행동
.NET 다중 플랫폼 앱 UI(.NET MAUI) 동작을 사용하면 컨트롤을 서브클래스할 필요 없이 Button 또는 Entry같은 사용자 인터페이스 컨트롤에 추가 기능을 추가할 수 있습니다. 대신 추가 기능은 Behavior 클래스에서 구현되고 컨트롤에 연결됩니다.
동작을 사용하여 다음과 같은 UI 컨트롤에 다른 기능을 추가할 수 있습니다.
- 입력 유효성 검사. 입력 컨트롤과 함께 동작을 사용하여 데이터가 유효한지 확인할 수 있습니다. 예를 들어, 전화 번호나 전자 메일 주소가 올바른 형식인지 확인하기 위해 Entry의 동작을 작성할 수 있습니다.
- UI 향상 동작을 사용하여 앱에서 UI 컨트롤을 향상시킬 수 있습니다. 예를 들어 Button의 동작을 작성하여 클릭할 때 흔들리게 하거나 색을 변경하게 만들 수 있습니다.
- 런타임 응답. 동작을 사용하여 컨트롤이 다양한 상황에 반응하도록 할 수 있습니다. 예를 들어 사용자가 입력을 마치면 입력을 Entry에 자동으로 저장할 수 있습니다.
.NET MAUI는 세 가지 유형의 동작을 지원합니다.
- 연결된 동작은 하나 이상의 연결된 속성이 있는
static클래스입니다. 연결된 동작에 대한 자세한 내용은 연결된 동작참조하세요. - .NET MAUI 동작은 Behavior 또는 Behavior<T> 클래스에서 파생되는 클래스입니다. 여기서
T동작이 적용되어야 하는 컨트롤의 형식입니다. 자세한 내용은 .NET MAUI 동작참조하세요. - 플랫폼 동작은 PlatformBehavior<TView> 또는 PlatformBehavior<TView,TPlatformView> 클래스에서 파생되는 클래스입니다. 이러한 동작은 네이티브 컨트롤의 임의 조건 및 이벤트에 응답할 수 있습니다. 자세한 내용은 플랫폼 동작참조하세요.
연결된 동작
연결된 동작은 하나 이상의 연결된 속성이 있는 정적 클래스입니다. 연결된 속성은 특수한 유형의 바인딩 가능 속성입니다. 한 클래스에서 정의되지만 다른 개체에 연결되어 있으며, XAML에서는 마침표로 구분된 클래스와 속성 이름을 포함하는 특성으로 인식할 수 있습니다. 연결된 속성에 대한 자세한 내용은 참조하세요.
연결된 속성은 속성이 컨트롤에 설정된 경우와 같이 속성 값이 변경될 때 실행되는 propertyChanged 대리자를 정의할 수 있습니다.
propertyChanged 대리자가 실행되면 연결된 컨트롤에 대한 참조와 속성의 이전 값과 새 값이 포함된 매개 변수가 전달됩니다. 이 대리자는 다음과 같이 전달되는 참조를 조작하여 속성이 연결된 컨트롤에 새 기능을 추가하는 데 사용할 수 있습니다.
-
propertyChanged대리자는 BindableObject형식으로 수신되는 컨트롤 참조값을 기능이 향상되도록 설계된 컨트롤 타입으로 캐스팅합니다. -
propertyChanged대리자는 컨트롤의 속성을 수정하거나, 컨트롤의 메서드를 호출하거나, 컨트롤에서 노출하는 이벤트에 대한 이벤트 처리기를 등록하여 핵심 동작 기능을 구현합니다.
경고
첨부된 동작은 static 클래스에서 static 속성 및 메서드와 함께 정의됩니다. 따라서 상태가 있는 연결된 동작을 만들기가 어렵습니다.
연결된 동작 만들기
첨부된 동작은 propertyChanged 대리자를 지정하는 첨부된 속성이 포함된 정적 클래스를 생성하여 구현할 수 있습니다.
