시각적 개체 서식 최적화
시각화 창을 사용하여 모바일 레이아웃에 대한 시각적 개체의 형식을 최적화합니다.
시각화 창
시각화 창을 사용하면 해당 서식 설정을 변경하여 모바일 레이아웃에 대한 시각적 개체의 서식을 정확하게 지정할 수 있습니다.
캔버스에 시각적 개체를 처음 배치하면 해당 서식 설정이 시각화 창에 표시됩니다. 대부분의 서식 설정은 데스크톱 레이아웃에 연결되어 있으며 해당 값을 해당 레이아웃에서 가져옵니다. 예외는 모바일 서식 고려 사항 및 제한 사항을 참조하세요.
시각적 개체의 서식을 지정하려면 캔버스에서 시각적 개체가 선택되어 있는지 확인합니다. 시각화 창에서 관련 설정을 찾아서 변경합니다.
설정을 변경하면 설정이 데스크톱 레이아웃과 연결이 끊어지고 독립됩니다. 설정을 변경해도 데스크톱 레이아웃에는 영향을 주지 않으며 그 반대의 경우도 마찬가지입니다. 데스크톱 레이아웃에서 설정을 변경해도 모바일 레이아웃에는 영향을 주지 않습니다. 시각적 개체의 설정을 변경하면 아이콘이 변경되었음을 나타냅니다. 모바일 서식 변경을 취소하면 설정이 데스크톱 레이아웃에 다시 연결되고 현재 데스크톱 값이 적용됩니다.
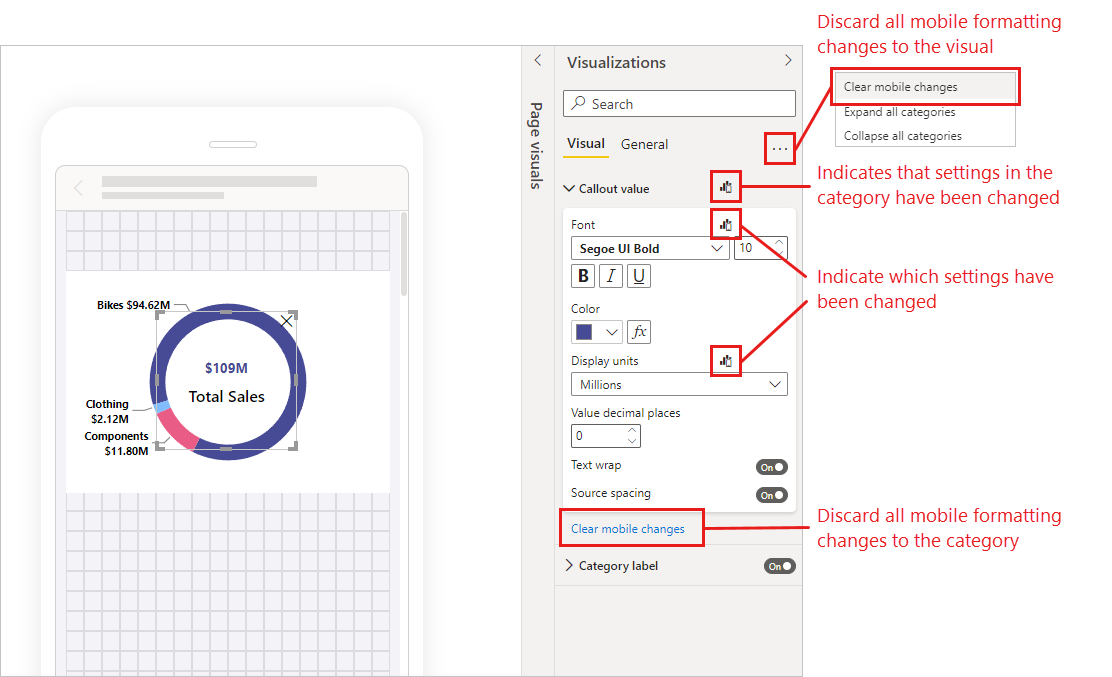
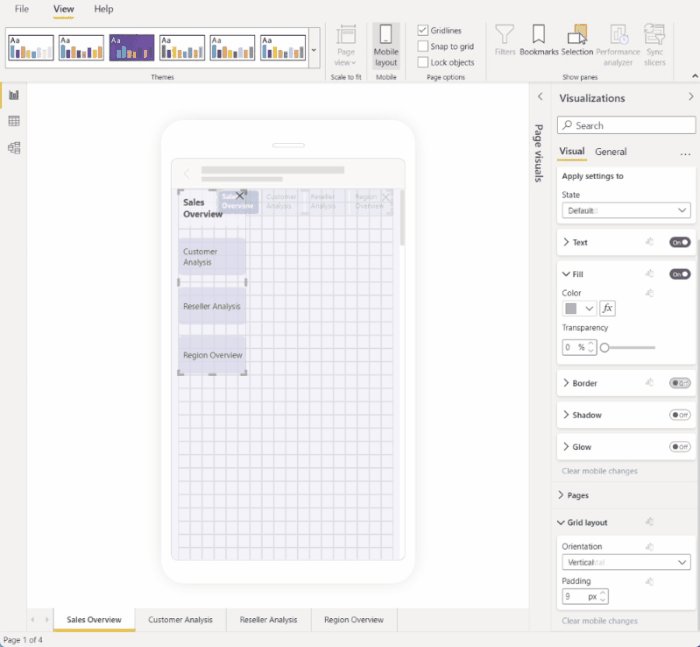
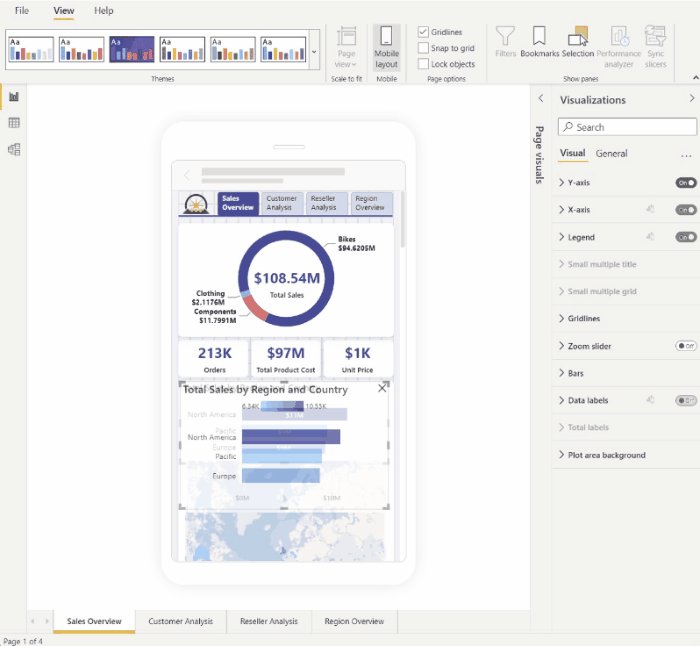
아래 이미지는 서식 설정, 변경 표시, 다른 창 기능이 있는 시각화 창을 보여 줍니다.

