방법: 이미지에 도형을 바둑판식으로 배열
타일을 나란히 배치하여 바닥을 덮을 수 있는 것처럼 사각형 이미지를 나란히 배치하여 도형을 채울(바둑판식으로 배열) 수 있습니다. 도형의 내부를 바둑판식으로 배열하려면 질감 브러시를 사용합니다. TextureBrush 개체를 생성할 때 생성자에 전달하는 인수 중 하나는 Image 개체입니다. 질감 브러시를 사용하여 도형의 내부를 그릴 때 도형은 이 이미지의 반복된 복사본으로 채워집니다.
TextureBrush 개체의 래핑 모드 속성에 따라 직사각형 눈금에서 반복될 때 이미지의 방향이 지정되는 방식이 결정됩니다. 그리드의 모든 타일을 동일한 방향으로 만들거나, 한 그리드 위치에서 다음 그리드 위치로 이미지를 대칭 이동할 수 있습니다. 대칭 이동은 가로, 세로 또는 둘 다일 수 있습니다. 다음 예제에서는 다양한 형식의 대칭 이동이 포함된 타일 방식을 보여줍니다.
이미지를 바둑판식으로 배열하려면
- 이 예제에서는 다음 75×75 이미지를 사용하여 200×200 사각형을 바둑판식으로 배열합니다.
 빨간색 집과 나무를 보여주는 타일 이미지.
빨간색 집과 나무를 보여주는 타일 이미지.
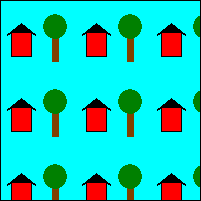
- 다음 그림에서는 직사각형이 이미지와 함께 바둑판식으로 배열되는 방식을 보여줍니다. 모든 타일의 방향은 동일하며, 대칭 이동이 없습니다.
 모든 타일에 동일한 방향을 사용하여 이미지와 함께 바둑판식으로 배열된 사각형.
모든 타일에 동일한 방향을 사용하여 이미지와 함께 바둑판식으로 배열된 사각형.
Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
바둑판식으로 배열하는 중 가로로 이미지를 대칭 이동하려면
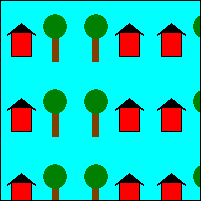
- 이 예제에서는 동일한 75×75 이미지를 사용하여 200×200 사각형을 채웁니다. 래핑 모드는 이미지를 가로로 대칭 이동하도록 설정되었습니다. 다음 그림에서는 직사각형이 이미지와 함께 바둑판식으로 배열되는 방식을 보여줍니다. 지정된 행에서 한 타일에서 다음 타일로 이동할 때 이미지는 가로로 대칭 이동됩니다.
 가로로 대칭 이동된 이미지와 함께 바둑판식으로 배열된 사각형.
가로로 대칭 이동된 이미지와 함께 바둑판식으로 배열된 사각형.
Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipX
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
바둑판식으로 배열하는 중 이미지를 세로로 대칭 이동하려면
이 예제에서는 동일한 75×75 이미지를 사용하여 200×200 사각형을 채웁니다. 래핑 모드는 이미지를 세로로 대칭 이동하도록 설정되었습니다.
Image image = new Bitmap("HouseAndTree.gif"); TextureBrush tBrush = new TextureBrush(image); Pen blackPen = new Pen(Color.Black); tBrush.WrapMode = WrapMode.TileFlipY; e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200)); e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));Dim image As New Bitmap("HouseAndTree.gif") Dim tBrush As New TextureBrush(image) Dim blackPen As New Pen(Color.Black) tBrush.WrapMode = WrapMode.TileFlipY e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200)) e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
바둑판식으로 배열하는 중 가로 및 세로로 이미지를 대칭 이동하려면
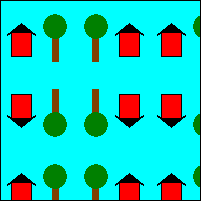
- 이 예는 동일한 75×75 이미지를 사용하여 200×200 사각형을 바둑판식으로 배열합니다. 래핑 모드는 이미지를 가로와 세로 모두로 대칭 이동하도록 설정되었습니다. 다음 그림에서는 이미지별로 직사각형이 바둑판식으로 배열되는 방식을 보여줍니다. 지정된 행에서 한 타일에서 다음 타일로 이동하면 이미지가 가로로 대칭 이동되고 지정된 열에서 한 타일에서 다음 타일로 이동하면 이미지가 세로로 대칭 이동됩니다.
 가로 및 세로로 대칭 이동된 이미지와 함께 바둑판식으로 배열된 사각형.
가로 및 세로로 대칭 이동된 이미지와 함께 바둑판식으로 배열된 사각형.
Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipXY
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
참고 항목
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET Desktop feedback
