맞춤, 여백 및 안쪽 여백 개요
FrameworkElement 클래스는 자식 요소를 정확하게 배치하는 데 사용되는 몇 가지 속성을 노출합니다. 이 항목에서는 가장 중요한 네 가지 속성인 HorizontalAlignment, Margin, Padding, VerticalAlignment에 대해 설명합니다. WPF(Windows Presentation Foundation) 애플리케이션에서의 요소 위치를 제어하기 위한 기반을 제공하기 때문에 이 속성의 효과를 이해하는 것이 중요합니다.
요소 위치 지정 소개
WPF를 사용하여 요소를 배치하는 방법은 여러 가지가 있습니다. 하지만 적절한 Panel 요소를 선택하는 것만으로는 이상적 레이아웃을 달성할 수 없습니다. 위치 지정을 세밀하게 제어하려면 HorizontalAlignment, Margin, Padding, VerticalAlignment 속성을 이해해야 합니다.
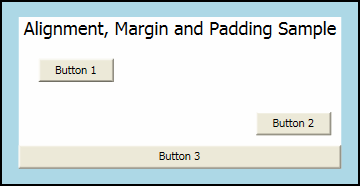
다음 그림에서는 여러 위치 지정 속성을 사용하는 레이아웃 시나리오를 보여줍니다.
 WPF 위치 지정 속성 샘플layout_margins_padding_alignment_graphic1
WPF 위치 지정 속성 샘플layout_margins_padding_alignment_graphic1
언뜻 보면 이 그림의 Button 요소들이 임의로 배치된 것처럼 보일 수 있습니다. 그러나 해당 위치는 여백, 맞춤 및 안쪽 여백의 조합을 사용하여 실제로 정확하게 제어됩니다.
다음 예제에서는 앞의 그림에서 레이아웃을 만드는 방법을 설명합니다. Border 요소는 15 디바이스 독립적 단위의 Padding 값으로 부모 StackPanel을 캡슐화합니다. 자식 StackPanel을 둘러싸는 좁은 LightBlue 띠는 이것으로 설명됩니다. StackPanel의 자식 요소는 이 항목에서 자세히 설명되는 여러 위치 지정 속성 각각을 설명하는 데 사용됩니다. 세 Button 요소는 Margin 및 HorizontalAlignment 속성을 보여 주는 데 사용됩니다.
// Create the application's main Window.
mainWindow = new Window ();
mainWindow.Title = "Margins, Padding and Alignment Sample";
// Add a Border
myBorder = new Border();
myBorder.Background = Brushes.LightBlue;
myBorder.BorderBrush = Brushes.Black;
myBorder.Padding = new Thickness(15);
myBorder.BorderThickness = new Thickness(2);
myStackPanel = new StackPanel();
myStackPanel.Background = Brushes.White;
myStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
myStackPanel.VerticalAlignment = VerticalAlignment.Top;
TextBlock myTextBlock = new TextBlock();
myTextBlock.Margin = new Thickness(5, 0, 5, 0);
myTextBlock.FontSize = 18;
myTextBlock.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock.Text = "Alignment, Margin and Padding Sample";
Button myButton1 = new Button();
myButton1.HorizontalAlignment = HorizontalAlignment.Left;
myButton1.Margin = new Thickness(20);
myButton1.Content = "Button 1";
Button myButton2 = new Button();
myButton2.HorizontalAlignment = HorizontalAlignment.Right;
myButton2.Margin = new Thickness(10);
myButton2.Content = "Button 2";
Button myButton3 = new Button();
myButton3.HorizontalAlignment = HorizontalAlignment.Stretch;
myButton3.Margin = new Thickness(0);
myButton3.Content = "Button 3";
// Add child elements to the parent StackPanel.
myStackPanel.Children.Add(myTextBlock);
myStackPanel.Children.Add(myButton1);
myStackPanel.Children.Add(myButton2);
myStackPanel.Children.Add(myButton3);
// Add the StackPanel as the lone Child of the Border.
myBorder.Child = myStackPanel;
// Add the Border as the Content of the Parent Window Object.
mainWindow.Content = myBorder;
mainWindow.Show ();
WindowTitle = "Margins, Padding and Alignment Sample"
'Add a Border.
Dim myBorder As New Border()
myBorder.Background = Brushes.LightBlue
myBorder.BorderBrush = Brushes.Black
myBorder.Padding = New Thickness(15)
myBorder.BorderThickness = New Thickness(2)
Dim myStackPanel As New StackPanel()
myStackPanel.Background = Brushes.White
myStackPanel.HorizontalAlignment = Windows.HorizontalAlignment.Center
myStackPanel.VerticalAlignment = Windows.VerticalAlignment.Top
Dim myTextBlock As New TextBlock()
myTextBlock.Margin = New Thickness(5, 0, 5, 0)
myTextBlock.FontSize = 18
myTextBlock.HorizontalAlignment = Windows.HorizontalAlignment.Center
myTextBlock.Text = "Alignment, Margin and Padding Sample"
Dim myButton1 As New Button()
myButton1.HorizontalAlignment = Windows.HorizontalAlignment.Left
myButton1.Margin = New Thickness(20)
myButton1.Content = "Button 1"
Dim myButton2 As New Button()
myButton2.HorizontalAlignment = Windows.HorizontalAlignment.Right
myButton2.Margin = New Thickness(10)
myButton2.Content = "Button 2"
Dim myButton3 As New Button()
myButton3.HorizontalAlignment = Windows.HorizontalAlignment.Stretch
myButton3.Margin = New Thickness(0)
myButton3.Content = "Button 3"
'Add child elements to the parent StackPanel.
myStackPanel.Children.Add(myTextBlock)
myStackPanel.Children.Add(myButton1)
myStackPanel.Children.Add(myButton2)
myStackPanel.Children.Add(myButton3)
'Add the StackPanel as the lone Child of the Border.
myBorder.Child = myStackPanel
' Add the Canvas as the lone Child of the Border
myBorder.Child = myStackPanel
Me.Content = myBorder
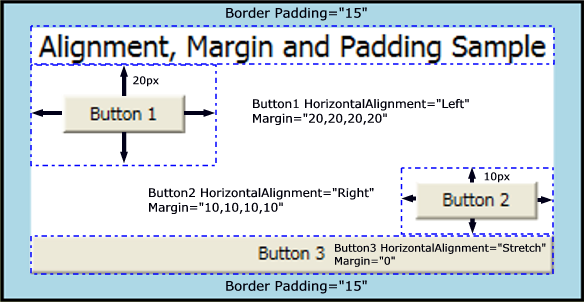
다음 다이어그램은 이전 샘플에서 사용되는 다양한 위치 지정 속성의 자세히 보기를 제공합니다. 이 항목의 후속 섹션에서는 각 위치 지정 속성을 사용하는 방법을 자세히 설명합니다.
