첫 번째 앱 빌드
이 자습서에서는 Windows의 Visual Studio 2022 또는 Windows, macOS 또는 Linux의 Visual Studio Code에서 첫 번째 .NET 다중 플랫폼 앱 UI(.NET MAUI) 앱을 만들고 실행하는 방법을 알아봅니다. 이렇게 하면 개발 환경이 올바르게 설정되었는지 확인하는 데 도움이 됩니다.
필수 조건
- .NET 다중 플랫폼 앱 UI 워크로드가 설치된 Visual Studio 2022 17.12 이상. 자세한 내용은 설치를 참조하세요.
앱 만들기
이 자습서에서는 Visual Studio 2022에서 첫 번째 .NET MAUI 앱을 만들고 Android 에뮬레이터에서 실행합니다.
Windows에서 iOS용 .NET MAUI 앱을 개발하려면 Mac 빌드 호스트가 필요합니다. iOS를 대상으로 지정할 필요가 없고 Mac이 없는 경우 Android 또는 Windows를 시작하는 것이 좋습니다.
이 자습서에서는 Visual Studio에서 첫 번째 .NET MAUI 앱을 만들고 iOS 시뮬레이터에서 실행합니다.
이 자습서에서는 Visual Studio 2022에서 첫 번째 .NET MAUI 앱을 만들고 Windows에서 실행합니다.
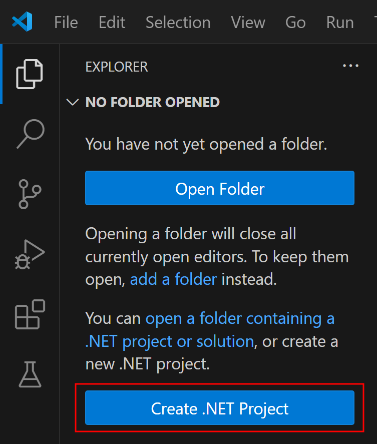
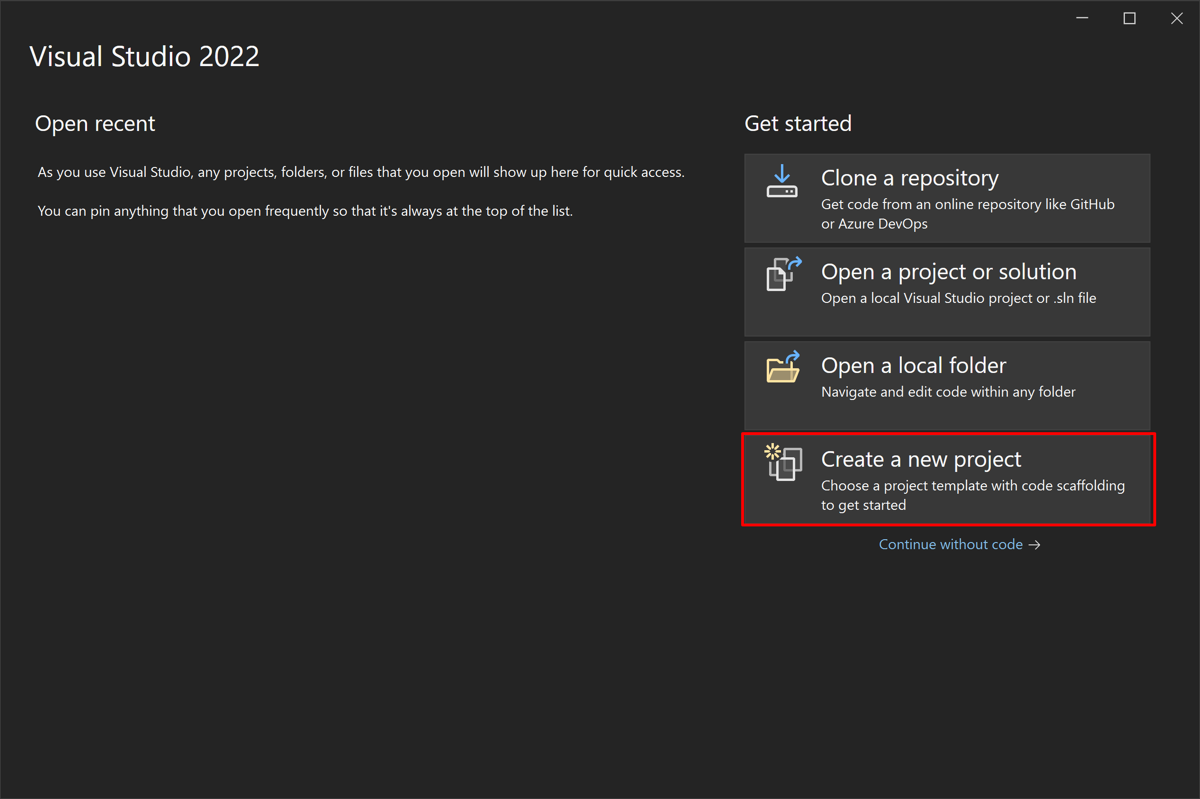
Visual Studio 2022를 시작합니다. 시작 창에서 새 프로젝트 만들기를 클릭하여 새 프로젝트를 만듭니다.

