Xamarin.iOS의 소셜 프레임워크
소셜 프레임워크는 Twitter 및 Facebook을 비롯한 소셜 네트워크와 상호 작용하기 위한 통합 API뿐만 아니라 중국 사용자를 위한 SinaWeibo를 제공합니다.
소셜 프레임워크를 사용하면 애플리케이션이 인증을 관리할 필요 없이 단일 API에서 소셜 네트워크와 상호 작용할 수 있습니다. 여기에는 게시물을 작성하기 위한 시스템 제공 보기 컨트롤러와 HTTP를 통해 각 소셜 네트워크의 API를 사용할 수 있는 추상화가 포함됩니다.
Twitter에 커넥트
Twitter 계정 설정
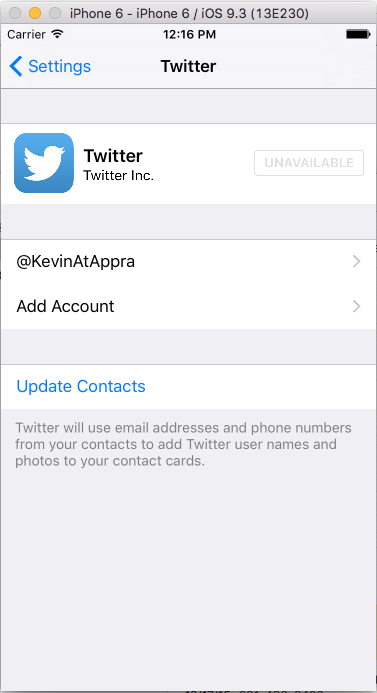
소셜 프레임워크를 사용하여 Twitter에 연결하려면 아래와 같이 디바이스 설정에서 계정을 구성해야 합니다.
Twitter를 사용하여 계정을 입력하고 확인하면 소셜 프레임워크 클래스를 사용하여 Twitter에 액세스하는 디바이스의 모든 애플리케이션에서 이 계정을 사용합니다.
트윗 보내기
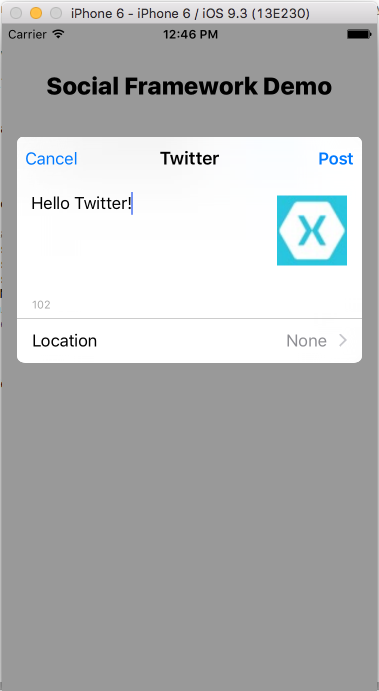
소셜 프레임워크에는 트윗을 편집하고 보내기 위한 시스템 제공 보기를 제공하는 컨트롤러가 포함되어 SLComposeViewController 있습니다. 다음 스크린샷은 이 보기의 예를 보여줍니다.
Twitter와 SLComposeViewController 함께 사용하려면 아래와 같이 메서드 SLServiceType.Twitter 를 호출하여 컨트롤러 인스턴스를 FromService 만들어야 합니다.
var slComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
인스턴스가 SLComposeViewController 반환되면 Twitter에 게시할 UI를 제공하는 데 사용할 수 있습니다. 그러나 가장 먼저 해야 할 일은 다음을 호출IsAvailable하여 소셜 네트워크인 Twitter의 가용성을 검사 것입니다.
if (SLComposeViewController.IsAvailable (SLServiceKind.Twitter)) {
...
}
SLComposeViewController 사용자 상호 작용 없이는 트윗을 직접 보내지 않습니다. 그러나 다음 메서드를 사용하여 초기화할 수 있습니다.
SetInitialText– 트윗에 표시할 초기 텍스트를 추가합니다.AddUrl– 트윗에 URL을 추가합니다.AddImage– 트윗에 이미지를 추가합니다.
