": "myProductName",
"ProductID": "000000"
}
}
}
]
},
"runAfter": {}
}
},
정수가 있는 배열
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "myArrayVariable",
"type": "array",
"value": [1, 2, 3]
}
]
},
"runAfter": {}
}
},
문자열이 있는 배열
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "myArrayVariable",
"type": "array",
"value": ["red", "orange", "yellow"]
}
]
},
"runAfter": {}
}
},
변수 값 가져오기
변수의 내용을 검색하거나 참조하기 위해 워크플로 디자이너 및 코드 보기 편집기에서 variables() 함수를 사용할 수 있습니다. 변수를 참조할 때 작업의 출력을 참조하는 일반적인 방법인 작업 이름이 아닌 변수 이름을 토큰으로 사용합니다.
예를 들어, 다음 식은 variables() 함수를 사용하여 이 가이드에서 만들어진 배열 변수에서 항목을 가져옵니다. string() 함수는 문자열 형식("1, 2, 3, red")으로 변수의 내용을 반환합니다.
@{string(variables('myArrayVariable'))}
변수 증분
특정 상수 값만큼 변수를 늘리거나 증분하려면 워크플로에 변수 증가 작업을 추가합니다. 이 작업은 정수 및 float 변수에 대해서만 작동합니다.
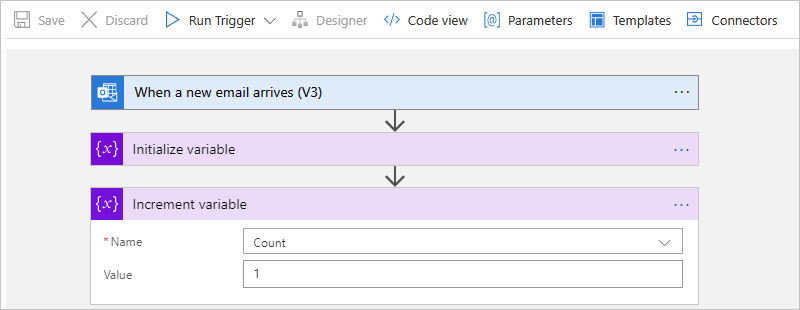
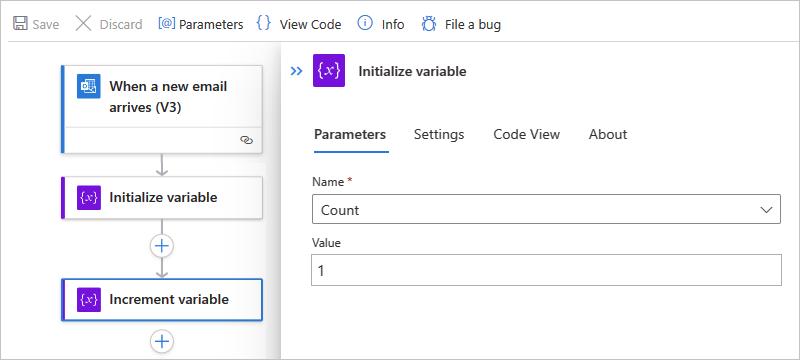
워크플로 디자이너에서 다음 일반 단계에 따라 변수 증가 작업을 추가합니다.
이 작업에 대해 다음 정보를 제공합니다.
속성 필요함 값 설명 Name 예 <변수 이름> 증분할 변수의 이름입니다 값 아니요 <증분 값> 변수 증분에 사용되는 값입니다. 기본값은 1입니다.
팁: 선택 사항이지만, 변수를 증가하기 위한 특정 값을 항상 알 수 있도록 이 값을 설정하는 것이 좋습니다.다음 예에서는 이 작업의 샘플 값을 보여 줍니다.
완료되면 워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
디자이너에서 코드 보기로 전환하는 경우 다음 예에서는 JSON 형식의 워크플로 정의에 변수 증가 작업이 어떻게 나타나는지 보여 줍니다.
"actions": {
"Increment_variable": {
"type": "IncrementVariable",
"inputs": {
"name": "Count",
"value": 1
},
"runAfter": {}
}
},
예: 반복 카운터 만들기
변수는 일반적으로 반복이 실행되는 횟수를 세는 데 사용됩니다. 이 예제에서는 메일의 첨부 파일 수를 계산하는 루프를 만들어 이 작업의 변수를 만들고 사용하는 방법을 보여 줍니다.
Azure Portal에서 빈 워크플로를 사용하여 사용량 논리 앱 리소스를 만듭니다. 새 이메일 및 첨부 파일을 확인하는 트리거를 추가합니다.
