연습: iOS Swift 라이브러리 바인딩
Important
현재 Xamarin 플랫폼에서 사용자 지정 바인딩 사용을 조사하고 있습니다. 설문 조사에 참여하여 향후 개발 작업에 대해 알려 주시기 바랍니다.
Xamarin을 사용하면 모바일 개발자가 Visual Studio 및 C#을 사용하여 플랫폼 간 네이티브 모바일 환경을 만들 수 있습니다. iOS 플랫폼 SDK 구성 요소를 기본으로 사용할 수 있습니다. 그러나 대부분의 경우 Xamarin에서 바인딩을 통해 수행할 수 있는 해당 플랫폼용으로 개발된 타사 SDK를 사용하려고 합니다. 타사 Objective-C 프레임워크를 Xamarin.iOS 애플리케이션에 통합하려면 애플리케이션에서 사용하기 전에 Xamarin.iOS 바인딩을 만들어야 합니다.
iOS 플랫폼은 모국어 및 도구와 함께 지속적으로 진화하고 있으며 Swift는 현재 iOS 개발 세계에서 가장 역동적인 영역 중 하나입니다. 이미 Swift로 마이그레이션된 Objective-C 여러 타사 SDK가 있으며 새로운 과제를 제시합니다. Swift 바인딩 프로세스는 유사 Objective-C하지만 AppStore에 허용되는 Xamarin.iOS 애플리케이션을 성공적으로 빌드하고 실행하려면 추가 단계 및 구성 설정이 필요합니다.
이 문서의 목표는 이 시나리오를 해결하기 위한 개략적인 방법을 간략하게 설명하고 간단한 예제를 통해 자세한 단계별 가이드를 제공하는 것입니다.
배경
Swift는 2014년에 Apple에 의해 처음 도입되었으며, 타사 프레임워크의 채택이 빠르게 증가함에 따라 현재 버전 5.1에 있습니다. Swift 프레임워크를 바인딩하는 몇 가지 옵션이 있으며 이 문서에서는 생성된 인터페이스 헤더를 사용하는 Objective-C 방법을 간략하게 설명합니다. 헤더는 프레임워크를 만들 때 Xcode 도구에 의해 자동으로 생성되며 관리되는 세계에서 Swift 세계로 통신하는 방법으로 사용됩니다.
필수 조건
이 연습을 완료하려면 다음이 필요합니다.
네이티브 라이브러리 빌드
첫 번째 단계는 헤더를 사용하도록 설정된 네이티브 Swift Framework를 Objective-C 빌드하는 것입니다. 프레임워크는 일반적으로 타사 개발자가 제공하며 프레임워크Name.framework/Headers/<FrameworkName-Swift.h>> 디렉터리의 <패키지에 헤더가 포함되어 있습니다.
이 헤더는 Xamarin.iOS 바인딩 메타데이터를 만들고 Swift 프레임워크 멤버를 노출하는 C# 클래스를 생성하는 데 사용되는 공용 인터페이스를 노출합니다. 헤더가 없거나 불완전한 공용 인터페이스(예: 클래스/멤버가 표시되지 않음)가 있는 경우 다음 두 가지 옵션이 있습니다.
- Swift 소스 코드를 업데이트하여 헤더를 생성하고 필수 멤버를 특성으로
@objc표시 - 공용 인터페이스를 제어하고 기본 프레임워크에 대한 모든 호출을 프록시하는 프록시 프레임워크 빌드
이 자습서에서 두 번째 방법은 타사 소스 코드에 대한 종속성이 적기 때문에 항상 사용할 수 있는 것은 아니기 때문에 설명됩니다. 첫 번째 방법을 피해야 하는 또 다른 이유는 향후 프레임워크 변경을 지원하는 데 필요한 추가 작업입니다. 타사 소스 코드에 변경 내용을 추가하기 시작하면 이러한 변경 내용을 지원하고 향후 업데이트할 때마다 병합할 수 있습니다.
예를 들어 이 자습서에서는 Gigya Swift SDK에 대한 바인딩이 만들어집니다.
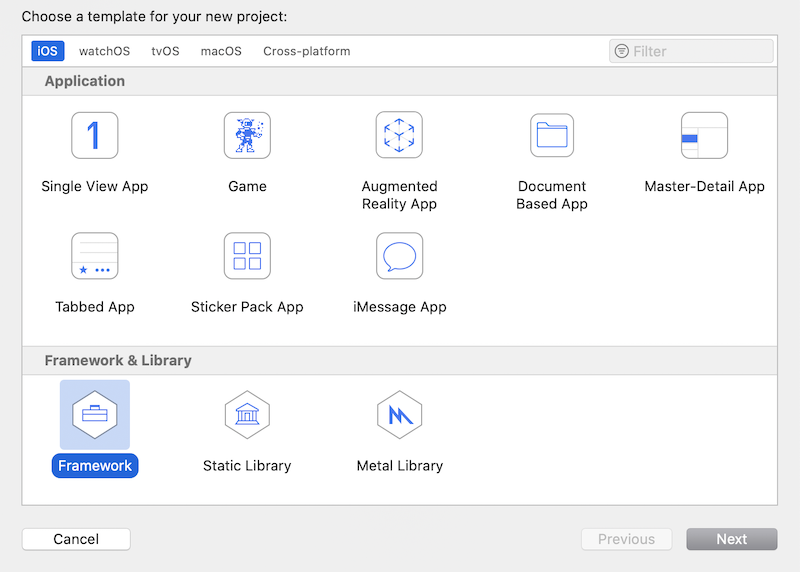
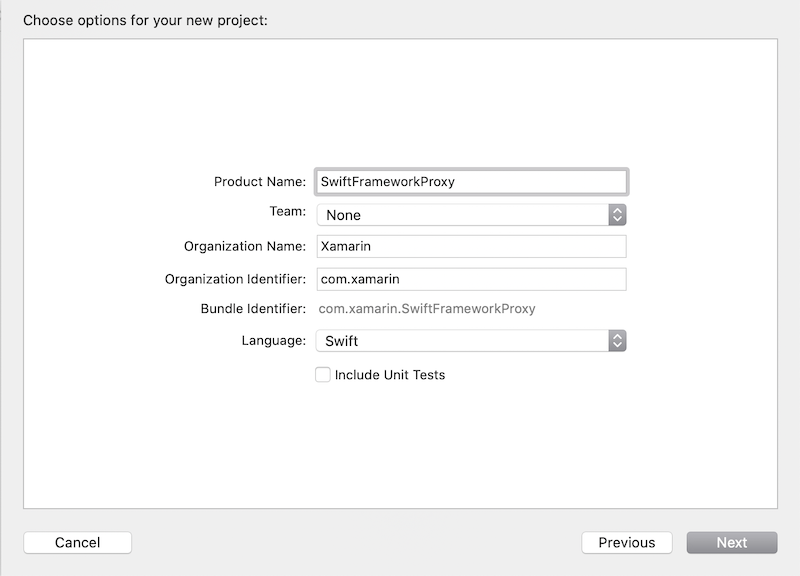
Xcode를 열고 Xamarin.iOS 코드와 타사 Swift 프레임워크 간의 프록시가 될 새 Swift 프레임워크를 만듭니다. 새 > 프로젝트 파일을 > 클릭하고 마법사 단계를 따릅니다.