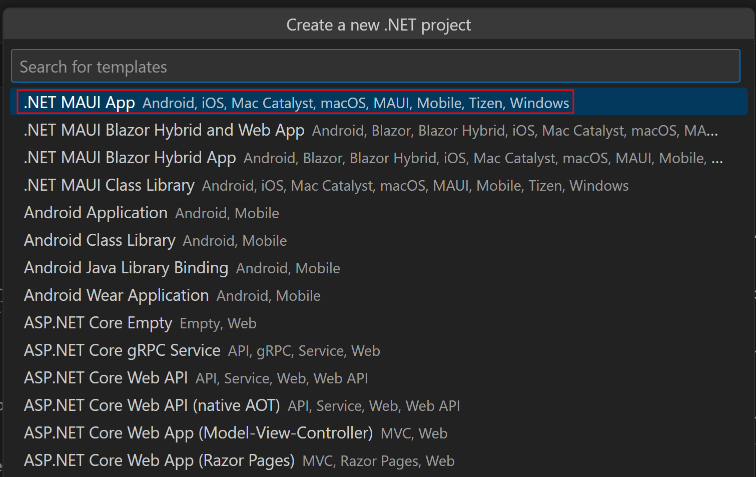
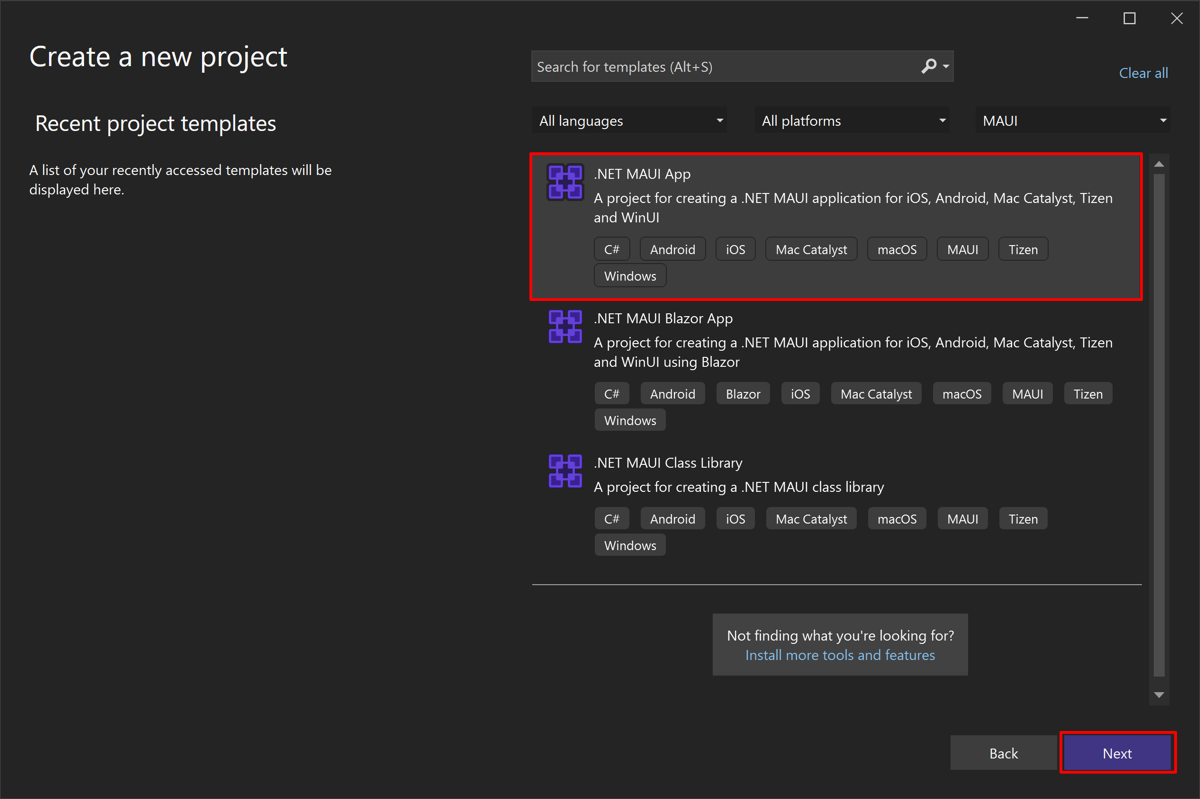
새 프로젝트 만들기 창의 모든 프로젝트 유형 드롭다운에서 MAUI를 선택하고 .NET MAUI 앱 템플릿을 선택한 다음 다음 단추를 클릭합니다.

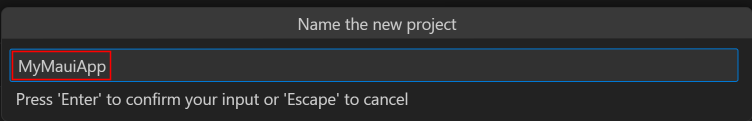
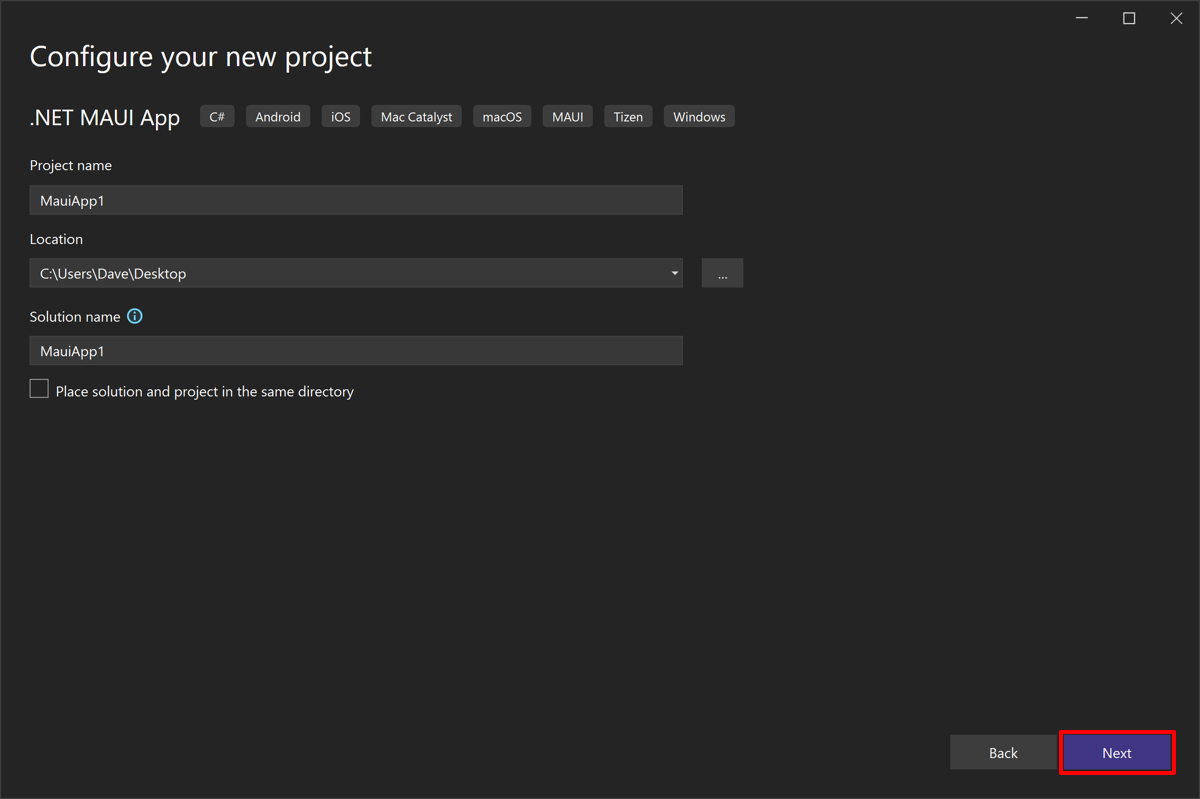
새 프로젝트 구성 창에서 프로젝트의 이름을 지정하고 적절한 위치를 선택한 다음 다음 단추를 클릭합니다.

