Live Monitor를 사용하여 모델 기반 앱 디버깅
라이브 모니터는 문제를 디버깅하고 진단하는 데 도움이 되며, 더 빠르고 안정적인 앱을 구축하는 데 도움이 됩니다. 라이브 모니터는 앱이 실행되는 동안 앱의 모든 주요 활동에 대한 로그를 제공하여 앱이 어떻게 실행되는지에 대한 심층적인 보기를 제공합니다. 또한 지원 엔지니어와 함께 게시된 모델 기반 앱을 공동으로 디버깅하거나 다른 사용자 세션의 문제를 디버그할 수도 있습니다. 게시된 모델 기반 앱을 공동으로 디버깅하는 방법에 대한 자세한 내용은 라이브 모니터를 사용한 공동 문제 해결을 참조하세요.
중요
모델 기반 앱의 라이브 모니터를 사용하려면 모델 기반 앱의 클라이언트 버전이 1.4.5973-2307.2 이상이어야 합니다.
앱을 모니터링해야 하는 시기에 대한 자세한 내용은 모니터 개요를 참조하세요. 캔버스 앱으로 라이브 모니터를 실행하려면 라이브 모니터로 캔버스 앱 디버깅을 참조하세요.
라이브 모니터를 사용하여 모델 기반 앱 진단
Power Apps에 로그인한 다음, 왼쪽 탐색 창에서 앱 을 선택하세요.
모니터링하려는 모델 기반 앱을 선택한 다음 명령 모음에서 라이브 모니터 를 선택합니다.
열리는 웹 페이지에서 모델 기반 앱 재생 을 선택하여 앱을 엽니다.

참고
또는 모델 기반 앱을 실행하고 브라우저의 URL 끝에 “&monitor=true”를 추가해도 됩니다. 그런 다음 명령 모음에서 라이브 모니터 를 선택하여 새 탭에서 모니터링 세션을 시작합니다.
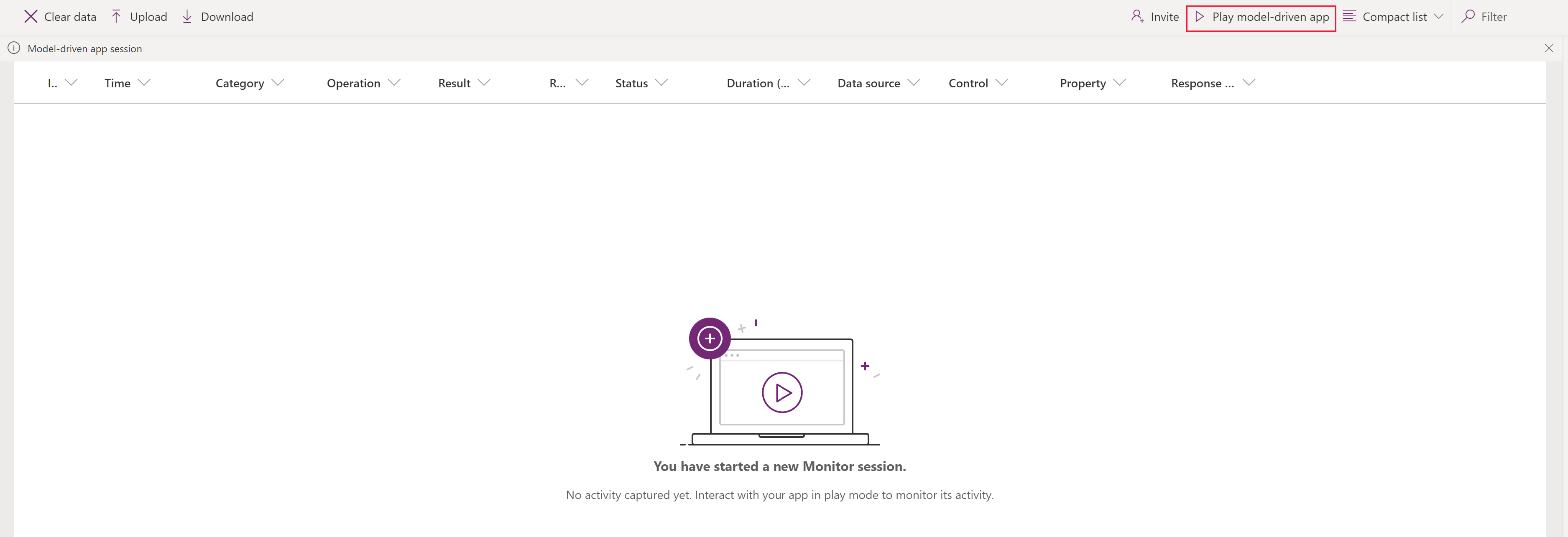
라이브 모니터에서 앱을 열면 모니터 디버그 세션에 참여하시겠습니까? 대화 상자가 표시됩니다. 이를 통해 앱의 모든 데이터가 라이브 모니터 소유자에게 전송된다는 것을 알 수 있습니다. 참여를 선택합니다. 이벤트는 앱에서 발생하는 대로 라이브 모니터 세션 화면으로 전송되기 시작합니다.