 화면 호출을 사용하여 속성 위치 지정layout_margins_padding_alignment_graphic2
화면 호출을 사용하여 속성 위치 지정layout_margins_padding_alignment_graphic2
맞춤 속성 이해
HorizontalAlignment 및 VerticalAlignment 속성은 부모 요소의 할당된 레이아웃 공간에서 자식 요소의 위치가 어떻게 지정되어야 하는지 설명합니다. 이러한 속성을 함께 사용하여 자식 요소를 정확하게 배치할 수 있습니다. 예를 들어 DockPanel의 자식 요소는 네 가지 가로 맞춤(Left, Right 또는 Center 또는 사용할 수 있는 공간을 채우는 Stretch)을 지정할 수 있습니다. 비슷한 값을 세로 위치 지정에 사용할 수 있습니다.
참고
요소에서 명시적으로 설정된 Height 및 Width 속성은 Stretch 속성 값에 우선합니다. Stretch의 Height, Width, HorizontalAlignment 값을 설정하려 시도하면 Stretch 요청이 무시됩니다.
HorizontalAlignment 속성
HorizontalAlignment 속성은 자식 요소에 적용할 가로 맞춤 특성을 선언합니다. 다음 표는 HorizontalAlignment 속성의 가능한 값 각각을 보여 줍니다.
| 멤버 | Description |
|---|---|
| Left | 자식 요소는 부모 요소의 할당된 레이아웃 공간의 왼쪽에 정렬됩니다. |
| Center | 자식 요소는 부모 요소의 할당된 레이아웃 공간의 중앙에 정렬됩니다. |
| Right | 자식 요소는 부모 요소의 할당된 레이아웃 공간의 오른쪽에 정렬됩니다. |
| Stretch(기본값) | 자식 요소는 부모 요소의 할당된 레이아웃 공간을 채우도록 확대됩니다. 명시적 Width 및 Height 값이 우선합니다. |
다음 예제는 HorizontalAlignment 속성을 Button 요소에 적용하는 방법을 보여 줍니다. 다양한 렌더링 동작의 이해를 돕기 위해 각 특성 값이 표시됩니다.
Button myButton1 = new Button();
myButton1.HorizontalAlignment = HorizontalAlignment.Left;
myButton1.Content = "Button 1 (Left)";
Button myButton2 = new Button();
myButton2.HorizontalAlignment = HorizontalAlignment.Right;
myButton2.Content = "Button 2 (Right)";
Button myButton3 = new Button();
myButton3.HorizontalAlignment = HorizontalAlignment.Center;
myButton3.Content = "Button 3 (Center)";
Button myButton4 = new Button();
myButton4.HorizontalAlignment = HorizontalAlignment.Stretch;
myButton4.Content = "Button 4 (Stretch)";
Dim myButton1 As New Button()
myButton1.HorizontalAlignment = Windows.HorizontalAlignment.Left
myButton1.Margin = New Thickness(20)
myButton1.Content = "Button 1"
Dim myButton2 As New Button()
myButton2.HorizontalAlignment = Windows.HorizontalAlignment.Right
myButton2.Margin = New Thickness(10)
myButton2.Content = "Button 2"
Dim myButton3 As New Button()
myButton3.HorizontalAlignment = Windows.HorizontalAlignment.Center
myButton3.Margin = New Thickness(0)
myButton3.Content = "Button 3"
Dim myButton4 As New Button()
myButton4.HorizontalAlignment = Windows.HorizontalAlignment.Stretch
myButton4.Content = "Button 4 (Stretch)"
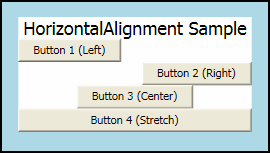
앞의 코드는 다음 이미지와 비슷한 레이아웃을 만듭니다. 각 HorizontalAlignment 값의 위치 지정 효과는 그림에서 볼 수 있습니다.
 HorizontalAlignment 샘플layout_horizontal_alignment_graphic
HorizontalAlignment 샘플layout_horizontal_alignment_graphic
VerticalAlignment 속성
VerticalAlignment 속성은 자식 요소에 적용할 세로 맞춤 특성을 설명합니다. 다음 표는 VerticalAlignment 속성의 가능한 값 각각을 보여 줍니다.
| 멤버 | Description |
|---|---|
| Top | 자식 요소는 부모 요소의 할당된 레이아웃 공간의 위에 정렬됩니다. |
| Center | 자식 요소는 부모 요소의 할당된 레이아웃 공간의 중앙에 정렬됩니다. |
| Bottom | 자식 요소는 부모 요소의 할당된 레이아웃 공간의 아래에 정렬됩니다. |
| Stretch(기본값) | 자식 요소는 부모 요소의 할당된 레이아웃 공간을 채우도록 확대됩니다. 명시적 Width 및 Height 값이 우선합니다. |
다음 예제는 HorizontalAlignment 속성을 Button 요소에 적용하는 방법을 보여 줍니다. 다양한 렌더링 동작의 이해를 돕기 위해 각 특성 값이 표시됩니다. 이 샘플에서는 각 속성 값의 레이아웃 동작을 더 잘 보여 주기 위해 눈금선이 표시된 Grid 요소가 부모로 사용됩니다.
