Markdown 참조 알아보기
이 문서에서는 Microsoft Learn용 Markdown을 작성하기 위한 사전순 참조를 제공합니다.
Markdown은 일반 텍스트 서식 구문을 사용하는 경량 생성 언어입니다. Microsoft Learn 플랫폼은 Markdig 구문 분석 엔진을 통해 구문 분석된 CommonMark 규격 Markdown을 지원합니다. Microsoft Learn은 Microsoft Learn 사이트에서 더 풍부한 콘텐츠를 제공하는 사용자 지정 Markdown 확장도 지원합니다.
텍스트 편집기를 사용하여 Markdown을 작성할 수 있지만 Learn Authoring Pack을 사용하여 Visual Studio Code 것이 좋습니다. Learn Authoring Pack은 Microsoft Learn에서 렌더링될 때 문서의 모양을 확인할 수 있는 편집 도구 및 미리 보기 기능을 제공합니다.
경고(Note, Tip, Important, Caution, Warning)
경고는 콘텐츠의 중요성을 나타내는 색과 아이콘을 사용하여 Microsoft Learn에서 렌더링되는 블록 따옴표를 만드는 Markdown 확장입니다.
참고, 팁, 중요 상자는 사용하지 않도록 합니다. 독자는 이를 건너뛰는 경향이 있습니다. 해당 정보를 문서 텍스트에 직접 배치하는 것이 좋습니다.
경고를 사용해야 하는 경우 문서당 1~2개로 제한합니다. 문서에서 참고 여러 개를 이웃해서 배치하지 않아야 합니다.
다음과 같은 경고 유형이 지원됩니다.
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
이러한 경고는 Microsoft Learn에서 다음과 같습니다.
참고
Information the user should notice even if skimming.
팁
Optional information to help a user be more successful.
중요
Essential information required for user success.
주의
Negative potential consequences of an action.
경고
작업의 위험한 특정 결과입니다.
대괄호
파일(예를 들어 자리 표시자를 나타내는 것과 같이)에 있는 텍스트에서 꺾쇠 괄호를 사용하는 경우 꺾쇠 괄호를 수동으로 인코딩해야 합니다. 그렇지 않으면 Markdown에서는 해당 기호가 HTML 태그로 인식합니다.
예를 들어 <script name>을 <script name> 또는 \<script name>으로 인코딩합니다.
인라인 코드 또는 코드 블록으로 서식 지정된 텍스트에서는 꺾쇠 괄호를 이스케이프할 필요가 없습니다.
아포스트로피 및 큰따옴표
Word에서 Markdown 편집기로 복사하는 경우 텍스트에 "스마트"(둥근) 아포스트로피 및 큰따옴표가 포함될 수 있습니다. 이러한 기호는 인코딩하거나 기본 아포스트로피 또는 큰따옴표로 변경해야 합니다. 그렇지 않을 경우 파일이 게시되면 It’s와 같이 표시됩니다.
이러한 "스마트" 버전 문장 부호를 다음과 같이 인코딩합니다.
- 왼쪽(열린) 큰따옴표:
“ - 오른쪽(닫힌) 큰따옴표:
” - 오른쪽(닫힌) 작은 따옴표 또는 아포스트로피:
’ - 왼쪽(열린) 작은 따옴표(거의 사용 안 함):
‘
팁
Markdown 파일에서 "스마트" 문자를 방지하려면 Learn Authoring Pack의 스마트 견적 대체 기능을 사용합니다. 자세한 내용은 둥근 따옴표 바꾸기를 참조하세요.
blockquote
Blockquotes는 > 문자를 사용하여 생성됩니다.
> This is a blockquote. It is usually rendered indented and with a different background color.
앞의 예는 다음과 같이 렌더링됩니다.
블록 따옴표입니다. 일반적으로 들여쓰기되고 다른 배경색을 사용하도록 렌더링됩니다.
굵게 기울임꼴 텍스트
텍스트에 굵게 서식을 지정하려면 두 개의 별표로 텍스트를 묶습니다.
