대화 상자 개요(WPF .NET)
WPF(Windows Presentation Foundation)는 사용자 고유의 대화 상자를 디자인하는 방법을 제공합니다. 대화 상자는 창이지만 특정 의도 및 사용자 환경이 있습니다. 이 문서에서는 대화 상자의 작동 방식과 만들고 사용할 수 있는 대화 상자 유형에 대해 설명합니다. 대화 상자는 다음을 위해 사용됩니다.
- 사용자에게 특정 정보 표시.
- 사용자로부터 정보 수집.
- 정보 표시 및 수집.
- 인쇄 창과 같은 운영 체제 프롬프트를 표시합니다.
- 파일 또는 폴더를 선택하세요.
이러한 유형의 창을 대화 상자라고 합니다. 대화 상자는 모달과 모덜리스의 두 가지 방법으로 표시될 수 있습니다.
모달 대화 상자를 사용자에게 표시하는 것은 사용자가 대화 상자를 닫을 때까지 애플리케이션이 수행한 작업을 중단하는 기술입니다. 이는 일반적으로 프롬프트 또는 경고 형식으로 제공됩니다. 대화 상자를 닫을 때까지 애플리케이션의 다른 창과 상호 작용할 수 없습니다. 모달 대화 상자가 닫히면 애플리케이션이 계속됩니다. 가장 일반적인 대화 상자는 열려 있는 파일을 표시하거나 파일 프롬프트를 저장하거나 프린터 대화 상자를 표시하거나 사용자에게 상태 메시지를 표시하는 데 사용됩니다.
모덜리스 대화 상자가 열려 있는 동안에도 사용자는 다른 창을 활성화할 수 있습니다. 예를 들어 사용자가 문서에서 특정 단어의 발생을 찾으려는 경우, 주 창에 사용자가 원하는 단어를 묻는 대화 상자가 열리는 경우가 많습니다. 애플리케이션에서 사용자가 문서를 편집하는 것을 방지하지 않기 때문에 대화 상자는 모달일 필요가 없습니다. 모덜리스 대화 상자는 적어도 대화 상자를 닫는 닫기 단추를 제공합니다. 단어 검색에서 다음 단어를 찾기 위해 다음 찾기 단추와 같은 특정 함수를 실행하기 위해 다른 단추를 제공할 수 있습니다.
WPF를 사용하면 메시지 상자, 일반 대화 상자 및 사용자 지정 대화 상자와 같은 여러 유형의 대화 상자를 만들 수 있습니다. 이 항목에서는 각각의 대화 상자에 대해 설명하고, 대화 상자 샘플에서는 해당되는 예를 제공합니다.
메시지 상자
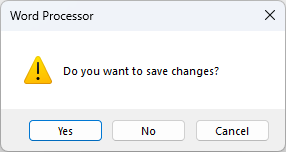
메시지 상자는 텍스트 정보를 표시하고 사용자가 단추를 통해 결정할 수 있도록 하는 데 사용할 수 있는 대화 상자입니다. 다음 그림에서는 하나의 질문을 하고 이 질문에 대답할 수 있는 3개의 단추를 사용자에게 제공하는 메시지 상자를 보여줍니다.

메시지 상자를 만들려면 MessageBox 클래스를 사용합니다. MessageBox를 사용하면 메시지 상자 텍스트, 제목, 아이콘, 단추를 구성할 수 있습니다.
자세한 내용은 메시지 상자를 여는 방법을 참조하세요.
