Windows의 VisualElement 액세스 키
액세스 키는 사용자가 터치 또는 마우스 대신 키보드를 통해 앱의 표시되는 UI를 빠르게 탐색하고 상호 작용할 수 있는 직관적인 방법을 제공하여 UWP(유니버설 Windows 플랫폼 앱의 유용성 및 접근성을 향상시키는 바로 가기 키)입니다. Alt 키와 하나 이상의 영숫자 키의 조합이며 일반적으로 순차적으로 눌렀습니다. 바로 가기 키는 단일 영숫자 문자를 사용하는 선택키에 대해 자동으로 지원됩니다.
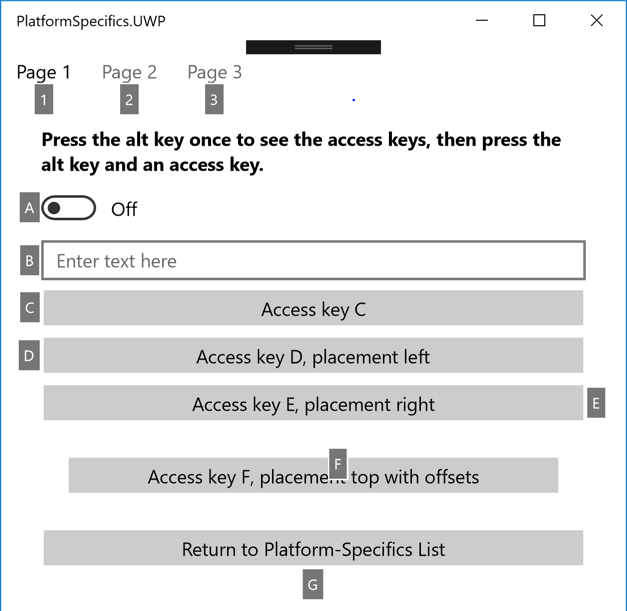
액세스 키 팁은 액세스 키를 포함하는 컨트롤 옆에 표시되는 부동 배지입니다. 각 액세스 키 팁에는 연결된 컨트롤을 활성화하는 영숫자 키가 포함됩니다. 사용자가 Alt 키를 누르면 액세스 키 팁이 표시됩니다.
이 UWP 플랫폼별은 에 대한 VisualElement액세스 키를 지정하는 데 사용됩니다. XAML에서는 연결된 속성을 영숫자 값으로 설정하고 VisualElement.AccessKey 필요에 따라 연결된 속성을 열거형 값AccessKeyPlacement, 연결된 속성을 a VisualElement.AccessKeyVerticalOffset double로 설정하고 VisualElement.AccessKeyHorizontalOffset 연결된 속성을 double다음 값으로 설정 VisualElement.AccessKeyPlacement 하여 사용합니다.
<TabbedPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<ContentPage Title="Page 1"
windows:VisualElement.AccessKey="1">
<StackLayout Margin="20">
...
<Switch windows:VisualElement.AccessKey="A" />
<Entry Placeholder="Enter text here"
windows:VisualElement.AccessKey="B" />
...
<Button Text="Access key F, placement top with offsets"
Margin="20"
Clicked="OnButtonClicked"
windows:VisualElement.AccessKey="F"
windows:VisualElement.AccessKeyPlacement="Top"
windows:VisualElement.AccessKeyHorizontalOffset="20"
windows:VisualElement.AccessKeyVerticalOffset="20" />
...
</StackLayout>
</ContentPage>
...
</TabbedPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var page = new ContentPage { Title = "Page 1" };
page.On<Windows>().SetAccessKey("1");
var switchView = new Switch();
switchView.On<Windows>().SetAccessKey("A");
var entry = new Entry { Placeholder = "Enter text here" };
entry.On<Windows>().SetAccessKey("B");
...
var button4 = new Button { Text = "Access key F, placement top with offsets", Margin = new Thickness(20) };
button4.Clicked += OnButtonClicked;
button4.On<Windows>()
.SetAccessKey("F")
.SetAccessKeyPlacement(AccessKeyPlacement.Top)
.SetAccessKeyHorizontalOffset(20)
.SetAccessKeyVerticalOffset(20);
...
