Popup 배치 동작
Popup 컨트롤은 콘텐츠를 애플리케이션 위에 떠 있는 별도의 창에 표시합니다. PlacementTarget, Placement, PlacementRectangle, HorizontalOffset, VerticalOffset 속성을 사용하여 컨트롤, 마우스 또는 화면을 기준으로 Popup을 배치할 수 있습니다. 해당 속성을 함께 사용하여 Popup의 위치를 유연하게 지정할 수 있습니다.
참고
ToolTip 및 ContextMenu 클래스도 이러한 다섯 가지 속성을 정의하고 비슷하게 동작합니다.
Popup 위치 지정
Popup은 UIElement 또는 전체 화면을 기준으로 배치할 수 있습니다. 다음 예에서는 UIElement(이 경우 이미지)를 기준으로 하는 네 개의 Popup 컨트롤을 만듭니다. 모든 Popup 컨트롤에는 image1로 설정된 PlacementTarget 속성이 있지만, 각 Popup에 있는 배치 속성의 값은 서로 다릅니다.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
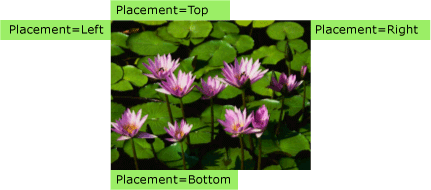
다음 그림에서는 이미지와 Popup 컨트롤을 보여 줍니다.
 네 개의 팝업 컨트롤이 있는 이미지네 개의 팝업이 있는 이미지
네 개의 팝업 컨트롤이 있는 이미지네 개의 팝업이 있는 이미지
이 간단한 예에서는 PlacementTarget 및 Placement 속성을 설정하는 방법을 보여 주지만 PlacementRectangle, HorizontalOffset, VerticalOffset 속성을 사용하면 Popup을 배치하는 위치를 더 많이 제어할 수 있습니다.
![참고] 사용하는 손과 관련한 Windows 설정에 따라, 팝업이 위쪽 또는 아래쪽에 표시될 때 왼쪽 또는 오른쪽으로 맞춰질 수 있습니다. 이전 이미지는 오른손잡이용으로 팝업이 왼쪽에 오도록 맞춰진 모습입니다.
용어 정의: Popup 분석
다음 용어는 PlacementTarget, Placement, PlacementRectangle, HorizontalOffset, VerticalOffset 속성이 서로 관련되는 방식 및 Popup을 이해하는 데 유용합니다.
대상 개체
대상 영역
대상 원점
Popup 맞춤 지점
해당 용어를 사용하여 Popup 및 이와 연결된 컨트롤의 다양한 측면을 편리하게 나타낼 수 있습니다.
대상 개체
‘대상 개체’는 Popup과 연결된 요소입니다. PlacementTarget 속성이 설정되면 대상 개체를 지정합니다. PlacementTarget 속성이 설정되지 않았고 Popup에 부모가 있는 경우 부모가 대상 개체입니다. PlacementTarget 값이 없고 부모가 없는 경우에는 대상 개체가 없으며 Popup이 화면을 기준으로 배치됩니다.
다음 예에서는 Canvas의 자식인 Popup을 만듭니다. 이 예에서는 Popup에 PlacementTarget 속성을 설정하지 않습니다. Placement의 기본값은 PlacementMode.Bottom이므로 Popup이 Canvas아래에 나타납니다.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
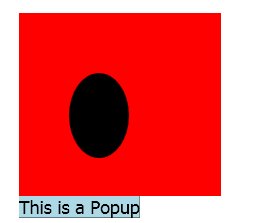
다음 그림에서는 Popup이 Canvas를 기준으로 배치된 것을 보여 줍니다.
 PlacementTarget이 없는 팝업 컨트롤PlacementTarget이 없는 팝업.
PlacementTarget이 없는 팝업 컨트롤PlacementTarget이 없는 팝업.