This text is **bold**.
텍스트에 ‘기울임꼴’ 서식을 지정하려면 한 개의 별표로 텍스트를 묶습니다.
This text is *italic*.
텍스트에 굵게 및 기울임꼴 서식을 둘 다 지정하려면 세 개의 별표로 텍스트를 묶습니다.
This text is both ***bold and italic***.
굵은 글꼴 및 기울임꼴 텍스트를 사용하는 경우에 대한 지침은 텍스트 서식 지정 지침을 참조하세요.
코드 조각
Learn Markdown은 문장의 인라인 및 문장 간에 별도의 "울타리가 있는" 블록으로 코드 조각의 배치를 지원합니다. 자세한 내용은 docs에 코드를 추가하는 방법을 참조하세요.
열
열 Markdown 확장을 사용하면 작성자가 실제 테이블 형식 데이터에만 적합한 기본 Markdown 테이블보다 더 유연하고 강력한 열 기반 콘텐츠 레이아웃을 추가할 수 있습니다. 최대 네 개의 열을 추가하고 선택적 span 특성을 사용하여 두 개 이상의 열을 병합할 수 있습니다.
열 확장은 계속 사용할 수 있지만, 사용자 지정 레이아웃을 만드는 데 권장되지 않습니다. 많은 사용자 지정 열 레이아웃에 접근성 문제가 있거나 스타일 지침을 위반하는 것으로 나타났습니다. 사용자 지정 레이아웃을 만들지 마세요. 표준 Microsoft Learn 기능을 사용합니다.
열에 대한 구문은 다음과 같습니다.
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
열에는 이미지를 비롯하여 기본 Markdown만 포함되어야 합니다. 제목, 테이블, 탭 및 기타 복잡한 구조는 포함되지 않아야 합니다. 행에는 열 외부에 있는 콘텐츠가 포함될 수 없습니다.
예를 들어 다음 Markdown에서는 열 너비 두 개와 표준(span 없음) 열 한 개 범위의 열 하나를 만듭니다.
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
이것은 다음과 같이 렌더링됩니다.
텍스트가 많이 포함된 두 개 범위의 열입니다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
이미지가 포함된 한 개 범위의 열입니다.

의견
Microsoft Learn은 문서의 섹션을 주석으로 처리해야 하는 경우 HTML 주석을 지원합니다.
<!--- Here's my comment --->
경고
HTML 주석에 개인 정보나 중요한 정보를 넣지 마세요. Microsoft Learn은 공개되는 게시된 HTML로 HTML 주석을 전달합니다. HTML 주석은 판독기의 눈에 표시되지 않지만 아래 HTML에서 노출됩니다.
제목
Microsoft Learn은 다음과 같은 6가지 수준의 Markdown 제목을 지원합니다.
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- 마지막
#과 제목 텍스트 사이에는 공백이 있어야 합니다. - 각 Markdown 파일에는 H1 제목이 하나만 있어야 합니다.
- H1 제목은 파일에서 YML 메타데이터 블록 다음의 첫 번째 콘텐츠여야 합니다.
- H2 제목은 게시된 파일의 오른쪽 탐색 메뉴에 자동으로 표시됩니다. 더 낮은 수준의 제목은 표시되지 않으므로 H2를 전략적으로 사용하여 독자의 콘텐츠 탐색을 돕습니다.
-
<h1>과 같은 HTML 제목은 사용하지 않는 것이 좋으며 경우에 따라 빌드 경고가 발생합니다. - 책갈피 링크를 통해 파일의 개별 제목에 연결할 수 있습니다.
HTML
Markdown은 인라인 HTML을 지원하지만 MICROSOFT Learn에 게시하는 데 HTML은 권장되지 않으며 제한된 값 목록을 제외하면 빌드 오류 또는 경고가 발생합니다.
이미지
기본적으로 이미지에 대해 다음 파일 형식이 지원됩니다.