모바일 서식 변경 취소
범주 카드 아래쪽에서 모바일 변경 내용 지우기를 선택하여 단일 범주에 대한 모바일 서식 변경 내용을 취소할 수 있습니다. 추가 옵션(...)을 선택하고 바로 가기 메뉴에서 모바일 서식 지우기를 선택하여 시각적 개체에 대한 모든 모바일 서식 변경 내용을 삭제할 수 있습니다.
모바일 서식 변경을 취소하면 설정이 데스크톱 레이아웃에 다시 연결되고 해당 값이 여기에서 다시 시작됩니다.
모바일 레이아웃 보기의 시각화 창은 데스크톱 레이아웃 보기의 일부인 시각화 창과 매우 유사합니다. 데스크톱 레이아웃의 시각화 창에 대한 자세한 내용은 Power BI Desktop의 새 서식 창을 참조하세요.
모바일 서식 고려 사항 및 제한 사항
- 크기 및 위치 설정은 데스크톱 레이아웃에서 상속되지 않으므로 크기 및 위치 설정에 대한 변경 표시가 표시되지 않습니다.
모바일 서식 예제
이 섹션에서는 모바일 레이아웃에 더 유용하고 적합하도록 Power BI의 모바일 서식 기능을 사용하여 시각적 개체를 수정하는 방법에 대한 몇 가지 예를 보여 줍니다.
예제에서는 다음을 보여 줍니다.
- 휴대폰 레이아웃에 맞게 시각적 개체의 그리드 방향 및 스타일 설정을 변경하는 방법.
- 모바일 디자인에 더 잘 맞도록 다양한 셰이프를 사용할 수 있는 방법.
- 시각적 개체의 글꼴 크기를 다른 보고서 시각적 개체에 맞게 조정하는 방법.
