Xamarin.Mac에서 Storyboard 작업
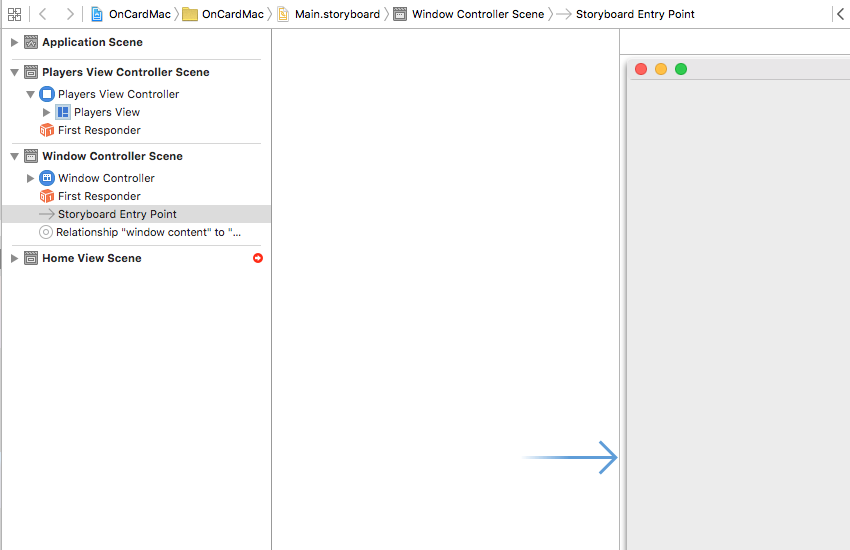
스토리보드는 지정된 앱에 대한 모든 UI를 뷰 컨트롤러의 기능 개요로 세분화하여 정의합니다. Xcode의 인터페이스 작성기에서 이러한 각 컨트롤러는 자체 장면에 있습니다.
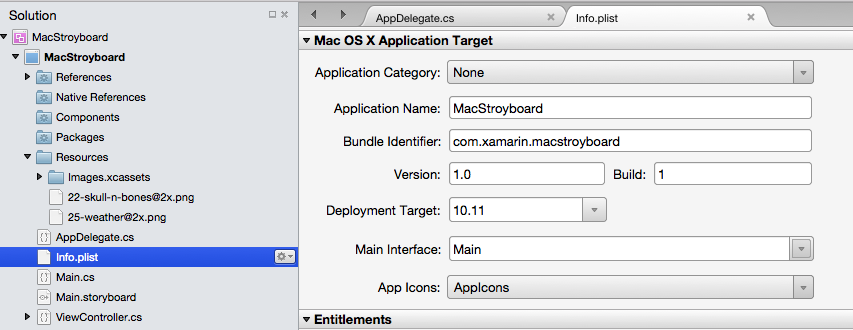
스토리보드는 Xamarin.Mac 앱이 컴파일되고 배송될 때 Xamarin.Mac 앱의 번들에 포함되는 리소스 파일(확장 .storyboard명 포함)입니다. 앱의 시작 스토리보드를 정의하려면 파일을 편집 Info.plist 하고 드롭다운 상자에서 기본 인터페이스를 선택합니다.
코드에서 로드
코드에서 특정 Storyboard를 로드하고 뷰 컨트롤러를 수동으로 만들어야 하는 경우가 있을 수 있습니다. 다음 코드를 사용하여 이 작업을 수행할 수 있습니다.
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
앱 FromName 의 번들에 포함된 지정된 이름으로 Storyboard 파일을 로드합니다. 지정된 InstantiateControllerWithIdentifier ID를 사용하여 뷰 컨트롤러의 인스턴스를 만듭니다. UI를 디자인할 때 Xcode의 인터페이스 작성기에서 ID를 설정합니다.
필요에 따라 이 메서드를 InstantiateInitialController 사용하여 인터페이스 작성기에서 초기 컨트롤러가 할당된 뷰 컨트롤러를 로드할 수 있습니다.
스토리보드 진입점과 위의 열린 끝 화살표로 표시됩니다.