개발자 웹 사이트에서 Gigya xcframework를 다운로드하고 압축을 풉 작성 당시 최신 버전은 Gigya Swift SDK 1.5.3입니다 .
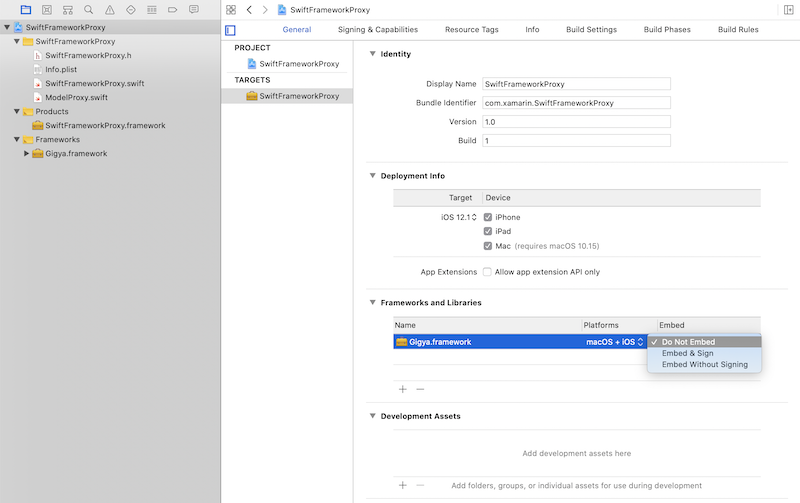
프로젝트 파일 탐색기 에서 SwiftFrameworkProxy 를 선택한 다음 일반 탭을 선택합니다.
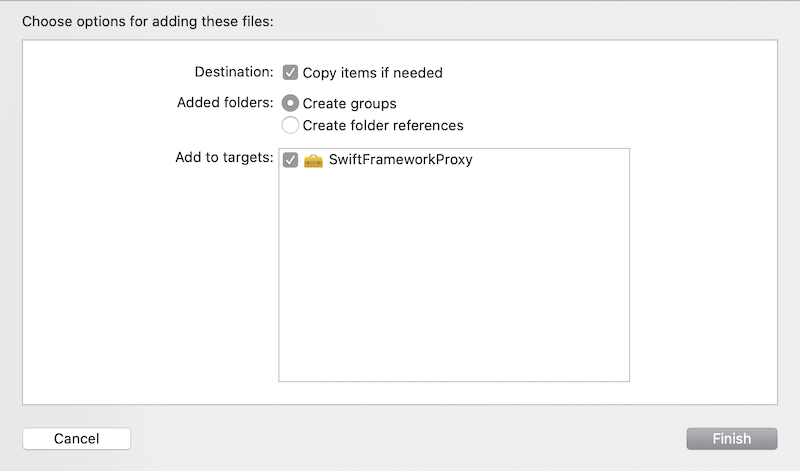
프레임워크를 추가하는 동안 필요한 경우 항목 복사 옵션을 검사 일반 탭 아래의 Xcode 프레임워크 및 라이브러리 목록으로 Gigya.xcframework 패키지를 끌어서 놓습니다.