- 크기와 위치 설정을 사용하여 정확한 디자인을 만드는 방법.
- 부동산을 최대화하기 위해 차트 설정을 조정하는 방법.
아래 애니메이션 이미지에서 시작점은 일부 시각적 개체가 캔버스에 배치된 후 모바일 레이아웃을 표시합니다. 그런 다음, 이미지는 시각화 서식 창을 사용하여 해당 시각적 개체를 변경하는 방법을 보여 줍니다.
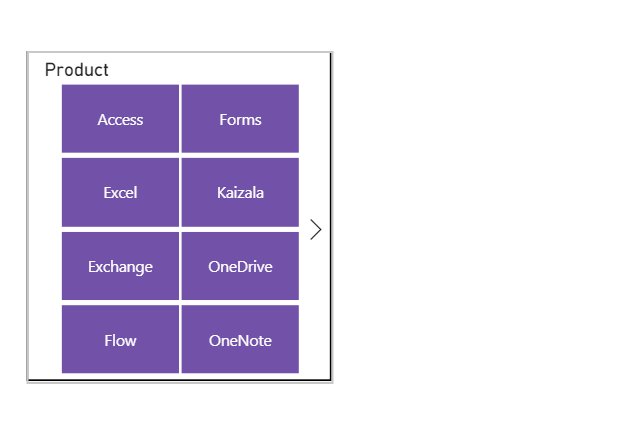
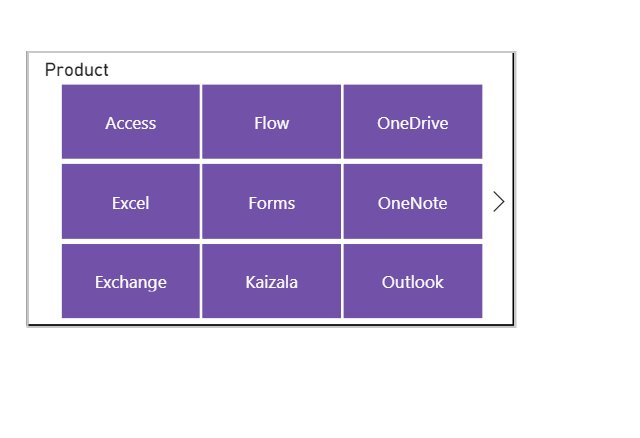
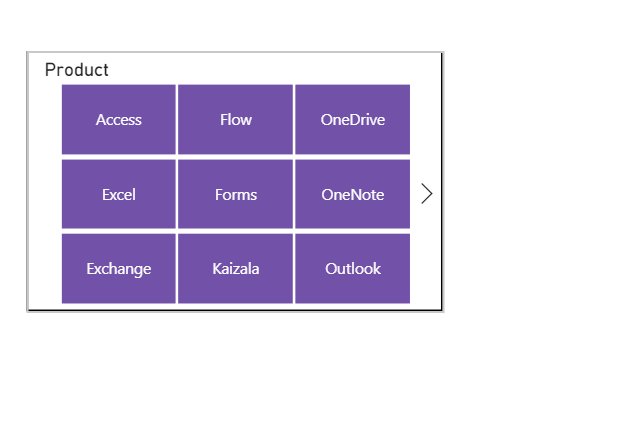
모바일 레이아웃에 맞게 그리드 방향 변경
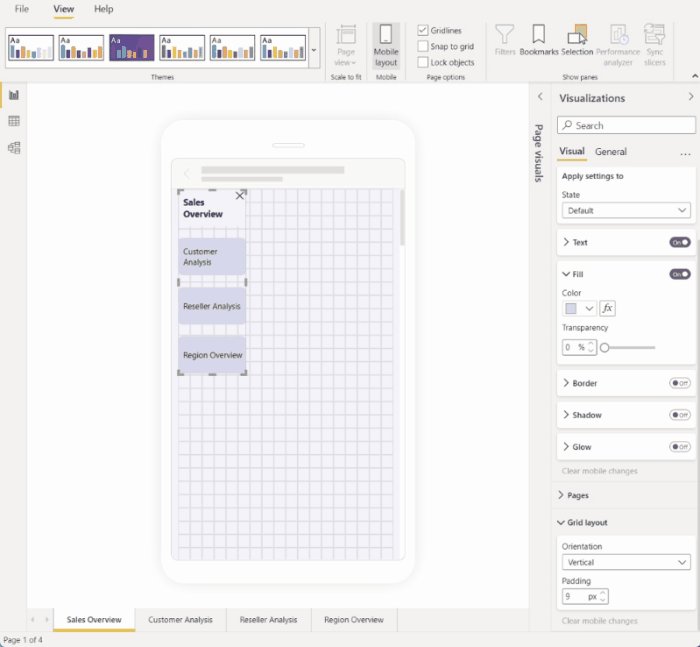
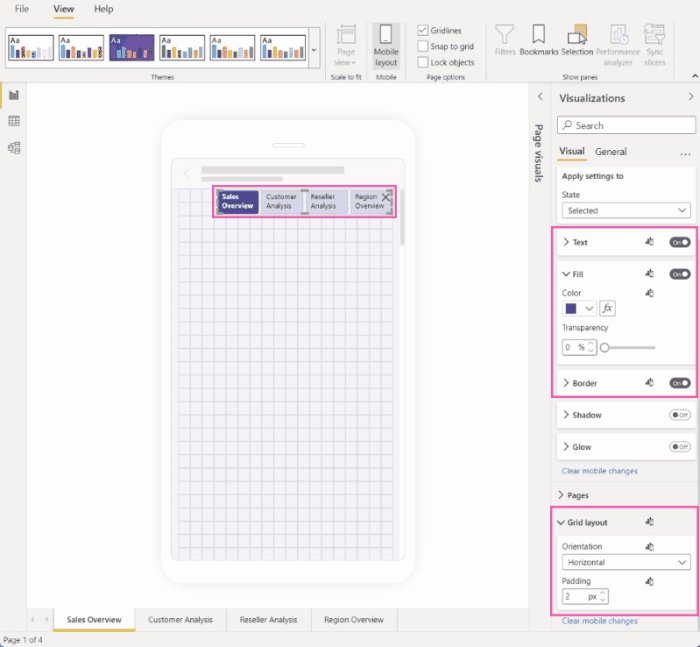
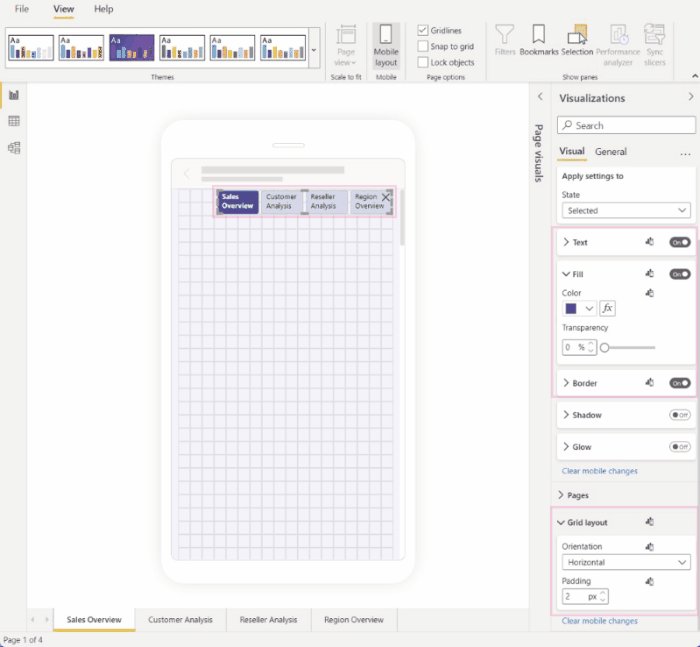
일부 시각적 개체의 그리드 방향은 데스크톱 레이아웃에서 잘 작동할 수 있지만 모바일 화면의 크기가 작고 공간이 더 제한적이지는 않습니다. 이 샘플 보고서 페이지에서 페이지 탐색기는 세로로 누적되었습니다. 이 방향은 데스크톱 레이아웃에 적합하지만 모바일 레이아웃에는 적합하지 않습니다. 이미지는 시각화 창에서 그리드 레이아웃 방향 설정을 변경하여 페이지 탐색기가 가로로 표시되는 방법을 보여 줍니다.

