서식 있는 텍스트 그리기
이 항목에서는 FormattedText 개체의 기능에 대한 개요를 제공합니다. 이 개체는 WPF(Windows Presentation Foundation) 애플리케이션에서 텍스트를 그리기 위한 하위 수준의 컨트롤을 제공합니다.
기술 개요
FormattedText 개체를 사용하면 여러 줄 텍스트를 그릴 수 있으며 이 텍스트에 있는 각 문자의 서식은 개별적으로 지정할 수 있습니다. 다음 예에서는 여러 서식이 적용된 텍스트를 보여줍니다.
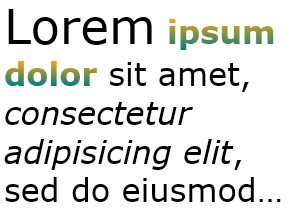
 FormattedText 개체를 사용하여 표시한 텍스트
FormattedText 개체를 사용하여 표시한 텍스트
참고
Win32 API에서 마이그레이션하는 개발자를 위해 Win32 마이그레이션 섹션의 테이블에는 Win32 DrawText 플래그와 WPF(Windows Presentation Foundation)의 거의 동급 플래그가 나열되어 있습니다.
서식 있는 텍스트를 사용하는 이유
WPF에는 화면에 텍스트를 그리는 데 사용하는 여러 컨트롤이 포함되어 있습니다. 각 컨트롤은 다른 시나리오를 대상으로 하며 고유 기능 및 제한 사항 목록을 가지고 있습니다. 일반적으로 TextBlock 요소는 UI(사용자 인터페이스)의 간략한 문장과 같이 제한된 텍스트 지원이 필요할 때 사용해야 합니다. Label은 최소 텍스트 지원이 필요한 경우 사용할 수 있습니다. 자세한 내용은 WPF의 문서를 참조하세요.
FormattedText 개체는 WPF(Windows Presentation Foundation) 텍스트 컨트롤보다 우수한 텍스트 서식 지정 기능을 제공하고, 텍스트를 장식 요소로 사용하려는 경우 유용할 수 있습니다. 자세한 내용은 다음에 있는 서식 있는 텍스트를 기하 도형으로 변환 섹션을 참조하세요.
또한 FormattedText 개체는 텍스트 중심 DrawingVisual 파생 개체를 만드는 데 유용합니다. DrawingVisual 도형, 이미지 또는 텍스트를 렌더링 하는 데 사용 되는 경량 그리기 클래스. 자세한 내용은 DrawingVisuals 샘플을 사용하는 적중 횟수 테스트를 참조하세요.
FormattedText 개체 사용
서식이 지정된 텍스트를 만들려면 FormattedText 생성자를 호출하여 FormattedText 개체를 만듭니다. 첫 서식 있는 텍스트 문자열을 만든 다음 다양한 서식 지정 스타일을 적용할 수 있습니다.
MaxTextWidth 속성을 사용하여 텍스트를 특정 너비로 제한합니다. 지정된 너비를 초과하지 않도록 텍스트가 자동으로 래핑됩니다. MaxTextHeight 속성을 사용하여 텍스트를 특정 높이로 제한합니다. 지정된 높이를 초과하는 텍스트는 줄임표 “...”로 표시됩니다.
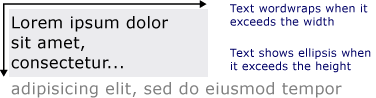
 단어 잘림 방지 및 줄임표가 표시된 텍스트.
단어 잘림 방지 및 줄임표가 표시된 텍스트.
하나 이상의 문자에 여러 서식 지정 스타일을 적용할 수 있습니다. 예를 들어, SetFontSize 및 SetForegroundBrush 메서드를 둘 다 호출하여 텍스트에서 처음 5개 문자의 서식 지정을 변경할 수 있습니다.
