자습서: .NET Aspire 및 Entity Framework Core을 사용하여 ASP.NET Core 앱을 SQL Server에 연결하기
이 자습서에서는 ASP.NET Core 앱을 만들어 .NET AspireEntity Framework CoreSQL Server 통합을 사용하여 SQL Server에 연결한 후, 지원 티켓 데이터를 읽고 쓰기 위한 것입니다. Entity Framework Core .NET 개발자가 .NET 개체를 사용하여 데이터베이스를 사용할 수 있도록 하는 가볍고 확장 가능한 오픈 소스 개체 관계형 매퍼입니다. 다음 내용을 배우게 됩니다.
- .NET Aspire 통합을 사용하도록 설정된 기본 .NET 앱 만들기
- .NET Aspire와 SQL Server을 연결하기 위해 통합을 추가하세요.
- 데이터베이스에서 읽고 쓰기 위해 .NET.NET Aspire 구성 요소 기능 구성 및 사용
필수 구성 요소
.NET .NET Aspire작업하려면 다음을 로컬에 설치해야 합니다.
- .NET 8.0 또는 .NET 9.0
- OCI 표준을 준수하는 컨테이너 런타임(예:
- Docker 데스크톱 또는 Podman. 자세한 내용은 컨테이너 런타임참조하세요.
- IDE(통합 개발자 환경) 또는 코드 편집기(예:
- Visual Studio 2022 버전 17.9 이상(선택 사항)
-
Visual Studio Code(선택 사항)
- C# Dev Kit: 확장(선택 사항)
- JetBrains Rider .NET.NET Aspire 플러그인 (선택 사항)
자세한 내용은 .NET.NET Aspire 설정 및 도구및 .NET.NET Aspire SDK참조하세요.
샘플 솔루션 만들기
- Visual Studio상단에서 파일>새>프로젝트으로 이동하세요.
- 대화 상자 창에서 Blazor 검색하고 Blazor Web App선택합니다. 다음선택합니다.
-
새 프로젝트 구성 화면에서 다음을 수행합니다.
- 프로젝트 이름 입력: AspireSQLEFCore.
- 값은 rest 기본값으로 두고, 다음선택합니다.
-
추가 정보 화면에서 다음을 수행합니다.
- .NET 9.0 선택되어 있는지 확인합니다.
- 대화형 렌더 모드이 없음으로 설정되어 있는지 확인하십시오.
오케스트레이션 인리스트먼트 옵션을 선택하고만들기 선택합니다.
Visual Studio은 .NET Aspire를 사용하도록 구조화된 새 ASP.NET Core 솔루션을 만듭니다. 솔루션은 다음 프로젝트로 구성됩니다.
- AspireSQLEFCore: 서비스 기본값에 따라 달라지는 Blazor 프로젝트입니다.
- AspireSQLEFCore.AppHost: 앱의 다양한 프로젝트와 서비스를 연결하고 구성하도록 설계된 오케스트레이터 프로젝트입니다. 오케스트레이터는 시작 프로젝트로 설정해야 합니다.
- AspireSQLEFCore.ServiceDefaults: 솔루션의 프로젝트에서 다시 사용할 수 있는 구성을 보유하는 공유 클래스 라이브러리입니다.
데이터베이스 모델 및 컨텍스트 클래스 만들기
사용자가 제출한 지원 요청을 나타내려면 AspireSQLEFCore 프로젝트의 루트에 다음 SupportTicket 모델 클래스를 추가합니다.
using System.ComponentModel.DataAnnotations;
namespace AspireSQLEFCore;
public sealed class SupportTicket
{
public int Id { get; set; }
[Required]
public string Title { get; set; } = string.Empty;
[Required]
public string Description { get; set; } = string.Empty;
}
AspireSQLEFCore 프로젝트의 루트에 다음 TicketDbContext 데이터 컨텍스트 클래스를 추가합니다. 이 클래스는 System.Data.Entity.DbContext을 상속받아 Entity Framework와 함께 작업하여 데이터베이스를 나타냅니다.
using Microsoft.EntityFrameworkCore;
using System.Reflection.Metadata;
namespace AspireSQLEFCore;
public class TicketContext(DbContextOptions options) : DbContext(options)
{
public DbSet<SupportTicket> Tickets => Set<SupportTicket>();
}
Blazor 앱에 .NET Aspire 통합 추가
.NET Aspire Entity Framework Core Sql Server 라이브러리 패키지를 AspireSQLEFCore 프로젝트에 추가하십시오.
dotnet add package Aspire.Microsoft.EntityFrameworkCore.SqlServer
이제 AspireSQLEFCore 프로젝트가 .NET.NET Aspire 통합을 사용할 수 있도록 설정되었습니다. 업데이트된 AspireSQLEFCore.csproj 파일은 다음과 같습니다.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Aspire.Microsoft.EntityFrameworkCore.SqlServer" Version="9.0.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSQLEFCore.ServiceDefaults\AspireSQLEFCore.ServiceDefaults.csproj" />
</ItemGroup>
</Project>
.NET .NET Aspire 통합 구성
AspireSQLEFCore 프로젝트의 Program.cs 파일에서, builder을 만든 후 AddServiceDefaults를 호출하기 전에 AddSqlServerDbContext 확장 메서드에 대한 호출을 추가합니다. 자세한 내용은 .NET.NET Aspire 서비스 기본값참조하세요. 연결 문자열의 이름을 매개 변수로 제공합니다.
using AspireSQLEFCore;
using AspireSQLEFCore.Components;
var builder = WebApplication.CreateBuilder(args);
builder.AddSqlServerDbContext<TicketContext>("sqldata");
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents().AddInteractiveServerComponents();
var app = builder.Build();
app.MapDefaultEndpoints();
이 메서드는 다음 작업을 수행합니다.
