시작 화면
Android 앱은 시작하는 데 시간이 걸리며, 특히 디바이스에서 앱을 처음 시작할 때는 시간이 걸립니다. 시작 화면에 시작 진행률이 사용자에게 표시되거나 브랜딩을 나타낼 수 있습니다.
개요
Android 앱은 시작하는 데 다소 시간이 걸리며, 특히 디바이스에서 앱을 처음 실행하는 동안(때로는 콜드 스타트라고도 함) 시작 화면에 사용자에게 시작 진행률이 표시되거나 애플리케이션을 식별하고 승격하기 위한 브랜딩 정보가 표시되어 있을 수 있습니다.
이 가이드에서는 Android 애플리케이션에서 시작 화면을 구현하는 한 가지 기술에 대해 설명합니다. 다음 단계에 대해 설명합니다.
시작 화면에 대한 그리기 가능한 리소스 만들기
그리기 가능한 리소스를 표시할 새 테마를 정의합니다.
이전 단계에서 만든 테마로 정의된 시작 화면으로 사용할 새 활동을 애플리케이션에 추가합니다.
요구 사항
이 가이드에서는 애플리케이션이 Android API 수준 21 이상을 대상으로 하는 것으로 가정합니다. 또한 애플리케이션에는 Xamarin.Android.Support.v4 및 Xamarin.Android.Support.v7.AppCompat NuGet 패키지가 프로젝트에 추가되어야 합니다.
시작 화면 구현
시작 화면을 렌더링하고 표시하는 가장 빠른 방법은 사용자 지정 테마를 만들고 시작 화면을 표시하는 활동에 적용하는 것입니다. 활동이 렌더링되면 테마를 로드하고 그리기 가능한 리소스(테마에서 참조)를 활동의 배경에 적용합니다. 이 방법을 사용하면 레이아웃 파일을 만들 필요가 없습니다.
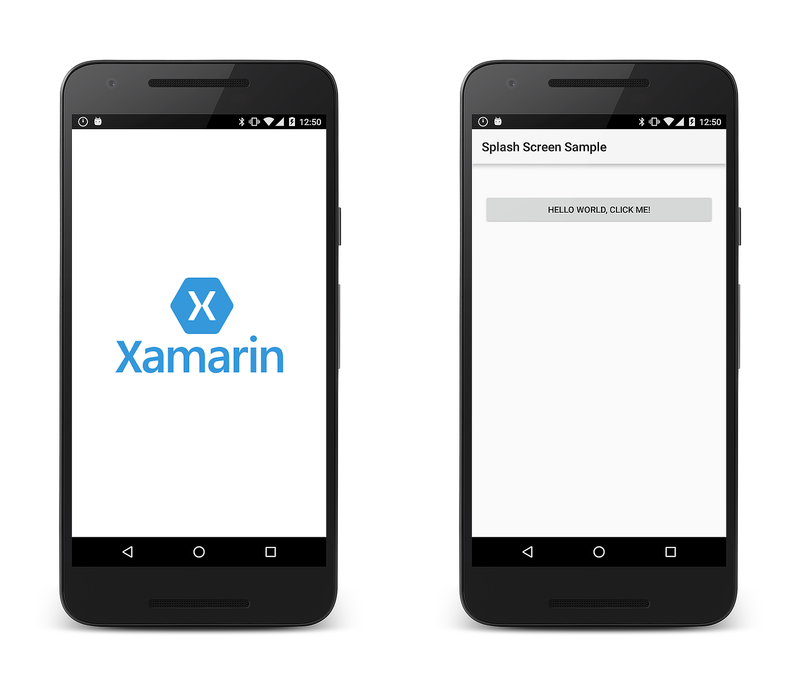
시작 화면은 브랜드 그리기를 표시하고, 초기화를 수행하고, 작업을 시작하는 활동으로 구현됩니다. 앱이 부트스트랩되면 시작 화면 활동이 기본 작업을 시작하고 애플리케이션 백 스택에서 자신을 제거합니다.
시작 화면에 대한 그리기 가능 만들기
시작 화면에 시작 화면 작업의 배경에 XML 그리기 가능 항목이 표시됩니다. 이미지를 표시하려면 비트맵 이미지(예: PNG 또는 JPG)를 사용해야 합니다.
