Microsoft Fabric 프런트 엔드 확장
Microsoft Fabric 워크로드 개발 키트를 사용하여 워크로드를 빌드하고 패브릭 환경을 확장하는 사용자 지정 기능을 만들 수 있습니다. Fabric 플랫폼은 ISV(독립 소프트웨어 공급업체) 기능과 상호 운용 가능하도록 설계되었습니다. 예를 들어 항목 편집기를 사용하여 패브릭 작업 영역 항목의 컨텍스트에 ISV의 프런트 엔드를 포함하여 일관되고 일관된 네이티브 사용자 환경을 만들 수 있습니다.
이 문서에서는 Microsoft Fabric 워크로드 개발 샘플 리포지토리를 가이드로 사용하여 사용자 지정 UX 워크로드 웹앱을 Microsoft Fabric과 통합합니다. 프로젝트 및 자세한 예제를 통해 효율적인 실험 및 사용자 지정을 위해 고유한 UI 구성 요소 및 작업을 패브릭 런타임 환경에 원활하게 통합할 수 있습니다.
샘플 UX 워크로드 프로젝트 프런트 엔드는 기능을 제공하기 위해 워크 로드 클라이언트 SDK를 표준 npm 패키지로 통합하는 표준 React 웹앱입니다.
ISV는 패브릭 포털의 샌드박스 <iframe> 요소 내에서 프로젝트를 호스트하고 실행합니다. 항목 편집기를 포함하여 ISV 관련 UI 환경을 제공합니다.
SDK는 일반 웹앱을 패브릭 포털에서 원활하게 작동하는 마이크로 프런트 엔드 웹앱으로 변환하는 데 필요한 모든 필요한 인터페이스, API 및 부트스트랩 함수를 제공합니다.
SDK는 샘플 UX 워크로드 프로젝트를 제공합니다. 샘플:
- 사용 가능한 대부분의 SDK 호출을 사용하는 방법을 보여 줍니다.
- 패브릭의 모양과 느낌과 일치하는 Fluent UI 기반 확장 가능한 리본의 예를 보여 줍니다.
- 쉽게 사용자 지정할 수 있습니다.
- 패브릭 개발자 모드가 켜져 있는 경우 패브릭의 변경 내용을 실시간으로 관찰할 수 있습니다.
필수 조건
UX 워크로드 웹앱
UX 워크로드 프런트 엔드 매니페스트
UX 워크로드 프런트 엔드 매니페스트는 ISV가 제공하는 JSON 리소스입니다. 이 파일에는 워크로드 웹앱의 URL 및 ISV 항목의 표시 이름 및 관련 아이콘과 같은 다양한 UI 세부 정보를 포함하여 워크로드에 대한 필수 정보가 포함되어 있습니다. ISV는 매니페스트 파일을 사용하여 사용자가 Fabric 포털의 항목과 상호 작용할 때 발생하는 작업을 사용자 지정할 수 있습니다.