다음 예에서는 Canvas의 자식인 Popup을 만들지만 이번에는 PlacementTarget이 ellipse1로 설정되었으므로 팝업이 Ellipse 아래에 나타납니다.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
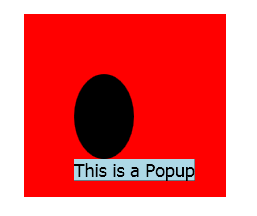
다음 그림에서는 Popup이 Canvas를 기준으로 배치된 것을 보여 줍니다.
 타원을 기준으로 배치된 팝업PlacementTarget가 있는 팝업
타원을 기준으로 배치된 팝업PlacementTarget가 있는 팝업
참고
ToolTip의 경우 Placement의 기본값은 Mouse입니다. ToolTip의 경우 Placement의 기본값은 Mouse입니다. 이러한 값은 나중에 "속성을 함께 사용하는 방법"에서 설명합니다.
대상 영역
‘대상 영역’은 Popup을 기준으로 하는 화면 영역입니다. 이전 예에서 Popup은 대상 개체의 경계에 맞춰지지만 일부 경우에는 Popup에 대상 개체가 있더라도 Popup이 다른 경계에 맞춰집니다. PlacementRectangle 속성이 설정된 경우 대상 영역은 대상 개체의 경계와 다릅니다.
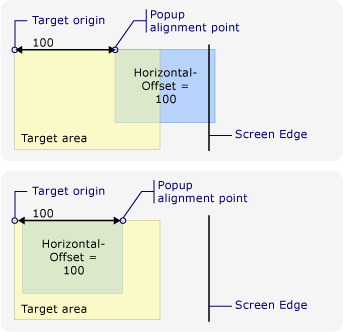
다음 예에서는 각각 Rectangle 및 Popup을 포함하는 두 개의 Canvas 개체를 만듭니다. 두 경우 모두 Popup의 대상 개체는 Canvas입니다. 첫 번째 Canvas의 Popup에는 X, Y, Width, Height 속성이 각각 50, 50, 50, 100으로 설정된 PlacementRectangle이 설정되어 있습니다. 두 번째 Canvas의 Popup에는 PlacementRectangle이 설정되어 있지 않습니다. 그 결과, 첫 번째 Popup은 PlacementRectangle 아래에 배치되고 두 번째 Popup은 Canvas 아래에 배치됩니다. 각 Canvas에는 첫 번째 Popup의 PlacementRectangle과 동일한 경계를 가진 Rectangle도 포함됩니다. PlacementRectangle은 애플리케이션에서 시각적 요소를 만들지 않습니다. 예에서는 PlacementRectangle을 나타내는 Rectangle을 만듭니다.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
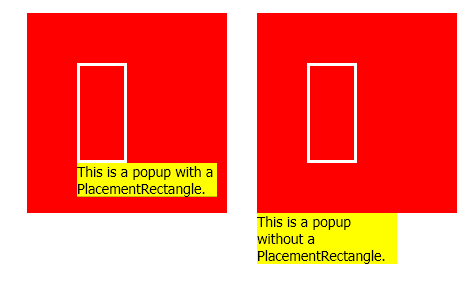
다음 그림에서는 이전 예제의 결과를 보여 줍니다.
 PlacementRectangle가 있거나 없는 팝업PlacementRectangle가 있거나 없는 팝업.
PlacementRectangle가 있거나 없는 팝업PlacementRectangle가 있거나 없는 팝업.
대상 원점 및 Popup 맞춤 지점
대상 원점 및 Popup 맞춤 지점은 각각 대상 영역 및 Popup에서 위치 지정에 사용되는 참조 지점입니다. HorizontalOffset 및 VerticalOffset 속성을 사용하여 대상 영역에서 팝업을 오프셋할 수 있습니다. HorizontalOffset 및 VerticalOffset은 대상 원점과 Popup 맞춤 지점을 기준으로 합니다. Placement 속성의 값은 대상 원점 및 Popup 맞춤 지점의 위치를 결정합니다.