Swift 프레임워크가 프로젝트에 추가되었는지 확인합니다. 그렇지 않으면 다음 옵션을 사용할 수 없습니다.
포함 안 함 옵션이 선택되어 있는지 확인합니다. 이 옵션은 나중에 수동으로 제어됩니다.
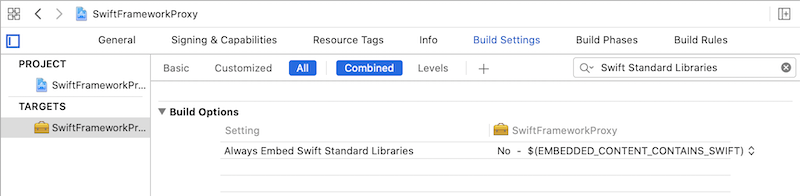
빌드 설정 옵션인 Always Embed Swift Standard Libraries(프레임워크가 포함된 Swift 라이브러리 포함)가 아니요로 설정되어 있는지 확인합니다. 나중에 수동으로 제어되며, Swift dylibs가 최종 패키지에 포함됩니다.
비트 코드 사용 옵션이 아니요로 설정되어 있는지 확인합니다. 현재 Xamarin.iOS는 Bitcode를 포함하지 않지만 Apple은 동일한 아키텍처를 지원하기 위해 모든 라이브러리를 요구합니다.
결과 프레임워크에 대해 다음 터미널 명령을 실행하여 Bitcode 옵션을 사용하지 않도록 설정했는지 확인할 수 있습니다.
otool -l SwiftFrameworkProxy.framework/SwiftFrameworkProxy | grep __LLVM출력은 비어 있어야 합니다. 그렇지 않으면 특정 구성에 대한 프로젝트 설정을 검토하려고 합니다.
Objective-C 생성된 인터페이스 헤더 이름 옵션을 사용하도록 설정하고 헤더 이름을 지정해야 합니다. 기본 이름은 FrameworkName-Swift.h>입니다<.
팁
이 옵션을 사용할 수 없는 경우 먼저 아래에 설명된
.swift대로 프로젝트에 파일을 추가한 다음, 다시 돌아와Build Settings서 설정을 검색할 수 있어야 합니다.원하는 메서드를 노출하고 특성으로
@objc표시하고 아래에 정의된 추가 규칙을 적용합니다. 이 단계 없이 프레임워크를 빌드하는 경우 생성된 Objective-C 헤더는 비어 있고 Xamarin.iOS는 Swift 프레임워크 멤버에 액세스할 수 없습니다. 새 Swift 파일 SwiftFrameworkProxy.swift 를 만들고 다음 코드를 정의하여 기본 Gigya Swift SDK에 대한 초기화 논리를 노출합니다.import Foundation import UIKit import Gigya @objc(SwiftFrameworkProxy) public class SwiftFrameworkProxy : NSObject { @objc public func initFor(apiKey: String) -> String { Gigya.sharedInstance().initFor(apiKey: apiKey) let gigyaDomain = Gigya.sharedInstance().config.apiDomain let result = "Gigya initialized with domain: \(gigyaDomain)" return result } }위의 코드에 대한 몇 가지 중요한 참고 사항:
Gigya원래 타사 Gigya SDK에서 모듈을 가져오면 프레임워크의 모든 멤버에 액세스할 수 있습니다.- 이름을 지정하는 특성을 사용하여
@objcSwiftFrameworkProxy 클래스를 표시합니다. 그렇지 않으면 읽을 수 없는 고유한 이름(예:_TtC19SwiftFrameworkProxy19SwiftFrameworkProxy.)이 생성됩니다. 형식 이름은 나중에 해당 이름으로 사용되므로 명확하게 정의해야 합니다. - 프록시 클래스
NSObject를 상속합니다. 그렇지 않으면 헤더 파일에 생성되지 Objective-C 않습니다. - 노출할 모든 멤버를 .로
public표시합니다.
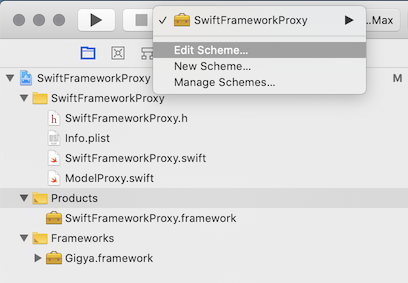
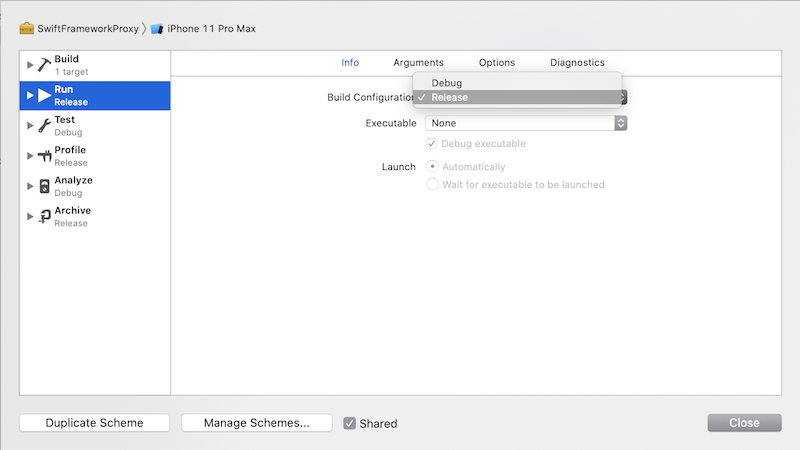
스키마 빌드 구성을 디버그에서 릴리스로 변경합니다. 이렇게 하려면 Xcode > 대상 > 편집 체계 대화 상자를 열고 빌드 구성 옵션을 릴리스로 설정합니다.