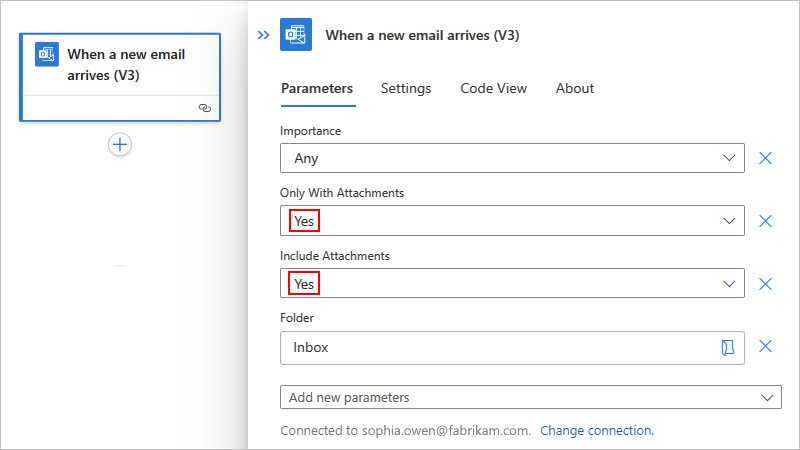
이 예제에서는 새 이메일이 도착하면을 위해 Office 365 Outlook 트리거를 사용하였습니다. 이메일에 첨부 파일이 있는 경우에만 실행되도록 이 트리거를 설정할 수 있습니다. 그러나 Outlook.com 커넥터와 같이 첨부 파일이 있는 새 이메일을 확인하는 모든 커넥터를 사용할 수 있습니다.
트리거에서 첨부 파일을 확인하고 해당 첨부 파일을 워크플로에 전달하려면 다음 속성에 대해 예를 선택합니다.
- 첨부 파일만 포함
- 첨부 파일 포함
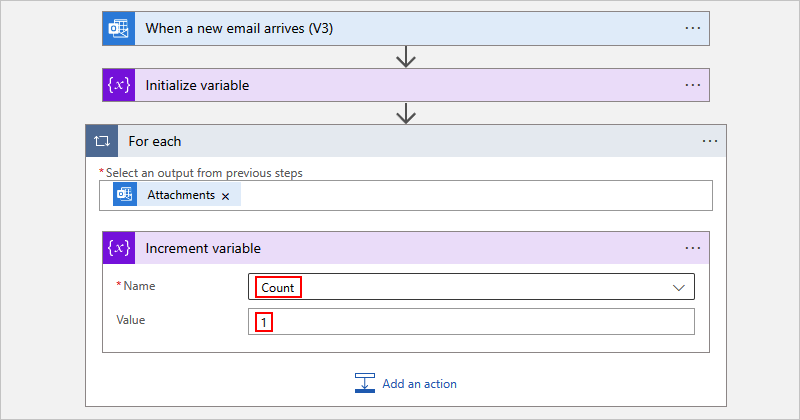
변수 초기화 작업을 추가하여 시작 값이
0으로 설정된 Count라는 정수 변수를 만듭니다.각 첨부 파일을 반복하려면 다음 일반 단계에 따라 For Each 루프 작업을 추가합니다.
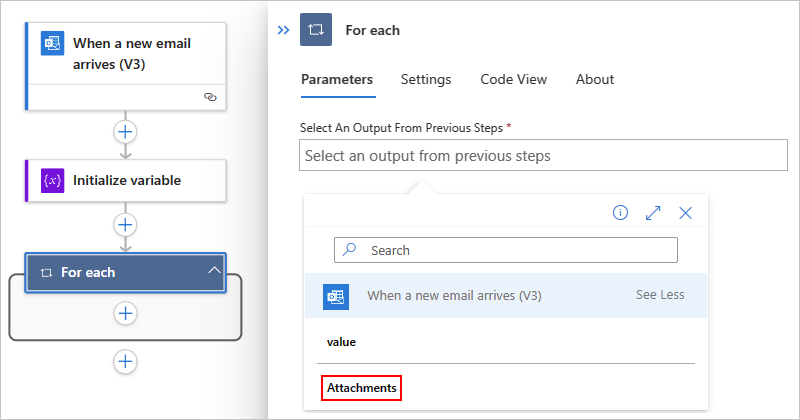
루프에서 이전 단계의 출력 선택 상자 내부를 선택합니다. 동적 콘텐츠 목록이 나타나면 새 이메일이 도착하는 경우 아래에서 Attachments를 선택합니다.
