Android의 로컬 알림
이 섹션에서는 Xamarin.Android에서 로컬 알림을 구현하는 방법을 보여 줍니다. Android 알림의 다양한 UI 요소를 설명하고 알림 만들기 및 표시와 관련된 API에 대해 설명합니다.
로컬 알림 개요
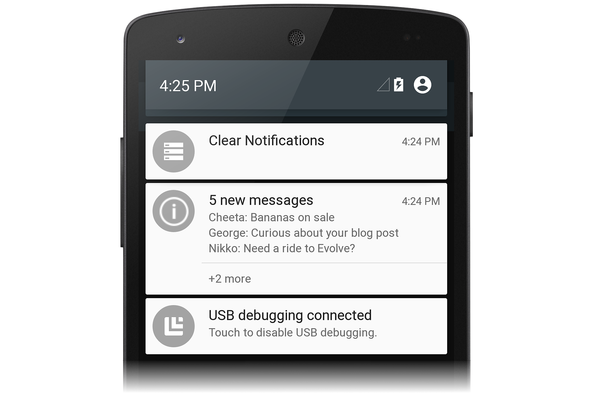
Android는 사용자에게 알림 아이콘과 알림 정보를 표시하기 위한 두 가지 시스템 제어 영역을 제공합니다. 알림이 처음 게시되면 다음 스크린샷과 같이 해당 아이콘이 알림 영역에 표시됩니다.

알림에 대한 세부 정보를 얻기 위해 사용자는 알림 서랍을 열고(각 알림 아이콘을 확장하여 알림 콘텐츠를 표시) 알림과 관련된 작업을 수행할 수 있습니다. 다음 스크린샷은 위에 표시된 알림 영역에 해당하는 알림 서랍을 보여 줍니다.
Android 알림은 다음 두 가지 유형의 레이아웃을 사용합니다.
기본 레이아웃 - 컴팩트하고 고정된 프레젠테이션 형식입니다.
확장된 레이아웃 – 더 큰 크기로 확장하여 자세한 정보를 표시할 수 있는 프레젠테이션 형식입니다.
이러한 각 레이아웃 유형(및 레이아웃을 만드는 방법)은 다음 섹션에서 설명합니다.
참고 항목
이 가이드에서는 Android 지원 라이브러리의 NotificationCompat API에 중점을 둡니다. 이러한 API는 Android 4.0(API 수준 14)과 최대 이전 버전과의 호환성을 보장합니다.
기본 레이아웃
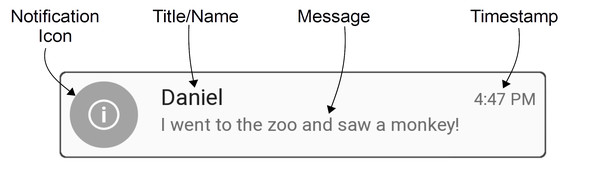
모든 Android 알림은 기본 레이아웃 형식을 기반으로 하며, 최소한 다음 요소가 포함됩니다.
원래 앱을 나타내는 알림 아이콘 또는 앱이 다른 유형의 알림을 지원하는 경우 알림 유형입니다.
알림 제목 또는 알림이 개인 메시지인 경우 보낸 사람의 이름입니다.
알림 메시지입니다.
타임스탬프입니다.
이러한 요소는 다음 다이어그램에 설명된 대로 표시됩니다.
기본 레이아웃은 높이가 64개의 밀도 독립적 픽셀(dp)로 제한됩니다. Android는 기본적으로 이 기본 알림 스타일을 만듭니다.
필요에 따라 알림은 애플리케이션 또는 보낸 사람의 사진을 나타내는 큰 아이콘을 표시할 수 있습니다. Android 5.0 이상에서 알림에 큰 아이콘을 사용하면 작은 알림 아이콘이 큰 아이콘 위에 배지로 표시됩니다.

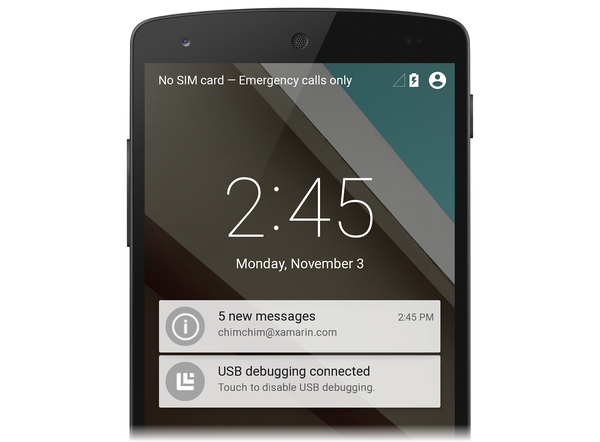
Android 5.0부터 잠금 화면에 알림이 표시 될 수도 있습니다.
사용자는 잠금 화면 알림을 두 번 탭하여 디바이스의 잠금을 해제하고 해당 알림을 시작한 앱으로 이동하거나 살짝 밀어 알림을 해제할 수 있습니다. 앱은 알림의 표시 유형 수준을 설정하여 잠금 화면에 표시되는 내용을 제어할 수 있으며, 사용자는 잠금 화면 알림에 중요한 콘텐츠를 표시할 수 있도록 허용할지 여부를 선택할 수 있습니다.
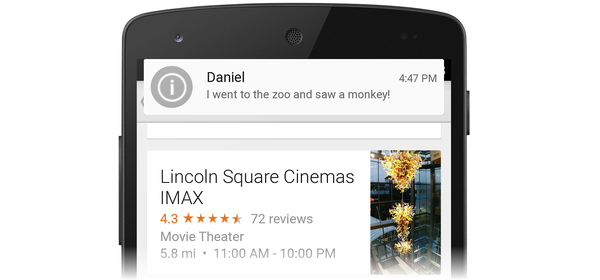
Android 5.0에는 헤드업이라는 우선 순위가 높은 알림 프레젠테이션 형식이 도입되었습니다. 헤드업 알림은 몇 초 동안 화면 위쪽에서 아래로 밀고 알림 영역으로 다시 돌아갑니다.
헤드업 알림을 사용하면 시스템 UI가 현재 실행 중인 작업의 상태를 방해하지 않고 사용자 앞에 중요한 정보를 배치할 수 있습니다.
Android는 알림을 지능적으로 정렬하고 표시할 수 있도록 알림 메타데이터에 대한 지원을 포함합니다. 또한 알림 메타데이터는 잠금 화면 및 헤드업 형식으로 알림이 표시되는 방식을 제어합니다. 애플리케이션은 다음과 같은 유형의 알림 메타데이터를 설정할 수 있습니다.
우선 순위 – 우선 순위 수준은 알림이 표시되는 방법과 시기를 결정합니다. 예를 들어 Android 5.0에서는 우선 순위가 높은 알림이 헤드업 알림으로 표시됩니다.
표시 유형 – 알림이 잠금 화면에 표시될 때 표시할 알림 콘텐츠의 양을 지정합니다.
범주 – 디바이스 가 방해 금지 모드에 있는 경우와 같은 다양한 상황에서 알림을 처리하는 방법을 시스템에 알릴 수 있습니다.
참고 항목
표시 유형 및 범주 는 Android 5.0에서 도입되었으며 이전 버전의 Android에서는 사용할 수 없습니다. Android 8.0 부터 알림 채널 은 사용자에게 알림이 표시되는 방식을 제어하는 데 사용됩니다.
확장된 레이아웃
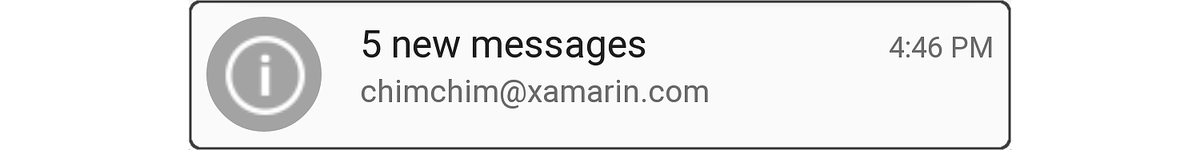
Android 4.1부터 사용자가 알림 높이를 확장하여 더 많은 콘텐츠를 볼 수 있도록 하는 확장된 레이아웃 스타일로 알림을 구성할 수 있습니다. 예를 들어 다음 예제에서는 계약 모드에서 확장된 레이아웃 알림을 보여 줍니다.

이 알림이 확장되면 전체 메시지가 표시됩니다.