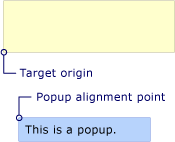
다음 예제에서는 Popup 가져오거나 설정 합니다 HorizontalOffset 및 VerticalOffset 20 속성. Placement 속성이 Bottom(기본값)으로 설정되어 대상 원점이 대상 영역의 왼쪽 아래 모퉁이에 위치하고 Popup 맞춤 지점이 Popup의 왼쪽 위 모퉁이에 위치합니다.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
다음 그림에서는 이전 예제의 결과를 보여 줍니다.
 대상 원본 정렬점이 있는 팝업 배치HorizontalOffset 및 VerticalOffset이 있는 팝업.
대상 원본 정렬점이 있는 팝업 배치HorizontalOffset 및 VerticalOffset이 있는 팝업.
속성을 함께 사용하는 방법
PlacementTarget, PlacementRectangle, Placement의 값을 함께 고려하여 올바른 대상 영역, 대상 원점 및 Popup 맞춤 지점을 파악해야 합니다. 예를 들어 Placement의 값이 Mouse인 경우 대상 개체는 없으며 PlacementRectangle은 무시되고 대상 영역은 마우스 포인터의 경계입니다. 반면, Placement가 Bottom인 경우에는 PlacementTarget 또는 부모가 대상 개체를 결정하고 PlacementRectangle이 대상 영역을 결정합니다.
다음 표에서는 대상 개체, 대상 영역, 대상 원점 및 Popup 맞춤 지점에 대해 설명하고 각 PlacementMode 열거형 값에 PlacementTarget 및 PlacementRectangle이 사용되는지를 나타냅니다.
| PlacementMode | 대상 개체 | 대상 영역 | 대상 원점 | Popup 맞춤 지점 |
|---|---|---|---|---|
| Absolute | 해당 사항 없음 PlacementTarget는 무시됩니다. | 화면 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 화면을 기준으로 합니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
| AbsolutePoint | 해당 사항 없음 PlacementTarget는 무시됩니다. | 화면 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 화면을 기준으로 합니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
| Bottom | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 왼쪽 아래 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
| Center | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 가운데. | Popup의 가운데입니다. |
| Custom | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | CustomPopupPlacementCallback에서 정의됩니다. | CustomPopupPlacementCallback에서 정의됩니다. |
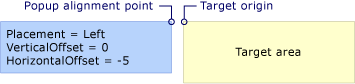
| Left | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 오른쪽 상단 모퉁이입니다. |
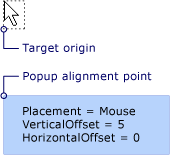
| Mouse | 해당 사항 없음 PlacementTarget는 무시됩니다. | 마우스 포인터의 경계. PlacementTarget는 무시됩니다. | 대상 영역의 왼쪽 아래 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
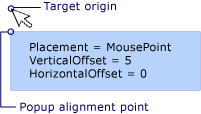
| MousePoint | 해당 사항 없음 PlacementTarget는 무시됩니다. | 마우스 포인터의 경계. PlacementTarget는 무시됩니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
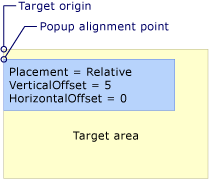
| Relative | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
| RelativePoint | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
| Right | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 오른쪽 위 모퉁이. | Popup의 왼쪽 위 모퉁이입니다. |
| Top | PlacementTarget 또는 부모입니다. | 대상 개체 또는 PlacementRectangle(설정된 경우)입니다. PlacementRectangle은 대상 개체를 기준으로 합니다. | 대상 영역의 왼쪽 위 모퉁이. | Popup의 왼쪽 아래 모퉁이입니다. |
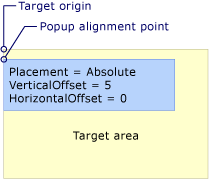
다음 그림에서는 각 PlacementMode 값에 대한 Popup, 대상 영역, 대상 원점 및 Popup 맞춤 지점을 보여 줍니다. 각 그림에서 대상 영역은 노란색이고 Popup은 파란색입니다.
 Absolute 또는 AbsolutePoint 배치가 있는 팝업배치는 Absolute 또는 AbsolutePoint.