TextBlock myTextBlock = new TextBlock();
myTextBlock.FontSize = 18;
myTextBlock.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock.Text = "VerticalAlignment Sample";
Grid.SetRow(myTextBlock, 0);
Button myButton1 = new Button();
myButton1.VerticalAlignment = VerticalAlignment.Top;
myButton1.Content = "Button 1 (Top)";
Grid.SetRow(myButton1, 1);
Button myButton2 = new Button();
myButton2.VerticalAlignment = VerticalAlignment.Bottom;
myButton2.Content = "Button 2 (Bottom)";
Grid.SetRow(myButton2, 2);
Button myButton3 = new Button();
myButton3.VerticalAlignment = VerticalAlignment.Center;
myButton3.Content = "Button 3 (Center)";
Grid.SetRow(myButton3, 3);
Button myButton4 = new Button();
myButton4.VerticalAlignment = VerticalAlignment.Stretch;
myButton4.Content = "Button 4 (Stretch)";
Grid.SetRow(myButton4, 4);
Dim myTextBlock As New TextBlock()
myTextBlock.FontSize = 18
myTextBlock.HorizontalAlignment = Windows.HorizontalAlignment.Center
myTextBlock.Text = "VerticalAlignment Sample"
Grid.SetRow(myTextBlock, 0)
Dim myButton1 As New Button()
myButton1.VerticalAlignment = Windows.VerticalAlignment.Top
myButton1.Content = "Button 1 (Top)"
Grid.SetRow(myButton1, 1)
Dim myButton2 As New Button()
myButton2.VerticalAlignment = Windows.VerticalAlignment.Bottom
myButton2.Content = "Button 2 (Bottom)"
Grid.SetRow(myButton2, 2)
Dim myButton3 As New Button()
myButton3.VerticalAlignment = Windows.VerticalAlignment.Center
myButton3.Content = "Button 3 (Center)"
Grid.SetRow(myButton3, 3)
Dim myButton4 As New Button()
myButton4.VerticalAlignment = Windows.VerticalAlignment.Stretch
myButton4.Content = "Button 4 (Stretch)"
Grid.SetRow(myButton4, 4)
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="VerticalAlignment Sample">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="2" Padding="15">
<Grid Background="White" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" FontSize="18" HorizontalAlignment="Center">VerticalAlignment Sample</TextBlock>
<Button Grid.Row="1" Grid.Column="0" VerticalAlignment="Top">Button 1 (Top)</Button>
<Button Grid.Row="2" Grid.Column="0" VerticalAlignment="Bottom">Button 2 (Bottom)</Button>
<Button Grid.Row="3" Grid.Column="0" VerticalAlignment="Center">Button 3 (Center)</Button>
<Button Grid.Row="4" Grid.Column="0" VerticalAlignment="Stretch">Button 4 (Stretch)</Button>
</Grid>
</Border>
</Page>
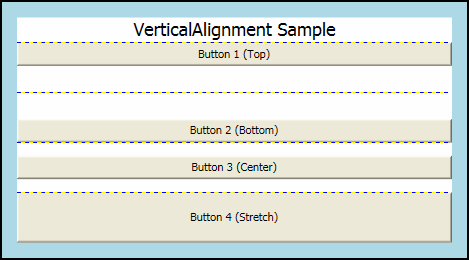
앞의 코드는 다음 이미지와 비슷한 레이아웃을 만듭니다. 각 HorizontalAlignment 값의 위치 지정 효과는 그림에서 볼 수 있습니다.
 VerticalAlignment 속성 샘플layout_vertical_alignment_graphic
VerticalAlignment 속성 샘플layout_vertical_alignment_graphic
여백 속성 이해
Margin 속성은 요소와 그 자식 또는 피어 사이의 거리를 설명합니다. Margin 값은 Margin="20" 같은 구문을 사용하여 균일하게 만들 수 있습니다. 이 구문을 사용하여 20 디바이스 독립적 단위의 균일한 Margin이 요소에 적용됩니다. Margin 값은 4개의 고유 값의 양식도 사용할 수 있으며, 각 값은 Margin="0,10,5,25"와 같이 왼쪽, 위, 오른쪽 및 아래(해당 순서대로)에 적용할 고유 여백을 설명합니다. Margin 속성을 적절히 사용하면 요소의 렌더링 위치와 인접 요소 및 자식의 렌더링 위치를 매우 세밀하게 제어할 수 있습니다.
참고
0이 아닌 여백은 요소의 ActualWidth 및 ActualHeight 외부에 간격을 적용합니다.
다음 예제는 Button 요소 그룹 주위에 균일한 여백을 적용하는 방법을 보여 줍니다. Button 요소들은 각 방향으로 10픽셀 여백 버퍼로 간격이 균일합니다.
Button^ myButton7 = gcnew Button();
myButton7->Margin = Thickness(10);
myButton7->Content = "Button 7";
Button^ myButton8 = gcnew Button();
myButton8->Margin = Thickness(10);
myButton8->Content = "Button 8";
Button^ myButton9 = gcnew Button();
myButton9->Margin = Thickness(10);
myButton9->Content = "Button 9";
Button myButton7 = new Button();
myButton7.Margin = new Thickness(10);
myButton7.Content = "Button 7";
Button myButton8 = new Button();
myButton8.Margin = new Thickness(10);
myButton8.Content = "Button 8";
Button myButton9 = new Button();
myButton9.Margin = new Thickness(10);
myButton9.Content = "Button 9";
Dim myButton7 As New Button
myButton7.Margin = New Thickness(10)
myButton7.Content = "Button 7"
Dim myButton8 As New Button
myButton8.Margin = New Thickness(10)
myButton8.Content = "Button 8"
Dim myButton9 As New Button
myButton9.Margin = New Thickness(10)
myButton9.Content = "Button 9"
<Button Margin="10">Button 7</Button>
<Button Margin="10">Button 8</Button>
<Button Margin="10">Button 9</Button>
대부분의 경우 균일한 여백이 적합하지 않습니다. 이러한 경우, 균일하지 않은 여백을 적용할 수 있습니다. 다음 예제에서는 자식 요소에 균일하지 않은 여백을 적용하는 방법을 보여 줍니다. 여백은 왼쪽, 위, 오른쪽, 아래의 순서로 설명됩니다.
Button^ myButton1 = gcnew Button();
myButton1->Margin = Thickness(0, 10, 0, 10);
myButton1->Content = "Button 1";
Button^ myButton2 = gcnew Button();
myButton2->Margin = Thickness(0, 10, 0, 10);
myButton2->Content = "Button 2";
Button^ myButton3 = gcnew Button();
myButton3->Margin = Thickness(0, 10, 0, 10);
Button myButton1 = new Button();
myButton1.Margin = new Thickness(0, 10, 0, 10);
myButton1.Content = "Button 1";
Button myButton2 = new Button();
myButton2.Margin = new Thickness(0, 10, 0, 10);
myButton2.Content = "Button 2";
Button myButton3 = new Button();
myButton3.Margin = new Thickness(0, 10, 0, 10);
Dim myButton1 As New Button
myButton1.Margin = New Thickness(0, 10, 0, 10)
myButton1.Content = "Button 1"
Dim myButton2 As New Button
myButton2.Margin = New Thickness(0, 10, 0, 10)
myButton2.Content = "Button 2"
Dim myButton3 As New Button
myButton3.Margin = New Thickness(0, 10, 0, 10)
<Button Margin="0,10,0,10">Button 1</Button>
<Button Margin="0,10,0,10">Button 2</Button>
<Button Margin="0,10,0,10">Button 3</Button>
안쪽 여백 속성 이해
안쪽 여백은 대부분 Margin과 비슷합니다. 안쪽 여백 속성은 몇몇 클래스에서만 주로 편의를 위해 노출됩니다. Block, Border, Control, TextBlock은 안쪽 여백 속성을 노출하는 클래스 샘플입니다. Padding 속성은 지정된 Thickness 값만큼 자식 요소의 유효 크기를 확대합니다.