Android는 단일 이벤트 알림에 대해 세 가지 확장된 레이아웃 스타일을 지원합니다.
큰 텍스트 – 계약 모드에서는 메시지의 첫 번째 줄에서 발췌한 후 두 개의 마침표가 표시됩니다. 확장 모드에서는 위의 예제와 같이 전체 메시지를 표시합니다.
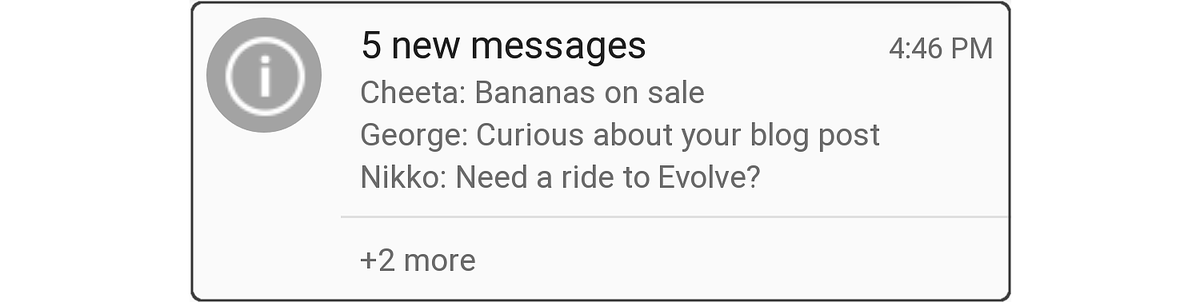
받은 편지함 – 계약 모드에서 새 메시지 수를 표시합니다. 확장 모드에서 첫 번째 전자 메일 메시지 또는 받은 편지함의 메시지 목록을 표시합니다.
이미지 – 계약 모드에서 메시지 텍스트만 표시합니다. 확장 모드에서 텍스트와 이미지를 표시합니다.
기본 알림 외에도(이 문서의 뒷부분에서) 큰 텍스트, 받은 편지함 및 이미지 알림을 만드는 방법을 설명합니다.
알림 채널
Android 8.0(Oreo)부터 알림 채널 기능을 사용하여 표시하려는 각 유형의 알림에 대해 사용자 지정 가능한 채널을 만들 수 있습니다. 알림 채널을 사용하면 채널에 게시된 모든 알림이 동일한 동작을 나타내도록 알림을 그룹화할 수 있습니다. 예를 들어 즉각적인 주의가 필요한 알림을 위한 알림 채널과 정보 메시지에 사용되는 별도의 "조용한" 채널이 있을 수 있습니다.
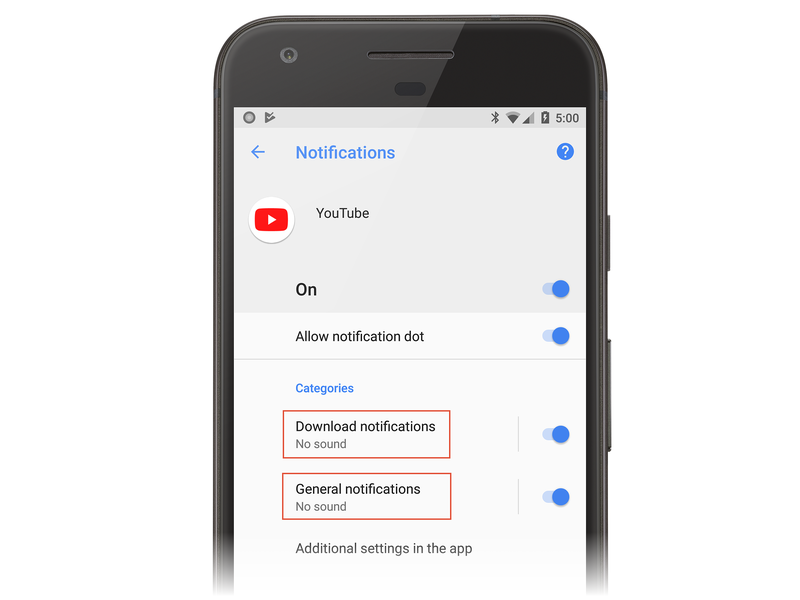
Android Oreo와 함께 설치된 YouTube 앱은 알림 다운로드 및 일반 알림의 두 가지 알림 범주를 나열합니다.
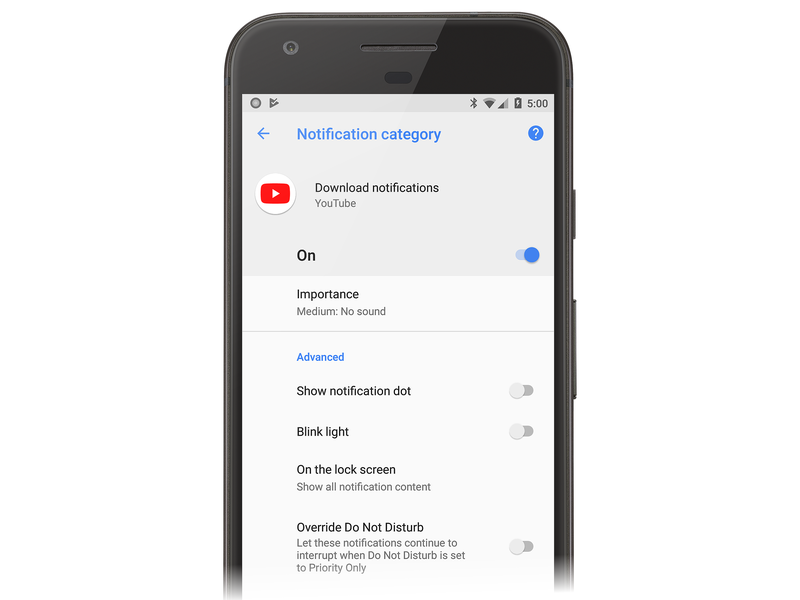
이러한 각 범주는 알림 채널에 해당합니다. YouTube 앱은 다운로드 알림 채널과 일반 알림 채널을 구현합니다. 사용자는 앱의 다운로드 알림 채널에 대한 설정 화면을 표시하는 다운로드 알림을 탭할 수 있습니다.
이 화면에서 사용자는 다음을 수행하여 다운로드 알림 채널의 동작을 수정할 수 있습니다.
중요도 수준을 긴급, 높음, 보통 또는 낮음으로 설정하여 소리 및 시각적 중단 수준을 구성합니다.
알림 점을 켜거나 끕니다.
깜박이는 조명을 켜거나 끕니다.
잠금 화면에서 알림을 표시하거나 숨깁니다.
방해 금지 설정을 재정의합니다.
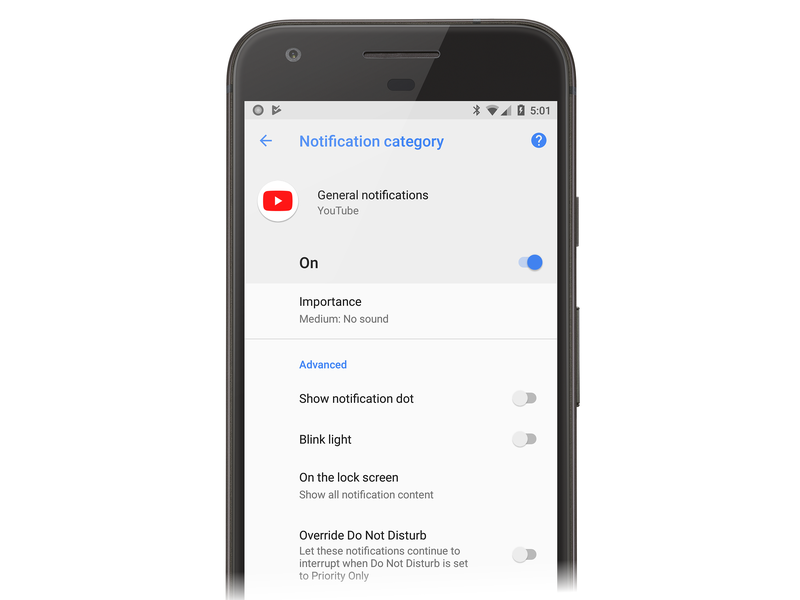
일반 알림 채널에는 다음과 같은 설정이 있습니다.
알림 채널이 사용자와 상호 작용하는 방식을 절대 제어할 수 없습니다. 사용자는 위의 스크린샷과 같이 디바이스의 모든 알림 채널에 대한 설정을 수정할 수 있습니다. 그러나 기본값을 구성할 수 있습니다(아래 설명 참조). 이러한 예제에서 알 수 있듯이 새 알림 채널 기능을 사용하면 사용자에게 다양한 종류의 알림을 세밀하게 제어할 수 있습니다.
알림 만들기
Android에서 알림을 만들려면 Xamarin.Android.Support.v4 NuGet 패키지의 NotificationCompat.Builder 클래스를 사용합니다. 이 클래스를 사용하면 이전 버전의 Android에서 알림을 만들고 게시할 수 있습니다.
NotificationCompat.Builder 에 대해서도 설명합니다.
NotificationCompat.Builder 에서는 다음과 같은 알림의 다양한 옵션을 설정하는 메서드를 제공합니다.
제목, 메시지 텍스트 및 알림 아이콘을 포함한 콘텐츠입니다.
큰 텍스트, 받은 편지함 또는 이미지 스타일과 같은 알림의 스타일입니다.
알림의 우선 순위: 최소, 낮음, 기본값, 높음 또는 최대값입니다. Android 8.0 이상에서는 알림 채널을 통해 우선 순위가 설정됩니다.
잠금 화면의 알림 표시 유형(공용, 프라이빗 또는 비밀)입니다.
Android에서 알림을 분류하고 필터링하는 데 도움이 되는 범주 메타데이터입니다.
알림을 탭할 때 시작할 활동을 나타내는 선택적 의도입니다.
알림이 게시될 알림 채널의 ID입니다(Android 8.0 이상).
작성기에서 이러한 옵션을 설정한 후 설정이 포함된 알림 개체를 생성합니다. 알림을 게시하려면 이 알림 개체를 알림 관리자에 전달합니다. Android는 알림을 게시하고 사용자에게 표시하는 NotificationManager 클래스를 제공합니다. 이 클래스에 대한 참조는 활동 또는 서비스와 같은 모든 컨텍스트에서 가져올 수 있습니다.
알림 채널 만들기
Android 8.0에서 실행되는 앱은 알림에 대한 알림 채널을 만들어야 합니다. 알림 채널에는 다음 세 가지 정보가 필요합니다.
- 채널을 식별하는 패키지에 고유한 ID 문자열입니다.
- 사용자에게 표시될 채널의 이름입니다. 이름은 1자에서 40자 사이여야 합니다.
- 채널의 중요도입니다.
앱은 실행 중인 Android 버전을 검사 합니다. Android 8.0 이전 버전을 실행하는 디바이스는 알림 채널을 만들 수 없습니다. 다음 방법은 활동에서 알림 채널을 만드는 방법의 한 예입니다.
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channelName = Resources.GetString(Resource.String.channel_name);
var channelDescription = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, channelName, NotificationImportance.Default)
{
Description = channelDescription
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
활동을 만들 때마다 알림 채널을 만들어야 합니다. 메서드의 CreateNotificationChannel 경우 활동의 메서드에서 OnCreate 호출해야 합니다.
알림 만들기 및 게시
Android에서 알림을 생성하려면 다음 단계를 수행합니다.
NotificationCompat.Builder개체를 인스턴스화합니다.개체에서 다양한 메서드를
NotificationCompat.Builder호출하여 알림 옵션을 설정합니다.개체의 Build 메서드를
NotificationCompat.Builder호출하여 알림 개체를 인스턴스화합니다.알림 관리자의 Notify 메서드를 호출하여 알림을 게시합니다.
각 알림에 대해 적어도 다음 정보를 제공해야 합니다.
작은 아이콘(24x24 dp 크기)
짧은 제목
알림의 텍스트
다음 코드 예제에서는 기본 알림을 생성하는 데 사용하는 NotificationCompat.Builder 방법을 보여 줍니다. 메서드는 NotificationCompat.Builder 메서드 체인을 지원 합니다. 즉, 마지막 메서드 호출의 결과를 사용하여 다음 메서드 호출을 호출할 수 있도록 각 메서드가 작성기 개체를 반환합니다.
// Instantiate the builder and set notification elements:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
이 예제에서는 사용할 알림 채널의 ID와 함께 호출 builder 된 새 NotificationCompat.Builder 개체가 인스턴스화됩니다. 알림의 제목과 텍스트가 설정되고 알림 아이콘이 Resources/drawable/ic_notification.png 로드됩니다. 알림 작성기 Build 메서드에 대한 호출은 이러한 설정을 사용하여 알림 개체를 만듭니다. 다음 단계는 알림 관리자의 메서드를 Notify 호출하는 것입니다. 알림 관리자를 찾으려면 위와 같이 호출 GetSystemService합니다.
이 메서드는 Notify 알림 식별자와 알림 개체라는 두 개의 매개 변수를 허용합니다. 알림 식별자는 애플리케이션에 대한 알림을 식별하는 고유한 정수입니다. 이 예제에서는 알림 식별자가 0(0)으로 설정됩니다. 그러나 프로덕션 애플리케이션에서는 각 알림에 고유한 식별자를 제공해야 합니다. 호출 Notify 에서 이전 식별자 값을 다시 사용하면 마지막 알림을 덮어씁니다.
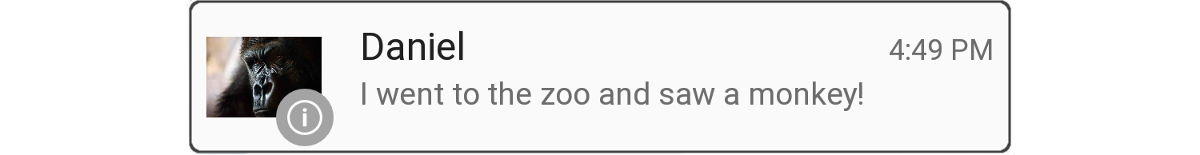
이 코드는 Android 5.0 디바이스에서 실행되면 다음 예제와 같은 알림을 생성합니다.

