.NET 9용 .NET MAUI의 새로운 기능
.NET 9에서 .NET 다중 플랫폼 앱 UI(.NET MAUI)의 초점은 제품 품질을 개선하는 것입니다. 여기에는 테스트 검사 확장, 종단 간 시나리오 테스트 및 버그 수정이 포함됩니다. .NET MAUI 9의 제품 품질 향상에 대한 자세한 내용은 다음 릴리스 정보를 참조하세요.
- .NET MAUI 9
- .NET MAUI 9 RC2
- .NET MAUI 9 RC1
- .NET MAUI 9 미리 보기 7
- .NET MAUI 9 미리 보기 6
- .NET MAUI 9 미리 보기 5
- .NET MAUI 9 미리 보기 4
- .NET MAUI 9 미리 보기 3
- .NET MAUI 9 미리 보기 2
- .NET MAUI 9 미리 보기 1
Important
Xcode 또는 Android SDK Tools와 같은 외부 종속성으로 인해 .NET MAUI 지원 정책은 .NET 및 .NET Core 지원 정책과 다릅니다. 자세한 내용은 .NET MAUI 지원 정책을 참조하세요.
.NET MAUI 9를 사용하여 빌드할 때 iOS 18, iPadOS 18, tvOS 18 및 macOS 15에 대한 SDK 지원을 포함하는 Xcode 16과의 호환성이 필요합니다. Xcode 16에는 macOS 14.5 이상을 실행하는 Mac이 필요합니다.
.NET 9에서 .NET MAUI는 .NET 워크로드 및 여러 NuGet 패키지로 제공됩니다. 이 방법의 장점은 프로젝트를 특정 버전에 쉽게 고정하는 동시에 미공개 또는 실험적 빌드를 쉽게 미리 볼 수 있다는 점입니다. 새 .NET MAUI 프로젝트를 만들 때 필요한 NuGet 패키지가 프로젝트에 자동으로 추가됩니다.
최소 배포 대상
.NET MAUI 9에는 iOS 12.2 및 Mac Catalyst 15.0(macOS 12.0)의 최소 배포 대상이 필요합니다. Android 및 Windows 최소 배포 대상은 동일하게 유지됩니다. 자세한 내용은 .NET MAUI 앱에 대해 지원되는 플랫폼을 참조 하세요.
새 컨트롤
.NET MAUI 9에는 두 개의 새 컨트롤이 포함되어 있습니다.
HybridWebView
HybridWebView 에서는 웹 보기에서 임의의 HTML/JS/CSS 콘텐츠를 호스팅할 수 있으며 웹 보기의 코드(JavaScript)와 웹 보기를 호스트하는 코드(C#/.NET) 간의 통신을 사용하도록 설정합니다. 예를 들어 기존 React JS 앱이 있는 경우 플랫폼 간 .NET MAUI 네이티브 앱에서 호스트하고 C# 및 .NET을 사용하여 앱의 백 엔드를 빌드할 수 있습니다.
.NET MAUI 앱을 HybridWebView 빌드하려면 다음이 필요합니다.
- 정적 HTML, JavaScript, CSS, 이미지 및 기타 파일로 구성된 앱의 웹 콘텐츠입니다.
- HybridWebView 앱 UI의 일부인 컨트롤입니다. 이 작업은 앱의 XAML에서 참조하여 수행할 수 있습니다.
- API를 사용하여 HybridWebView 두 구성 요소 간에 메시지를 보내는 웹 콘텐츠 및 C#/.NET의 코드입니다.
웹 콘텐츠를 포함한 전체 앱은 패키지되고 디바이스에서 로컬로 실행되며 해당 앱 스토어에 게시할 수 있습니다. 웹 콘텐츠는 네이티브 웹 보기 컨트롤 내에서 호스트되고 앱의 컨텍스트 내에서 실행됩니다. 앱의 모든 부분은 외부 웹 서비스에 액세스할 수 있지만 필요하지는 않습니다.
자세한 내용은 HybridWebView를 참조 하세요.
Windows용 제목 표시줄
이 컨트롤은 TitleBar Windows에서 앱에 사용자 지정 제목 표시줄을 추가하는 기능을 제공합니다.

A는 TitleBar 다음의 속성 값 Window.TitleBar 으로 설정할 수 있습니다 TitleBar.
<Window.TitleBar>
<TitleBar x:Name="TeamsTitleBar"
Title="Hello World"
Icon="appicon.png"
HeightRequest="46">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
C#에서 사용하는 예제는 다음과 같습니다.
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
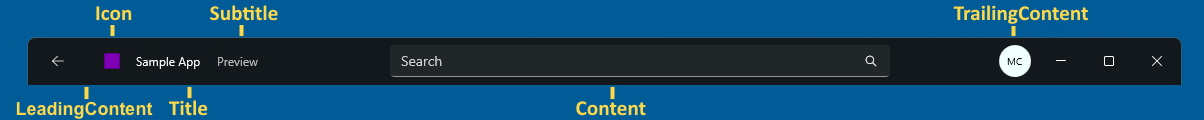
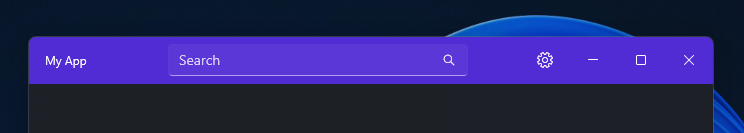
A TitleBar 는 해당 Content, LeadingContent및 TrailingContent 속성을 통해 매우 사용자 지정할 수 있습니다.
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
다음 스크린샷은 결과 모양을 보여줍니다.

참고 항목
컨트롤에 TitleBar 대한 Mac Catalyst 지원은 향후 릴리스에서 추가될 예정입니다.
자세한 내용은 TitleBar를 참조 하세요.
향상된 컨트롤
.NET MAUI 9에는 향상된 컨트롤 기능이 포함되어 있습니다.
BackButtonBehavior OneWay 바인딩 모드
이제 IsVisibleIsEnabled셸 앱에 대한 BackButtonBehaviorBindingMode.OneWayBindingMode.OneTime 바인딩 모드가 . 이렇게 하면 데이터 바인딩을 사용하여 런타임 시 뒤로 단추의 동작을 보다 쉽게 제어할 수 있습니다.
<ContentPage ...>
<Shell.BackButtonBehavior>
<BackButtonBehavior Command="{Binding BackCommand}"
IsVisible="{Binding IsBackButtonVisible}"
IconOverride="back.png" />
</Shell.BackButtonBehavior>
...
