샘플 vanilla JavaScript 단일 페이지 애플리케이션에서 사용자 로그인
이 가이드에서는 샘플 vanilla JS(JavaScript) SPA(단일 페이지 애플리케이션)를 사용하여 SPA에 인증을 추가하는 방법을 보여 줍니다. SPA를 사용하면 사용자가 외부 테넌트를 사용하여 로그인 및 로그아웃할 수 있습니다. 이 샘플에서는 JavaScript용 Microsoft 인증 라이브러리(MSAL.js)를 사용하여 인증을 처리합니다.
필수 조건
- Visual Studio Code 또는 다른 코드 편집기
- Node.js
- 외부 테넌트. 생성을 위해 다음 방법 중 하나를 선택할 수 있습니다.
- (권장) Microsoft Entra 외부 ID 확장을 사용하여 Visual Studio Code에서 직접 외부 테넌트를 설정합니다.
- Microsoft Entra 관리 센터에서 외부 테넌트를 만듭니다.
Microsoft Entra 관리 센터에서 SPA 등록
애플리케이션이 Microsoft Entra를 사용하여 사용자를 로그인할 수 있도록 하려면 Microsoft Entra 외부 ID가 사용자가 생성한 애플리케이션을 인식해야 합니다. 앱 등록은 앱과 Microsoft Entra 간의 신뢰 관계를 설정합니다. 애플리케이션을 등록하면 외부 ID는 인증 요청을 만들 때 앱을 식별하는 데 사용되는 값인 애플리케이션(클라이언트) ID라는 고유 식별자를 만듭니다.
다음 단계에서는 Microsoft Entra 관리 센터에 앱을 등록하는 방법을 보여 줍니다.
최소한 애플리케이션 개발자 자격으로 Microsoft Entra 관리 센터에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘
 을 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.
을 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.ID>애플리케이션>앱 등록으로 이동합니다.
+ 새 등록을 선택합니다.
애플리케이션 등록 페이지가 표시됩니다.
- 앱 사용자에게 표시될 의미 있는 애플리케이션 이름을 입력합니다(예: ciam-client-app).
- 지원되는 계정 유형에서 이 조직 디렉터리의 계정만을 선택합니다.
등록을 선택합니다.
성공적으로 등록되면 애플리케이션의 개요 창이 표시됩니다. 애플리케이션 소스 코드에 사용할 애플리케이션(클라이언트) ID를 기록해 둡니다.
앱 등록에 앱 형식을 지정하려면 다음 단계를 수행합니다.
- 관리에서 인증을 선택합니다.
- 플랫폼 구성 페이지에서 플랫폼 추가를 선택한 다음, 단일 페이지 애플리케이션 옵션을 선택합니다.
-
리디렉션 URL에
http://localhost:3000을 입력합니다. - 변경 내용을 저장하려면 구성을 선택합니다.
관리자 동의 부여
애플리케이션을 등록하면 User.Read 권한이 할당됩니다. 그러나 테넌트는 외부 테넌트이므로 고객 사용자 자체는 이 권한에 동의할 수 없습니다. 관리자는 테넌트의 모든 사용자를 대신하여 이 권한에 동의해야 합니다.
앱 등록 페이지에서 사용자가 만든 애플리케이션(예: ciam-client-app)을 선택하여 해당 개요 페이지를 엽니다.
관리 아래에서 API 권한을 선택합니다.
- <테넌트 이름>에 대한 관리자 동의 부여, 예를 차례로 선택합니다.
- 새로 고침을 선택한 다음, 권한에 >에 대해 부여된 항목이 표시되는지 확인합니다.
사용자 흐름 만들기
다음 단계에 따라 고객이 애플리케이션에 로그인하거나 등록하는 데 사용할 수 있는 사용자 흐름을 만듭니다.
최소한 외부 ID 사용자 흐름 관리자로 Microsoft Entra 관리 센터에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘
 을 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.
을 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.ID>External Identities>사용자 흐름으로 이동합니다.
+새 사용자 흐름을 선택합니다.
만들기 페이지에서:
SignInSignUpSample과 같은 사용자 흐름에 사용할 이름을 입력합니다.