컨트롤러 보기
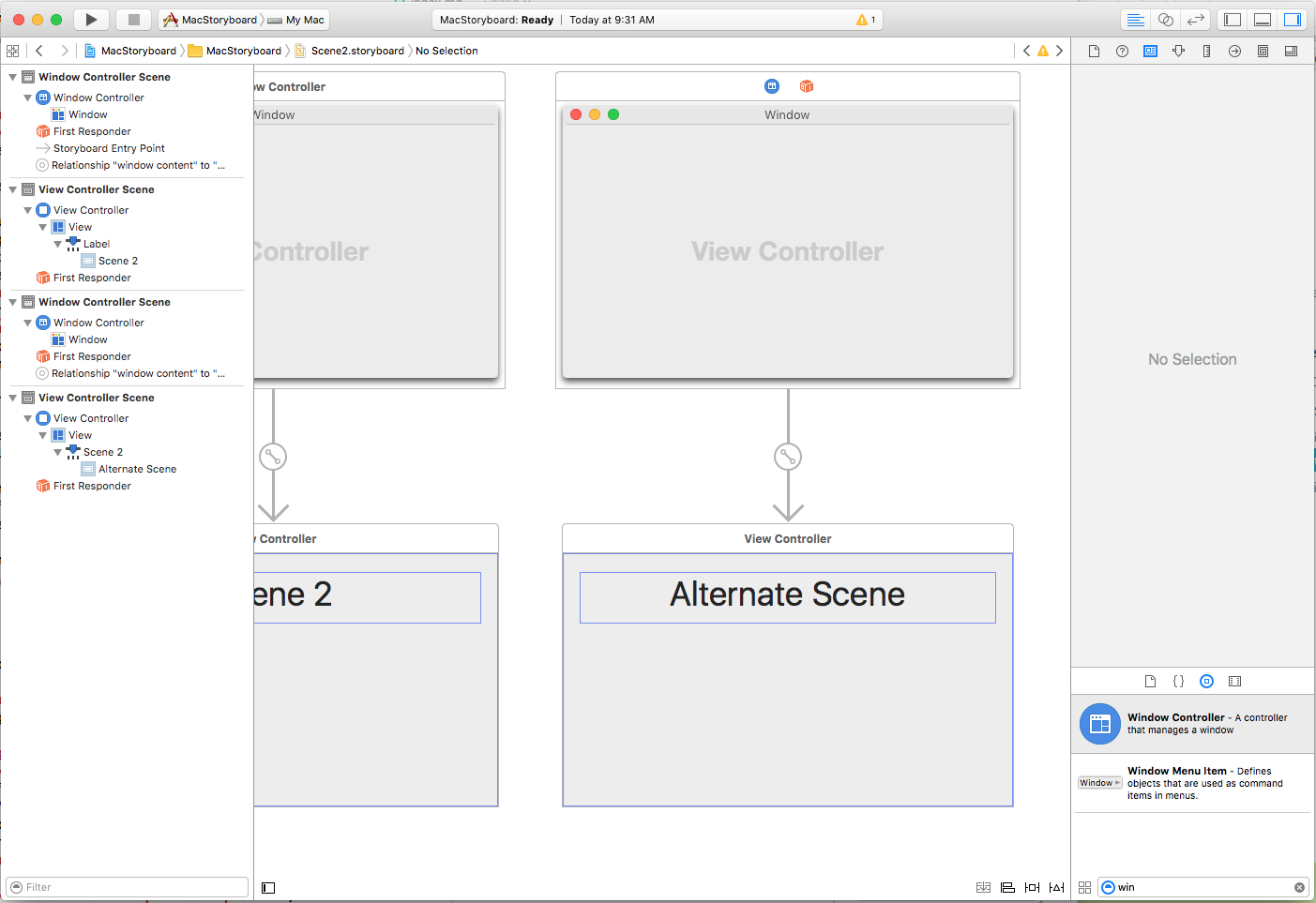
뷰 컨트롤러는 Mac 앱 내의 지정된 정보 보기와 해당 정보를 제공하는 데이터 모델 간의 관계를 정의합니다. Storyboard의 각 최상위 장면은 Xamarin.Mac 앱의 코드에 있는 하나의 뷰 컨트롤러를 나타냅니다.
뷰 컨트롤러 수명 주기
macOS에서 Storyboard를 지원하기 위해 클래스에 몇 가지 새로운 메서드가 추가 NSViewController 되었습니다. 가장 중요한 것은 다음 메서드를 사용하여 지정된 뷰 컨트롤러에서 제어되는 뷰의 수명 주기에 응답하는 것입니다.