</ContentPage>
BlazorWebView
BlazorWebView에서 콘텐츠를 호스팅하는 기본 동작이 0.0.0.1로 변경되었습니다. 콘텐츠를 호스트하는 데 사용되는 내부 0.0.0.0 주소는 더 이상 작동하지 BlazorWebView 않으므로 콘텐츠를 로드하지 않고 빈 사각형으로 렌더링됩니다.
주소 사용을 0.0.0.0 옵트인하려면 MauiProgram.cs 메서드에 CreateMauiApp다음 코드를 추가합니다.
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
기본적으로 BlazorWebView 이제 기본의 비동기 삭제가 실행되고 무시됩니다 WebViewManager. 이렇게 하면 Android에서 삭제 교착 상태가 발생할 가능성이 줄어듭니다.
Warning
이 fire-and-forget 기본 동작은 모든 개체가 삭제되기 전에 삭제가 반환될 수 있음을 의미하며, 이로 인해 앱의 동작이 변경될 수 있습니다. 삭제되는 항목은 부분적으로 Blazor의 내부 형식이지만 앱 부분 내에서 BlazorWebView 사용되는 범위가 지정된 서비스와 같은 앱 정의 형식이기도 합니다.
이 동작을 옵트아웃하려면 클래스의 메서드에서 스위치를 AppContext 통해 삭제를 CreateMauiApp 차단하도록 앱을 구성해야 합니다 MauiProgram .
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
앱이 이 스위치 BlazorWebView 를 통해 삭제를 차단하도록 구성된 경우 비동기 동기화 삭제를 수행합니다. 즉, 비동기 삭제가 완료될 때까지 스레드를 차단합니다. 그러나 삭제가 동일한 스레드에서 코드를 실행해야 하는 경우(대기하는 동안 스레드가 차단되기 때문에) 교착 상태가 발생할 수 있습니다.
iOS의 단추
Button 이제 iOS의 컨트롤은 이전 릴리스보다 간격, 안쪽 여백, 테두리 너비 및 여백을 더 정확하게 적용합니다. 이제 간격, 안쪽 여백, 테두리 너비 및 여백을 고려하여 큰 이미지 Button 의 크기가 최대 크기로 조정됩니다. 그러나 텍스트와 이미지가 포함된 경우 Button 단추 내의 모든 콘텐츠에 맞지 않을 수 있으므로 원하는 레이아웃을 달성하기 위해 이미지의 크기를 수동으로 조정해야 합니다.
CollectionView 및 CarouselView
.NET MAUI 9에는 성능 및 안정성 향상을 가져오는 iOS 및 Mac Catalyst의 두 가지 선택적 새 처리기가 포함되어 있습니다 CollectionViewCarouselView. 이러한 처리기는 API를 기반으로 UICollectionView 합니다.
이러한 처리기 사용을 옵트인하려면 클래스에 다음 코드를 추가합니다 MauiProgram .
#if IOS || MACCATALYST
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler<Microsoft.Maui.Controls.CollectionView, Microsoft.Maui.Controls.Handlers.Items2.CollectionViewHandler2>();
handlers.AddHandler<Microsoft.Maui.Controls.CarouselView, Microsoft.Maui.Controls.Handlers.Items2.CarouselViewHandler2>();
});
#endif
ContentPage
.NET MAUI 9 HideSoftInputOnTapped 에서 이 속성은 Mac Catalyst와 Android 및 iOS에서도 지원됩니다.
소프트 키보드 입력 지원
.NET MAUI 9는 , Password및 Date에 대한 Time새로운 소프트 키보드 입력 지원을 추가합니다. 다음을 사용하도록 설정하고 EditorEntry 제어할 수 있습니다.
<Entry Keyboard="Date" />
Text alignment
열거형은 TextAlignment 텍스트 컨트롤의 Justify 텍스트를 정렬하는 데 사용할 수 있는 멤버를 추가합니다. 예를 들어 다음과 같이 Label텍스트를 가로로 맞출 수 있습니다.HorizontalTextAlignment.Justify
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate."
HorizontalTextAlignment="Justify"/>
TimePicker
TimePicker 는 TimeSelected 선택한 시간이 변경될 때 발생하는 이벤트를 가져옵니다.
TimeChangedEventArgs 이벤트 TimeSelected 와 함께 NewTime 제공되는 개체와 OldTime 새 시간과 이전 시간을 각각 지정하는 속성이 있습니다.
WebView
WebView 는 ProcessTerminated 프로세스가 예기치 않게 종료될 때 WebView 발생하는 이벤트를 추가합니다. 이 이벤트와 함께 제공되는 개체는 WebViewProcessTerminatedEventArgs 프로세스가 실패한 이유를 나타내는 플랫폼별 속성을 정의합니다.
코드의 컴파일된 바인딩
코드로 작성된 바인딩은 일반적으로 리플렉션을 사용하여 런타임에 확인되는 문자열 경로를 사용하며, 이를 수행하는 오버헤드는 플랫폼마다 다릅니다. .NET MAUI 9에는 문자열 경로 대신 인수를 사용하여 바인딩을 SetBinding 정의하는 추가 Func 확장 메서드가 도입되었습니다.
// in .NET 8
MyLabel.SetBinding(Label.TextProperty, "Text");
// in .NET 9
MyLabel.SetBinding(Label.TextProperty, static (Entry entry) => entry.Text);
이 컴파일된 바인딩 접근 방식은 다음과 같은 이점을 제공합니다.
- 런타임이 아닌 컴파일 시간에 바인딩 식을 확인하여 데이터 바인딩 성능을 향상시켰습니다.
- 잘못된 바인딩이 빌드 오류로 보고되므로 개발자 문제 해결 환경이 향상됩니다.
- 편집하는 동안 Intellisense.
컴파일된 바인딩을 정의하는 데 모든 메서드를 사용할 수 있는 것은 아닙니다. 식은 단순 속성 액세스 식이어야 합니다. 다음 예제에서는 유효하고 잘못된 바인딩 식을 보여 줍니다.
// Valid: Property access
static (PersonViewModel vm) => vm.Name;
static (PersonViewModel vm) => vm.Address?.Street;
// Valid: Array and indexer access
static (PersonViewModel vm) => vm.PhoneNumbers[0];
static (PersonViewModel vm) => vm.Config["Font"];
// Valid: Casts
static (Label label) => (label.BindingContext as PersonViewModel).Name;
static (Label label) => ((PersonViewModel)label.BindingContext).Name;
// Invalid: Method calls
static (PersonViewModel vm) => vm.GetAddress();
static (PersonViewModel vm) => vm.Address?.ToString();
// Invalid: Complex expressions
static (PersonViewModel vm) => vm.Address?.Street + " " + vm.Address?.City;
static (PersonViewModel vm) => $"Name: {vm.Name}";
Warning
속성 또는 인덱서의 set 접근자에 액세스할 수 없는 경우 CS0272 컴파일러 오류가 발생합니다. 이 경우 접근자의 접근성을 높입니다.
