방법: 합성 그리기 만들기
이 예제는 DrawingGroup을 사용하여 여러 Drawing 개체를 단일 합성 드로잉으로 결합하여 복잡한 드로잉을 만드는 방법을 보여 줍니다.
예제
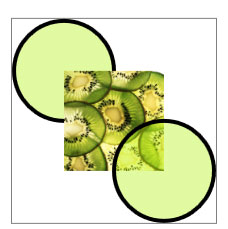
다음 예제는 DrawingGroup을 사용하여 GeometryDrawing 및 ImageDrawing 개체에서 합성 드로잉을 만듭니다. 다음 그림에서는 이 예제가 생성하는 출력을 보여 줍니다.
 왼쪽 위에 검은 테두리가 있는 녹색 원과 오른쪽 아래에 검은 테두리가 있는 녹색 원을 겹치는 키위 슬라이스로 채워진 사각형을 보여주는 합성 드로잉의 일러스트레이션.graphicsmm_simple
왼쪽 위에 검은 테두리가 있는 녹색 원과 오른쪽 아래에 검은 테두리가 있는 녹색 원을 겹치는 키위 슬라이스로 채워진 사각형을 보여주는 합성 드로잉의 일러스트레이션.graphicsmm_simple
DrawingGroup을 사용하여 만든 합성 드로잉
드로잉의 경계를 표시하는 회색 테두리를 확인합니다.
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
DrawingGroup을 사용하여 Transform, Opacity 설정, OpacityMask, BitmapEffect, ClipGeometry 또는 GuidelineSet를 포함된 드로잉에 적용할 수 있습니다. DrawingGroup도 Drawing이므로 다른 DrawingGroup 개체를 포함할 수 있습니다.
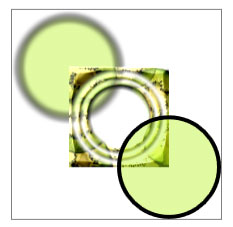
다음 예제는 비트맵 효과 및 불투명도 마스크를 일부 드로잉에 적용하기 위해 추가 DrawingGroup 개체를 사용한다는 점을 제외하고 앞의 예제와 비슷합니다. 다음 그림에서는 이 예제가 생성하는 출력을 보여 줍니다.
 왼쪽 위에 검은 테두리가 있는 녹색 원과 오른쪽 아래에 검은 테두리가 있는 녹색 원을 겹치는 키위 슬라이스로 채워진 사각형을 보여주는 합성 드로잉의 일러스트레이션. 비트맵 효과 및 불투명 마스크가 기존 드로잉 왜곡에 적용되었습니다.graphicsmm_multiple
왼쪽 위에 검은 테두리가 있는 녹색 원과 오른쪽 아래에 검은 테두리가 있는 녹색 원을 겹치는 키위 슬라이스로 채워진 사각형을 보여주는 합성 드로잉의 일러스트레이션. 비트맵 효과 및 불투명 마스크가 기존 드로잉 왜곡에 적용되었습니다.graphicsmm_multiple
여러 DrawingGroup 개체가 있는 합성 드로잉
드로잉의 경계를 표시하는 회색 테두리를 확인합니다.
// Create a DrawingGroup.
DrawingGroup mainGroup = new DrawingGroup();
//
// Create a GeometryDrawing
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50, 50), 50, 50)
);
//
// Use a DrawingGroup to apply a blur
// bitmap effect to the drawing.
//
DrawingGroup blurGroup = new DrawingGroup();
blurGroup.Children.Add(ellipseDrawing);
BlurBitmapEffect blurEffect = new BlurBitmapEffect();
blurEffect.Radius = 5;
blurGroup.BitmapEffect = blurEffect;
// Add the DrawingGroup to the main DrawingGroup.
mainGroup.Children.Add(blurGroup);
//
// Create an ImageDrawing.
//
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50, 50, 100, 100));
//
// Use a DrawingGroup to apply an opacity mask
// and a bevel.
//
DrawingGroup maskedAndBeveledGroup = new DrawingGroup();
maskedAndBeveledGroup.Children.Add(kiwiPictureDrawing);
// Create an opacity mask.
RadialGradientBrush rgBrush =new RadialGradientBrush();
rgBrush.GradientStops.Add(new GradientStop(Color.FromArgb(0,0,0,0), 0.55));
rgBrush.GradientStops.Add(new GradientStop(Color.FromArgb(255,0,0,0), 0.65));
rgBrush.GradientStops.Add(new GradientStop(Color.FromArgb(0,0,0,0), 0.75));
rgBrush.GradientStops.Add(new GradientStop(Color.FromArgb(255,0,0,0), 0.80));
rgBrush.GradientStops.Add(new GradientStop(Color.FromArgb(0,0,0,0), 0.90));
rgBrush.GradientStops.Add(new GradientStop(Color.FromArgb(255,0,0,0), 1.0));
maskedAndBeveledGroup.OpacityMask = rgBrush;
// Apply a bevel.
maskedAndBeveledGroup.BitmapEffect = new BevelBitmapEffect();
// Add the DrawingGroup to the main group.
mainGroup.Children.Add(maskedAndBeveledGroup);
//
// Create another GeometryDrawing.
//
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Add the DrawingGroup to the main group.
mainGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<DrawingGroup.BitmapEffect>
<BlurBitmapEffect Radius="5" />
</DrawingGroup.BitmapEffect>
</DrawingGroup>
<DrawingGroup>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<DrawingGroup.BitmapEffect>
<BevelBitmapEffect />
</DrawingGroup.BitmapEffect>
<DrawingGroup.OpacityMask>
<RadialGradientBrush>
<GradientStop Offset="0.55" Color="#00000000" />
<GradientStop Offset="0.65" Color="#FF000000" />
<GradientStop Offset="0.75" Color="#00000000" />
<GradientStop Offset="0.80" Color="#FF000000" />
<GradientStop Offset="0.90" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</RadialGradientBrush>
</DrawingGroup.OpacityMask>
</DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
에 대 한 자세한 내용은 Drawing 개체를 참조 하세요 Drawing 개체 개요합니다.
참고 항목
.NET Desktop feedback
