plotly_gauge_fl()
적용 대상: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
이 함수 plotly_gauge_fl() 는 계기 차트를 만들기 위해 플롯 템플릿을 사용자 지정할 수 있는 UDF(사용자 정의 함수)입니다.
이 함수는 계기 차트를 사용자 지정하는 몇 가지 매개 변수를 허용하고 플롯 JSON을 포함하는 단일 셀 테이블을 반환합니다. 필요에 따라 Azure Data Explorer 대시보드 타일에서 데이터를 렌더링할 수 있습니다. 자세한 내용은 Plotly(미리 보기)를 참조하세요.
이 함수는 계기 차트를 사용자 지정하는 몇 가지 매개 변수를 허용하고 플롯 JSON을 포함하는 단일 셀 테이블을 반환합니다. 필요에 따라 실시간 대시보드 타일에서 데이터를 렌더링할 수 있습니다. 자세한 내용은 Plotly(미리 보기)를 참조하세요.
전제 조건
공개적으로 사용 가능한 PlotlyTemplate 테이블에서 필요한 '계기' 템플릿을 추출합니다. 대상 데이터베이스에서 다음 KQL 명령을 실행하여 샘플 데이터베이스에서 데이터베이스로 이 테이블을 복사합니다.
.set PlotlyTemplate <| cluster('help.kusto.windows.net').database('Samples').PlotlyTemplate
구문
T | invoke plotly_gauge_fl(값, max_range, 모드, chart_title font_color, bar_color,, bar_bg_color tick_color tick_width, , )
구문 규칙에 대해 자세히 알아봅니다.
매개 변수
| 이름 | Type | 필수 | Description |
|---|---|---|---|
| value | real |
✔️ | 표시할 숫자입니다. |
| max_range | range |
계기의 최대 범위입니다. | |
| mode | string |
그래프에 값이 표시되는 방식을 지정합니다. 기본값은 'gauge+number'입니다. | |
| chart_title | string |
차트 제목입니다. 기본값은 빈 제목입니다. | |
| font_color | string |
차트의 글꼴 색입니다. 기본값은 'black'입니다. | |
| bar_color | string |
계기 채우기 막대 색입니다. 기본값은 '녹색'입니다. | |
| bar_bg_color | string |
계기가 채워진 막대 색이 아닙니다. 기본값은 'lightgreen'입니다. | |
| tick_color | string |
계기 눈금 색입니다. 기본값은 'darkblue'입니다. | |
| tick_width | int |
계기 눈금 너비입니다. 기본 은(는) 1입니다. |
플롯 계기 차트는 많은 매개 변수를 지원합니다. 이 함수는 위의 매개 변수만 노출합니다. 자세한 내용은 표시기 추적 참조를 참조하세요.
함수 정의
다음과 같이 해당 코드를 쿼리 정의 함수로 포함하거나 데이터베이스에 저장된 함수로 만들어 함수를 정의할 수 있습니다.
다음 let 문을 사용하여 함수를 정의합니다. 사용 권한이 필요 없습니다.
Important
let 문은 자체적으로 실행할 수 없습니다. 그 뒤에 테이블 형식 식 문이 있어야 합니다. 작업 예제 plotly_gauge_fl()를 실행하려면 예제를 참조 하세요.
let plotly_gauge_fl=(value:real, max_range:real=real(null), mode:string='gauge+number', chart_title:string='',font_color:string='black',
bar_color:string='green', bar_bg_color:string='lightgreen', tick_color:string='darkblue', tick_width:int=1)
{
let gauge_chart = toscalar(PlotlyTemplate | where name == "gauge" | project plotly);
print plotly = gauge_chart
| extend plotly=replace_string(plotly, '$VALUE$', tostring(value))
| extend plotly=replace_string(plotly, '$MAX_RANGE$', iff(isnull(max_range), 'null', tostring(max_range)))
| extend plotly=replace_string(plotly, '$MODE$', mode)
| extend plotly=replace_string(plotly, '$TITLE$', chart_title)
| extend plotly=replace_string(plotly, '$FONT_COLOR$', font_color)
| extend plotly=replace_string(plotly, '$BAR_COLOR$', bar_color)
| extend plotly=replace_string(plotly, '$BAR_BG_COLOR$', bar_bg_color)
| extend plotly=replace_string(plotly, '$TICK_COLOR$', tick_color)
| extend plotly=replace_string(plotly, '$TICK_WIDTH$', tostring(tick_width))
| project plotly
};
// Write your query to use your function here.
예시
다음 예제에서는 호출 연산자를 사용하여 함수를 실행합니다.
쿼리 정의 함수를 사용하려면 포함된 함수 정의 후에 호출합니다.
let plotly_gauge_fl=(value:real, max_range:real=real(null), mode:string='gauge+number', chart_title:string='',font_color:string='black',
bar_color:string='green', bar_bg_color:string='lightgreen', tick_color:string='darkblue', tick_width:int=1)
{
let gauge_chart = toscalar(PlotlyTemplate | where name == "gauge" | project plotly);
print plotly = gauge_chart
| extend plotly=replace_string(plotly, '$VALUE$', tostring(value))
| extend plotly=replace_string(plotly, '$MAX_RANGE$', iff(isnull(max_range), 'null', tostring(max_range)))
| extend plotly=replace_string(plotly, '$MODE$', mode)
| extend plotly=replace_string(plotly, '$TITLE$', chart_title)
| extend plotly=replace_string(plotly, '$FONT_COLOR$', font_color)
| extend plotly=replace_string(plotly, '$BAR_COLOR$', bar_color)
| extend plotly=replace_string(plotly, '$BAR_BG_COLOR$', bar_bg_color)
| extend plotly=replace_string(plotly, '$TICK_COLOR$', tick_color)
| extend plotly=replace_string(plotly, '$TICK_WIDTH$', tostring(tick_width))
| project plotly
};
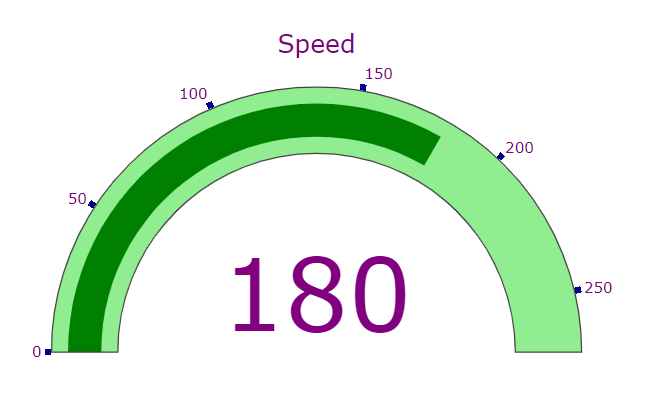
plotly_gauge_fl(value=180, chart_title='Speed', font_color='purple', tick_width=5)
| render plotly
출력
출력은 Azure Data Explorer 대시보드 타일에서 렌더링할 수 있는 Plotly JSON 문자열입니다. 대시보드 타일을 만드는 방법에 대한 자세한 내용은 Azure Data Explorer 대시보드를 사용하여 데이터 시각화를 참조 하세요.
출력은 실시간 대시보드 타일에서 렌더링할 수 있는 Plotly JSON 문자열입니다. 대시보드 타일을 만드는 방법에 대한 자세한 내용은 실시간 대시보드를 참조 하세요.