알림 아이콘은 알림의 왼쪽에 표시됩니다. 동그라미가 있는 "i"의 이 이미지에는 Android가 회색 원형 배경을 그릴 수 있도록 알파 채널이 있습니다. 알파 채널 없이 아이콘을 제공할 수도 있습니다. 사진 이미지를 아이콘으로 표시하려면 이 항목의 뒷부분에 있는 큰 아이콘 형식을 참조하세요.
타임스탬프는 자동으로 설정되지만 알림 작성기의 SetWhen 메서드를 호출하여 이 설정을 재정의할 수 있습니다. 예를 들어 다음 코드 예제에서는 타임스탬프를 현재 시간으로 설정합니다.
builder.SetWhen (Java.Lang.JavaSystem.CurrentTimeMillis());
소리 및 진동 사용
알림이 소리를 재생하도록 하려면 알림 작성기 SetDefaults 메서드를 호출하고 플래그를 NotificationDefaults.Sound 전달할 수 있습니다.
// Instantiate the notification builder and enable sound:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetDefaults (NotificationDefaults.Sound)
.SetSmallIcon (Resource.Drawable.ic_notification);
이 호출로 SetDefaults 인해 알림이 게시될 때 디바이스가 소리를 재생합니다. 디바이스가 소리를 재생하지 않고 진동하도록 하려면 디바이스가 소리를 재생하고 디바이스를 진동하도록 하려면 다음 두 플래그를 SetDefaults모두 전달할 NotificationDefaults.Vibrate SetDefaults. 수 있습니다.
builder.SetDefaults (NotificationDefaults.Sound | NotificationDefaults.Vibrate);
재생할 소리를 지정하지 않고 소리를 사용하도록 설정하면 Android에서 기본 시스템 알림 소리를 사용합니다. 그러나 알림 작성 기 SetSound 메서드를 호출하여 재생되는 소리를 변경할 수 있습니다. 예를 들어 알림으로 알람 소리를 재생하려면(기본 알림 소리 대신) RingtoneManager에서 알람 소리에 대한 URI를 가져와서 다음으로 SetSound전달할 수 있습니다.
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Alarm));
또는 알림에 시스템 기본 벨소리 소리를 사용할 수 있습니다.
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Ringtone));
알림 개체를 만든 후에는 메서드를 통해 NotificationCompat.Builder 미리 구성하는 대신 알림 개체에 알림 속성을 설정할 수 있습니다. 예를 들어 알림에서 진동을 SetDefaults 사용하도록 메서드를 호출하는 대신 알림의 Defaults 속성의 비트 플래그를 직접 수정할 수 있습니다.
// Build the notification:
Notification notification = builder.Build();
// Turn on vibrate:
notification.Defaults |= NotificationDefaults.Vibrate;
이 예제에서는 알림이 게시될 때 디바이스가 진동하도록 합니다.
알림 업데이트
알림이 게시된 후 알림을 업데이트하려면 기존 NotificationCompat.Builder 개체를 다시 사용하여 새 알림 개체를 만들고 마지막 알림의 식별자와 함께 이 알림을 게시할 수 있습니다. 예시:
// Update the existing notification builder content:
builder.SetContentTitle ("Updated Notification");
builder.SetContentText ("Changed to this message.");
// Build a notification object with updated content:
notification = builder.Build();
// Publish the new notification with the existing ID:
notificationManager.Notify (notificationId, notification);
이 예제에서는 기존 NotificationCompat.Builder 개체를 사용하여 다른 제목과 메시지를 사용하여 새 알림 개체를 만듭니다.
새 알림 개체는 이전 알림의 식별자를 사용하여 게시되며, 이렇게 하면 이전에 게시된 알림의 콘텐츠가 업데이트됩니다.

