GDI+의 3차원 곡선 스플라인
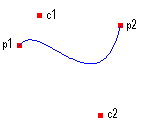
베지어 스플라인은 끝점 2개(p1 및 p2)와 제어점 2개(c1 및 c2)의 4포인트로 지정된 곡선입니다. 곡선은 p1에서 시작하여 p2에서 끝납니다. 곡선은 제어점을 통과하지 않지만 제어점은 자석 역할을 하여 특정 방향으로 곡선을 당기고 곡선이 구부러지는 방식에 영향을 줍니다. 다음 그림에서는 엔드포인트 및 제어점과 함께 베지어 곡선을 보여 줍니다.
 엔드포인트 및 제어점을 보여주는 베지어 스플라인의 스크린샷.Aboutgdip02_art11a
엔드포인트 및 제어점을 보여주는 베지어 스플라인의 스크린샷.Aboutgdip02_art11a
곡선은 p1에서 시작하여 제어점 c1 쪽으로 이동합니다. p1의 곡선에 대한 접선은 p1에서 c1로 그리는 선입니다. 엔드포인트 p2의 접선은 c2에서 p2로 그리는 선입니다.
베지어 스플라인 그리기
베지어 스플라인을 그리려면 Graphics 클래스의 인스턴스와 Pen이 필요합니다. Graphics 클래스의 인스턴스는 DrawBezier 메서드를 제공하고 Pen은 경로를 렌더링하는 데 사용되는 선의 너비 및 색과 같은 특성을 저장합니다. Pen은 DrawBezier 메서드에 인수 중 하나로 전달됩니다. DrawBezier 메서드에 전달되는 나머지 인수는 엔드포인트 및 제어점입니다. 다음 예제에서는 시작점(0, 0), 제어점(40, 20) 및 (80, 150), 끝점(100, 10)을 사용하여 베지어 스플라인을 그립니다.
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10);
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10)
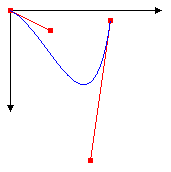
다음 그림에서는 곡선, 제어점, 두 개의 접선을 보여 줍니다.
 곡선, 제어점 및 두 개의 탄젠트 선을 보여주는 베지어 스플라인의 스크린샷.Aboutgdip02_art12
곡선, 제어점 및 두 개의 탄젠트 선을 보여주는 베지어 스플라인의 스크린샷.Aboutgdip02_art12
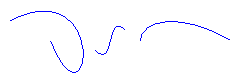
베지어 스플라인은 원래 피에르 베지어가 자동차 산업의 디자인을 위해 개발한 것입니다. 이후 다양한 유형의 컴퓨터 지원 디자인에서 유용한 것으로 입증되었으며 글꼴의 윤곽을 정의하는 데도 사용됩니다. 베지어 스플라인은 다양한 도형을 생성할 수 있으며, 그 중 일부는 다음 그림에 나와 있습니다.
 경로Aboutgdip02_art13
경로Aboutgdip02_art13
참고 항목
.NET Desktop feedback
