캔버스 앱에서 컨트롤 추가 및 구성
도구 모음, 속성 탭 또는 수식 입력줄에서 직접 캔버스 앱에 다양한 UI 요소를 추가하고 모양과 동작의 측면을 구성합니다. 이러한 UI 요소는 컨트롤이라고 하며, 구성하는 측면은 속성이라고 합니다.
필수 구성 요소
빈 캔버스 앱을 만듭니다.
나중에 언제든지 화면 오른쪽 위에 있는 물음표 아이콘을 선택한 다음 소개 둘러보기를 선택하여 살펴볼 수 있습니다.
컨트롤 추가 및 선택
새 화면과 버튼 컨트롤을 추가해 보겠습니다. 그러나 모든 유형의 컨트롤을 추가할 수 있습니다.
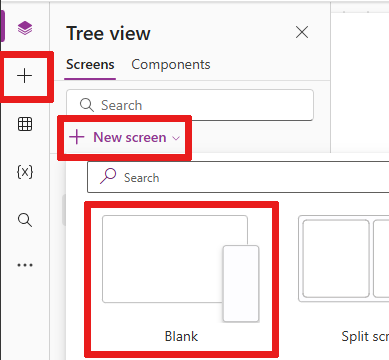
작성 메뉴에서 삽입을 선택한 다음 새 화면을 선택합니다.
비어 있음을 선택하여 앱에 빈 화면을 추가합니다. (화면은 다른 유형의 컨트롤을 포함할 수 있는 유형의 컨트롤입니다.)

새로운 화면의 이름이 Screen2로 되어 트리 보기에 나타납니다. 이 창에는 앱의 계층적 컨트롤 목록이 표시되어 각 컨트롤을 쉽게 찾고 선택할 수 있습니다.

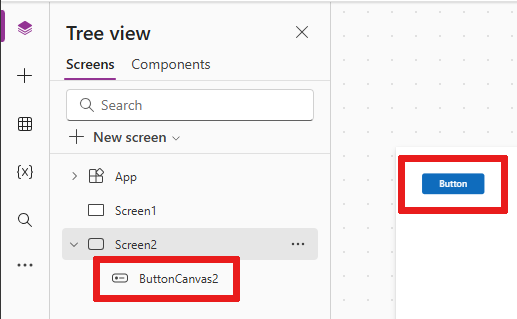
Screen2를 선택한 상태에서 삽입을 다시 선택합니다.
버튼 컨트롤을 선택합니다. 새로운 컨트롤은 트리 보기의 계층 목록에서 Screen2 아래에 나타납니다.

화면에서 6개의 핸들이 있는 상자는 기본적으로 버튼을 둘러쌉니다. 이러한 핸들은 선택한 모든 컨트롤을 둘러싸고 컨트롤의 크기를 조정하는 데 사용됩니다.
화면(버튼 바깥쪽)을 선택하면 상자 핸들이 사라집니다. 컨트롤을 다시 선택하려면 캔버스에서 직접 선택하거나 트리 보기 목록에서 선택합니다.
중요
컨트롤을 구성하기 전에 항상 컨트롤을 선택해야 합니다.
컨트롤 이름을 바꿉니다
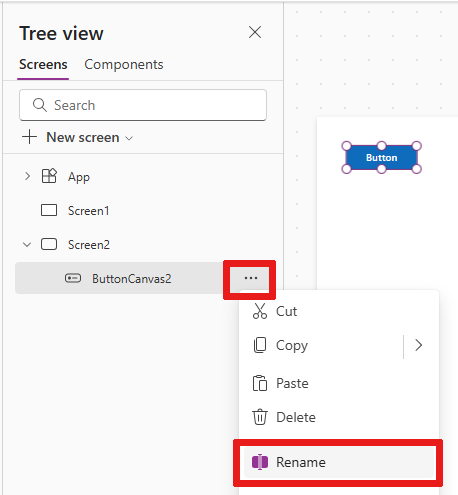
컨트롤 목록에서 이름을 바꾸려는 컨트롤 위로 마우스를 가져가면 오버플로 메뉴(줄임표)가 표시됩니다.
줄임표를 선택합니다.
이름 바꾸기를 선택합니다. 앱을 더 쉽게 빌드할 수 있도록 고유하고 기억하기 쉬운 이름을 추가하세요.