이 메서드는 VisualElement.On<Windows> 이 플랫폼별이 유니버설 Windows 플랫폼만 실행되도록 지정합니다. VisualElement.SetAccessKey 네임스페이 Xamarin.Forms.PlatformConfiguration.WindowsSpecific 스의 메서드는 에 대한 VisualElement액세스 키 값을 설정하는 데 사용됩니다. 이 메서드는 VisualElement.SetAccessKeyPlacement 선택적으로 다음과 같은 가능한 값을 제공하는 열거형을 AccessKeyPlacement 사용하여 선택적으로 액세스 키 팁을 표시하는 데 사용할 위치를 지정합니다.
Auto– 액세스 키 팁 배치가 운영 체제에 의해 결정됨을 나타냅니다.Top– 액세스 키 팁이 .의 위쪽 가장자리 위에 표시됨을VisualElement나타냅니다.Bottom– 액세스 키 팁이 .의 아래쪽 가장자리 아래에 표시됨을VisualElement나타냅니다.Right– 액세스 키 팁이 오른쪽 가장자리 오른쪽에 표시됨을VisualElement나타냅니다.Left– 액세스 키 팁이 왼쪽 가장자리의 왼쪽에 표시됨을VisualElement나타냅니다.Center– 액세스 키 팁이 중앙에 오버레이됨으로 표시됨을VisualElement나타냅니다.
참고 항목
일반적으로 Auto 키 팁 배치는 적응형 사용자 인터페이스에 대한 지원을 포함하여 충분합니다.
및 VisualElement.SetAccessKeyVerticalOffset 메서드는 VisualElement.SetAccessKeyHorizontalOffset 액세스 키 팁 위치를 보다 세밀하게 제어하는 데 사용할 수 있습니다. 메서드에 대한 SetAccessKeyHorizontalOffset 인수는 액세스 키 팁을 왼쪽이나 오른쪽으로 이동할 거리를 나타내고, 메서드로 SetAccessKeyVerticalOffset 의 인수는 액세스 키 팁을 위 또는 아래로 이동하는 거리를 나타냅니다.
참고 항목
액세스 키 배치가 설정되면 액세스 키 팁 오프셋을 설정할 Auto수 없습니다.
또한 GetAccessKey, GetAccessKeyPlacement, GetAccessKeyHorizontalOffset및 GetAccessKeyVerticalOffset 메서드를 사용하여 액세스 키 값과 위치 검색을 수행할 수 있습니다.
그 결과 Alt 키를 눌러 액세스 키를 정의하는 모든 VisualElement 인스턴스 옆에 액세스 키 팁을 표시할 수 있습니다.

사용자가 액세스 키를 활성화할 때 Alt 키를 누른 다음 액세스 키를 눌러 해당 키에 대한 VisualElement 기본 작업이 실행됩니다. 예를 들어 사용자가 액세스 키를 SwitchSwitch 활성화하면 토글됩니다. 사용자가 액세스 키를 Entry활성화하면 포커스가 Entry 증가합니다. 사용자가 액세스 키를 Button활성화하면 이벤트에 대한 Clicked 이벤트 처리기가 실행됩니다.
Warning
기본적으로 모달 대화 상자가 표시되면 대화 상자 뒤에 있는 페이지에 정의된 모든 액세스 키를 계속 활성화할 수 있습니다. 그러나 이 시나리오에서는 액세스 키를 사용하지 않도록 사용자 지정 논리를 작성할 수 있습니다. 이는 UWP 프로젝트의 클래스에서 MainPage 이벤트를 처리하고 Dispatcher.AcceleratorKeyActivated 이벤트 인수 true 의 속성을 모달 대화 상자가 표시될 때로 설정하는 Handled 이벤트 처리기에서 수행할 수 있습니다.
액세스 키에 대한 자세한 내용은 액세스 키를 참조 하세요.