다음 예제는 Padding을 부모 Border 요소에 적용하는 방법을 보여 줍니다.
myBorder = gcnew Border();
myBorder->Background = Brushes::LightBlue;
myBorder->BorderBrush = Brushes::Black;
myBorder->BorderThickness = Thickness(2);
myBorder->CornerRadius = CornerRadius(45);
myBorder->Padding = Thickness(25);
myBorder = new Border();
myBorder.Background = Brushes.LightBlue;
myBorder.BorderBrush = Brushes.Black;
myBorder.BorderThickness = new Thickness(2);
myBorder.CornerRadius = new CornerRadius(45);
myBorder.Padding = new Thickness(25);
Dim myBorder As New Border
myBorder.Background = Brushes.LightBlue
myBorder.BorderBrush = Brushes.Black
myBorder.BorderThickness = New Thickness(2)
myBorder.CornerRadius = New CornerRadius(45)
myBorder.Padding = New Thickness(25)
<Border Background="LightBlue"
BorderBrush="Black"
BorderThickness="2"
CornerRadius="45"
Padding="25">
애플리케이션에서 맞춤, 여백 및 안쪽 여백 사용
HorizontalAlignment, Margin, Padding, VerticalAlignment는 복잡한 사용자 인터페이스(UI)를 만드는 데 필요한 위치 지정 컨트롤을 제공합니다. 각 속성의 결과를 사용하여 자식 요소 위치를 변경하면 동적 애플리케이션과 사용자 환경을 만드는 유연성을 사용할 수 있습니다.
다음 예제에서는 이 항목에 설명된 각 개념을 보여 줍니다. 이 예제는 이 항목의 첫 번째 샘플에 있는 인프라를 기반으로 첫 번째 샘플에서 Border의 자식으로 Grid 요소를 추가합니다. Padding은 부모 Border 요소에 적용됩니다. Grid는 세 개의 StackPanel 요소 사이의 간격을 분할하는 데 사용됩니다. Button 요소는 Margin 및 HorizontalAlignment의 다양한 효과를 보여 주는 데 사용됩니다. TextBlock 요소는 각 ColumnDefinition에 추가되어 각 열의 Button 요소에 적용되는 다양한 속성을 보다 잘 정의합니다.
mainWindow = gcnew Window();
myBorder = gcnew Border();
myBorder->Background = Brushes::LightBlue;
myBorder->BorderBrush = Brushes::Black;
myBorder->BorderThickness = Thickness(2);
myBorder->CornerRadius = CornerRadius(45);
myBorder->Padding = Thickness(25);
// Define the Grid.
myGrid = gcnew Grid();
myGrid->Background = Brushes::White;
myGrid->ShowGridLines = true;
// Define the Columns.
ColumnDefinition^ myColDef1 = gcnew ColumnDefinition();
myColDef1->Width = GridLength(1, GridUnitType::Auto);
ColumnDefinition^ myColDef2 = gcnew ColumnDefinition();
myColDef2->Width = GridLength(1, GridUnitType::Star);
ColumnDefinition^ myColDef3 = gcnew ColumnDefinition();
myColDef3->Width = GridLength(1, GridUnitType::Auto);
// Add the ColumnDefinitions to the Grid.
myGrid->ColumnDefinitions->Add(myColDef1);
myGrid->ColumnDefinitions->Add(myColDef2);
myGrid->ColumnDefinitions->Add(myColDef3);
// Add the first child StackPanel.
StackPanel^ myStackPanel = gcnew StackPanel();
myStackPanel->HorizontalAlignment = HorizontalAlignment::Left;
myStackPanel->VerticalAlignment = VerticalAlignment::Top;
Grid::SetColumn(myStackPanel, 0);
Grid::SetRow(myStackPanel, 0);
TextBlock^ myTextBlock1 = gcnew TextBlock();
myTextBlock1->FontSize = 18;
myTextBlock1->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock1->Margin = Thickness(0, 0, 0, 15);
myTextBlock1->Text = "StackPanel 1";
Button^ myButton1 = gcnew Button();
myButton1->Margin = Thickness(0, 10, 0, 10);
myButton1->Content = "Button 1";
Button^ myButton2 = gcnew Button();
myButton2->Margin = Thickness(0, 10, 0, 10);
myButton2->Content = "Button 2";
Button^ myButton3 = gcnew Button();
myButton3->Margin = Thickness(0, 10, 0, 10);
TextBlock^ myTextBlock2 = gcnew TextBlock();
myTextBlock2->Text = "ColumnDefinition.Width = \"Auto\"";
TextBlock^ myTextBlock3 = gcnew TextBlock();
myTextBlock3->Text = "StackPanel.HorizontalAlignment = \"Left\"";
TextBlock^ myTextBlock4 = gcnew TextBlock();
myTextBlock4->Text = "StackPanel.VerticalAlignment = \"Top\"";
TextBlock^ myTextBlock5 = gcnew TextBlock();
myTextBlock5->Text = "StackPanel.Orientation = \"Vertical\"";
TextBlock^ myTextBlock6 = gcnew TextBlock();
myTextBlock6->Text = "Button.Margin = \"1,10,0,10\"";
myStackPanel->Children->Add(myTextBlock1);
myStackPanel->Children->Add(myButton1);
myStackPanel->Children->Add(myButton2);
myStackPanel->Children->Add(myButton3);
myStackPanel->Children->Add(myTextBlock2);
myStackPanel->Children->Add(myTextBlock3);
myStackPanel->Children->Add(myTextBlock4);
myStackPanel->Children->Add(myTextBlock5);
myStackPanel->Children->Add(myTextBlock6);
// Add the second child StackPanel.