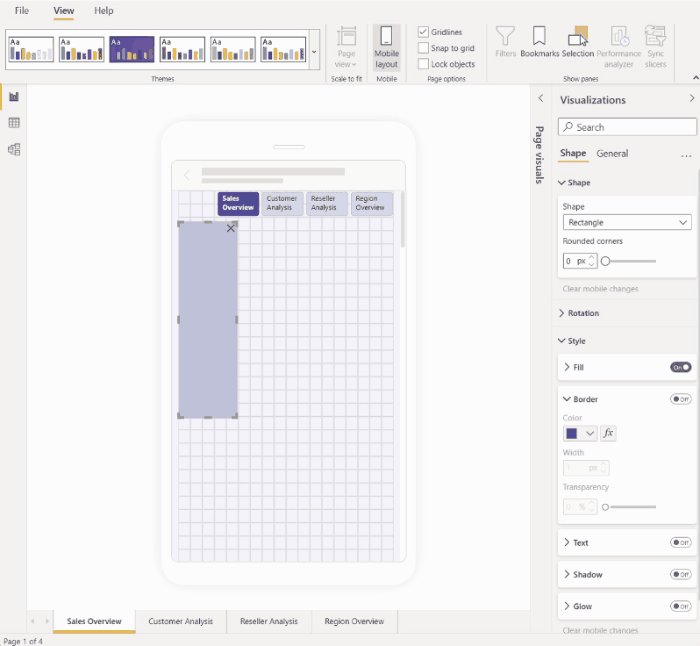
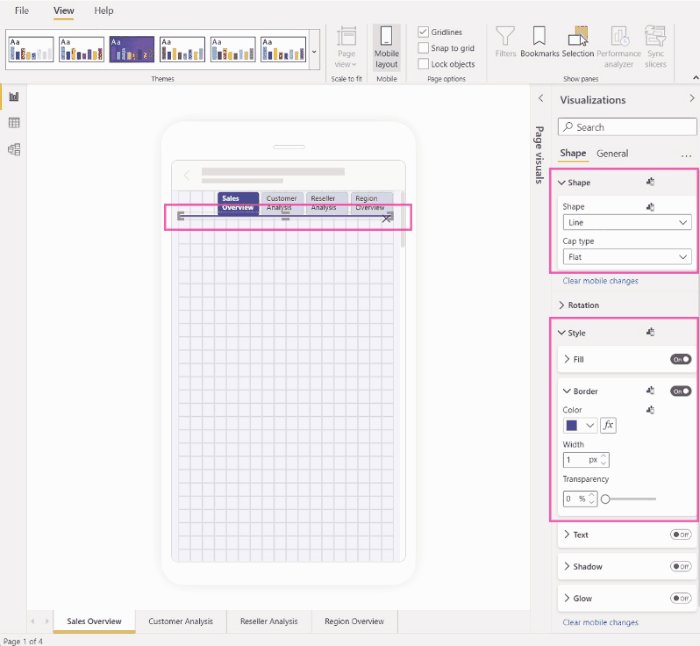
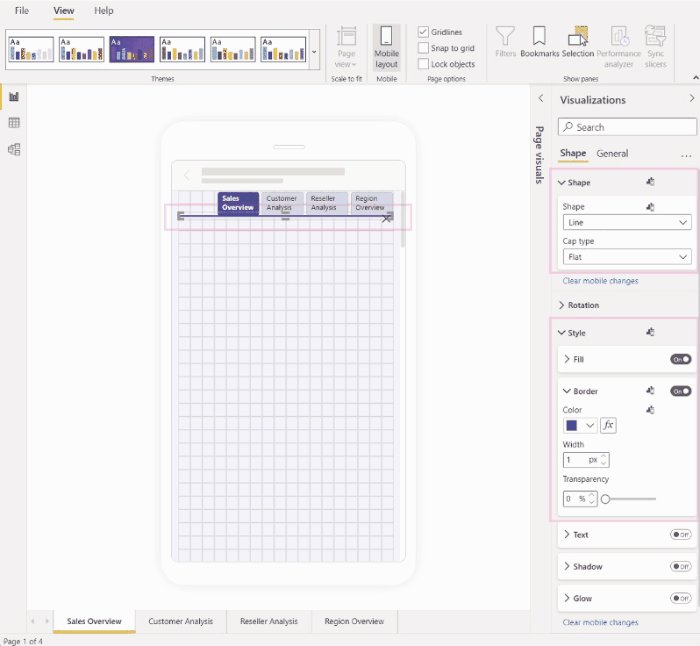
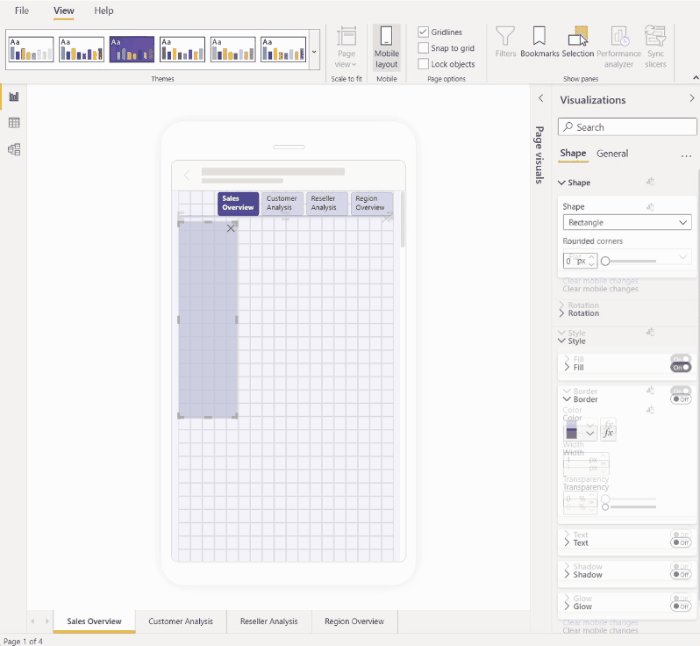
디자인 요소로 사용할 셰이프 변경
데스크톱 레이아웃에서 만든 셰이프를 가져와서 셰이프 설정을 사용하여 모바일 레이아웃의 다른 셰이프로 변경할 수 있습니다. 이렇게 하면 셰이프를 다시 구성할 수 있습니다. 아래 이미지는 페이지 탐색기의 배경으로 사용되었던 데스크톱 레이아웃의 직사각형 셰이프가 모바일 레이아웃의 선 셰이프로 변경되고 페이지 탐색기의 밑줄을 표시하는 데 사용되는 방법을 보여 줍니다.