다음 예제에서는 AttachedNumericValidationBehavior 클래스를 보여 줍니다. double아닌 경우 사용자가 입력한 값을 빨간색으로 Entry 컨트롤에 강조 표시합니다.
public static class AttachedNumericValidationBehavior
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached("AttachBehavior", typeof(bool), typeof(AttachedNumericValidationBehavior), false, propertyChanged: OnAttachBehaviorChanged);
public static bool GetAttachBehavior(BindableObject view)
{
return (bool)view.GetValue(AttachBehaviorProperty);
}
public static void SetAttachBehavior(BindableObject view, bool value)
{
view.SetValue(AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged(BindableObject view, object oldValue, object newValue)
{
Entry entry = view as Entry;
if (entry == null)
{
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior)
{
entry.TextChanged += OnEntryTextChanged;
}
else
{
entry.TextChanged -= OnEntryTextChanged;
}
}
static void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse(args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Colors.Black : Colors.Red;
}
}
이 예제에서 AttachedNumericValidationBehavior 클래스에는 AttachBehavior이라는 속성이 포함되어 있으며, 이 속성은 static getter 및 setter를 통해 동작을 연결할 컨트롤에 추가하거나 제거하는 것을 제어합니다. 이 연결된 속성은 속성 값이 변경될 때 실행될 OnAttachBehaviorChanged 메서드를 등록합니다. 이 메서드는 AttachBehavior 연결된 속성의 값에 따라 TextChanged 이벤트에 대한 이벤트 처리기를 등록하거나 등록을 해제합니다. 동작의 핵심 기능은 Entry 입력한 값을 구문 분석하고 값이 double아닌 경우 TextColor 속성을 빨간색으로 설정하는 OnEntryTextChanged 메서드에서 제공됩니다.
연결된 동작 사용
연결된 동작은 대상 컨트롤에서 연결된 속성을 설정하여 사용할 수 있습니다.
다음 예제에서는 Entry에 AttachedNumericValidationBehavior 클래스를 소비하는 방법을, Entry에 AttachBehavior 연결된 속성을 추가하여 보여줍니다.
<ContentPage ...
xmlns:local="clr-namespace:BehaviorsDemos">
<Entry Placeholder="Enter a System.Double" local:AttachedNumericValidationBehavior.AttachBehavior="true" />
</ContentPage>
C#의 동등한 Entry 다음 코드 예제에 나와 있습니다.
Entry entry = new Entry { Placeholder = "Enter a System.Double" };
AttachedNumericValidationBehavior.SetAttachBehavior(entry, true);
다음 스크린샷은 잘못된 입력에 응답하는 연결된 동작을 보여줍니다.
첨부된 동작이 잘못된 입력에 응답하는 스크린샷 
메모
연결된 동작은 특정 컨트롤 형식(또는 여러 컨트롤에 적용할 수 있는 슈퍼클래스)에 대해 작성되며 호환되는 컨트롤에만 추가되어야 합니다.
연결된 동작 제거
AttachedNumericValidationBehavior 클래스를 컨트롤에서 제거하려면 AttachBehavior 연결된 속성을 false로 설정하십시오.
<Entry Placeholder="Enter a System.Double" local:AttachedNumericValidationBehavior.AttachBehavior="false" />
런타임에 AttachBehavior 부착 속성의 값이 false로 설정되면 OnAttachBehaviorChanged 메서드가 실행됩니다. 그런 다음 OnAttachBehaviorChanged 메서드는 TextChanged 이벤트에 대한 이벤트 처리기를 등록 해제하여 컨트롤과 상호 작용할 때 동작이 실행되지 않도록 합니다.
.NET MAUI 동작
.NET MAUI 동작은 Behavior 또는 Behavior<T> 클래스에서 파생하여 생성됩니다.
.NET MAUI 동작을 만드는 프로세스는 다음과 같습니다.