또한 .NET MAUI 9는 개체에 직접 바인딩을 설정하고 바인딩 개체 인스턴스를 반환하는 메서드를 BindingBase.Create추가 Func 합니다.
// in .NET 8
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
new Binding(nameof(Entry.FontFamily), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontSize), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontAttributes), source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
// in .NET 9
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
Binding.Create(static (Entry entry) => entry.FontFamily, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontSize, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontAttributes, source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
Important
컴파일된 바인딩은 NativeAOT 앱의 문자열 기반 바인딩 대신, 전체 트리밍이 사용하도록 설정된 앱에서 필요합니다.
코드에서 컴파일된 바인딩에 대한 더 많은 정보를 보려면 코드 내 컴파일된 바인딩을 참조하세요.
XAML의 컴파일된 바인딩
.NET MAUI 8에서는 속성을 정의하는 Source 모든 XAML 바인딩 식에 대해 컴파일된 바인딩을 사용할 수 없으며 다중 바인딩에서 지원되지 않습니다. 이러한 제한 사항은 .NET MAUI 9에서 제거되었습니다. 속성을 정의하는 Source XAML 바인딩 식을 컴파일하는 방법에 대한 자세한 내용은 속성을 정의하는 컴파일 바인딩을 Source참조하세요.
기본적으로 .NET MAUI 9는 컴파일된 바인딩을 사용하지 않는 바인딩에 대한 빌드 경고를 생성합니다. XAML 컴파일된 바인딩 경고에 대한 자세한 내용은 XAML 컴파일 바인딩 경고를 참조 하세요.
종속성 주입
Shell 앱에서는 컨테이너 또는 메서드를 사용하여 페이지의 수명에 영향을 주려는 경우가 아니면 더 이상 종속성 주입 컨테이너 AddSingletonAddTransientAddScoped 에 페이지를 등록할 필요가 없습니다. 이러한 메서드에 대한 자세한 내용은 종속성 수명을 참조하세요.
처리기 연결 끊기
처리기를 사용하여 사용자 지정 컨트롤을 구현하는 경우 이벤트 구독 취소와 같은 네이티브 뷰 정리를 수행하려면 메서드를 구현 DisconnectHandler() 하기 위해 모든 플랫폼 처리기 구현이 필요합니다. 그러나 .NET MAUI 9 DisconnectHandler() 이전에는 구현이 의도적으로 .NET MAUI에서 호출되지 않습니다. 대신 앱에서 뒤로 탐색하는 경우와 같이 컨트롤을 정리하도록 선택할 때 직접 호출해야 합니다.
.NET MAUI 9에서 처리기는 가능하면 앱에서 뒤로 탐색하는 경우와 같이 컨트롤의 연결을 자동으로 끊습니다. 일부 시나리오에서는 이 동작을 원하지 않을 수 있습니다. 따라서 .NET MAUI 9는 처리기가 컨트롤과 연결이 끊어진 시기를 제어하기 위해 연결된 속성을 추가 HandlerProperties.DisconnectPolicy 합니다. 이 속성에는 HandlerDisconnectPolicy 다음 값을 정의하는 열거형과 함께 인수가 필요합니다.
-
Automatic- 처리기의 연결이 자동으로 끊어지게 됨을 나타냅니다. 이 값은HandlerProperties.DisconnectPolicy연결된 속성의 기본값입니다. -
Manual- 구현을 호출하여 처리기의 연결을 수동으로 끊어야 했음을 DisconnectHandler() 나타냅니다.
다음 예제에서는 연결된 속성을 설정하는 방법을 HandlerProperties.DisconnectPolicy 보여줍니다.
<controls:Video x:Name="video"
HandlerProperties.DisconnectPolicy="Manual"
Source="video.mp4"
AutoPlay="False" />
해당하는 C# 코드는 다음과 같습니다.
Video video = new Video
{
Source = "video.mp4",
AutoPlay = false
};
HandlerProperties.SetDisconnectPolicy(video, HandlerDisconnectPolicy.Manual);
또한 DisconnectHandlers 지정된 IView처리기의 연결을 끊는 확장 메서드가 있습니다.
video.DisconnectHandlers();
연결을 끊을 때 메서드는 DisconnectHandlers 수동 정책을 설정한 컨트롤이 완료되거나 도착할 때까지 컨트롤 트리 아래로 전파됩니다.
다중 창 지원
.NET MAUI 9는 다음과 같은 방법으로 Mac Catalyst 및 Windows Application.Current.ActivateWindow 의 전면에 특정 창을 가져올 수 있는 기능을 추가합니다.
Application.Current?.ActivateWindow(windowToActivate);
네이티브 AOT 배포
.NET MAUI 9에서는 iOS 및 Mac Catalyst에서 네이티브 AOT 배포를 옵트인할 수 있습니다. 네이티브 AOT 배포는 네이티브 코드로 컴파일된 AOT(미리)된 .NET MAUI 앱을 생성합니다. 이렇게 하면 다음과 같은 이점이 생성됩니다.
- 앱 패키지 크기가 감소하며 일반적으로 최대 2.5배 더 작습니다.
- 시작 시간이 빨라지고 일반적으로 최대 2배 더 빠릅니다.
- 빌드 시간이 빨라집니다.
자세한 내용은 iOS 및 Mac Catalyst에서 네이티브 AOT 배포를 참조하세요.
네이티브 포함
.NET MAUI 9에는 이전에 프로젝트에 수동으로 추가해야 했던 네이티브 포함 시나리오에 대한 전체 API가 포함되어 있습니다.
var mauiApp = MauiProgram.CreateMauiApp();
#if ANDROID
var mauiContext = new MauiContext(mauiApp.Services, window);
#else
var mauiContext = new MauiContext(mauiApp.Services);
#endif
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatform(mauiContext);
또는 이 메서드를 ToPlatformEmbedded 사용하여 앱이 Window 실행 중인 플랫폼에 전달할 수 있습니다.
var mauiApp = MauiProgram.CreateMauiApp();
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatformEmbedded(mauiApp, window);
두 예제 nativeView 모두 플랫폼별 버전입니다 mauiView.
