빠른 시작: JavaScript용 Azure Queue Storage 클라이언트 라이브러리
JavaScript용 Azure Queue Storage 클라이언트 라이브러리를 시작하세요. Azure Queue Storage는 나중에 검색하고 처리할 수 있도록 대량의 메시지를 저장하는 서비스입니다. 다음 단계에 따라 패키지를 설치하고 기본 작업에 대한 예제 코드를 사용해 보세요.
API 참조 설명서 | 라이브러리 소스 코드 | 패키지(npm) | 샘플
JavaScript용 Azure Queue Storage 클라이언트 라이브러리를 사용하여 다음을 수행합니다.
- 큐 만들기
- 큐에 메시지 추가
- 큐의 메시지 피킹(Peeking)
- 큐의 메시지 업데이트
- 큐 길이 가져오기
- 큐에서 메시지 받기
- 큐에서 메시지 삭제
- 큐 삭제
필수 조건
- Azure 구독 - 체험 구독 만들기
- Azure Storage 계정 - 스토리지 계정 만들기
- 현재 운영 체제의 Node.js입니다.
설정
이 섹션에서는 JavaScript용 Azure Queue Storage 클라이언트 라이브러리를 사용하는 프로젝트 준비 과정을 안내합니다.
프로젝트 만들기
queues-quickstart라는 Node.js 애플리케이션을 만듭니다.
콘솔 창(예: cmd, PowerShell 또는 Bash)에서 프로젝트에 대한 새 디렉터리를 만듭니다.
mkdir queues-quickstart새로 만든
queues-quickstart디렉터리로 전환합니다.cd queues-quickstartpackage.json 파일을 만듭니다.
npm init -yVisual Studio Code에서 프로젝트를 엽니다.
code .
패키지 설치
프로젝트 디렉터리에서 npm install 명령을 사용하여 다음 패키지를 설치합니다.
Azure Queue Storage npm 패키지를 설치합니다.
npm install @azure/storage-queue암호 없는 연결을 지원할 Azure ID npm 패키지를 설치합니다.
npm install @azure/identity이 빠른 시작에 사용된 다른 종속성을 설치합니다.
npm install uuid dotenv
앱 프레임워크 설정
프로젝트 디렉터리에서 다음을 수행합니다.
코드 편집기에서 새 텍스트 파일 열기
Azure 및 Node.js 모듈을 로드하는
require호출 추가기본적인 예외 처리를 포함하여 프로그램의 구조 만들기
코드는 다음과 같습니다.
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));새 파일을
queues-quickstart디렉터리에index.js로 저장합니다.
Azure에 대한 인증
대부분의 Azure 서비스에 대한 애플리케이션 요청은 승인되어야 합니다. Azure ID 클라이언트 라이브러리에서 제공하는 DefaultAzureCredential 클래스를 사용하는 것은 코드에서 Azure 서비스에 대한 암호 없는 연결을 구현하는 데 권장되는 방식입니다.
암호, 연결 문자열 또는 기타 자격 증명을 직접 사용하여 Azure 서비스에 대한 요청에 권한을 부여할 수도 있습니다. 그러나 이 방법은 신중하게 사용해야 합니다. 개발자는 이러한 비밀을 안전하지 않은 위치에 절대 노출하지 않도록 끊임없이 노력해야 합니다. 암호 또는 비밀 키에 대한 액세스 권한을 얻은 사람은 누구나 인증할 수 있습니다. DefaultAzureCredential은 암호 없는 인증을 허용하기 위해 계정 키보다 향상된 관리 및 보안 이점을 제공합니다. 두 옵션 모두에 대해 다음 예에서 설명하고 있습니다.
DefaultAzureCredential은 JavaScript용 Azure ID 클라이언트 라이브러리에서 제공하는 클래스입니다. DefaultAzureCredential에 대해 자세히 알아보려면 DefaultAzureCredential 개요를 참조하세요. DefaultAzureCredential은 여러 인증 방법을 지원하고 런타임에 사용해야 하는 방법을 결정합니다. 이 방법을 사용하면 앱에서 환경별 코드를 구현하지 않고도 다양한 환경(로컬 및 프로덕션)에서 다양한 인증 방법을 사용할 수 있습니다.