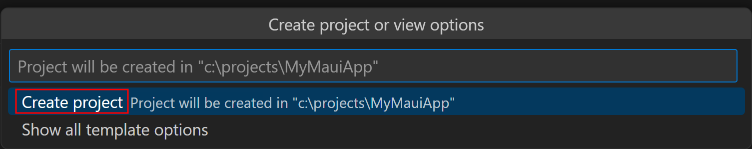
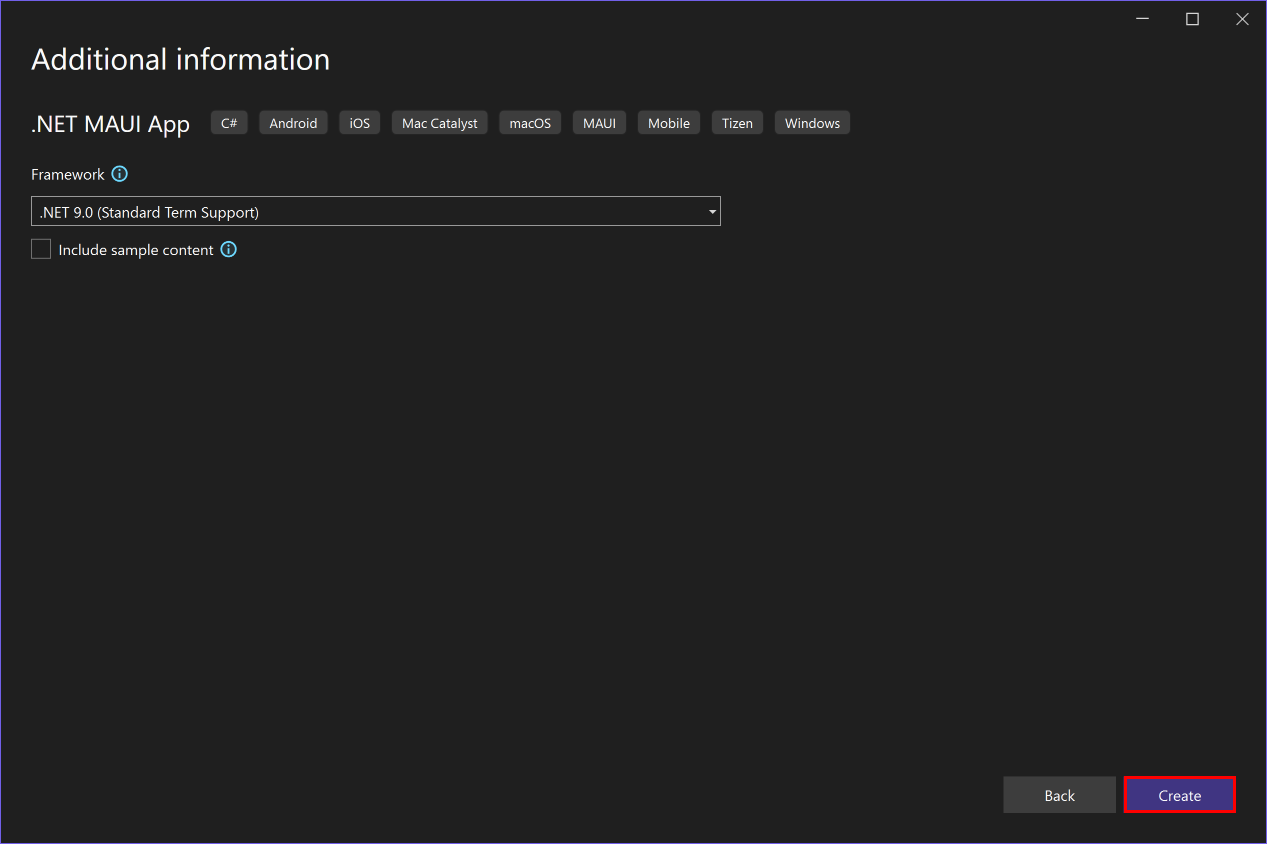
추가 정보 창에서 대상으로 지정할 .NET 버전을 선택하고 만들기 단추를 클릭합니다.

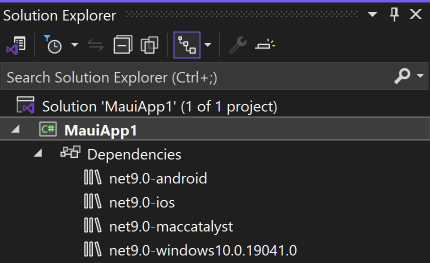
프로젝트가 만들어지고 해당 종속성이 복원될 때까지 기다립니다.

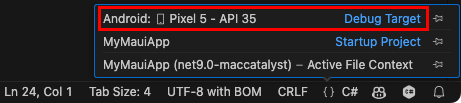
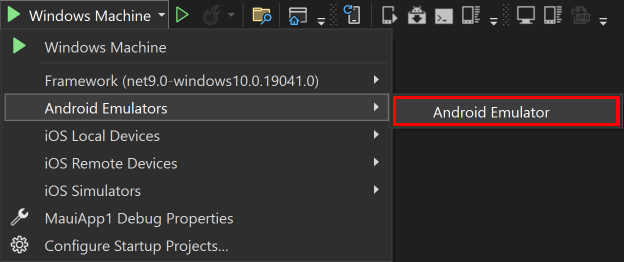
Visual Studio 도구 모음에서 디버그 대상 드롭다운을 사용하여 Android 에뮬레이터 및 Android 에뮬레이터 항목을 선택합니다.

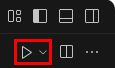
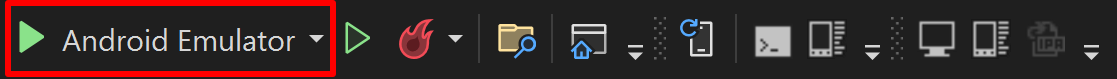
Visual Studio 도구 모음에서 Android 에뮬레이터 단추를 누릅니다.