다음 코드 예에서는 FormattedText 개체를 만든 다음, 여러 서식 지정 스타일을 텍스트에 적용합니다.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
글꼴 크기 측정 단위
WPF(Windows Presentation Foundation) 애플리케이션의 다른 텍스트 개체와 마찬가지로 FormattedText 개체는 디바이스 독립적 픽셀을 측정 단위로 사용합니다. 그러나 대부분의 Win32 애플리케이션에서는 포인트를 측정 단위로 사용합니다. WPF(Windows Presentation Foundation) 애플리케이션에서 표시 텍스트를 포인트 단위로 사용하려면 디바이스 독립적 단위(단위당 1/96인치)를 포인트로 변환해야 합니다. 다음 코드 예에서는 이 변환을 수행하는 방법을 보여줍니다.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
서식 있는 텍스트를 기하 도형으로 변환
서식 있는 텍스트를 Geometry 개체로 변환하여 시각적으로 흥미로운 다른 텍스트 형식을 만들 수 있습니다. 예를 들어, 텍스트 문자열의 윤곽선을 기반으로 Geometry 개체를 만들 수 있습니다.
 선형 그라데이션 브러시를 사용하여 표시한 텍스트 윤곽선
선형 그라데이션 브러시를 사용하여 표시한 텍스트 윤곽선
다음 예에서는 변환된 텍스트의 스트로크, 채우기 및 강조 표시를 수정하여 시각적으로 흥미로운 시각 효과를 만드는 여러 방법에 대해 설명합니다.
 채우기와 스트로크에 다른 색을 사용하는 텍스트
채우기와 스트로크에 다른 색을 사용하는 텍스트
 스트로크에 이미지 브러시가 적용된 텍스트
스트로크에 이미지 브러시가 적용된 텍스트
 스트로크 및 하이라이트에 이미지 브러시가 적용된 텍스트
스트로크 및 하이라이트에 이미지 브러시가 적용된 텍스트
텍스트를 Geometry 개체로 변환하면 더 이상 문자 컬렉션이 아니므로, 텍스트 문자열의 문자를 수정할 수 없습니다. 그러나 스트로크와 채우기 속성을 수정하여 변환된 텍스트의 모양에 영향을 줄 수 있습니다. 스트로크는 변환된 텍스트의 윤곽선을 나타내고, 채우기는 변환된 텍스트의 윤곽선 내부에 있는 영역을 나타냅니다. 자세한 내용은 윤곽선이 있는 텍스트 만들기를 참조하세요.
서식 있는 텍스트를 PathGeometry 개체로 변환하고 텍스트를 강조 표시하는 데 이 개체를 사용할 수도 있습니다. 예를 들어, 애니메이션이 서식 있는 텍스트의 윤곽선을 따라 이동하도록 애니메이션을 PathGeometry 개체에 적용할 수 있습니다.
다음 예에서는 PathGeometry 개체로 변환된 서식 있는 텍스트를 보여줍니다. 애니메이션된 타원이 렌더링된 텍스트의 스트로크 경로를 따라 움직입니다.
 텍스트의 PathGeometry를 따르는 구
텍스트의 PathGeometry를 따르는 구
텍스트의 PathGeometry를 따르는 구
자세한 내용은 방법: 텍스트의 PathGeometry 애니메이션 만들기를 참조하세요.
PathGeometry 개체로 변환하고 나면 기타 서식 지정된 텍스트를 흥미롭게 사용할 수 있습니다. 예를 들어 내부에 표시되도록 비디오를 클리핑할 수 있습니다.
 텍스트의 PathGeometry에 표시되는 비디오
텍스트의 PathGeometry에 표시되는 비디오
Win32 마이그레이션
텍스트 그리기에 사용되는 FormattedText의 기능은 Win32 DrawText 함수의 기능과 유사합니다. Win32 API에서 마이그레이션하는 개발자를 위해 다음 테이블에는 Win32 DrawText 플래그와 WPF(Windows Presentation Foundation)의 거의 동급 플래그가 나열되어 있습니다.