이 패키지에서 프런트 엔드 매니페스트 파일은 패키지 폴더에 있습니다. 매니페스트 파일에는 워크로드 매니페스트 및 해당 구성 요소에 대한 자세한 설명이 포함되어 있습니다.
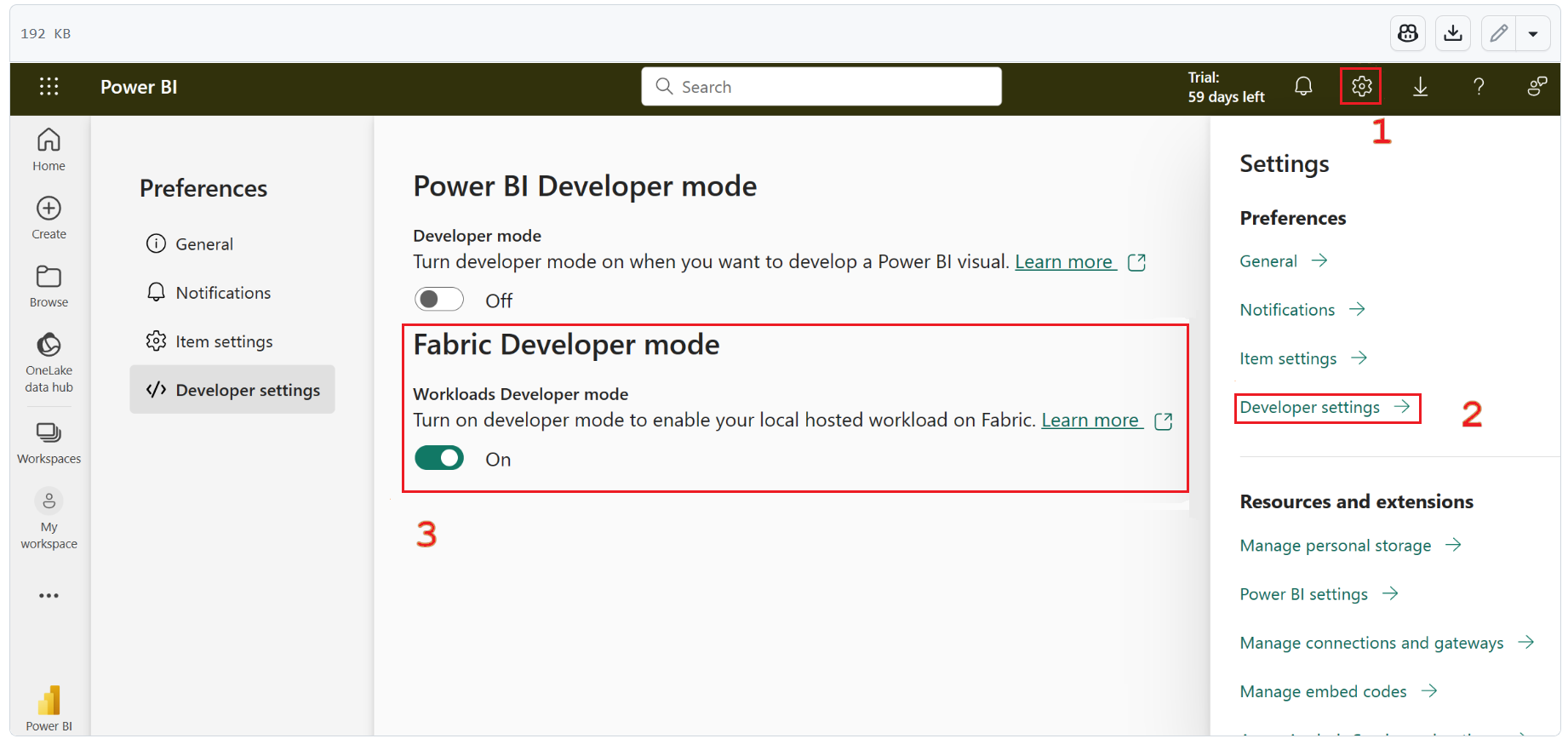
패브릭에서 워크로드 개발 기능 사용
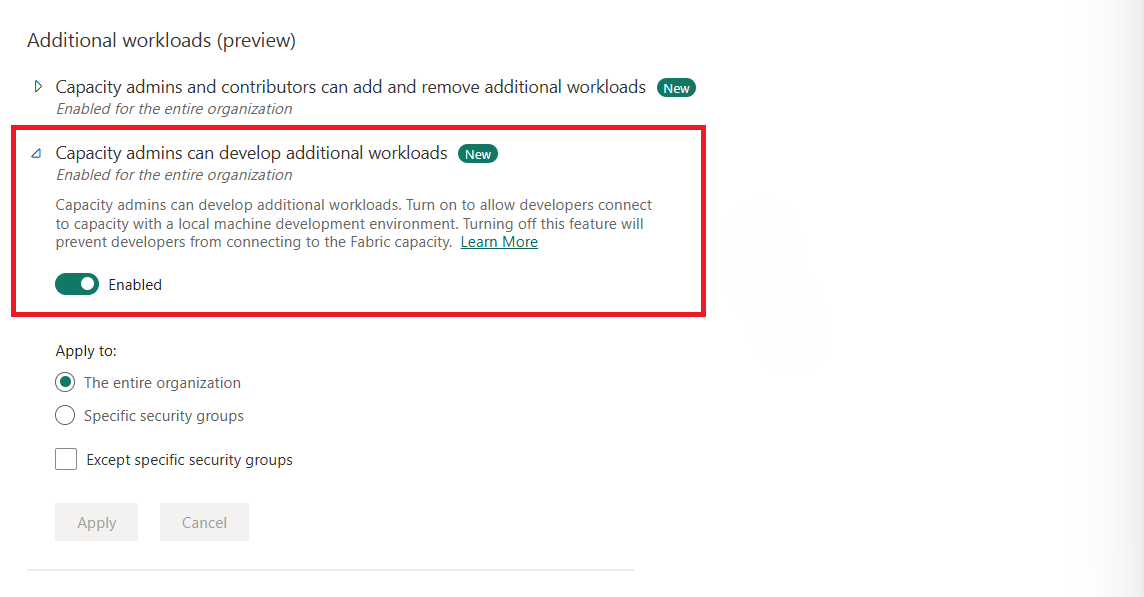
테넌트 관리자는 먼저 Microsoft Fabric 관리 포털에서 워크로드 개발 기능을 사용하도록 설정해야 합니다. 이 기능은 전체 조직 또는 조직 내의 특정 그룹에 대해 사용하도록 설정할 수 있습니다. 테넌트 관리자의 경우 특정 그룹에 대해 워크로드 개발 기능을 사용하도록 설정하려면 개발 테넌트 설정 사용에서 설명하는 단계를 완료합니다.

프런트 엔드 설정
샘플 프로젝트 프런트 엔드를 설정하려면:
Node.js 및 npm이 설치되어 있는지 확인합니다. npm 설치는 버전 9 이상이어야 합니다. 그렇지 않으면 최신 버전의 Node.js 및 npm을 설치합니다.
Microsoft Fabric 워크로드 개발 샘플 리포지토리를 복제 합니다.
다음 목록에서는 패키지 디렉터리 레이아웃, 구성 요소 및 리소스에 대해 설명합니다.
- 패키지: 워크로드 패키지의 위치입니다. 패키지에는 매니페스트 및 자산을 포함한 프런트 엔드 리소스가 포함됩니다.
- src: 다음 리소스를 포함하는 워크로드 코드:
- index.ts: 기본 초기화 파일(포함
bootstrap) 및index.workerindex.uiiFrame(이 문서의 뒷부분 참조). - App.tsx: 이 파일은 경로를 페이지로 라우팅합니다. 예를 들어 아래
/sample-workload-editor의 함수components로SampleWorkloadEditor라우팅됩니다. - 자산: 매니페스트에서 참조하고 UI에 표시할 수 있는 이미지(.jpg, .jpeg 및 png)의 위치입니다. 예를 들어
assets/github.jpg매니페스트에서 제품 아이콘으로 설정됩니다. - 구성 요소: 편집기 보기 및 샘플에서 사용하는 다른 보기(리본, 인증 페이지 및 패널)를 포함한 UI 코드의 위치입니다.
- 컨트롤러: 컨트롤러는 SDK API를 호출합니다.
- 모델: UI에서 사용하고 상용구의 백 엔드와 통신하는 데 사용되는 계약 및 모델입니다.