Absolute 또는 AbsolutePoint 배치가 있는 팝업배치는 Absolute 또는 AbsolutePoint.
 아래쪽 배치가 있는 팝업배치는 아래쪽.
아래쪽 배치가 있는 팝업배치는 아래쪽.
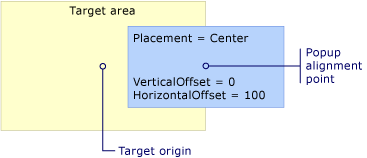
 중앙 배치가 있는 팝업배치는 중앙.
중앙 배치가 있는 팝업배치는 중앙.
 좌측 배치가 있는 팝업배치는 좌측.
좌측 배치가 있는 팝업배치는 좌측.
 Mouse 배치가 있는 팝업배치는 Mouse.
Mouse 배치가 있는 팝업배치는 Mouse.
 MousePoint 배치가 있는 팝업배치는 MousePoint.
MousePoint 배치가 있는 팝업배치는 MousePoint.
 Relative 또는 RelativePoint 배치가 있는 팝업배치는 Relative 또는 RelativePoint.
Relative 또는 RelativePoint 배치가 있는 팝업배치는 Relative 또는 RelativePoint.
 우측 배치가 있는 팝업배치는 우측.
우측 배치가 있는 팝업배치는 우측.
 상단 배치가 있는 팝업배치는 상단.
상단 배치가 있는 팝업배치는 상단.
Popup이 화면 가장자리와 만나는 경우
보안상의 이유로 화면 가장자리가 Popup을 숨길 수 없습니다. Popup이 화면 가장자리와 만나면 다음 세 가지 중 하나가 발생합니다.
Popup을 숨기는 화면 가장자리를 따라 팝업이 자체적으로 다시 조정됩니다.
Popup에 다른 Popup 맞춤 지점이 사용됩니다.
Popup에 다른 대상 원점 및 Popup 맞춤 지점이 사용됩니다.
이러한 옵션은 이 섹션의 뒷부분에서 설명합니다.
Popup이 화면 가장자리와 만날 때 동작은 Placement 속성의 값과 팝업이 만나는 가장자리에 따라 다릅니다. 다음 표에서는 Popup이 각 PlacementMode 값에 대한 화면 가장자리와 만날 때 동작을 요약해 보여 줍니다.
| PlacementMode | 위쪽 가장자리 | 아래쪽 가장자리 | 왼쪽 가장자리 | 오른쪽 가장자리 |
|---|---|---|---|---|
| Absolute | 위쪽 가장자리에 맞춥니다. | 아래쪽 가장자리에 맞춥니다. | 왼쪽 가장자리에 맞춥니다. | 오른쪽 가장자리에 맞춥니다. |
| AbsolutePoint | 위쪽 가장자리에 맞춥니다. | Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이로 변경됩니다. | 왼쪽 가장자리에 맞춥니다. | Popup 맞춤 지점이 Popup의 오른쪽 위 모퉁이로 변경됩니다. |
| Bottom | 위쪽 가장자리에 맞춥니다. | 대상 원점이 대상 영역의 왼쪽 위 모퉁이로 변경되고 Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이로 변경됩니다. | 왼쪽 가장자리에 맞춥니다. | 오른쪽 가장자리에 맞춥니다. |
| Center | 위쪽 가장자리에 맞춥니다. | 아래쪽 가장자리에 맞춥니다. | 왼쪽 가장자리에 맞춥니다. | 오른쪽 가장자리에 맞춥니다. |
| Left | 위쪽 가장자리에 맞춥니다. | 아래쪽 가장자리에 맞춥니다. | 대상 원점이 대상 영역의 오른쪽 위 모퉁이로 변경되고 Popup 맞춤 지점이 Popup의 왼쪽 위 모퉁이로 변경됩니다. | 오른쪽 가장자리에 맞춥니다. |