ViewDidLoad- 이 메서드는 스토리보드 파일에서 뷰를 로드할 때 호출됩니다.ViewWillAppear- 이 메서드는 보기가 화면에 표시되기 직전에 호출됩니다.ViewDidAppear- 이 메서드는 보기가 화면에 표시된 직후에 호출됩니다.ViewWillDisappear- 이 메서드는 보기가 화면에서 제거되기 직전에 호출됩니다.ViewDidDisappear- 이 메서드는 보기가 화면에서 제거된 직후에 호출됩니다.UpdateViewConstraints- 이 메서드는 뷰 자동 레이아웃 위치 및 크기를 정의하는 제약 조건을 업데이트해야 할 때 호출됩니다.ViewWillLayout- 이 메서드는 이 보기의 하위 보기가 화면에 배치되기 직전에 호출됩니다.ViewDidLayout- 이 메서드는 보기의 하위 보기가 화면에 배치된 직후에 호출됩니다.
응답자 체인
NSViewControllers 또한 이제 창의 응답자 체인의 일부입니다.
따라서 잘라내기, 복사 및 붙여넣기 메뉴 항목 선택과 같은 이벤트를 수신하고 응답하기 위해 유선으로 연결됩니다. 이 자동 보기 컨트롤러 유선은 macOS Sierra(10.12) 이상에서 실행되는 앱에서만 발생합니다.
억제
스토리보드에서 뷰 컨트롤러(예: 분할 보기 컨트롤러 및 탭 보기 컨트롤러)는 이제 다른 하위 뷰 컨트롤러를 "포함"할 수 있도록 포함을 구현할 수 있습니다.
자식 보기 컨트롤러에는 부모 뷰 컨트롤러에 다시 연결하고 화면에서 보기를 표시하고 제거하는 작업을 수행하는 메서드와 속성이 포함되어 있습니다.
macOS에 기본 제공되는 모든 컨테이너 뷰 컨트롤러에는 고유한 사용자 지정 컨테이너 뷰 컨트롤러를 만드는 경우 Apple에서 권장하는 특정 레이아웃이 있습니다.
컬렉션 뷰 컨트롤러에는 컬렉션 뷰 항목의 배열이 포함되며, 각 항목에는 자체 뷰가 포함된 하나 이상의 뷰 컨트롤러가 포함되어 있습니다.
Segues
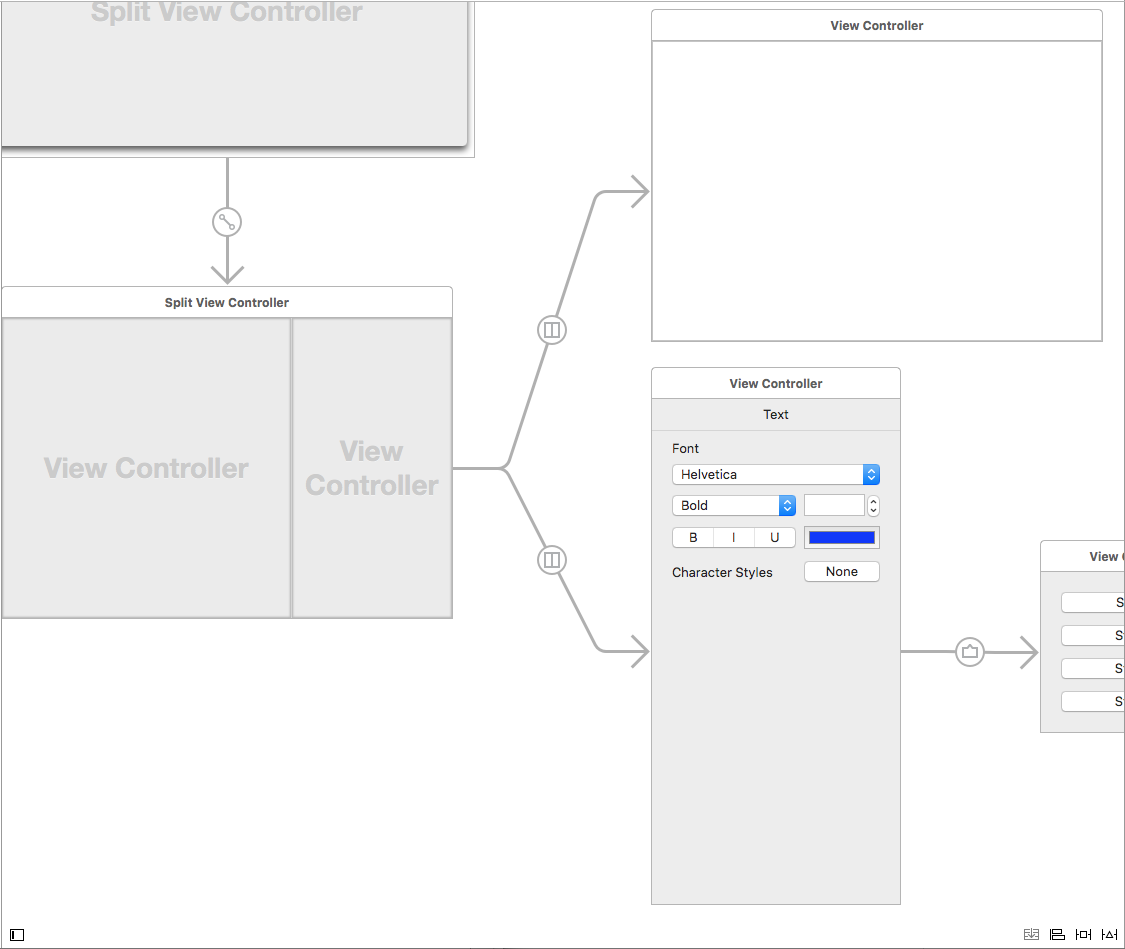
Segues는 앱의 UI를 정의하는 모든 장면 간의 관계를 제공합니다. iOS의 Storyboards 작업에 익숙한 경우 iOS용 Segues는 일반적으로 전체 화면 보기 간의 전환을 정의합니다. 이는 Segues가 일반적으로 한 장면이 부모 장면의 자식인 "포함"을 정의하는 macOS와 다릅니다.
