Xamarin.iOS의 메시지 앱 확장 기본 사항
이 문서에서는 메시지 앱과 통합되고 사용자에게 새로운 기능을 제공하는 Xamarin.iOS 솔루션에 메시지 앱 확장을 포함하는 방법을 보여 줍니다.
iOS 10의 새로운 기능인 메시지 앱 확장은 메시지 앱과 통합되어 사용자에게 새로운 기능을 제공합니다. 확장은 텍스트, 스티커, 미디어 파일 및 대화형 메시지를 보낼 수 있습니다.
메시지 앱 확장 정보
위에서 설명한 대로 메시지 앱 확장은 메시지 앱과 통합되어 사용자에게 새로운 기능을 제공합니다. 확장은 텍스트, 스티커, 미디어 파일 및 대화형 메시지를 보낼 수 있습니다. 메시지 앱 확장의 두 가지 유형을 사용할 수 있습니다.
- 스티커 팩 - 사용자가 메시지에 추가할 수 있는 스티커 컬렉션을 포함합니다. 스티커 팩은 코드를 작성하지 않고 만들 수 있습니다.
- iMessage 앱 - 메시지 앱 내에서 스티커를 선택하고, 미디어 파일(선택적 형식 변환 포함)을 포함한 텍스트를 입력하고, 상호 작용 메시지를 만들고, 편집하고, 보내기 위한 사용자 지정 사용자 인터페이스를 표시할 수 있습니다.
Message Apps 확장은 세 가지 기본 콘텐츠 형식을 제공합니다.
- 대화형 메시지 - 사용자가 메시지를 탭할 때 앱이 포그라운드에서 시작되는 앱에서 생성하는 사용자 지정 메시지 콘텐츠의 유형입니다.
- 스티커 - 사용자 간에 전송된 메시지에 포함할 수 있는 앱에서 생성된 이미지입니다.
- 기타 지원되는 콘텐츠 - 앱은 사진, 비디오, 텍스트 또는 메시지 앱에서 항상 지원해 온 다른 콘텐츠 형식에 대한 링크와 같은 콘텐츠를 제공할 수 있습니다.
iOS 10을 새롭게 접하는 메시지 앱에는 이제 고유한 전용 기본 제공 App Store가 포함되어 있습니다. Message Apps 확장을 포함하는 모든 앱은 이 저장소에 표시되고 승격됩니다. 새 메시지 앱 서랍에는 사용자에게 빠른 액세스를 제공하기 위해 메시지 앱 스토어에서 다운로드한 모든 앱이 표시됩니다.
또한 iOS 10의 새로운 기능인 Apple은 사용자가 앱을 쉽게 검색할 수 있도록 인라인 앱 특성 기능을 추가했습니다. 예를 들어 한 사용자가 두 번째 사용자가 설치하지 않은 앱에서 다른 사용자에게 콘텐츠를 보내는 경우(예: 스티커) 보내는 앱의 이름이 메시지 기록의 콘텐츠 아래에 나열됩니다. 사용자가 앱의 이름을 탭하면 메시지 앱 스토어가 열리고 스토어에서 앱이 선택됩니다.
Message Apps 확장은 개발자가 만드는 데 익숙하고 표준 iOS 앱의 모든 표준 프레임워크 및 기능에 액세스할 수 있는 기존 iOS 앱과 유사합니다. 예시:
- 앱 내 구매에 액세스할 수 있습니다.
- 그들은 애플 지불에 액세스 할 수 있습니다.
- 카메라 같은 디바이스 하드웨어에 액세스할 수 있습니다.
메시지 앱 확장은 iOS 10에서만 지원되지만 이러한 확장이 보내는 콘텐츠는 watchOS 및 macOS 디바이스에서 볼 수 있습니다. watchOS 3에 추가된 새로운 최근 정보 페이지는 메시지 앱 확장의 스티커를 포함하여 휴대폰에서 전송된 최근 스티커를 표시하고 사용자가 시계에서 스티커를 보낼 수 있도록 합니다.
