Xamarin.Android CardView
Cardview 위젯은 카드 유사한 보기에 텍스트 및 이미지 콘텐츠를 표시하는 UI 구성 요소입니다. 이 가이드에서는 이전 버전의 Android와 호환성을 기본 동안 Xamarin.Android 애플리케이션에서 CardView를 사용하고 사용자 지정하는 방법을 설명합니다.
개요
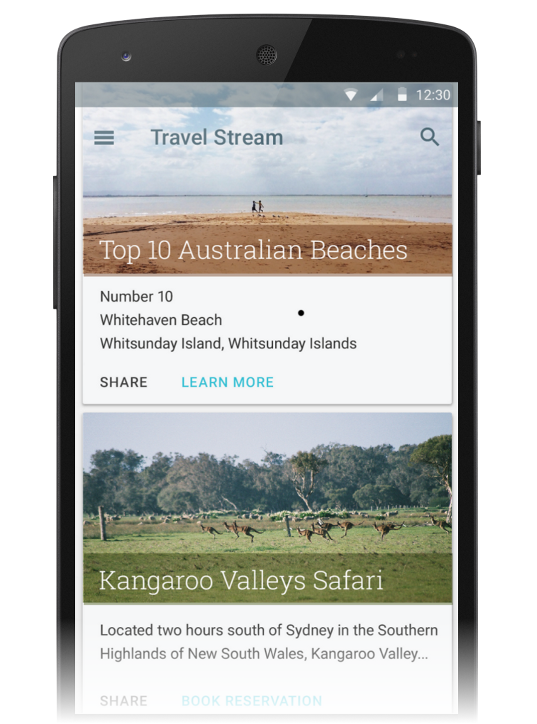
Cardview Android 5.0(Lollipop)에서 도입된 위젯은 카드 유사한 보기에 텍스트 및 이미지 콘텐츠를 표시하는 UI 구성 요소입니다. CardView 는 둥근 모서리와 그림자가 있는 위젯으로 FrameLayout 구현됩니다. 일반적으로 A CardView 는 단일 행 항목을 ListView 그룹 또는 GridView 뷰 그룹에 표시하는 데 사용됩니다. 예를 들어 다음 스크린샷은 스크롤 가능한 ListView여행지 카드 구현CardView하는 여행 예약 앱의 예입니다.

이 가이드에서는 Xamarin.Android 프로젝트에 패키지를 추가하는 CardView 방법, 레이아웃에 추가하는 CardView 방법 및 앱의 CardView 모양을 사용자 지정하는 방법을 설명합니다. 또한 이 가이드에서는 Android 5.0 Lollipop 이전 버전의 Android에서 사용하는 CardView 데 도움이 되는 특성을 포함하여 변경할 수 있는 특성의 자세한 목록을 CardView 제공합니다.
요구 사항
Xamarin 기반 앱에서 새 Android 5.0 이상 기능(포함 CardView)을 사용하려면 다음이 필요합니다.
Xamarin.Android – Xamarin.Android 4.20 이상을 설치하고 Visual Studio 또는 Mac용 Visual Studio 구성해야 합니다.
Android SDK – Android 5.0(API 21) 이상은 Android SDK Manager를 통해 설치해야 합니다.
특히 API 수준 23 이하를 대상으로 하는 경우 Java JDK 1.8 – JDK 1.7을 사용할 수 있습니다. JDK 1.8은 Oracle에서 사용할 수 있습니다.
앱에도 패키지가 Xamarin.Android.Support.v7.CardView 포함되어야 합니다. Mac용 Visual Studio 패키지를 추가하려면 다음을 Xamarin.Android.Support.v7.CardView 수행합니다.
프로젝트를 열고 패키지를 마우스 오른쪽 단추로 클릭하고 패키지 추가를 선택합니다.
패키지 추가 대화 상자에서 CardView를 검색합니다.
Xamarin 지원 라이브러리 v7 CardView를 선택한 다음 패키지 추가를 클릭합니다.
Visual Studio에서 패키지를 추가하려면 다음을 Xamarin.Android.Support.v7.CardView 수행합니다.