컨트롤 삭제
트리 보기 목록의 컨트롤을 통해 또는 캔버스에서 직접 컨트롤을 삭제할 수 있습니다.
트리 보기에서 컨트롤 삭제
- 컨트롤 목록에서 삭제하려는 컨트롤 위로 마우스를 가져가면 오버플로 메뉴(줄임표)가 표시됩니다.
- 줄임표를 선택합니다.
- 삭제를 선택합니다.
캔버스에서 컨트롤 삭제
캔버스에서 컨트롤을 선택하고 Delete 키를 누릅니다.
화면 재정렬
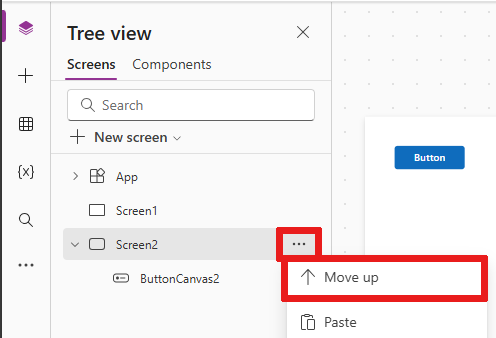
트리 보기에서 위 또는 아래로 이동하려는 화면 위로 마우스를 가져가면 오버플로 메뉴(줄임표)가 표시됩니다.
줄임표를 선택한 다음 위로 이동 또는 아래로 이동을 선택합니다. 아래로 이동 옵션이 표시되지 않으면 화면이 이미 목록의 가장 낮은 지점에 있는 것입니다.

참고
앱을 열면 일반적으로 컨트롤 목록의 맨 위에 있는 화면이 먼저 나타납니다. 하지만 OnStart 속성을 탐색 함수를 포함하는 수식으로 설정하여 다른 화면을 지정할 수 있습니다.
컨트롤 이동 및 크기 조정
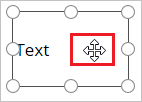
컨트롤을 이동하려면 해당 컨트롤을 선택하고 가운데로 마우스 커서를 가져간 다음 컨트롤을 다른 위치로 드래그합니다.

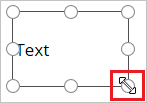
컨트롤의 크기를 조정하려면 컨트롤을 선택하고 선택 상자에서 핸들을 마우스를 가져간 다음 양방향 화살표가 나타나면 핸들을 드래그합니다.

속성 창에서 컨트롤 구성
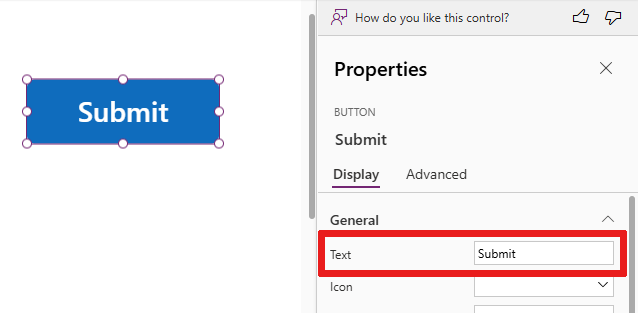
선택한 컨트롤과 관련된 속성 창을 사용하여 다양한 옵션을 지정할 수 있습니다.
예를 들어 버튼 컨트롤을 선택하면 컨트롤의 속성 창을 통해 표시되는 텍스트 값을 바꿀 수 있습니다.

참고
또는 수식 입력줄에서 Text 속성을 수정하여 표시 텍스트를 변경할 수 있습니다.
수식 입력줄에서 컨트롤 구성
속성 목록에서 속성을 선택한 다음 수식 입력줄에서 값을 지정하여 컨트롤을 구성할 수 있습니다. 자동 완성은 수식 입력줄에서 컨트롤에 사용할 수 있는 값을 확인하는 데 도움이 될 수 있습니다.
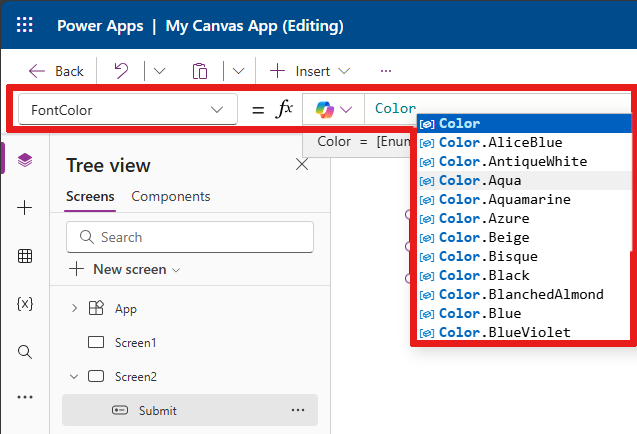
컨트롤의 글꼴 색 변경
예를 들어 컨트롤 텍스트의 글꼴 색을 변경하려는 경우입니다. 많은 색상 옵션이 표시됩니다.