macOS에서 대부분의 앱은 분할 보기 및 탭과 같은 UI 요소를 사용하여 동일한 창 내에서 보기를 그룹화합니다. 제한된 실제 디스플레이 공간으로 인해 화면 상과 화면 끄기에서 보기를 전환해야 하는 iOS와는 다릅니다.
Presentation Segues
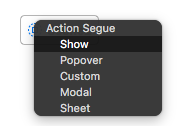
macOS의 포함 경향을 고려할 때 모달 Windows, 시트 뷰 및 팝오버와 같은 프레젠테이션 Segue가 사용되는 상황이 있습니다. macOS는 다음과 같은 기본 제공 segue 형식을 제공합니다.
- 표시 - Segue의 대상을 모달이 아닌 창으로 표시합니다. 예를 들어 이 유형의 Segue를 사용하여 앱에서 문서 창의 다른 인스턴스를 표시합니다.
- 모달 - Segue의 대상을 모달 창으로 표시합니다. 예를 들어 이 유형의 Segue를 사용하여 앱에 대한 기본 설정 창을 표시합니다.
- Sheet - Segue의 대상을 부모 창에 연결된 시트로 표시합니다. 예를 들어 이 유형의 segue를 사용하여 시트 찾기 및 바꾸기를 표시합니다.
- 팝오버 - 팝오버 창에서와 같이 Segue의 대상을 표시합니다. 예를 들어 사용자가 UI 요소를 클릭할 때 이 Segue 형식을 사용하여 옵션을 표시합니다.
- 사용자 지정 - 개발자가 정의한 사용자 지정 Segue 형식을 사용하여 Segue의 대상을 표시합니다. 자세한 내용은 아래의 사용자 지정 Segues 만들기 섹션을 참조하세요.
Presentation Segues를 사용하는 경우 프레젠테이션에 대한 부모 뷰 컨트롤러의 메서드를 재정 PrepareForSegue 의하여 프레젠테이션을 초기화하고 변수를 지정하고 표시되는 뷰 컨트롤러에 데이터를 제공할 수 있습니다.
트리거된 Segues
트리거된 Segues를 사용하면 명명된 Segues(Interface Builder의 식별자 속성을 통해)를 지정하고 사용자가 단추를 클릭하거나 코드에서 메서드를 호출 PerformSegue 하는 등의 이벤트에 의해 트리거되도록 할 수 있습니다.
// Display the Scene defined by the given Segue ID
PerformSegue("MyNamedSegue", this);
Segue ID는 앱의 UI를 배치할 때 Xcode의 인터페이스 작성기 내에서 정의됩니다.