프로젝트를 열고 솔루션 탐색기 창에서 참조 노드를 마우스 오른쪽 단추로 클릭하고 NuGet 패키지 관리를 선택합니다.
NuGet 패키지 관리 대화 상자가 표시되면 검색 상자에 CardView를 입력합니다.
Xamarin 지원 라이브러리 v7 CardView가 나타나면 설치를 클릭합니다.
Android 5.0 앱 프로젝트를 구성하는 방법을 알아보려면 Android 5.0 프로젝트 설정을 참조하세요. NuGet 패키지 설치에 대한 자세한 내용은 연습: 프로젝트에 NuGet 포함을 참조하세요.
CardView 소개
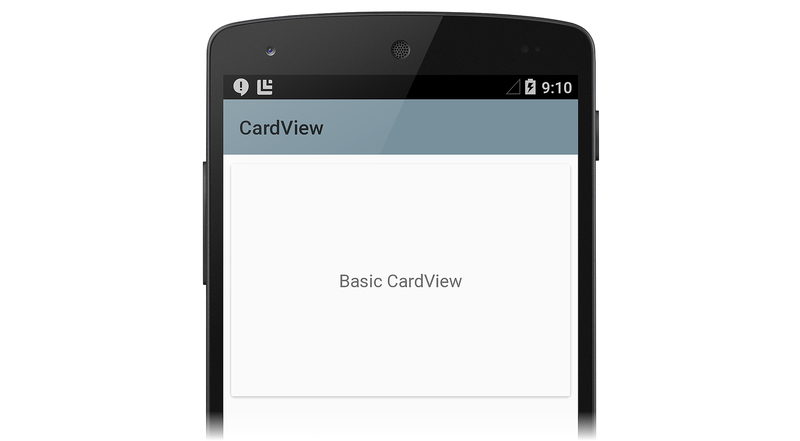
기본값 CardView 은 최소 둥근 모서리와 약간의 그림자가 있는 흰색 카드 유사합니다. 다음 예제 Main.axml 레이아웃은 다음을 포함하는 단일 CardView 위젯을 TextView표시합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
이 XML을 사용하여 Main.axml의 기존 콘텐츠를 바꾸는 경우 이전 XML의 리소스를 참조하는 코드를 MainActivity.cs 주석 처리해야 합니다.
이 레이아웃 예제에서는 다음 스크린샷과 같이 텍스트 한 줄로 기본값 CardView 을 만듭니다.
이 예제에서는 그림자와 가장자리를 더 쉽게 볼 수 있도록 CardView 앱 스타일이 밝은 재질 테마(Theme.Material.Light)로 설정됩니다. Android 5.0 앱을 테마로 하는 방법에 대한 자세한 내용은 재료 테마를 참조 하세요. 다음 섹션에서는 애플리케이션을 사용자 지정 CardView 하는 방법을 알아봅니다.
CardView 사용자 지정
기본 CardView 특성을 수정하여 앱의 CardView 모양을 사용자 지정할 수 있습니다. 예를 들어 더 큰 그림자를 캐스팅하기 위해 높이 CardView 를 늘릴 수 있습니다(따라서 카드 배경 위로 더 높이 떠 있는 것처럼 보입니다). 또한 모서리 반경을 늘려 카드 모서리를 더 둥글게 만들 수 있습니다.
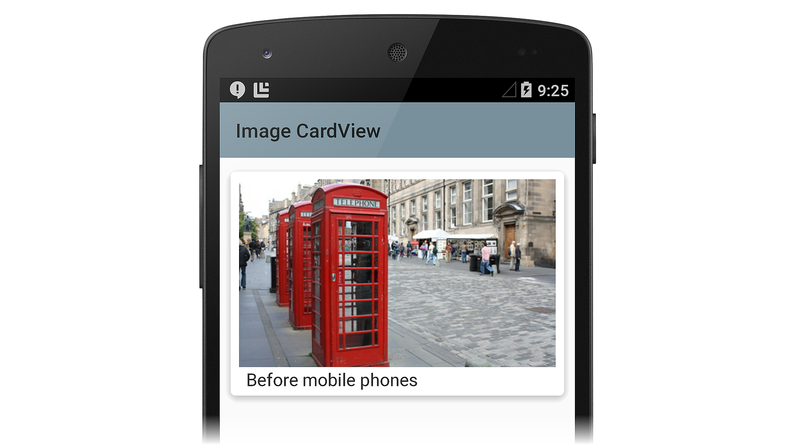
다음 레이아웃 예제에서는 사용자 지정 CardView 을 사용하여 인쇄 사진 시뮬레이션("스냅샷")을 만듭니다. 이미지를 ImageView 표시하기 CardView 위해 A가 추가되고 TextView 이미지 제목을 표시하기 위해 a가 아래에 ImageView 배치됩니다.