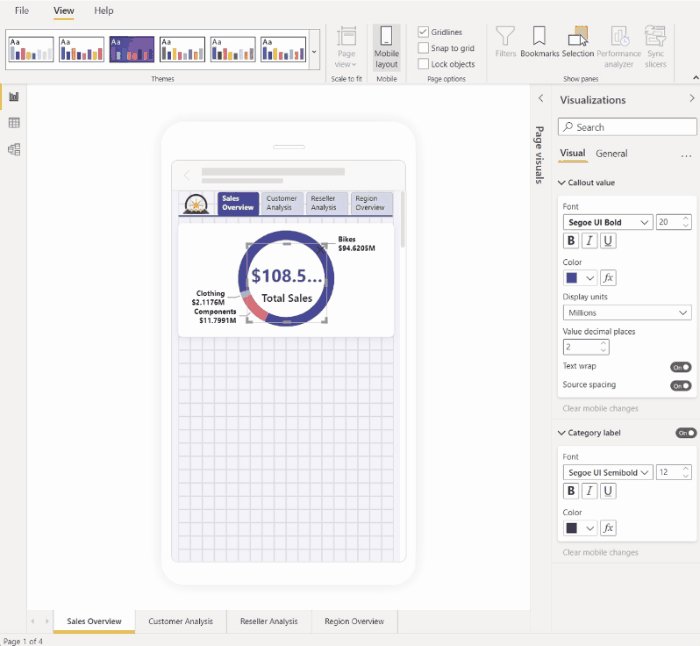
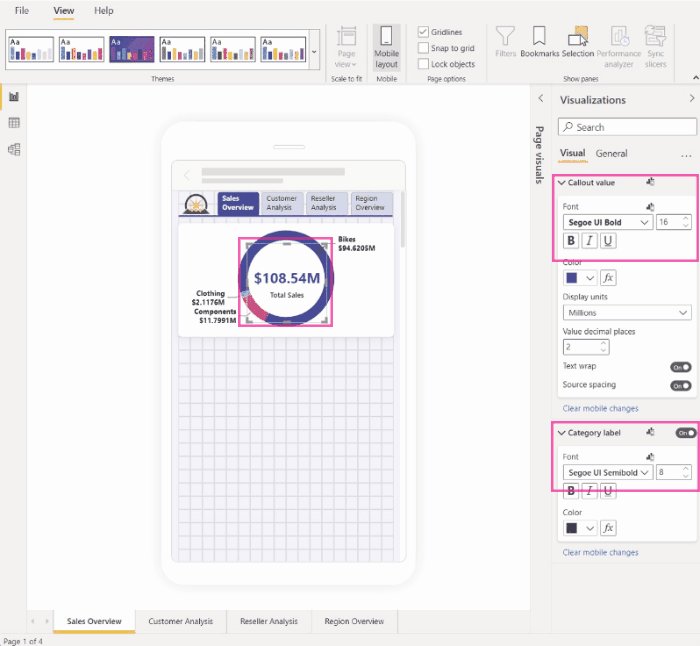
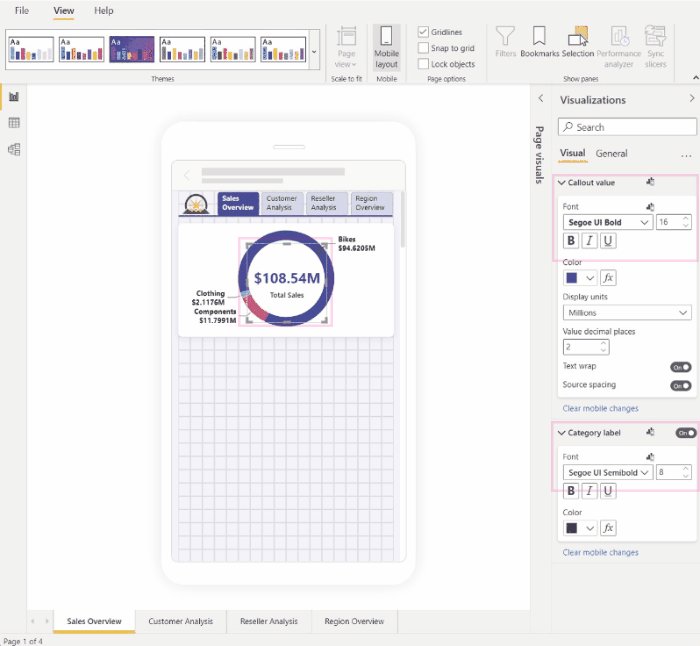
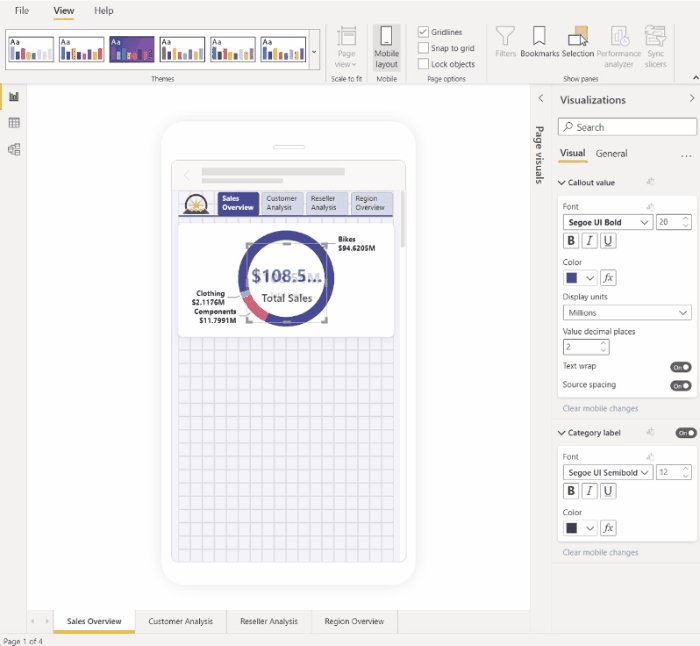
다른 시각적 개체에 더 잘 맞도록 시각적 개체의 글꼴 크기 변경
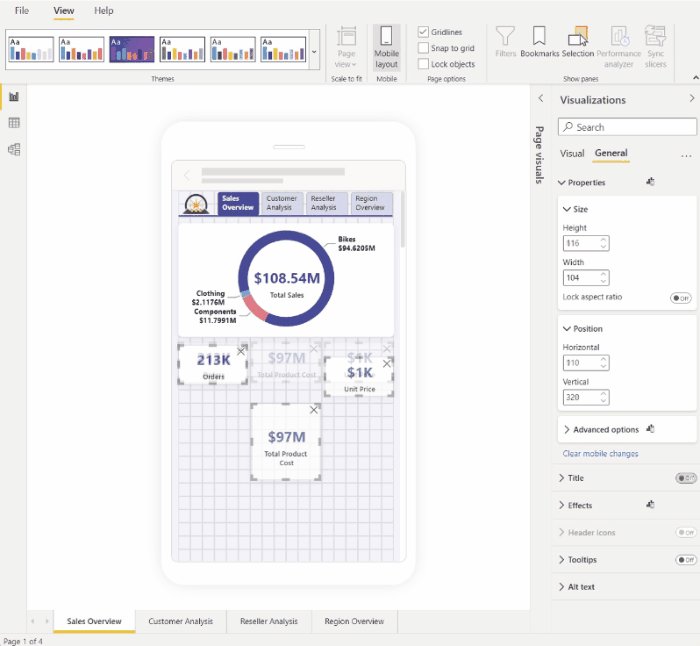
데스크톱 레이아웃에 사용되는 글꼴 크기는 일반적으로 모바일 레이아웃에 비해 너무 커서 너무 많은 공간을 차지하고 텍스트를 읽기 어렵게 만듭니다. 따라서 모바일 레이아웃을 만들 때 수행해야 하는 가장 일반적인 작업 중 하나는 글꼴 크기를 변경하는 것입니다. 아래 이미지에서는 카드 시각적 개체의 글꼴 크기를 변경하여 텍스트를 다른 시각적 개체에 더 잘 맞추는 방법을 확인할 수 있습니다. 디스플레이 단위를 수천에서 수백만 단위로 변경하면 모바일 레이아웃에 맞게 시각적 크기를 더 잘 조정하는 데 도움이 됩니다.