메시지 프레임워크 정보
iOS 10의 새로운 기능인 메시지 프레임워크는 메시지 앱 확장과 사용자의 iOS 디바이스에 있는 메시지 앱 간의 인터페이스를 제공합니다. 사용자가 메시지 앱 내에서 앱을 시작하면 이 프레임워크를 통해 앱을 검색할 수 있으며 UI를 배치하는 데 필요한 데이터와 컨텍스트를 제공합니다.
앱이 시작되면 사용자는 앱과 상호 작용하여 메시지를 통해 공유할 새 콘텐츠를 만듭니다. 그런 다음, 앱은 메시지 프레임워크를 사용하여 새로 만든 콘텐츠를 메시지 앱으로 전송하여 처리합니다.
메시지 프레임워크 및 Message Apps 확장은 기존 iOS 앱 확장 기술을 기반으로 빌드됩니다. 앱 확장에 대한 자세한 내용은 Apple의 앱 확장 프로그래밍 가이드를 참조하세요.
Apple이 시스템 전체에서 제공한 다른 확장 지점과 달리, 개발자는 메시지 앱 자체가 컨테이너 역할을 하기 때문에 메시지 앱 확장에 호스트 앱을 제공할 필요가 없습니다. 그러나 개발자는 새 iOS 또는 기존 iOS 앱 내에 메시지 앱 확장을 포함하고 번들과 함께 배송할 수 있습니다.
메시지 앱 확장이 iOS 앱의 번들에 포함된 경우 앱의 아이콘은 디바이스의 홈 화면과 메시지 앱 서랍에 메시지 앱 내에서 모두 표시됩니다. 앱 번들에 포함되지 않은 경우 메시지 앱 확장은 메시지 앱 서랍에만 표시됩니다.
Message Apps 확장이 호스트 앱 번들에 포함되지 않더라도 개발자는 메시지 앱 확장의 번들에 앱 아이콘을 제공해야 합니다. 이 아이콘은 메시지 앱 서랍 또는 설정 같은 시스템의 다른 부분에 표시되는 아이콘이므로 확장에 대한 아이콘입니다.
스티커 정보
Apple은 iMessage 사용자가 스티커를 다른 메시지 콘텐츠로 인라인으로 보내거나 대화 내부의 이전 메시지 거품에 첨부할 수 있도록 하여 통신할 수 있는 새로운 방법으로 스티커를 디자인했습니다.
스티커란?
- 메시지 앱 확장에서 제공하는 이미지입니다.
- 애니메이션 또는 정적 이미지일 수 있습니다.
- 앱 내에서 이미지 콘텐츠를 공유하는 새로운 방법을 제공합니다.
스티커를 만드는 방법에는 두 가지가 있습니다.
- 스티커 팩 메시지 앱 확장은 코드를 포함하지 않고 Xcode 내부에서 만들 수 있습니다. 스티커와 앱 아이콘의 자산만 있으면 됩니다.
- 메시지 프레임워크를 통해 코드에서 스티커를 제공하는 표준 Message Apps 확장을 만듭니다.
스티커 팩 만들기
스티커 팩은 Xcode 내의 특수 템플릿에서 생성되며 스티커로 사용할 수 있는 정적 이미지 자산 집합을 제공합니다. 위에서 설명한 대로 코드가 필요하지 않으며 개발자는 단순히 이미지 파일을 스티커 자산 카탈로그 내의 스티커 팩 폴더로 끌어옵니다.
스티커 팩에 이미지를 포함하려면 다음 요구 사항을 충족해야 합니다.
- 이미지는 PNG, APNG, GIF 또는 JPEG 형식이어야 합니다. Apple은 스티커 자산을 제공할 때 PNG 및 APNG 형식만 사용할 것을 제안합니다.
- 애니메이션 스티커는 APNG 및 GIF 형식만 지원합니다.
- 스티커 이미지는 사용자가 대화에서 메시지 거품 위에 배치할 수 있으므로 투명한 배경을 제공해야 합니다.
- 개별 이미지 파일은 500kb 미만이어야 합니다.
- 이미지는 100x100포인트보다 작거나 206x206포인트보다 클 수 없습니다.