Segue의 원본 역할을 하는 뷰 컨트롤러에서 메서드를 재정 PrepareForSegue 의하고 Segue가 실행되고 지정된 뷰 컨트롤러가 표시되기 전에 필요한 모든 초기화를 수행해야 합니다.
public override void PrepareForSegue (NSStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
// Take action based on Segue ID
switch (segue.Identifier) {
case "MyNamedSegue":
// Prepare for the segue to happen
...
break;
}
}
필요에 따라 메서드를 재정의 ShouldPerformSegue 하고 Segue가 실제로 C# 코드를 통해 실행되는지 여부를 제어할 수 있습니다. 수동으로 표시된 뷰 컨트롤러의 경우 더 이상 필요하지 않은 경우 해당 메서드를 호출 DismissController 하여 디스플레이에서 제거합니다.
사용자 지정 Segue 만들기
macOS에 정의된 빌드된 Segues에서 제공하지 않는 Segue 형식이 앱에 필요한 경우가 있을 수 있습니다. 이 경우 앱의 UI를 배치할 때 Xcode의 인터페이스 작성기에서 할당할 수 있는 사용자 지정 Segue를 만들 수 있습니다.
예를 들어 새 창에서 대상 장면을 여는 대신 창 내에서 현재 뷰 컨트롤러를 대체하는 새 Segue 형식을 만들려면 다음 코드를 사용할 수 있습니다.
using System;
using AppKit;
using Foundation;
namespace OnCardMac
{
[Register("ReplaceViewSeque")]
public class ReplaceViewSeque : NSStoryboardSegue
{
#region Constructors
public ReplaceViewSeque() {
}
public ReplaceViewSeque (string identifier, NSObject sourceController, NSObject destinationController) : base(identifier,sourceController,destinationController) {
}
public ReplaceViewSeque (IntPtr handle) : base(handle) {
}
public ReplaceViewSeque (NSObjectFlag x) : base(x) {
}
#endregion
#region Override Methods
public override void Perform ()
{
// Cast the source and destination controllers
var source = SourceController as NSViewController;
var destination = DestinationController as NSViewController;
// Swap the controllers
source.View.Window.ContentViewController = destination;
// Release memory
source.RemoveFromParentViewController ();
}
#endregion
}
}
여기서 유의해야 할 몇 가지 사항은 다음과 같습니다.
- 특성을 사용하여 이 클래스를
Register/macOS에 노출합니다 Objective-C. - 사용자 지정 Segue의
Perform작업을 실제로 수행하도록 메서드를 재정의하고 있습니다. - Windows의 컨트롤러를 Segue의
ContentViewController대상(대상)에 의해 정의된 컨트롤러로 바꿔 보겠습니다. - 메서드를 사용하여 메모리를 해제하기 위해 원래 뷰 컨트롤러를 제거합니다
RemoveFromParentViewController.
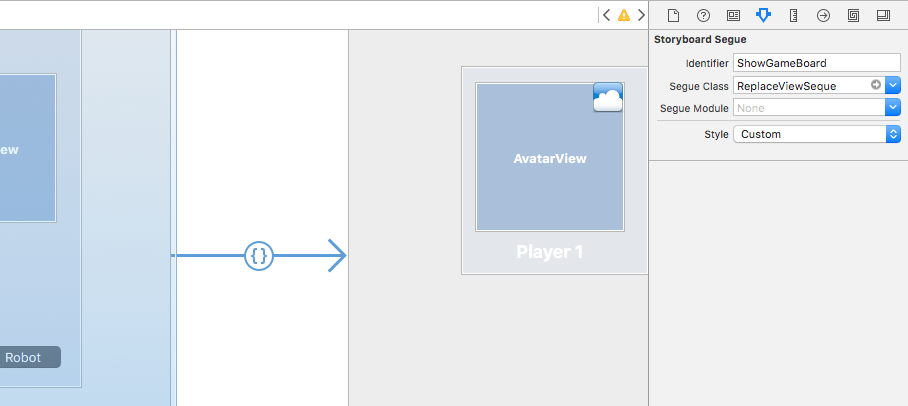
Xcode의 Interface Builder에서 이 새 Segue 형식을 사용하려면 먼저 앱을 컴파일한 다음 Xcode로 전환하고 두 장면 사이에 새 Segue를 추가해야 합니다. 스타일을 사용자 지정 으로 설정하고 Segue 클래스를 ReplaceViewSegue 사용자 지정 Segue 클래스의 이름으로 설정합니다.