이 예제 레이아웃에는 CardView 다음과 같은 사용자 지정이 있습니다.
cardElevation더 큰 그림자를 드리우려면 4dp로 증가합니다.cardCornerRadius모서리가 더 둥근 것처럼 보이도록 5dp로 증가합니다.
Android v7 지원 라이브러리에서 제공되므로 CardView 네임스페이스에서 해당 특성을 사용할 수 android: 없습니다. 따라서 고유한 XML 네임스페이스를 정의하고 해당 네임스페이스를 특성 접두사로 CardView 사용해야 합니다. 아래 레이아웃 예제에서는 이 줄을 사용하여 다음과 같은 cardview네임스페이스를 정의합니다.
xmlns:cardview="http://schemas.android.com/apk/res-auto"
이 네임스페이스를 card_view 호출하거나 myapp 선택한 경우에도 호출할 수 있습니다(이 파일의 범위 내에서만 액세스할 수 있음). 이 네임스페이스를 호출하도록 선택하는 것이 무엇이든 수정하려는 특성의 CardView 접두사를 지정하는 데 사용해야 합니다. 이 레이아웃 예제 cardview 에서 네임스페이스는 다음과 같은 접두사 cardElevation cardCornerRadius입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
이 레이아웃 예제를 사용하여 사진 보기 앱 CardView 에 이미지를 표시하는 경우 다음 스크린샷과 같이 사진 스냅샷 모양이 표시됩니다.
CardView 콘텐츠 영역에 둘 이상의 자식 보기를 표시할 수 있습니다. 예를 들어 위의 사진 보기 앱 예제에서 콘텐츠 영역은 포함 및 ListView a로 구성됩니다 ImageView TextView. 인스턴스는 세로로 정렬되는 경우가 많지만 CardView 가로로 정렬할 수도 있습니다(예제 스크린샷은 사용자 지정 뷰 스타일 만들기 참조).
CardView 레이아웃 옵션
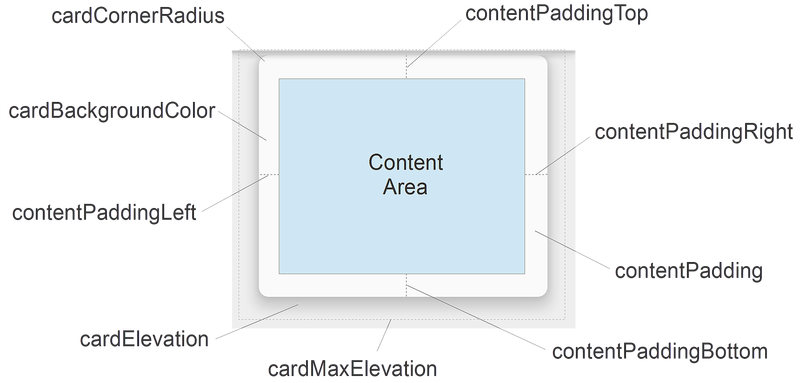
CardView 레이아웃은 안쪽 여백, 권한 상승, 모서리 반경 및 배경색에 영향을 주는 하나 이상의 특성을 설정하여 사용자 지정할 수 있습니다.
각 특성은 해당 CardView 메서드를 호출하여 동적으로 변경할 수도 있습니다(메서드에 대한 CardView 자세한 내용은 CardView 클래스 참조 참조).
이러한 특성(배경색 제외)은 차원 값을 허용합니다. 이 값은 10진수이고 그 뒤에 단위가 잇습니다. 예를 들어 11.5dp 11.5 밀도 독립적 픽셀을 지정합니다.