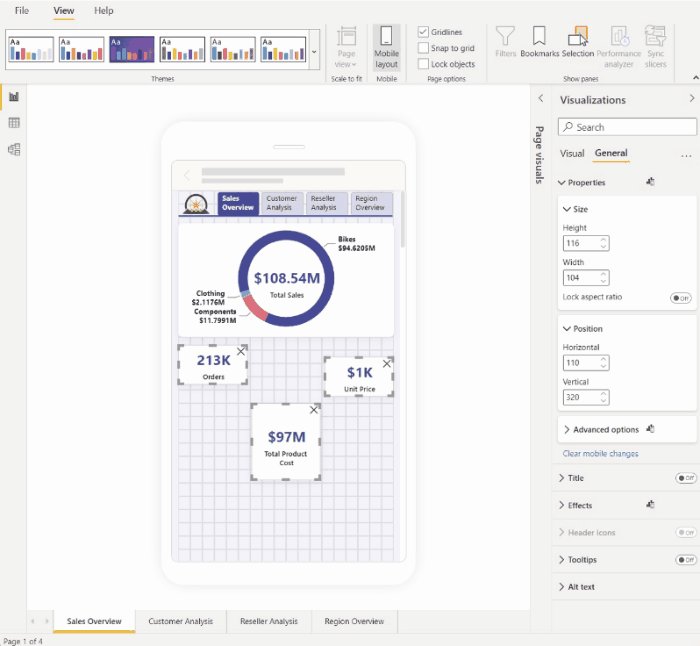
속성을 사용하여 시각적 크기 및 위치를 정확하게 결정
모바일 레이아웃 캔버스에는 시각적 개체의 크기를 조정하고 정렬하는 데 도움이 되는 세분화된 그리드와 스마트 가이드가 이미 있지만 시각적 개체의 정확한 크기와 위치를 제어해야 하는 경우가 있습니다. 위치 및 크기 설정을 사용하여 이 작업을 수행할 수 있습니다.
참고 항목
크기 및 위치 설정은 데스크톱 레이아웃에서 상속되지 않습니다. 따라서 크기 및 위치 설정을 변경하면 변경 표시기가 표시되지 않습니다.
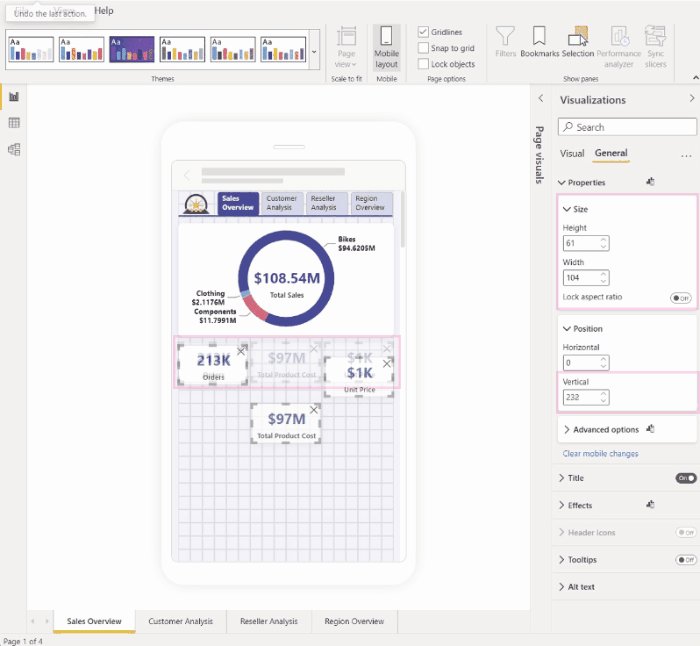
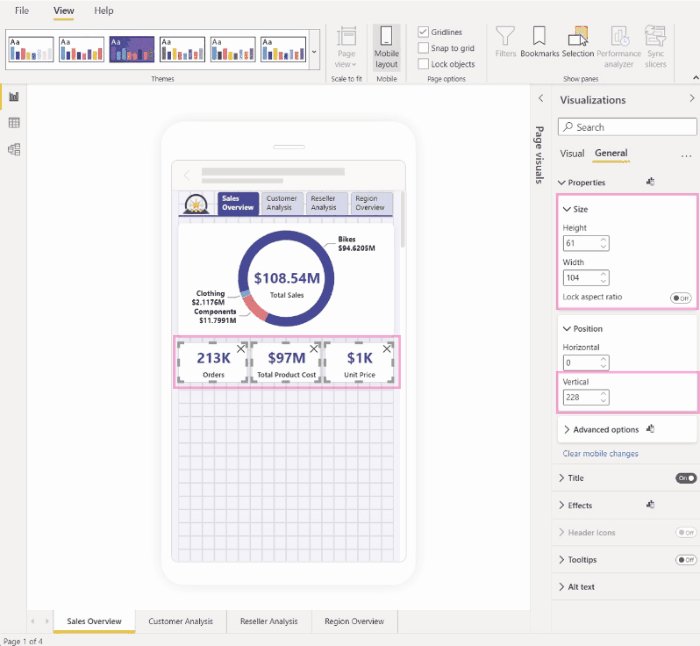
아래 이미지는 크기 및 위치 설정을 사용하여 시각적 개체의 크기를 조정하고 정렬하는 방법을 보여 줍니다. 시각적 개체를 여러 번 선택하여 여러 시각적 개체에 변경 내용을 한 번에 적용할 수 있는 방법을 확인합니다.