- .jpg
- .png
.gif 같은 다른 이미지 형식을 지원하려면 docfx.json에 리소스로 추가해야 합니다.
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
표준 개념 이미지(기본 Markdown)
이미지를 포함하기 위한 기본 Markdown 구문은 다음과 같습니다.

Example:

여기서 <alt text>는 이미지에 대한 간략한 설명이고 <folder path>는 이미지에 대한 상대 경로입니다. 시각 장애인용 화면 읽기 프로그램에는 대체 텍스트가 필요합니다. 또한 이미지를 렌더링할 수 없는 사이트 버그가 있는 경우에도 유용합니다.
백슬래시(\_)를 접두사로 사용하여 이스케이프하지 않는 경우 대체 텍스트의 밑줄이 제대로 렌더링되지 않습니다. 하지만 파일 이름을 대체 텍스트로 사용하기 위해 복사하지 마세요. 예를 들어 다음은 사용하지 마세요.

다음과 같이 작성하세요.

표준 개념 이미지(Learn Markdown)
Microsoft Learn의 사용자 지정 :::image::: 확장은 표준 이미지, 복잡한 이미지 및 아이콘을 지원합니다.
표준 이미지에 계속 이전 Markdown 구문을 사용할 수 있으나 새 확장에서는 부모 항목과 다른 지역화 범위 지정과 같은 더 강력한 기능을 지원하므로 새 확장을 사용하는 것이 좋습니다. 로컬 이미지를 지정하지 않고 공유 이미지 갤러리에서 선택하는 것과 같은 다른 고급 기능은 나중에 사용할 수 있습니다. 새 구문은 다음과 같습니다.
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
type="content"(기본값)이면 source와 alt-text가 둘 다 필요합니다.
긴 설명이 포함된 복잡한 이미지
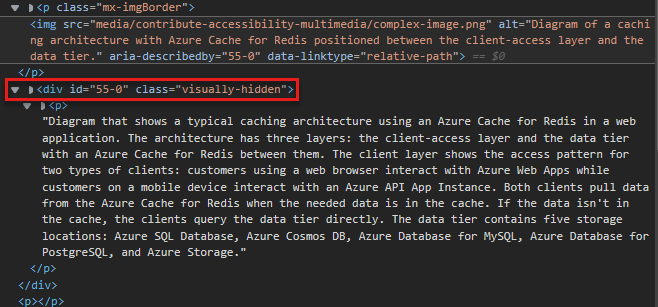
이 확장을 사용하여 화면 읽기 프로그램에서 읽을 수 있으나 게시된 페이지에서 시각적으로 렌더링되지 않는 긴 설명이 포함된 이미지도 추가할 수 있습니다. 그래프와 같은 복잡한 이미지의 접근성을 높이기 위해서는 긴 설명이 필요합니다. 구문은 다음과 같습니다.
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
type="complex"인 경우 source, alt-text, 긴 설명 및 :::image-end::: 태그가 모두 필요합니다.
변경 내용이 미리 보기 상태이거나 게시되면 이미지를 마우스 오른쪽 단추로 클릭하고 검사를 선택하여 자세한 설명이 있는지 확인할 수 있습니다(Microsoft Edge 브라우저를 사용하는 경우, 다른 브라우저에도 비슷한 기능이 있음). 이 작업을 수행하면 시각적으로 숨겨진 클래스를 찾을 수 있는 HTML 코드의 이미지 소스가 표시됩니다. 이 클래스의 드롭다운을 확장하면 자세한 설명을 찾을 수 있습니다.