Important
스티커 이미지는 항상 300 x 300 ~ 618 x 618 픽셀 범위의 해상도로 제공 @3x 되어야 합니다. 시스템은 필요에 따라 런타임에 @2x 해당 버전과 @1x 버전을 자동으로 생성합니다.
Apple은 스티커 이미지 자산을 다양한 색 배경(예: 흰색, 검은색, 빨간색, 노란색 및 다중 색)과 사진 위에 테스트하여 가능한 모든 상황에서 가장 잘 보이도록 제안합니다.
스티커 팩은 사용 가능한 세 가지 크기 중 하나로 스티커를 제공할 수 있습니다.
- 작음 - 100 x 100포인트.
- 중간 - 136 x 136 포인트. 기본 크기입니다.
- 큰 - 206 x 206 포인트.
Xcode의 특성 검사기를 사용하여 전체 스티커 팩의 크기를 설정하고 요청된 크기와 일치하는 이미지 자산만 제공하여 메시지 앱 내의 스티커 브라우저에서 최상의 결과를 제공합니다.
자세한 내용은 Apple의 메시지 참조를 참조하세요.
사용자 지정 스티커 환경 만들기
앱이 스티커 팩에서 제공하는 것보다 더 많은 제어 또는 유연성이 필요한 경우 메시지 앱 확장을 포함하고 사용자 지정 스티커 환경을 위한 메시지 프레임워크를 통해 스티커를 제공할 수 있습니다.
사용자 지정 스티커 환경을 만들면 어떤 이점이 있나요?
- 앱에서 스티커가 앱 사용자에게 표시되는 방식을 사용자 지정할 수 있습니다. 예를 들어 표준 그리드 레이아웃이 아닌 다른 형식으로 또는 다른 색의 배경에 스티커를 표시합니다.
- 스티커를 정적 이미지 자산으로 포함하지 않고 코드에서 동적으로 만들 수 있습니다.
- 새 버전을 App Store에 릴리스하지 않고도 스티커 이미지 자산을 개발자의 웹 서버에서 동적으로 다운로드할 수 있습니다.
- 디바이스의 카메라에 액세스하여 즉시 스티커를 만들 수 있습니다.
- 사용자가 앱 내에서 더 많은 스티커를 구매할 수 있도록 앱 내 구매를 허용합니다.
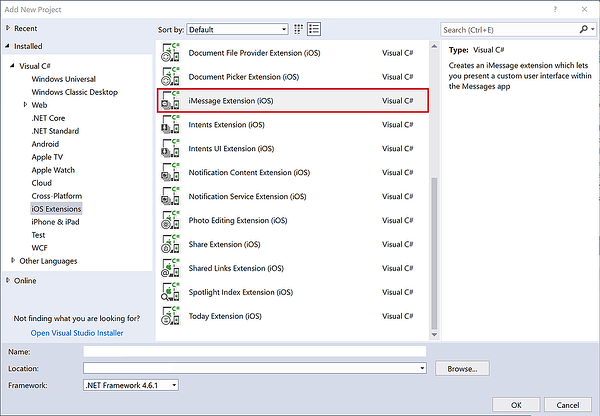
사용자 지정 스티커 환경을 만들려면 다음을 수행합니다.
기본적으로 파일은 MessagesViewController.cs 솔루션에 추가됩니다. 확장에 대한 기본 진입점이며 클래스에서 MSMessageAppViewController 상속됩니다.
메시지 프레임워크는 사용자에게 사용 가능한 스티커를 제공하기 위한 클래스를 제공합니다.
MSStickerBrowserViewController- 스티커가 표시될 보기를 제어합니다. 또한 지정된 브라우저 인덱스에IMSStickerBrowserViewDataSource대한 스티커 개수와 스티커를 반환하는 인터페이스를 준수합니다.MSStickerBrowserView- 사용 가능한 스티커가 표시되는 보기입니다.MSStickerSize- 브라우저 보기에 표시되는 스티커 표의 개별 셀 크기를 결정합니다.
