Xamarin.Forms 프레임
클래스 Xamarin.FormsFrame 는 색, 그림자 및 기타 옵션으로 구성할 수 있는 테두리로 보기를 래핑하는 데 사용되는 레이아웃입니다. 프레임은 일반적으로 컨트롤 주위에 테두리를 만드는 데 사용되지만 더 복잡한 UI를 만드는 데 사용할 수 있습니다. 자세한 내용은 고급 프레임 사용을 참조하세요.
다음 스크린샷은 iOS 및 Android의 컨트롤을 보여줍니다 Frame .
Frame 클래스는 다음 속성을 정의합니다.
BorderColor는Color테두리의 색을 결정하는 값입니다Frame.CornerRadius는float모퉁이의 둥근 반경을 결정하는 값입니다.HasShadow는bool프레임에 그림자가 있는지 여부를 결정하는 값입니다.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 즉 Frame , 데이터 바인딩의 대상이 될 수 있습니다.
참고 항목
HasShadow 속성 동작은 플랫폼에 따라 다릅니다. 기본값은 true 모든 플랫폼에 있습니다. 그러나 UWP에서 그림자는 렌더링되지 않습니다. 그림자는 Android와 iOS 모두에서 렌더링되지만 iOS의 그림자는 더 어둡고 더 많은 공간을 차지합니다.
프레임 만들기
A는 Frame XAML에서 인스턴스화할 수 있습니다. 기본 Frame 개체에는 흰색 배경, 그림자 및 테두리가 없습니다. 개체는 Frame 일반적으로 다른 컨트롤을 래핑합니다. 다음 예제에서는 개체를 래핑하는 기본값 Frame 을 Label 보여줍니다.
<Frame>
<Label Text="Example" />
</Frame>
코드에서 A Frame 를 만들 수도 있습니다.
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame XAML에서 속성을 설정하여 둥근 모서리, 색이 지정된 테두리 및 그림자를 사용하여 개체를 사용자 지정할 수 있습니다. 다음 예제에서는 사용자 지정된 개체를 Frame 보여줍니다.
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
이러한 인스턴스 속성은 코드에서 설정할 수도 있습니다.
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
고급 프레임 사용
클래스는 Frame 개체를 ContentView포함한 Layout 모든 형식의 View 개체를 포함할 수 있는 상속을 의미합니다. 이 기능을 사용하면 Frame 카드와 같은 복잡한 UI 개체를 만드는 데 사용할 수 있습니다.
프레임으로 카드 만들기
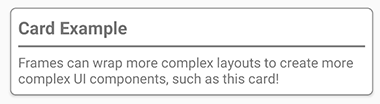
개체와 Frame Layout 개체를 StackLayout 결합하면 더 복잡한 UI를 만들 수 있습니다. 다음 스크린샷은 개체를 사용하여 Frame 만든 예제 카드를 보여줍니다.
다음 XAML은 클래스를 사용하여 카드를 Frame 만드는 방법을 보여줍니다.
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
코드에서 카드를 만들 수도 있습니다.
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
둥근 요소
CornerRadius 컨트롤의 Frame 속성을 사용하여 원 이미지를 만들 수 있습니다. 다음 스크린샷은 개체를 사용하여 Frame 만든 라운드 이미지의 예를 보여줍니다.
다음 XAML은 XAML에서 원 이미지를 만드는 방법을 보여줍니다.
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
코드에서 원 이미지를 만들 수도 있습니다.
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
outdoors.jpg 이미지를 각 플랫폼 프로젝트에 추가해야 하며 이를 달성하는 방법은 플랫폼에 따라 다릅니다. 자세한 내용은 다음의 이미지를 참조하세요Xamarin.Forms.
참고 항목
둥근 모서리는 플랫폼 간에 약간 다르게 동작합니다. 개체는 Image Margin 이미지 너비와 부모 프레임 너비 사이의 차이의 절반이어야 하며, 개체 내에서 Frame 이미지를 균등하게 가운데에 두려면 음수여야 합니다. 그러나 요청된 너비와 높이가 보장되지 않으므로 Margin이미지 크기 및 WidthRequest 기타 레이아웃 선택에 따라 및 HeightRequest 속성을 변경해야 할 수 있습니다.