- index.ts: 기본 초기화 파일(포함
- 도구: 설정 및 구성을 만드는 데 사용할 수 있는 요소입니다.
- webpack.config.js: 이 파일을 사용하여 로컬 Node.js 서버를 구성합니다.
- 웹 구성 및 매니페스트 판독기/프로세서입니다.
- 유효성 검사: 샘플은 제품 및 항목 JSON 파일 스키마의 유효성을 검사하는 데 사용합니다
validateSchema.js. 에서 실행되도록 구성되었습니다npm start.
리포지토리 폴더 내에서 프런트 엔드 폴더로 이동하여 프로젝트 파일을 설치합니다.
<repository folder>\Frontend> npm install다음 명령을 실행하여 서버를 시작합니다.
<repository folder>\Frontend> npm start이 명령은 Microsoft Fabric이 개발자 모드에 있을 때 연결하는 로컬 Node.js 서버를 시작합니다(webpack 사용).
서버가 시작된 후 표시되는 포트 세부 정보에 대한 자세한 내용은 로컬 호스트 서버 노트를 참조하세요.
현재 포트는
60006입니다.localhost 서버가 시작된 후 URL
127.0.0.1:60006/manifests로 이동하여 프런트 엔드/패키지 폴더에서 만든 집계된 매니페스트를 엽니다.프런트 엔드/패키지 폴더 내에서 파일을 변경하는 경우 다시 실행
npm start합니다.이 설정은 현재 브라우저에서 유지됩니다.

"Hello world" 예제
"hello world" 테스트 시나리오를 실행하려면 다음을 수행합니다.
로컬 서버를 시작하고(시작의 단계에 따라 프런트 엔드 및 백 엔드 워크로드 샘플을 모두 실행) 개발자 모드가 사용하도록 설정되어 있는지 확인합니다.
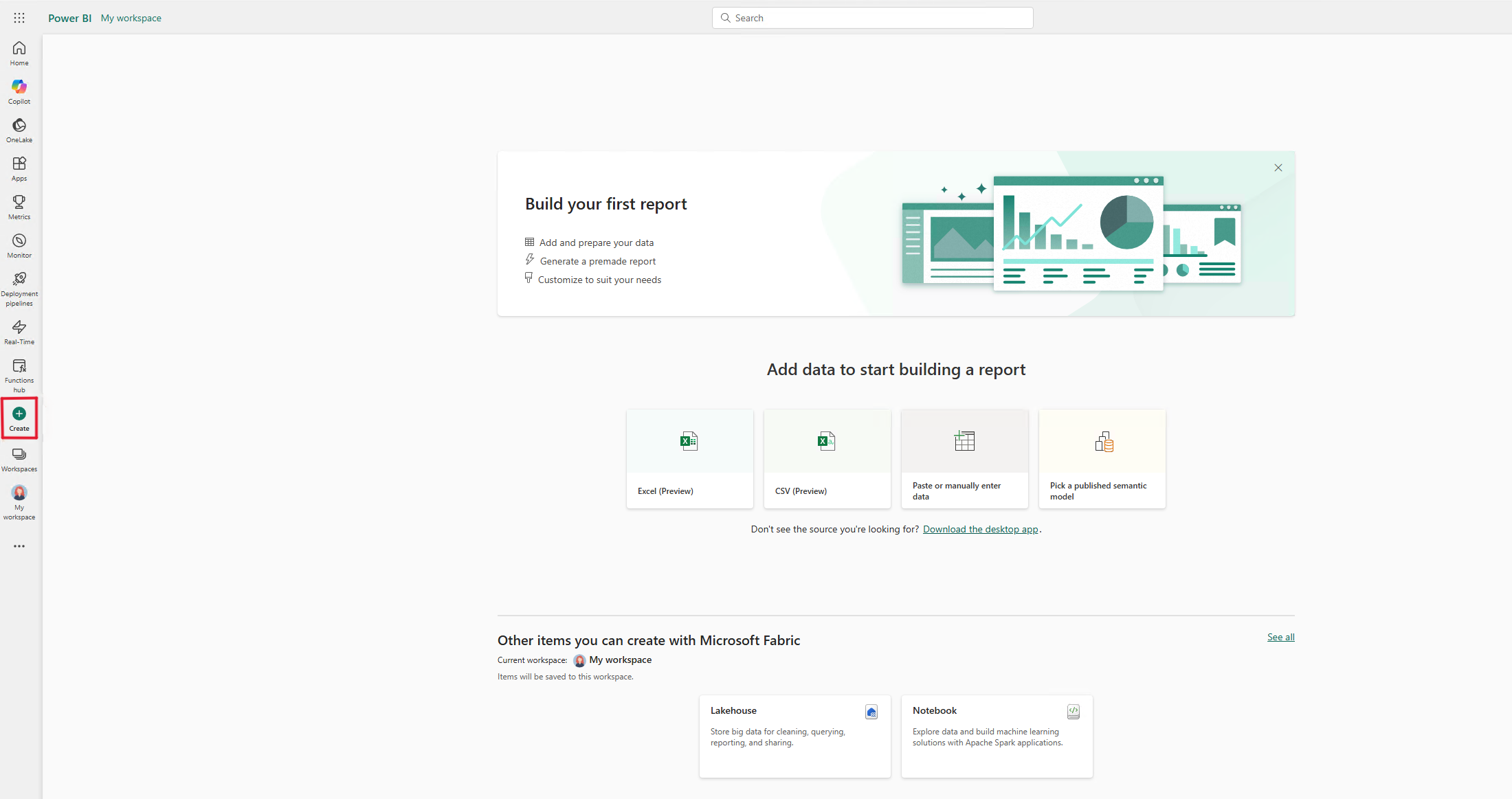
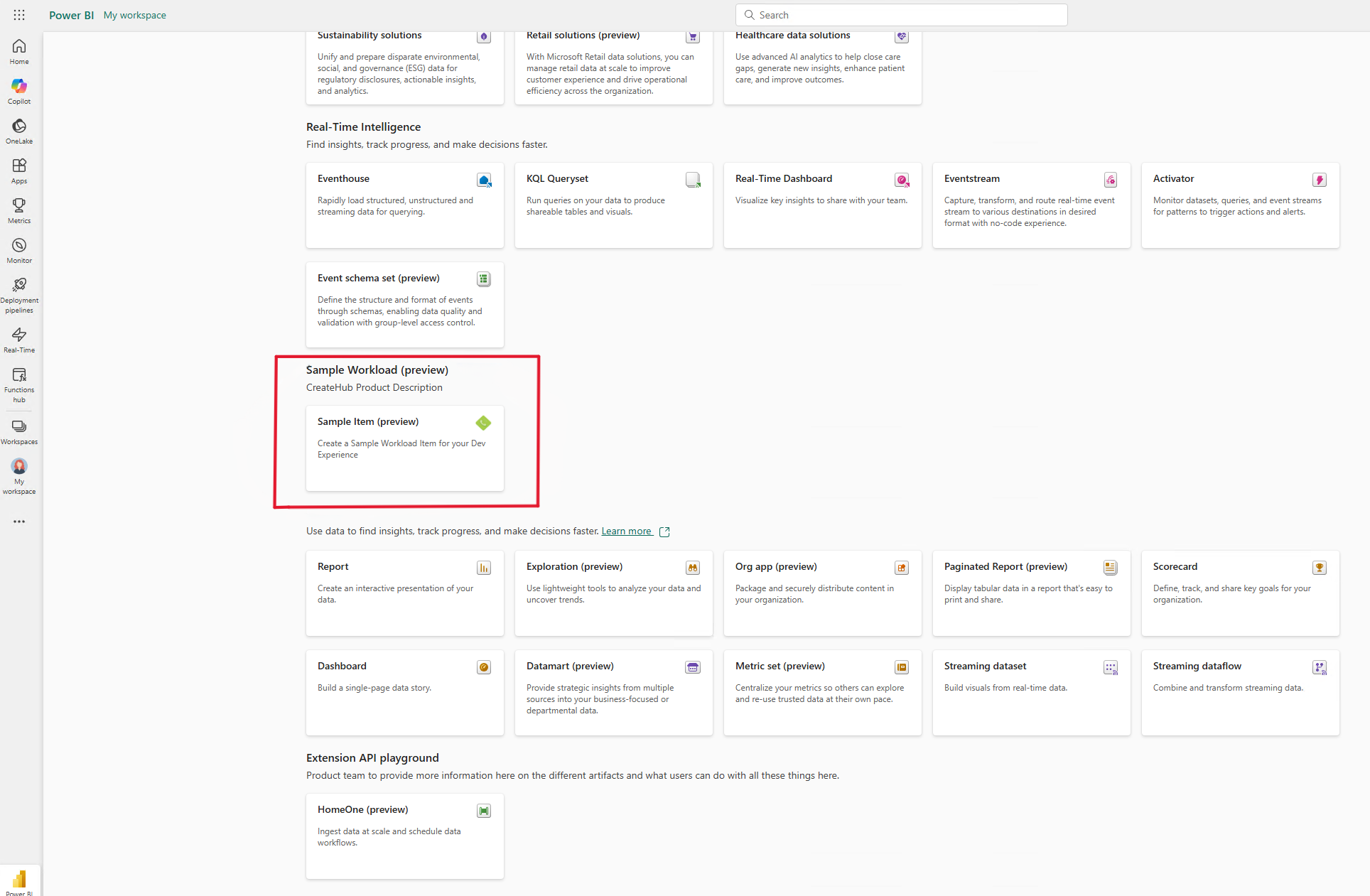
작업 영역 메뉴에서 허브 만들기 아이콘을 선택합니다(아이콘이 줄임표 표시에 있는 경우도 있음).