이 시점에서 프레임워크를 만들 준비가 된 것입니다. 시뮬레이터 및 디바이스 아키텍처 모두에 대한 프레임워크를 빌드한 다음 출력을 단일 이진 프레임워크 번들(
.xcframework)로 결합합니다. 다음 명령을 사용하여 빌드를 실행합니다.xcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-simulator.xcarchive" \ -destination "generic/platform=iOS Simulator" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESxcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-ios.xcarchive" \ -destination "generic/platform=iOS" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YES팁
프로젝트 대신 작업 영역이 있는 경우 작업 영역을 빌드하고 대상을 필수 매개 변수로 지정합니다. 작업 영역의 경우 이 디렉터리가 프로젝트 빌드와 다르므로 출력 디렉터리를 지정하려고 합니다.
팁
도우미 스크립트를 사용하여 적용 가능한 모든 아키텍처에 대한 프레임워크를 빌드하거나 대상 선택기에서 Xcode 전환 시뮬레이터 및 디바이스에서 빌드할 수도 있습니다.
생성된 프레임워크와 각 플랫폼에 대해 하나씩 두 개의 아카이브가 있으며, 나중에 Xamarin.iOS 바인딩 프로젝트에 포함할 단일 이진 프레임워크 번들로 결합합니다. 두 아키텍처를 결합하는 이진 프레임워크 번들을 만들려면 다음 단계를 수행해야 합니다. .xcarchive 패키지는 폴더일 뿐이므로 파일 추가, 제거 및 바꾸기와 같은 모든 유형의 작업을 수행할 수 있습니다.
xcframework보관 파일에서 이전에 빌드한 프레임워크를 사용하여 만듭니다.xcodebuild -create-xcframework \ -framework "build/SwiftFrameworkProxy-simulator.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -framework "build/SwiftFrameworkProxy-ios.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -output "build/SwiftFrameworkProxy.xcframework"
팁
단일 플랫폼만 지원하려는 경우(예: 디바이스에서만 실행할 수 있는 앱을 빌드하는 경우) 단계를 건너뛰어 .xcframework 라이브러리를 만들고 이전 디바이스 빌드에서 출력 프레임워크를 사용할 수 있습니다.
팁
도우미 스크립트를 사용하여 위의 모든 단계를 자동화하는 .xcframework를 만들 수도 있습니다.
메타데이터 준비
이때 생성된 인터페이스 헤더가 있는 Objective-C .xcframework를 Xamarin.iOS 바인딩에서 사용할 준비가 되어 있어야 합니다. 다음 단계는 바인딩 프로젝트에서 C# 클래스를 생성하는 데 사용되는 API 정의 인터페이스를 준비하는 것입니다. 이러한 정의는 Objective Sharpie 도구 및 생성된 헤더 파일을 통해 수동으로 또는 자동으로 만들 수 있습니다. Sharpie를 사용하여 메타데이터를 생성합니다.
공식 다운로드 웹 사이트에서 최신 Objective Sharpie 도구를 다운로드하고 마법사를 따라 설치합니다. 설치가 완료되면 sharpie 명령을 실행하여 확인할 수 있습니다.
sharpie -vsharpie 및 자동 생성된 Objective-C 헤더 파일을 사용하여 메타데이터를 생성합니다.
sharpie bind --sdk=iphoneos16.4 --output="XamarinApiDef" --namespace="Binding" --scope="build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/" "build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/SwiftFrameworkProxy-Swift.h"출력은 생성되는 메타데이터 파일 ApiDefinitions.cs 반영합니다. 이 파일을 다음 단계에 저장하여 네이티브 참조와 함께 Xamarin.iOS 바인딩 프로젝트에 포함합니다.
Parsing 1 header files... Binding... [write] ApiDefinitions.cs이 도구는 노출된 Objective-C 각 멤버에 대해 C# 메타데이터를 생성하며, 이는 다음 코드와 유사합니다. 사용자가 읽을 수 있는 형식과 간단한 멤버 매핑이 있으므로 수동으로 정의할 수 있습니다.
[Export ("initForApiKey:")] string InitForApiKey (string apiKey);팁
헤더 이름의 기본 Xcode 설정을 변경한 경우 헤더 파일 이름이 다를 수 있습니다. 기본적으로 -Swift 접미사가 있는 프로젝트의 이름이 있습니다. 프레임워크 패키지의 헤더 폴더로 이동하여 항상 파일 및 해당 이름을 검사 수 있습니다.
팁
자동화 프로세스의 일부로 도우미 스크립트를 사용하여 .xcframework가 만들어지면 자동으로 메타데이터를 생성할 수 있습니다.
바인딩 라이브러리 빌드
다음 단계는 Visual Studio 바인딩 템플릿을 사용하여 Xamarin.iOS 바인딩 프로젝트를 만들고 필요한 메타데이터, 네이티브 참조를 추가한 다음, 소모성 라이브러리를 생성하는 프로젝트를 빌드하는 것입니다.
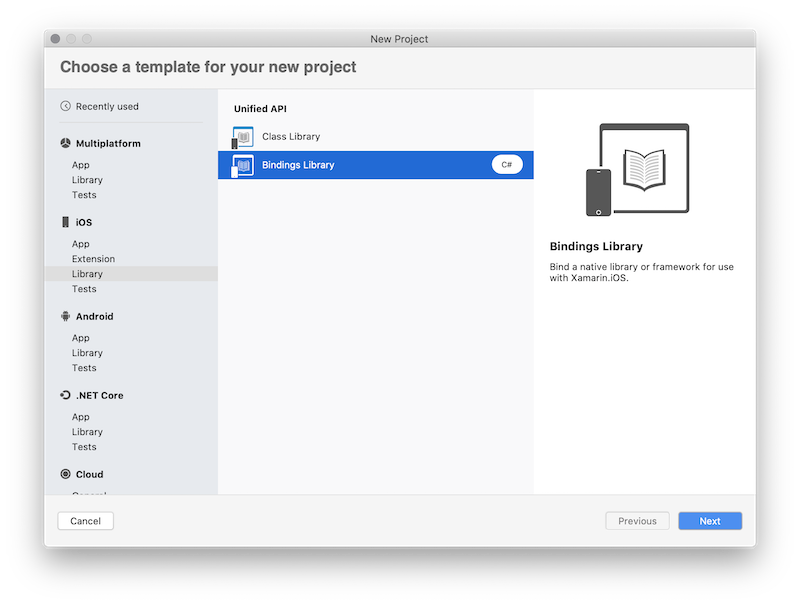
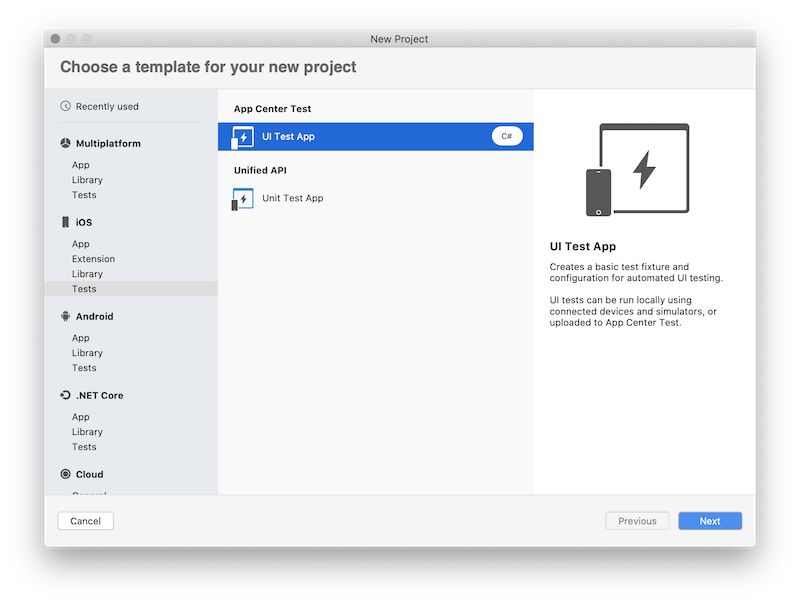
Mac용 Visual Studio 열고 새 Xamarin.iOS 바인딩 라이브러리 프로젝트를 만들고 이름을 지정합니다(이 경우 SwiftFrameworkProxy.Binding). 마법사를 완료합니다. Xamarin.iOS 바인딩 템플릿은 다음 경로로 위치합니다. iOS > 라이브러리 > 바인딩 라이브러리:

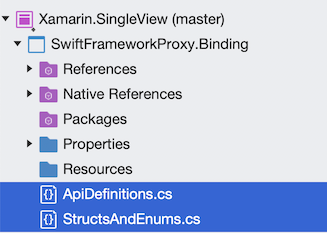
기존 메타데이터 파일 ApiDefinition.cs 삭제합니다. 이 파일은 Objective Sharpie 도구에서 생성된 메타데이터로 완전히 대체되므로 삭제합니다.
이전 단계 중 하나에서 Sharpie에서 생성된 메타데이터를 복사하고 속성 창에서 다음 빌드 작업을 선택합니다. ApiDefinitions.cs 파일의 경우 ObjBindingApiDefinition, StructsAndEnums.cs 파일의 경우 ObjBindingCoreSource:

