시스템 테마 변경에 응답
일반적으로 디바이스에는 각각 운영 체제 수준에서 설정할 수 있는 광범위한 모양 기본 설정 집합을 참조하는 밝은 테마와 어두운 테마가 포함됩니다. 앱은 이러한 시스템 테마를 존중하고 시스템 테마가 변경되면 즉시 응답해야 합니다.
시스템 테마는 디바이스 구성에 따라 다양한 이유로 변경 될 수 있습니다. 여기에는 사용자가 명시적으로 변경하고, 하루 중 시간으로 인해 변경되고, 저조도와 같은 환경 요인으로 인해 변경되는 시스템 테마가 포함됩니다.
.NET 다중 플랫폼 앱 UI(.NET MAUI) 앱은 태그 확장 및 확장 메서드와 함께 AppThemeBinding 리소스를 사용하여 시스템 테마 변경에 SetAppThemeColor SetAppTheme<T> 응답할 수 있습니다.
참고 항목
.NET MAUI 앱은 iOS 13 이상, Android 10(API 29) 이상, macOS 10.14 이상 및 Windows 10 이상의 시스템 테마 변경에 응답할 수 있습니다.
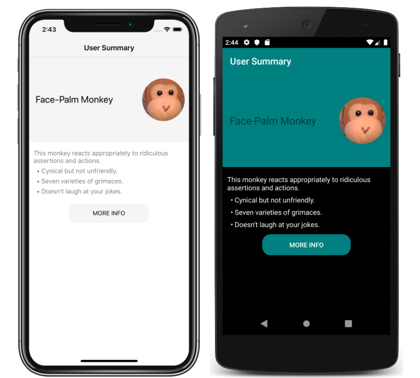
다음 스크린샷은 iOS의 밝은 시스템 테마 및 Android의 어두운 시스템 테마에 대한 테마 페이지를 보여줍니다.

테마 리소스 정의 및 사용
밝은 테마와 어두운 테마에 대한 리소스는 태그 확장 및 확장 메서드와 SetAppThemeColor SetAppTheme<T> 함께 AppThemeBinding 사용할 수 있습니다. 이러한 접근 방식을 사용하면 리소스가 현재 시스템 테마의 값에 따라 자동으로 적용됩니다. 또한 앱이 실행되는 동안 시스템 테마가 변경되면 이러한 리소스를 사용하는 개체가 자동으로 업데이트됩니다.
AppThemeBinding 태그 확장
AppThemeBinding 태그 확장을 사용하면 현재 시스템 테마에 따라 이미지 또는 색과 같은 리소스를 사용할 수 있습니다.
AppThemeBinding 태그 확장은 다음 속성을 정의하는 AppThemeBindingExtension 클래스에서 지원됩니다.
Default기본적으로 사용할 리소스로 설정한 형식object의 입니다.Light디바이스가 밝은 테마를 사용할 때 사용할 리소스로 설정한 형식object의 입니다.Dark디바이스가 어두운 테마를 사용할 때 사용할 리소스로 설정한 형식object의 입니다.Value태그 확장에서 현재 사용 중인 리소스를 반환하는 형식object의 입니다.
참고 항목
XAML 파서를 사용하면 AppThemeBindingExtension 클래스를 AppThemeBinding로 축약할 수 있습니다.
속성은 Default .의 콘텐츠 속성입니다 AppThemeBindingExtension. 따라서 중괄호로 표현된 XAML 태그 식의 경우 첫 번째 인수인 경우 식의 일부를 제거할 Default= 수 있습니다.
다음 XAML 예제에서는 태그 확장을 사용하는 AppThemeBinding 방법을 보여 줍니다.
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
이 예제에서는 디바이스가 밝은 테마를 사용할 때 첫 번째 Label 텍스트 색이 녹색으로 설정되고 디바이스가 어두운 테마를 사용할 때 빨간색으로 설정됩니다. 마찬가지로 현재 Image 시스템 테마에 따라 다른 이미지 파일이 표시됩니다.
태그 확장으로 정의된 ResourceDictionary 리소스를 AppThemeBinding StaticResource 사용할 수 있습니다.
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
이 예제에서는 디바이스가 Grid 밝은 테마 또는 어두운 테마를 사용하는지 여부에 따라 배경색과 Button 스타일이 변경됩니다.
또한 태그 확장을 사용하여 정의된 ResourceDictionary 리소스를 사용할 AppThemeBinding DynamicResource 수도 있습니다.
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
확장 메서드
.NET MAUI에는 개체가 시스템 테마 변경에 응답할 수 있도록 VisualElement 하는 확장 메서드가 포함되어 SetAppThemeColor 있습니다SetAppTheme<T>.
이 SetAppThemeColor 메서드를 Color 사용하면 현재 시스템 테마를 기반으로 대상 속성에 설정할 개체를 지정할 수 있습니다.
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
이 예제에서는 디바이스가 밝은 테마를 사용할 때 텍스트 색 Label 이 녹색으로 설정되고 디바이스가 어두운 테마를 사용할 때 빨간색으로 설정됩니다.
이 SetAppTheme<T> 메서드를 사용하면 현재 시스템 테마에 따라 대상 속성에 설정할 형식 T 의 개체를 지정할 수 있습니다.
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
이 예제 Image 에서는 디바이스가 밝은 테마를 사용하는 경우와 darklogo.png 디바이스가 어두운 테마를 사용하는 경우를 표시 lightlogo.png 합니다.
현재 시스템 테마 검색
속성 값을 Application.RequestedTheme 가져오면 현재 시스템 테마를 검색할 수 있습니다.
AppTheme currentTheme = Application.Current.RequestedTheme;
이 속성은 RequestedTheme 열거형 멤버를 반환 AppTheme 합니다. AppTheme 열거형은 다음 멤버를 정의합니다.
Unspecified- 디바이스가 지정되지 않은 테마를 사용하고 있음을 나타냅니다.Light- 디바이스가 밝은 테마를 사용하고 있음을 나타냅니다.Dark- 디바이스가 어두운 테마를 사용하고 있음을 나타냅니다.
현재 사용자 테마 설정
앱에서 사용하는 테마는 현재 작동 중인 시스템 테마에 관계없이 형식AppTheme인 속성으로 Application.UserAppTheme 설정할 수 있습니다.
Application.Current.UserAppTheme = AppTheme.Dark;
이 예제에서 앱은 현재 작동 중인 시스템 테마에 관계없이 시스템 어둡게 모드에 정의된 테마를 사용하도록 설정됩니다.
참고 항목
UserAppTheme 속성을 기본값으로 AppTheme.Unspecified 운영 시스템 테마로 설정합니다.
테마 변경에 대응
디바이스의 시스템 테마는 디바이스가 구성된 방식에 따라 다양한 이유로 변경 될 수 있습니다. .NET MAUI 앱은 이벤트를 처리하여 시스템 테마가 변경될 때 알림을 받을 수 있습니다.Application.RequestedThemeChanged
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
AppThemeChangedEventArgs 이벤트와 함께 RequestedThemeChanged 개체에는 형식AppTheme의 단일 속성이 있습니다RequestedTheme. 이 속성을 검사하여 요청된 시스템 테마를 검색할 수 있습니다.
Important
Android MainActivity 의 테마 변경에 응답하려면 클래스에 특성에 플래그가 ConfigChanges.UiMode Activity 포함되어야 합니다. Visual Studio 프로젝트 템플릿으로 만든 .NET MAUI 앱에는 이 플래그가 자동으로 포함됩니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기