사용자 지정 스티커 브라우저 만들기
개발자는 메시지 앱 확장에 사용자 지정 스티커 브라우저(MSMessageAppBrowserViewController)를 제공하여 사용자에 대한 스티커 환경을 추가로 사용자 지정할 수 있습니다. 사용자 지정 스티커 브라우저는 메시지 스트림에 포함할 스티커를 선택할 때 사용자에게 스티커가 표시되는 방식을 변경합니다.
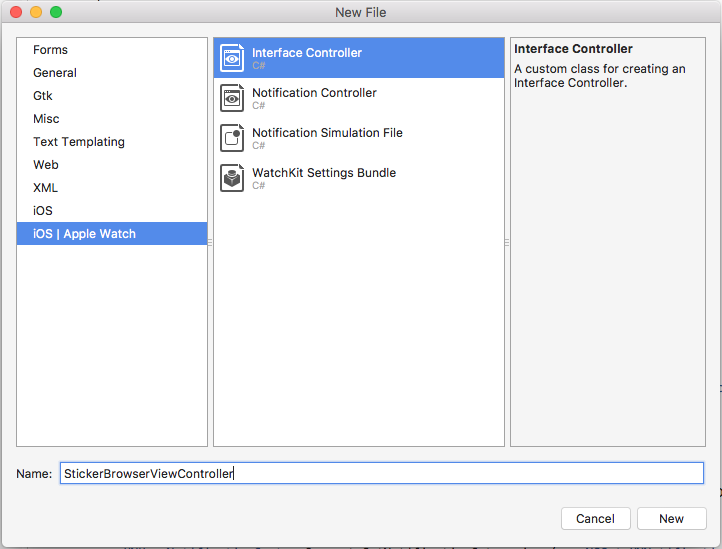
다음을 수행하십시오:
StickerBrowserViewController.cs 다음과 같이 표시합니다.
using System;
using System.Collections.Generic;
using UIKit;
using Messages;
using Foundation;
namespace MonkeyStickers
{
public partial class StickerBrowserViewController : MSStickerBrowserViewController
{
#region Computed Properties
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
#endregion
#region Constructors
public StickerBrowserViewController (MSStickerSize stickerSize) : base (stickerSize)
{
}
#endregion
#region Private Methods
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
private void LoadStickers ()
{
// Load sticker assets from disk
CreateSticker ("canada", "Canada Sticker");
CreateSticker ("clouds", "Clouds Sticker");
...
CreateSticker ("tree", "Tree Sticker");
}
#endregion
#region Public Methods
public void ChangeBackgroundColor (UIColor color)
{
StickerBrowserView.BackgroundColor = color;
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
LoadStickers ();
}
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
return Stickers[(int)index];
}
#endregion
}
}
위의 코드를 자세히 살펴보세요. 확장에서 제공하는 스티커에 대한 스토리지를 만듭니다.
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
또한 이 데이터 저장소에서 브라우저에 MSStickerBrowserViewController 대한 데이터를 제공하기 위해 클래스의 두 가지 메서드를 재정의합니다.
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
return Stickers[(int)index];
}
이 메서드는 CreateSticker 확장의 번들에서 이미지 자산의 경로를 가져오고 이를 사용하여 컬렉션에 추가되는 이 자산의 MSSticker 새 인스턴스를 만듭니다.
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
이 메서드는 LoadSticker 명명된 이미지 자산(앱의 번들에 포함됨)에서 스티커를 만들고 스티커 컬렉션에 추가하기 위해 호출 ViewDidLoad 됩니다.
사용자 지정 스티커 브라우저를 구현하려면 파일을 편집 MessagesViewController.cs 하고 다음과 같이 표시합니다.
using System;
using UIKit;
using Messages;
namespace MonkeyStickers
{
public partial class MessagesViewController : MSMessagesAppViewController
{
#region Computed Properties
public StickerBrowserViewController BrowserViewController { get; set;}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
}
#endregion
}
}
이 코드를 자세히 살펴보면 사용자 지정 브라우저에 대한 스토리지를 만듭니다.
public StickerBrowserViewController BrowserViewController { get; set;}
또한 메서드에서 ViewDidLoad 새 브라우저를 인스턴스화하고 구성합니다.