예를 들어 앱은 로컬에서 개발할 때 Azure CLI 로그인 자격 증명을 사용하여 인증한 다음, Azure에 배포되면 관리 ID를 사용할 수 있습니다. 이 전환에서는 코드를 변경할 필요가 없습니다.
로컬로 개발하는 경우 큐 데이터에 액세스하는 사용자 계정에 올바른 권한이 있는지 확인합니다. 큐 데이터를 읽고 쓰려면 스토리지 큐 데이터 기여자가 필요합니다. 이 역할을 자신에게 할당하려면 사용자 액세스 관리자 역할 또는 Microsoft.Authorization/roleAssignments/write 작업을 포함하는 다른 역할이 필요합니다. Azure Portal, Azure CLI 또는 Azure PowerShell을 사용하여 사용자에게 Azure RBAC 역할을 할당할 수 있습니다. 범위 개요 페이지에서 역할 할당에 사용할 수 있는 범위에 대해 자세히 알아볼 수 있습니다.
이 시나리오에서는 최소 권한 원칙을 따르기 위해 범위가 스토리지 계정으로 지정된 사용자 계정에 권한을 할당합니다. 이 방법은 사용자에게 필요한 최소 권한만 부여하고 더 안전한 프로덕션 환경을 만듭니다.
다음 예제에서는 스토리지 계정의 큐 데이터에 대한 읽기 및 쓰기 권한을 모두 제공하는 스토리지 큐 데이터 기여자 역할을 사용자 계정에 할당합니다.
Important
대부분의 경우 Azure에서 역할 할당이 전파되는 데 1~2분이 걸리지만 드문 경우이지만 최대 8분이 걸릴 수 있습니다. 코드를 처음 실행할 때 인증 오류가 발생하면 잠시 기다렸다가 다시 시도하세요.
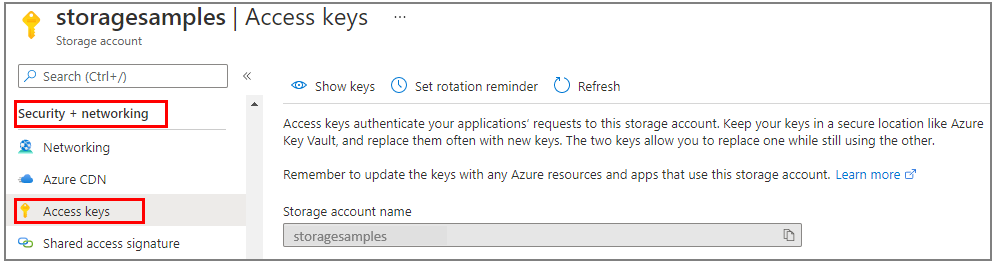
Azure Portal에서 기본 검색 창 또는 왼쪽 탐색 영역을 사용하여 스토리지 계정을 찾습니다.