Visual Studio는 기본 Android SDK 및 Android Emulator 설치 프로세스를 시작합니다.
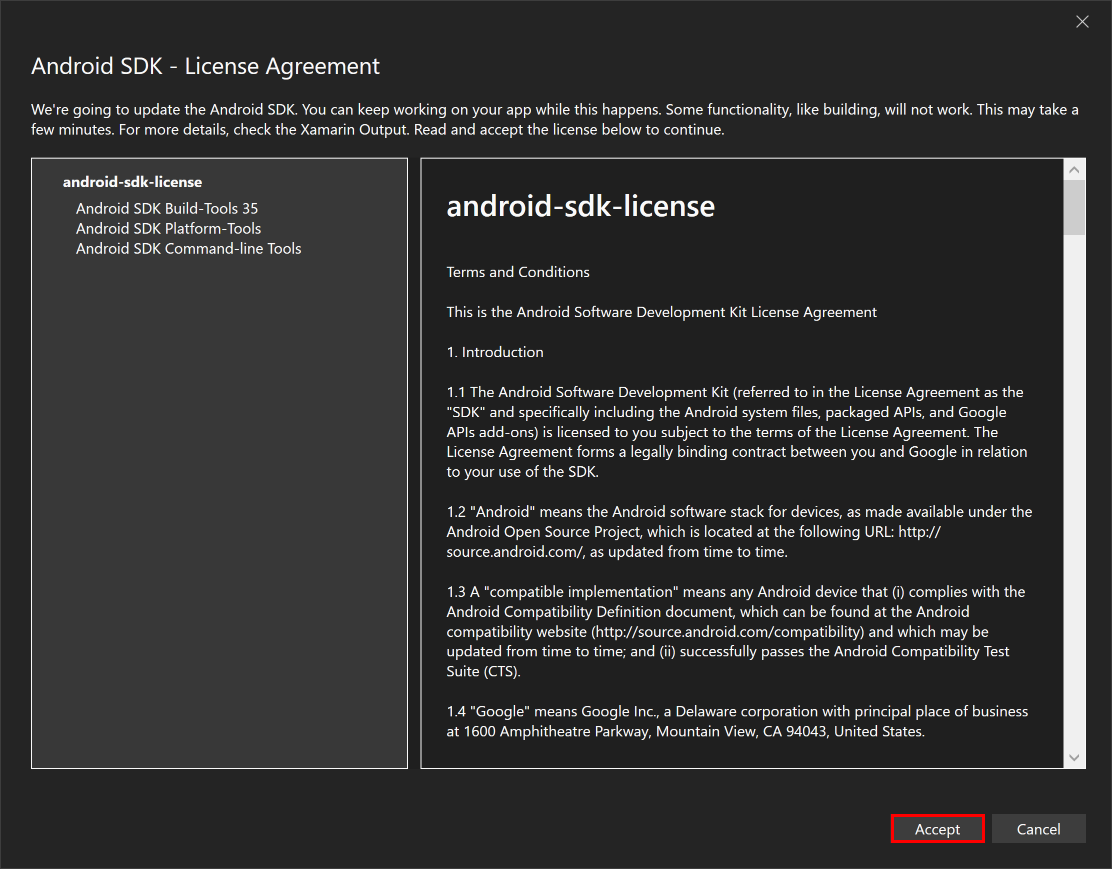
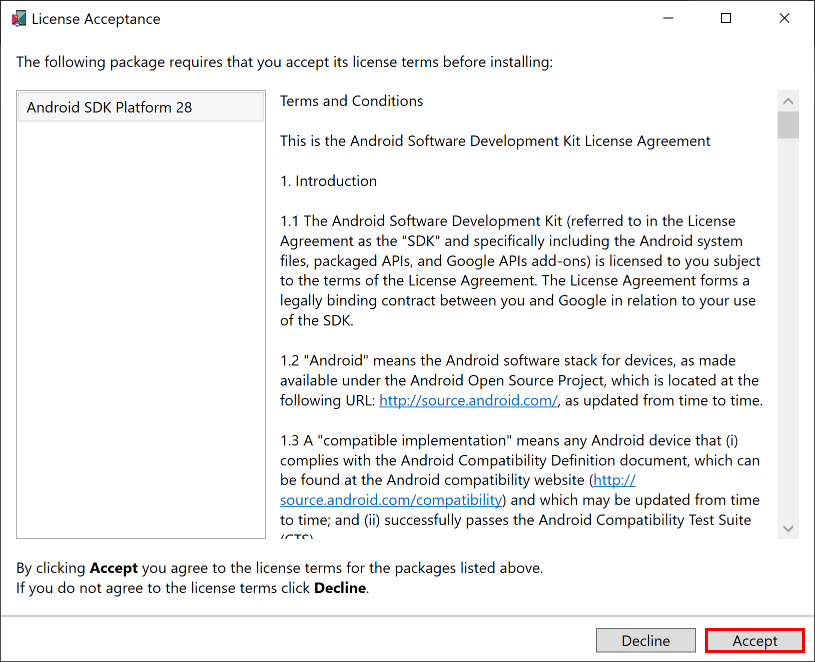
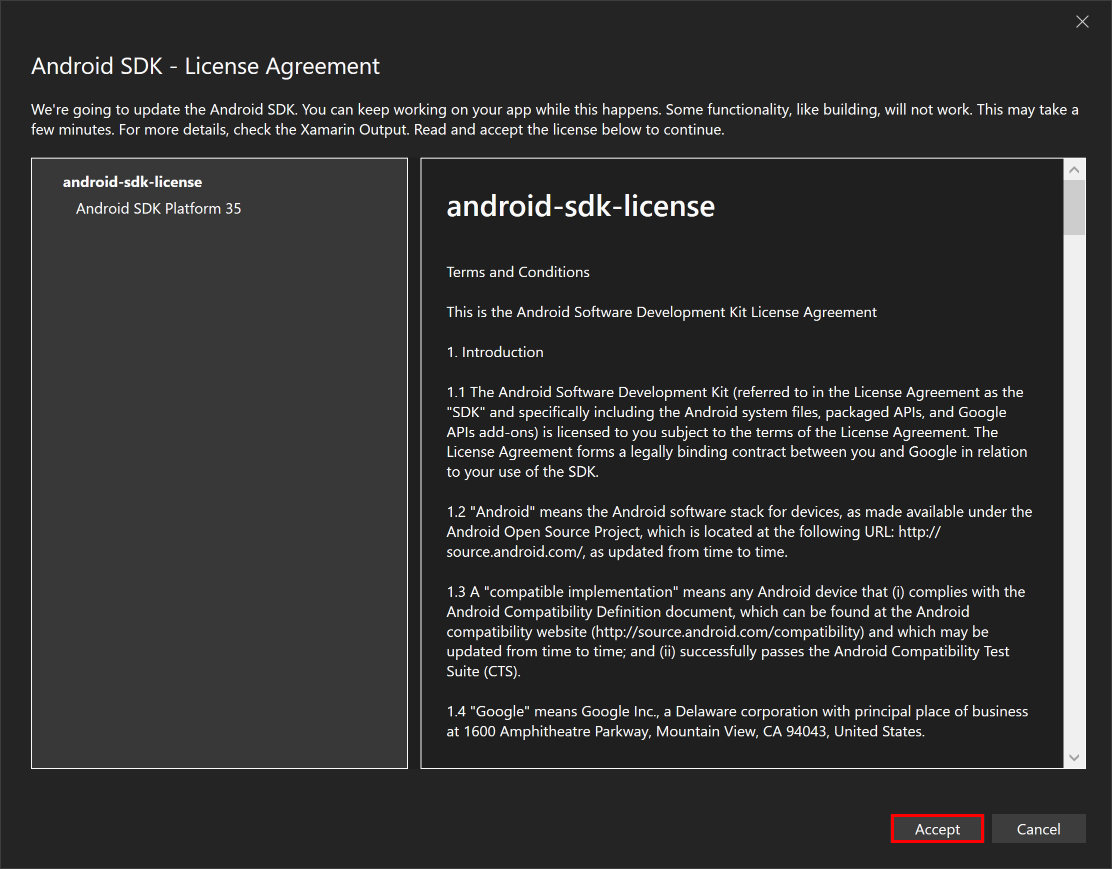
Android SDK - 사용권 계약 창에서 수락 단추를 누릅니다.