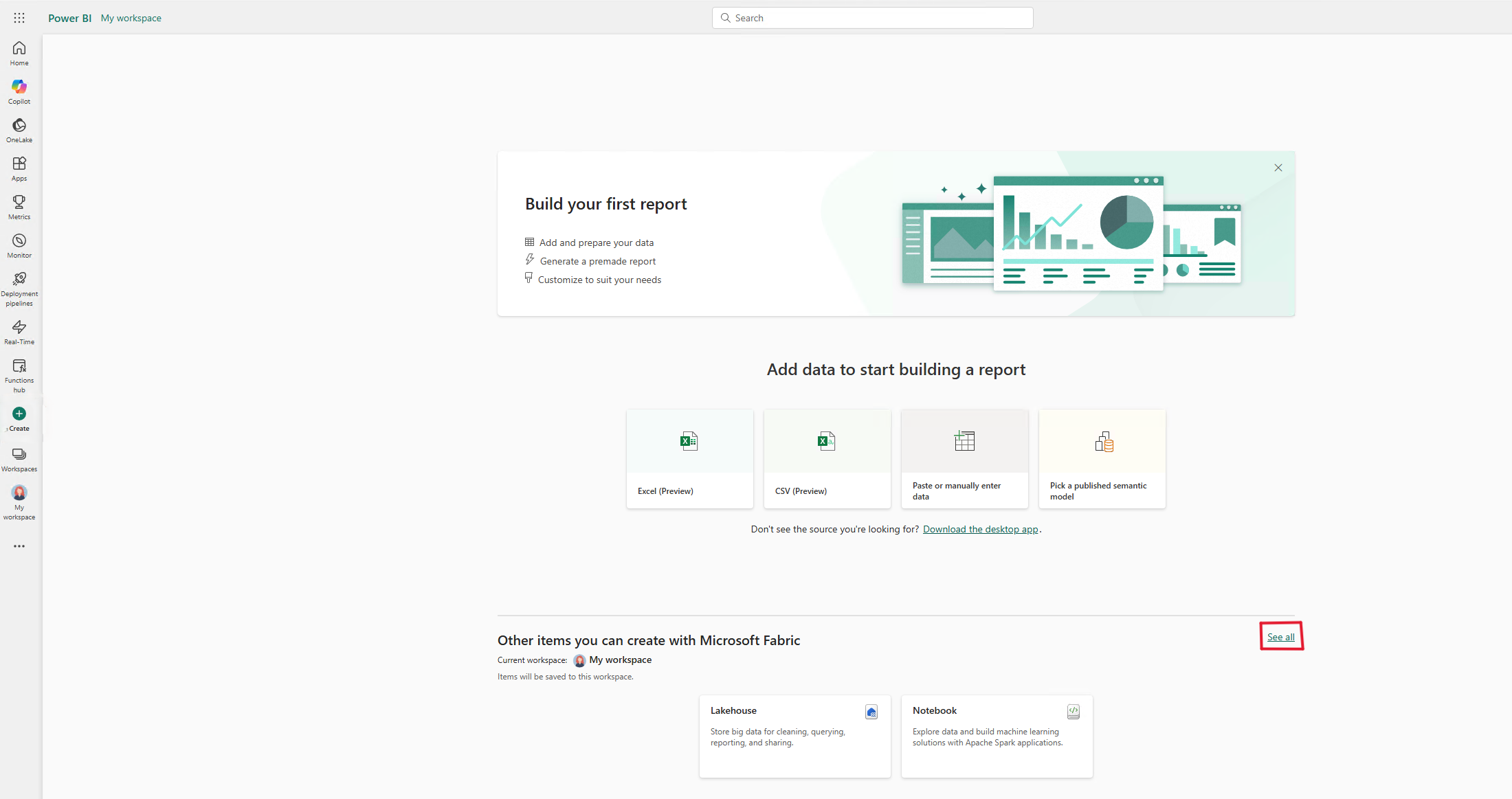
모두 보기를 선택합니다.

샘플 워크로드에서 샘플 항목 카드를 선택하여 항목을 만듭니다.

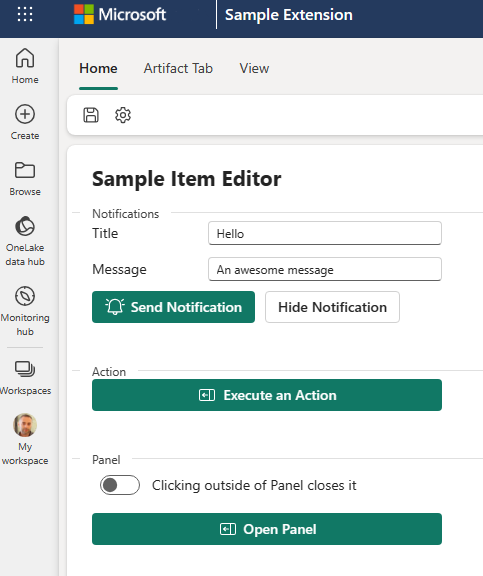
새 항목은 다음 예제와 유사합니다.

다양한 컨트롤을 탐색하여 Fabric WorkloadClient API(워크로드 SDK) 기능을 확인합니다.
- 알림 및 대화 상자 열기
- 페이지로 이동
- 테마 및 워크로드 설정 가져오기
- 작업 실행
사용 가능한 대부분의 SDK 기능은 단추 작업으로 구성되거나 콜백으로 등록됩니다. 일반적으로 결과는 API가 호출되었음을 보여 주는 알림 또는 메시지 상자입니다.
예시:
Action 실행은 샘플이라는 작업을 사용하여 action.execute() API를 호출합니다. 작업입니다. 작업의 기능은 알림을 표시하는 것입니다.
리본에서 저장을 선택하여 dialog.open() API를 호출합니다. API는 사용자가 이름을 입력하고 항목을 Fabric에 저장하는 대화 상자를 엽니다. 대화 상자에 대한 자세한 내용은 CRUD 섹션을 참조하세요.
테마 설정 가져오기 단추는 theme.get() API를 통해 패브릭 테마 구성 목록을 표시합니다.