StackPanel^ myStackPanel2 = gcnew StackPanel();
myStackPanel2->HorizontalAlignment = HorizontalAlignment::Stretch;
myStackPanel2->VerticalAlignment = VerticalAlignment::Top;
myStackPanel2->Orientation = Orientation::Vertical;
Grid::SetColumn(myStackPanel2, 1);
Grid::SetRow(myStackPanel2, 0);
TextBlock^ myTextBlock7 = gcnew TextBlock();
myTextBlock7->FontSize = 18;
myTextBlock7->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock7->Margin = Thickness(0, 0, 0, 15);
myTextBlock7->Text = "StackPanel 2";
Button^ myButton4 = gcnew Button();
myButton4->Margin = Thickness(10, 0, 10, 0);
myButton4->Content = "Button 4";
Button^ myButton5 = gcnew Button();
myButton5->Margin = Thickness(10, 0, 10, 0);
myButton5->Content = "Button 5";
Button^ myButton6 = gcnew Button();
myButton6->Margin = Thickness(10, 0, 10, 0);
myButton6->Content = "Button 6";
TextBlock^ myTextBlock8 = gcnew TextBlock();
myTextBlock8->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock8->Text = "ColumnDefinition.Width = \"*\"";
TextBlock^ myTextBlock9 = gcnew TextBlock();
myTextBlock9->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock9->Text = "StackPanel.HorizontalAlignment = \"Stretch\"";
TextBlock^ myTextBlock10 = gcnew TextBlock();
myTextBlock10->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock10->Text = "StackPanel.VerticalAlignment = \"Top\"";
TextBlock^ myTextBlock11 = gcnew TextBlock();
myTextBlock11->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock11->Text = "StackPanel.Orientation = \"Vertical\"";
TextBlock^ myTextBlock12 = gcnew TextBlock();
myTextBlock12->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock12->Text = "Button.Margin = \"10,0,10,0\"";
myStackPanel2->Children->Add(myTextBlock7);
myStackPanel2->Children->Add(myButton4);
myStackPanel2->Children->Add(myButton5);
myStackPanel2->Children->Add(myButton6);
myStackPanel2->Children->Add(myTextBlock8);
myStackPanel2->Children->Add(myTextBlock9);
myStackPanel2->Children->Add(myTextBlock10);
myStackPanel2->Children->Add(myTextBlock11);
myStackPanel2->Children->Add(myTextBlock12);
// Add the final child StackPanel.
StackPanel^ myStackPanel3 = gcnew StackPanel();
myStackPanel3->HorizontalAlignment = HorizontalAlignment::Left;
myStackPanel3->VerticalAlignment = VerticalAlignment::Top;
Grid::SetColumn(myStackPanel3, 2);
Grid::SetRow(myStackPanel3, 0);
TextBlock^ myTextBlock13 = gcnew TextBlock();
myTextBlock13->FontSize = 18;
myTextBlock13->HorizontalAlignment = HorizontalAlignment::Center;
myTextBlock13->Margin = Thickness(0, 0, 0, 15);
myTextBlock13->Text = "StackPanel 3";
Button^ myButton7 = gcnew Button();
myButton7->Margin = Thickness(10);
myButton7->Content = "Button 7";
Button^ myButton8 = gcnew Button();
myButton8->Margin = Thickness(10);
myButton8->Content = "Button 8";
Button^ myButton9 = gcnew Button();
myButton9->Margin = Thickness(10);
myButton9->Content = "Button 9";
TextBlock^ myTextBlock14 = gcnew TextBlock();
myTextBlock14->Text = "ColumnDefinition.Width = \"Auto\"";
TextBlock^ myTextBlock15 = gcnew TextBlock();
myTextBlock15->Text = "StackPanel.HorizontalAlignment = \"Left\"";
TextBlock^ myTextBlock16 = gcnew TextBlock();
myTextBlock16->Text = "StackPanel.VerticalAlignment = \"Top\"";
TextBlock^ myTextBlock17 = gcnew TextBlock();
myTextBlock17->Text = "StackPanel.Orientation = \"Vertical\"";
TextBlock^ myTextBlock18 = gcnew TextBlock();
myTextBlock18->Text = "Button.Margin = \"10\"";
myStackPanel3->Children->Add(myTextBlock13);
myStackPanel3->Children->Add(myButton7);
myStackPanel3->Children->Add(myButton8);
myStackPanel3->Children->Add(myButton9);
myStackPanel3->Children->Add(myTextBlock14);
myStackPanel3->Children->Add(myTextBlock15);
myStackPanel3->Children->Add(myTextBlock16);
myStackPanel3->Children->Add(myTextBlock17);
myStackPanel3->Children->Add(myTextBlock18);
// Add child content to the parent Grid.
myGrid->Children->Add(myStackPanel);
myGrid->Children->Add(myStackPanel2);
myGrid->Children->Add(myStackPanel3);
// Add the Grid as the lone child of the Border.
myBorder->Child = myGrid;
// Add the Border to the Window as Content and show the Window.
mainWindow->Content = myBorder;
mainWindow->Title = "Margin, Padding, and Alignment Sample";
mainWindow->Show();
mainWindow = new Window();
myBorder = new Border();
myBorder.Background = Brushes.LightBlue;
myBorder.BorderBrush = Brushes.Black;
myBorder.BorderThickness = new Thickness(2);
myBorder.CornerRadius = new CornerRadius(45);
myBorder.Padding = new Thickness(25);
// Define the Grid.
myGrid = new Grid();
myGrid.Background = Brushes.White;
myGrid.ShowGridLines = true;
// Define the Columns.
ColumnDefinition myColDef1 = new ColumnDefinition();
myColDef1.Width = new GridLength(1, GridUnitType.Auto);
ColumnDefinition myColDef2 = new ColumnDefinition();
myColDef2.Width = new GridLength(1, GridUnitType.Star);
ColumnDefinition myColDef3 = new ColumnDefinition();
myColDef3.Width = new GridLength(1, GridUnitType.Auto);
// Add the ColumnDefinitions to the Grid.
myGrid.ColumnDefinitions.Add(myColDef1);
myGrid.ColumnDefinitions.Add(myColDef2);
myGrid.ColumnDefinitions.Add(myColDef3);
// Add the first child StackPanel.