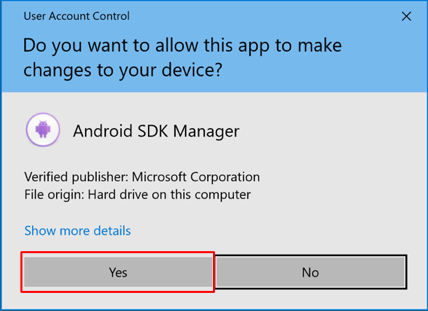
사용자 계정 컨트롤 대화 상자에서 예 단추를 누릅니다.

Visual Studio에서 기본 Android SDK 및 Android Emulator를 다운로드할 때까지 기다립니다.
사용자 계정 컨트롤 대화 상자에서 예 단추를 누릅니다.

Android SDK 플랫폼이 누락된 대화 상자에서 설치 단추를 누릅니다.

Android SDK - 사용권 계약 창에서 수락 단추를 누릅니다.

Visual Studio에서 Android SDK 구성 요소를 설치할 때까지 기다립니다.
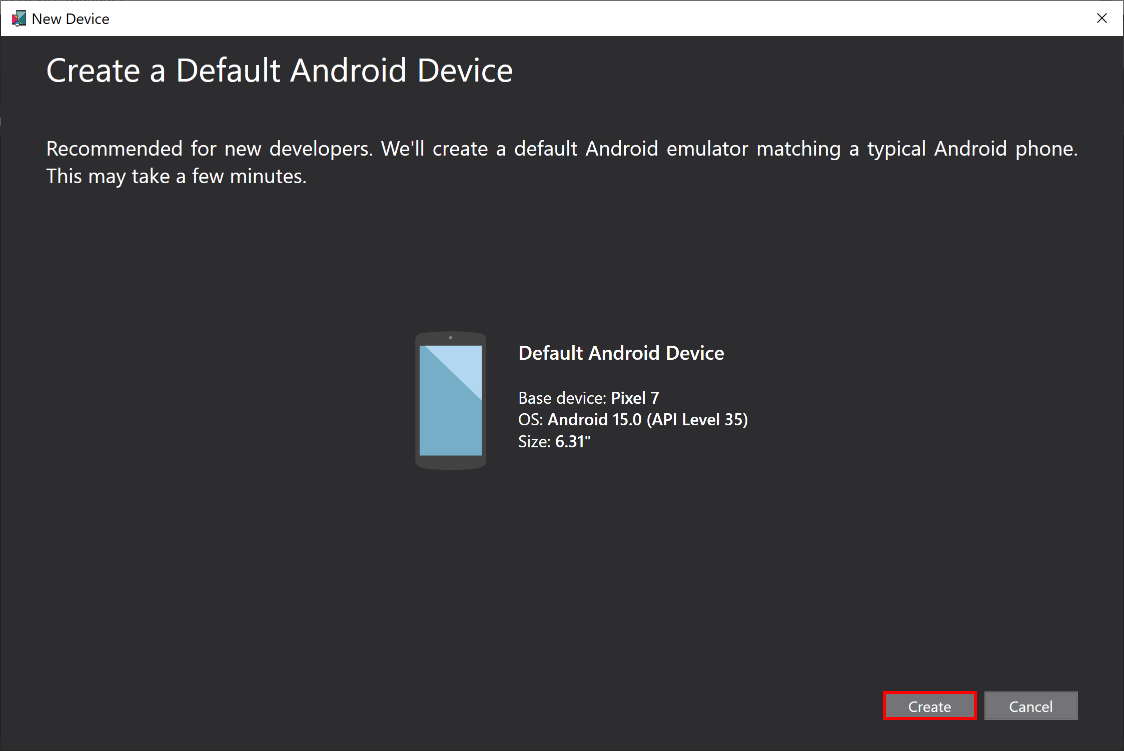
새 디바이스 창에서 만들기 단추를 누릅니다.

Visual Studio가 Android 에뮬레이터를 다운로드, 압축 해제 및 만들 때까지 기다립니다.
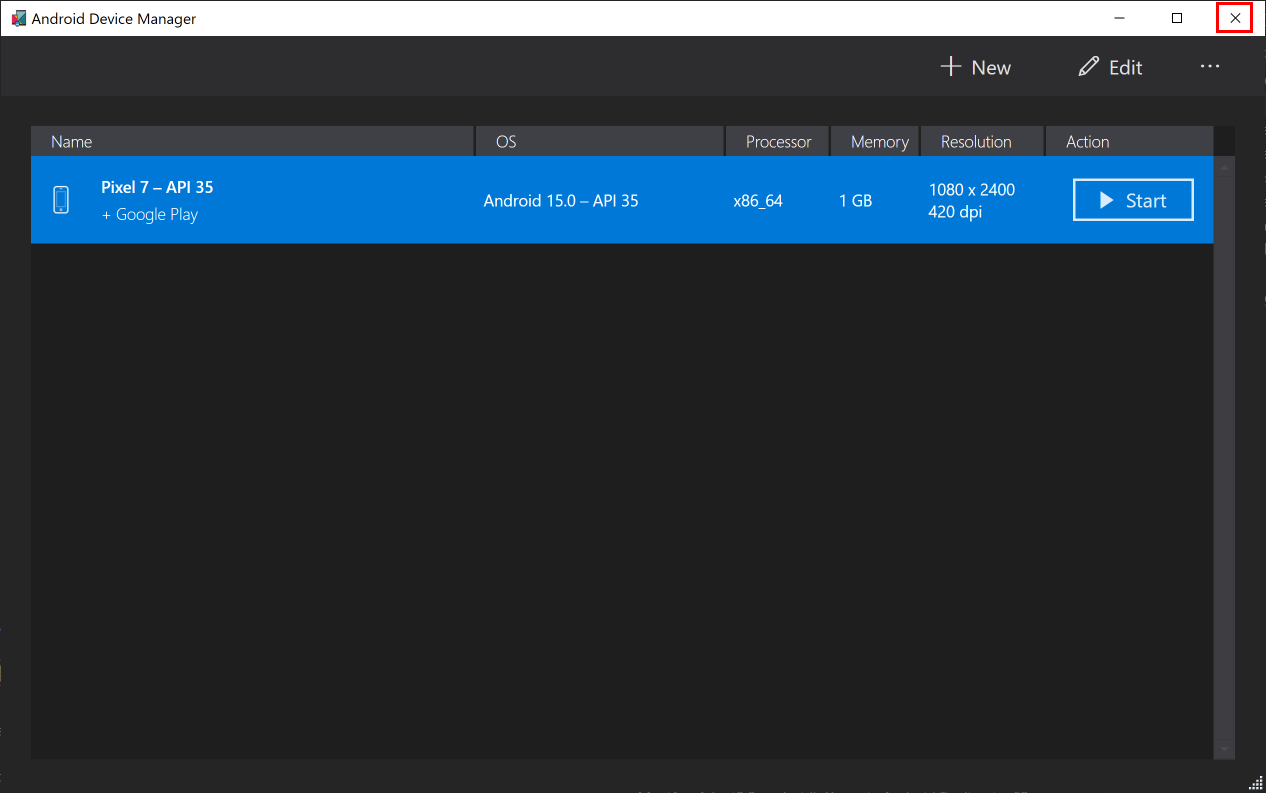
Android 장치 관리자 창을 닫습니다.

