Xamarin.iOS에서 웹 태그를 사용하여 검색
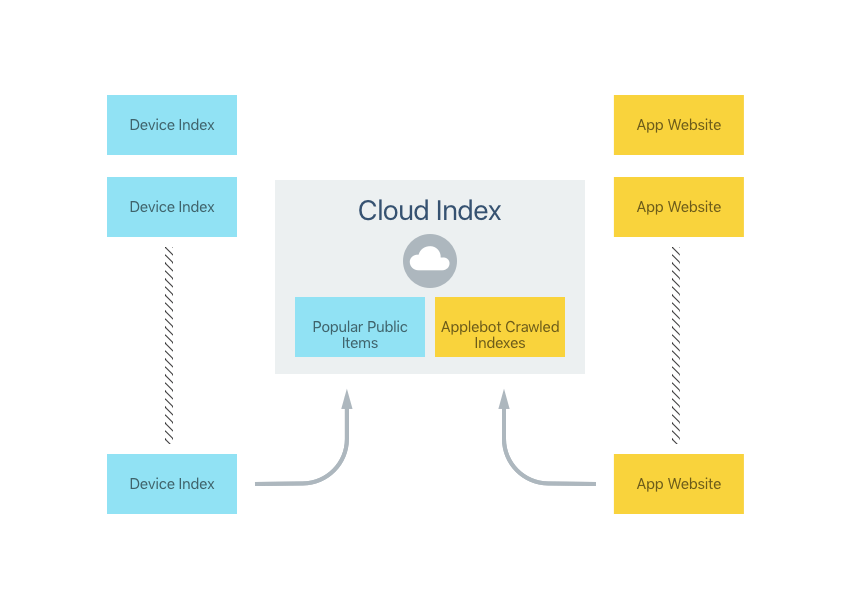
웹 사이트(앱 내에서뿐만 아니라)를 통해 콘텐츠에 대한 액세스를 제공하는 앱의 경우 Apple에서 크롤링할 특수 링크로 웹 콘텐츠를 표시하고 사용자의 iOS 9 디바이스에서 앱에 대한 딥 링크를 제공할 수 있습니다.
iOS 앱이 이미 모바일 딥 링크를 지원하고 웹 사이트에서 앱 내 콘텐츠에 대한 딥 링크를 제공하는 경우 Apple의 Applebot 웹 크롤러는 이 콘텐츠를 인덱싱하고 클라우드 인덱스에 자동으로 추가합니다.
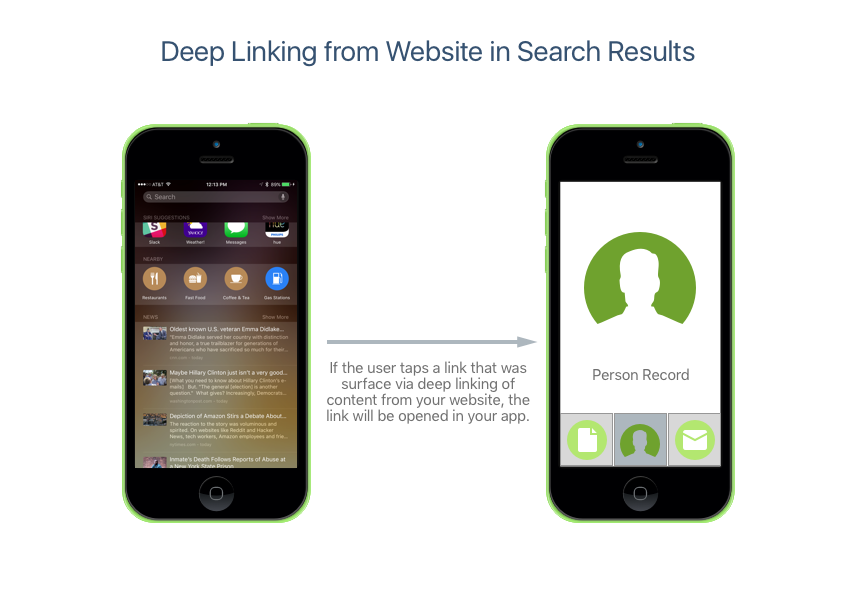
Apple은 스포트라이트 검색 및 Safari 검색 결과에서 이러한 결과를 표시합니다. 사용자가 이러한 결과 중 하나를 탭하고 앱이 설치된 경우 앱의 콘텐츠로 이동됩니다.