오른쪽 창에 추가 정보를 표시할 이벤트를 선택합니다.

모니터링되는 이벤트
페이지 탐색, 명령 실행, 양식 저장 및 기타 주요 작업은 핵심 성과 지표와 네트워크 이벤트를 라이브 모니터로 전송합니다.
FullLoad
FullLoad는 편집 양식 로드와 같은 페이지 탐색의 전체 로드를 나타냅니다. 이 이벤트는 특정 네트워크 요청이 완료되고 모든 렌더링이 완료될 때까지 기다리므로, FullLoad가 완료되기 전에 양식을 준비할 수 있습니다.

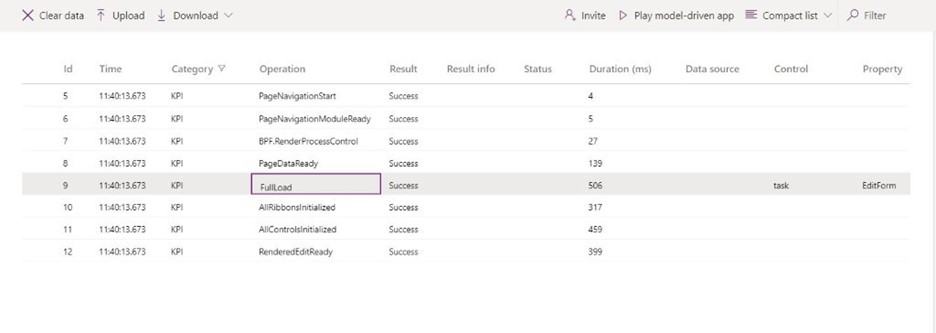
FullLoad 이벤트를 선택하면 세부정보 탭이 표시됩니다.

FullLoad 이벤트는 페이지 로드에 대한 다양한 통계를 수집합니다. 작업 편집 양식이 506ms로 로드된 것을 볼 수 있으며, 행을 선택하면 속성 창에 정보가 표시됩니다. customScriptTime (사용자 정의 JavaScript를 실행하는 데 소요된 시간), loadType (0 = 처음 로드하는 페이지 유형, 1 = 처음 로드하는 엔터티, 2 = 처음 로드하는 레코드, 3 = 정확한 레코드를 방문함) 및 FormId (추가 진단을 위한 양식 식별자)에 대한 세부 정보를 볼 수 있습니다. 속성 을 확장하면 사용자 지정 JS 실행 시간을 유형, 게시자, 솔루션, 버전, 웹 리소스 및 메서드별로 세부적으로 설명합니다. 이는 양식 로드 시간의 병목 현상을 파악하는 데 도움이 될 수 있습니다.
네트워크
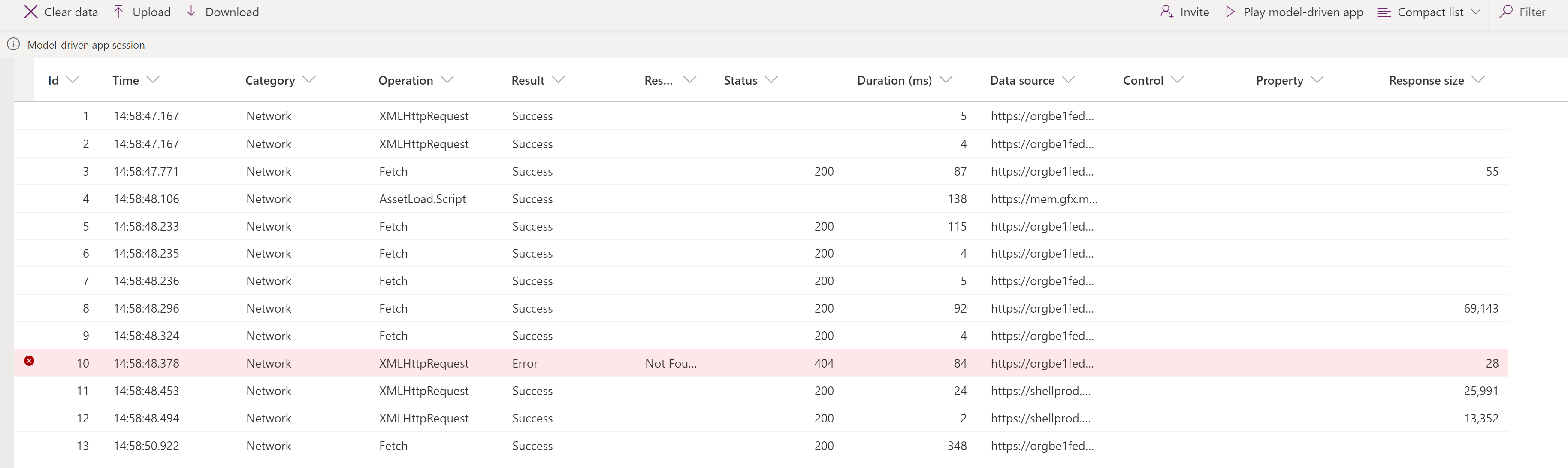
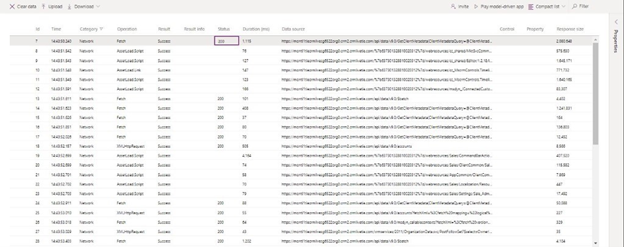
네트워크 이벤트는 앱에서 이루어진 각 요청에 대한 세부 정보를 보여줍니다.