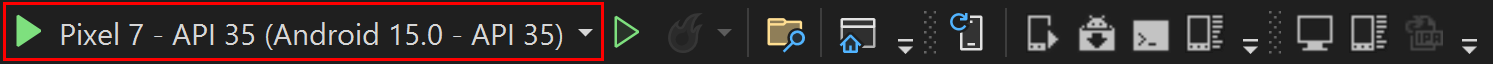
Visual Studio 도구 모음에서 Pixel 7 - API 35(Android 15.0 - API 35) 단추를 누릅니다.

Android SDK - 사용권 계약 창에서 수락 단추를 누릅니다.

사용자 계정 컨트롤 대화 상자에서 예 단추를 누릅니다.

Visual Studio가 설치되어 Android SDK를 다운로드할 때까지 기다립니다.
Visual Studio 도구 모음에서 Pixel 7 - API 35(Android 15.0 - API 35) 단추를 눌러 앱을 빌드하고 실행합니다.

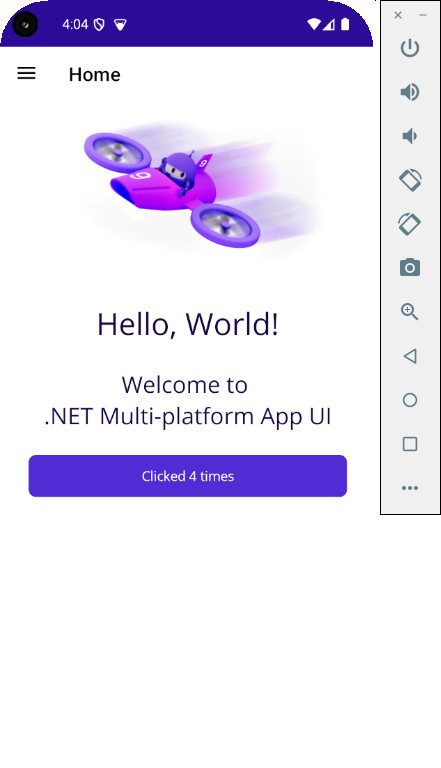
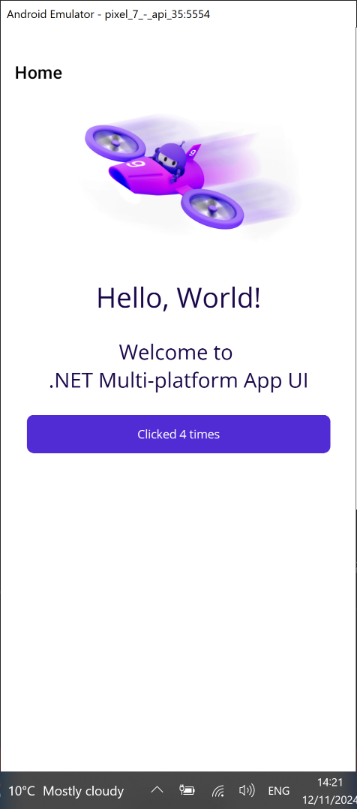
Visual Studio는 Android 에뮬레이터를 시작하고, 앱을 빌드하고, 에뮬레이터에 앱을 배포합니다.
Warning
Android 에뮬레이터 성능을 최대화하려면 하드웨어 가속을 사용하도록 설정해야 합니다. 이렇게 하지 않으면 에뮬레이터가 매우 느리게 실행됩니다. 자세한 내용은 Android 에뮬레이터(Hyper-V 및 AEHD)를 사용하여 하드웨어 가속을 사용하도록 설정하는 방법을 참조하세요.
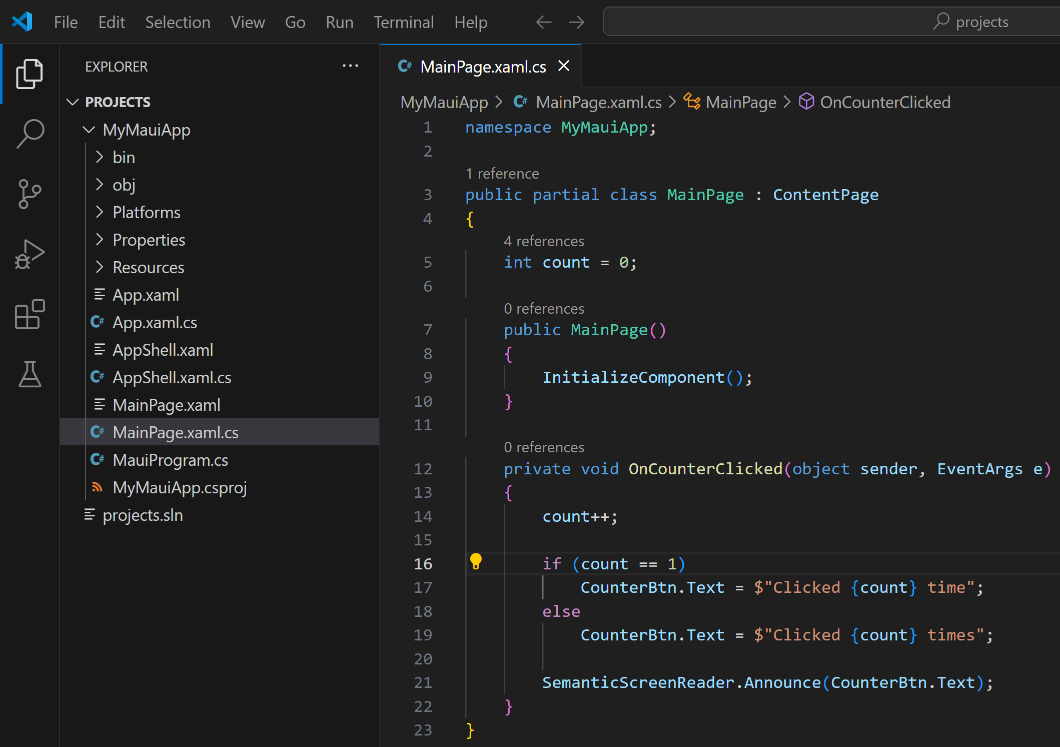
Android 에뮬레이터의 실행 중인 앱에서 클릭 단추를 여러 번 누르고 단추 클릭 횟수가 증가하는지 확인합니다.