.NET MAUI 9에서 네이티브 임베디드 앱을 부트스트랩하려면 개체에서 UseMauiEmbeddedApp 확장 메서드를 호출합니다 MauiAppBuilder .
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiEmbeddedApp<App>();
return builder.Build();
}
}
자세한 내용은 네이티브 포함을 참조 하세요.
프로젝트 템플릿
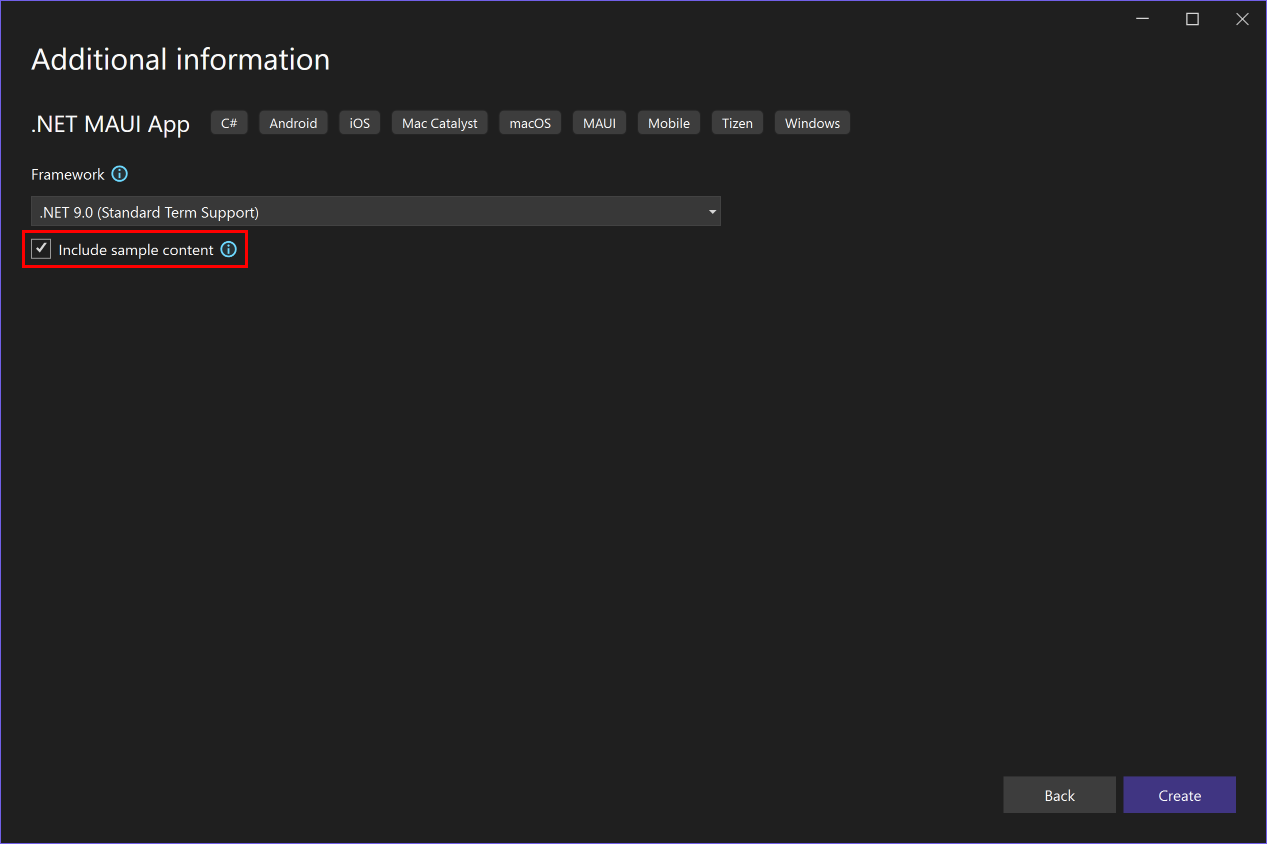
.NET MAUI 앱 프로젝트 템플릿에는 .NET MAUI용 Syncfusion 도구 키트의 컨트롤을 사용하여 데이터를 시각화하고 SQLite를 기반으로 로컬 데이터베이스에 유지하여 완벽하게 작동하는 할 일 앱을 만드는 기능이 포함되어 있습니다. 이 할 일 앱을 만들려면 .NET MAUI 앱 프로젝트 템플릿을 사용하여 Visual Studio에서 새 프로젝트를 만든 다음 추가 정보 창에서 샘플 콘텐츠 포함 확인란을 선택합니다.

다음 또는 --sample-content 옵션을 사용하여 .NET CLI -sc 에서 할 일 앱을 만들 수도 있습니다.
dotnet new maui --sample-content -n MyProject
.NET MAUI 9는 또한 Razor 클래스 라이브러리 프로젝트에서 공통 코드를 공유하는 Blazor 웹앱이 있는 .NET MAUI Blazor 하이브리드 앱으로 솔루션을 만드는 .NET MAUI Blazor 하이브리드 및 웹앱 프로젝트 템플릿을 Visual Studio에 추가합니다.
.NET CLI에서 템플릿을 사용할 수도 있습니다.
dotnet new maui-blazor-web -n MyProject
리소스 사전
.NET MAUI 9에서 독립 실행형 XAML ResourceDictionary (코드 숨김 파일에서 지원되지 않음)은 기본적으로 XAML을 컴파일하도록 합니다. 이 동작을 옵트아웃하려면 XML 헤더 뒤를 지정 <?xaml-comp compile="false" ?> 합니다.
트리밍
이제 MSBuild 속성을 .로 설정하여 전체 트리밍이 $(TrimMode)full지원됩니다. 자세한 내용은 .NET MAUI 앱 트리밍을 참조 하세요.
비호환성 트리밍
다음 .NET MAUI 기능은 전체 트리밍과 호환되지 않으며 트리머에 의해 제거됩니다.
- 바인딩 경로가 문자열로 설정된 바인딩 식입니다. 대신 컴파일된 바인딩을 사용합니다. 자세한 내용은 컴파일된 바인딩을 참조 하세요.
- XAML의 속성에 호환되지 않는 형식의 값을 할당하거나 서로 다른 형식의 두 속성이 데이터 바인딩을 사용하는 경우 암시적 변환 연산자입니다. 대신, 형식에 대한 a를 TypeConverter 정의하고 TypeConverterAttribute. 자세한 내용은 암시적 변환 연산자를 대체할 TypeConverter 정의를 참조 하세요.