창 컨트롤러
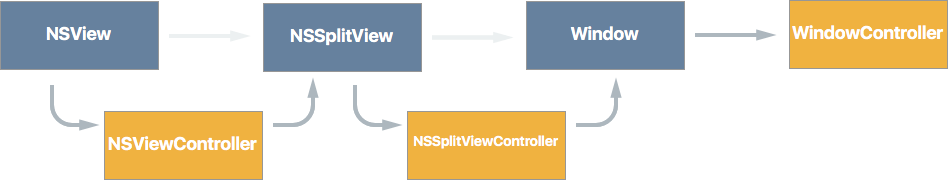
창 컨트롤러는 macOS 앱에서 만들 수 있는 다양한 창 유형을 포함하고 제어합니다. Storyboard의 경우 다음과 같은 기능이 있습니다.
- 콘텐츠 뷰 컨트롤러를 제공해야 합니다. 자식 창에 있는 것과 동일한 콘텐츠 뷰 컨트롤러입니다.
- 속성에는
Storyboard창 컨트롤러가 로드된 Storyboard가 포함되고, 그렇지null않으면 Storyboard에서 로드되지 않습니다. - 메서드를
DismissController호출하여 지정된 창을 닫고 보기에서 제거할 수 있습니다.
뷰 컨트롤러와 마찬가지로 창 컨트롤러는 메서드 및 메서드를 ShouldPerformSegue 구현 PerformSeguePrepareForSegue 하며 Segue 작업의 원본으로 사용할 수 있습니다.
창 컨트롤러는 macOS 앱의 다음 기능을 담당합니다.
- 특정 창을 관리합니다.
- 창의 제목 표시줄 및 도구 모음(사용 가능한 경우)을 관리합니다.
- 콘텐츠 뷰 컨트롤러를 관리하여 창의 내용을 표시합니다.
제스처 인식기
macOS용 제스처 인식기는 iOS의 제스처 인식기와 거의 동일하며 개발자가 앱 UI의 요소에 제스처(예: 마우스 단추 클릭)를 쉽게 추가할 수 있습니다.
그러나 iOS의 제스처는 앱 디자인(예: 두 손가락으로 화면 탭)에 따라 결정되는 경우 macOS의 대부분의 제스처는 하드웨어에 의해 결정됩니다.
제스처 인식기를 사용하면 UI의 항목에 사용자 지정 상호 작용을 추가하는 데 필요한 코드 양을 크게 줄일 수 있습니다. 두 번 클릭과 단일 클릭 중에서 자동으로 확인할 수 있으므로 이벤트를 클릭하고 끌 수 있습니다.
View Controller에서 이벤트를 재정의하는 MouseDown 대신, Storyboards로 작업할 때 제스처 인식기를 사용하여 사용자 입력 이벤트를 처리해야 합니다.
macOS에서 사용할 수 있는 제스처 인식기는 다음과 같습니다.
NSClickGestureRecognizer- 마우스 아래로 및 위로 이벤트를 등록합니다.NSPanGestureRecognizer- 마우스 단추를 아래로 등록하고 이벤트를 끌어서 놓습니다.NSPressGestureRecognizer- 지정된 시간 이벤트 동안 마우스 단추를 누른 채 등록합니다.NSMagnificationGestureRecognizer- 트랙 패드 하드웨어에서 배율 이벤트를 등록합니다.NSRotationGestureRecognizer- 트랙 패드 하드웨어에서 회전 이벤트를 등록합니다.
Storyboard 참조 사용
스토리보드 참조를 사용하면 크고 복잡한 스토리보드 디자인을 사용하여 원래 스토리보드에서 참조되는 더 작은 스토리보드로 분할하여 복잡성을 제거하고 결과 개별 스토리보드를 더 쉽게 디자인하고 기본 얻을 수 있습니다.
또한 Storyboard 참조는 동일한 스토리보드 내의 다른 장면이나 다른 장면의 특정 장면에 앵커를 제공할 수 있습니다.
외부 스토리보드 참조
외부 Storyboard에 대한 참조를 추가하려면 다음을 수행합니다.
솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 새 파일 추가>...를 선택합니다.>Mac>Storyboard. 새 Storyboard의 이름을 입력하고 새로 만들기 단추를 클릭합니다.
솔루션 탐색기 새 Storyboard 이름을 두 번 클릭하여 Xcode의 인터페이스 작성기에서 편집할 수 있도록 엽니다.
새 스토리보드 장면의 레이아웃을 정상적으로 디자인하고 변경 내용을 저장합니다.
