watchOS 문제 해결
이 페이지에는 발생할 수 있는 문제에 대한 추가 정보 및 해결 방법이 포함되어 있습니다.
Xcode 인터페이스 작성기용 인터페이스 컨트롤러 파일을 수동으로 추가합니다.
알려진 문제
일반
Mac용 Visual Studio 이전 릴리스에서는 AppleCompanionSettings 아이콘 중 하나가 88x88 픽셀로 잘못 표시되어 앱 스토어에 제출하려고 하면 누락된 아이콘 오류가 발생합니다. 이 아이콘은 87x87 픽셀(@3x 망토 화면의 경우 29 단위)이어야 합니다. Xcode에서 이미지 자산을 편집하거나 Contents.json 파일을 수동으로 편집하는 Mac용 Visual Studio 이 문제를 해결할 수 없습니다.
Watch Extension Project의 Info.plist > WKApp 번들 ID가 Watch 앱의 번들 ID와 일치하도록 올바르게 설정되지 않은 경우 디버거는 연결에 실패하고 Mac용 Visual Studio "디버거가 연결되기를 기다리는 중"이라는 메시지와 함께 대기합니다.
디버깅은 알림 모드에서 지원되지만 신뢰할 수 없습니다. 재시도는 때때로 작동합니다. Watch 앱의 Info.plist
WKCompanionAppBundleIdentifier가 iOS 부모/컨테이너 앱(즉, iPhone에서 실행되는 앱)의 번들 식별자와 일치하도록 설정되어 있는지 확인합니다.iOS 디자이너는 한눈에 보기 또는 알림 인터페이스 컨트롤러에 대한 진입점 화살표를 표시하지 않습니다.
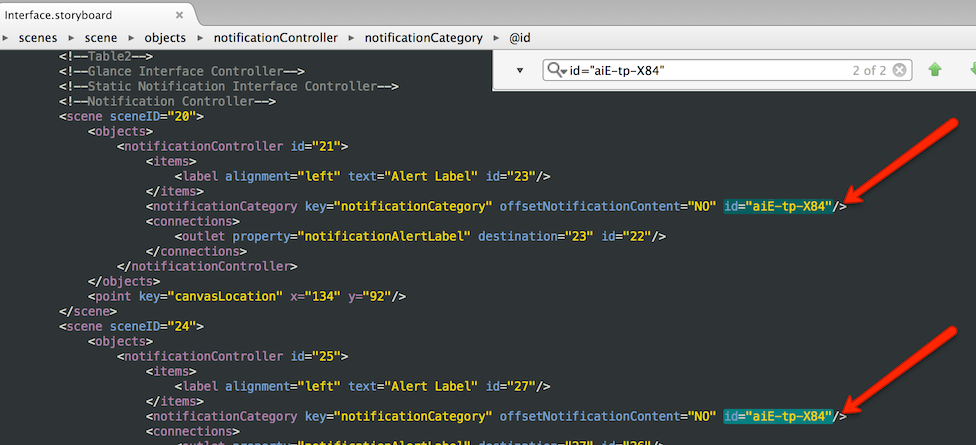
스토리보드에 2
WKNotificationControllers개를 추가할 수 없습니다. 해결 방법:notificationCategory스토리보드 XML의 요소는 항상 동일하게id삽입됩니다. 이 문제를 해결하려면 두 개 이상의 알림 컨트롤러를 추가하고 텍스트 편집기에서 스토리보드 파일을 연 다음 요소를 고유하게 수동으로 변경할id수 있습니다.앱을 시작하려고 할 때 "애플리케이션이 빌드되지 않았습니다"라는 오류가 표시 될 수 있습니다. 이는 시작 프로젝트가 조사식 확장 프로젝트로 설정된 경우 Clean 이후에 발생합니다. 수정 사항은 모두 빌드 > 를 선택한 다음, 앱을 다시 시작하는 것입니다.
아이콘 이미지에서 알파 채널 제거
아이콘에는 알파 채널이 포함되어서는 안 됩니다(알파 채널은 이미지의 투명한 영역을 정의함). 그렇지 않으면 앱 스토어 제출 중에 다음과 유사한 오류와 함께 앱이 거부됩니다.
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
미리 보기 앱을 사용하여 Mac OS X에서 알파 채널을 쉽게 제거할 수 있습니다.
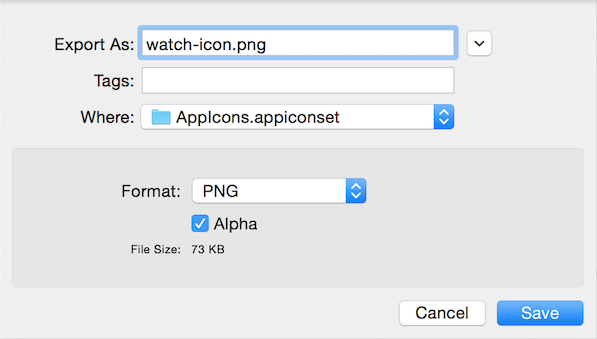
미리 보기에서 아이콘 이미지를 연 다음 파일 > 내보내기를 선택합니다.
표시되는 대화 상자에는 알파 채널이 있는 경우 알파 확인란이 포함됩니다.

