방법: TextBox 텍스트의 소스를 업데이트하는 시점 제어
이 토픽에서는 UpdateSourceTrigger 속성을 사용하여 바인딩 소스 업데이트 시점을 제어하는 방법을 설명합니다. 이 토픽은 TextBox 컨트롤을 예제로 사용합니다.
예제
TextBox.Text 속성은 LostFocus의 기본 UpdateSourceTrigger 값을 갖습니다. 따라서 애플리케이션에 데이터 바인딩된 TextBox.Text 속성이 있는 TextBox가 있는 경우 TextBox에 입력하는 텍스트는 TextBox가 포커스를 상실할 때까지(예: TextBox 바깥을 클릭하는 경우) 소스를 업데이트하지 않습니다.
소스를 입력한 대로 업데이트하려는 경우 바인딩의 UpdateSourceTrigger를 PropertyChanged로 설정합니다. 다음 예제에서 강조 표시된 코드 줄은 TextBox 및 TextBlock의 Text 속성이 동일한 소스 속성에 바인딩됨을 보여줍니다. TextBox 바인딩의 UpdateSourceTrigger 속성은 PropertyChanged로 설정됩니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
xmlns:system="clr-namespace:System;assembly=mscorlib"
SizeToContent="WidthAndHeight"
Title="Simple Data Binding Sample">
<Window.Resources>
<ObjectDataProvider x:Key="myDataSource" ObjectType="{x:Type src:Person}">
<ObjectDataProvider.ConstructorParameters>
<system:String>Joe</system:String>
</ObjectDataProvider.ConstructorParameters>
</ObjectDataProvider>
<Style TargetType="{x:Type Label}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontSize" Value="12"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="25"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
</Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="25"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
</Style>
</Window.Resources>
<Border Margin="25" BorderBrush="Aqua" BorderThickness="3" Padding="8">
<DockPanel Width="200" Height="100">
<Label>Enter a Name:</Label>
<TextBox>
<TextBox.Text>
<Binding Source="{StaticResource myDataSource}" Path="Name"
UpdateSourceTrigger="PropertyChanged"/>
</TextBox.Text>
</TextBox>
<Label>The name you entered:</Label>
<TextBlock Text="{Binding Source={StaticResource myDataSource}, Path=Name}"/>
</DockPanel>
</Border>
</Window>
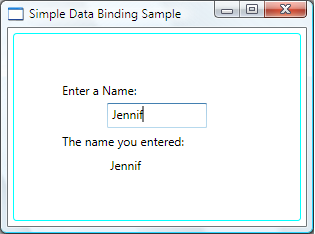
따라서 다음 샘플의 스크린샷에서 설명한 대로 TextBlock에는 사용자가 TextBox에 텍스트를 입력할 때와 같은 텍스트(소스가 변경되므로)가 표시됩니다.
 간단한 데이터 바인딩을 보여주는 스크린샷.
간단한 데이터 바인딩을 보여주는 스크린샷.
대화 상자나 사용자 입력 가능한 폼에 사용자가 필드 편집을 마치고 “확인”을 클릭할 때까지 소스 업데이트를 지연하려는 경우 다음 예제와 같이 바인딩의 UpdateSourceTrigger 값을 Explicit으로 설정할 수 있습니다.
<TextBox Name="itemNameTextBox"
Text="{Binding Path=ItemName, UpdateSourceTrigger=Explicit}" />
UpdateSourceTrigger 값을 Explicit으로 설정하면 애플리케이션이 UpdateSource 메서드를 호출할 때만 소스 값이 변경됩니다. 다음 예제에서는 itemNameTextBox에 대해 UpdateSource를 호출하는 방법을 보여줍니다.
// itemNameTextBox is an instance of a TextBox
BindingExpression be = itemNameTextBox.GetBindingExpression(TextBox.TextProperty);
be.UpdateSource();
Me.itemNameTextBox.GetBindingExpression(TextBox.TextProperty).UpdateSource()
Me.bidPriceTextBox.GetBindingExpression(TextBox.TextProperty).UpdateSource()
참고
다른 컨트롤의 속성에 대해 동일한 방법을 사용할 수 있지만 대부분의 속성에서 PropertyChanged의 기본값은 UpdateSourceTrigger입니다. 자세한 내용은 UpdateSourceTrigger 속성 페이지를 참조하세요.
참고
UpdateSourceTrigger 속성은 소스 업데이트를 처리하므로 TwoWay 또는 OneWayToSource 바인딩과의 관련성만 있습니다. TwoWay 및 OneWayToSource 바인딩이 작동하려면 소스 개체에서 속성 변경 알림을 제공해야 합니다. 자세한 내용은 이 항목에 제시된 샘플을 참조하세요. 또한 속성 변경 알림 구현을 참조할 수 있습니다.
참고 항목
.NET Desktop feedback