메타데이터 자체는 C# 언어를 사용하여 노출된 Objective-C 각 클래스와 멤버를 설명합니다. C# 선언과 함께 원래 Objective-C 헤더 정의를 볼 수 있습니다.
// @interface SwiftFrameworkProxy : NSObject [BaseType (typeof(NSObject))] interface SwiftFrameworkProxy { // -(NSString * _Nonnull)initForApiKey:(NSString * _Nonnull)apiKey __attribute__((objc_method_family("none"))) __attribute__((warn_unused_result)); [Export ("initForApiKey:")] string InitForApiKey (string apiKey); }유효한 C# 코드인 경우에도 이 코드는 그대로 사용되지 않고 대신 Xamarin.iOS 도구에서 이 메타데이터 정의를 기반으로 C# 클래스를 생성하는 데 사용됩니다. 따라서 SwiftFrameworkProxy 인터페이스 대신 이름이 같은 C# 클래스를 얻게 되며, 이 클래스는 Xamarin.iOS 코드로 인스턴스화할 수 있습니다. 이 클래스는 C# 방식으로 호출할 메타데이터에 정의된 메서드, 속성 및 기타 멤버를 가져옵니다.
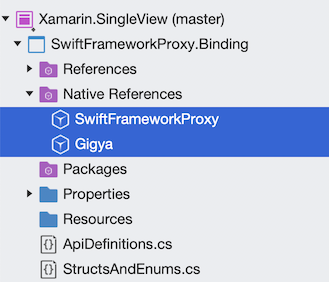
이전에 생성된 이진 프레임워크 번들에 대한 네이티브 참조와 해당 프레임워크의 각 종속성을 추가합니다. 이 경우 바인딩 프로젝트에 SwiftFrameworkProxy 및 Gigya 프레임워크 네이티브 참조를 모두 추가합니다.
- 네이티브 프레임워크 참조를 추가하려면 찾기를 열고 프레임워크를 사용하여 폴더로 이동합니다. 솔루션 탐색기 네이티브 참조 위치 아래에 프레임워크를 끌어서 놓습니다. 또는 네이티브 참조 폴더의 상황에 맞는 메뉴 옵션을 사용하고 네이티브 참조 추가를 클릭하여 프레임워크를 조회하고 추가할 수 있습니다.

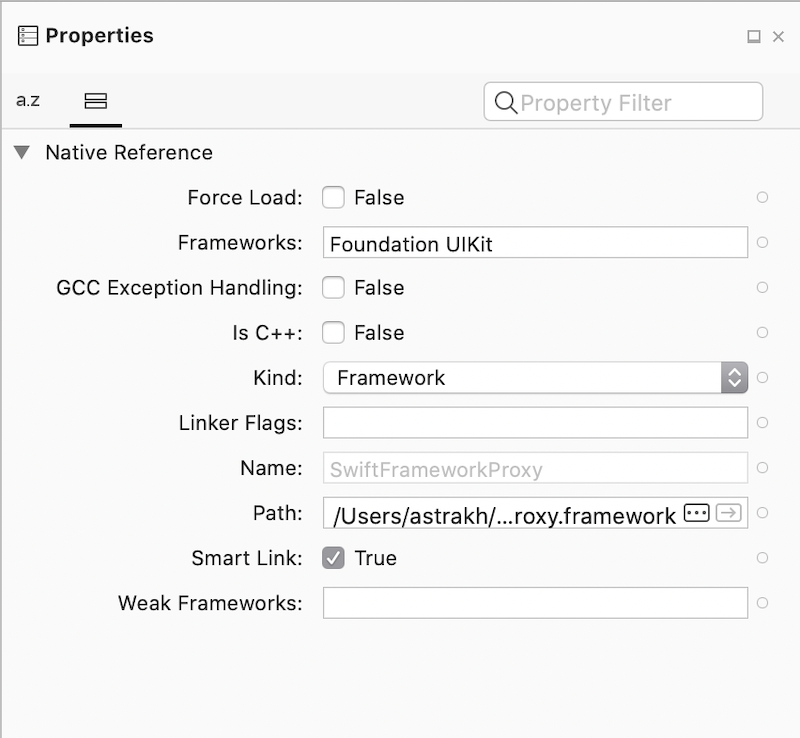
모든 네이티브 참조의 속성을 업데이트하고 세 가지 중요한 옵션을 검사.
- Smart Link = true 설정
- 강제 로드 = false 설정
- 원래 프레임워크를 만드는 데 사용되는 프레임워크 목록을 설정합니다. 이 경우 각 프레임워크에는 Foundation 및 UIKit의 두 가지 종속성만 있습니다. 프레임워크 필드로 설정합니다.