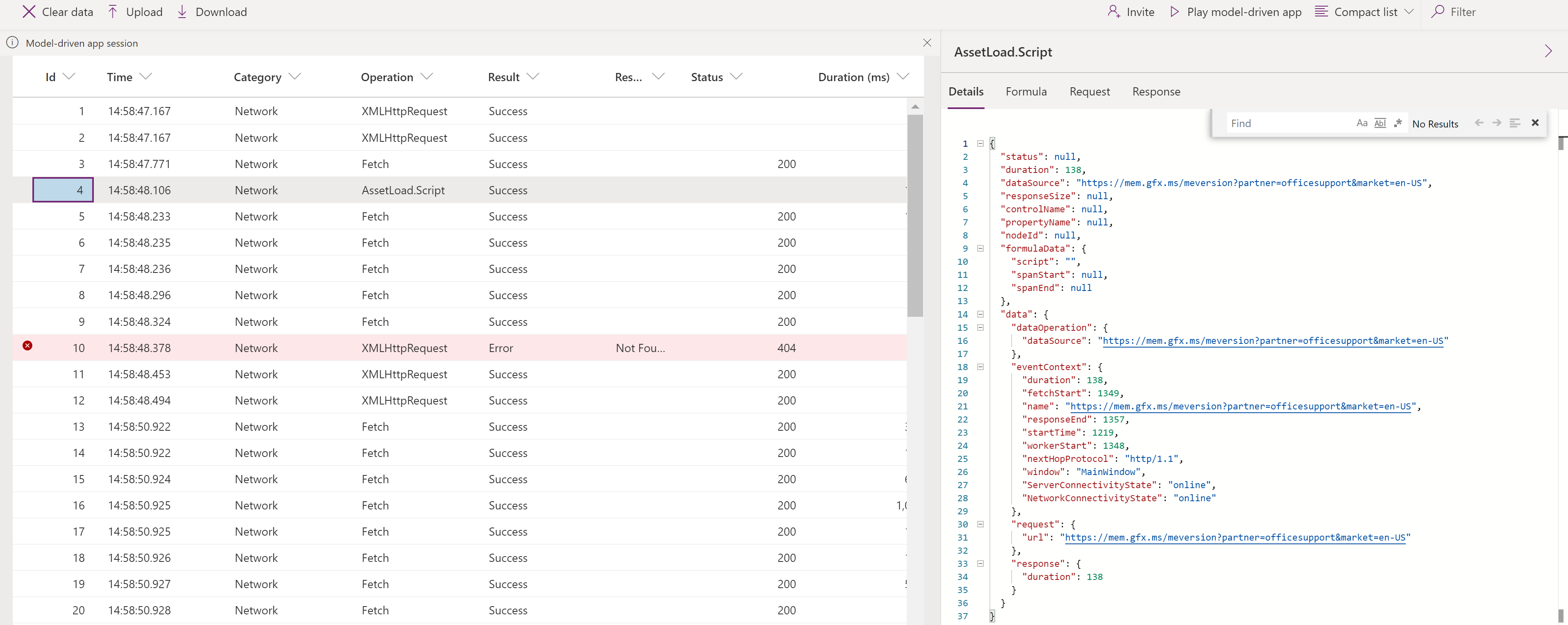
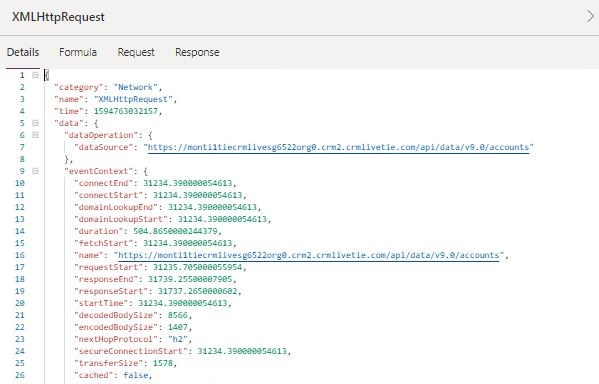
네트워크 이벤트를 선택하면 세부정보 탭이 표시됩니다.