- 컨테이너화된 Azure SQL Database에 연결하기 위해 DI 컨테이너에
TicketContext등록합니다. - 해당 상태 검사, 로깅 및 원격 분석을 자동으로 사용하도록 설정합니다.
데이터베이스 만들기
로컬로 개발하는 동안 SQL Server 컨테이너 내에 데이터베이스를 만들어야 합니다. 다음 코드로 Program.cs 파일을 업데이트합니다.
using AspireSQLEFCore;
using AspireSQLEFCore.Components;
var builder = WebApplication.CreateBuilder(args);
builder.AddSqlServerDbContext<TicketContext>("sqldata");
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents().AddInteractiveServerComponents();
var app = builder.Build();
app.MapDefaultEndpoints();
if (app.Environment.IsDevelopment())
{
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<TicketContext>();
context.Database.EnsureCreated();
}
}
else
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days.
// You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
앞의 코드는 다음과 같습니다.
- 앱이 개발 환경에서 실행되고 있는지 확인합니다.
- 이 경우 DI 컨테이너에서
TicketContext서비스를 검색하고 아직 없는 경우Database.EnsureCreated()호출하여 데이터베이스를 만듭니다.
메모
EnsureCreated() 프로덕션 환경에 적합하지 않으며 컨텍스트에 정의된 대로 데이터베이스만 만듭니다. 마이그레이션은 적용되지 않습니다.
양식 만들기
앱에는 사용자가 지원 티켓 정보를 제출하고 데이터베이스에 항목을 저장할 수 있는 양식이 필요합니다.
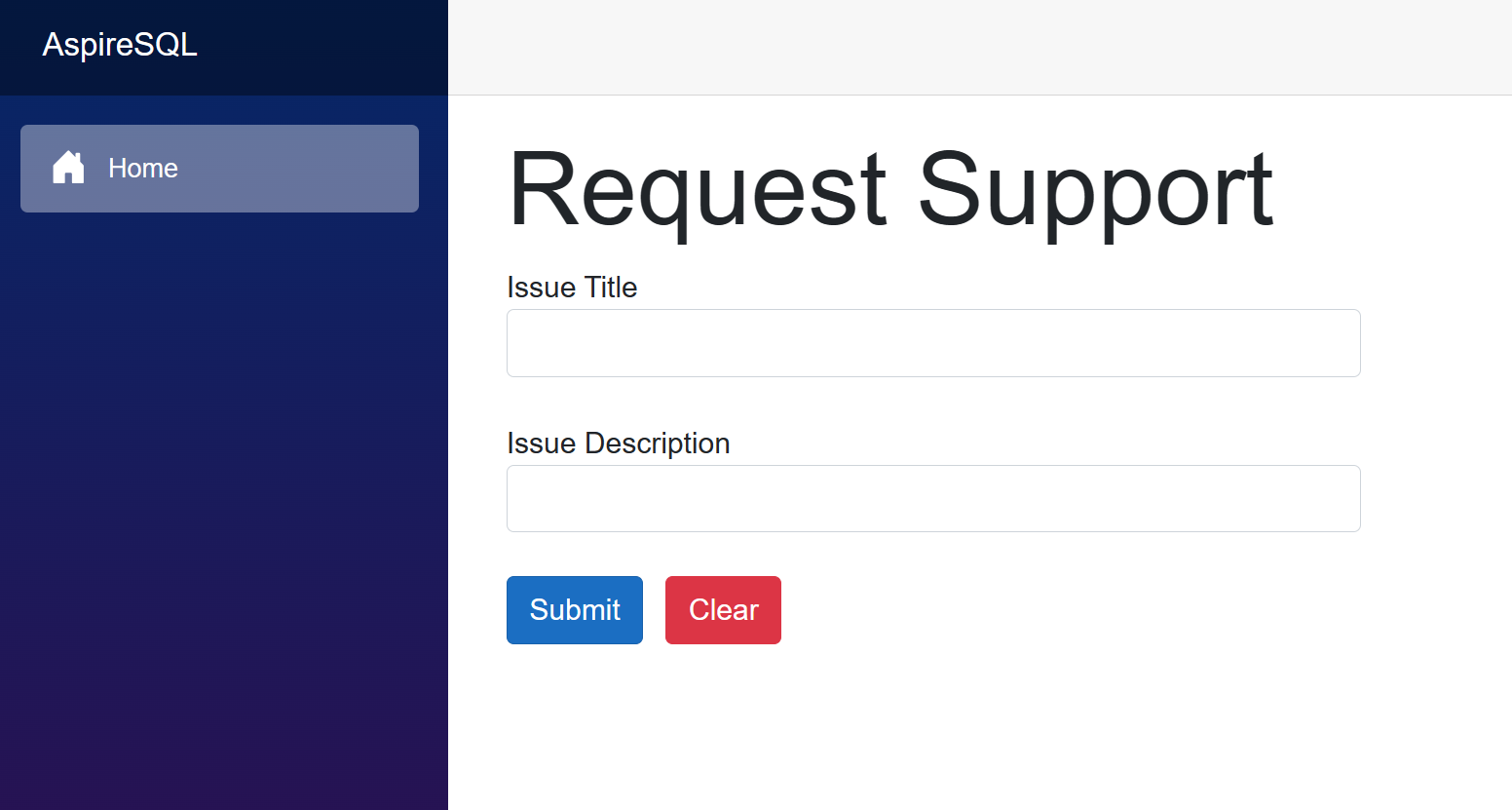
다음 Razor 마크업을 사용하여 기본 양식을 만들고, AspireSQLEFCore/Components/Pages 디렉터리에 있는 Home.razor 파일의 내용을 바꾸십시오.