지정할 추가 링커 플래그가 있는 경우 링커 플래그 필드에 설정합니다. 이 경우 빈 상태로 유지합니다.
필요한 경우 추가 링커 플래그를 지정합니다. 바인딩하는 라이브러리가 API만 Objective-C 노출하지만 내부적으로 Swift를 사용하는 경우 다음과 같은 문제가 표시될 수 있습니다.
error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftQuartzCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCoreImage네이티브 라이브러리에 대한 바인딩 프로젝트의 속성에서 링커 플래그에 다음 값을 추가해야 합니다.
L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphonesimulator/ -L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos -Wl,-rpath -Wl,@executable_path/Frameworks처음 두 옵션(
-L ...옵션)은 빠른 라이브러리를 찾을 위치를 네이티브 컴파일러에 알려줍니다. 네이티브 컴파일러는 올바른 아키텍처가 없는 라이브러리를 무시합니다. 즉, 시뮬레이터 라이브러리와 디바이스 라이브러리 모두에 대한 위치를 동시에 전달할 수 있으므로 시뮬레이터와 디바이스 빌드 모두에서 작동합니다(이러한 경로는 iOS에만 적합하며 tvOS 및 watchOS의 경우 업데이트해야 함). 한 가지 단점은 이 방법을 사용하려면 올바른 Xcode가 /Application/Xcode.app 있어야 한다는 것입니다. 바인딩 라이브러리의 소비자가 다른 위치에 Xcode가 있는 경우 작동하지 않습니다. 대체 솔루션은 실행 파일 프로젝트의 iOS 빌드 옵션(--gcc_flags -L... -L...)에 있는 추가 mtouch 인수에 이러한 옵션을 추가하는 것입니다. 세 번째 옵션은 네이티브 링커가 실행 파일에 신속한 라이브러리의 위치를 저장하여 OS에서 찾을 수 있도록 합니다.
마지막 작업은 라이브러리를 빌드하고 컴파일 오류가 없는지 확인하는 것입니다. Objective Sharpie에서 생성된 바인딩 메타데이터에 특성이 주석으로 추가
[Verify]되는 경우가 많습니다. 이러한 특성은 바인딩을 원래 Objective-C 선언(바인딩된 선언 위의 주석에 제공됨)과 비교하여 Objective Sharpie가 올바른 작업을 했는지 확인해야 함을 나타냅니다. 다음 링크로 특성으로 표시된 멤버에 대해 자세히 알아볼 수 있습니다. 프로젝트가 빌드되면 Xamarin.iOS 애플리케이션에서 사용할 수 있습니다.
바인딩 라이브러리 사용
마지막 단계는 Xamarin.iOS 애플리케이션에서 Xamarin.iOS 바인딩 라이브러리를 사용하는 것입니다. 새 Xamarin.iOS 프로젝트를 만들고, 바인딩 라이브러리에 대한 참조를 추가하고, Gigya Swift SDK를 활성화합니다.
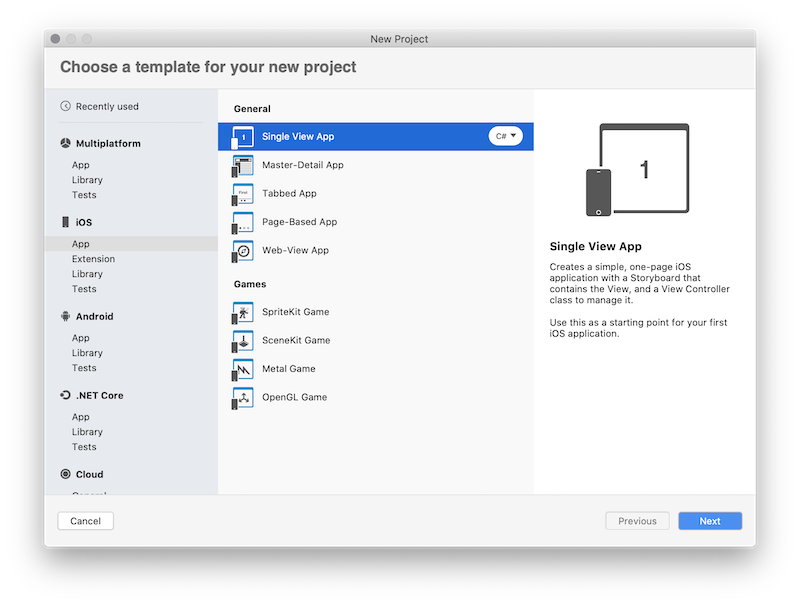
Xamarin.iOS 프로젝트를 만듭니다. iOS > 앱 단일 보기 앱을 > 시작점으로 사용할 수 있습니다.

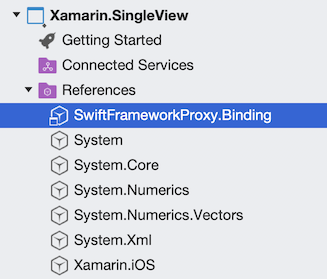
이전에 만든 대상 프로젝트 또는 .dll 바인딩 프로젝트 참조를 추가합니다. 바인딩 라이브러리를 일반 Xamarin.iOS 라이브러리로 처리합니다.