StackPanel myStackPanel = new StackPanel();
myStackPanel.HorizontalAlignment = HorizontalAlignment.Left;
myStackPanel.VerticalAlignment = VerticalAlignment.Top;
Grid.SetColumn(myStackPanel, 0);
Grid.SetRow(myStackPanel, 0);
TextBlock myTextBlock1 = new TextBlock();
myTextBlock1.FontSize = 18;
myTextBlock1.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock1.Margin = new Thickness(0, 0, 0, 15);
myTextBlock1.Text = "StackPanel 1";
Button myButton1 = new Button();
myButton1.Margin = new Thickness(0, 10, 0, 10);
myButton1.Content = "Button 1";
Button myButton2 = new Button();
myButton2.Margin = new Thickness(0, 10, 0, 10);
myButton2.Content = "Button 2";
Button myButton3 = new Button();
myButton3.Margin = new Thickness(0, 10, 0, 10);
TextBlock myTextBlock2 = new TextBlock();
myTextBlock2.Text = @"ColumnDefinition.Width = ""Auto""";
TextBlock myTextBlock3 = new TextBlock();
myTextBlock3.Text = @"StackPanel.HorizontalAlignment = ""Left""";
TextBlock myTextBlock4 = new TextBlock();
myTextBlock4.Text = @"StackPanel.VerticalAlignment = ""Top""";
TextBlock myTextBlock5 = new TextBlock();
myTextBlock5.Text = @"StackPanel.Orientation = ""Vertical""";
TextBlock myTextBlock6 = new TextBlock();
myTextBlock6.Text = @"Button.Margin = ""1,10,0,10""";
myStackPanel.Children.Add(myTextBlock1);
myStackPanel.Children.Add(myButton1);
myStackPanel.Children.Add(myButton2);
myStackPanel.Children.Add(myButton3);
myStackPanel.Children.Add(myTextBlock2);
myStackPanel.Children.Add(myTextBlock3);
myStackPanel.Children.Add(myTextBlock4);
myStackPanel.Children.Add(myTextBlock5);
myStackPanel.Children.Add(myTextBlock6);
// Add the second child StackPanel.
StackPanel myStackPanel2 = new StackPanel();
myStackPanel2.HorizontalAlignment = HorizontalAlignment.Stretch;
myStackPanel2.VerticalAlignment = VerticalAlignment.Top;
myStackPanel2.Orientation = Orientation.Vertical;
Grid.SetColumn(myStackPanel2, 1);
Grid.SetRow(myStackPanel2, 0);
TextBlock myTextBlock7 = new TextBlock();
myTextBlock7.FontSize = 18;
myTextBlock7.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock7.Margin = new Thickness(0, 0, 0, 15);
myTextBlock7.Text = "StackPanel 2";
Button myButton4 = new Button();
myButton4.Margin = new Thickness(10, 0, 10, 0);
myButton4.Content = "Button 4";
Button myButton5 = new Button();
myButton5.Margin = new Thickness(10, 0, 10, 0);
myButton5.Content = "Button 5";
Button myButton6 = new Button();
myButton6.Margin = new Thickness(10, 0, 10, 0);
myButton6.Content = "Button 6";
TextBlock myTextBlock8 = new TextBlock();
myTextBlock8.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock8.Text = @"ColumnDefinition.Width = ""*""";
TextBlock myTextBlock9 = new TextBlock();
myTextBlock9.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock9.Text = @"StackPanel.HorizontalAlignment = ""Stretch""";
TextBlock myTextBlock10 = new TextBlock();
myTextBlock10.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock10.Text = @"StackPanel.VerticalAlignment = ""Top""";
TextBlock myTextBlock11 = new TextBlock();
myTextBlock11.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock11.Text = @"StackPanel.Orientation = ""Vertical""";
TextBlock myTextBlock12 = new TextBlock();
myTextBlock12.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock12.Text = @"Button.Margin = ""10,0,10,0""";
myStackPanel2.Children.Add(myTextBlock7);
myStackPanel2.Children.Add(myButton4);
myStackPanel2.Children.Add(myButton5);
myStackPanel2.Children.Add(myButton6);
myStackPanel2.Children.Add(myTextBlock8);
myStackPanel2.Children.Add(myTextBlock9);
myStackPanel2.Children.Add(myTextBlock10);
myStackPanel2.Children.Add(myTextBlock11);
myStackPanel2.Children.Add(myTextBlock12);
// Add the final child StackPanel.
StackPanel myStackPanel3 = new StackPanel();
myStackPanel3.HorizontalAlignment = HorizontalAlignment.Left;
myStackPanel3.VerticalAlignment = VerticalAlignment.Top;
Grid.SetColumn(myStackPanel3, 2);
Grid.SetRow(myStackPanel3, 0);
TextBlock myTextBlock13 = new TextBlock();
myTextBlock13.FontSize = 18;
myTextBlock13.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock13.Margin = new Thickness(0, 0, 0, 15);
myTextBlock13.Text = "StackPanel 3";
Button myButton7 = new Button();
myButton7.Margin = new Thickness(10);
myButton7.Content = "Button 7";
Button myButton8 = new Button();
myButton8.Margin = new Thickness(10);
myButton8.Content = "Button 8";
Button myButton9 = new Button();
myButton9.Margin = new Thickness(10);
myButton9.Content = "Button 9";
TextBlock myTextBlock14 = new TextBlock();
myTextBlock14.Text = @"ColumnDefinition.Width = ""Auto""";
TextBlock myTextBlock15 = new TextBlock();
myTextBlock15.Text = @"StackPanel.HorizontalAlignment = ""Left""";
TextBlock myTextBlock16 = new TextBlock();
myTextBlock16.Text = @"StackPanel.VerticalAlignment = ""Top""";
TextBlock myTextBlock17 = new TextBlock();
myTextBlock17.Text = @"StackPanel.Orientation = ""Vertical""";
TextBlock myTextBlock18 = new TextBlock();
myTextBlock18.Text = @"Button.Margin = ""10""";
myStackPanel3.Children.Add(myTextBlock13);
myStackPanel3.Children.Add(myButton7);
myStackPanel3.Children.Add(myButton8);
myStackPanel3.Children.Add(myButton9);
myStackPanel3.Children.Add(myTextBlock14);
myStackPanel3.Children.Add(myTextBlock15);
myStackPanel3.Children.Add(myTextBlock16);
myStackPanel3.Children.Add(myTextBlock17);
myStackPanel3.Children.Add(myTextBlock18);
// Add child content to the parent Grid.
myGrid.Children.Add(myStackPanel);
myGrid.Children.Add(myStackPanel2);
myGrid.Children.Add(myStackPanel3);
// Add the Grid as the lone child of the Border.
myBorder.Child = myGrid;
// Add the Border to the Window as Content and show the Window.
mainWindow.Content = myBorder;
mainWindow.Title = "Margin, Padding, and Alignment Sample";
mainWindow.Show();
Dim myBorder As New Border
myBorder.Background = Brushes.LightBlue
myBorder.BorderBrush = Brushes.Black
myBorder.BorderThickness = New Thickness(2)
myBorder.CornerRadius = New CornerRadius(45)
myBorder.Padding = New Thickness(25)
'Define the Grid.