이전에는 라이브 모니터에 대해 알아보고 이를 모델 기반 앱에 사용하는 방법을 알아보았습니다. Live Monitor가 스크립트 오류, 예기치 않은 동작, 속도 저하 문제를 해결하는 데 어떻게 도움이 될 수 있는지 몇 가지 시나리오를 살펴보겠습니다.
사용자 지정 스크립트 오류
때로는 사용자 지정 JS의 버그로 인해 페이지를 로드할 때 스크립트 오류 또는 기능 문제가 발생합니다. 이는 일반적으로 대화 상자에 호출 스택을 생성하지만 항상 오류의 출처를 알거나 오류를 디코딩하는 것은 어렵습니다. 라이브 모니터는 앱에서 발생한 오류에 대한 자세한 정보와 함께 이벤트를 수신하므로 더욱 빠르고 쉽게 디버깅할 수 있습니다.
예를 들어 사용자가 계정 양식 로드 시 스크립트 오류 대화 상자를 경험한다고 가정해 보십시오. 라이브 모니터를 사용하면 이벤트에 대한 자세한 내용을 얻을 수 있습니다. 시나리오가 재현되면 스크립트 오류가 빨간색으로 강조 표시된 오류 이벤트를 생성하는 것을 볼 수 있습니다. 이 행을 선택하면 호출 스택 뿐만 아니라 게시자 이름, 솔루션 이름/버전, 웹 리소스 이름 및 유형 (예: onload, onchange, RuleEvaluation 및 CustomControl)도 제공됩니다. 이 예에서는 스크립트의 오타처럼 보입니다.

성능 저하
브라우저 개발자 도구는 느린 페이지 로드를 프로파일링하는 데 도움이 될 수 있지만 필터링해야 할 데이터가 많고 살펴봐야 할 중요한 것이 무엇인지 명확하지 않습니다. 라이브 모니터는 페이지 로드 성능에 기여하는 관련 이벤트를 표시하여 이러한 문제를 해결합니다.
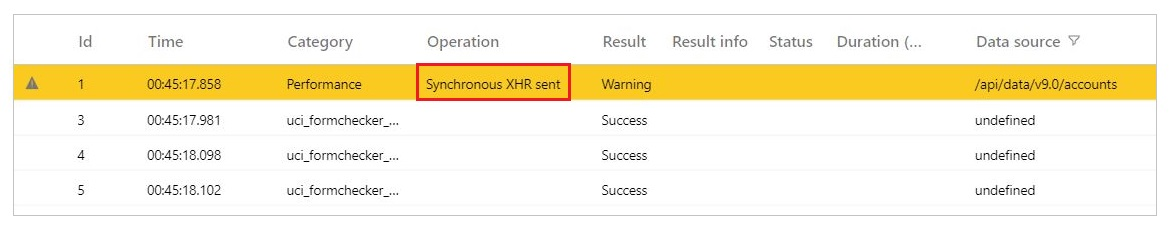
예를 들어 사용자가 계정 양식 로드 속도가 느리고 브라우저가 계속 정지하는 상황에 있다고 가정해 보겠습니다. 이 경우 문제를 재현한 후 로드 중에 동기식 XMLHttpRequest 가 전송되어 성능이 저하되었다는 성능 경고가 표시됩니다.

동기 XMLHttpRequest(XHR) 성능 문제를 완화하는 방법에 대한 내용은 이전 블로그 게시물 을 참조하세요.
모든 페이지 로드에 대해 데이터 플랫폼은 앞에서 언급한 네트워크 요청 세부 정보뿐만 아니라 로드 시퀀스에 대한 모든 KPI를 보냅니다.