단색 및 그라데이션을 사용한 그리기 개요
이 토픽에서는 SolidColorBrush, LinearGradientBrush 및 RadialGradientBrush 개체를 사용하여 단색, 선형 그라데이션 및 방사형 그라데이션으로 그리는 방법을 설명합니다.
단색으로 영역 그리기
모든 플랫폼에서 가장 일반적인 작업 중 하나가 단색 Color로 영역을 그리는 것입니다. 이 작업이 수행되도록 WPF(Windows Presentation Foundation)에서는 SolidColorBrush 클래스를 제공합니다. 다음 섹션에서는 SolidColorBrush로 그리는 다양한 방법을 설명합니다.
"XAML"에서 SolidColorBrush 사용
XAML에서 단색으로 영역을 그리려면 다음 옵션 중 하나를 사용합니다.
미리 정의된 단색 브러시를 이름으로 선택합니다. 예를 들어 단추의 Background를 “Red”나 “MediumBlue”로 설정할 수 있습니다. 미리 정의된 단색 브러시 목록은 Brushes 클래스의 정적 속성을 참조하세요. 다음은 예제입니다.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>단색으로 조합할 빨강, 녹색 및 파랑의 양을 지정하여 32비트 색상표에서 색을 선택합니다. 32비트 색상표에서 색을 지정하기 위한 형식은 "#rrggbb"입니다. 여기서 rr은 빨강의 상대적 양을 지정하는 2자리 16진수 숫자이고 gg는 녹색의 양을 지정하고, bb는 파랑의 양을 지정합니다. 또한 "#aarrggbb"로 색을 지정할 수도 있습니다. 여기서 aa는 색의 알파 값 또는 투명도를 지정합니다. 이 방법은 사용하면 부분적으로 투명한 색을 만들 수 있습니다. 다음 예제에서는 Background의 Button가 16진수 표기법을 통해 완전 불투명한 빨간색으로 설정됩니다.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>속성 태그 구문을 사용하여 SolidColorBrush를 설명합니다. 이 구문은 좀 더 복잡하지만 브러시의 불투명도 등의 추가 설정을 지정할 수 있습니다. 다음 예제에서 두 Background 요소의 Button 속성은 완전 불투명한 빨간색으로 설정됩니다. 첫 번째 브러시 색은 미리 정의된 색 이름을 사용하여 설명됩니다. 두 번째 브러시 색은 16진수 표기법을 사용하여 설명됩니다.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
코드에서 SolidColorBrush를 사용하여 그리기
단색으로 영역을 그리려면 다음 옵션 중 하나를 사용합니다.
Brushes 클래스에서 제공하는 미리 정의된 브러시 중 하나를 사용합니다. 다음 예제에서는 Background의 Button가 Red로 설정됩니다.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;SolidColorBrush를 만들고 Color 구조를 사용하여 Color 속성을 설정합니다. Colors 클래스에서 미리 정의된 색을 사용하거나 정적 Color 메서드를 사용하여 FromArgb를 만들 수 있습니다.
다음 예제에서는 미리 정의된 색을 사용하여 Color의 SolidColorBrush 속성을 설정하는 방법을 보여줍니다.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
정적 FromArgb를 사용하면 색의 알파, 빨간색, 녹색 및 파란색 값을 지정할 수 있습니다. 이러한 각 값의 일반적인 범위는 0-255입니다. 예를 들어 알파 값이 0이면 색이 완전히 투명하고, 값이 255이면 색이 완전히 불투명합니다. 마찬가지로 빨강 값이 0이면 색에 빨강이 전혀 없는 것이지만 255이면 최대의 빨강이 포함되어 있는 것입니다. 다음 예제에서 브러시의 색은 알파, 빨강, 녹색 및 파랑 값을 지정하여 설명됩니다.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
색을 지정하는 추가 방법은 Color 참조 토픽을 참조하세요.