패딩
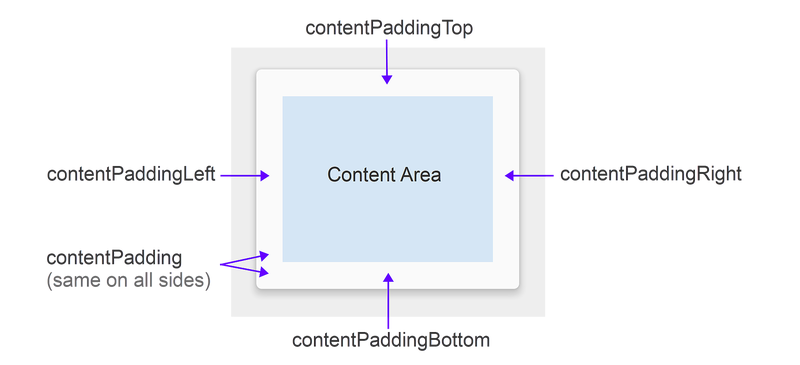
CardView는 카드 내에 콘텐츠를 배치하는 5가지 패딩 특성을 제공합니다. 레이아웃 XML에서 설정하거나 코드에서 유사한 메서드를 호출할 수 있습니다.
패딩 특성은 다음과 같이 설명됩니다.
contentPadding– 카드 모든 가장자리의CardView자식 보기 간 안쪽 여백입니다.contentPaddingBottom– 카드 아래쪽 가장자리와CardView자식 보기 사이의 안쪽 여백입니다.contentPaddingLeft– 카드 왼쪽 가장자리와CardView자식 보기 사이의 안쪽 여백입니다.contentPaddingRight– 카드 오른쪽 가장자리와CardView자식 보기 사이의 안쪽 여백입니다.contentPaddingTop– 카드 위쪽 가장자리와CardView자식 보기 사이의 안쪽 여백입니다.
콘텐츠 패딩 특성은 콘텐츠 영역 내에 있는 지정된 위젯이 아닌 콘텐츠 영역의 경계를 기준으로 합니다.
예를 들어 사진 보기 앱 CardView 에서 충분히 증가한 경우 contentPadding 이미지와 카드 표시된 텍스트를 모두 자른다.
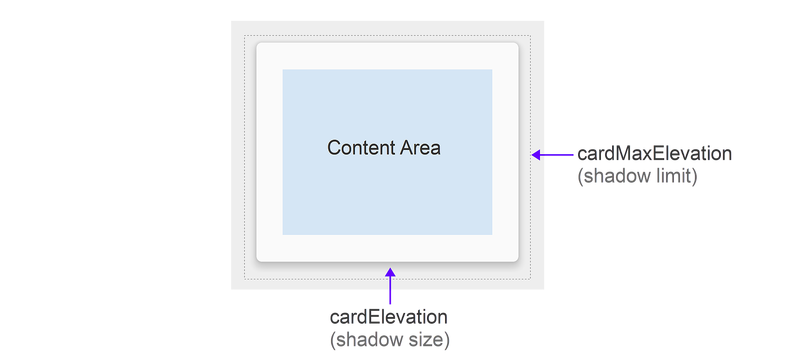
권한 상승
CardView 는 두 가지 권한 상승 특성을 제공하여 상승 및 그 결과 그림자의 크기를 제어합니다.
권한 상승 특성은 다음과 같이 설명됩니다.
cardElevation– (해당 Z 축을CardView나타낸다)의 상승입니다.cardMaxElevation– '의 상승의CardView최대값입니다.
그림자 크기를 늘리면 CardView 더 큰 값 cardElevation 이 배경 위로 떠 있는 것처럼 보입니다. 또한 특성은 cardElevation 겹치는 뷰의 그리기 순서를 결정합니다. 즉, CardView 더 높은 권한 상승 설정이 있는 다른 겹치는 보기 아래에 그리고 더 낮은 권한 상승 설정을 사용하여 겹치는 뷰 위에 그려집니다.
이 cardMaxElevation 설정은 앱이 동적으로 권한 상승을 변경하는 경우에 유용합니다. 이 설정으로 정의한 제한을 초과하여 그림자가 확장되지 않도록 합니다.