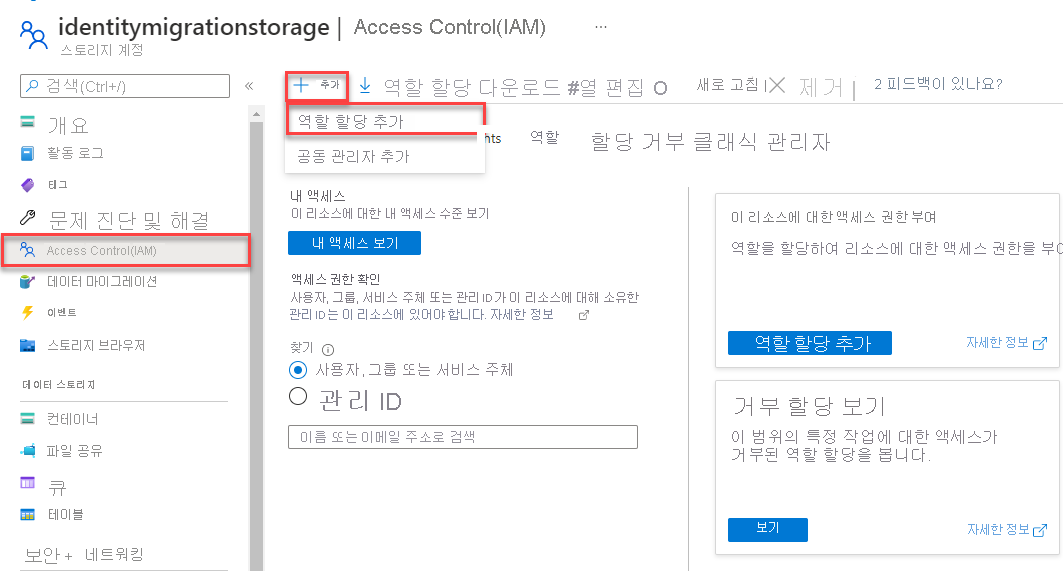
스토리지 계정 개요 페이지의 왼쪽 메뉴에서 액세스 제어(IAM)를 선택합니다.
액세스 제어(IAM) 페이지에서 역할 할당 탭을 선택합니다.
위쪽 메뉴에서 + 추가를 선택한 다음, 드롭다운 메뉴에서 역할 할당 추가를 선택합니다.

검색 상자를 사용하여 결과를 원하는 역할로 필터링합니다. 이 예에서는 스토리지 큐 데이터 기여자를 검색하고, 일치하는 결과를 선택한 후 다음을 선택합니다.
다음에 대한 액세스 할당 아래에서 사용자, 그룹 또는 서비스 주체를 선택한 다음, + 멤버 선택을 선택합니다.
대화 상자에서 Microsoft Entra 사용자 이름(일반적으로 user@domain 이메일 주소)을 검색한 다음, 대화 상자 하단에서 선택을 선택합니다.
검토 + 할당을 선택하여 최종 페이지로 이동한 다음, 검토 + 할당을 다시 선택하여 프로세스를 완료합니다.
개체 모델
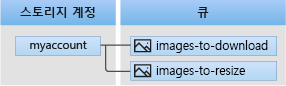
Azure Queue Storage는 대량의 메시지를 저장하기 위한 서비스입니다. 큐 메시지의 크기는 최대 64KB입니다. 큐는 스토리지 계정의 용량 제한에 도달할 때까지 수백만 개의 메시지를 포함할 수 있습니다. 큐는 비동기적으로 처리할 작업의 백로그를 만드는 데 일반적으로 사용됩니다. Queue Storage는 다음 세 가지 유형의 리소스를 제공합니다.
- Storage 계정: Azure Storage에 대한 모든 액세스는 Storage 계정을 통해 수행됩니다. 스토리지 계정에 대한 자세한 내용은 스토리지 계정 개요를 참조하세요.
- 큐: 큐에는 메시지 집합이 포함됩니다. 모든 메시지는 큐에 있어야 합니다. 큐 이름은 모두 소문자여야 합니다. 큐의 명명에 대한 자세한 내용은 큐 및 메타데이터 명명을 참조하세요.
- 메시지: 최대 64KB인 임의 형식의 메시지입니다. 메시지는 최대 7일 동안 큐에 남아 있을 수 있습니다. 2017-07-29 이상 버전에서 허용되는 최대 TTL(Time to Live)은 모든 양수 또는 메시지가 만료되지 않는 -1입니다. 이 매개 변수를 생략하면 기본 TTL(Time to Live)은 7일입니다.
다음 다이어그램에서는 리소스 간의 관계를 보여줍니다.

다음 JavaScript 클래스를 사용하여 이러한 리소스와 상호 작용합니다.
QueueServiceClient:QueueServiceClient인스턴스는 Azure Storage 큐 서비스에서 지정된 스토리지 계정에 대한 연결을 나타냅니다. 이 클라이언트를 사용하면 스토리지 계정의 모든 큐를 관리할 수 있습니다.QueueClient:QueueClient인스턴스는 스토리지 계정의 단일 큐를 나타냅니다. 이 클라이언트를 사용하면 개별 큐와 해당 메시지를 관리하고 조작할 수 있습니다.