| Mouse | 위쪽 가장자리에 맞춥니다. | 대상 원점이 대상 영역(마우스 포인터의 경계)의 왼쪽 위 모퉁이로 변경되고 Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이로 변경됩니다. | 왼쪽 가장자리에 맞춥니다. | 오른쪽 가장자리에 맞춥니다. |
| MousePoint | 위쪽 가장자리에 맞춥니다. | Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이로 변경됩니다. | 왼쪽 가장자리에 맞춥니다. | Popup 맞춤 지점이 Popup의 오른쪽 위 모퉁이로 변경됩니다. |
| Relative | 위쪽 가장자리에 맞춥니다. | 아래쪽 가장자리에 맞춥니다. | 왼쪽 가장자리에 맞춥니다. | 오른쪽 가장자리에 맞춥니다. |
| RelativePoint | 위쪽 가장자리에 맞춥니다. | Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이로 변경됩니다. | 왼쪽 가장자리에 맞춥니다. | Popup 맞춤 지점이 Popup의 오른쪽 위 모퉁이로 변경됩니다. |
| Right | 위쪽 가장자리에 맞춥니다. | 아래쪽 가장자리에 맞춥니다. | 왼쪽 가장자리에 맞춥니다. | 대상 원점이 대상 영역의 왼쪽 위 모퉁이로 변경되고 Popup 맞춤 지점이 Popup의 오른쪽 위 모퉁이로 변경됩니다. |
| Top | 대상 원점이 대상 영역의 왼쪽 아래 모퉁이로 변경되고 Popup 맞춤 지점이 Popup의 왼쪽 위 모퉁이로 변경됩니다. 실제로 Placement가 Bottom인 경우와 동일합니다. | 아래쪽 가장자리에 맞춥니다. | 왼쪽 가장자리에 맞춥니다. | 오른쪽 가장자리에 맞춥니다. |
화면 가장자리에 맞춤
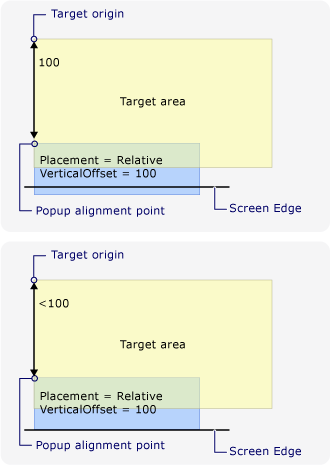
전체 Popup이 화면에 표시되도록 자체적으로 재배치되어 Popup을 화면 가장자리에 맞출 수 있습니다. 이 경우 대상 원점과 Popup 맞춤 지점 간의 거리가 HorizontalOffset 및 VerticalOffset의 값과 다를 수도 있습니다. Placement가 Absolute, Center 또는 Relative인 경우 Popup은 모든 화면 가장자리에 맞춰집니다. 예를 들어 Popup의 Placement가 Relative로, VerticalOffset이 100으로 설정되어 있다고 가정하겠습니다. 화면의 아래쪽 가장자리가 전체 또는 일부 Popup을 가리면 Popup은 화면의 아래쪽 가장자리를 따라 재배치되고 대상 원점과 Popup 맞춤 지점 간의 세로 거리는 100보다 작습니다. 다음 그림에서 이 경우를 보여 줍니다.
 화면 가장자리에 정렬된 팝업팝업은 화면 가장자리에 정렬.
화면 가장자리에 정렬된 팝업팝업은 화면 가장자리에 정렬.
Popup 맞춤 지점 변경
Placement가 AbsolutePoint, RelativePoint 또는 MousePoint인 경우 팝업이 아래쪽 또는 오른쪽 화면 가장자리와 만나면 Popup 맞춤 지점이 변경됩니다.
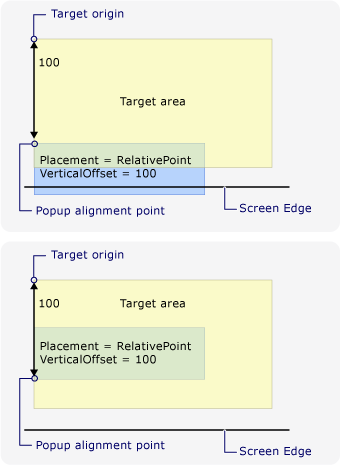
다음 그림에서는 아래쪽 화면 가장자리가 전체 또는 일부 Popup을 숨길 경우 Popup 맞춤 지점은 Popup의 왼쪽 아래 모퉁이임을 보여 줍니다.