문제 해결
앱이 컴파일에 실패하면 문제에 대한 해결이 있을 수 있는 알려진 문제 해결을 검토합니다. 문제가 Android 에뮬레이터와 관련된 경우 Android 에뮬레이터 문제 해결을 참조 하세요.
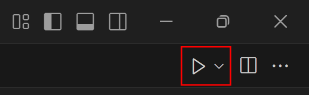
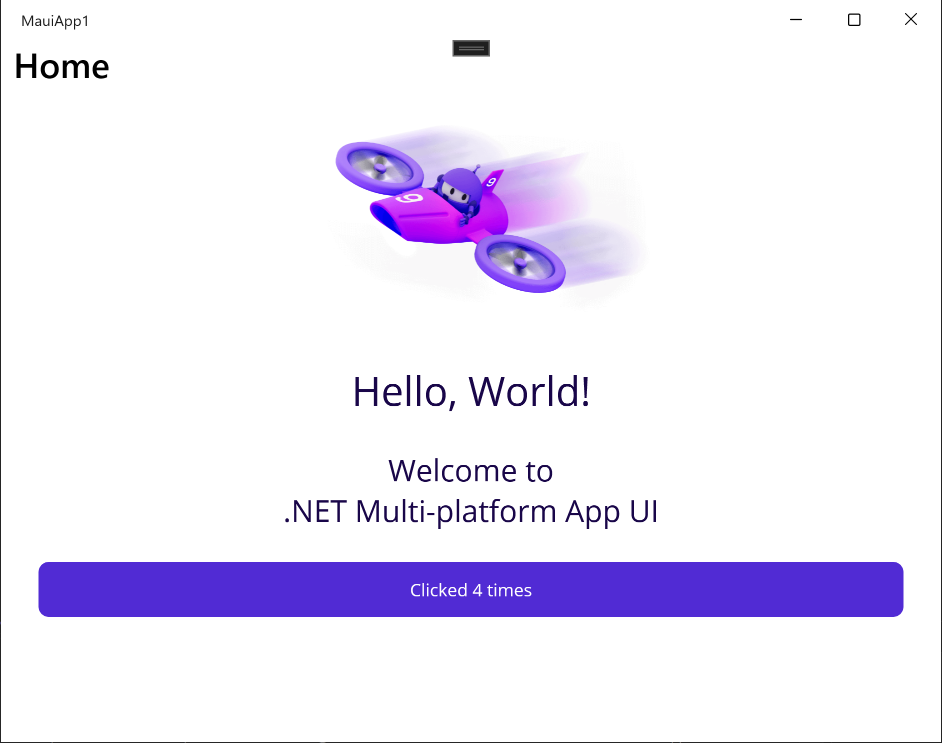
Visual Studio 도구 모음에서 Windows 컴퓨터 단추를 눌러 앱을 빌드하고 실행합니다.

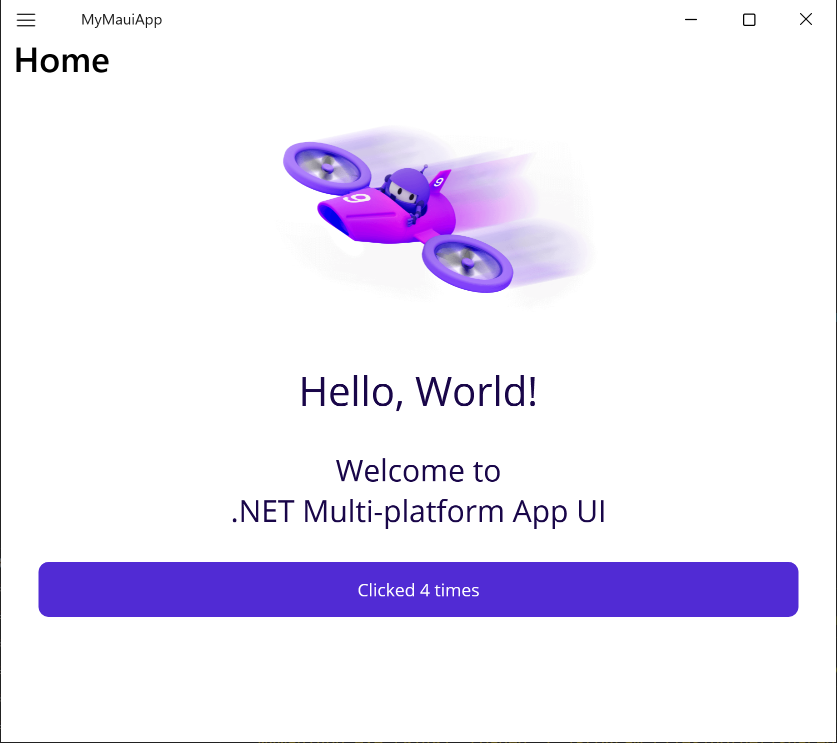
실행 중인 앱에서 [클릭] 단추를 여러 번 누르고 단추 클릭 횟수가 증가하는지 확인합니다.

문제 해결
앱이 컴파일에 실패하면 문제에 대한 해결이 있을 수 있는 알려진 문제 해결을 검토합니다.
Visual Studio에서 IDE를 Mac 빌드 호스트에 페어링합니다. 자세한 내용은 iOS 개발을 위해 Mac에 페어링을 참조하세요.
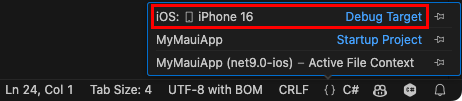
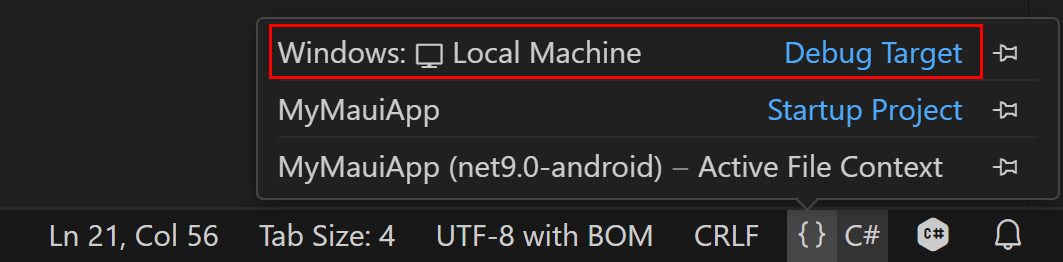
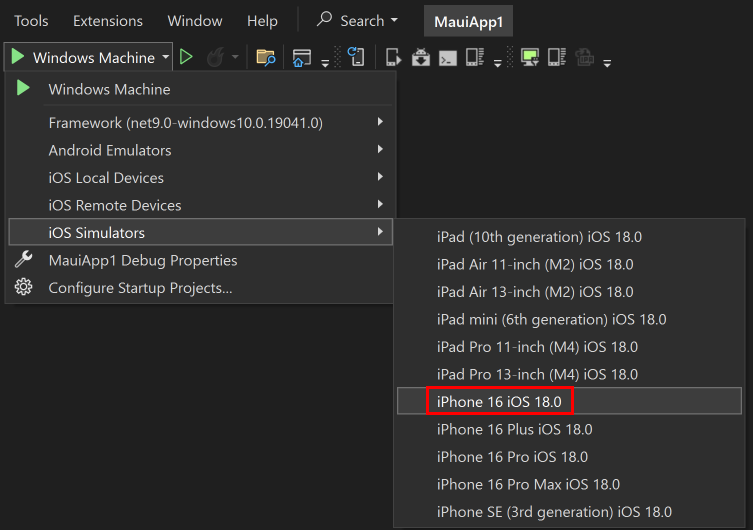
Visual Studio 도구 모음에서 디버그 대상 드롭다운을 사용하여 iOS 시뮬레이터 및 특정 iOS 시뮬레이터를 선택합니다.