초기화되면 호출 PresentVIewController 에 의해 만들어진 뷰가 SLComposeViewController표시됩니다. 그러면 사용자는 필요에 따라 트윗을 편집하고 보내거나 전송을 취소할 수 있습니다. 두 경우 모두 아래와 같이 트윗을 보내거나 취소했는지 CompletionHandler확인하기 위해 결과를 검사 수 있는 컨트롤러에서 컨트롤러를 해제해야 합니다.
slComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
resultsTextView.Text = result.ToString ();
});
};
트윗 예제
다음 코드는 트윗을 보내는 데 사용되는 보기를 표시하는 데 사용하는 SLComposeViewController 방법을 보여 줍니다.
using System;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _twitterComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
#endregion
#region Computed Properties
public bool isTwitterAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Twitter); }
}
public SLComposeViewController TwitterComposer {
get { return _twitterComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
}
#endregion
#region Actions
partial void SendTweet_TouchUpInside (UIButton sender)
{
// Set initial message
TwitterComposer.SetInitialText ("Hello Twitter!");
TwitterComposer.AddImage (UIImage.FromFile ("Icon.png"));
TwitterComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (TwitterComposer, true, null);
}
#endregion
}
}
Twitter API 호출
소셜 프레임워크에는 소셜 네트워크에 대한 HTTP 요청도 포함됩니다. 특정 소셜 네트워크의 API를 SLRequest 대상으로 하는 데 사용되는 클래스의 요청을 캡슐화합니다.
예를 들어 다음 코드는 위에 제공된 코드를 확장하여 공용 타임라인 가져오기 위해 Twitter에 요청합니다.
using Accounts;
...
#region Private Variables
private ACAccount _twitterAccount;
#endregion
#region Computed Properties
public ACAccount TwitterAccount {
get { return _twitterAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
RequestTwitterTimeline.Enabled = false;
// Initialize Twitter Account access
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestTwitterTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
이 코드를 자세히 살펴보겠습니다. 먼저 계정 저장소에 대한 액세스 권한을 얻고 Twitter 계정의 유형을 가져옵니다.
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
다음으로 앱이 Twitter 계정에 액세스할 수 있는지 묻고 액세스 권한이 부여되면 계정이 메모리에 로드되고 UI가 업데이트됩니다.
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
사용자가 UI에서 단추를 탭하여 타임라인 데이터를 요청할 때 앱은 먼저 Twitter에서 데이터에 액세스하도록 요청합니다.
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
이 예제에서는 URL에 포함하여 ?count=10 반환된 결과를 마지막 10개 항목으로 제한합니다. 마지막으로 위에 로드된 Twitter 계정에 요청을 첨부하고 Twitter에 대한 호출을 수행하여 데이터를 가져옵니다.
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
데이터가 성공적으로 로드되면 원시 JSON 데이터가 표시됩니다(아래 예제 출력에서와 같이).
그런 다음 실제 앱에서 JSON 결과를 정상적으로 구문 분석하고 사용자에게 제공된 결과를 구문 분석할 수 있습니다. JSON을 구문 분석하는 방법에 대한 자세한 내용은 웹 서비스 소개를 참조하세요.
Facebook에 커넥트
Facebook 계정 설정
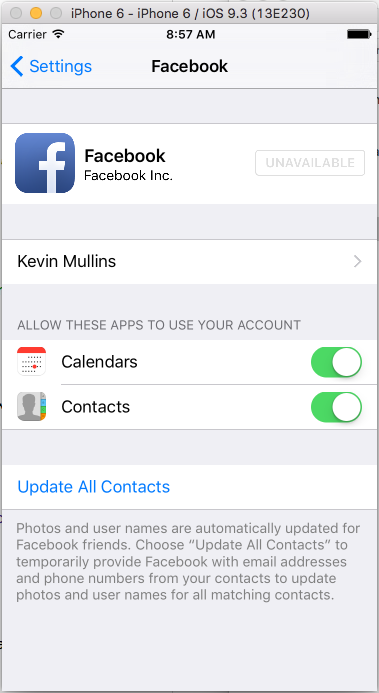
소셜 프레임워크를 사용하여 Facebook에 커넥트 것은 위에 표시된 Twitter에 사용되는 프로세스와 거의 동일합니다. 아래와 같이 디바이스 설정에서 Facebook 사용자 계정을 구성해야 합니다.