- 확장 메서드를 사용하여 런타임에 XAML을 로드합니다 LoadFromXaml . 이 XAML은 런타임
DynamicallyAccessedMembers에 로드할 수 있는 모든 형식에 특성 또는DynamicDependency특성에 주석을 추가하여 트리밍을 안전하게 만들 수 있습니다. 그러나 이는 매우 오류가 발생하기 쉬울 수 있으며 권장되지 않습니다. - 를 사용하여 QueryPropertyAttribute탐색 데이터 수신 대신 쿼리 매개 변수를 IQueryAttributable 수락해야 하는 형식에 대한 인터페이스를 구현해야 합니다. 자세한 내용은 단일 메서드를 사용하여 탐색 데이터 처리를 참조하세요.
-
SearchHandler.DisplayMemberName속성 대신 결과의 모양을 ItemTemplate 정의하는 방법을 제공해야 SearchHandler 합니다. 자세한 내용은 검색 결과 항목 모양 정의를 참조 하세요. -
HybridWebView 동적
System.Text.Jsonserialization 기능의 사용으로 인해 컨트롤입니다. -
OnPlatformXAML 태그 확장을 사용한 UI 사용자 지정 대신 OnPlatform<T> 클래스를 사용해야 합니다. 플랫폼에 따라 UI 모양 사용자 지정에 대한 자세한 내용은 을(를) 참조하시기 바랍니다. -
OnIdiomXAML 태그 확장을 사용한 UI 사용자 지정 대신 OnIdiom<T> 클래스를 사용해야 합니다. 자세한 내용은 디바이스 관용구따라 UI 모양 사용자 지정참조하세요.
트리밍 기능 스위치
.NET MAUI에는 기능 스위치라고 하는 트리머 지시문이 있어 트리밍이 안전하지 않은 기능에 대한 코드를 유지할 수 있습니다. 이러한 트리머 지시문은 네이티브 AOT뿐만 아니라 빌드 속성이 설정된 $(TrimMode)경우 full 사용할 수 있습니다.
| MSBuild 속성 | 설명 |
|---|---|
MauiEnableVisualAssemblyScanning |
로 설정 true하면 .NET MAUI는 어셈블리에서 구현하는 IVisual 형식 및 특성에 대해 [assembly:Visual(...)] 검색하고 이러한 형식을 등록합니다. 기본적으로 이 빌드 속성은 전체 트리밍을 false 사용하는 경우로 설정됩니다. |
MauiShellSearchResultsRendererDisplayMemberNameSupported |
로 false설정하면 값 SearchHandler.DisplayMemberName 이 무시됩니다. 대신 결과의 모양을 ItemTemplate 정의하는 방법을 제공해야 SearchHandler 합니다. 기본적으로 이 빌드 속성은 전체 트리밍 또는 네이티브 AOT를 사용할 때로 설정 false 됩니다. |
MauiQueryPropertyAttributeSupport |
로 false[QueryProperty(...)] 설정하면 탐색할 때 특성이 속성 값을 설정하는 데 사용되지 않습니다. 대신 쿼리 매개 변수를 IQueryAttributable 허용하는 인터페이스를 구현해야 합니다. 기본적으로 이 빌드 속성은 전체 트리밍 또는 네이티브 AOT를 사용할 때로 설정 false 됩니다. |
MauiImplicitCastOperatorsUsageViaReflectionSupport |
로 설정 false하면 값을 한 형식에서 다른 형식으로 변환할 때 .NET MAUI에서 암시적 변환 연산자를 찾을 수 없습니다. 이는 형식이 다른 속성 간의 바인딩과 다른 형식의 값으로 바인딩 가능한 개체의 속성 값을 설정하는 데 영향을 줄 수 있습니다. 대신, 형식에 TypeConverter 대해 정의하고 특성을 사용하여 형식에 TypeConverterAttribute 연결해야 합니다. 기본적으로 이 빌드 속성은 전체 트리밍 또는 네이티브 AOT를 사용할 때로 설정 false 됩니다. |
_MauiBindingInterceptorsSupport |
로 설정 false하면 .NET MAUI는 메서드에 대한 호출을 SetBinding 가로채지 않으며 컴파일을 시도하지 않습니다. 기본적으로 이 빌드 속성은 .로 설정됩니다 true. |
MauiEnableXamlCBindingWithSourceCompilation |
로 true설정하면 .NET MAUI는 속성이 사용되는 바인딩을 포함하여 모든 바인딩을 Source 컴파일합니다. 이 기능을 사용하도록 설정하면 모든 바인딩이 컴파일되도록 올바른 x:DataType 바인딩이 있는지 확인하거나 바인딩을 컴파일하지 않아야 하는 경우 데이터 형식 x:Data={x:Null}} 을 지웁니다. 기본적으로 이 빌드 속성은 전체 트리밍 또는 네이티브 AOT를 사용할 때로 설정 true 됩니다. |
MauiHybridWebViewSupported |
설정 false하면 컨트롤을 HybridWebView 사용할 수 없습니다. 기본적으로 이 빌드 속성은 전체 트리밍 또는 네이티브 AOT를 사용할 때로 설정 false 됩니다. |
이러한 MSBuild 속성에는 동일한 AppContext 스위치도 있습니다.
-
MauiEnableVisualAssemblyScanningMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.IsIVisualAssemblyScanningEnabled. -
MauiShellSearchResultsRendererDisplayMemberNameSupportedMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.IsShellSearchResultsRendererDisplayMemberNameSupported. -
MauiQueryPropertyAttributeSupportMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.IsQueryPropertyAttributeSupported. -
MauiImplicitCastOperatorsUsageViaReflectionSupportMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.IsImplicitCastOperatorsUsageViaReflectionSupported. -
_MauiBindingInterceptorsSupportMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.AreBindingInterceptorsSupported. -
MauiEnableXamlCBindingWithSourceCompilationMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.MauiEnableXamlCBindingWithSourceCompilationEnabled. -
MauiHybridWebViewSupportedMSBuild 속성에는 이름이 같은 AppContext 스위치가 있습니다Microsoft.Maui.RuntimeFeature.IsHybridWebViewSupported.
기능 스위치를 사용하는 가장 쉬운 방법은 해당 MSBuild 속성을 앱의 프로젝트 파일(*.csproj)에 배치하여 관련 코드를 .NET MAUI 어셈블리에서 트리밍하는 것입니다.
Windows 앱 배포
새 .NET MAUI 프로젝트를 디버깅하고 Windows에 배포할 때 .NET MAUI 9의 기본 동작은 패키지되지 않은 앱을 배포하는 것입니다. 자세한 내용은 Windows에서 .NET MAUI 앱 배포 및 디버그를 참조하세요.