이전 알림 본문은 다시 사용됩니다. 알림 서랍에 알림이 표시되는 동안에는 제목과 알림 텍스트만 변경됩니다. 제목 텍스트가 "샘플 알림"에서 "업데이트된 알림"으로 변경되고 메시지 텍스트가 "헬로 월드! 이것은 내 첫 번째 알림입니다!" "이 메시지로 변경되었습니다."
다음 세 가지 중 하나가 발생할 때까지 알림이 다시 기본 표시됩니다.
사용자가 알림을 해제하거나 모두 지우기를 탭합니다.
애플리케이션은 알림을 게시할
NotificationManager.Cancel때 할당된 고유한 알림 ID를 전달하여 호출합니다.애플리케이션에서 .를 호출합니다
NotificationManager.CancelAll.
Android 알림 업데이트에 대한 자세한 내용은 알림 수정을 참조하세요.
알림에서 활동 시작
Android에서는 사용자가 알림을 탭할 때 시작되는 활동인 알림이 작업과 연결되는 것이 일반적입니다. 이 작업은 다른 애플리케이션이나 다른 작업에 있을 수 있습니다. 알림에 작업을 추가하려면 PendingIntent 개체를 만들고 알림과 연결 PendingIntent 합니다. A PendingIntent 는 받는 사람 애플리케이션이 보내는 애플리케이션의 사용 권한으로 미리 정의된 코드 부분을 실행할 수 있도록 하는 특별한 유형의 의도입니다. 사용자가 알림을 탭하면 Android에서 지정한 PendingIntent활동을 시작합니다.
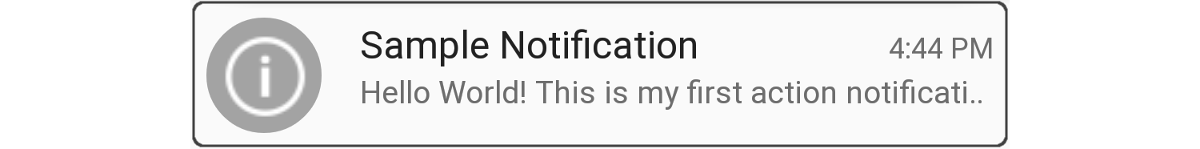
다음 코드 조각은 원래 앱MainActivity의 활동을 시작하는 알림을 PendingIntent 만드는 방법을 보여 줍니다.
// Set up an intent so that tapping the notifications returns to this app:
Intent intent = new Intent (this, typeof(MainActivity));
// Create a PendingIntent; we're only using one PendingIntent (ID = 0):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
PendingIntent.GetActivity (this, pendingIntentId, intent, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
이 코드는 알림 개체에 추가된다는 PendingIntent 점을 제외하고 이전 섹션의 알림 코드와 매우 유사합니다. 이 예제에서는 PendingIntent 알림 작성기의 SetContentIntent 메서드에 전달되기 전에 원래 앱의 활동과 연결됩니다 . PendingIntentFlags.OneShot 플래그가 한 번만 사용되도록 메서드에 PendingIntent 전달 PendingIntent.GetActivity 됩니다. 이 코드가 실행되면 다음 알림이 표시됩니다.

이 알림을 탭하면 사용자가 원래 활동으로 돌아갑니다.
프로덕션 앱에서 사용자가 알림 작업 내에서 뒤로 단추를 누를 때 앱이 백 스택을 처리해야 합니다(Android 작업 및 뒤로 스택에 익숙하지 않은 경우 작업 및 뒤로 스택 참조).
대부분의 경우 알림 활동에서 뒤로 이동하면 사용자가 앱에서 나와 홈 화면으로 돌아가야 합니다. 백 스택을 관리하기 위해 앱은 TaskStackBuilder 클래스를 사용하여 백 스택을 PendingIntent 만듭니다.
또 다른 실제 고려 사항은 원래 활동이 알림 활동에 데이터를 보내야 할 수도 있다는 것입니다. 예를 들어 알림은 문자 메시지가 도착했음을 나타낼 수 있으며 알림 작업(메시지 보기 화면)에는 메시지 ID가 있어야 사용자에게 메시지를 표시할 수 있습니다. 만드는 PendingIntent 작업은 Intent.PutExtra 메서드를 사용하여 이 데이터가 알림 활동에 전달되도록 의도에 데이터(예: 문자열)를 추가할 수 있습니다.
다음 코드 샘플에서는 백 스택을 TaskStackBuilder 관리하는 방법을 보여 줍니다. 여기에는 단일 메시지 문자열을 알림 활동으로 보내는 방법의 예가 SecondActivity포함되어 있습니다.
// Setup an intent for SecondActivity:
Intent secondIntent = new Intent (this, typeof(SecondActivity));
// Pass some information to SecondActivity:
secondIntent.PutExtra ("message", "Greetings from MainActivity!");
// Create a task stack builder to manage the back stack:
TaskStackBuilder stackBuilder = TaskStackBuilder.Create(this);
// Add all parents of SecondActivity to the stack:
stackBuilder.AddParentStack (Java.Lang.Class.FromType (typeof (SecondActivity)));
// Push the intent that starts SecondActivity onto the stack:
stackBuilder.AddNextIntent (secondIntent);
// Obtain the PendingIntent for launching the task constructed by
// stackbuilder. The pending intent can be used only once (one shot):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
stackBuilder.GetPendingIntent (pendingIntentId, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including
// the pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my second action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
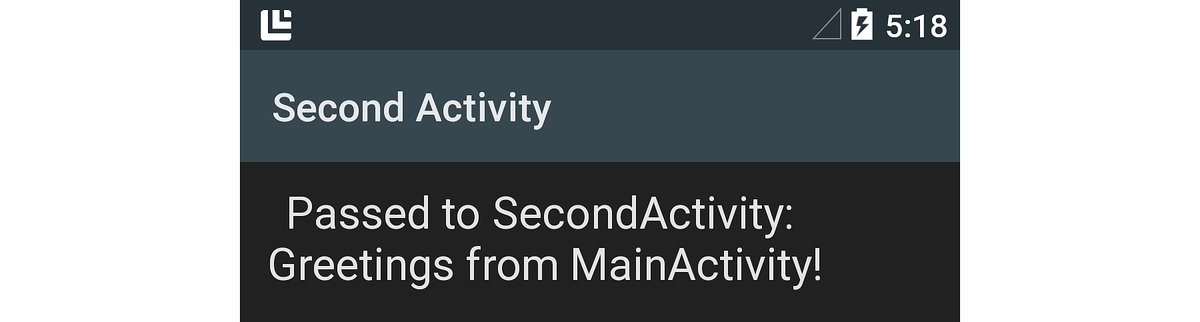
이 코드 예제에서 앱은 위의 알림 코드를 포함하는 두 가지 활동 MainActivity 과 SecondActivity알림을 탭한 후 사용자에게 표시되는 화면으로 구성됩니다. 이 코드를 실행하면 이전 예제와 유사한 간단한 알림이 표시됩니다. 알림을 탭하면 사용자가 화면으로 SecondActivity 이동합니다.