그라데이션으로 영역 그리기
그라데이션 브러시는 축을 따라 서로 혼합되는 여러 색으로 영역을 그립니다. 이를 사용하여 빛과 그림자를 나타내고 컨트롤에 3차원 느낌을 줄 수 있습니다. 또한 유리, 크롬, 물, 기타 매끄러운 표면을 시뮬레이트하는 데도 사용할 수 있습니다. WPF에서는 LinearGradientBrush 및 RadialGradientBrush와 같은 두 가지 유형의 그라데이션 브러시를 제공합니다.
선형 그라데이션
LinearGradientBrush는 그라데이션 축 줄을 따라 정의된 그라데이션으로 영역을 그립니다. GradientStop 개체를 사용하여 그라데이션 축을 따라 그라데이션의 색과 위치를 지정합니다. 그라데이션 축을 수정하여 가로 및 세로 그라데이션을 만들고 그라데이션 방향을 반대로 바꿀 수도 있습니다. 그라데이션 축은 다음 섹션에서 설명합니다. 기본적으로는 대각선 그라데이션이 생성됩니다.
다음 예제에서는 네 가지 색으로 선형 그라데이션을 만드는 코드를 보여 줍니다.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
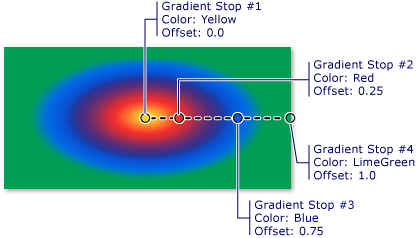
이 코드는 다음 그라데이션을 생성합니다.

참고
이 토픽의 그라데이션 예는 시작점과 끝점을 설정할 수 있도록 기본 좌표계를 사용합니다. 기본 좌표계는 경계 상자를 기준으로 합니다. 즉, 0은 경계 상자의 0%를 나타내고 1은 경계 상자의 100%를 나타냅니다. MappingMode 속성을 Absolute 값으로 설정하여 이 좌표계를 변경할 수 있습니다. 절대 좌표계는 경계 상자를 기준으로 하지 않습니다. 값은 로컬 공간에서 직접 해석됩니다.
GradientStop은 그라데이션 브러시의 기본 빌드 블록입니다. 그라데이션 중지점은 그라데이션 축을 따라 Color를 Offset에 지정합니다.
그라데이션 중지점의 Color 속성은 그라데이션 중지점 색을 지정합니다. 미리 정의된 색(Colors 클래스에서 제공)을 사용하거나 ScRGB 또는 ARGB 값을 지정하여 색을 설정할 수 있습니다. XAML에서는 16진수 표기법을 사용하여 색을 설명할 수도 있습니다. 자세한 내용은 Color 구조체를 참조하십시오.
그라데이션 중지점의 Offset 속성은 그라데이션 축에서의 그라데이션 중지점 색 위치를 지정합니다. 오프셋은 범위가 0~1인 Double입니다. 그라데이션 중지점의 오프셋 값이 0에 가까울수록 색이 그라데이션의 시작에 더 가깝습니다. 그라데이션 중지점의 오프셋 값이 1에 가까울수록 색이 그라데이션의 끝에 더 가깝습니다.
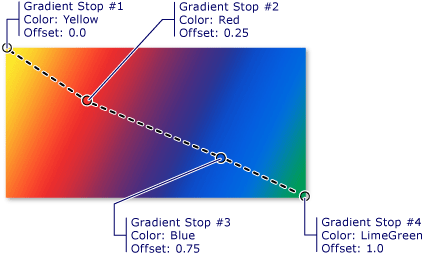
그라데이션 중지점 사이에 있는 각 점의 색은 두 개의 경계 그라데이션 중지점에 지정된 색의 조합으로 선형으로 보간됩니다. 다음 그림에서는 이전 예제의 그라데이션 중지점을 강조해서 보여 줍니다. 그라데이션 중지점에는 동그라미가 그려져 있고 그라데이션 축은 점선으로 표시됩니다.