Dim myGrid As New Grid
myGrid.Background = Brushes.White
myGrid.ShowGridLines = True
'Define the Columns.
Dim myColDef1 As New ColumnDefinition
myColDef1.Width = New GridLength(1, GridUnitType.Auto)
Dim myColDef2 As New ColumnDefinition
myColDef2.Width = New GridLength(1, GridUnitType.Star)
Dim myColDef3 As New ColumnDefinition
myColDef3.Width = New GridLength(1, GridUnitType.Auto)
'Add the ColumnDefinitions to the Grid
myGrid.ColumnDefinitions.Add(myColDef1)
myGrid.ColumnDefinitions.Add(myColDef2)
myGrid.ColumnDefinitions.Add(myColDef3)
'Add the first child StackPanel.
Dim myStackPanel As New StackPanel
myStackPanel.HorizontalAlignment = System.Windows.HorizontalAlignment.Left
myStackPanel.VerticalAlignment = System.Windows.VerticalAlignment.Top
Grid.SetColumn(myStackPanel, 0)
Grid.SetRow(myStackPanel, 0)
Dim myTextBlock1 As New TextBlock
myTextBlock1.FontSize = 18
myTextBlock1.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock1.Margin = New Thickness(0, 0, 0, 15)
myTextBlock1.Text = "StackPanel 1"
Dim myButton1 As New Button
myButton1.Margin = New Thickness(0, 10, 0, 10)
myButton1.Content = "Button 1"
Dim myButton2 As New Button
myButton2.Margin = New Thickness(0, 10, 0, 10)
myButton2.Content = "Button 2"
Dim myButton3 As New Button
myButton3.Margin = New Thickness(0, 10, 0, 10)
Dim myTextBlock2 As New TextBlock
myTextBlock2.Text = "ColumnDefinition.Width = ""Auto"""
Dim myTextBlock3 As New TextBlock
myTextBlock3.Text = "StackPanel.HorizontalAlignment = ""Left"""
Dim myTextBlock4 As New TextBlock
myTextBlock4.Text = "StackPanel.VerticalAlignment = ""Top"""
Dim myTextBlock5 As New TextBlock
myTextBlock5.Text = "StackPanel.Orientation = ""Vertical"""
Dim myTextBlock6 As New TextBlock
myTextBlock6.Text = "Button.Margin = ""1,10,0,10"""
myStackPanel.Children.Add(myTextBlock1)
myStackPanel.Children.Add(myButton1)
myStackPanel.Children.Add(myButton2)
myStackPanel.Children.Add(myButton3)
myStackPanel.Children.Add(myTextBlock2)
myStackPanel.Children.Add(myTextBlock3)
myStackPanel.Children.Add(myTextBlock4)
myStackPanel.Children.Add(myTextBlock5)
myStackPanel.Children.Add(myTextBlock6)
'Add the second child StackPanel.
Dim myStackPanel2 As New StackPanel
myStackPanel2.HorizontalAlignment = System.Windows.HorizontalAlignment.Stretch
myStackPanel2.VerticalAlignment = System.Windows.VerticalAlignment.Top
myStackPanel2.Orientation = Orientation.Vertical
Grid.SetColumn(myStackPanel2, 1)
Grid.SetRow(myStackPanel2, 0)
Dim myTextBlock7 As New TextBlock
myTextBlock7.FontSize = 18
myTextBlock7.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock7.Margin = New Thickness(0, 0, 0, 15)
myTextBlock7.Text = "StackPanel 2"
Dim myButton4 As New Button
myButton4.Margin = New Thickness(10, 0, 10, 0)
myButton4.Content = "Button 4"
Dim myButton5 As New Button
myButton5.Margin = New Thickness(10, 0, 10, 0)
myButton5.Content = "Button 5"
Dim myButton6 As New Button
myButton6.Margin = New Thickness(10, 0, 10, 0)
myButton6.Content = "Button 6"
Dim myTextBlock8 As New TextBlock
myTextBlock8.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock8.Text = "ColumnDefinition.Width = ""*"""
Dim myTextBlock9 As New TextBlock
myTextBlock9.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock9.Text = "StackPanel.HorizontalAlignment = ""Stretch"""
Dim myTextBlock10 As New TextBlock
myTextBlock10.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock10.Text = "StackPanel.VerticalAlignment = ""Top"""
Dim myTextBlock11 As New TextBlock
myTextBlock11.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock11.Text = "StackPanel.Orientation = ""Vertical"""
Dim myTextBlock12 As New TextBlock
myTextBlock12.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock12.Text = "Button.Margin = ""10,0,10,0"""
myStackPanel2.Children.Add(myTextBlock7)
myStackPanel2.Children.Add(myButton4)
myStackPanel2.Children.Add(myButton5)
myStackPanel2.Children.Add(myButton6)
myStackPanel2.Children.Add(myTextBlock8)
myStackPanel2.Children.Add(myTextBlock9)
myStackPanel2.Children.Add(myTextBlock10)
myStackPanel2.Children.Add(myTextBlock11)
myStackPanel2.Children.Add(myTextBlock12)
'Add the final child StackPanel.