앱의 소스 코드를 업데이트하고 Gigya SDK를 활성화하는 기본 ViewController에 초기화 논리를 추가합니다.
public override void ViewDidLoad() { base.ViewDidLoad(); var proxy = new SwiftFrameworkProxy(); var result = proxy.InitForApiKey("APIKey"); System.Diagnostics.Debug.WriteLine(result); }btnLogin이라는 이름의 단추를 만들고 다음 단추 클릭 처리기를 추가하여 인증 흐름을 활성화합니다.
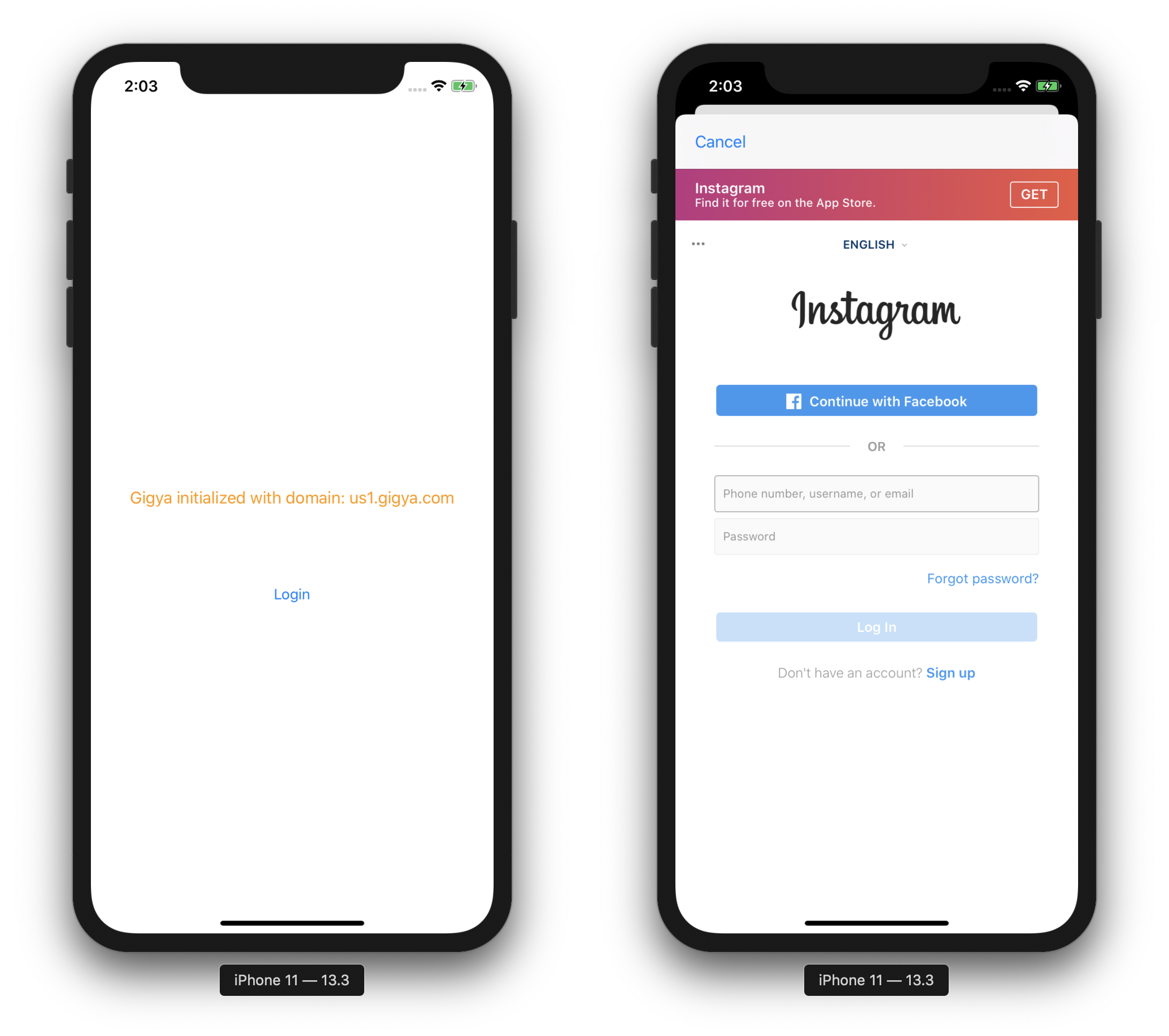
private void btnLogin_Tap(object sender, EventArgs e) { _proxy.LoginWithProvider(GigyaSocialProvidersProxy.Instagram, this, (result, error) => { // process your login result here }); }앱을 실행합니다. 디버그 출력에 다음 줄
Gigya initialized with domain: us1.gigya.com이 표시됩니다. 단추를 클릭하여 인증 흐름을 활성화합니다.
축하합니다! Swift 프레임워크를 사용하는 Xamarin.iOS 앱 및 바인딩 라이브러리를 성공적으로 만들었습니다. 위의 애플리케이션은 iOS 12.2 이상에서 성공적으로 실행됩니다. 이 iOS 버전 부터 Apple은 ABI 안정성 을 도입했으며 12.2 이상을 시작하는 모든 iOS에는 Swift 5.1 이상으로 컴파일된 애플리케이션을 실행하는 데 사용할 수 있는 Swift 런타임 라이브러리가 포함되어 있습니다. 이전 iOS 버전에 대한 지원을 추가해야 하는 경우 수행할 몇 가지 단계가 더 있습니다.
iOS 12.1 이하에 대한 지원을 추가하려면 프레임워크를 컴파일하는 데 사용되는 특정 Swift dylibs를 제공하려고 합니다. Xamarin.iOS.SwiftRuntimeSupport NuGet 패키지를 사용하여 IPA로 필요한 라이브러리를 처리하고 복사합니다. 대상 프로젝트에 NuGet 참조를 추가하고 애플리케이션을 다시 빌드합니다. 추가 단계가 필요하지 않습니다. NuGet 패키지는 빌드 프로세스로 실행되는 특정 작업을 설치하고, 필요한 Swift dylibs를 식별하고, 최종 IPA로 패키징합니다.
앱 스토어에 앱을 제출하려면 Xcode 및 배포 옵션을 사용하려고 합니다. 이 옵션은 IPA 파일 및 SwiftSupport 폴더 dylibs를 업데이트하여 AppStore에서 수락합니다.
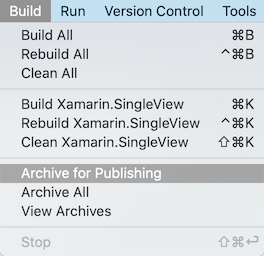
1 앱을 보관합니다. Mac용 Visual Studio 메뉴에서 게시용 빌드 > 보관을 선택합니다.

이 작업은 프로젝트를 빌드하고 배포를 위해 Xcode에서 액세스할 수 있는 이끌이로 수행합니다.
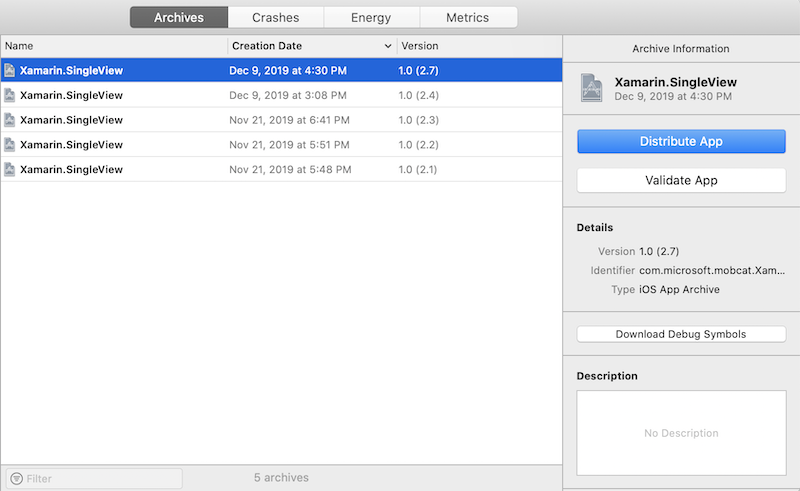
1 Xcode를 통해 배포합니다. Xcode를 열고 창 > 구성 도우미 메뉴 옵션으로 이동합니다.