ID 공급자 목록에서 이메일 계정을 선택합니다. 이 ID 공급자를 사용하면 사용자가 이메일 주소를 사용하여 로그인하거나 등록할 수 있습니다.
참고 항목
추가 ID 공급자는 페더레이션을 설정한 후에만 여기에 나열됩니다. 예를 들어, 페더레이션을 Google, Facebook, Apple 또는 OIDC ID 공급자와 설정하면, 여기에서 이러한 추가 ID 공급자를 선택할 수 있습니다.
이메일 계정에서 두 가지 옵션 중 하나를 선택할 수 있습니다. 이 자습서에서는 암호가 있는 이메일을 선택합니다.
- 암호가 있는 이메일: 새 사용자가 이메일 주소를 로그인 이름으로 사용하고 암호를 첫 번째 자격 증명으로 사용하여 등록하고 로그인할 수 있습니다.
- 이메일 일회용 암호: 새 사용자는 이메일 주소를 로그인 이름으로 사용하고 이메일 일회용 암호를 첫 번째 자격 증명으로 사용하여 등록하고 로그인할 수 있습니다. 이 옵션을 사용자 흐름 수준에서 사용할 수 있도록 하려면 테넌트 수준(모든 ID 공급자>이메일 일회용 암호)에서 이메일 일회용 암호를 사용하도록 설정해야 합니다.
사용자 특성에서 등록 시 사용자로부터 수집할 특성을 선택합니다. 자세히 보기를 선택하여 국가/지역, 표시 이름 및 우편 번호의 특성 및 클레임을 선택할 수 있습니다. 확인을 선택합니다. (사용자가 처음으로 등록할 때만 특성을 묻는 메시지가 표시됩니다.)
만들기를 실행합니다. 사용자 흐름 목록에 새 사용자 흐름이 표시됩니다. 필요한 경우 페이지를 새로 고칩니다.
셀프 서비스 암호 재설정을 사용하도록 설정하려면 셀프 서비스 암호 재설정 사용 문서의 단계를 사용합니다.
SPA를 사용자 흐름과 연결
고객 사용자가 앱을 사용할 때 가입 또는 로그인 환경을 볼 수 있도록 하려면 앱을 사용자 흐름과 연결해야 합니다. 많은 애플리케이션을 사용자 흐름과 연결할 수 있지만 단일 애플리케이션은 하나의 사용자 흐름에만 연결할 수 있습니다.
사이드바 메뉴에서 ID를 선택합니다.
External Identities를 선택한 다음 사용자 흐름을 선택합니다.
사용자 흐름 페이지에서 이전에 만든 사용자 흐름 이름(예: SignInSignUpSample)을 선택합니다.
사용에서 애플리케이션을 선택합니다.
애플리케이션 추가를 선택합니다.
ciam-client-app과 같은 목록에서 애플리케이션을 선택하거나 검색 상자를 사용하여 애플리케이션을 찾은 다음 선택합니다.
선택을 선택합니다.
앱을 사용자 흐름과 연결하면 Microsoft Entra 관리 센터 내에서 애플리케이션에 대한 사용자 가입 또는 로그인 환경을 시뮬레이션하여 사용자 흐름을 테스트할 수 있습니다. 이렇게 하려면 가입 및 로그인 사용자 흐름 테스트에 나와 있는 단계를 따르세요.
샘플 SPA 복제 또는 다운로드
샘플 애플리케이션을 가져오려면 GitHub에서 복제하거나 .zip 파일로 다운로드할 수 있습니다.
샘플을 복제하려면 명령 프롬프트를 열고 프로젝트를 만들려는 위치로 이동한 후 다음 명령을 입력합니다.
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git샘플을 다운로드합니다. 이름 길이가 260자 미만인 파일 경로에 추출합니다.