문자열 메시지(의도의 PutExtra 메서드에 전달됨)는 다음 코드 줄을 통해 검색됩니다 SecondActivity .
// Get the message from the intent:
string message = Intent.Extras.GetString ("message", "");
위의 스크린샷과 같이 검색된 "MainActivity의 인사말!"이라는 메시지가 화면에 표시됩니다 SecondActivity . 사용자가 있는 동안 SecondActivity뒤로 단추를 누르면 탐색이 앱 밖으로 이동하고 앱이 실행되기 전에 화면으로 돌아갑니다.
보류 중인 의도를 만드는 방법에 대한 자세한 내용은 PendingIntent를 참조하세요.
기본 알림 외
알림은 기본적으로 Android에서 간단한 기본 레이아웃 형식으로 설정되지만 추가 NotificationCompat.Builder 메서드 호출을 수행하여 이 기본 형식을 향상시킬 수 있습니다. 이 섹션에서는 알림에 큰 사진 아이콘을 추가하는 방법을 알아보고 확장된 레이아웃 알림을 만드는 방법의 예를 볼 수 있습니다.
큰 아이콘 형식
Android 알림은 일반적으로 원래 앱의 아이콘(알림의 왼쪽)을 표시합니다. 그러나 알림은 표준 작은 아이콘 대신 이미지 또는 사진( 큰 아이콘)을 표시할 수 있습니다. 예를 들어 메시징 앱은 앱 아이콘이 아닌 보낸 사람의 사진을 표시할 수 있습니다.
다음은 기본 Android 5.0 알림의 예입니다. 작은 앱 아이콘만 표시합니다.

그리고 다음은 큰 아이콘을 표시하도록 수정한 알림의 스크린샷입니다. Xamarin 코드 원숭이의 이미지에서 만든 아이콘을 사용합니다.
![]()
알림이 큰 아이콘 형식으로 표시되면 작은 앱 아이콘이 큰 아이콘의 오른쪽 아래 모서리에 배지로 표시됩니다.
알림에서 이미지를 큰 아이콘으로 사용하려면 알림 작성기의 SetLargeIcon 메서드를 호출하고 이미지의 비트맵을 전달합니다. 달리 SetSmallIcon비트 SetLargeIcon 맵만 허용합니다. 이미지 파일을 비트맵으로 변환하려면 BitmapFactory 클래스를 사용합니다. 예시:
builder.SetLargeIcon (BitmapFactory.DecodeResource (Resources, Resource.Drawable.monkey_icon));
이 예제 코드는 Resources/drawable/monkey_icon.png 이미지 파일을 열고, 비트맵으로 변환하고, 결과 비트맵을 NotificationCompat.Builder전달합니다. 일반적으로 원본 이미지 해상도는 작은 아이콘보다 크지만 그다지 크지는 않습니다. 이미지가 너무 크면 불필요한 크기 조정 작업이 발생하여 알림 게시가 지연될 수 있습니다.
큰 텍스트 스타일
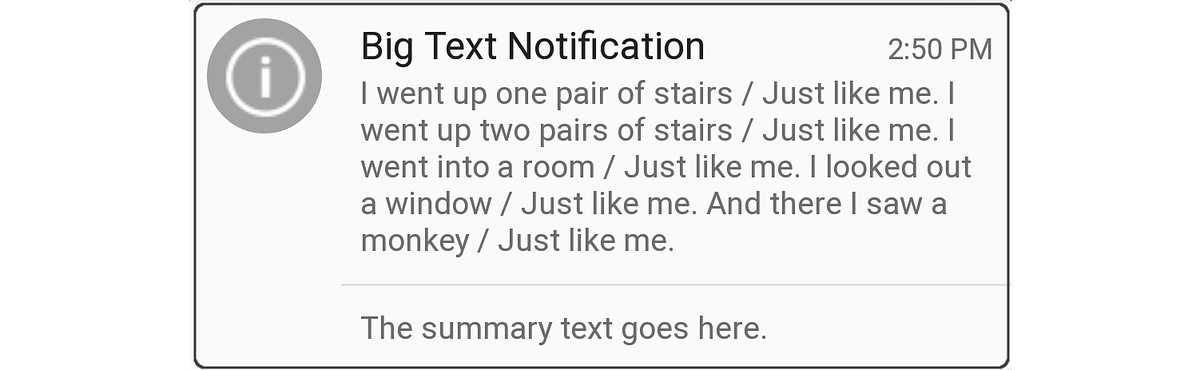
큰 텍스트 스타일은 알림에 긴 메시지를 표시하는 데 사용하는 확장된 레이아웃 템플릿입니다. 확장된 모든 레이아웃 알림과 마찬가지로 큰 텍스트 알림은 처음에 압축된 프레젠테이션 형식으로 표시됩니다.

이 형식에서는 메시지의 발췌 내용만 표시되고 두 개의 마침표로 종료됩니다. 사용자가 알림을 아래로 끌면 전체 알림 메시지가 표시되도록 확장됩니다.

이 확장된 레이아웃 형식에는 알림 아래쪽의 요약 텍스트도 포함됩니다. 큰 텍스트 알림의 최대 높이는 256 dp입니다.
Big Text 알림을 만들려면 이전과 같이 개체를 NotificationCompat.Builder 인스턴스화한 다음, BigTextStyle 개체를 인스턴스화하고 개체에 NotificationCompat.Builder 추가합니다. 예를 들어 다음과 같습니다.
// Instantiate the Big Text style:
Notification.BigTextStyle textStyle = new Notification.BigTextStyle();
// Fill it with text:
string longTextMessage = "I went up one pair of stairs.";
longTextMessage += " / Just like me. ";
//...
textStyle.BigText (longTextMessage);
// Set the summary text:
textStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (textStyle);
// Create the notification and publish it ...
이 예제에서는 메시지 텍스트 및 요약 텍스트가 전달되기 전에 개체(textStyle)에 저장 BigTextStyle 됩니다.NotificationCompat.Builder.
이미지 스타일
이미지 스타일(큰 그림 스타일이라고도 함)은 알림 본문에 이미지를 표시하는 데 사용할 수 있는 확장된 알림 형식입니다. 예를 들어 스크린샷 앱 또는 사진 앱은 이미지 알림 스타일을 사용하여 캡처된 마지막 이미지에 대한 알림을 사용자에게 제공할 수 있습니다. 이미지 알림의 최대 높이는 256 dp입니다. Android는 사용 가능한 메모리 제한 내에서 이 최대 높이 제한에 맞게 이미지 크기를 조정합니다.
확장된 모든 레이아웃 알림과 마찬가지로 이미지 알림은 먼저 함께 제공되는 메시지 텍스트의 발췌를 표시하는 압축 형식으로 표시됩니다.

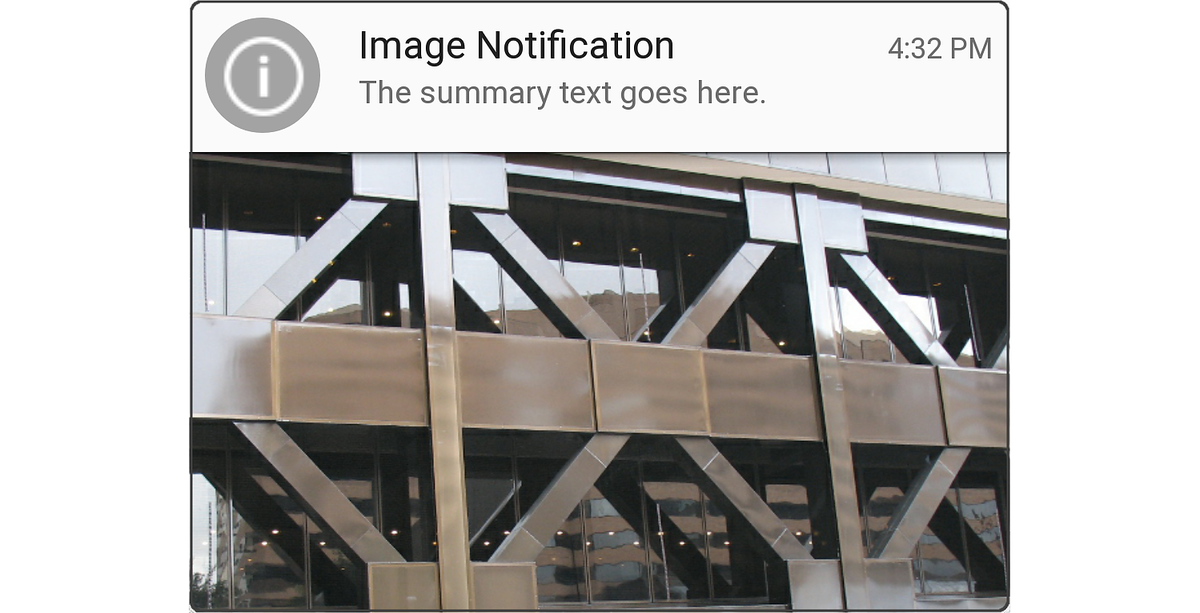
사용자가 이미지 알림을 아래로 끌면 확장하여 이미지를 표시합니다. 예를 들어 이전 알림의 확장된 버전은 다음과 같습니다.