-
Behavior 또는 Behavior<T> 클래스에서 상속되는 클래스를 만듭니다. 여기서
T동작이 적용되어야 하는 컨트롤의 형식입니다. - 필요한 설정을 수행하려면 OnAttachedTo 메서드를 재정의합니다.
- 필요한 정리 작업을 수행하려면 OnDetachingFrom 메서드를 재정의하여야 합니다.
- 동작의 핵심 기능을 구현합니다.
그러면 다음 예제에 표시된 구조체가 생성됩니다.
public class MyBehavior : Behavior<View>
{
protected override void OnAttachedTo(View bindable)
{
base.OnAttachedTo(bindable);
// Perform setup
}
protected override void OnDetachingFrom(View bindable)
{
base.OnDetachingFrom(bindable);
// Perform clean up
}
// Behavior implementation
}
OnAttachedTo 메서드는 동작이 컨트롤에 연결된 직후에 호출됩니다. 이 메서드는 연결된 컨트롤에 대한 참조를 수신하며, 이벤트 처리기를 등록하거나 동작 기능을 지원하는 데 필요한 다른 설정을 수행하는 데 사용할 수 있습니다. 예를 들어 컨트롤에서 이벤트를 구독할 수 있습니다. 그러면 동작 기능이 이벤트에 대한 이벤트 처리기에서 구현됩니다.
OnDetachingFrom 메서드는 동작이 컨트롤에서 제거될 때 호출됩니다. 이 메서드는 연결된 컨트롤에 대한 참조를 수신하고 필요한 정리를 수행하는 데 사용됩니다. 예를 들어 메모리 누수 방지를 위해 컨트롤의 이벤트 구독을 취소할 수 있습니다.
그런 다음 컨트롤의 Behaviors 컬렉션에 연결하여 그 동작을 사용할 수 있습니다.
.NET MAUI 동작 만들기
.NET MAUI 동작은 Behavior 또는 Behavior<T> 클래스에서 파생되는 클래스를 만들고 OnAttachedTo 및 OnDetachingFrom 메서드를 재정의하여 구현할 수 있습니다.
다음 예제에서는 NumericValidationBehavior 클래스를 보여 줍니다. double아닌 경우 사용자가 입력한 값을 빨간색으로 Entry 컨트롤에 강조 표시합니다.
public class NumericValidationBehavior : Behavior<Entry>
{
protected override void OnAttachedTo(Entry entry)
{
entry.TextChanged += OnEntryTextChanged;
base.OnAttachedTo(entry);
}
protected override void OnDetachingFrom(Entry entry)
{
entry.TextChanged -= OnEntryTextChanged;
base.OnDetachingFrom(entry);
}
void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse(args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Colors.Black : Colors.Red;
}
}
이 예제에서 NumericValidationBehavior 클래스는 Behavior<T> 클래스에서 파생됩니다. 여기서 T는 Entry입니다.
OnAttachedTo 메서드는 메모리 누수 방지를 위해 TextChanged 이벤트를 등록 해제하는 OnDetachingFrom 메서드를 사용하여 TextChanged 이벤트에 대한 이벤트 처리기를 등록합니다. 동작의 핵심 기능은 Entry 입력한 값을 구문 분석하고 값이 double아닌 경우 TextColor 속성을 빨간색으로 설정하는 OnEntryTextChanged 메서드에서 제공됩니다.
중요하다
.NET MAUI는 동작을 공유하고 스타일을 통해 여러 컨트롤에 적용할 수 있으므로 동작의 BindingContext 속성을 설정하지 않습니다.
.NET MAUI 동작 사용
모든 .NET MAUI 컨트롤에는 하나 이상의 동작을 추가할 수 있는 Behaviors 컬렉션이 있습니다.
<Entry Placeholder="Enter a System.Double">
<Entry.Behaviors>
<local:NumericValidationBehavior />
</Entry.Behaviors>
</Entry>
C#의 동등한 Entry 다음 코드 예제에 나와 있습니다.