일반 대화 상자
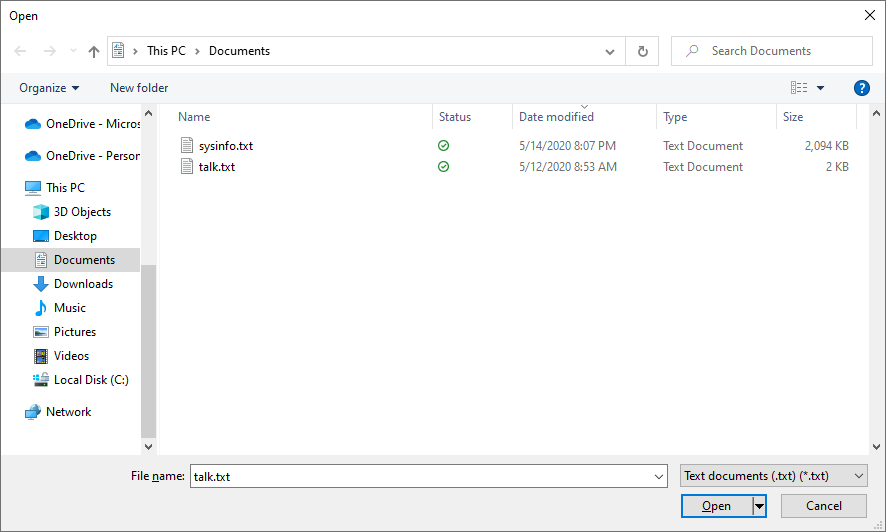
Windows에서는 파일 선택 및 인쇄를 위한 대화 상자를 포함해 모든 애플리케이션에서 공통적으로 사용되는 다양한 종류의 재사용 가능한 대화 상자를 구현합니다.
이러한 대화 상자는 운영 체제에서 제공되므로 운영 체제에서 실행되는 모든 애플리케이션 간에 공유됩니다. 이러한 대화 상자는 일관된 사용자 환경을 제공하며 “일반 대화 상자”라고 합니다. 사용자는 한 애플리케이션에서 일반 대화 상자를 사용하므로 다른 애플리케이션에서 해당 대화 상자를 사용하는 방법을 배울 필요가 없습니다.
WPF에서는 파일 열기, 파일 저장, 폴더 열기 및 일반 대화 상자 인쇄를 캡슐화하여 사용자가 사용할 수 있는 관리되는 클래스로 노출합니다.

일반적인 대화 상자에 관한 자세한 내용은 다음 문서를 참조하세요.
사용자 지정 대화 상자
일반적인 대화 상자는 유용하며 가능하다면 사용해야 하지만 도메인별 대화 상자의 요구 사항은 지원하지 않습니다. 이러한 경우 사용자가 직접 대화 상자를 만들어야 합니다. 살펴보겠지만, 대화 상자는 특별한 동작이 있는 창입니다. Window는 이러한 동작을 구현하며 창을 사용하여 사용자 지정 모달 및 모덜리스 대화 상자를 만듭니다.
사용자 고유의 대화 상자를 만들 때 고려해야 할 많은 디자인 고려 사항이 있습니다. 애플리케이션 창과 대화 상자에는 동일한 기본 클래스 공유와 같은 유사점이 있지만 대화 상자는 특정 용도로 사용됩니다. 일반적으로 사용자에게 일종의 정보 또는 응답을 요청해야 하는 경우 대화 상자가 필요합니다. 일반적으로 애플리케이션은 대화 상자(모달)가 표시되는 동안 일시 중지되어 애플리케이션의 나머지 부분에 대한 액세스를 제한합니다. 대화 상자가 닫혀 있으면 애플리케이션이 계속됩니다. 하지만 대화 상자로만 상호 작용을 제한하는 것은 요구 사항이 아닙니다.
WPF 창을 닫으면 다시 열 수 없습니다. 사용자 지정 대화 상자는 WPF 창이며 동일한 규칙이 적용됩니다. 창을 닫는 방법을 알아보려면 창 또는 대화 상자를 닫는 방법을 참조하세요.
대화 상자 구현
대화 상자를 디자인할 때 다음 제안에 따라 적절한 사용자 환경을 만듭니다.
❌ 대화 상자 창을 어지럽히지 마세요. 대화 상자 환경은 사용자가 일부 데이터를 입력하거나 선택을 하는 데 사용됩니다.
✔️ 확인 단추를 제공하여 창을 닫습니다.
✔️ 사용자가 Enter 키를 눌러 창을 수락하고 닫을 수 있도록 IsDefault 단추의 true 속성을 로 설정하세요.
✔️ 사용자가 창을 닫고 계속하지 않을 것임을 나타낼 수 있도록 취소 단추를 추가하는 것이 좋습니다.
✔️ 사용자가 ESC 키를 눌러 창을 닫을 수 있도록 IsCancel 단추의 true 속성을 로 설정합니다.
✔️ 대화 상자가 무엇을 나타내는지 또는 사용자가 대화로 무엇을 해야 하는지 정확하게 설명하도록 창 제목을 설정하세요.