웹 콘텐츠 인덱싱 사용
웹 태그를 사용하여 앱의 콘텐츠를 검색할 수 있도록 하려면 4단계가 필요합니다.
- Apple이 iTunes 커넥트 지원 또는 마케팅 웹 사이트로 정의하여 앱의 웹 사이트를 검색하고 인덱싱할 수 있는지 확인합니다.
- 앱의 웹 사이트에 모바일 딥 링크를 구현하는 데 필요한 태그가 포함되어 있는지 확인합니다. 자세한 내용은 아래 섹션을 참조하세요.
- iOS 앱에서 딥 링크 처리를 사용하도록 설정합니다.
- 앱 웹 사이트에서 표시되는 구조화된 데이터에 대한 태그를 추가하여 최종 사용자에게 풍부하고 매력적인 결과를 제공합니다. 이 단계는 반드시 필요한 것은 아니지만 Apple에서 권장합니다.
다음 섹션에서는 이러한 단계를 자세히 설명합니다.
앱의 웹 사이트를 검색 가능하게 만들기
Apple이 앱의 웹 사이트를 찾을 수 있도록 하는 가장 쉬운 방법은 iTunes 커넥트 통해 Apple에 앱을 제출할 때 지원 또는 마케팅 웹 사이트로 사용하는 것입니다.
스마트 앱 배너 사용
웹 사이트에 스마트 앱 배너를 제공하여 앱에 대한 명확한 링크를 제공합니다. 앱이 아직 설치되지 않은 경우 Safari는 사용자에게 앱을 설치하라는 메시지를 자동으로 표시합니다. 그렇지 않으면 보기 링크를 탭 하여 웹 사이트에서 앱을 시작할 수 있습니다. 예를 들어 스마트 앱 배너를 만들려면 다음 코드를 사용할 수 있습니다.
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
자세한 내용은 스마트 앱 배너가 있는 Apple의 앱 홍보 설명서를 참조하세요.
유니버설 링크 사용
iOS 9를 새롭게 도입한 유니버설 링크는 다음을 제공하여 스마트 앱 배너 또는 기존 사용자 지정 URL 체계에 대한 더 나은 대안을 제공합니다.
- 고유 – 둘 이상의 웹 사이트에서 동일한 URL을 클레임할 수 없습니다.
- 보안 – 웹 사이트가 사용자가 소유하고 앱에 올바르게 연결되도록 하는 웹 사이트에 서명된 인증서가 필요합니다.
- 유연한 - 최종 사용자는 URL이 웹 사이트 또는 앱을 시작하는지 여부를 제어할 수 있습니다.
- 유니버설 – 동일한 URL을 사용하여 웹 사이트와 앱의 콘텐츠를 모두 정의할 수 있습니다.
Twitter 카드 사용
Twitter 카드를 사용하여 앱 콘텐츠에 대한 딥 링크를 제공할 수 있습니다. 예시:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
자세한 내용은 Twitter의 Twitter 카드 프로토콜 설명서를 참조하세요.
Facebook 앱 링크 사용
Facebook 앱 링크를 사용하여 앱 콘텐츠에 대한 딥 링크를 제공할 수 있습니다. 예시:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
자세한 내용은 Facebook의 앱 링크 설명서를 참조하세요.