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
그런 다음, 브라우저를 보기에 추가하여 표시합니다.
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
추가 스티커 사용자 지정
메시지 앱 확장에 두 개의 클래스만 포함하면 추가 스티커 사용자 지정이 가능합니다.
MSStickerViewMSSticker
위의 방법을 사용하여 확장은 표준 스티커 브라우저 방법을 사용하지 않는 스티커 선택을 지원할 수 있습니다. 또한 스티커 디스플레이는 두 가지 보기 모드 간에 전환할 수 있습니다.
- 압축 - 스티커 보기가 메시지 보기의 아래쪽 25%를 차지하는 기본 모드입니다.
- 확장됨 - 스티커 보기가 전체 메시지 보기를 채웁니다.
이 스티커 보기는 사용자가 프로그래밍 방식으로 또는 수동으로 이러한 모드 간에 전환할 수 있습니다.
두 개의 서로 다른 보기 모드 간의 스위치를 처리하는 다음 예제를 살펴보세요. 각 상태에 대해 두 개의 서로 다른 뷰 컨트롤러가 필요합니다. Compact StickerBrowserViewController 보기를 처리하고 다음과 같이 표시됩니다.
using System;
using System.Collections.Generic;
using UIKit;
using Messages;
using Foundation;
namespace MessageExtension
{
public partial class StickerBrowserViewController : MSStickerBrowserViewController
{
#region Computed Properties
public MessagesViewController MessagesAppViewController { get; set; }
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
#endregion
#region Constructors
public StickerBrowserViewController (MessagesViewController messagesAppViewController, MSStickerSize stickerSize) : base (stickerSize)
{
// Initialize
this.MessagesAppViewController = messagesAppViewController;
}
#endregion
#region Private Methods
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
private void LoadStickers ()
{
// Load sticker assets from disk
CreateSticker ("add", "Add New Sticker");
CreateSticker ("canada", "Canada Sticker");
CreateSticker ("clouds", "Clouds Sticker");
CreateSticker ("tree", "Tree Sticker");
}
#endregion
#region Public Methods
public void ChangeBackgroundColor (UIColor color)
{
StickerBrowserView.BackgroundColor = color;
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
LoadStickers ();
}
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
// Wanting to add a new sticker?
if (index == 0) {
// Yes, ask controller to present add sticker interface
MessagesAppViewController.AddNewSticker ();
return null;
} else {
// No, return existing sticker
return Stickers [(int)index];
}
}
#endregion
}
}
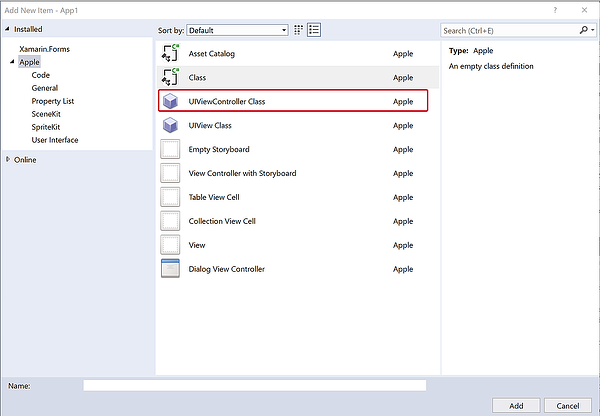
AddStickerViewController 확장된 스티커 보기를 처리하고 다음과 같이 표시됩니다.
using System;
using Foundation;
using UIKit;
using Messages;
namespace MessageExtension
{
public class AddStickerViewController : UIViewController
{
#region Computed Properties
public MessagesViewController MessagesAppViewController { get; set;}
public MSSticker NewSticker { get; set;}
#endregion
#region Constructors
public AddStickerViewController (MessagesViewController messagesAppViewController)
{
// Initialize
this.MessagesAppViewController = messagesAppViewController;
}
#endregion
#region Override Method
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Build interface to create new sticker
var cancelButton = new UIButton (UIButtonType.RoundedRect);
cancelButton.TouchDown += (sender, e) => {
// Cancel add new sticker
MessagesAppViewController.CancelAddNewSticker ();
};
View.AddSubview (cancelButton);
var doneButton = new UIButton (UIButtonType.RoundedRect);
doneButton.TouchDown += (sender, e) => {
// Add new sticker to collection
MessagesAppViewController.AddStickerToCollection (NewSticker);
};
View.AddSubview (doneButton);
...
