방법: 계층적 데이터에 마스터-세부 패턴 사용
이 예제에서는 마스터-세부 정보 시나리오를 구현하는 방법을 보여 줍니다.
예제
이 예제에서는 LeagueList가 Leagues의 컬렉션입니다. 각 League에는 Name 및 Divisions의 컬렉션이 있으며 각 Division에는 Teams의 이름과 컬렉션이 있습니다. 각 Team에는 팀 이름이 있습니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
Width="400" Height="180"
Title="Master-Detail Binding"
Background="Silver">
<Window.Resources>
<src:LeagueList x:Key="MyList"/>
<DockPanel DataContext="{Binding Source={StaticResource MyList}}">
<StackPanel>
<Label>My Soccer Leagues</Label>
<ListBox ItemsSource="{Binding}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Name}"/>
<ListBox ItemsSource="{Binding Path=Divisions}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Divisions/Name}"/>
<ListBox DisplayMemberPath="Name" ItemsSource="{Binding Path=Divisions/Teams}"/>
</StackPanel>
</DockPanel>
</Window>
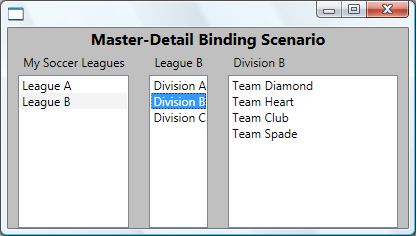
예제 스크린샷은 다음과 같습니다.
Divisions
ListBox선택 항목 자동으로 추적LeaguesListBox 및 해당 데이터를 표시합니다.
Teams
ListBox 다른 두 ListBox 컨트롤의 선택을 추적합니다.

이 예제에서 확인할 두 가지 사항은 다음과 같습니다.
세 개의 ListBox 컨트롤이 동일한 원본에 바인딩됩니다. Path를 표시할 데이터 수준을 지정하도록 바인딩의 ListBox 속성을 설정합니다.
추적하려는 선택 영역의 IsSynchronizedWithCurrentItem 컨트롤에서
true속성을 ListBox로 설정해야 합니다. 이 속성을 설정하면 선택한 항목이 항상 CurrentItem으로 설정됩니다. 또는 ListBox가 데이터를 CollectionViewSource에서 가져오는 경우 선택 영역과 통화를 자동으로 동기화합니다.
XML 데이터를 사용하는 경우 이 기술은 약간 다릅니다. 예제는 계층적 XML 데이터에 마스터-세부 정보 패턴 사용을 참조하세요.
참고 항목
.NET Desktop feedback