서식 설정을 사용하여 시각적 개체를 최적화하여 중요한 화면 부동산 저장
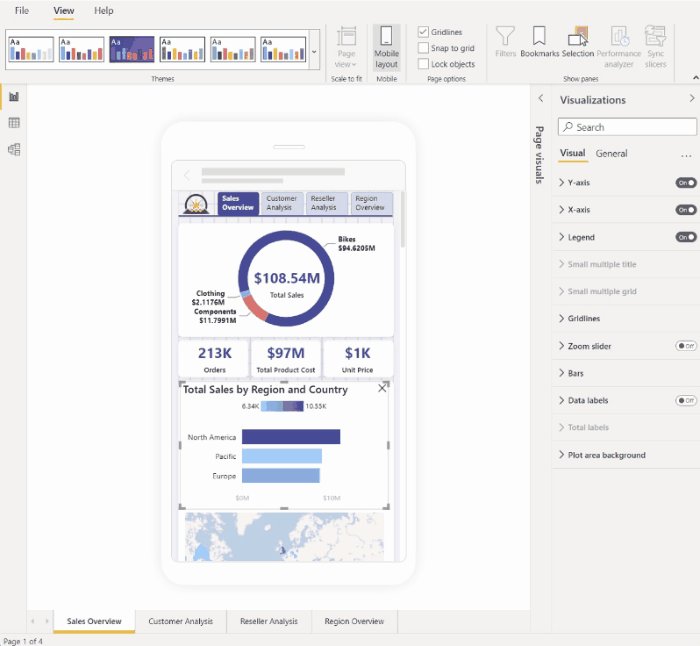
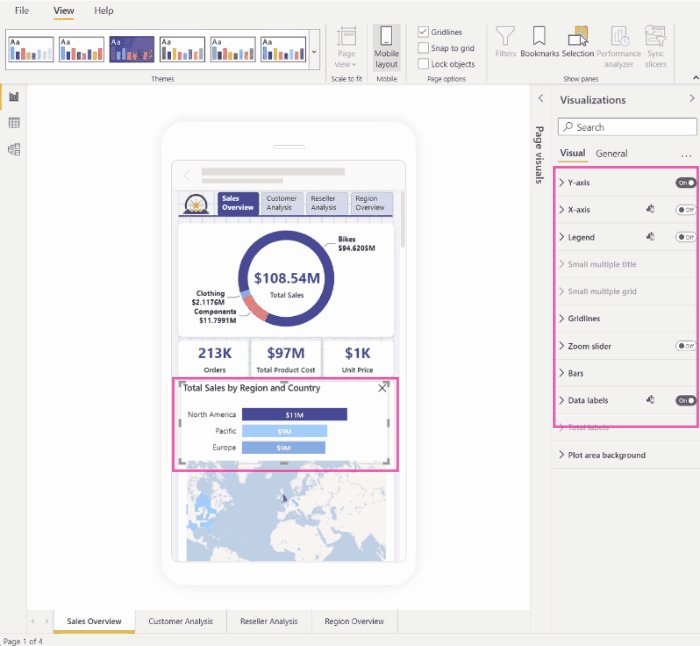
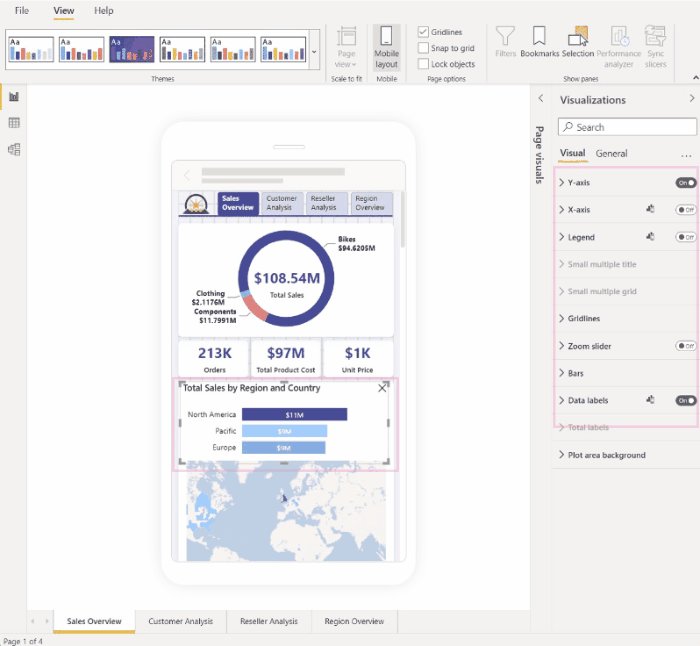
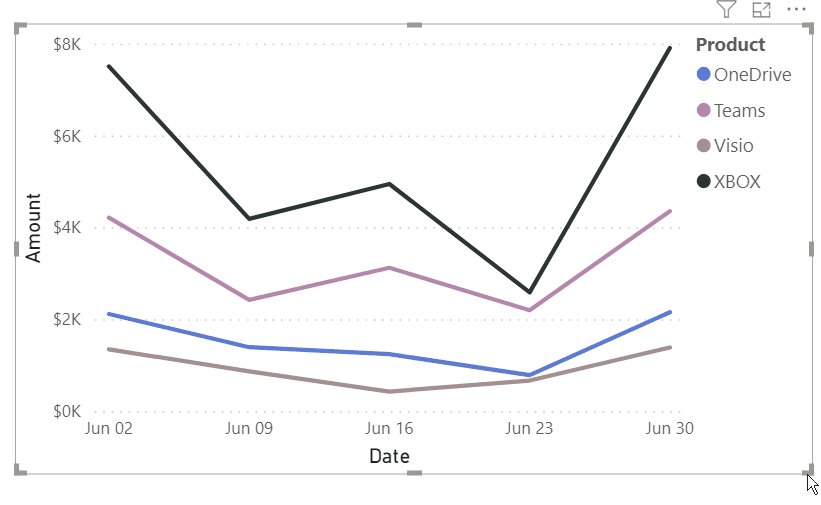
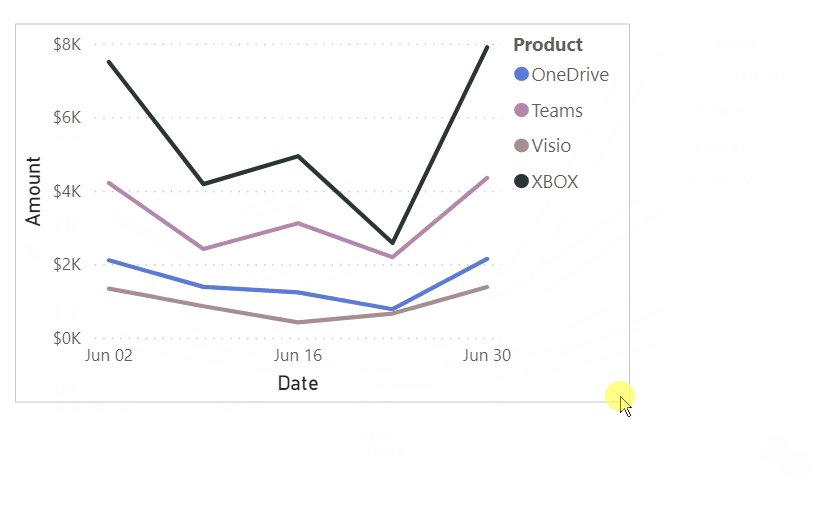
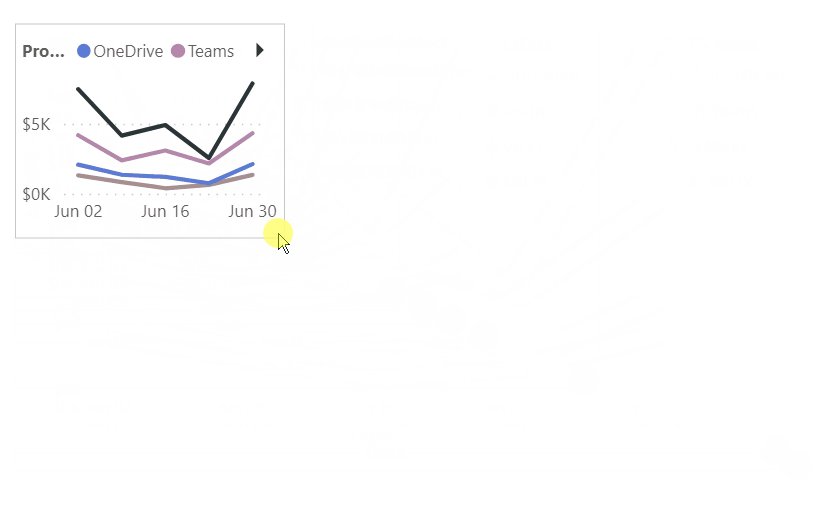
경우에 따라 시각적 개체의 설정을 사용하여 시각적 개체를 더 간결하게 만들고 공간을 절약할 수 있습니다. 다음 예제에서는 가로 막대형 차트 시각적 개체를 볼 수 있습니다. 시각적 개체가 캔버스에서 차지하는 크기를 줄이기 위해 범례 및 X축이 해제됩니다. 그러나 범례와 X축을 제거하면 함께 사용할 값이 없으므로 막대가 명확하지 않습니다. 이를 해결하기 위해 데이터 레이블은 막대를 설정하고 가운데에 배치합니다. 이러한 방식으로 공간을 절약하면 스크롤하지 않고도 한 번에 더 많은 시각적 개체를 볼 수 있습니다.
팁: 대부분의 차트에는 기본적으로 반응형 설정이 설정됩니다. 차트의 요소가 시각적 개체의 크기에 영향을 받지 않도록 하려면 시각적 개체의 설정에서 반응형 설정을 해제합니다(일반 > 속성 > 고급 옵션 > 반응형).

시각적 개체 및 슬라이서에 대한 대체 서식 옵션
시각적 개체
기본적으로 많은 시각적 개체, 특히 차트형 시각적 개체는 응답성이 뛰어납니다. 즉, 화면 크기와 관계없이 최대 데이터양과 인사이트를 표시하도록 동적으로 변경됩니다.