자동 테두리
:::image::: 확장은 이미지 주위에 1픽셀 회색 테두리를 자동으로 추가하는 border 속성도 지원합니다.
border 속성은 content 및 complex 이미지에 대해 기본적으로 true이므로, false 값으로 속성을 명시적으로 추가한 경우가 아니면 테두리가 자동으로 표시됩니다.
border 속성은 기본적으로 icon 이미지에 대해 false입니다.
border 속성은 테두리를 추가하는 권장되는 방법입니다. 사용자 고유의 테두리를 수동으로 만들지 마세요.
loc-scope 지정
이미지가 포함된 문서 또는 모듈의 지역화 범위와 해당 이미지의 지역화 범위가 서로 다른 경우가 있습니다. 이로 인해 글로벌 환경이 잘못되는 경우가 발생할 수 있습니다. 예를 들어 제품의 스크린샷이 해당 제품을 사용할 수 없는 언어로 잘못 지역화되는 경우가 있습니다. 이를 방지하기 위해 content 및 complex 이미지 형식에 선택적 loc-scope 특성을 지정할 수 있으며, 스크린샷에서 포함하는 문서나 모듈과 다른 지역화 범위의 제품을 표시해야 합니다.
아이콘
이미지 확장에서는 아이콘을 지원합니다. 아이콘은 장식용 이미지이며 대체 텍스트를 포함하지 않아야 합니다. 아이콘 구문은 다음과 같습니다.
:::image type="icon" source="<folderPath>":::
type="icon"인 경우, source는 지정되어야 하지만 alt-text는 지정되지 않아야 합니다.
border 속성은 아이콘에 대해 기본적으로 false입니다. 장식용 이미지에 표준 이미지 테두리가 필요한 경우 :::image::: 태그에 border="true"를 명시적으로 추가합니다.
포함된 Markdown 파일
Markdown 파일이 여러 문서에서 반복되어야 하는 경우 포함 파일을 사용할 수 있습니다. 포함 기능은 빌드 시 참조를 포함 파일의 내용으로 바꾸도록 Microsoft Learn에 지시합니다. 포함 기능은 다음과 같은 방법으로 사용할 수 있습니다.
- 인라인: 한 문장 내에서 일반적인 텍스트 코드 조각 인라인을 다시 사용할 수 있습니다.
- 블록: 전체 Markdown 파일을 문서의 섹션 내에 중첩된 블록으로 다시 사용할 수 있습니다.
인라인 또는 블록 포함 파일은 Markdown(.md) 파일입니다. 유효한 Markdown을 포함할 수 있습니다. 포함 파일은 대개 리포지토리 루트에 있는 일반적인 ‘포함’ 하위 디렉터리에 있습니다. 문서가 게시되는 경우 포함되는 파일은 게시 문서에 원활하게 통합됩니다.
포함 구문
블록 포함은 자체 줄로 표시됩니다.
[!INCLUDE [<title>](<filepath>)]
인라인 포함은 줄 내에 표시됩니다.
Text before [!INCLUDE [<title>](<filepath>)] and after.
여기서, <title>은 파일의 이름이고 <filepath>는 파일의 상대 경로입니다.
INCLUDE는 대문자여야 하며 <title> 앞에는 공백이 있어야 합니다.
포함되는 파일의 요구 사항 및 고려 사항은 다음과 같습니다.
- 블록 포함되는 내용은 한두 개의 단락, 공유 프로시저 또는 공유 섹션과 같은 많은 양의 콘텐츠에 사용합니다. 문장보다 작은 단위에 사용하지 않습니다.
- 포함은 Microsoft Learn 확장을 사용하므로 문서의 GitHub 렌더링 보기에서 렌더링되지 않습니다. 게시 후에만 렌더링됩니다.
- 포함 파일의 모든 텍스트를 문장에서 포함을 참조하는 앞의 텍스트 또는 뒤의 텍스트에 의존하지 않는 완전한 문장 또는 구로 작성합니다. 이 지침을 무시하면 문서에 번역할 수 없는 문자열이 발생합니다.
- 포함 파일이 다른 포함 파일 내에 포함되지 않도록 합니다.
-
/Includes폴더는 빌드에서 제외됩니다. 그러므로/includes폴더에 저장된 이미지와 포함 파일에서 참조되는 이미지는 게시된 콘텐츠에 표시되지 않습니다./media폴더의 이미지를/includes폴더 외부에 저장합니다. - 정규 문서에서 포함되는 내용 파일 간에 미디어를 공유하지 않습니다. 각 포함되는 내용 및 문서에 고유한 이름을 가진 별도의 파일을 사용합니다. 포함되는 내용과 연결된 미디어 폴더에 미디어 파일을 저장합니다.