@page "/"
@inject TicketContext context
<div class="row">
<div class="col-md-6">
<div>
<h1 class="display-4">Request Support</h1>
</div>
<EditForm Model="@Ticket" FormName="Tickets" method="post"
OnValidSubmit="@HandleValidSubmit" class="mb-4">
<DataAnnotationsValidator />
<div class="mb-4">
<label>Issue Title</label>
<InputText class="form-control" @bind-Value="@Ticket.Title" />
<ValidationMessage For="() => Ticket.Title" />
</div>
<div class="mb-4">
<label>Issue Description</label>
<InputText class="form-control" @bind-Value="@Ticket.Description" />
<ValidationMessage For="() => Ticket.Description" />
</div>
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-danger mx-2" type="reset" @onclick=@ClearForm>Clear</button>
</EditForm>
<table class="table table-striped">
@foreach (var ticket in Tickets)
{
<tr>
<td>@ticket.Id</td>
<td>@ticket.Title</td>
<td>@ticket.Description</td>
</tr>
}
</table>
</div>
</div>
@code {
[SupplyParameterFromForm(FormName = "Tickets")]
private SupportTicket Ticket { get; set; } = new();
private List<SupportTicket> Tickets = [];
private void ClearForm() => Ticket = new();
protected override async Task OnInitializedAsync()
{
Tickets = await context.Tickets.ToListAsync();
}
private async Task HandleValidSubmit()
{
context.Tickets.Add(Ticket);
await context.SaveChangesAsync();
Tickets = await context.Tickets.ToListAsync();
ClearForm();
}
}
Blazor양식을 만드는 방법에 대한 자세한 내용은 ASP.NET CoreBlazor 양식 개요참조하세요.
AppHost를 구성하십시오.
AspireSQLEFCore.AppHost 프로젝트는 당신의 앱의 오케스트레이터입니다. 앱의 다양한 프로젝트와 서비스를 연결하고 구성하는 역할을 담당합니다. 오케스트레이터는 시작 프로젝트로 설정해야 합니다.
.NET Aspire Hosting Sql Server NuGet 패키지를 AspireStorage.AppHost 프로젝트에 추가합니다.
dotnet add package Aspire.Hosting.SqlServer
AspireSQLEFCore.AppHost 프로젝트의 Program.cs 파일 내용을 다음 코드로 바꿉니다.
var builder = DistributedApplication.CreateBuilder(args);
var sql = builder.AddSqlServer("sql")
.AddDatabase("sqldata");
builder.AddProject<Projects.AspireSQLEFCore>("aspiresql")
.WithReference(sql)
.WaitFor(sql);
builder.Build().Run();
위의 코드는 앱에 SQL Server 컨테이너 리소스를 추가하고 sqldata데이터베이스에 대한 연결을 구성합니다. 이전에 구성한 Entity Framework 클래스는 데이터베이스를 마이그레이션하고 연결할 때 이 연결을 자동으로 사용합니다.
로컬에서 앱 실행 및 테스트
이제 샘플 앱이 테스트할 준비가 되었습니다. 다음 단계를 완료하여 제출된 양식 데이터가 데이터베이스에 유지되는지 확인합니다.
맨 위에 있는 실행 단추(또는 F5 )를 선택하여 브라우저에서 프로젝트 대시보드를 시작합니다. 프로젝트 페이지의 AspireSQLEFCore 행에서 엔드포인트 열의 링크를 클릭하여 앱의 UI를 엽니다.
Title및Description양식 필드에 샘플 데이터를 입력하십시오.제출하기 버튼을 선택하면 양식이 처리를 위해 지원 티켓을 제출합니다. 그런 다음 지우기 버튼을 선택하여 양식을 지웁니다.
제출한 데이터는 페이지가 다시 로드될 때 페이지 아래쪽의 테이블에 표시됩니다.
참조
.NET Aspire