알파 확인란을 선택 취소하고 파일을 올바른 위치에 저장합니다.
아이콘 이미지는 이제 Apple의 유효성 검사를 통과해야 합니다.
수동으로 인터페이스 컨트롤러 파일 추가
Important
Xamarin의 WatchKit 지원에는 아래 설명된 단계가 필요하지 않은 iOS 디자이너(Mac용 Visual Studio 및 Visual Studio 모두)에서 시계 스토리보드 디자인이 포함됩니다. 인터페이스 컨트롤러에 Mac용 Visual Studio 속성 패드에 클래스 이름을 지정하면 C# 코드 파일이 자동으로 만들어집니다.
Xcode Interface Builder를 사용하는 경우 다음 단계에 따라 조사식 앱에 대한 새 인터페이스 컨트롤러를 만들고 C#에서 콘센트 및 작업을 사용할 수 있도록 Xcode와 동기화를 사용하도록 설정합니다.
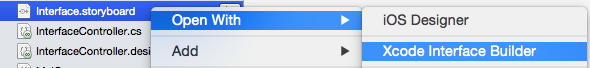
Xcode Interface Builder에서 조사식 앱의 Interface.storyboard를 엽니다.

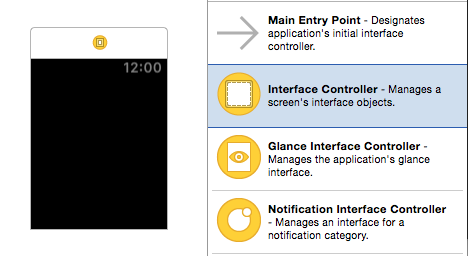
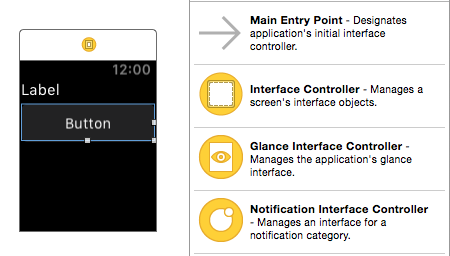
새
InterfaceController것을 스토리보드로 끌어다 놓습니다.
이제 컨트롤을 인터페이스 컨트롤러(예: 레이블 및 단추)로 끌 수 있지만 .h 헤더 파일이 없으므로 아직 콘센트 또는 작업을 만들 수 없습니다. 다음 단계에서는 필수 .h 헤더 파일을 만듭니다.

스토리보드를 닫고 Mac용 Visual Studio 돌아갑니다. 조사식 앱 확장 프로젝트(스토리보드가 있는 시계 앱 자체가 아님)에서 새 C# 파일 MyInterfaceController.cs(또는 원하는 이름)을 만듭니다. 다음 코드(네임스페이스, 클래스 이름 및 생성자 이름 업데이트)를 추가합니다.
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }조사식 앱 확장 프로젝트에 다른 새 C# 파일 MyInterfaceController.designer.cs 만들고 아래 코드를 추가합니다. 네임스페이스, 클래스 이름 및
Register특성을 업데이트해야 합니다.using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }팁
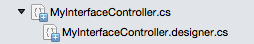
필요에 따라 Mac용 Visual Studio Solution Pad의 다른 C# 파일로 끌어 이 파일을 첫 번째 파일의 자식 노드로 만들 수 있습니다. 그러면 다음과 같이 표시됩니다.

Xcode 동기화에서 사용한 새 클래스(특성을 통해
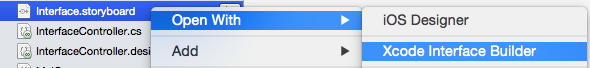
Register)를 인식할 수 있도록 빌드 모두 빌드 > 를 선택합니다.조사식 앱 스토리보드 파일을 마우스 오른쪽 단추로 클릭하고 Xcode 인터페이스 작성기를 사용하여 열기 > 를 선택하여 스토리보드를 다시 엽니다.

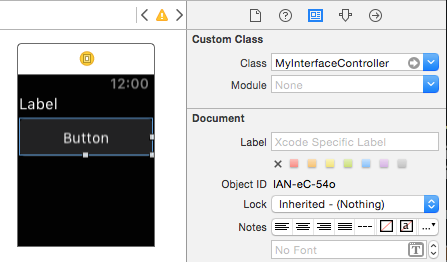
새 인터페이스 컨트롤러를 선택하고 위에서 정의한 클래스 이름을 지정합니다. 예를 들면 다음과 같습니다.
MyInterfaceController. 모든 항목이 올바르게 작동하면 클래스: 드롭다운 목록에 자동으로 표시되고 여기에서 선택할 수 있습니다.
스토리보드와 코드를 나란히 볼 수 있도록 Xcode에서 보조 편집기 보기(두 개의 겹치는 원이 있는 아이콘)를 선택합니다.