- 포함되는 내용을 문서의 유일한 콘텐츠로 사용하지 않습니다. 포함되는 내용은 나머지 문서에서 콘텐츠를 보충해야 합니다.
들여쓰기
Markdown에서 줄의 첫 번째 문자 앞의 공백은 이전 줄을 기준으로 선의 맞춤을 결정합니다. 들여쓰기는 특히 번호가 매겨진 목록과 글머리 기호 목록에 영향을 줘서 여러 수준의 중첩을 계층 구조 또는 개요 형식으로 렌더링합니다.
이전 단락 또는 번호가 매겨진 목록이나 글머리 기호 목록의 항목에 맞게 텍스트를 들여쓰려면 공백을 사용합니다.
다음 두 예제에서는 들여쓴 단락이 다른 단락과의 관계에 따라 렌더링되는 방식을 보여 줍니다.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
위의 예제는 다음과 같이 렌더링됩니다.
번호가 매겨진 목록 예제입니다(문자 T 앞에 있는 마침표 뒤에 공백 하나).
이 문장은 공백 세 개만큼 들여씁니다.
This code block is indented three spaces.
글머리 기호 목록 예제입니다(문자 T 앞에 있는 글머리 기호 뒤에 공백 하나).
이 문장은 공백 두 개만큼 들여씁니다.
팁
이 팁은 공백 두 개만큼 들여씁니다.
두 번째 수준 글머리 기호입니다(문자 T 앞에 있는 글머리 기호 뒤에 공백 하나가 있는 상태로 공백 두 개만큼 들여쓰기).
이 문장은 공백 네 개만큼 들여씁니다.
이 인용문 블록은 공백 네 개만큼 들여씁니다.
링크
링크 구문에 대한 자세한 내용은 설명서에서 링크 사용을 참조하세요.
목록(번호 매김, 글머리 기호, 검사 목록)
번호 매기기 목록
번호 매기기 목록을 만들기 위해 모두 1을 사용할 수 있습니다. 번호는 게시될 때 오름차순의 순차적 목록으로 렌더링됩니다. 소스 가독성을 높이기 위해 수동으로 목록을 증분할 수 있습니다.
중첩 목록을 포함하여 목록에 문자를 사용하지 마세요. Microsoft Learn에 게시할 때 올바르게 렌더링되지 않습니다. 숫자를 사용하여 중첩된 목록은 게시될 때 소문자로 렌더링됩니다. 예를 들면 다음과 같습니다.
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
이것은 다음과 같이 렌더링됩니다.
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
글머리 기호 목록
글머리 기호 목록을 만들려면 각 줄의 시작 위치에 - 또는 *와 공백을 사용합니다.
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
이것은 다음과 같이 렌더링됩니다.
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
어떤 구문을 사용하든 문서 내에서 - 또는 *를 일관성 있게 사용하세요.
검사 목록
검사 목록은 사용자 지정 Markdown 확장을 통해 Microsoft Learn에서 사용할 수 있습니다.
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
이 예제에서는 다음과 같이 Microsoft Learn에서 렌더링합니다.
- 목록 항목 1
- List item 2
- 목록 항목 3
문서의 처음이나 끝에 있는 검사 목록을 사용하여 “학습할 내용” 또는 “학습한 내용” 콘텐츠를 요약합니다. 문서 전체에 임의의 검사 목록을 추가하지 마세요.
다음 단계 작업
사용자 지정 확장을 사용하여 Microsoft Learn 페이지에 다음 단계 작업 단추를 추가할 수 있습니다.
구문은 다음과 같습니다.
> [!div class="nextstepaction"]
> [button text](link to topic)
예를 들면 다음과 같습니다.