프로젝트 종속성 설치
샘플 프로젝트의 루트 디렉터리에서 터미널 창을 열고 다음 코드 조각을 입력하여 프로젝트 폴더로 이동합니다.
cd 1-Authentication\0-sign-in-vanillajs\App프로젝트 종속성을 설치합니다.
npm install
샘플 SPA 구성
App/public/authConfig.js를 열고 다음을 Microsoft Entra 관리 센터에서 가져온 값으로 바꿉니다.-
Enter_the_Application_Id_Here를 이전에 등록한 앱의 애플리케이션(클라이언트) ID로 바꿉니다. -
Enter_the_Tenant_Subdomain_Here를 디렉터리(테넌트) 하위 도메인으로 바꿉니다. 예를 들어, 테넌트 기본 도메인이contoso.onmicrosoft.com인 경우contoso를 사용합니다. 테넌트 이름이 없는 경우 테넌트 세부 정보를 읽는 방법을 알아봅니다.
-
파일을 저장합니다.
프로젝트 실행 및 로그인
새 터미널을 열고 다음 명령을 실행하여 Express 웹 서버를 시작합니다.
npm start웹 브라우저를 열고
http://localhost:3000/로 이동합니다.외부 테넌트에 등록된 계정으로 로그인합니다.
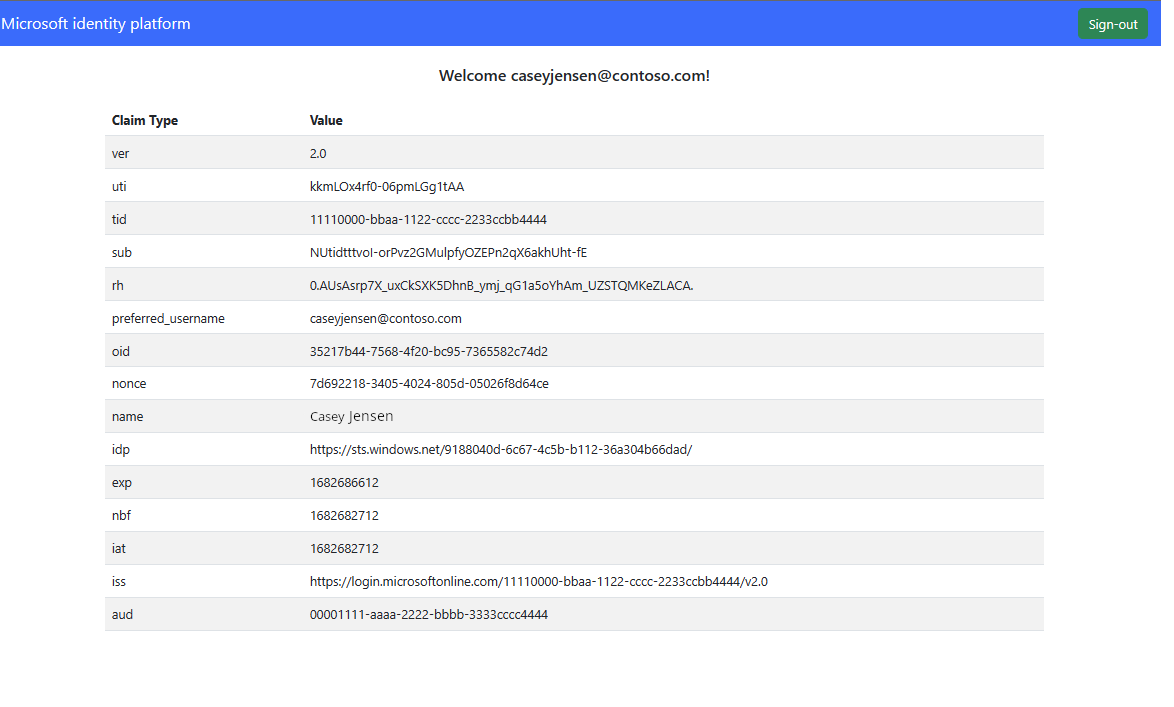
로그인하면 다음 스크린샷과 같이 표시 이름이 로그아웃 단추 옆에 표시됩니다.
이제 SPA에 프로필 정보 요청 단추가 표시됩니다. 프로필 데이터를 표시하려면 선택합니다.
애플리케이션에서 로그아웃
- 애플리케이션에서 로그아웃하려면 탐색 모음에서 로그아웃을 선택합니다.
- 로그아웃할 계정을 묻는 창이 나타납니다.
- 로그아웃에 성공하면 모든 브라우저 창을 닫으라는 최종 창이 나타납니다.