Dim myStackPanel3 As New StackPanel
myStackPanel3.HorizontalAlignment = System.Windows.HorizontalAlignment.Left
myStackPanel3.VerticalAlignment = System.Windows.VerticalAlignment.Top
Grid.SetColumn(myStackPanel3, 2)
Grid.SetRow(myStackPanel3, 0)
Dim myTextBlock13 As New TextBlock
myTextBlock13.FontSize = 18
myTextBlock13.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
myTextBlock13.Margin = New Thickness(0, 0, 0, 15)
myTextBlock13.Text = "StackPanel 3"
Dim myButton7 As New Button
myButton7.Margin = New Thickness(10)
myButton7.Content = "Button 7"
Dim myButton8 As New Button
myButton8.Margin = New Thickness(10)
myButton8.Content = "Button 8"
Dim myButton9 As New Button
myButton9.Margin = New Thickness(10)
myButton9.Content = "Button 9"
Dim myTextBlock14 As New TextBlock
myTextBlock14.Text = "ColumnDefinition.Width = ""Auto"""
Dim myTextBlock15 As New TextBlock
myTextBlock15.Text = "StackPanel.HorizontalAlignment = ""Left"""
Dim myTextBlock16 As New TextBlock
myTextBlock16.Text = "StackPanel.VerticalAlignment = ""Top"""
Dim myTextBlock17 As New TextBlock
myTextBlock17.Text = "StackPanel.Orientation = ""Vertical"""
Dim myTextBlock18 As New TextBlock
myTextBlock18.Text = "Button.Margin = ""10"""
myStackPanel3.Children.Add(myTextBlock13)
myStackPanel3.Children.Add(myButton7)
myStackPanel3.Children.Add(myButton8)
myStackPanel3.Children.Add(myButton9)
myStackPanel3.Children.Add(myTextBlock14)
myStackPanel3.Children.Add(myTextBlock15)
myStackPanel3.Children.Add(myTextBlock16)
myStackPanel3.Children.Add(myTextBlock17)
myStackPanel3.Children.Add(myTextBlock18)
'Add child content to the parent Grid.
myGrid.Children.Add(myStackPanel)
myGrid.Children.Add(myStackPanel2)
myGrid.Children.Add(myStackPanel3)
'Add the Grid as the lone child of the Border.
myBorder.Child = myGrid
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" WindowTitle="Margins, Padding and Alignment Sample">
<Border Background="LightBlue"
BorderBrush="Black"
BorderThickness="2"
CornerRadius="45"
Padding="25">
<Grid Background="White" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Grid.Row="0" HorizontalAlignment="Left" Name="StackPanel1" VerticalAlignment="Top">
<TextBlock FontSize="18" HorizontalAlignment="Center" Margin="0,0,0,15">StackPanel1</TextBlock>
<Button Margin="0,10,0,10">Button 1</Button>
<Button Margin="0,10,0,10">Button 2</Button>
<Button Margin="0,10,0,10">Button 3</Button>
<TextBlock>ColumnDefinition.Width="Auto"</TextBlock>
<TextBlock>StackPanel.HorizontalAlignment="Left"</TextBlock>
<TextBlock>StackPanel.VerticalAlignment="Top"</TextBlock>
<TextBlock>StackPanel.Orientation="Vertical"</TextBlock>
<TextBlock>Button.Margin="0,10,0,10"</TextBlock>
</StackPanel>
<StackPanel Grid.Column="1" Grid.Row="0" HorizontalAlignment="Stretch" Name="StackPanel2" VerticalAlignment="Top" Orientation="Vertical">
<TextBlock FontSize="18" HorizontalAlignment="Center" Margin="0,0,0,15">StackPanel2</TextBlock>
<Button Margin="10,0,10,0">Button 4</Button>
<Button Margin="10,0,10,0">Button 5</Button>
<Button Margin="10,0,10,0">Button 6</Button>
<TextBlock HorizontalAlignment="Center">ColumnDefinition.Width="*"</TextBlock>
<TextBlock HorizontalAlignment="Center">StackPanel.HorizontalAlignment="Stretch"</TextBlock>
<TextBlock HorizontalAlignment="Center">StackPanel.VerticalAlignment="Top"</TextBlock>
<TextBlock HorizontalAlignment="Center">StackPanel.Orientation="Vertical"</TextBlock>
<TextBlock HorizontalAlignment="Center">Button.Margin="10,0,10,0"</TextBlock>
</StackPanel>
<StackPanel Grid.Column="2" Grid.Row="0" HorizontalAlignment="Left" Name="StackPanel3" VerticalAlignment="Top">
<TextBlock FontSize="18" HorizontalAlignment="Center" Margin="0,0,0,15">StackPanel3</TextBlock>
<Button Margin="10">Button 7</Button>
<Button Margin="10">Button 8</Button>
<Button Margin="10">Button 9</Button>
<TextBlock>ColumnDefinition.Width="Auto"</TextBlock>
<TextBlock>StackPanel.HorizontalAlignment="Left"</TextBlock>
<TextBlock>StackPanel.VerticalAlignment="Top"</TextBlock>
<TextBlock>StackPanel.Orientation="Vertical"</TextBlock>
<TextBlock>Button.Margin="10"</TextBlock>
</StackPanel>
</Grid>
</Border>
</Page>
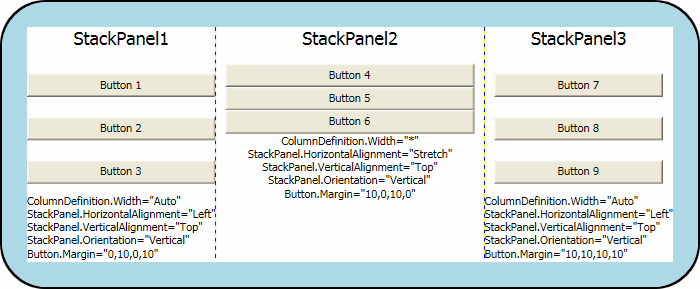
컴파일 시, 이전 애플리케이션은 다음 그림과 유사한 UI를 생성합니다. 다양한 속성 값의 효과는 요소 간의 간격을 통해 확인되며 각 열의 요소에 대한 중요한 속성 값은 TextBlock 요소 내에 표시됩니다.
 한 애플리케이션에서 여러 개의 위치 지정 속성layout_margins_padding_aligment_graphic3
한 애플리케이션에서 여러 개의 위치 지정 속성layout_margins_padding_aligment_graphic3
다음 단계
FrameworkElement 클래스로 정의된 위치 지정 속성을 통해 WPF 애플리케이션 내 요소 위치를 세밀하게 제어할 수 있습니다. 이제 WPF를 사용하여 요소 배치를 개선할 수 있는 여러 기법을 배웠습니다.
WPF 레이아웃을 자세히 설명하는 추가 리소스를 사용할 수 있습니다. 패널 개요 항목에는 다양한 Panel 요소에 대한 더 자세한 정보가 있습니다. 항목 연습: 내 첫 번째 WPF 데스크톱 애플리케이션은 레이아웃 요소를 사용하여 구성 요소를 배치하고 해당 동작을 데이터 원본에 바인딩하는 고급 기법을 소개합니다.
참고 항목
.NET Desktop feedback