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
이것은 다음과 같이 렌더링됩니다.
다른 웹 페이지에 대한 Markdown 링크를 포함하여 다음 단계 작업에서 지원되는 링크를 사용할 수 있습니다. 대부분의 경우 다음 작업 링크는 동일한 문서 집합에 있는 다른 파일에 대한 상대 링크입니다.
지역화되지 않은 문자열
사용자 지정 no-loc Markdown 확장을 사용하여 지역화 프로세스에서 무시할 콘텐츠 문자열을 식별할 수 있습니다.
호출되는 모든 문자열은 대/소문자를 구분합니다. 즉, 지역화에서 무시되려면 문자열이 정확하게 일치해야 합니다.
개별 문자열을 지역화 불가능으로 표시하려면 다음 구문을 사용합니다.
:::no-loc text="String":::
예를 들어 다음에서 Document의 단일 인스턴스만 지역화 프로세스 중에 무시됩니다.
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
참고
\를 사용하여 특수 문자를 이스케이프하세요.
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
YAML 헤더의 메타데이터를 사용하여 현재 Markdown 파일 내에 있는 한 문자열의 모든 인스턴스를 지역화 불가능으로 표시할 수도 있습니다.
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
참고
no-loc 메타데이터는 docfx.json 파일의 글로벌 메타데이터로 지원되지 않습니다. 지역화 파이프라인에서 docfx.json 파일을 읽지 않으므로 각 개별 소스 파일에 no-loc 메타데이터를 추가해야 합니다.
다음 예제에서는 메타데이터 title 및 Markdown 헤더 둘 다에서 지역화 프로세스 중에 Document라는 단어를 무시합니다.
메타데이터 description 및 Markdown 주 콘텐츠에 있는 document 단어는 대문자 D로 시작하지 않기 때문에 지역화됩니다.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
선택기
선택기는 사용자가 동일한 문서의 여러 버전 간에 전환할 수 있도록 해주는 UI 요소입니다. 일부 문서 집합에서는 기술 또는 플랫폼 간에 구현의 차이를 해결하는 데 사용됩니다. 선택기는 일반적으로 개발자를 위한 모바일 플랫폼 콘텐츠에 적용할 수 있습니다.
동일한 선택기 Markdown은 선택기를 사용하는 각 문서 파일에 포함되므로 문서 선택기를 포함 파일에 배치하는 것이 좋습니다. 그러면 동일한 선택기를 사용하는 모든 문서 파일에서 해당 포함 파일을 참조할 수 있습니다.
선택기의 종류에는 단일 선택기와 다중 선택기 두 가지가 있습니다.
단일 선택기
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
다음과 같이 렌더링됩니다.
다중 선택기
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
다음과 같이 렌더링됩니다.
아래 첨자 및 위 첨자
아래 첨자나 위 첨자는 수학적 수식에 대한 문서를 작성하는 경우와 같이 기술적 정확도를 위해 필요한 경우에만 사용해야 합니다. 각주와 같은 비표준 스타일에는 사용하지 마세요.
아래 첨자 및 위 첨자 둘 다 HTML을 사용합니다.
Hello <sub>This is subscript!</sub>
이것은 다음과 같이 렌더링됩니다.
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
이것은 다음과 같이 렌더링됩니다.
Goodbye This is superscript!
테이블
Markdown에서 테이블을 만드는 가장 간단한 방법은 파이프 및 줄을 사용하는 것입니다. 헤더가 있는 표준 테이블을 만들려면 첫 번째 선을 파선으로 그립니다.
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
이것은 다음과 같이 렌더링됩니다.
| This is | a simple | table header |
|---|---|---|
| 테이블 | 데이터 | 여기 |
| it doesn't | actually | have to line up nicely! |
콜론을 사용하여 열을 정렬할 수 있습니다.
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
다음과 같이 렌더링됩니다.
| 테이블을 | With | 테이블 |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
팁
VS Code용 Learn Authoring Extension을 사용하면 기본 Markdown 테이블을 쉽게 추가할 수 있습니다.