 왼쪽 아래 모서리의 Screen Edge를 지나는 팝업 맞춤 지점이 있는 대상 영역을 보여주는 스크린샷.팝업이 화면의 아래쪽 가장자리를 발견하여 팝업 맞춤 지점을 변경.
왼쪽 아래 모서리의 Screen Edge를 지나는 팝업 맞춤 지점이 있는 대상 영역을 보여주는 스크린샷.팝업이 화면의 아래쪽 가장자리를 발견하여 팝업 맞춤 지점을 변경.
다음 그림에서는 오른쪽 화면 가장자리가 Popup을 숨길 경우 Popup 맞춤 지점은 Popup의 오른쪽 위 모퉁이임을 보여 줍니다.
 화면 가장자리로 인해 새 팝업 정렬 지점팝업이 화면의 아래쪽 가장자리를 발견하여 팝업 맞춤 지점을 변경.
화면 가장자리로 인해 새 팝업 정렬 지점팝업이 화면의 아래쪽 가장자리를 발견하여 팝업 맞춤 지점을 변경.
Popup이 아래쪽 및 오른쪽 화면 가장자리와 만나는 경우 Popup 맞춤 지점은 Popup의 오른쪽 아래 모퉁이입니다.
대상 원점 및 Popup 맞춤 지점 변경
Placement가 Bottom, Left, Mouse, Right 또는 Top인 경우 특정 화면 가장자리와 만나면 대상 원점 및 Popup 맞춤 지점이 변경됩니다. 위치가 변경되도록 하는 화면 가장자리는 PlacementMode 값에 따라 다릅니다.
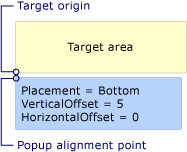
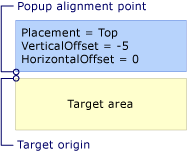
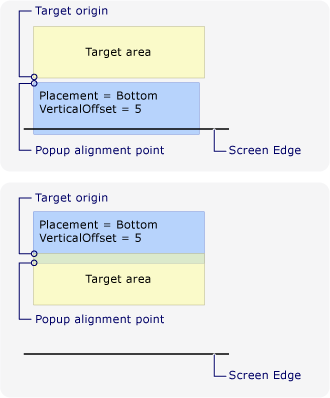
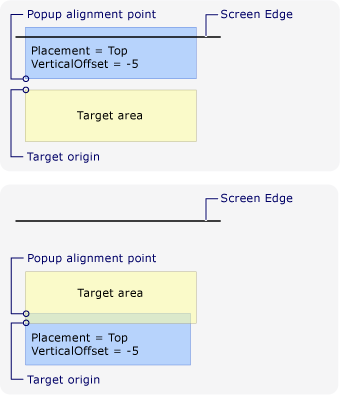
다음 그림에서는 Placement가 Bottom이고 Popup이 아래쪽 화면 가장자리와 만나면 대상 원점이 대상 영역의 왼쪽 위 모퉁이가 되고 Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이가 되는 것을 보여 줍니다.
 화면 상단의 대상 영역과 화면 하단의 팝업 정렬점이 표시된 수직 오프셋이 5인 스크린샷.배치는 아래쪽이고 팝업은 화면의 아래쪽 가장자리를 발견.
화면 상단의 대상 영역과 화면 하단의 팝업 정렬점이 표시된 수직 오프셋이 5인 스크린샷.배치는 아래쪽이고 팝업은 화면의 아래쪽 가장자리를 발견.