샘플 애플리케이션은 splash_screen.xml이라는 그리기 가능 항목을 정의합니다. 이 그리기 가능 항목은 계층 목록을 사용하여 다음 xml에 표시된 대로 애플리케이션의 시작 화면 이미지를 가운데에 배치합니다.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="@color/splash_background"/>
</item>
<item>
<bitmap
android:src="@drawable/splash_logo"
android:tileMode="disabled"
android:gravity="center"/>
</item>
</layer-list>
그러면 layer-list 시작 이미지가 리소스에서 지정한 배경색에 가운데에 표시됩니다 @color/splash_background . 샘플 애플리케이션은 Resources/values/colors.xml 파일에서 이 색을 정의합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="splash_background">#FFFFFF</color>
</resources>
개체에 대한 Drawable 자세한 내용은 Android Drawable의 Google 설명서를 참조하세요.
테마 구현
시작 화면 작업에 대한 사용자 지정 테마를 만들려면 파일 값/styles.xml 편집(또는 추가)하고 시작 화면에 대한 새 style 요소를 만듭니다. 샘플 값/style.xml 파일은 명명된 style MyTheme.Splash와 함께 아래에 나와 있습니다.
<resources>
<style name="MyTheme.Base" parent="Theme.AppCompat.Light">
</style>
<style name="MyTheme" parent="MyTheme.Base">
</style>
<style name="MyTheme.Splash" parent ="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowActionBar">true</item>
</style>
</resources>
MyTheme.Splash 는 매우 스파르타적입니다. 창 배경을 선언하고, 창에서 제목 표시줄을 명시적으로 제거하고, 전체 화면임을 선언합니다. 활동이 첫 번째 레이아웃을 확장하기 전에 앱의 UI를 에뮬레이트하는 시작 화면을 만들려면 스타일 정의 대신 windowBackground 사용할 windowContentOverlay 수 있습니다. 이 경우 UI의 에뮬레이션을 표시할 수 있도록 splash_screen.xml 드로블도 수정해야 합니다.
시작 작업 만들기
이제 시작 이미지가 있고 시작 작업을 수행하는 Android용 새 활동이 필요합니다. 다음 코드는 전체 시작 화면 구현의 예입니다.
[Activity(Theme = "@style/MyTheme.Splash", MainLauncher = true, NoHistory = true)]
public class SplashActivity : AppCompatActivity
{
static readonly string TAG = "X:" + typeof(SplashActivity).Name;
public override void OnCreate(Bundle savedInstanceState, PersistableBundle persistentState)
{
base.OnCreate(savedInstanceState, persistentState);
Log.Debug(TAG, "SplashActivity.OnCreate");
}
// Launches the startup task
protected override void OnResume()
{
base.OnResume();
Task startupWork = new Task(() => { SimulateStartup(); });
startupWork.Start();
}
// Simulates background work that happens behind the splash screen
async void SimulateStartup ()
{
Log.Debug(TAG, "Performing some startup work that takes a bit of time.");
await Task.Delay (8000); // Simulate a bit of startup work.
Log.Debug(TAG, "Startup work is finished - starting MainActivity.");
StartActivity(new Intent(Application.Context, typeof (MainActivity)));
}
}
SplashActivity 애플리케이션의 기본 테마를 재정의하여 이전 섹션에서 만든 테마를 명시적으로 사용합니다.
테마가 그리기를 배경으로 선언하므로 레이아웃 OnCreate 을 로드할 필요가 없습니다.
백 스택에서 활동이 제거되도록 특성을 설정하는 NoHistory=true 것이 중요합니다. 뒤로 단추가 시작 프로세스를 취소하지 않도록 하려면 재정 OnBackPressed 의하고 아무 작업도 수행하지 않도록 할 수 있습니다.
public override void OnBackPressed() { }
시작 작업은 .에서 OnResume비동기적으로 수행됩니다. 시작 작업의 속도가 느려지거나 시작 화면의 모양을 지연시키지 않도록 이 작업이 필요합니다. 작업이 완료되면 SplashActivity 시작 MainActivity 되고 사용자가 앱과 상호 작용을 시작할 수 있습니다.
이 새 SplashActivity 기능은 특성을 .로 설정하여 애플리케이션의 시작 관리자 작업으로 설정 MainLauncher 됩니다 true. SplashActivity 이제 시작 관리자 작업이므로 다음에서 MainActivity특성을 편집MainActivity.cs하고 제거 MainLauncher 해야 합니다.