딥 링크 열기
Xamarin.iOS 앱에서 딥 링크를 열고 표시하기 위한 지원을 추가해야 합니다. AppDelegate.cs 파일을 편집하고 사용자 지정 URL 형식을 OpenURL 처리하도록 메서드를 재정의합니다. 예시:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
위의 코드에서는 요청된 콘텐츠를 사용자에게 표시하기 위해 앱의 query 사용자 지정 뷰 컨트롤러에 (123이 예제의) 값을 포함하고 /appname 전달하는 URL을 찾고 있습니다.
구조적 데이터로 풍부한 결과 제공
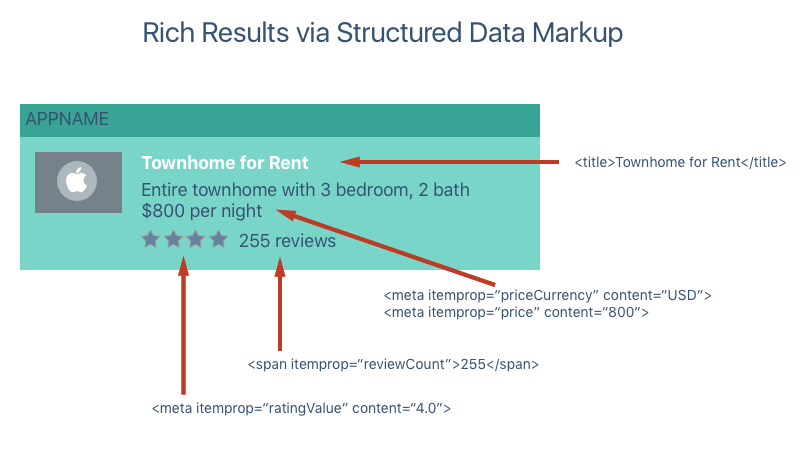
구조적 데이터 태그를 포함하면 단순히 제목과 설명을 넘어서는 다양한 검색 결과를 최종 사용자에게 제공할 수 있습니다. 구조적 데이터 태그를 사용하여 결과에 이미지, 앱 특정 데이터(예: 등급) 및 작업을 포함합니다.
풍부한 결과는 더 매력적이며 더 많은 사용자가 상호 작용하도록 유도하여 클라우드 기반 검색 인덱스 순위 향상에 도움이 될 수 있습니다.
구조적 데이터 태그를 제공하는 한 가지 옵션은 Open Graph를 사용하는 것입니다. 예시:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
자세한 내용은 Open Graph 웹 사이트를 참조하세요.
구조적 데이터 태그의 또 다른 일반적인 형식은 schema.org의 Microdata 형식입니다. 예시:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
스키마.org의 JSON-LD 형식으로 동일한 정보를 나타낼 수 있습니다.
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
다음은 웹 사이트에서 최종 사용자에게 풍부한 검색 결과를 제공하는 메타데이터의 예를 보여 줍니다.
Apple은 현재 schema.org 다음 스키마 유형을 지원합니다.
- AggregateRating
- ImageObject
- InteractionCount
- 제품
- 조직
- PriceRange
- 제조 법
- SearchAction
이러한 체계 유형에 대한 자세한 내용은 schema.org 참조하세요.
구조적 데이터로 작업 제공
특정 유형의 구조적 데이터를 사용하면 최종 사용자가 검색 결과를 실행하도록 할 수 있습니다. 현재 지원되는 작업은 다음과 같습니다.
- 전화 번호로 전화 걸기.
- 지정된 주소로 지도 방향을 가져옵니다.
- 오디오 또는 비디오 파일 재생
예를 들어 전화 번호로 전화를 걸 동작을 정의하는 것은 다음과 같을 수 있습니다.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
이 검색 결과가 최종 사용자에게 표시되면 결과에 작은 휴대폰 아이콘이 표시됩니다. 사용자가 아이콘을 탭하면 지정된 번호가 호출됩니다.
다음 HTML은 검색 결과에서 오디오 파일을 재생하는 작업을 추가합니다.
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
마지막으로, 다음 HTML은 검색 결과에서 방향을 가져오는 작업을 추가합니다.
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
자세한 내용은 Apple의 앱 검색 개발자 사이트를 참조하세요.