XAML 컴파일러 오류 코드
.NET MAUI 9에서 XAML 컴파일러 오류 코드는 접두사를 .로 XFCXC변경했습니다. 새 접두사를 참조하기 위해 앱의 프로젝트 파일에서 속성을 업데이트$(WarningsAsErrors)$(WarningsNotAsErrors)하고 $(NoWarn) 빌드해야 합니다.
XAML 태그 확장
를 IMarkupExtensionIMarkupExtension<T>구현IValueProvider하고 IExtendedTypeConverter 또는 .로 주석 RequireServiceAttributeAcceptEmptyServiceProviderAttribute 을 추가해야 하는 모든 클래스 이는 앱 크기를 줄이고 런타임 성능을 향상시키는 데 도움이 되는 보다 효율적인 코드를 생성할 수 있도록 .NET MAUI 9에 도입된 XAML 컴파일러 최적화로 인해 필요합니다.
이러한 특성으로 태그 확장에 주석을 지정하는 방법에 대한 자세한 내용은 서비스 공급자를 참조 하세요.
Xcode 동기화
.NET MAUI 9에는 자산 카탈로그, plist 파일, 스토리보드 및 xib 파일을 포함하여 .NET 프로젝트로 Apple 특정 파일을 관리하기 위해 Xcode를 사용할 수 있는 도구인 Xcode 동기화(xcsync)가 포함되어 있습니다. 이 도구에는 .NET 프로젝트에서 임시 Xcode 프로젝트를 생성하고 Xcode 파일의 변경 내용을 .NET 프로젝트로 다시 동기화하는 두 가지 기본 명령이 있습니다.
또는 dotnet build 명령을 사용하여 xcsync-generatexcsync-sync 이러한 파일을 생성하거나 동기화하고 프로젝트 파일 및 추가 인수를 전달합니다.
dotnet build /t:xcsync-generate
/p:xcSyncProjectFile=<PROJECT>
/p:xcSyncXcodeFolder=<TARGET_XCODE_DIRECTORY>
/p:xcSyncTargetFrameworkMoniker=<FRAMEWORK>
/p:xcSyncVerbosity=<LEVEL>
자세한 내용은 Xcode 동기화를 참조하세요.
사용되지 않는 API
.NET MAUI 9는 일부 API를 더 이상 사용하지 않으며 향후 릴리스에서 완전히 제거될 예정입니다.
Frame
컨트롤은 Frame .NET MAUI 9에서 사용되지 않는 것으로 표시되며 향후 릴리스에서 완전히 제거될 예정입니다. 컨트롤을 Border 해당 위치에 사용해야 합니다.
Frame을 Border으로 바꿀 때, Frame.BorderColor 속성 값은 Border.Stroke 속성 값이 되고, Frame.CornerRadius 속성 값은 Border.StrokeShape 속성 값의 일부가 되어야 합니다. 또한 Margin 값을 Padding 값으로 복제해야 할 수도 있습니다.
다음 예제에서는 XAML에서 동등한 Frame 및 Border 요소를 보여 있습니다.
<Frame BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Border Stroke="DarkGray"
StrokeShape="RoundRectangle 5"
Margin="20"
Padding="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
자세한 내용은 테두리를 참조 하세요.
MainPage
개체의 속성을 MainPage 사용하여 Application 앱의 첫 번째 페이지를 정의하는 대신 앱의 첫 번째 페이지로 Page 속성을 설정 Window 해야 합니다. 이는 속성을 설정할 MainPage 때 .NET MAUI에서 내부적으로 수행되므로 사용되지 않는 것으로 표시된 속성에서 MainPage 발생하는 동작 변경이 없습니다.
다음 예제에서는 재정의를 PageWindow통해 CreateWindow 속성의 설정을 보여줍니다.
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
속성에 액세스하는 코드는 Application.Current.MainPage 이제 단일 창이 있는 Application.Current.Windows[0].Page 앱의 속성에 액세스해야 합니다. 여러 창이 있는 앱의 Application.Current.Windows 경우 컬렉션을 사용하여 올바른 창을 식별한 다음 속성에 액세스합니다 Page . 또한 각 요소에는 Window 속성에 액세스할 수 있는 현재 창의 일부인 경우 액세스할 수 있는 Page 속성이Window.Page 있습니다. 플랫폼 코드는 확장 메서드를 사용하여 앱의 IWindow 개체를 검색할 Microsoft.Maui.Platform.GetWindow 수 있습니다.
속성은 MainPage .NET MAUI 9에 유지되지만 이후 릴리스에서 완전히 제거됩니다.
호환성 레이아웃
네임스페이스의 Microsoft.Maui.Controls.Compatibility 호환성 레이아웃 클래스가 사용되지 않았습니다.
레거시 측정값 호출
다음 VisualElement 측정값 메서드는 사용되지 않습니다.
이러한 메서드는 .NET MAUI 레이아웃 기대치에서 제대로 작동하지 않는 레거시 측정값 메서드입니다.
대체 방법으로 메서드가 VisualElement.Measure(Double, Double) 도입되었습니다. 이 메서드는 디바이스에 표시하기 위해 요소에 필요한 최소 크기를 반환합니다. 여백은 측정값에서 제외되지만 크기로 반환됩니다. 보기를 측정할 때 호출하는 기본 메서드입니다.
또한 SizeRequest 구조체는 사용되지 않습니다. 대신 Size 사용해야 합니다.
.NET 8에서 .NET 9로 업그레이드
.NET MAUI 프로젝트를 .NET 8에서 .NET 9로 업그레이드하려면 먼저 Visual Studio 17.12 이상dotnet workload install maui를 설치합니다.
프로젝트 파일 업데이트
.NET MAUI 앱을 .NET 8에서 .NET 9로 업데이트하려면 앱의 프로젝트 파일(.csproj)을 열고 TFM(대상 프레임워크 모니커)을 8에서 9로 변경합니다. TFM net8.0-ios15.2 을 사용하는 경우 플랫폼 버전과 일치하거나 완전히 제거해야 합니다. 다음 예제에서는 .NET 8 프로젝트의 TFM을 보여 줍니다.
<TargetFrameworks>net8.0-android;net8.0-ios;net8.0-maccatalyst;net8.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net8.0-windows10.0.19041.0</TargetFrameworks>
다음 예제에서는 .NET 9 프로젝트의 TFM을 보여 줍니다.