[Activity(Label = "@string/ApplicationName")]
public class MainActivity : AppCompatActivity
{
// Code omitted for brevity
}
가로 모드
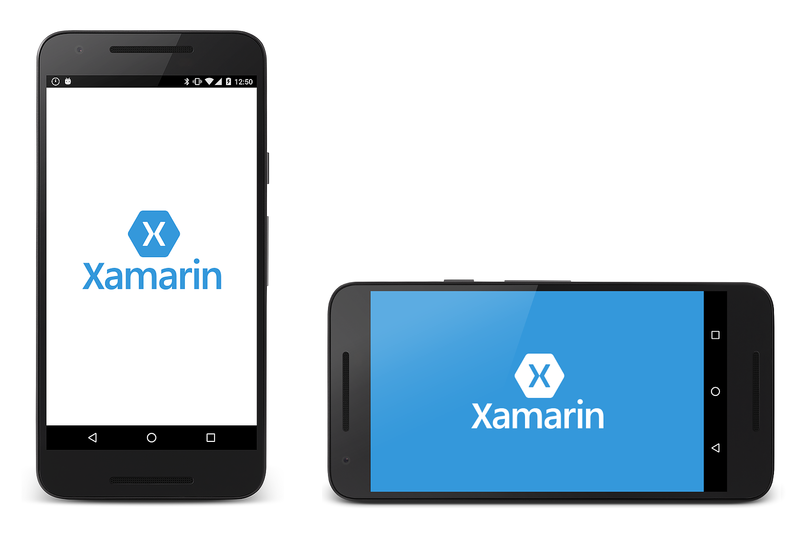
이전 단계에서 구현된 시작 화면은 세로 모드와 가로 모드 모두에서 올바르게 표시됩니다. 그러나 경우에 따라 세로 및 가로 모드(예: 시작 이미지가 전체 화면인 경우)에 대해 별도의 시작 화면이 있어야 합니다.
가로 모드에 대한 시작 화면을 추가하려면 다음 단계를 사용합니다.
Resources/drawable 폴더에서 사용하려는 시작 화면 이미지의 가로 버전을 추가합니다. 이 예제 에서 splash_logo_land.png 위의 예제에서 사용된 로고의 가로 버전입니다(파란색 대신 흰색 글자를 사용함).
Resources/drawable 폴더에서 이전에 정의된 그리기 가능 항목의
layer-list가로 버전을 만듭니다(예: splash_screen_land.xml). 이 파일에서 시작 화면 이미지의 가로 버전에 대한 비트맵 경로를 설정합니다. 다음 예제에서 splash_screen_land.xml splash_logo_land.png 사용합니다.<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <color android:color="@color/splash_background"/> </item> <item> <bitmap android:src="@drawable/splash_logo_land" android:tileMode="disabled" android:gravity="center"/> </item> </layer-list>Resources/values-land 폴더가 아직 없는 경우 만듭니다.
colors.xml 파일을 추가하고 value-land에 style.xml(기존 값/colors.xml 및 값/style.xml 파일에서 복사 및 수정할 수 있음).
드로블
windowBackground의 가로 버전을 사용할 수 있도록 values-land/style.xml 수정합니다. 이 예제에서는 splash_screen_land.xml 사용됩니다.<resources> <style name="MyTheme.Base" parent="Theme.AppCompat.Light"> </style> <style name="MyTheme" parent="MyTheme.Base"> </style> <style name="MyTheme.Splash" parent ="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowBackground">@drawable/splash_screen_land</item> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowActionBar">true</item> </style> </resources>시작 화면의 가로 버전에 사용할 색을 구성하도록 values-land/colors.xml 수정합니다. 이 예제에서 시작 배경색은 가로 모드의 경우 파란색으로 변경됩니다.
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="primary">#2196F3</color> <color name="primaryDark">#1976D2</color> <color name="accent">#FFC107</color> <color name="window_background">#F5F5F5</color> <color name="splash_background">#3498DB</color> </resources>앱을 다시 빌드하고 실행합니다. 시작 화면이 계속 표시되는 동안 디바이스를 가로 모드로 회전합니다. 시작 화면이 가로 버전으로 변경됩니다.
가로 모드 시작 화면을 사용하는 것이 항상 원활한 환경을 제공하는 것은 아닙니다. 기본적으로 Android는 세로 모드에서 앱을 시작하고 디바이스가 이미 가로 모드인 경우에도 가로 모드로 전환합니다. 따라서 디바이스가 가로 모드에 있는 동안 앱이 시작되면 디바이스는 세로 시작 화면을 간략하게 표시한 다음 세로에서 가로 시작 화면으로의 회전에 애니메이션 효과를 줍니다. 아쉽게도 이 초기 세로-가로 전환은 시작 활동의 플래그에 지정된 경우에도 ScreenOrientation = Android.Content.PM.ScreenOrientation.Landscape 발생합니다. 이 제한 사항을 해결하는 가장 좋은 방법은 세로 및 가로 모드 모두에서 올바르게 렌더링되는 단일 시작 화면 이미지를 만드는 것입니다.
요약
이 가이드에서는 Xamarin.Android 애플리케이션에서 시작 화면을 구현하는 한 가지 방법을 설명했습니다. 즉, 시작 활동에 사용자 지정 테마를 적용합니다.