알림이 압축 형식으로 표시되면 알림 텍스트(앞에서 설명한 대로 알림 작성기 SetContentText 메서드에 전달되는 텍스트)가 표시됩니다. 그러나 알림을 확장하여 이미지를 표시하면 이미지 위에 요약 텍스트가 표시됩니다.
이미지 알림을 만들려면 이전과 같이 개체를 NotificationCompat.Builder 인스턴스화한 다음, BigPictureStyle 개체를 만들어 개체에 NotificationCompat.Builder 삽입합니다. 예시:
// Instantiate the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Convert the image to a bitmap before passing it into the style:
picStyle.BigPicture (BitmapFactory.DecodeResource (Resources, Resource.Drawable.x_bldg));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create the notification and publish it ...
메서드와 SetLargeIcon NotificationCompat.Builder마찬가지로 BigPicture 메서드에는 BigPictureStyle 알림 본문에 표시하려는 이미지의 비트맵이 필요합니다. 이 예제에서 DecodeResource 메서드 BitmapFactory 는 Resources/drawable/x_bldg.png 있는 이미지 파일을 읽고 비트맵으로 변환합니다.
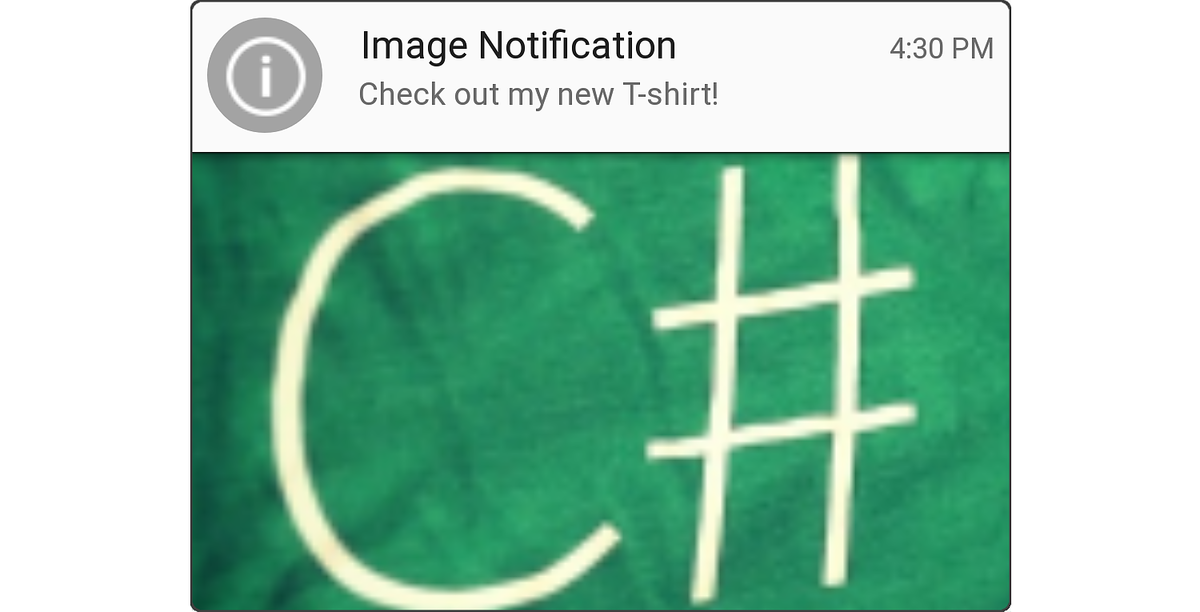
리소스로 패키지되지 않은 이미지를 표시할 수도 있습니다. 예를 들어 다음 샘플 코드는 로컬 SD 카드 이미지를 로드하고 이미지 알림에 표시합니다.
// Using the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Read an image from the SD card, subsample to half size:
BitmapFactory.Options options = new BitmapFactory.Options();
options.InSampleSize = 2;
string imagePath = "/sdcard/Pictures/my-tshirt.jpg";
picStyle.BigPicture (BitmapFactory.DecodeFile (imagePath, options));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("Check out my new T-Shirt!");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create notification and publish it ...
이 예제에서는 /sd카드/Pictures/my-tshirt.jpg 있는 이미지 파일이 로드되고 원래 크기의 절반으로 크기가 조정된 다음 알림에 사용할 비트맵으로 변환됩니다.

이미지 파일의 크기를 미리 모르는 경우 예외 처리기 OutOfMemoryError 에서 BitmapFactory.DecodeFile에 대한 호출을 래핑하는 것이 좋습니다. 이미지가 너무 커서 Android의 크기를 조정할 수 없는 경우 예외가 throw될 수 있습니다.
큰 비트맵 이미지를 로드하고 디코딩하는 방법에 대한 자세한 내용은 큰 비트맵을 효율적으로 로드하는 것을 참조 하세요.
받은 편지함 스타일
받은 편지함 형식은 알림 본문에 별도의 텍스트 줄(예: 전자 메일 받은 편지함 요약)을 표시하기 위한 확장된 레이아웃 템플릿입니다. 받은 편지함 형식 알림은 먼저 압축 형식으로 표시됩니다.

사용자가 알림을 아래로 끌면 아래 스크린샷과 같이 전자 메일 요약을 표시하도록 확장됩니다.

받은 편지함 알림을 만들려면 이전과 같이 개체를 NotificationCompat.Builder 인스턴스화하고 InboxStyle 개체를 NotificationCompat.Builder추가합니다. 예를 들어 다음과 같습니다.
// Instantiate the Inbox style:
Notification.InboxStyle inboxStyle = new Notification.InboxStyle();
// Set the title and text of the notification:
builder.SetContentTitle ("5 new messages");
builder.SetContentText ("chimchim@xamarin.com");
// Generate a message summary for the body of the notification:
inboxStyle.AddLine ("Cheeta: Bananas on sale");
inboxStyle.AddLine ("George: Curious about your blog post");
inboxStyle.AddLine ("Nikko: Need a ride to Evolve?");
inboxStyle.SetSummaryText ("+2 more");
// Plug this style into the builder:
builder.SetStyle (inboxStyle);
알림 본문에 새 텍스트 줄을 추가하려면 개체의 Addline 메서드를 호출합니다(받은 편지함 알림의 최대 높이는 256 dp).InboxStyle 큰 텍스트 스타일과 달리 받은 편지함 스타일은 알림 본문의 개별 텍스트 줄을 지원합니다.
개별 텍스트 줄을 확장된 형식으로 표시해야 하는 알림에 받은 편지함 스타일을 사용할 수도 있습니다. 예를 들어 받은 편지함 알림 스타일을 사용하여 여러 보류 중인 알림을 요약 알림으로 결합할 수 있습니다. 단일 받은 편지함 스타일 알림을 새 알림 콘텐츠 줄(위의 알림 업데이트 참조)으로 업데이트할 수 있습니다.
메타데이터 구성
NotificationCompat.Builder 에는 우선 순위, 표시 유형 및 범주와 같이 알림에 대한 메타데이터를 설정하기 위해 호출할 수 있는 메서드가 포함되어 있습니다. Android는 사용자 기본 설정과 함께 이 정보를 사용하여 알림을 표시하는 방법과 시기를 결정합니다.
우선 순위 설정
Android 7.1 이하에서 실행되는 앱은 알림 자체에서 직접 우선 순위를 설정해야 합니다. 알림의 우선 순위 설정은 알림이 게시될 때 두 가지 결과를 결정합니다.
알림이 다른 알림과 관련하여 표시되는 위치입니다. 예를 들어 우선 순위가 높은 알림은 각 알림이 게시된 시기에 관계없이 알림 서랍에서 우선 순위가 낮은 알림보다 우선 순위가 낮은 알림보다 높습니다.
알림이 헤드업 알림 형식(Android 5.0 이상)으로 표시되는지 여부입니다. 높은 우선 순위 및 최대 우선 순위 알림만 헤드업 알림으로 표시됩니다.
Xamarin.Android는 알림 우선 순위를 설정하기 위해 다음 열거형을 정의합니다.
NotificationPriority.Max– 사용자에게 긴급 또는 위험 상태(예: 수신 전화, 턴 바이 턴 방향 또는 긴급 경고)를 경고합니다. Android 5.0 이상 디바이스에서는 최대 우선 순위 알림이 헤드업 형식으로 표시됩니다.NotificationPriority.High– 중요한 이벤트(예: 중요한 전자 메일 또는 실시간 채팅 메시지 도착)를 사용자에게 알릴 수 있습니다. Android 5.0 이상 디바이스에서는 우선 순위가 높은 알림이 헤드업 형식으로 표시됩니다.NotificationPriority.Default– 중간 수준의 중요도를 갖는 조건을 사용자에게 알깁니다.NotificationPriority.Low– 사용자에게 알려야 하는 긴급하지 않은 정보의 경우(예: 소프트웨어 업데이트 미리 알림 또는 소셜 네트워크 업데이트)NotificationPriority.Min– 사용자가 알림을 볼 때만 알 수 있는 배경 정보(예: 위치 또는 날씨 정보)입니다.
알림의 우선 순위를 설정하려면 개체의 SetPriority 메서드를 NotificationCompat.Builder 호출하여 우선 순위 수준을 전달합니다. 예시:
builder.SetPriority (NotificationPriority.High);
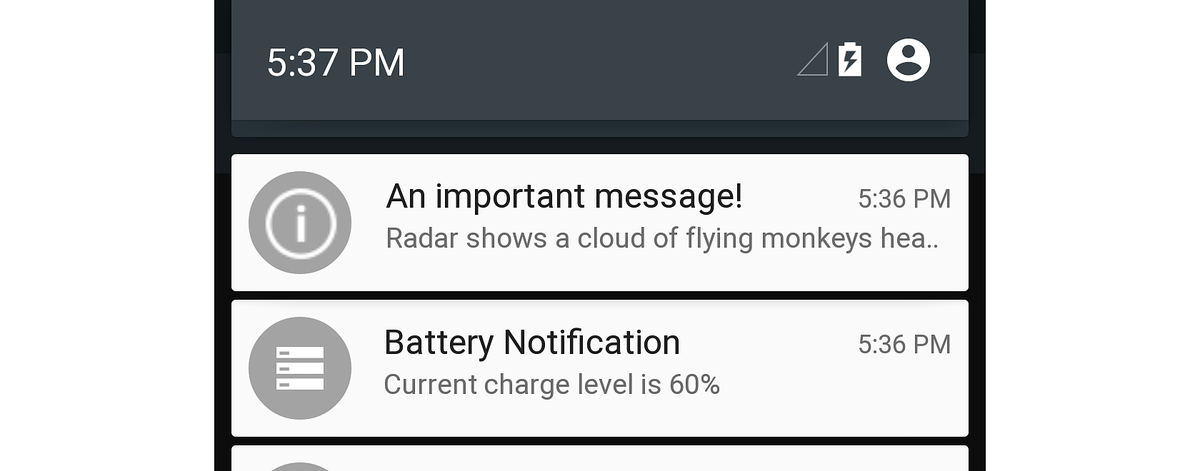
다음 예제에서는 우선 순위가 높은 알림인 "중요한 메시지!"가 알림 서랍의 맨 위에 나타납니다.