✔️ 사용자가 창의 크기를 너무 작게 조정하지 못하도록 창의 최소 너비와 높이 값을 설정하세요.
✔️ ShowInTaskbar가 false로 설정된 경우, 창의 크기를 조정할 수 있는 기능을 사용하지 않도록 설정하는 것이 좋습니다.
ResizeMode를 NoResize로 설정하여 크기 조정을 사용하지 않도록 설정할 수 있습니다.
다음 코드에서는 이 구성을 보여 줍니다.
<Window x:Class="Dialogs.Margins"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Change Margins"
Closing="Window_Closing"
MinHeight="200"
MinWidth="300"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}">
<Grid Margin="10">
<Grid.Resources>
<!-- Default settings for controls -->
<Style TargetType="{x:Type Label}">
<Setter Property="Margin" Value="0,3,5,5" />
<Setter Property="Padding" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Width" Value="70" />
<Setter Property="Height" Value="25" />
<Setter Property="Margin" Value="5,0,0,0" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Left,Top,Right,Bottom margins-->
<Label Grid.Column="0" Grid.Row="0">Left Margin:</Label>
<TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" />
<Label Grid.Column="0" Grid.Row="1">Top Margin:</Label>
<TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="2">Right Margin:</Label>
<TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label>
<TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" />
<!-- Accept or Cancel -->
<StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button>
<Button Name="cancelButton" IsCancel="True">Cancel</Button>
</StackPanel>
</Grid >
</Window>
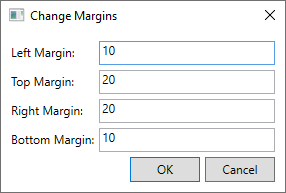
위의 XAML은 다음 이미지와 유사한 창을 만듭니다.

대화 상자를 여는 UI 요소
대화 상자의 사용자 환경도 메뉴 모음 또는 해당 대화 상자를 여는 창의 단추로 확장됩니다. 사용자 상호 작용이 필요한 함수를 계속 실행하기 전에 메뉴 항목 또는 단추가 대화 상자를 통해 이 함수를 실행하는 경우, 컨트롤은 머리글 텍스트 끝에 다음과 같이 줄임표를 사용해야 합니다.
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
메뉴 항목이나 단추가 정보 대화 상자와 같이 사용자 상호 작용이 필요하지 않은 대화 상자를 표시하는 기능을 실행하는 경우, 줄임표가 필요하지 않습니다.
메뉴 항목
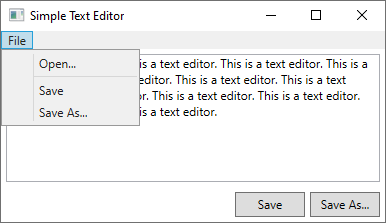
메뉴 항목은 관련 테마로 그룹화된 애플리케이션 작업을 사용자에게 제공하는 일반적인 방법입니다. 여러 애플리케이션에서 파일 메뉴를 살펴보았을 것입니다. 일반적인 애플리케이션에서 파일 메뉴 항목은 파일을 저장하고 로드하며 인쇄하는 방법을 제공합니다. 작업이 모달 창을 표시하려는 경우, 헤더에는 대체로 다음 이미지와 같이 줄임표가 포함됩니다.

메뉴 항목 중 두 개에는 줄임표 ...가 있습니다. 이렇게 하면 사용자가 해당 메뉴 항목을 선택할 때 모달 창이 표시되고 사용자가 이 창을 닫을 때까지 애플리케이션을 일시 중지하는 것을 식별할 수 있습니다.
이 디자인 기술은 예상해야 할 내용을 사용자에게 쉽게 전달할 수 있는 방법입니다.
단추
메뉴 항목 섹션에 설명된 것과 동일한 원칙을 따를 수 있습니다. 단추 텍스트에 줄임표를 사용하여 사용자가 단추를 누르면 모달 대화 상자가 표시될 것임을 나타냅니다. 다음 이미지에는 두 개의 단추가 있으며 대화 상자를 표시하는 단추를 쉽게 이해할 수 있습니다.

결과 반환
다른 창, 특히 모달 대화 상자를 여는 것은 상태 및 정보를 호출 코드에 반환하는 좋은 방법입니다.