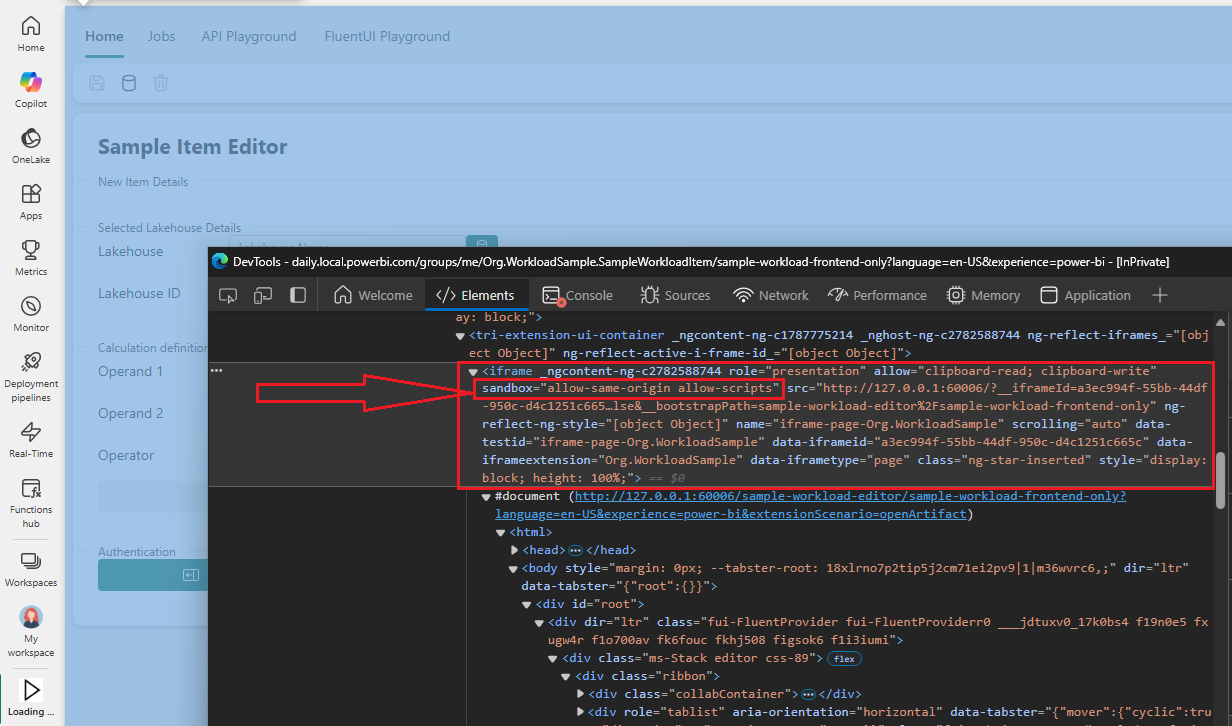
샘플 워크로드 UI는 웹 페이지에 대한 개발자 모드로 표시되는 패브릭 샌드박스 iframe 요소에서 호스트됩니다.

참고 항목
샌드박스가 지정된 iframe 요소는 특성을 allow-same-origin allow-scripts지원하고 .
샌드박스 및 특성에 대한 자세한 내용은 MDN 웹 문서를 참조하세요.
코드 이해
다음 섹션에서는 코드 요소 및 관련 고려 사항에 대해 설명합니다.
bootstrap()
부트스트래핑하기 전에 경로를 확인하여 창을 닫아야 하는지 확인합니다. 인증 API를 사용하는 경우 이 단계가 필요합니다.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
모든 패브릭 워크로드 앱은 다음 두 가지 모드로 초기화를 지원해야 합니다.
UI 모드: UI 모드의 앱이 표시되는 iFrame에 로드됩니다. 페이지, 패널 및 대화 상자와 같은 해당 UI 구성 요소를 렌더링하기 위해 자체 경로 변경 내용을 수신 대기합니다.
작업자 모드: 작업자 모드의 앱은 보이지 않는 iFrame에서 실행됩니다. 보이지 않는 iFrame은 주로 외부 명령을 수신한 다음 이에 응답하는 데 사용됩니다.
API는 @ms-fabric/workload-client 초기화 단계를 간소화하는 메서드를 제공합니다 bootstrap() . 이 메서드는 bootstrap() 현재 앱이 UI 모드 또는 작업자 모드로 로드되는지 여부를 내부적으로 검색합니다. 그런 다음 적절한 초기화 메서드(initializeUI 또는 initializeWorker)를 호출합니다. 초기화가 완료되면 bootstrap() 패브릭 마이크로 프런트 엔드 프레임워크에 초기화 성공 또는 실패를 알 수 있습니다.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker 은 기본 onAction 등록입니다. 패브릭 호스트가 전송하는 이벤트를 처리하며 실행된 작업에 의해 트리거됩니다.
작업은 워크로드에서 Fabric으로 보낸 다음 처리기로 다시 onAction 호출하거나 Fabric 호스트에서 시작할 수 있습니다. 예를 들어 샘플 항목 만들기 - 프런트 엔드만을 선택하면 패브릭이 작업을 open.createSampleWorkloadFrontendOnly트리거하고 onAction 처리기가 워크로드 기본 UI 페이지 열기를 시작합니다. 현재 작업 영역 objectId 값도 프런트 엔드 전용 환경으로 전달됩니다.
시퀀스는 다음 코드 예제에 나와 있습니다.
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
initialize() 함수는 App 함수가 포함된 React DOM을 렌더링합니다. API 호출을 호출하려면 코드 전체에서 사용되는 workloadClient SDK 핸들을 전달합니다.
FluentProvider 클래스는 다양한 FluentUI 컨트롤에서 스타일 일관성을 보장합니다. 예를 들어 다음과 같습니다.
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
개발 흐름
- 함수는
App코드를 .로 라우팅합니다SampleWorkloadEditor. 함수는 에 대한 값을 반환합니다React.JSX.Element. - 함수는 UI 구조를 포함합니다. UI 구조에는 단추 및 입력 필드와 같은 리본 및 페이지 컨트롤이 포함됩니다.
- 사용자로부터 수집된 정보는 React
useState()후크를 통해 저장됩니다. - UI 컨트롤의 처리기는 함수를
SampleWorkloadController호출하고 관련 상태 변수를 전달합니다. - CRUD 작업을 지원하기 위해 생성/로드된 항목의 상태가 페이로드 변수의 샘플 구현과 함께
workspaceObjectId저장artifactItem됩니다.
다음 예제에서는 notification.open() API를 사용합니다.
상태:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
다음 예제는 특정 UI 요소를 구성합니다.