코드 예제
다음 예제 코드 조각은 JavaScript용 Azure Queue Storage 클라이언트 라이브러리를 사용하여 다음 작업을 수행하는 방법을 보여줍니다.
- 액세스 권한 부여 및 클라이언트 개체 생성
- 큐 만들기
- 큐에 메시지 추가
- 큐의 메시지 피킹(Peeking)
- 큐의 메시지 업데이트
- 큐 길이 가져오기
- 큐에서 메시지 받기
- 큐에서 메시지 삭제
- 큐 삭제
액세스 권한 부여 및 클라이언트 개체 만들기
역할을 할당한 것과 동일한 Microsoft Entra 계정으로 인증되었는지 확인합니다. Azure CLI, Visual Studio 코드 또는 Azure PowerShell을 통해 인증할 수 있습니다.
다음 명령을 사용하여 Azure CLI를 통해 Azure에 로그인합니다.
az login
인증되면 DefaultAzureCredential을 사용하여 스토리지 계정의 큐 데이터에 액세스하는 QueueClient 개체를 만들고 권한을 부여할 수 있습니다. DefaultAzureCredential은 이전 단계에서 로그인한 계정을 자동으로 검색하고 사용합니다.
DefaultAzureCredential을 사용하여 권한을 부여하려면 패키지 설치에 설명된 대로 @azure/ID 패키지를 추가했는지 확인합니다. 또한 index.js 파일에서 @azure/ID 모듈을 로드해야 합니다.
const { DefaultAzureCredential } = require('@azure/identity');
큐의 이름을 결정하고 DefaultAzureCredential을 권한 부여에 사용하여 QueueClient 클래스의 인스턴스를 만듭니다. 이 클라이언트 개체를 사용하여 스토리지 계정에서 큐 리소스를 만들고 상호 작용합니다.
Important
큐 이름은 소문자, 숫자 및 하이픈만 포함할 수 있으며 문자나 숫자로 시작해야 합니다. 각 하이픈의 앞과 뒤에는 하이픈이 아닌 문자가 있어야 합니다. 이름의 길이는 3~63자 사이여야 합니다. 큐 이름 지정에 대한 자세한 내용은 큐 및 메타데이터 이름 지정을 참조하세요.
main 메서드 내에 다음 코드를 추가하고 <storage-account-name> 자리 표시자 값을 바꿔야 합니다.
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
참고 항목
QueueClient 클래스를 사용하여 보낸 메시지는 UTF-8 인코딩으로 XML 요청에 포함될 수 있는 형식이어야 합니다. 메시지에 태그를 포함하려면 메시지 콘텐츠가 XML로 이스케이프되거나 Base64로 인코딩되어야 합니다.
큐 메시지는 문자열로 저장됩니다. 다른 데이터 형식을 보내야 하는 경우 메시지를 보낼 때 해당 데이터 형식을 문자열로 직렬화하고 메시지를 읽을 때 문자열 형식을 역직렬화해야 합니다.
JSON을 문자열 형식으로 변환하고 Node.js으로 다시 변환하려면 다음 도우미 함수를 사용합니다.
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
큐 만들기
QueueClient 개체를 사용하여 create 메서드를 호출하고 스토리지 계정에 큐를 만듭니다.
이 코드를 main 메서드의 끝에 추가합니다.
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
큐에 메시지 추가
다음 코드 조각은 sendMessage 메서드를 호출하여 큐에 메시지를 추가합니다. 또한 세 번째 sendMessage 호출에서 반환된 QueueSendMessageResponse를 저장합니다. 반환된 sendMessageResponse는 나중에 프로그램에서 메시지 콘텐츠를 업데이트하는 데 사용됩니다.
이 코드를 main 함수의 끝에 추가합니다.