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst;net9.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
앱의 프로젝트 파일이 직접 또는 빌드 속성을 통해 Microsoft.Maui.Controls .NET 8 버전의 $(MauiVersion) NuGet 패키지를 참조하는 경우 이를 .NET 9 버전으로 업데이트합니다. 그런 다음 앱이 이 패키지의 Microsoft.Maui.Controls.Compatibility 형식을 사용하지 않는 경우 NuGet 패키지에 대한 패키지 참조를 제거합니다. 또한 NuGet 패키지에 대한 패키지 참조를 Microsoft.Extensions.Logging.Debug 최신 .NET 9 릴리스로 업데이트합니다.
앱이 iOS 또는 Mac Catalyst를 대상으로 하는 경우 이러한 플랫폼의 $(SupportedOSPlatformVersion) 빌드 속성을 15.0으로 업데이트합니다.
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">15.0</SupportedOSPlatformVersion>
새 .NET MAUI 프로젝트를 디버깅하고 Windows에 배포할 때 .NET 9의 기본 동작은 패키지되지 않은 앱을 배포하는 것입니다. 이 동작을 채택하려면 패키지된 .NET MAUI Windows 앱을 패키지되지 않은 앱으로 변환을 참조하세요.
업그레이드된 앱을 처음으로 빌드하기 전에 폴더 및 bin 폴더를 obj 삭제합니다. 빌드 오류 및 경고는 다음 단계를 안내합니다.
XAML 컴파일러 오류 코드 업데이트
XAML 컴파일러 오류 코드는 접두사를 이전으로 XFCXC변경했으므로 새 접두사를 참조하기 위해 앱의 프로젝트 파일에서 속성을 업데이트$(WarningsAsErrors)$(WarningsNotAsErrors)하고 $(NoWarn) 빌드합니다.
컴파일된 바인딩에 대한 새 XAML 컴파일러 경고 해결
컴파일된 바인딩을 사용하지 않는 바인딩에 대한 빌드 경고가 생성되며 이러한 문제를 해결해야 합니다. 자세한 내용은 XAML 컴파일 바인딩 경고를 참조 하세요.
XAML 태그 확장 업데이트
XAML 태그 확장에 주석을 추가해야 합니다 RequireServiceAttributeAcceptEmptyServiceProviderAttribute. 이는 앱 크기를 줄이고 런타임 성능을 향상시키는 데 도움이 되는 보다 효율적인 코드를 생성할 수 있도록 하는 XAML 컴파일러 최적화로 인해 필요합니다. 자세한 내용은 서비스 공급자를 참조 하세요.
사용되지 않는 API 주소
.NET MAUI 9는 일부 API를 더 이상 사용하지 않으며 향후 릴리스에서 완전히 제거될 예정입니다. 따라서 사용되지 않는 API에 대한 빌드 경고를 해결합니다. 자세한 내용은 사용되지 않는 API를 참조 하세요.
Source 속성을 설정하는 컴파일된 바인딩 채택
더 나은 런타임 성능을 활용하기 위해 속성을 설정하는 Source 컴파일 바인딩을 옵트인할 수 있습니다. 자세한 내용은 속성을 정의하는 컴파일 바인딩을 Source 참조하세요.
C에서 컴파일된 바인딩 채택#
더 나은 런타임 성능을 활용하기 위해 코드에 선언된 바인딩 식을 컴파일하도록 옵트인할 수 있습니다. 자세한 내용은 코드에서 컴파일된 바인딩을 참조하세요.
전체 트리밍 채택
MSBuild 속성을 $(TrimMode).로 설정 full 하여 전체 트리밍을 사용하여 앱의 전체 크기를 줄일 수 있습니다. 자세한 내용은 .NET MAUI 앱 트리밍을 참조 하세요.
지원되는 플랫폼에서 NativeAOT 배포 채택
iOS 및 Mac Catalyst에서 네이티브 AOT 배포를 옵트인할 수 있습니다. 네이티브 AOT 배포는 네이티브 코드로 컴파일된 AOT(미리)된 .NET MAUI 앱을 생성합니다. 자세한 내용은 iOS 및 Mac Catalyst에서 네이티브 AOT 배포를 참조하세요.
Android용 .NET
API 35에 대한 지원을 추가하는 .NET 9의 Android용 .NET에는 빌드 시간을 줄이고 크기를 줄이고 성능을 향상시키기 위한 앱의 트리밍 기능을 개선하는 작업이 포함됩니다. .NET 9의 Android용 .NET에 대한 자세한 내용은 다음 릴리스 정보를 참조하세요.
- Android 9용 .NET
- Android 9 RC2용 .NET
- Android 9 RC1용 .NET
- Android 9용 .NET 미리 보기 7
- Android 9용 .NET 미리 보기 6
- Android 9용 .NET 미리 보기 5
- Android 9용 .NET 미리 보기 4
- Android 9용 .NET 미리 보기 3
- Android 9용 .NET 미리 보기 2
- Android 9용 .NET 미리 보기 1
자산 팩
.NET 9의 Android용 .NET에는 자산을 자산 팩이라고 하는 별도의 패키지에 배치하는 기능이 도입되었습니다. 이렇게 하면 일반적으로 Google Play에서 허용하는 기본 패키지 크기보다 큰 게임 및 앱을 업로드할 수 있습니다. 이러한 자산을 별도의 패키지에 배치하면 기본 패키지 크기가 200Mb가 아닌 최대 2Gb 크기의 패키지를 업로드할 수 있습니다.
Important
자산 팩은 자산만 포함할 수 있습니다. Android용 .NET의 경우 빌드 동작이 있는 AndroidAsset 항목을 의미합니다.
.NET MAUI 앱은 빌드 작업을 통해 MauiAsset 자산을 정의합니다. 자산 팩은 다음 특성을 통해 AssetPack 지정할 수 있습니다.
<MauiAsset
Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)"
AssetPack="myassetpack" />
참고 항목
추가 메타데이터는 다른 플랫폼에서 무시됩니다.
자산 팩에 배치하려는 특정 항목이 있는 경우 특성을 사용하여 Update 메타데이터를 AssetPack 정의할 수 있습니다.
<MauiAsset Update="Resources\Raw\MyLargeAsset.txt" AssetPack="myassetpack" />
자산 팩에는 디바이스에 자산이 설치되는 시기를 제어하는 다양한 배달 옵션이 있을 수 있습니다.