Attachments 속성은 트리거 출력의 이메일 첨부 파일이 포함된 배열을 워크플로가 반복할 수 있도록 루프에 전달합니다.
For each 루프에서 작업 추가를 선택합니다.
루프에 변수 증가 작업을 추가하려면 다음 일반 단계를 따릅니다.
참고 항목
변수 증분 작업이 루프 내부에 표시되는지 확인합니다. 작업이 루프 외부에 표시되는 경우 작업을 루프로 끌어옵니다.
변수 증분 작업의 이름 목록에서 횟수 변수를 선택합니다. Value 속성을
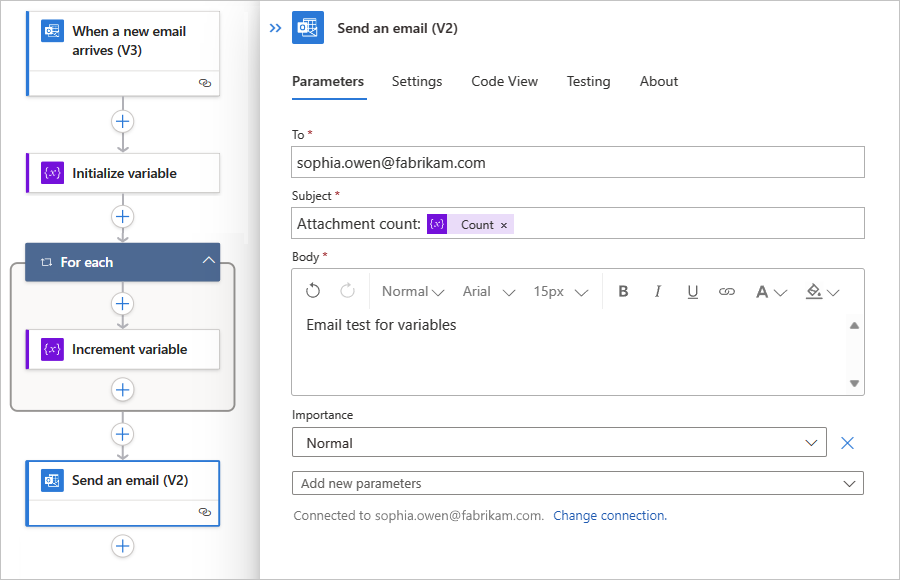
1로 설정합니다.반복 아래에서 첨부 파일의 수를 보내는 작업을 추가합니다. 작업에 횟수 변수의 값을 추가합니다. 예를 들어
완료되면 워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
워크플로 테스트
워크플로를 수동으로 트리거하려면 해당 단계를 따릅니다.
사용량 워크플로
디자이너 워크플로 도구 모음에서 트리거 실행>실행을 선택하여 워크플로를 수동으로 실행합니다.
표준 워크플로
워크플로 메뉴에서 개요를 선택합니다. 도구 모음에서 실행>실행을 선택합니다.
이 예제에서 사용한 메일 계정에 하나 이상의 첨부 파일이 있는 메일을 보냅니다.
이 단계에서는 워크플로 인스턴스를 만들고 실행하는 워크플로 트리거를 실행합니다. 결과적으로 워크플로는 사용자가 보낸 이메일의 첨부 파일 수를 표시하는 메시지나 이메일을 보냅니다.
디자이너에서 코드 보기로 전환하는 경우 다음 예에서는 JSON 형식의 워크플로 정의에서 For Each 루프가 변수 증가 작업과 함께 표시되는 방식을 보여 줍니다.
"actions": {
"For_each": {
"type": "Foreach",
"actions": {
"Increment_variable": {
"type": "IncrementVariable",
"inputs": {
"name": "Count",
"value": 1
},
"runAfter": {}
}
},
"foreach": "@triggerBody()?['Attachments']",
"runAfter": {
"Initialize_variable": [ "Succeeded" ]
}
}
},
문서 변수
특정 상수 값만큼 변수를 줄이거나 감소하려면 변수 감소 작업을 워크플로에 추가하는 것을 제외하고 변수 증가 단계를 따릅니다. 이 작업은 정수 및 float 변수에 대해서만 작동합니다.
다음 표에서는 변수 감소 작업에 대한 정보를 설명합니다.
| 속성 | 필요함 | 값 | 설명 |
|---|---|---|---|
| Name | 예 | <변수 이름> | 차감할 변수의 이름입니다 |
| 값 | 아니요 | <증분 값> | 변수를 차감하기 위한 값입니다. 기본값은 1입니다. 팁: 선택 사항이지만 모범 사례로써 이 값을 설정하면 항상 변수를 차감하기 위한 특정 값을 알 수 있습니다. |
디자이너에서 코드 보기로 전환하는 경우 다음 예에서는 JSON 형식의 워크플로 정의에 변수 감소 작업이 어떻게 나타나는지 보여 줍니다.