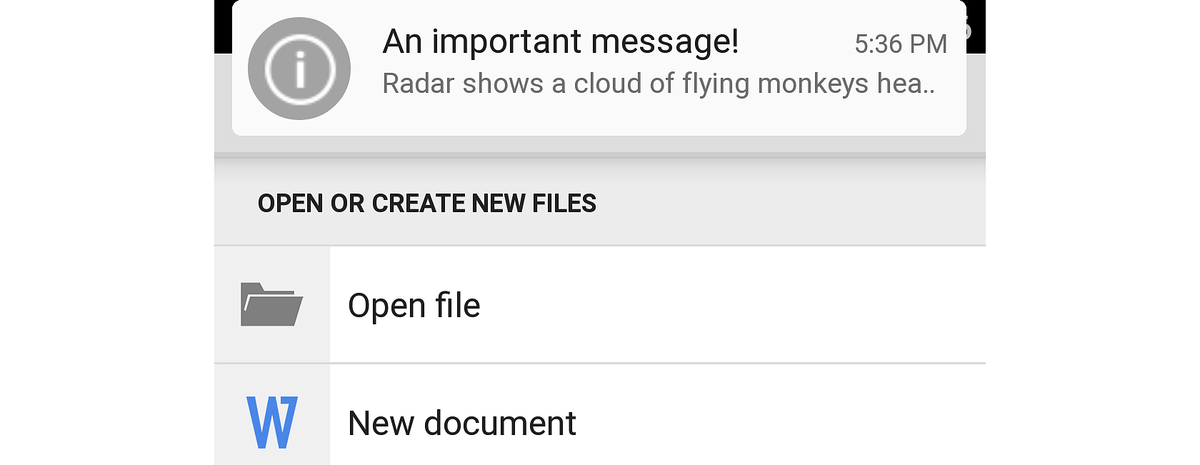
우선 순위가 높은 알림이므로 Android 5.0에서 사용자의 현재 활동 화면 위에 헤드업 알림으로도 표시됩니다.

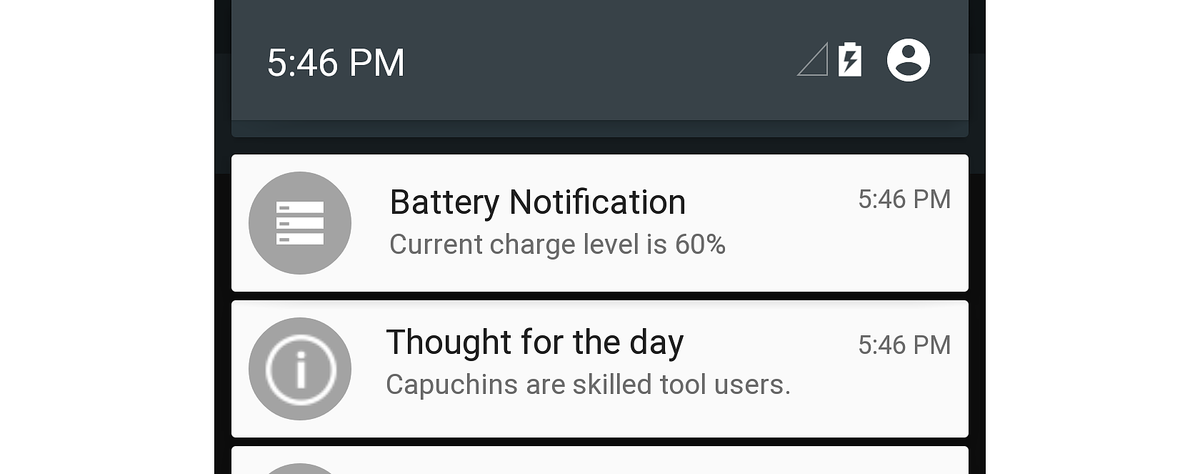
다음 예제에서는 우선 순위가 낮은 "하루 동안 생각" 알림이 우선 순위가 높은 배터리 수준 알림 아래에 표시됩니다.

"오늘의 생각" 알림은 우선 순위가 낮은 알림이므로 Android는 헤드업 형식으로 표시하지 않습니다.
참고 항목
Android 8.0 이상에서는 알림 채널 및 사용자 설정의 우선 순위에 따라 알림의 우선 순위가 결정됩니다.
표시 유형 설정
Android 5.0 부터 표시 유형 설정을 사용하여 보안 잠금 화면에 표시되는 알림 콘텐츠의 양을 제어할 수 있습니다. Xamarin.Android는 알림 표시 유형을 설정하기 위해 다음 열거형을 정의합니다.
NotificationVisibility.Public– 알림의 전체 콘텐츠가 보안 잠금 화면에 표시됩니다.NotificationVisibility.Private– 보안 잠금 화면(예: 알림 아이콘 및 게시한 앱의 이름)에만 필수 정보가 표시되지만 나머지 알림 세부 정보는 숨겨집니다. 모든 알림은 기본적으로 .로 설정됩니다NotificationVisibility.Private.NotificationVisibility.Secret– 알림 아이콘이 아닌 보안 잠금 화면에 아무것도 표시되지 않습니다. 알림 콘텐츠는 사용자가 디바이스의 잠금을 해제한 후에만 사용할 수 있습니다.
알림의 표시 유형을 설정하기 위해 앱은 개체의 메서드를 SetVisibility NotificationCompat.Builder 호출하여 표시 유형 설정을 전달합니다. 예를 들어 다음을 호출하여 SetVisibility 알림을 Private만듭니다.
builder.SetVisibility (NotificationVisibility.Private);
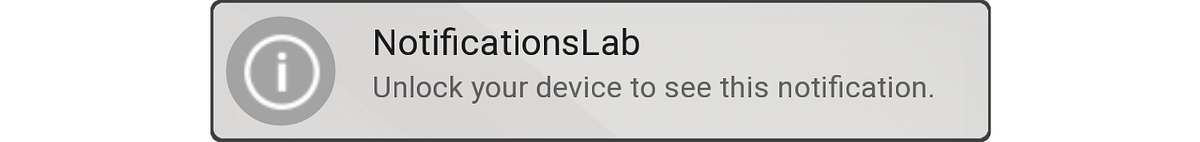
알림이 Private 게시되면 앱의 이름과 아이콘만 보안 잠금 화면에 표시됩니다. 사용자에게 알림 메시지 대신 "이 알림을 보려면 디바이스 잠금 해제"가 표시됩니다.

