Xamarin.Forms StackLayout
자 StackLayout 식 보기를 가로 또는 세로로 1차원 스택으로 구성합니다. 기본적으로 StackLayout은 세로 방향입니다. 또한 다른 StackLayout 자식 레이아웃을 포함하는 부모 레이아웃으로 사용할 수 있습니다.
StackLayout 클래스는 다음 속성을 정의합니다.
Orientation형식StackOrientation의 자식 뷰가 배치되는 방향을 나타냅니다. 이 속성의 기본값은Vertical입니다.Spacing형식double의 각 자식 뷰 사이의 간격을 나타냅니다. 이 속성의 기본값은 6개의 디바이스 독립적 단위입니다.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 즉, 속성이 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정될 수 있습니다.
클래스는 StackLayout 형식IList<T>의 Layout<T> 속성을 정의하는 클래스에서 파생됩니다Children. 속성은 Children ContentProperty 클래스이므로 Layout<T> XAML에서 명시적으로 설정할 필요가 없습니다.
팁
최상의 레이아웃 성능을 얻으려면 레이아웃 성능 최적화의 지침을 따르세요.
세로 방향
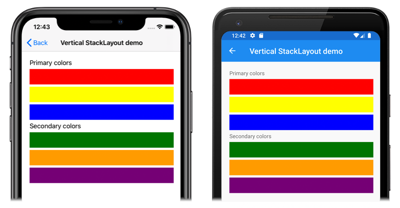
다음 XAML은 서로 다른 자식 뷰를 포함하는 세로 방향 StackLayout 의 뷰를 만드는 방법을 보여 줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
이 예제에서는 세 StackLayout 로 포함 및 BoxView 개체를 Label 만듭니다. 기본적으로 자식 보기 사이에는 6개의 디바이스 독립적 공간 단위가 있습니다.
해당하는 C# 코드는 다음과 같습니다.
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
가로 방향
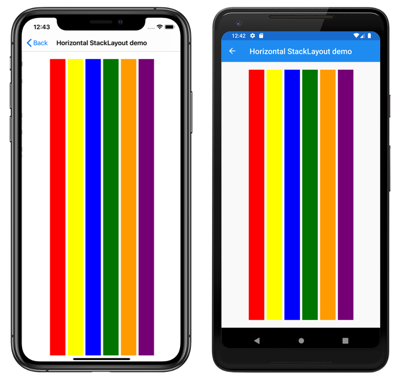
다음 XAML에서는 해당 Orientation 속성을 Horizontal다음으로 설정하여 가로 방향으로 StackLayout 만드는 방법을 보여줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
이 예제에서는 자식 보기 사이에 6개의 디바이스 독립적 공간 단위가 있는 가로 StackLayout 포함 BoxView 개체를 만듭니다.
해당하는 C# 코드는 다음과 같습니다.
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
자식 보기 사이의 공간
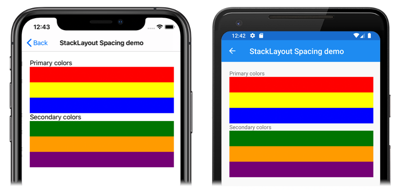
속성을 double 값으로 설정하여 자 StackLayout 식 보기 간의 간격을 Spacing 변경할 수 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
이 예제에서는 세 StackLayout 로 포함 Label 및 BoxView 개체 사이에 간격이 없는 개체를 만듭니다.
팁
자식 보기가 Spacing 겹치도록 속성을 음수 값으로 설정할 수 있습니다.
해당하는 C# 코드는 다음과 같습니다.
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
자식 보기의 위치 및 크기
자식 보기의 StackLayout 크기와 위치는 자식 뷰 및 속성의 값과 해당 뷰 HeightRequest 및 WidthRequest VerticalOptions 속성의 HorizontalOptions 값에 따라 달라집니다. 세 StackLayout로에서 자식 보기는 크기가 명시적으로 설정되지 않은 경우 사용 가능한 너비를 채우도록 확장됩니다. 마찬가지로 가로 StackLayout에서 자식 보기는 크기가 명시적으로 설정되지 않은 경우 사용 가능한 높이를 채우도록 확장됩니다.
VerticalOptions 및 해당 자식 뷰의 속성은 HorizontalOptions 구조체의 StackLayoutLayoutOptions 필드로 설정할 수 있으며, 두 가지 레이아웃 기본 설정을 캡슐화합니다.
- 맞춤 은 부모 레이아웃 내에서 자식 보기의 위치와 크기를 결정합니다.
- 확장 은 자식 보기가 사용 가능한 경우 추가 공간을 사용해야 하는지를 나타냅니다.