구성되면 소셜 프레임워크를 사용하는 디바이스의 모든 애플리케이션은 이 계정을 사용하여 Facebook에 연결합니다.
Facebook에 게시
Social Framework는 여러 소셜 네트워크에 액세스하도록 설계된 통합 API이므로 코드는 사용 중인 소셜 네트워크에 관계없이 거의 동일한 기본.
예를 들어 SLComposeViewController 앞에서 보여 준 Twitter 예제와 똑같이 사용할 수 있으며, Facebook 관련 설정 및 옵션으로 전환하는 것만 다릅니다. 예시:
using System;
using Foundation;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _facebookComposer = SLComposeViewController.FromService (SLServiceType.Facebook);
#endregion
#region Computed Properties
public bool isFacebookAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Facebook); }
}
public SLComposeViewController FacebookComposer {
get { return _facebookComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
}
#endregion
#region Actions
partial void PostToFacebook_TouchUpInside (UIButton sender)
{
// Set initial message
FacebookComposer.SetInitialText ("Hello Facebook!");
FacebookComposer.AddImage (UIImage.FromFile ("Icon.png"));
FacebookComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (FacebookComposer, true, null);
}
#endregion
}
}
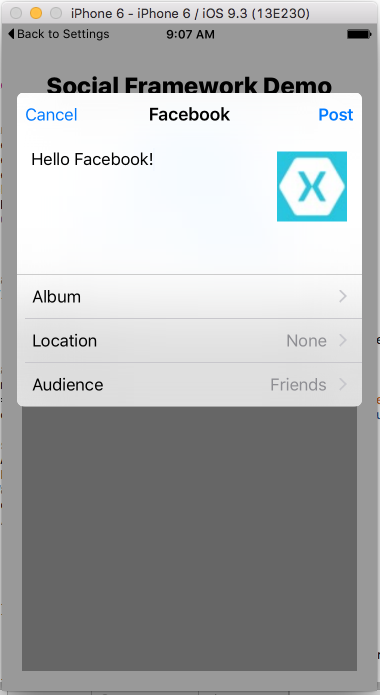
Facebook SLComposeViewController 과 함께 사용하면 Twitter 예제와 거의 동일하게 보이는 보기가 표시되며, 이 경우 Facebook 을 제목으로 표시합니다.
Facebook Graph API 호출
Twitter 예제와 마찬가지로 소셜 프레임워크의 SLRequest 개체는 Facebook의 그래프 API와 함께 사용할 수 있습니다. 예를 들어 다음 코드는 위의 코드를 확장하여 Xamarin 계정에 대한 그래프 API의 정보를 반환합니다.
using Accounts;
...
#region Private Variables
private ACAccount _facebookAccount;
#endregion
#region Computed Properties
public ACAccount FacebookAccount {
get { return _facebookAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
RequestFacebookTimeline.Enabled = false;
// Initialize Facebook Account access
var accountStore = new ACAccountStore ();
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
accountType = accountStore.FindAccountType (ACAccountType.Facebook);
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_facebookAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestFacebookTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestFacebookTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl ("https://graph.facebook.com/283148898401104");
var request = SLRequest.Create (SLServiceKind.Facebook, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = FacebookAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
이 코드와 위에 제시된 Twitter 버전 간의 유일한 차이점은 Facebook이 요청할 때 옵션으로 설정해야 하는 개발자/앱별 ID(Facebook의 개발자 포털에서 생성할 수 있음)를 가져오도록 요구하는 것입니다.
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
...
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
...
});
이 옵션을 설정하지 않거나 잘못된 키를 사용하면 오류가 발생하거나 데이터가 반환되지 않습니다.
요약
이 문서에서는 소셜 프레임워크를 사용하여 Twitter 및 Facebook과 상호 작용하는 방법을 보여 줬습니다. 디바이스 설정에서 각 소셜 네트워크에 대한 계정을 구성할 위치를 보여 줍니다. 또한 소셜 네트워크에 게시하기 위한 통합 보기를 제시하는 데 사용하는 SLComposeViewController 방법에 대해서도 논의했습니다. 또한 각 소셜 네트워크의 API를 호출하는 데 사용되는 클래스를 검사 SLRequest 했습니다.