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
큐의 메시지 피킹(Peeking)
peekMessages 메서드를 호출하여 큐의 메시지를 피킹합니다. 이 메서드는 큐 앞에서 하나 이상의 메시지를 검색하지만 메시지의 표시 유형을 변경하지는 않습니다. 기본적으로 peekMessages는 단일 메시지를 피킹합니다.
이 코드를 main 함수의 끝에 추가합니다.
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
큐의 메시지 업데이트
updateMessage 메서드를 호출하여 메시지 콘텐츠를 업데이트합니다. 이 메서드는 메시지의 표시 시간 제한 및 콘텐츠를 변경할 수 있습니다. 메시지 콘텐츠는 크기가 최대 64KB인 UTF-8 인코딩 문자열이어야 합니다. 신규 콘텐츠와 함께 이전에 코드에 저장된 응답에서 messageId 및 popReceipt를 전달합니다. sendMessageResponse 속성은 업데이트할 메시지를 식별합니다.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
큐 길이 가져오기
getProperties 메서드는 큐에서 대기 중인 대략적인 메시지 수를 포함하여 큐에 대한 메타데이터를 반환합니다.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
큐에서 메시지 받기
receiveMessages 메서드를 호출하여 이전에 추가한 메시지를 다운로드합니다. numberOfMessages 필드에서 이 호출에 대해 받을 최대 메시지 수를 전달합니다.
이 코드를 main 함수의 끝에 추가합니다.
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
receiveMessages 메서드를 호출할 때 선택적으로 QueueReceiveMessageOptions에서 값을 지정하여 메시지 검색을 사용자 지정할 수 있습니다. 큐에서 검색할 메시지 수인 numberOfMessages에 대한 값을 지정할 수 있습니다. 기본값은 1개 메시지이고 최대 메시지는 32개입니다. visibilityTimeout(제한 시간 동안 다른 작업의 메시지 숨기기)에 대한 값을 지정할 수도 있습니다. 기본값은 30초입니다.
큐에서 메시지 삭제
메시지를 받아서 처리한 후 큐에서 메시지를 삭제할 수 있습니다. 여기서는 콘솔에 메시지를 표시하는 것 외에는 다른 처리 작업이 없습니다.
deleteMessage 메서드를 호출하여 메시지를 삭제합니다. 명시적으로 삭제되지 않은 메시지는 다시 처리할 수 있도록 큐에 다시 표시됩니다.
이 코드를 main 함수의 끝에 추가합니다.
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
큐 삭제
다음 코드는 delete 메서드를 사용하여 큐를 삭제하여 앱이 만든 리소스를 정리합니다.
이 코드를 main 함수의 끝에 추가하고 파일을 저장합니다.
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
코드 실행
이 앱은 메시지 세 개를 만들어서 Azure 큐에 추가합니다. 이 코드는 큐의 메시지를 나열하고, 검색하여 삭제한 후 최종적으로 큐를 삭제합니다.
콘솔 창에서 index.js 파일이 포함된 디렉터리로 이동한 후, 다음 node 명령을 사용하여 앱을 실행합니다.
node index.js
앱의 출력은 다음 예제 출력과 유사합니다.
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
디버거에서 코드를 단계별로 실행하고 프로세스 전체에서 Azure Portal을 확인합니다. 스토리지 계정을 확인하여 큐의 메시지가 생성되고 삭제되었는지 확인합니다.
다음 단계
이 빠른 시작에서는 JavaScript 코드를 사용하여 큐를 만들고 큐에 메시지를 추가하는 방법을 알아보았습니다. 그런 다음, 메시지를 피킹하고 검색하고 삭제하는 방법을 알아보았습니다. 마지막으로 메시지 큐를 삭제하는 방법을 알아보았습니다.
자습서, 샘플, 빠른 시작 및 기타 설명서는 다음을 방문하세요.
- 자세한 내용은 JavaScript용 Azure Queue Storage 클라이언트 라이브러리를 참조하세요.
- 더 많은 Azure Queue Storage 샘플 앱은 JavaScript용 Azure Queue Storage 클라이언트 라이브러리 - 샘플을 참조하세요.