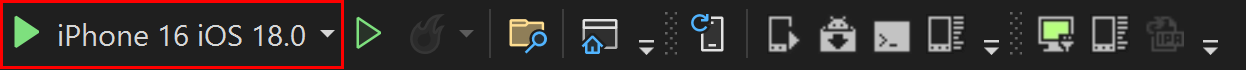
Visual Studio 도구 모음에서 선택한 iOS 시뮬레이터의 시작 단추를 눌러 앱을 빌드하고 실행합니다.

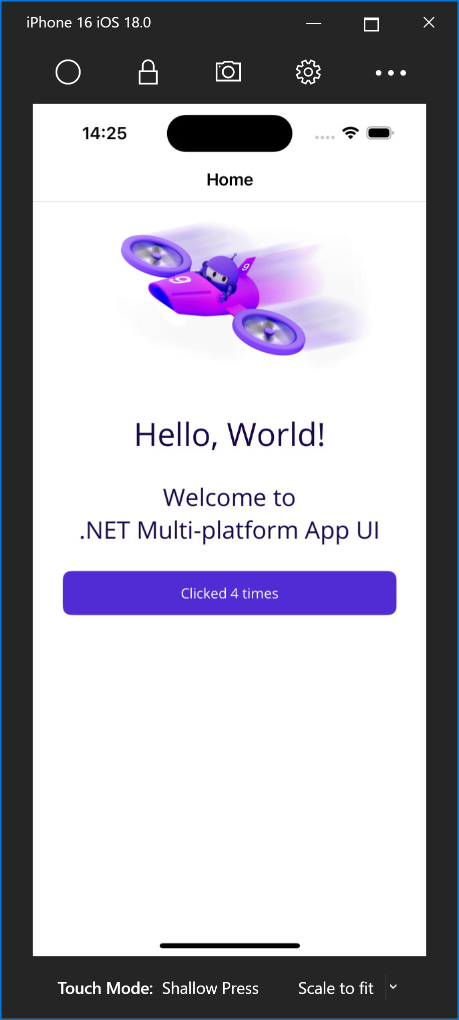
Visual Studio는 앱을 빌드하고, Windows용 원격 iOS 시뮬레이터를 시작하고, 원격 시뮬레이터에 앱을 배포합니다. Windows용 원격 iOS 시뮬레이터에 대한 자세한 내용은 Windows용 원격 iOS 시뮬레이터를 참조 하세요.
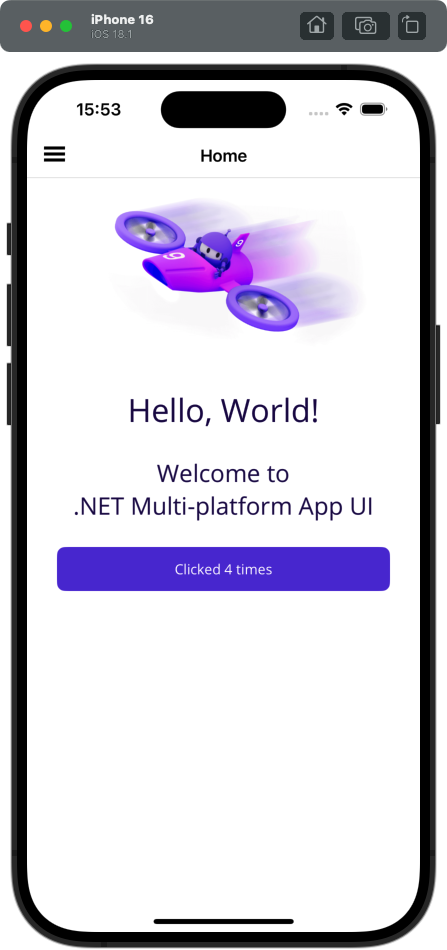
실행 중인 앱에서 클릭 단추를 여러 번 누르고 단추 클릭 횟수가 증가하는지 확인합니다.

문제 해결
앱이 컴파일에 실패하면 문제에 대한 해결이 있을 수 있는 알려진 문제 해결을 검토합니다.
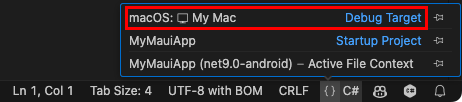
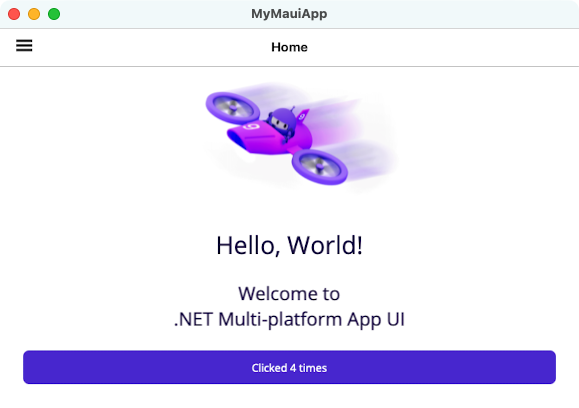
Mac Catalyst를 대상으로 하는 .NET MAUI 앱은 Visual Studio Code를 사용하여 시작 및 디버그할 수 있습니다.
다음 단계
이 자습서에서는 첫 번째 .NET 다중 플랫폼 앱 UI(.NET MAUI) 앱을 만들고 실행하는 방법을 알아보았습니다.
.NET MAUI를 사용하여 앱을 빌드하는 기본 사항을 알아보려면 .NET MAUI 앱 만들기를 참조 하세요. 또는 전체 .NET MAUI 교육 과정을 보려면 .NET MAUI를 사용하여 모바일 및 데스크톱 앱 빌드를 참조하세요.
.NET MAUI