방법: 시계의 상태가 변경될 때 알림 받기
시계의 CurrentStateInvalidated 이벤트는 시계가 시작되거나 중지되는 경우와 같이 해당 CurrentState가 유효하지 않을 때 발생합니다. Clock을 직접 사용하여 이 이벤트를 등록하거나 Timeline을 사용하여 등록할 수 있습니다.
다음 예제에서는 Storyboard 및 두 DoubleAnimation 개체를 사용하여 두 사각형의 너비에 애니메이션 효과를 줍니다. CurrentStateInvalidated 이벤트는 클록 상태 변경을 수신 대기하는 데 사용됩니다.
예제
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
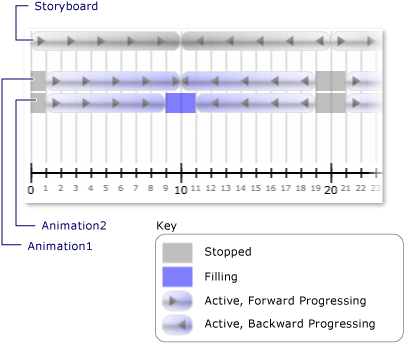
다음 그림에서는 부모 타임라인(Storyboard)이 진행될 때 애니메이션이 입력하는 다양한 상태를 보여 줍니다.
 두 개의 애니메이션이 있는 Storyboard에 대한 시계 상태graphicsmm_3timelines
두 개의 애니메이션이 있는 Storyboard에 대한 시계 상태graphicsmm_3timelines
다음 표에서는 Animation1의 CurrentStateInvalidated 이벤트가 발생하는 시간을 보여 줍니다.
| 시간(초) | 시스템 상태 |
|---|---|
| 1 | Active |
| 10 | Active |
| 19 | 중지됨 |
| 21 | Active |
| 30 | Active |
| 39 | 중지됨 |
다음 표에서는 Animation2의 CurrentStateInvalidated 이벤트가 발생하는 시간을 보여 줍니다.
| 시간(초) | 시스템 상태 |
|---|---|
| 1 | Active |
| 9 | 채우기 |
| 11 | Active |
| 19 | 중지됨 |
| 21 | Active |
| 29 | 채우기 |
| 31 | Active |
| 39 | 중지됨 |
Animation1의 CurrentStateInvalidated 이벤트는 상태가 Active를 유지하더라도 10초 동안 발생합니다. 그 이유는 상태가 10초 후에 변경되었지만 Active에서 Filling으로 변경된 다음, 동일한 틱에서 Active로 다시 변경되었기 때문입니다.
.NET Desktop feedback