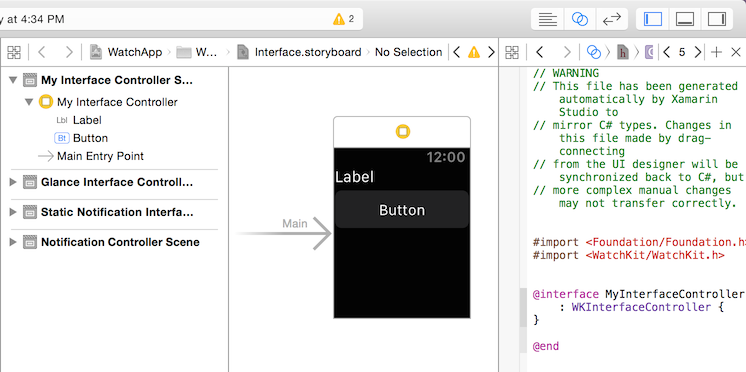
코드 창에 포커스가 있는 경우 .h 헤더 파일을 확인하고 이동 경로 탐색 모음을 마우스 오른쪽 단추로 클릭하고 올바른 파일(MyInterfaceController.h)을 선택해야 합니다.

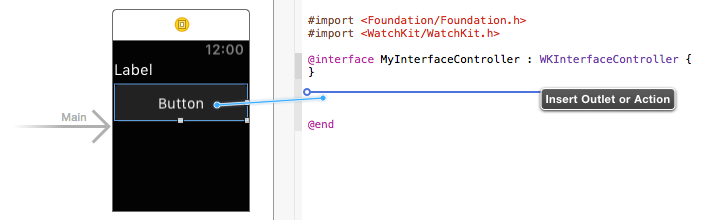
이제 Ctrl+스토리보드에서 .h 헤더 파일로 끌어서 콘센트 및 작업을 만들 수 있습니다.

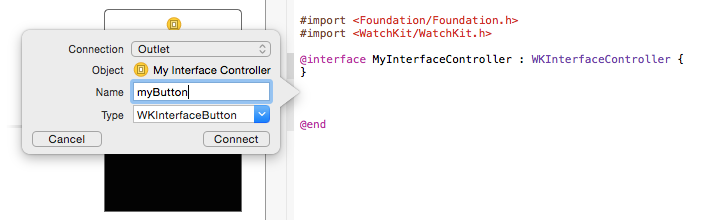
끌기를 해제하면 콘센트 또는 작업을 만들지 여부를 선택하고 이름을 선택하라는 메시지가 표시됩니다.

스토리보드 변경 내용이 저장되고 Xcode가 닫히고 나면 Mac용 Visual Studio 돌아갑니다. 헤더 파일 변경 내용을 검색하고 .designer.cs 파일에 코드를 자동으로 추가합니다.
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
이제 C#에서 컨트롤을 참조하거나 작업을 구현할 수 있습니다.
명령줄에서 조사식 앱 시작
Important
기본적으로 표준 앱 모드에서 Watch 앱을 시작할 수 있으며, Mac용 Visual Studio 및 Visual Studio에서 사용자 지정 실행 매개 변수를 사용하여 한눈에 보기 또는 알림 모드에서도 시작할 수 있습니다.
명령줄을 사용하여 iOS 시뮬레이터를 제어할 수도 있습니다. 조사식 앱을 시작하는 데 사용되는 명령줄 도구는 mtouch입니다.
다음은 전체 예제입니다(터미널에서 한 줄로 실행됨).
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
앱을 반영하기 위해 업데이트해야 하는 매개 변수는 다음과 같습니다 launchsimwatch.
--launchsimwatch
조사식 앱 및 확장을 포함하는 iOS 앱의 기본 앱 번들에 대한 전체 경로입니다.
참고 항목
제공해야 하는 경로는 iPhone 애플리케이션 .app 파일(예: iOS 시뮬레이터에 배포되고 시계 확장 및 조사식 앱이 모두 포함된 파일)을 위한 것입니다.
예시:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
알림 모드
앱의 알림 모드를 테스트하려면 매개 변수를 Notification watchlaunchmode 설정하고 테스트 알림 페이로드가 포함된 JSON 파일의 경로를 제공합니다.
페이로드 매개 변수는 알림 모드에 필요합니다 .
예를 들어 mtouch 명령에 다음 인수를 추가합니다.
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
기타 인수
나머지 인수는 아래에 설명되어 있습니다.
--sdkroot
필수입니다. Xcode(6.2 이상)의 경로를 지정합니다.
예시:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--장치
실행할 시뮬레이터 디바이스입니다. 특정 디바이스의 udid를 사용하거나 런타임 및 디바이스 유형의 조합을 사용하는 두 가지 방법으로 지정할 수 있습니다.
정확한 값은 컴퓨터마다 다르며 Apple의 simctl 도구를 사용하여 쿼리할 수 있습니다.
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
예시:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
런타임 및 디바이스 유형
예시:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6