Entry entry = new Entry { Placeholder = "Enter a System.Double" };
entry.Behaviors.Add(new NumericValidationBehavior());
다음 스크린샷은 잘못된 입력에 응답하는 .NET MAUI 동작을 보여줍니다.

경고
.NET MAUI 동작은 특정 컨트롤 형식(또는 여러 컨트롤에 적용할 수 있는 슈퍼클래스)에 대해 작성되며 호환되는 컨트롤에만 추가해야 합니다. 호환되지 않는 컨트롤에 .NET MAUI 동작 기능을 연결하려고 하면 예외가 발생합니다.
스타일을 사용하여 .NET MAUI 동작 사용
.NET MAUI 동작 기능은 명시적 또는 암시적 스타일에서 활용할 수 있습니다. 그러나 속성이 읽기 전용이므로 컨트롤의 Behaviors 속성을 설정하는 스타일을 만들 수 없습니다. 해결 방법은 동작 추가 및 제거를 제어하는 동작 클래스에 연결된 속성을 추가하는 것입니다. 프로세스는 다음과 같습니다.
- 동작이 연결될 컨트롤에 동작의 추가 또는 제거를 제어하는 데 사용할 동작 클래스에 연결된 속성을 추가합니다. 연결된 속성이 속성 값이 변경될 때 실행될
propertyChanged대리자를 등록하는지 확인합니다. - 연결된 속성에 대한
staticgetter와 setter를 생성합니다. -
propertyChanged대리자에서 논리를 구현하여 동작을 추가하거나 제거하는 기능을 수행합니다.
다음 예제에서는 동작 추가 및 제거를 제어하는 연결된 속성이 있는 NumericValidationStyleBehavior 클래스를 보여 줍니다.
public class NumericValidationStyleBehavior : Behavior<Entry>
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached("AttachBehavior", typeof(bool), typeof(NumericValidationStyleBehavior), false, propertyChanged: OnAttachBehaviorChanged);
public static bool GetAttachBehavior(BindableObject view)
{
return (bool)view.GetValue(AttachBehaviorProperty);
}
public static void SetAttachBehavior(BindableObject view, bool value)
{
view.SetValue(AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged(BindableObject view, object oldValue, object newValue)
{
Entry entry = view as Entry;
if (entry == null)
{
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior)
{
entry.Behaviors.Add(new NumericValidationStyleBehavior());
}
else
{
Behavior toRemove = entry.Behaviors.FirstOrDefault(b => b is NumericValidationStyleBehavior);
if (toRemove != null)
{
entry.Behaviors.Remove(toRemove);
}
}
}
protected override void OnAttachedTo(Entry entry)
{
entry.TextChanged += OnEntryTextChanged;
base.OnAttachedTo(entry);
}
protected override void OnDetachingFrom(Entry entry)
{
entry.TextChanged -= OnEntryTextChanged;
base.OnDetachingFrom(entry);
}
void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse(args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Colors.Black : Colors.Red;
}
}
이 예제에서 NumericValidationStyleBehavior 클래스는 AttachBehavior이라는 첨부된 속성을 포함하고 있으며, 이 속성은 static getter와 setter를 통해 부착될 컨트롤에 대한 동작의 추가 및 제거를 제어합니다. 이 연결된 속성은 속성 값이 변경될 때 실행될 OnAttachBehaviorChanged 메서드를 등록합니다. 이 메서드는 AttachBehavior 연결된 속성의 값에 따라 컨트롤에 동작을 추가하거나 제거합니다.
다음 코드 예제를 통해 AttachBehavior 연결된 속성을 사용하는 NumericValidationStyleBehavior에 대한 명시적인 스타일을 Entry 컨트롤에 적용할 수 있음을 보여 줍니다.