이 예제 에서 NotificationsLab 은 원래 앱의 이름입니다. 이 수정된 버전의 알림은 잠금 화면이 안전한 경우에만 나타납니다(즉, PIN, 패턴 또는 암호를 통해 보호됨). 잠금 화면이 안전하지 않은 경우 잠금 화면에서 알림의 전체 콘텐츠를 사용할 수 있습니다.
범주 설정
Android 5.0부터 미리 정의된 범주를 순위 지정 및 필터링 알림에 사용할 수 있습니다. Xamarin.Android는 이러한 범주에 대해 다음과 같은 열거형을 제공합니다.
Notification.CategoryCall– 수신 전화.Notification.CategoryMessage– 들어오는 문자 메시지입니다.Notification.CategoryAlarm– 경보 조건 또는 타이머 만료.Notification.CategoryEmail– 들어오는 전자 메일 메시지입니다.Notification.CategoryEvent– 일정 이벤트입니다.Notification.CategoryPromo– 홍보 메시지 또는 광고.Notification.CategoryProgress– 백그라운드 작업의 진행률입니다.Notification.CategorySocial– 소셜 네트워킹 업데이트.Notification.CategoryError– 백그라운드 작업 또는 인증 프로세스의 실패입니다.Notification.CategoryTransport– 미디어 재생 업데이트입니다.Notification.CategorySystem– 시스템 사용(시스템 또는 디바이스 상태)을 위해 예약됩니다.Notification.CategoryService– 백그라운드 서비스가 실행 중임을 나타냅니다.Notification.CategoryRecommendation– 현재 실행 중인 앱과 관련된 권장 사항 메시지입니다.Notification.CategoryStatus– 디바이스에 대한 정보입니다.
알림이 정렬되면 알림의 우선 순위가 범주 설정보다 우선합니다. 예를 들어 우선 순위가 높은 알림은 범주에 속하는 Promo 경우에도 헤드업으로 표시됩니다. 알림의 범주를 설정하려면 개체의 메서드를 SetCategory NotificationCompat.Builder 호출하여 범주 설정을 전달합니다. 예시:
builder.SetCategory (Notification.CategoryCall);
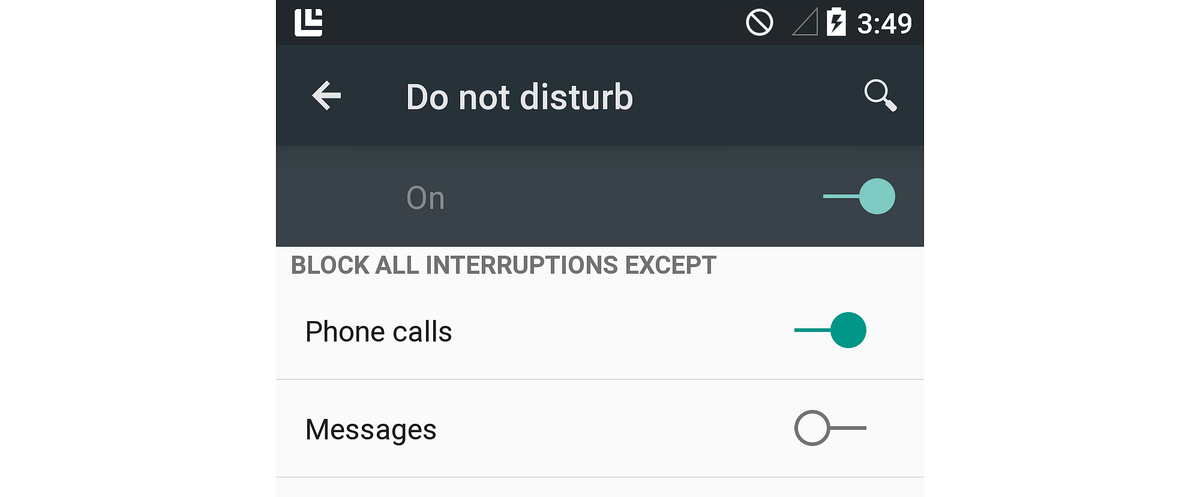
방해 금지 기능(Android 5.0의 새로운 기능)은 범주에 따라 알림을 필터링합니다. 예를 들어 설정 방해 금지 화면을 사용하면 사용자가 전화 통화 및 메시지에 대한 알림을 제외할 수 있습니다.

사용자가 전화 통화를 제외한 모든 인터럽트를 차단하도록 방해 금지(방해 금지)를 구성하는 경우(위 스크린샷에 설명된 대로) Android는 디바이스가 방해 금지 모드에 있는 동안 범주 설정이 Notification.CategoryCall 있는 알림을 표시하도록 허용합니다. Notification.CategoryAlarm 방해 금지 모드에서는 알림이 차단되지 않습니다.
알림 스타일
큰 텍스트, 이미지 또는 받은 편지함 스타일 알림을 NotificationCompat.Builder만들려면 앱에서 이러한 스타일의 호환성 버전을 사용해야 합니다. 예를 들어 큰 텍스트 스타일을 사용하려면 다음을 인스턴스화합니다NotificationCompat.BigTextstyle.
NotificationCompat.BigTextStyle textStyle = new NotificationCompat.BigTextStyle();
// Plug this style into the builder:
builder.SetStyle (textStyle);
마찬가지로 앱은 각각 받은 편지함 및 NotificationCompat.BigPictureStyle 이미지 스타일을 사용할 NotificationCompat.InboxStyle 수 있습니다.
알림 우선 순위 및 범주
NotificationCompat.Builder 는 메서드를 SetPriority 지원합니다(Android 4.1부터 사용 가능). 그러나 SetCategory 범주는 Android 5.0에서 도입된 새 알림 메타데이터 시스템의 일부이므로 메서드가 지원 NotificationCompat.Builder 되지 않습니다.
사용할 수 없는 이전 버전의 Android SetCategory 를 지원하기 위해 코드는 런타임에 API 수준을 검사 API 수준이 Android 5.0(API 수준 21)보다 크거나 같은 경우 조건부로 호출 SetCategory 할 수 있습니다.
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetCategory (Notification.CategoryEmail);
}
이 예제에서는 앱의 대상 프레임워크가 Android 5.0으로 설정되고 최소 Android 버전이 Android 4.1(API 수준 16)로 설정됩니다. API 수준 21 이상에서 사용할 수 있으므로 SetCategory 이 예제 코드는 사용할 수 있는 경우에만 호출 SetCategory 됩니다. API 수준이 21보다 작을 때 호출 SetCategory 되지 않습니다.
잠금 화면 표시 유형
Android는 Android 5.0(API 수준 21) NotificationCompat.Builder 이전에 잠금 화면 알림을 지원하지 않았기 때문에 이 메서드를 SetVisibility 지원하지 않습니다. 위에서 SetCategory설명한 대로 코드는 런타임에 API 수준을 검사 사용할 수 있는 경우에만 호출 SetVisiblity 할 수 있습니다.
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetVisibility (Notification.Public);
}
요약
이 문서에서는 Android에서 로컬 알림을 만드는 방법을 설명했습니다. 알림의 분석, 알림을 만드는 방법NotificationCompat.Builder, 큰 아이콘, 큰 텍스트, 이미지 및 받은 편지함 형식으로 알림의 스타일을 지정하는 방법, 우선 순위, 표시 유형 및 범주와 같은 알림 메타데이터 설정을 지정하는 방법 및 알림에서 활동을 시작하는 방법을 설명했습니다. 또한 이 문서에서는 이러한 알림 설정이 Android 5.0에 도입된 새로운 헤드업, 잠금 화면 및 방해 금지 기능에서 작동하는 방법을 설명했습니다. 마지막으로, 이전 버전의 Android와 알림 호환성을 기본 데 사용하는 NotificationCompat.Builder 방법을 알아보았습니다.
Android용 알림을 디자인하는 방법에 대한 지침은 알림을 참조 하세요.