"actions": {
"Decrement_variable": {
"type": "DecrementVariable",
"inputs": {
"name": "Count",
"value": 1
},
"runAfter": {}
}
},
변수 설정
기존 변수에 다른 값을 할당하려면 다음을 제외하고 변수 증가 단계를 따릅니다.
변수 설정을 찾아 대신 선택합니다.
할당하려는 변수 이름과 값을 제공합니다. 새 값과 변수는 모두 동일한 데이터 형식을 가지고 있어야 합니다. 이 작업에는 기본값이 없으므로 값이 필요합니다.
다음 표에서는 변수 설정 작업에 대한 정보를 설명합니다.
| 속성 | 필요함 | 값 | 설명 |
|---|---|---|---|
| Name | 예 | <변수 이름> | 변경할 변수 이름입니다 |
| 값 | 예 | <새 값> | 변수에 할당하려는 값입니다. 둘 다 동일한 데이터 형식을 가지고 있어야 합니다. |
참고 항목
변수를 증가 또는 감소하지 않는 경우 루프 내부에서 변수를 변경하면 루프가 기본적으로 병렬로 실행되거나 동시에 실행되므로 예기치 않은 결과가 생성될 수 있습니다. 이러한 경우, 순차적으로 실행되도록 루프를 설정합니다. 예를 들어, 루프 내에서 변수 값을 참조하고 해당 루프 인스턴스의 시작 및 끝에서 동일한 값이 필요한 경우, 다음 단계에 따라 루프 실행 방법을 변경합니다.
루프에서 루프 설정을 찾아서 엽니다.
워크플로 형식에 따라 해당 단계를 따릅니다.
사용량: 동시성 제어 설정을 끄기에서 켜기로 변경합니다.
표준: 일반에서 동시성 제어 설정을 끄기에서 켜기로 변경합니다.
병렬도 슬라이더를 1로 끕니다.
디자이너에서 코드 보기로 전환하는 경우 다음 예에서는 JSON 형식의 워크플로 정의에 변수 설정 작업이 어떻게 나타나는지 보여 줍니다.
다음 예에서는 Count 변수의 현재 값을 다른 값으로 변경합니다.
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [ {
"name": "Count",
"type": "Integer",
"value": 0
} ]
},
"runAfter": {}
},
"Set_variable": {
"type": "SetVariable",
"inputs": {
"name": "Count",
"value": 100
},
"runAfter": {
"Initialize_variable": [ "Succeeded" ]
}
}
},
변수에 추가
문자열 또는 배열을 저장하는 변수의 경우, 해당 문자열이나 배열에 마지막 항목으로 변수의 값을 삽입 또는 추가할 수 있습니다. 다음 예외를 제외하고 변수를 증가시키는 단계를 따를 수 있습니다.
변수가 문자열인지 또는 배열인지에 따라 다음 작업 중 하나를 찾아서 선택합니다.
- 문자열 변수에 추가
- 배열 변수에 추가
문자열 또는 배열의 마지막 항목으로 추가할 값을 제공합니다. 이러한 값이 필요합니다.
다음 표에서는 추가 대상... 작업에 대한 정보를 설명합니다.
| 속성 | 필요함 | 값 | 설명 |
|---|---|---|---|
| Name | 예 | <변수 이름> | 변경할 변수 이름입니다 |
| 값 | 예 | <값 추가> | 추가하려는 값(데이터 형식에 상관 없음)입니다 |
디자이너에서 코드 보기로 전환하는 경우 다음 예에서는 JSON 형식의 워크플로 정의에 배열 변수에 추가 작업이 표시되는 방식을 보여 줍니다.
다음 예에서는 배열 변수를 만들고 다른 값을 배열의 마지막 항목으로 추가합니다. 결과는 [1,2,3,"red"] 배열을 포함하는 업데이트된 변수입니다.
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [ {
"name": "myArrayVariable",
"type": "Array",
"value": [1, 2, 3]
} ]
},
"runAfter": {}
},
"Append_to_array_variable": {
"type": "AppendToArrayVariable",
"inputs": {
"name": "myArrayVariable",
"value": "red"
},
"runAfter": {
"Initialize_variable": [ "Succeeded" ]
}
}
},