<Style x:Key="NumericValidationStyle" TargetType="Entry">
<Style.Setters>
<Setter Property="local:NumericValidationStyleBehavior.AttachBehavior" Value="true" />
</Style.Setters>
</Style>
Style는 StaticResource 태그 확장을 사용하여 Style 속성을 스타일로 설정함으로써 Entry에 적용할 수 있습니다.
<Entry Placeholder="Enter a System.Double" Style="{StaticResource NumericValidationStyle}">
스타일에 대한 자세한 내용은 스타일참조하세요.
메모
XAML에서 설정되거나 쿼리되는 동작에 바인딩 가능한 속성을 추가할 수 있지만, 상태를 가진 동작을 만들 경우 Style의 ResourceDictionary컨트롤 간에 공유해서는 안 됩니다.
.NET MAUI 동작을 제거합니다.
OnDetachingFrom 메서드는 동작이 컨트롤에서 제거될 때 호출되며 메모리 누수 방지를 위해 이벤트에서 구독 취소와 같은 필수 정리를 수행하는 데 사용됩니다. 그러나 컨트롤의 Behaviors 컬렉션이 Remove 또는 Clear 메서드에 의해 수정되지 않는 한 동작은 컨트롤에서 암시적으로 제거되지 않습니다.
Behavior toRemove = entry.Behaviors.FirstOrDefault(b => b is NumericValidationStyleBehavior);
if (toRemove != null)
{
entry.Behaviors.Remove(toRemove);
}
또는 컨트롤의 Behaviors 컬렉션을 초기화할 수 있습니다.
entry.Behaviors.Clear();
메모
.NET MAUI 동작은 탐색 스택에서 페이지가 팝될 때 컨트롤에서 암시적으로 제거되지 않습니다. 대신 페이지가 범위를 벗어나기 전에 명시적으로 제거해야 합니다.
플랫폼 동작
플랫폼 동작은 PlatformBehavior<TView> 또는 PlatformBehavior<TView,TPlatformView> 클래스에서 파생하여 생성됩니다. 네이티브 컨트롤의 임의 조건 및 이벤트에 응답합니다.
플랫폼 동작은 조건부 컴파일 또는 부분 클래스를 통해 구현할 수 있습니다. 여기서 채택된 접근 방식은 부분 클래스를 사용하는 것입니다. 여기서 플랫폼 동작은 일반적으로 동작 API를 정의하는 플랫폼 간 부분 클래스와 각 플랫폼에서 동작을 구현하는 네이티브 partial 클래스로 구성됩니다. 빌드 시 다중 대상 지정은 부분 클래스를 결합하여 각 플랫폼에서 플랫폼 동작을 빌드합니다.
플랫폼 동작을 만드는 프로세스는 다음과 같습니다.
플랫폼 동작에 대한 API를 정의하는 플랫폼 간 부분 클래스를 만듭니다.
각 플랫폼에 대해, 앱이 빌드된 플랫폼마다 교차 플랫폼 부분 클래스와 동일한 이름을 가진 네이티브 부분 클래스를 만드세요. 이 네이티브 부분 클래스는 PlatformBehavior<TView> 또는 PlatformBehavior<TView,TPlatformView> 클래스에서 상속되어야 합니다. 여기서
TView동작이 적용되어야 하는 플랫폼 간 컨트롤이며,TPlatformView특정 플랫폼에서 플랫폼 간 컨트롤을 구현하는 네이티브 뷰입니다.메모
앱이 빌드되는 각 플랫폼에서 네이티브 부분 클래스를 만들어야 하지만 모든 플랫폼에서 플랫폼 동작 기능을 구현할 필요는 없습니다. 예를 들어, 모든 플랫폼이 아닌 일부 플랫폼에서 네이티브 컨트롤의 테두리 두께를 수정하는 플랫폼 동작을 만들 수 있습니다.
플랫폼 동작을 구현하는 데 필요한 각 네이티브 부분 클래스에서 다음을 수행해야 합니다.