}
#endregion
}
}
이러한 MessageViewController 뷰 컨트롤러를 구현하여 요청된 상태를 구동합니다.
using System;
using UIKit;
using Messages;
namespace MessageExtension
{
public partial class MessagesViewController : MSMessagesAppViewController
{
#region Computed Properties
public bool IsAddingSticker { get; set;}
public StickerBrowserViewController BrowserViewController { get; set; }
public AddStickerViewController AddStickerController { get; set;}
#endregion
#region Constructors
protected MessagesViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Public Methods
public void PresentStickerBrowser ()
{
// Is the Add sticker view being displayed?
if (IsAddingSticker) {
// Yes, remove it from view
AddStickerController.RemoveFromParentViewController ();
AddStickerController.View.RemoveFromSuperview ();
}
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
// Save mode
IsAddingSticker = false;
}
public void PresentAddSticker ()
{
// Is the sticker browser being displayed?
if (!IsAddingSticker) {
// Yes, remove it from view
BrowserViewController.RemoveFromParentViewController ();
BrowserViewController.View.RemoveFromSuperview ();
}
// Add to view
AddChildViewController (AddStickerController);
AddStickerController.DidMoveToParentViewController (this);
View.AddSubview (AddStickerController.View);
// Save mode
IsAddingSticker = true;
}
public void AddNewSticker ()
{
// Switch to expanded view mode
Request (MSMessagesAppPresentationStyle.Expanded);
}
public void CancelAddNewSticker ()
{
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
public void AddStickerToCollection (MSSticker sticker)
{
// Add sticker to collection
BrowserViewController.Stickers.Add (sticker);
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (this, MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
// Create new Add controller and configure it as well
AddStickerController = new AddStickerViewController (this);
AddStickerController.View.Frame = View.Frame;
// Initially present the sticker browser
PresentStickerBrowser ();
}
public override void DidTransition (MSMessagesAppPresentationStyle presentationStyle)
{
base.DidTransition (presentationStyle);
// Take action based on style
switch (presentationStyle) {
case MSMessagesAppPresentationStyle.Compact:
PresentStickerBrowser ();
break;
case MSMessagesAppPresentationStyle.Expanded:
PresentAddSticker ();
break;
}
}
#endregion
}
}
사용자가 사용 가능한 컬렉션에 새 스티커를 추가하도록 요청하면 표시되는 컨트롤러가 새로 AddStickerViewController 만들어지고 스티커 보기가 확장된 보기로 들어갑니다.
// Switch to expanded view mode
Request (MSMessagesAppPresentationStyle.Expanded);
사용자가 추가할 스티커를 선택하면 사용 가능한 컬렉션에 추가되고 Compact 보기가 요청됩니다.
public void AddStickerToCollection (MSSticker sticker)
{
// Add sticker to collection
BrowserViewController.Stickers.Add (sticker);
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
메서드 DidTransition 는 두 모드 간의 전환을 처리하도록 재정의됩니다.
public override void DidTransition (MSMessagesAppPresentationStyle presentationStyle)
{
base.DidTransition (presentationStyle);
// Take action based on style
switch (presentationStyle) {
case MSMessagesAppPresentationStyle.Compact:
PresentStickerBrowser ();
break;
case MSMessagesAppPresentationStyle.Expanded:
PresentAddSticker ();
break;
}
}
요약
이 문서에는 메시지 앱과 통합되고 사용자에게 새로운 기능을 제공하는 Xamarin.iOS 솔루션의 메시지 앱 확장이 포함되어 있습니다. 확장 프로그램을 사용하여 텍스트, 스티커, 미디어 파일 및 대화형 메시지를 보내는 방법을 설명했습니다.