제목:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>보내기 단추:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>처리기:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
컨트롤러:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
CRUD 작업
프런트 엔드 전용 개발 시나리오는 쉽게 지원되지만 전체 엔드투엔드 개발자 환경에서 기존 워크로드 항목을 저장, 읽기 및 편집해야 합니다.
백 엔드 구현 가이드에서는 백 엔드를 설정하고 사용하는 방법을 자세히 설명합니다.
백 엔드가 실행 중이고 Org.WorkloadSample.SampleWorkloadItem 형식이 패브릭에 등록되면 이 형식에 대해 CRUD 작업을 수행할 수 있습니다.
다음 작업은 ItemCrud API를 사용하여 노출됩니다.
CREATE
샘플 호출을 create수행하려면 워크로드 항목을 처음으로 저장하는 방법을 보여 주는 다음 예제를 사용합니다.
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
샘플 구현에서는 만든 항목을 에 저장합니다 artifactItem.
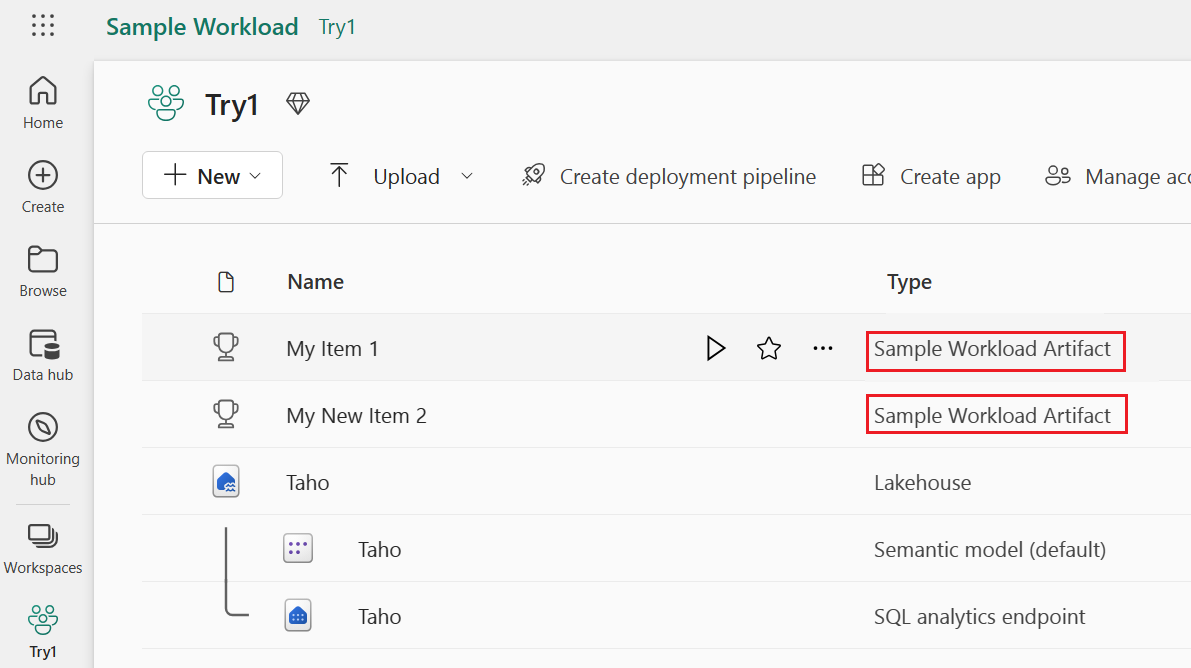
항목은 현재 선택한 작업 영역에서 만들어집니다. 백 엔드 구성에서 설정된 용량에 작업 영역을 할당해야 합니다. 자세한 내용은 백 엔드 설명서를 참조하세요.
호환되지 않는 작업 영역에서 항목을 만들려는 시도가 실패합니다.
onCreateFabricItem백 엔드의 콜백은 호출을 차단합니다CREATE. 이 시점에서 오류가 발생하면 작업이 실패하고 Fabric에서 항목이 만들어지지 않습니다. 자세한 내용은 백 엔드의 디버깅 및 문제 해결 설명서를 참조하세요.현재 저장된 항목은 작업 영역에 자동으로 표시되지 않습니다. 작업 영역에서 저장된 항목을 보려면 페이지를 새로 고칩니다.
GET
작업 영역 보기에서 기존 샘플 워크로드 항목을 선택하면 Fabric은 다음의 프런트 엔드 매니페스트artifacts>>editorpath에 정의된 경로로 이동합니다.
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
호출 itemCrud.getItem하면 패브릭 백 엔드와 워크로드 백 엔드 모두에서 데이터가 로드됩니다. 두 원본의 데이터는 열린 GUI의 artifactItem 개체에 로드됩니다.

UPDATE
기존 항목을 업데이트하려면 .를 사용합니다 itemCrud.updateItem. 워크로드 페이로드는 워크로드 백 엔드에 의해 업데이트됩니다. Fabric에서는 업데이트 후 항목의 lastModifiedTime 변경 내용만 변경됩니다.
DELETE
패브릭 작업 영역 보기에서 작업을 모든 항목에 사용할 수 있는 일반 작업으로 호출하거나 워크로드에서 다음으로의 명시적 호출을 통해 호출 delete 할 itemCrud.deleteItem수 있습니다.
두 유형의 호출 모두 워크로드 백 엔드의 onDeleteItem 콜백을 거릅니다.
인증 활동 보기
샘플 워크로드 편집기에서 인증 활동을 볼 수 있습니다.
인증 API를 사용하기 전에 Microsoft Entra ID를 사용하여 인증하도록 앱을 구성합니다.
또한 env.dev 파일이 올바르게 구성되어 있는지 확인합니다. 자세한 내용은 워크로드 로컬 매니페스트 구성 및 애플리케이션에 대한 토큰 획득을 참조하세요.