- 설치 시간 팩은 앱과 동시에 설치됩니다. 이 팩 유형은 최대 1Gb 크기일 수 있지만 그 중 하나만 사용할 수 있습니다. 이 배달 유형은 메타데이터로
InstallTime지정됩니다. - 빠른 팔로우 팩은 앱 설치가 완료된 직후에 설치됩니다. 이 유형의 팩이 설치되는 동안 앱을 시작할 수 있으므로 자산을 사용하기 전에 설치가 완료되었는지 확인해야 합니다. 이러한 종류의 자산 팩 크기는 최대 512Mb일 수 있습니다. 이 배달 유형은 메타데이터로
FastFollow지정됩니다. - 앱이 특별히 요청하지 않는 한 주문형 팩은 디바이스에 다운로드되지 않습니다. 모든 자산 팩의 총 크기는 2Gb를 초과할 수 없으며 최대 50개의 개별 자산 팩을 가질 수 있습니다. 이 배달 유형은 메타데이터로
OnDemand지정됩니다.
.NET MAUI 앱에서 배달 유형은 다음의 특성DeliveryType으로 MauiAsset 지정할 수 있습니다.
<MauiAsset Update="Resources\Raw\myvideo.mp4" AssetPack="myassetpack" DeliveryType="FastFollow" />
Android 자산 팩에 대한 자세한 내용은 Android 자산 팩을 참조 하세요.
Android 15 지원
.NET 9의 Android용 .NET은 Android 15(API 35)용 .NET 바인딩을 추가합니다. 이러한 API를 빌드하려면 프로젝트의 대상 프레임워크를 다음으로 net9.0-android업데이트합니다.
<TargetFramework>net9.0-android</TargetFramework>
참고 항목
대상 프레임워크로 지정할 net9.0-android35 수도 있지만, 35번은 최신 Android OS 릴리스와 일치하도록 향후 .NET 릴리스에서 변경될 수 있습니다.
기본적으로 64비트 아키텍처
.NET 9의 Android용 .NET은 기본적으로 다음 RID(런타임 식별자)를 더 이상 빌드하지 않습니다.
android-armandroid-x86
이렇게 하면 빌드 시간이 향상되고 Android .apk 파일의 크기가 줄어듭니다. Google Play는 아키텍처당 앱 번들 분할을 지원합니다.
이러한 아키텍처를 빌드해야 하는 경우 프로젝트 파일(.csproj)에 추가할 수 있습니다.
<RuntimeIdentifiers>android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
또는 다중 대상 프로젝트에서 다음을 수행합니다.
<RuntimeIdentifiers Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Android 마샬링 메서드
.NET 9에서 Android 마샬링 메서드가 개선되어 애플리케이션에서 기능이 더 안정적으로 작동하지만 아직 기본값은 아닙니다. 이 기능을 사용하도록 설정하면 테스트 앱의 성능이 10% 향상되었습니다.
Android 마샬링 메서드는 다음 속성을 통해 프로젝트 파일($(AndroidEnableMarshalMethods))에서 사용하도록 설정할 수 있습니다.
<PropertyGroup>
<AndroidEnableMarshalMethods>true</AndroidEnableMarshalMethods>
</PropertyGroup>
기능에 대한 자세한 내용은 GitHub의 기능 설명서 또는 구현 을 참조하세요.
향상된 트리밍 기능
.NET 9에서 Android API 어셈블리(Mono.Android.dll, Java.Interop.dll)는 이제 완전히 트리밍 호환됩니다. 전체 트리밍을 옵트인하려면 프로젝트 파일(.csproj$(TrimMode)에서 속성을 설정합니다.
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
또한 분석기를 트리밍할 수 있으므로 문제가 있는 C# 코드에 대한 경고가 도입됩니다.
자세한 내용은 세분성 트리밍을 참조 하세요.
iOS용 .NET
iOS, tvOS, Mac Catalyst 및 macOS의 .NET 9는 다음 플랫폼 버전에 Xcode 16.0을 사용합니다.
- iOS: 18.0
- tvOS: 18.0
- Mac Catalyst: 18.0
- macOS: 15.0
iOS, tvOS, Mac Catalyst 및 macOS의 .NET 9에 대한 자세한 내용은 다음 릴리스 정보를 참조하세요.
- .NET 9
- .NET 9.0.1xx RC2
- .NET 9.0.1xx RC1
- .NET 9.0.1xx 미리 보기 7
- .NET 9.0.1xx 미리 보기 6
- .NET 9.0.1xx 미리 보기 5
- .NET 9.0.1xx 미리 보기 4
- .NET 9.0.1xx 미리 보기 3
- .NET 9.0.1xx 미리 보기 2
- .NET 9.0.1xx 미리 보기 1
바인딩
iOS 9용 .NET에는 iOS 바인딩용 .NET의 다중 대상 버전을 사용하는 기능이 도입되었습니다. 예를 들어 라이브러리 프로젝트는 두 가지 고유한 iOS 버전에 대해 빌드해야 할 수 있습니다.
<TargetFrameworks>net9.0-ios17.0;net9.0-ios17.2</TargetFrameworks>
이렇게 하면 두 개의 라이브러리가 생성됩니다. 하나는 iOS 17.0 바인딩을 사용하고 다른 하나는 iOS 17.2 바인딩을 사용합니다.
Important
앱 프로젝트는 항상 최신 iOS SDK를 대상으로 해야 합니다.
향상된 트리밍 기능
.NET 9에서는 이제 iOS 및 Mac Catalyst 어셈블리(Microsoft.iOS.dll, Microsoft.MacCatalyst.dll 등)가 완전히 트리밍 호환됩니다. 전체 트리밍을 옵트인하려면 프로젝트 파일(.csproj$(TrimMode)에서 속성을 설정합니다.
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
또한 분석기를 트리밍할 수 있으므로 문제가 있는 C# 코드에 대한 경고가 도입됩니다.
자세한 내용은 세분성 트리밍을 참조 하세요.
iOS 및 Mac Catalyst용 네이티브 AOT
iOS 9용 .NET에서 iOS 및 Mac Catalyst용 네이티브 AOT(Ahead of Time) 컴파일은 전체 트리밍을 활용하여 앱의 패키지 크기 및 시작 성능을 줄입니다. NativeAOT는 새 런타임을 옵트인하여 전체 트리밍을 기반으로 합니다.
Important
이 기능을 활용하려면 앱과 종속성이 완전히 잘려야 합니다.
NativeAOT는 애플리케이션이 런타임에 올바르게 작동하는지 증명하기 위해 트리머 경고가 0개인 애플리케이션을 빌드해야 합니다.
참고 항목
- .NET 9의 새로운 기능
- .NET 9에 대한 우리의 비전
.NET MAUI