온라인 테이블 생성기를 사용할 수도 있습니다.
테이블 셀에 있는 단어 내 줄 바꿈
Markdown 테이블에 긴 단어가 있으면 테이블이 오른쪽 탐색으로 확장되어 읽지 못하게 될 수도 있습니다. 필요할 때 렌더링에서 단어 내에 줄 바꿈을 자동으로 삽입할 수 있도록 하여 이 문제를 해결할 수 있습니다.
[!div class="mx-tdBreakAll"] 사용자 지정 클래스로 테이블을 래핑하기만 하면 됩니다.
다음은 클래스 이름이 mx-tdBreakAll인 div로 래핑될 행이 세 개인 테이블의 Markdown 샘플입니다.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
다음과 같이 렌더링됩니다.
| Name | 구문 | 자동 설치에 필수인가요? | 설명 |
|---|---|---|---|
| Quiet | /quiet | 예 | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | 예 | 다시 시작하지 않습니다. 기본적으로 다시 시작하기 전에 UI가 표시됩니다. |
| 도움말 | /help | 아니요 | 도움말 및 빠른 참조를 제공합니다. Displays the correct use of the setup command, including a list of all options and behaviors. |
두 번째 열 테이블 셀에 있는 단어 내 줄 바꿈
테이블의 두 번째 열에 있는 단어 내에서만 줄 바꿈이 자동으로 삽입되도록 할 수 있습니다. 줄 바꿈을 두 번째 열로 제한하려면 앞에 표시된 대로 div 래퍼 구문을 사용하여 mx-tdCol2BreakAll 클래스를 적용합니다.
테이블 간 열 너비가 일관되지 않음
문서에서 테이블의 열 너비가 이상하거나 일관되지 않을 수 있습니다. 이 동작은 셀 내의 텍스트 길이가 테이블의 레이아웃을 결정하기 때문에 발생합니다. 아쉽게도 테이블이 렌더링되는 방식을 제어할 수 있는 방법은 없습니다. 이는 Markdown의 한계입니다. 테이블 열 너비가 일관되면 더 좋게 보이지만 몇 가지 단점도 있습니다.
- Markdown을 사용하는 HTML 코드 인터레이스는 토픽을 더 복잡하게 만들고 커뮤니티 기여를 사용하지 않도록 합니다.
- 특정 화면 크기에 좋게 보이는 테이블은 반응형 렌더링을 막으므로 다른 화면 크기에서는 읽을 수 없게 보일 수 있습니다.
데이터 행렬 테이블
데이터 행렬 테이블에는 헤더와 첫 번째 가중 열이 둘 다 있으므로 왼쪽 상단에 빈 셀이 있는 행렬을 만듭니다. Microsoft Learn에는 데이터 매트릭스 테이블에 대한 사용자 지정 Markdown이 있습니다.
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
이 예제는 다음과 같이 렌더링됩니다.
| 헤더 1 | 헤더 2 | |
|---|---|---|
| 첫 번째 열 A | 셀 1A | 셀 2A |
| 첫 번째 열 B | 셀 1B | 셀 2B |
첫 번째 열의 모든 항목은 굵게(**bold**)로 스타일을 지정해야 합니다. 그렇지 않으면 화면 읽기 프로그램에서 테이블에 액세스할 수 없거나 Microsoft Learn에 유효합니다.
팁
VS Code용 Learn Authoring Pack에는 일반 Markdown 테이블을 데이터 매트릭스 테이블로 변환하는 함수가 포함되어 있습니다. 테이블을 선택하고 마우스 오른쪽 단추를 클릭한 다음, Convert to data matrix table(데이터 매트릭스 테이블로 변환)을 선택하면 됩니다.
HTML 테이블
MICROSOFT Learn에 HTML 테이블은 권장되지 않습니다. 사용자가 소스를 읽을 수 없습니다. 사용자가 소스를 읽을 수 없도록 하는 것이 Markdown의 핵심 원칙입니다.