인터페이스 작성기에서 참조를 추가할 Storyboard로 전환합니다.
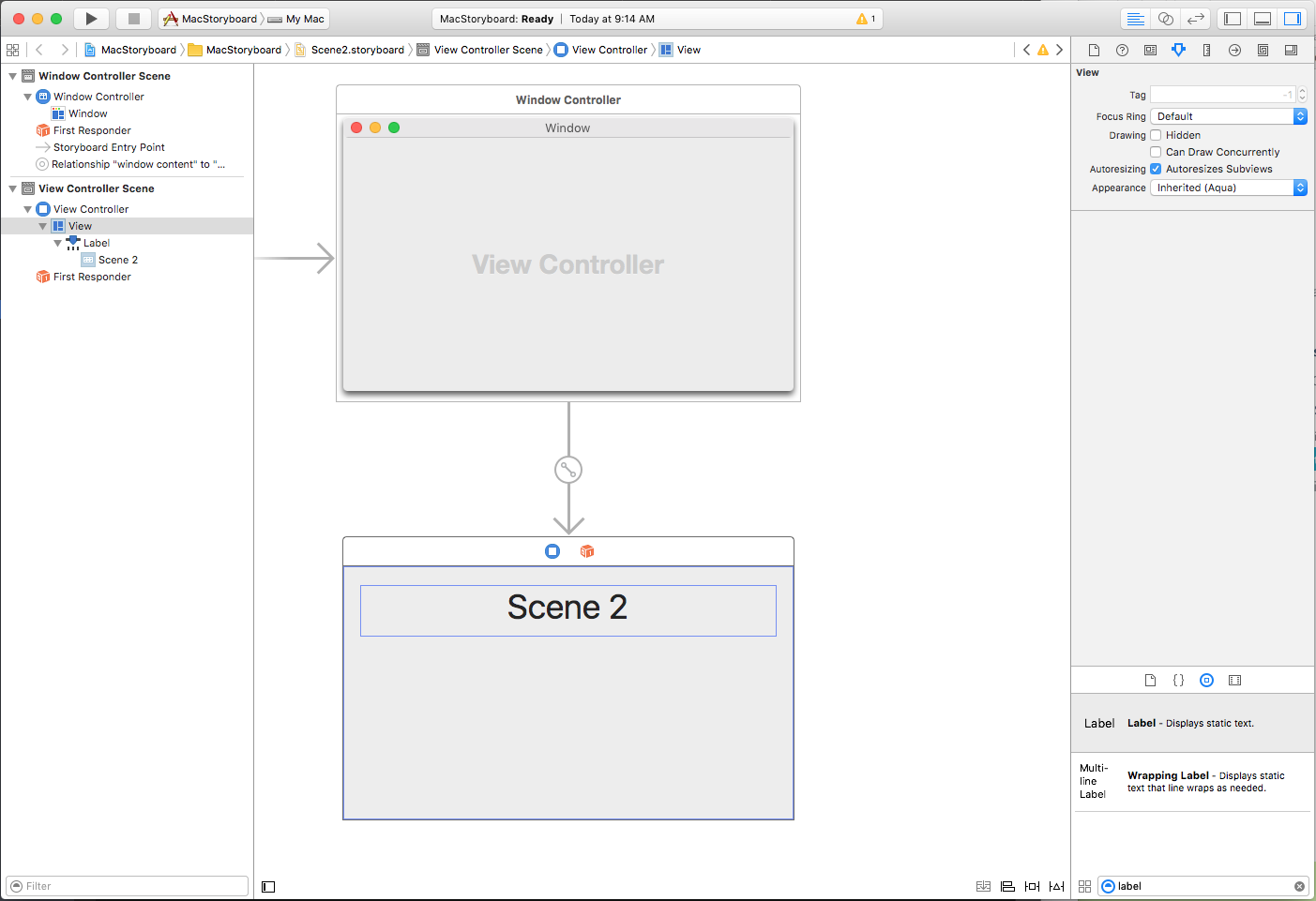
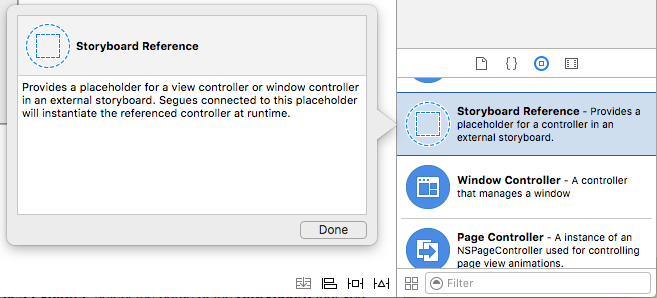
개체 라이브러리에서 디자인 화면으로 스토리보드 참조를 끕니다.