모달 대화 상자
ShowDialog()를 호출하여 대화 상자가 표시되면 이 대화 상자를 연 코드는 ShowDialog 메서드가 반환될 때까지 기다립니다. 메서드가 반환되면 메서드를 호출한 코드는 처리를 계속할지 아니면 처리를 중지할지 결정해야 합니다. 사용자는 일반적으로 대화 상자에서 확인 또는 취소 단추를 눌러 처리 여부를 나타냅니다.
는 ShowDialog 단추를 누르면 true를 반환하고 취소 단추를 누르면 false를 반환하도록 디자인되어야 합니다. 이 작업은 단추를 누를 때 DialogResult 속성을 설정하여 수행됩니다.
private void okButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = true;
private void cancelButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = false;
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub cancelButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
DialogResult 속성은 대화 상자가 ShowDialog()와 함께 표시된 경우에만 설정할 수 있습니다.
DialogResult 속성을 설정하면 대화 상자가 닫힙니다.
단추의 IsCancel 속성이 true로 설정되고 창이 ShowDialog()와 함께 열려 있는 경우, ESC 키를 누르면 창이 닫히며 DialogResult가 false로 설정됩니다.
대화 상자를 닫는 방법에 관한 자세한 내용은 창 또는 대화 상자를 닫는 방법을 참조하세요.
응답 처리
ShowDialog()는 사용자가 대화 상자를 수락하거나 취소했는지 여부를 나타내는 부울 값을 반환합니다. 사용자에게 무언가를 경고하지만 사용자가 결정을 내리거나 데이터를 제공할 필요가 없는 경우, 응답을 무시할 수 있습니다. DialogResult 속성을 확인하여 응답을 검사할 수도 있습니다. 다음 코드에서는 응답을 처리 하는 방법을 보여줍니다.
var dialog = new Margins();
// Display the dialog box and read the response
bool? result = dialog.ShowDialog();
if (result == true)
{
// User accepted the dialog box
MessageBox.Show("Your request will be processed.");
}
else
{
// User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
Dim marginsWindow As New Margins
Dim result As Boolean? = marginsWindow.ShowDialog()
If result = True Then
' User accepted the dialog box
MessageBox.Show("Your request will be processed.")
Else
' User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.")
End If
marginsWindow.Show()
모덜리스 대화 상자
대화 상자를 모덜리스로 표시하려면 Show()를 호출합니다. 대화 상자는 적어도 닫기 단추를 제공해야 합니다. 다른 단추 및 대화형 요소를 제공하여 단어 검색에서 다음 단어를 찾기 위한 다음 찾기 단추와 같은 특정 함수를 실행할 수 있습니다.
모덜리스 대화 상자는 호출 코드가 계속되는 것을 차단하지 않으므로 결과를 반환하는 다른 방법을 제공해야 합니다. 다음 방법 중 하나를 수행할 수 있습니다.
- 창에서 데이터 개체 속성을 노출합니다.
- 호출 코드에서 Window.Closed 이벤트를 처리합니다.
- 창에서 사용자가 하나의 개체를 선택하거나 특정 단추를 누를 때 발생하는 이벤트를 만듭니다.
다음 예제에서는 대화 상자가 닫히면 사용자에게 메시지 상자를 표시하기 위해 Window.Closed 이벤트를 사용합니다. 표시된 메시지는 닫힌 대화 상자의 속성을 참조합니다. 대화 상자를 닫는 방법에 관한 자세한 내용은 창 또는 대화 상자를 닫는 방법을 참조하세요.
var marginsWindow = new Margins();
marginsWindow.Closed += (sender, eventArgs) =>
{
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};
marginsWindow.Show();
Dim marginsWindow As New Margins
AddHandler marginsWindow.Closed, Sub(sender As Object, e As EventArgs)
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}")
End Sub
marginsWindow.Show()
참고 항목
- WPF 창 개요
- How to open a window or dialog box(창 또는 대화 상자를 여는 방법)
- How to open a common dialog box(일반 대화 상자를 여는 방법)
- How to open a message box(메시지 상자를 여는 방법)
- How to close a window or dialog box(창 또는 대화 상자를 닫는 방법)
- 대화 상자 샘플
- System.Windows.Window
- System.Windows.MessageBox
.NET Desktop feedback