디버그
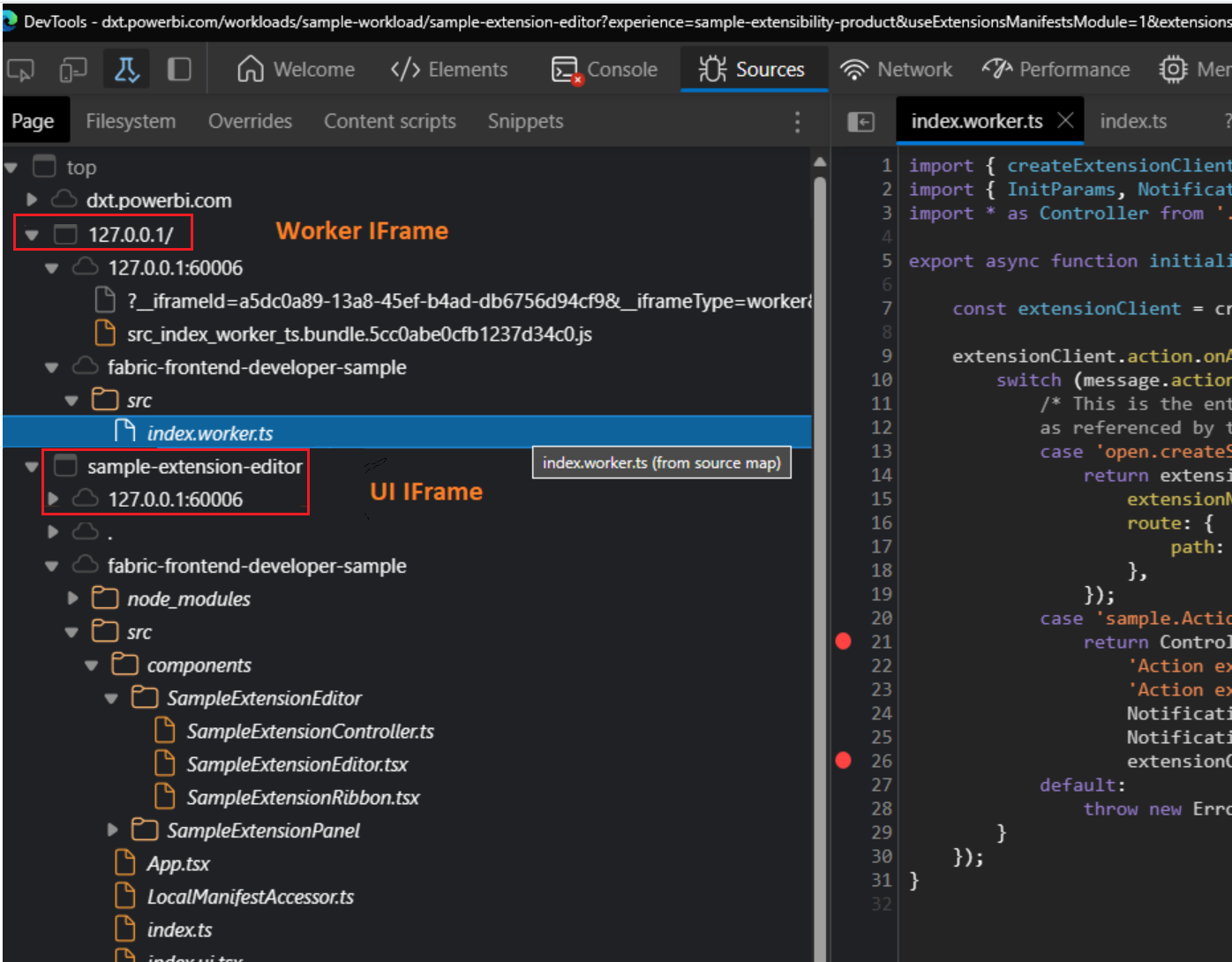
작업자 및 UI iframe 요소를 보려면 브라우저에서 F12를 선택하여 브라우저 개발자 도구를 엽니다. 옵션 탭을 선택합니다.

작업자 iframe 요소에 중단점을 배치하고 들어오는 작업의 기본 switch 을 볼 수 있습니다. UI iframe 요소를 디버그할 수도 있습니다. 예를 들어 내부에서 SampleWorkloadEditor코드를 디버그할 수 있습니다.
Fluent UI 컨트롤
UX 워크로드는 패브릭과의 시각적 일관성과 개발 용이성을 위해 Fluent UI 컨트롤을 사용합니다. 샘플 워크로드 프로젝트는 가장 일반적인 컨트롤을 사용하는 방법의 예를 제공합니다.
자세한 내용은 Fluent UI를 참조하세요.
프런트 엔드 매니페스트 사용자 지정
프런트 엔드 매니페스트는 제품 모양, 이름, 시각적 자산 및 사용 가능한 작업을 포함하여 워크로드의 프런트 엔드 측면을 설명합니다. 프런트 엔드 매니페스트는 패브릭과 워크로드 간의 주요 접촉 지점입니다.
샘플 워크로드의 경우 매니페스트는 개발자 모드에서 패브릭으로 로드됩니다. 매니페스트 섹션, 정의 및 매니페스트의 예제는 프런트 엔드 매니페스트 파일에 표시됩니다.
페이지를 새로 고친 후 매니페스트의 항목, 작업 설정 및 시각적 자산 업데이트에 대한 변경 내용이 실시간으로 표시됩니다.
클라이언트 SDK 지원 API
다음 API가 지원됩니다.
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
자세한 내용은 @ms-fabric/workload-client 패키지를 참조 하세요.