첫 번째 그라데이션 중지점은 오프셋 0.0에서 노란색을 지정합니다. 두 번째 그라데이션 중지점은 오프셋 0.25에서 빨간색을 지정합니다. 이러한 두 중지점 사이에 있는 점들은 그라데이션 축을 따라 왼쪽에서 오른쪽으로 이동할 때 노란색에서 빨간색으로 서서히 변경됩니다. 세 번째 그라데이션 중지점은 오프셋 0.75에서 파란색을 지정합니다. 두 번째 및 세 번째 그라데이션 중지점 사이에 있는 점들은 빨간색에서 파란색으로 서서히 변경됩니다. 네 번째 그라데이션 중지점은 오프셋 1.0에서 라임 녹색을 지정합니다. 세 번째 및 네 번째 그라데이션 중지점 사이에 있는 점들은 파란색에서 라임 녹색으로 서서히 변경됩니다.
그라데이션 축
앞서 설명한 것처럼 선형 그라데이션 브러시의 그라데이션 중지점은 그라데이션 축에 해당하는 선을 따라 배치됩니다. 브러시의 StartPoint 및 EndPoint 속성을 사용하여 줄의 방향과 크기를 변경할 수 있습니다. 브러시의 StartPoint 및 EndPoint를 조작하면 가로 및 세로 그라데이션을 만들고 그라데이션 방향을 바꾸며 그라데이션 퍼짐을 축소할 수 있습니다.
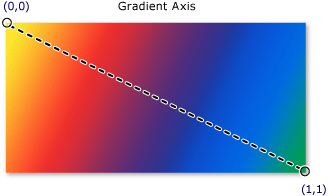
기본적으로 선형 그라데이션 브러시의 StartPoint 및 EndPoint는 그리고 있는 영역과 관련됩니다. 점 (0,0)은 그리는 영역의 왼쪽 위 구석을 나타내고 (1,1)은 그리는 영역의 오른쪽 아래 구석을 나타냅니다. StartPoint의 LinearGradientBrush 기본값은 (0,0)이고 EndPoint 기본값은 (1,1)입니다. 이는 왼쪽 위 모서리에서 시작하여 그리고 있는 영역의 오른쪽 아래 모서리로 확장되는 대각선 그라데이션을 만듭니다. 다음 그림에서는 StartPoint 및 EndPoint의 기본값으로 선형 그라데이션 브러시의 그라데이션 축을 보여줍니다.

다음 예제에서는 브러시의 StartPoint 및 EndPoint를 지정하여 가로 그라데이션을 만드는 방법을 보여줍니다. 그라데이션 중지점은 앞선 예와 동일합니다. 간단히 StartPoint 및 EndPoint를 변경하여 그라데이션은 대각선에서 가로로 변경했습니다.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
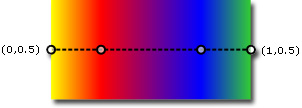
다음 그림은 만들어진 그라데이션을 보여 줍니다. 그라데이션 축은 점선으로 표시되고 그라데이션 중지점은 동그라미로 표시됩니다.

다음 예제에서는 세로 그라데이션을 만드는 방법을 보여 줍니다.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
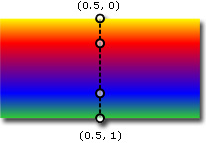
다음 그림은 만들어진 그라데이션을 보여 줍니다. 그라데이션 축은 점선으로 표시되고 그라데이션 중지점은 동그라미로 표시됩니다.

방사형 그라데이션
LinearGradientBrush와 같이 RadialGradientBrush는 축을 따라 혼합된 색으로 영역을 그립니다. 이전 예제에서는 어떻게 선형 그라데이션 브러시의 축이 직선이 되는지를 보여 주었습니다. 방사형 그라데이션 브러시의 축은 원으로 정의되고 해당 색은 원점에서 바깥으로 "방사"됩니다.
다음 예제에서는 방사형 그라데이션 브러시를 사용하여 사각형의 내부를 그립니다.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
다음 그림은 이전 예제에서 만든 그라데이션을 보여 줍니다. 브러시의 그라데이션 중지점은 강조 표시되어 있습니다. 결과는 다르지만 이 예제의 그라데이션 중지점은 이전 선형 그라데이션 브러시 예제의 그라데이션 중지점과 동일합니다.