- OnAttachedTo 메서드를 재정의하여 설정을 수행합니다.
- 정리 작업을 수행하기 위해 OnDetachedFrom 메서드를 재정의합니다.
- 플랫폼 동작의 핵심 기능을 구현합니다.
그런 다음 컨트롤의 Behaviors 컬렉션에 연결하여 동작을 활용할 수 있습니다.
플랫폼 동작 만들기
플랫폼 동작을 만들려면 먼저 플랫폼 동작에 대한 API를 정의하는 플랫폼 간 부분 클래스를 만들어야 합니다.
namespace BehaviorsDemos
{
public partial class TintColorBehavior
{
public static readonly BindableProperty TintColorProperty =
BindableProperty.Create(nameof(TintColor), typeof(Color), typeof(TintColorBehavior));
public Color TintColor
{
get => (Color)GetValue(TintColorProperty);
set => SetValue(TintColorProperty, value);
}
}
}
플랫폼 동작은 동일한 이름의 추가 부분 클래스를 사용하여 필요한 각 플랫폼에서 구현이 완료되는 부분 클래스입니다. 이 예제에서 TintColorBehavior 클래스는 지정된 색으로 이미지를 착색하는 단일 바인딩 가능 속성인 TintColor정의합니다.
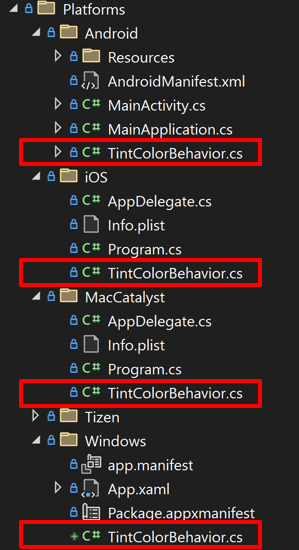
플랫폼 간 부분 클래스를 만든 후에는 앱을 빌드하는 각 플랫폼에서 네이티브 부분 클래스를 만들어야 합니다. 이 작업은 Platforms 폴더의 필수 자식 폴더에 부분 클래스를 추가하여 수행할 수 있습니다.

또는 파일 이름 기반 다중 대상 지정 또는 폴더 기반 다중 대상 지정 또는 둘 다를 지원하도록 프로젝트를 구성할 수 있습니다. 다중 대상 지정에 대한 자세한 내용은 다중 대상 지정구성을 참조하세요.
네이티브 부분 클래스는 PlatformBehavior<TView> 클래스 또는 PlatformBehavior<TView,TPlatformView> 클래스에서 상속되어야 합니다. 여기서 TView 동작이 적용되어야 하는 플랫폼 간 컨트롤이며, TPlatformView 특정 플랫폼에서 플랫폼 간 컨트롤을 구현하는 네이티브 뷰입니다. 플랫폼 동작을 구현하는 데 필요한 각 네이티브 부분 클래스에서 OnAttachedTo 메서드와 OnDetachedFrom 메서드를 재정의하고 플랫폼 동작의 핵심 기능을 구현해야 합니다.
OnAttachedTo 메서드는 플랫폼 동작이 플랫폼 간 컨트롤에 연결된 직후에 호출됩니다. 이 메서드는 연결된 플랫폼 간 컨트롤에 대한 참조와 플랫폼 간 컨트롤을 구현하는 네이티브 컨트롤에 대한 참조를 선택적으로 받습니다. 이 메서드를 사용하여 이벤트 처리기를 등록하거나 플랫폼 동작 기능을 지원하는 데 필요한 다른 설정을 수행할 수 있습니다. 예를 들어 컨트롤에서 이벤트를 구독할 수 있습니다. 그러면 동작 기능이 이벤트에 대한 이벤트 처리기에서 구현됩니다.