컨트롤의 캔버스 위치 변경
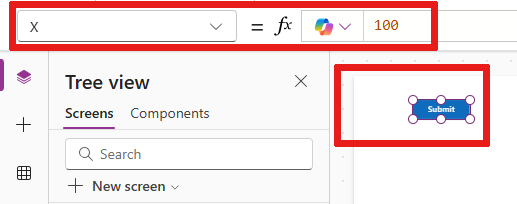
수식 입력줄을 사용하여 컨트롤의 위치에 대한 X 및 Y 좌표를 설정할 수 있습니다. 수식 입력줄에서 좌표를 설정하면 컨트롤 배치의 정밀도가 향상됩니다.
예를 들어 속성 목록에서 X 또는 Y를 선택하고 수식 입력줄에 숫자를 지정하면 컨트롤이 해당 좌표로 이동하는 것을 볼 수 있습니다. 이 경우 버튼은 캔버스의 맨 왼쪽이 0점이라고 가정하고 X축의 위치 100으로 이동합니다.

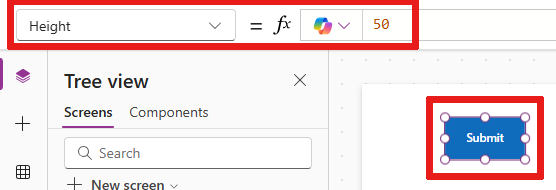
컨트롤의 크기 변경
속성 목록에서 높이 또는 너비를 선택하고 수식 표시줄에서 다른 숫자를 지정하여 컨트롤의 크기를 조정할 수 있습니다.

컨트롤의 표시 텍스트 변경
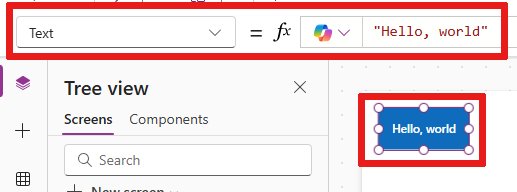
속성 목록에서 텍스트를 선택하고 리터럴 문자열, 표현식 또는 수식의 조합을 수식 표시줄에 지정해서 컨트롤의 표시 텍스트를 변경할 수 있습니다.
리터럴 문자열
리터럴 문자열은 따옴표로 묶고 입력한 그대로 표시됩니다. "헬로 월드"는 리터럴 문자열입니다.

참고
컨트롤의 너비보다 긴 텍스트를 추가할 때 컨트롤은 텍스트에 맞게 너비를 변경하지 않습니다. 텍스트에 맞게 컨트롤의 크기를 수동으로 변경해야 합니다.
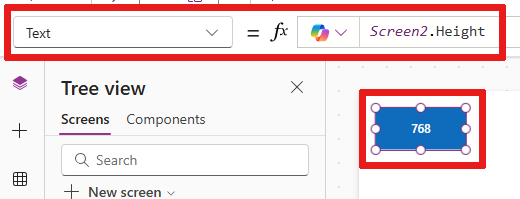
식
식은 다른 컨트롤의 속성을 기반으로 하는 경우가 많습니다. Screen2.Height는 버튼 컨트롤에 대한 표시 텍스트가 표시되는 Screen2의 높이를 나타내는 식입니다.

예를 들어 식을 사용하여 배경 이미지나 아이콘을 버튼의 채우기로 설정할 수 있습니다.
수식
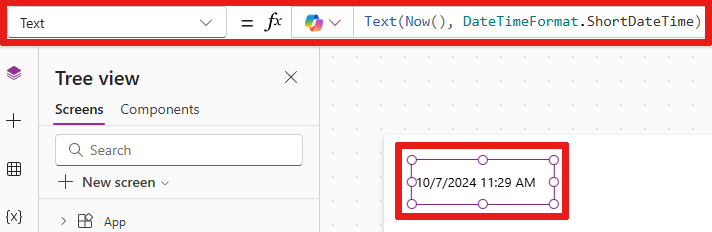
단위 그룹에는 하나 이상의 단위가 포함됩니다. Now 함수는 현지 시간대의 현재 날짜와 시간을 반환하고 Text 함수는 날짜, 시간 및 통화와 같은 값의 형식을 지정합니다.
예를 들어, 레이블에 날짜와 시간을 표시할 수 있습니다.
수식은 일반적으로 이 예제보다 훨씬 복잡하며 데이터를 업데이트하고, 정렬하고, 필터링하고, 다른 작업을 수행할 수 있습니다. 자세한 내용은 수식 참조를 참조하십시오.