GradientOrigin은 방사형 그라데이션 브러시 그라데이션 축의 시작점을 지정합니다. 그라데이션 축은 그라데이션 원점에서 그라데이션 원으로 방사됩니다. 브러시의 그라데이션 원은 해당 Center, RadiusX 및 RadiusY 속성에서 정의됩니다.
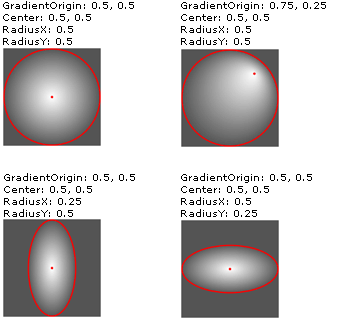
다음 그림에서는 GradientOrigin, Center, RadiusX 및 RadiusY 설정이 서로 다르게 지정된 여러 방사형 그라데이션을 보여줍니다.
 다른 GradientOrigin, Center, RadiusX 및 RadiusY 설정이 있는 RadialGradientBrushes.
다른 GradientOrigin, Center, RadiusX 및 RadiusY 설정이 있는 RadialGradientBrushes.
투명 또는 부분적으로 투명한 그라데이션 중지점 지정
그라데이션 중지점은 불투명도 속성을 제공하지 않으므로 태그에 ARGB 16진수 표기법을 사용하여 알파 채널을 지정하거나 Color.FromScRgb 메서드를 사용하여 투명하거나 부분적으로 투명한 그라데이션 중지점을 만들어야 합니다. 다음 섹션에서는 XAML 및 코드에서 부분적으로 투명한 그라데이션 중지점을 만드는 방법을 설명합니다.
"XAML"에서 색 불투명도 지정
XAML에서는 ARGB 16진수 표기법을 사용하여 개별 색의 불투명도를 지정합니다. ARGB 16진수 표기법은 다음 구문을 사용합니다.
#
aarrggbb
이전 줄의 aa는 색의 불투명도 지정하는 데 사용되는 2자리 16진수 값을 나타냅니다. rr, gg 및 bb 각각은 색에서 빨강, 녹색 및 파랑의 양을 지정하는 데 사용되는 2자리 16진수 값을 나타냅니다. 각 16진수 숫자는 0-9 또는 A-F의 값을 가질 수 있습니다. 0이 가장 작은 값이고 F가 가장 큰 값입니다. 알파 값 00은 완전히 투명한 색을 지정하지만 알파 값 FF는 완전히 불투명한 색을 만듭니다. 다음 예제에서는 16진수 ARGB 표기법이 두 색을 지정하는 데 사용됩니다. 첫 번째는 부분적으로 투명하지만(알파 값 x20), 두 번째는 완전히 불투명합니다.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
코드에서 색 불투명도 지정
코드를 사용할 때 정적 FromArgb 메서드를 사용하면 색을 만들 때 알파 값을 지정할 수 있습니다. 이 메서드는 Byte 형식의 매개 변수 4개를 사용합니다. 첫 번째 매개 변수는 색의 알파 채널을 지정하고, 나머지 매개 변수 3개는 색의 빨강, 녹색 및 파랑 값을 지정합니다. 각 값은 0에서 255 이하여야 합니다. 알파 값이 0이면 색이 완전히 투명하고, 알파 값이 255이면 색이 완전히 불투명한 것입니다. 다음 예제에서 FromArgb 메서드는 두 색을 생성하는 데 사용됩니다. 첫 번째 색은 부분적으로 투명하지만(알파 값 32), 두 번째 색은 완전히 불투명합니다.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
또는 ScRGB 값을 사용하여 색을 만들 수 있는 FromScRgb 메서드를 사용할 수 있습니다.
이미지, 그림, 시각적 표시 및 패턴으로 그리기
ImageBrush, DrawingBrush및 VisualBrush 클래스를 사용하면 이미지, 드로잉 또는 시각적 개체로 영역을 그릴 수 있습니다. 이미지, 그림 및 패턴으로 그리기에 대한 자세한 내용은 이미지, 그림 및 시각적 표시로 그리기를 참조하세요.
참고 항목
.NET Desktop feedback