OnDetachedFrom 메서드는 플랫폼 간 컨트롤에서 동작이 제거될 때 호출됩니다. 메서드는 연결된 컨트롤에 대한 참조와 플랫폼 간 컨트롤을 구현하는 네이티브 컨트롤에 대한 참조를 선택적으로 받습니다. 이 메서드는 필요한 정리를 수행하는 데 사용해야 합니다. 예를 들어 메모리 누수 방지를 위해 컨트롤의 이벤트 구독을 취소할 수 있습니다.
중요하다
부분 클래스는 동일한 네임스페이스에 상주하고 동일한 이름을 사용해야 합니다.
다음 예제에서는 지정된 색으로 이미지를 착색하는 Android의 TintColorBehavior partial 클래스를 보여 줍니다.
using Android.Graphics;
using Android.Widget;
using Microsoft.Maui.Platform;
using Color = Microsoft.Maui.Graphics.Color;
namespace BehaviorsDemos
{
public partial class TintColorBehavior : PlatformBehavior<Image, ImageView>
{
protected override void OnAttachedTo(Image bindable, ImageView platformView)
{
base.OnAttachedTo(bindable, platformView);
if (bindable is null)
return;
if (TintColor is null)
ClearColor(platformView);
else
ApplyColor(platformView, TintColor);
}
protected override void OnDetachedFrom(Image bindable, ImageView platformView)
{
base.OnDetachedFrom(bindable, platformView);
if (bindable is null)
return;
ClearColor(platformView);
}
void ApplyColor(ImageView imageView, Color color)
{
imageView.SetColorFilter(new PorterDuffColorFilter(color.ToPlatform(), PorterDuff.Mode.SrcIn ?? throw new NullReferenceException()));
}
void ClearColor(ImageView imageView)
{
imageView.ClearColorFilter();
}
}
}
이 예제에서 TintColorBehavior 클래스는 PlatformBehavior<TView,TPlatformView> 클래스에서 파생됩니다. 이때 TView는 Image이고 TPlatformView는 ImageView입니다.
TintColor 속성에 값이 있는 경우, OnAttachedTo는 이미지에 색조를 적용합니다.
OnDetachedFrom 메서드는 이미지에서 색조를 제거합니다.
앱을 빌드하는 각 플랫폼에 네이티브 부분 클래스를 추가해야 합니다. 그러나 특정 플랫폼에서 플랫폼 동작이 필요하지 않은 경우 네이티브 부분 클래스 NO-OP를 만들 수 있습니다. 빈 클래스를 제공하여 이 작업을 수행할 수 있습니다.
using Microsoft.UI.Xaml;
namespace BehaviorsDemos
{
public partial class TintColorBehavior : PlatformBehavior<Image, FrameworkElement>
{
// NO-OP on Windows
}
}
중요하다
.NET MAUI는 플랫폼 동작의 BindingContext을 설정하지 않습니다.
플랫폼 동작 소비
모든 .NET MAUI 컨트롤에는 하나 이상의 플랫폼 동작을 추가할 수 있는 Behaviors 컬렉션이 있습니다.
<Image Source="dotnet_bot.png"
HeightRequest="200"
HorizontalOptions="Center">
<Image.Behaviors>
<local:TintColorBehavior TintColor="Red" />
</Image.Behaviors>
</Image>
C#의 해당 Image 다음 예제에 나와 있습니다.
Image image = new Image { Source = "dotnet_bot.png", HeightRequest = 200, HorizontalOptions = LayoutOptions.Center };
image.Behaviors.Add(new TintColorBehavior());
다음 스크린샷은 플랫폼이 이미지를 색조화하는 동작을 보여줍니다.

경고
플랫폼 동작은 특정 컨트롤 형식(또는 여러 컨트롤에 적용할 수 있는 슈퍼클래스)에 대해 작성되며 호환되는 컨트롤에만 추가되어야 합니다. 호환되지 않는 컨트롤에 플랫폼 행동을 연결하려고 하면 예외가 발생합니다.
.NET MAUI
 샘플을 확인하세요
샘플을 확인하세요