Power BI는 시각적 요소의 크기가 변경될 때 데이터를 최우선으로 고려합니다. 예를 들어 시각적 개체의 크기가 작아져도 정보가 효과적으로 표시되도록 자동으로 안쪽 여백을 제거하고 시각적 요소의 맨 위로 범례를 이동합니다.

응답성은 시각적 설정을 사용한 서식을 방해할 수 있습니다. 응답성을 해제하려면 캔버스에서 시각적 개체를 선택한 다음, 시각화 창에서 일반 > 속성 > 고급 옵션으로 이동합니다.
슬라이서
슬라이서는 보고서 데이터의 캔버스 상 필터링을 제공합니다. 일반 보고서 작성 모드에서 슬라이서를 디자인할 때 모바일에 최적화된 보고서에서 더 유용하도록 슬라이서 설정을 일부 수정할 수 있습니다.
- 보고서를 읽는 사람이 한 항목만 선택할 수 있는지 여러 항목을 선택할 수 있는지 결정할 수 있습니다.
- 슬라이서는 세로 방향, 가로 방향 또는 반응형으로 만들 수 있습니다(반응형 슬라이서는 가로 방향이어야 합니다).
슬라이서를 반응형으로 설정하는 경우 크기와 모양을 변경하면 더 많거나 더 적은 수의 옵션이 표시됩니다. 길게, 짧게, 넓게 또는 좁게 적용할 수 있습니다. 충분히 작게 만들면 보고서 페이지에서 필터 아이콘으로 표시됩니다.

반응형 슬라이서 만들기에 대해 자세히 알아보세요.
단추, 슬라이서 및 시각적 개체의 동작 테스트
모바일 레이아웃 캔버스는 대화형이므로 모바일에 최적화된 보기를 설계하는 동안 단추, 슬라이서 및 기타 시각적 개체의 동작을 테스트할 수 있습니다. 시각적 개체가 상호 작용하는 방식을 확인하기 위해 보고서를 게시할 필요는 없습니다. 몇 가지 제한 사항이 적용됩니다.