| DrawText 플래그 | WPF 동급 | 참고 |
|---|---|---|
| DT_BOTTOM | Height | Height 속성을 사용하여 적절한 Win32 DrawText 'y' 위치를 계산합니다. |
| DT_CALCRECT | Height, Width | Height 및 Width 속성을 사용하여 출력 사각형을 계산합니다. |
| DT_CENTER | TextAlignment | 값이 Center로 설정된 TextAlignment 속성을 사용합니다. |
| DT_EDITCONTROL | 없음 | 필수 아님. 공간 너비와 마지막 줄 렌더링은 프레임워크 편집 컨트롤에서와 동일합니다. |
| DT_END_ELLIPSIS | Trimming | 값이 CharacterEllipsis인 Trimming 속성을 사용합니다. WordEllipsis을 사용하여 DT_WORD_ELIPSIS end ellipsis와 함께 Win32 DT_END_ELLIPSIS를 가져옵니다. 이 경우 문자 줄임표는 한 줄에 모두 들어가지 않는 단어에만 표시됩니다. |
| DT_EXPAND_TABS | 없음 | 필수 아님. 약 8개의 언어 독립적 문자인 4ems마다 중지되도록 탭이 자동으로 확장됩니다. |
| DT_EXTERNALLEADING | 없음 | 필수 아님. 외부 줄 간격은 줄 간격에 항상 포함됩니다. LineHeight 속성을 사용하여 사용자 정의 줄 간격을 만듭니다. |
| DT_HIDEPREFIX | 없음 | 지원되지 않습니다. FormattedText 개체를 생성하기 전에 문자열에서 '&'를 제거합니다. |
| DT_LEFT | TextAlignment | 기본 텍스트 맞춤입니다. 값이 Center로 설정된 TextAlignment 속성을 사용합니다. (WPF만 해당) |
| DT_MODIFYSTRING | 없음 | 지원되지 않습니다. |
| DT_NOCLIP | VisualClip | 클리핑은 자동으로 수행되지 않습니다. 텍스트를 자르려면 VisualClip 속성을 사용합니다. |
| DT_NOFULLWIDTHCHARBREAK | 없음 | 지원되지 않습니다. |
| DT_NOPREFIX | 없음 | 필수 아님. 문자열의 ‘&’ 문자는 항상 일반 문자로 처리됩니다. |
| DT_PATHELLIPSIS | 없음 | 값이 CharacterEllipsis인 Trimming 속성을 사용합니다. |
| DT_PREFIX | 없음 | 지원되지 않습니다. 액셀러레이터 키 또는 링크와 같이 텍스트에 밑줄을 사용하려면 SetTextDecorations 메서드를 사용합니다. |
| DT_PREFIXONLY | 없음 | 지원되지 않습니다. |
| DT_RIGHT | TextAlignment | 값이 Center로 설정된 TextAlignment 속성을 사용합니다. (WPF만 해당) |
| DT_RTLREADING | FlowDirection | FlowDirection 속성을 RightToLeft로 설정합니다. |
| DT_SINGLELINE | 없음 | 필수 아님. MaxTextWidth 속성이 설정되었거나 텍스트에 캐리지 리턴/줄 바꿈(CR/LF)이 포함되지 않으면 FormattedText 개체가 단일 줄 컨트롤로 작동합니다. |
| DT_TABSTOP | 없음 | 사용자 정의 탭 중지 위치는 지원하지 않습니다. |
| DT_TOP | Height | 필수 아님. 기본값은 위쪽 양쪽 맞춤입니다. Height 속성을 사용하여 적절한 Win32 DrawText 'y' 위치를 계산하는 기타 세로 위치 지정 값을 정의할 수 있습니다. |
| DT_VCENTER | Height | Height 속성을 사용하여 적절한 Win32 DrawText 'y' 위치를 계산합니다. |
| DT_WORDBREAK | 없음 | 필수 아님. 단어 분리는 FormattedText 개체에서 자동으로 수행됩니다. 이 기능을 사용하지 않도록 설정할 수 없습니다. |
| DT_WORD_ELLIPSIS | Trimming | 값이 CharacterEllipsis인 Trimming 속성을 사용합니다. |
참고 항목
.NET Desktop feedback