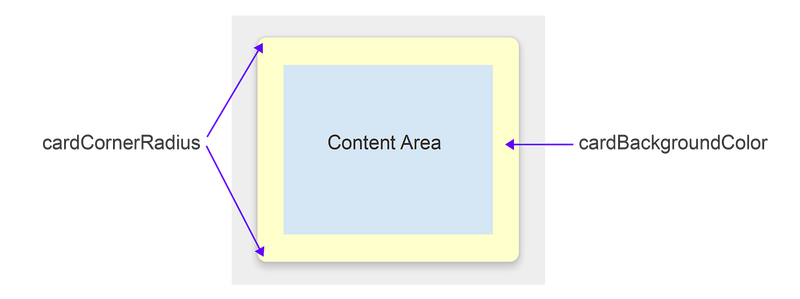
모퉁이 반경 및 배경색
CardView 에서는 모퉁이 반경 및 배경색을 제어하는 데 사용할 수 있는 특성을 제공합니다. 이러한 두 속성을 사용하면 다음의 전체 스타일을 변경할 수 있습니다.CardView
이러한 특성은 다음과 같이 설명됩니다.
cardCornerRadius– 모든 모서리의 모퉁이CardView반경입니다.cardBackgroundColor– 의 배경색CardView입니다.
이 다이어그램 cardCornerRadius 에서는 더 둥근 10dp로 설정되고 cardBackgroundColor (연한 노랑)으로 "#FFFFCC" 설정됩니다.
호환성
Android 5.0 Lollipop 이전 버전의 Android에서 사용할 CardView 수 있습니다. CardView Android v7 지원 라이브러리의 일부이므로 Android 2.1(API 수준 7) 이상에서 사용할 CardView 수 있습니다.
그러나 위의 요구 사항에 설명된 대로 패키지를 설치 Xamarin.Android.Support.v7.CardView 해야 합니다.
CardView 는 Lollipop(API 수준 21) 이전의 디바이스에서 약간 다른 동작을 보여 줍니다.
CardView는 추가 패딩을 추가하는 프로그래밍 방식의 섀도 구현을 사용합니다.CardView는 '의 둥근 모서리와 교차하는 자식 뷰를CardView클리핑하지 않습니다.
이러한 호환성 차이를 CardView 관리하는 데 도움이 되도록 레이아웃에서 구성할 수 있는 몇 가지 추가 특성을 제공합니다.
cardPreventCornerOverlap– 앱이 이전 Android 버전(API 수준 20 이하)에서 실행 중일 때 안쪽 여백을 추가하도록true이 특성을 설정합니다. 이 설정은 콘텐츠가CardView'의 둥근 모서리와CardView교차하는 것을 방지합니다.cardUseCompatPadding– 앱이 API 수준 21 이상에서 Android 버전에서 실행 중일 때 패딩을 추가하도록true이 특성을 설정합니다. 사전 Lollipop 디바이스에서 사용하고CardView롤리팝(이상)에서 동일하게 보이도록 하려면 이 특성을true설정합니다. 이 특성을 사용하도록 설정CardView하면 사전 Lollipop 디바이스에서 실행될 때 그림자를 그리기 위해 추가 안쪽 여백을 추가합니다. 이렇게 하면 사전 Lollipop 프로그래밍 방식의 섀도 구현이 적용될 때 도입되는 패딩의 차이를 극복할 수 있습니다.
이전 버전의 Android와의 호환성 기본 대한 자세한 내용은 호환성 유지 관리를 참조하세요.
요약
이 가이드에서는 Android 5.0(롤리팝)에 포함된 새로운 CardView 위젯을 소개했습니다. 기본 CardView 모양을 보여주고 상승, 모서리 둥글게, 콘텐츠 안쪽 여백 및 배경색을 변경하여 사용자 지정 CardView 하는 방법을 설명했습니다. 레이아웃 특성(참조 다이어그램 포함)을 나열 CardView 하고 Android 5.0 Lollipop 이전의 Android 디바이스에서 사용하는 CardView 방법을 설명했습니다. 자세한 CardView내용은 CardView 클래스 참조를 참조하세요.