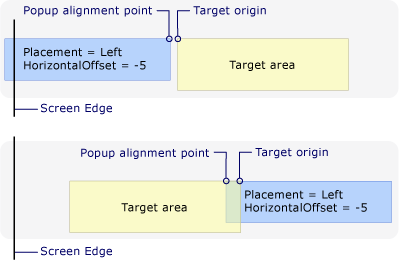
다음 그림에서는 Placement가 Left이고 Popup이 왼쪽 화면 가장자리와 만나면 대상 원점이 대상 영역의 오른쪽 위 모퉁이가 되고 Popup 맞춤 지점이 Popup의 왼쪽 위 모퉁이가 되는 것을 보여 줍니다.
 왼쪽 화면 가장자리로 인해 새 정렬점배치가 좌측이며 팝업이 화면의 왼쪽 가장자리와 만남.
왼쪽 화면 가장자리로 인해 새 정렬점배치가 좌측이며 팝업이 화면의 왼쪽 가장자리와 만남.
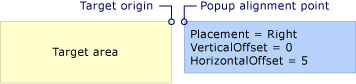
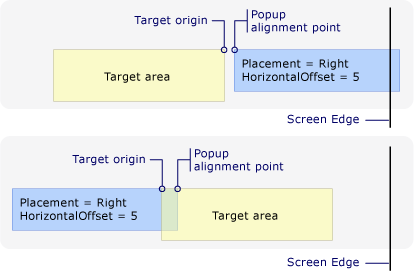
다음 그림에서는 Placement가 Right이고 Popup이 오른쪽 화면 가장자리와 만나면 대상 원점이 대상 영역의 왼쪽 위 모퉁이가 되고 Popup 맞춤 지점이 Popup의 오른쪽 위 모퉁이가 되는 것을 보여 줍니다.
 오른쪽 화면 가장자리로 인해 새 정렬점배치가 오른쪽이며 팝업이 화면의 오른쪽 가장자리와 만남.
오른쪽 화면 가장자리로 인해 새 정렬점배치가 오른쪽이며 팝업이 화면의 오른쪽 가장자리와 만남.
다음 그림에서는 Placement가 Top이고 Popup이 위쪽 화면 가장자리와 만나면 대상 원점이 대상 영역의 왼쪽 아래 모퉁이가 되고 Popup 맞춤 지점이 Popup의 왼쪽 위 모퉁이가 되는 것을 보여 줍니다.
 상단 화면 가장자리로 인해 새 정렬점배치가 상단이며 팝업이 화면의 상단 가장자리와 만남.
상단 화면 가장자리로 인해 새 정렬점배치가 상단이며 팝업이 화면의 상단 가장자리와 만남.
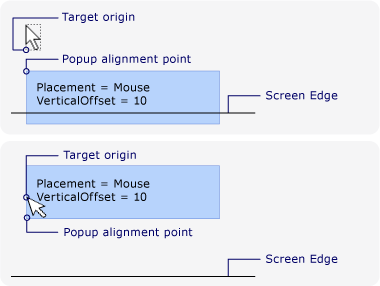
다음 그림에서는 Placement가 Mouse이고 Popup이 아래쪽 화면 가장자리와 만나면 대상 원점이 대상 영역의 왼쪽 위 모퉁이(마우스 포인터의 경계)가 되고 Popup 맞춤 지점이 Popup의 왼쪽 아래 모퉁이가 되는 것을 보여 줍니다.
 마우스 근처 화면 가장자리로 인해 새 정렬점배치가 Mouse이며 팝업이 화면의 하단 가장자리와 만남.
마우스 근처 화면 가장자리로 인해 새 정렬점배치가 Mouse이며 팝업이 화면의 하단 가장자리와 만남.
Popup 배치 사용자 지정
Placement 속성을 Custom으로 설정하여 대상 원점 및 Popup 맞춤 지점을 사용자 지정할 수 있습니다. 그런 다음 Popup에 대한 가능한 일련의 배치 지점 및 기본 축을 기본 설정 순서로 반환하는 CustomPopupPlacementCallback 대리자를 정의합니다. Popup의 가장 큰 부분을 표시하는 지점이 선택됩니다. 화면 가장자리가 Popup을 숨기는 경우 Popup의 위치가 자동으로 조정됩니다. 예제를 보려면 사용자 지정 팝업 위치 지정을 참조하세요.
참고 항목
.NET Desktop feedback