이전 단계에서 만든 보관 파일을 선택하고 앱 배포 단추를 클릭합니다. 마법사에 따라 AppStore에 애플리케이션을 업로드합니다.
이 단계는 선택 사항이지만 앱이 iOS 12.1 및 이전 버전과 12.2에서 실행할 수 있는지 확인하는 것이 중요합니다. 테스트 클라우드 및 UITest 프레임워크의 도움으로 수행할 수 있습니다. 앱을 실행하는 UITest 프로젝트 및 기본 UI 테스트를 만듭니다.
UITest 프로젝트를 만들고 Xamarin.iOS 애플리케이션에 대해 구성합니다.

팁
다음 링크를 통해 UITest 프로젝트를 만들고 앱에 대해 구성하는 방법에 대한 자세한 정보를 찾을 수 있습니다.
앱을 실행하고 Swift SDK 기능 중 일부를 사용하는 기본 테스트를 만듭니다. 이 테스트는 앱을 활성화하고 로그인을 시도한 다음 취소 단추를 누릅니다.
[Test] public void HappyPath() { app.WaitForElement(StatusLabel); app.WaitForElement(LoginButton); app.Screenshot("App loaded."); Assert.AreEqual(app.Query(StatusLabel).FirstOrDefault().Text, "Gigya initialized with domain: us1.gigya.com"); app.Tap(LoginButton); app.WaitForElement(GigyaWebView); app.Screenshot("Login activated."); app.Tap(CancelButton); app.WaitForElement(LoginButton); app.Screenshot("Login cancelled."); }팁
UITests 프레임워크 및 UI 자동화 대한 자세한 내용은 다음 링크를 참조하세요.
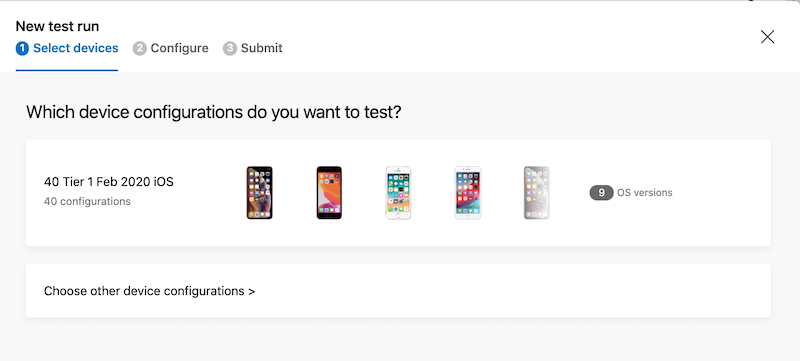
앱 센터에서 iOS 앱을 만들고, 새 디바이스를 사용하여 새 테스트 실행을 만들어 테스트를 실행합니다.

팁
다음 링크를 통해 AppCenter Test Cloud에 대해 자세히 알아보세요.
앱 센터 CLI 설치
npm install -g appcenter-cliImportant
노드 v6.3 이상이 설치되어 있는지 확인합니다.
다음 명령을 사용하여 테스트를 실행합니다. 또한 앱 센터 명령줄이 현재 로그인되어 있는지 확인합니다.
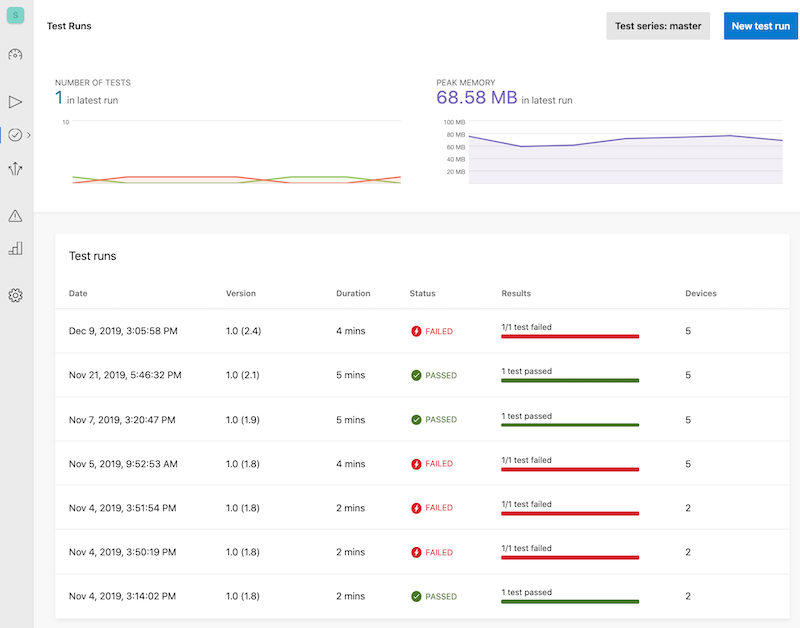
appcenter test run uitest --app "Mobile-Customer-Advisory-Team/SwiftBinding.iOS" --devices a7e7cb50 --app-path "Xamarin.SingleView.ipa" --test-series "master" --locale "en_US" --build-dir "Xamarin/Xamarin.SingleView.UITests/bin/Debug/"결과를 확인합니다. AppCenter 포털에서 앱 > 테스트 > 실행으로 이동합니다.

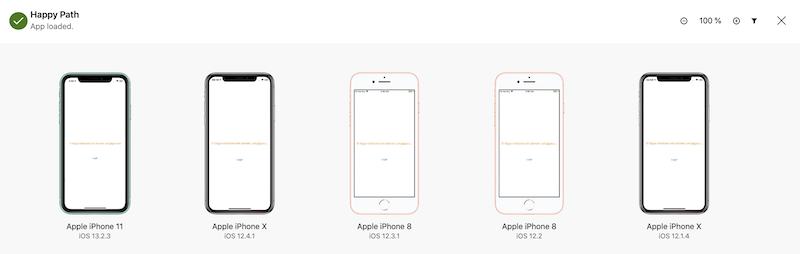
원하는 테스트 실행을 선택하고 결과를 확인합니다.

Xamarin.iOS 바인딩 라이브러리를 통해 네이티브 Swift 프레임워크를 사용하는 기본 Xamarin.iOS 애플리케이션을 개발했습니다. 이 예제에서는 선택한 프레임워크를 사용하는 간단한 방법을 제공하며 실제 애플리케이션에서는 더 많은 API를 노출하고 이러한 API에 대한 메타데이터를 준비해야 합니다. 메타데이터를 생성하는 스크립트는 프레임워크 API의 향후 변경 내용을 간소화합니다.