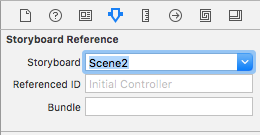
특성 검사기에서 위에서 만든 Storyboard의 이름을 선택합니다.
기존 장면의 UI 위젯(예: 단추)을 컨트롤로 클릭하고 방금 만든 스토리보드 참조에 대한 새 Segue를 만듭니다. 팝업 메뉴에서 표시를 선택하여 Segue를 완료합니다.
Storyboard에 변경 내용을 저장합니다.
변경 내용을 동기화하려면 Mac용 Visual Studio 돌아갑니다.
앱이 실행되고 사용자가 Segue를 만든 UI 요소를 클릭하면 스토리보드 참조에 지정된 외부 스토리보드의 초기 창 컨트롤러가 표시됩니다.
외부 스토리보드에서 특정 장면 참조
특정 장면에 대한 참조를 외부 스토리보드(초기 창 컨트롤러가 아님)에 추가하려면 다음을 수행합니다.
솔루션 탐색기 외부 Storyboard를 두 번 클릭하여 Xcode의 인터페이스 작성기에서 편집할 수 있도록 엽니다.
새 장면을 추가하고 일반적으로 다음과 같이 레이아웃을 디자인합니다.
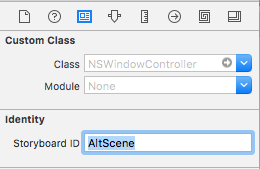
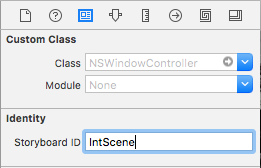
ID 검사기에서 새 장면의 창 컨트롤러에 대한 스토리보드 ID를 입력합니다.
인터페이스 작성기에서 참조를 추가할 Storyboard를 엽니다.
개체 라이브러리에서 디자인 화면으로 스토리보드 참조를 끕니다.
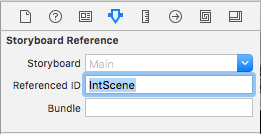
ID 검사기에서 스토리보드의 이름과 위에서 만든 장면의 참조 ID(스토리보드 ID)를 선택합니다.
기존 장면의 UI 위젯(예: 단추)을 컨트롤로 클릭하고 방금 만든 스토리보드 참조에 대한 새 Segue를 만듭니다. 팝업 메뉴에서 표시를 선택하여 Segue를 완료합니다.
Storyboard에 변경 내용을 저장합니다.
변경 내용을 동기화하려면 Mac용 Visual Studio 돌아갑니다.
앱이 실행되고 사용자가 Segue를 만든 UI 요소를 클릭하면 Storyboard 참조에 지정된 외부 스토리보드의 지정된 스토리보드 ID 가 있는 장면이 표시됩니다.
동일한 스토리보드에서 특정 장면 참조
동일한 스토리보드의 특정 장면에 대한 참조를 추가하려면 다음을 수행합니다.
솔루션 탐색기 스토리보드를 두 번 클릭하여 편집용으로 엽니다.
새 장면을 추가하고 일반적으로 다음과 같이 레이아웃을 디자인합니다.
ID 검사기에서 새 장면의 창 컨트롤러에 대한 스토리보드 ID를 입력합니다.
도구 상자에서 디자인 화면으로 스토리보드 참조를 끕니다.
특성 검사기에서 위에서 만든 장면의 참조 ID(스토리보드 ID)를 선택합니다.
기존 장면의 UI 위젯(예: 단추)을 컨트롤로 클릭하고 방금 만든 스토리보드 참조에 대한 새 Segue를 만듭니다. 팝업 메뉴에서 표시를 선택하여 Segue를 완료합니다.
Storyboard에 변경 내용을 저장합니다.
변경 내용을 동기화하려면 Mac용 Visual Studio 돌아갑니다.
앱이 실행되고 사용자가 Segue를 만든 UI 요소를 클릭하면 스토리보드 참조에 지정된 동일한 스토리보드에 지정된 스토리보드 ID 가 있는 장면이 표시됩니다.