팁
필요한 경우가 아니면 해당 속성과 VerticalOptions 속성을 StackLayout 설정 HorizontalOptions 하지 마세요. LayoutOptions.Fill 및 LayoutOptions.FillAndExpand의 기본값은 최고의 레이아웃 최적화를 지원합니다. 이러한 속성을 변경하면 기본값으로 다시 설정하는 경우에도 비용이 들고 메모리가 소비됩니다.
맞춤
다음 XAML 예제에서는 다음의 각 자식 뷰 StackLayout에 맞춤 기본 설정을 지정합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
이 예제에서는 개체에 맞춤 기본 설정이 Label 설정되어 개체 내에서 StackLayout위치를 제어합니다. , , 및 필드는 부모 StackLayout내에서 개체의 맞춤을 Label 정의하는 데 사용됩니다.Fill EndCenterStart
StackLayout은 StackLayout 방향과 반대 방향에 있는 자식 뷰의 맞춤 기본 설정을 따릅니다. 따라서 세로 방향 StackLayout 내의 Label 자식 뷰는 HorizontalOptions 속성을 맞춤 필드 중 하나로 설정합니다.
Start의 왼쪽StackLayout에 위치Label하는 .Center는StackLayout에Label을 집중시킵니다.End의 오른쪽StackLayout에 위치Label하는 .Fill은Label이StackLayout의 너비를 채웁니다.
해당하는 C# 코드는 다음과 같습니다.
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
확장
다음 XAML 예제에서는 각각 Label 에 대한 확장 기본 설정을 설정합니다.StackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
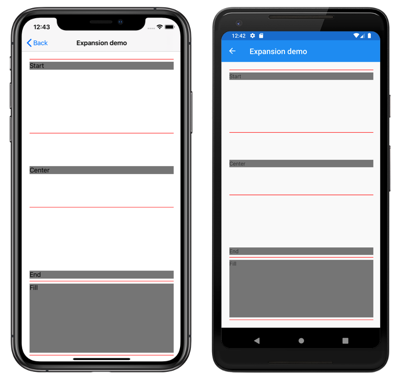
이 예제에서는 개체에 Label 확장 기본 설정이 설정되어 개체 내에서 StackLayout크기를 제어합니다. , , 및 필드는 맞춤 기본 설정을 정의하는 데 사용되며 부모 StackLayout내에서 사용할 수 있는 경우 더 많은 공간을 차지할지 여부를 Label 정의합니다.FillAndExpand EndAndExpandCenterAndExpandStartAndExpand
StackLayout은 해당 방향으로만 자식 뷰를 확장할 수 있습니다. 따라서 세로 방향 StackLayout은 VerticalOptions 속성을 확장 필드 중 하나로 설정하는 Label 자식 뷰를 확장할 수 있습니다. 즉, 세로 맞춤의 경우 각 Label은 StackLayout 내의 동일한 공간을 차지합니다. 그러나 VerticalOptions 속성을 FillAndExpand로 설정하는 최종 Label만 크기가 다릅니다.
팁
를 StackLayout사용하는 경우 자식 보기가 하나만으로 설정되어 있는지 확인합니다 LayoutOptions.Expands. 이 속성은 지정된 자식 요소가 StackLayout에서 허용하는 최대의 공간을 차지하도록 하며, 이는 이러한 계산이 두 번 이상 수행되도록 하여 불필요합니다.
해당하는 C# 코드는 다음과 같습니다.
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Important
StackLayout의 모든 공간을 사용할 때 확장 기본 설정은 아무런 영향을 미치지 않습니다.
맞춤 및 확장에 대한 자세한 내용은 Xamarin.Forms의 레이아웃 옵션을 참조하세요.
중첩된 StackLayout 개체
A는 StackLayout 중첩된 자식 개체 또는 다른 자식 StackLayout 레이아웃을 포함하는 부모 레이아웃으로 사용할 수 있습니다.
다음 XAML은 중첩 StackLayout 개체의 예를 보여줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
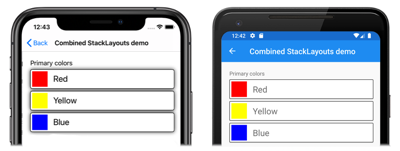
이 예제에서 부모는 StackLayout 개체 내부에 Frame 중첩된 개체를 StackLayout 포함합니다. 부모는 StackLayout 세로 방향으로, 자식 StackLayout 개체는 가로 방향으로 지정됩니다.
Important
개체 및 기타 레이아웃을 중첩 StackLayout 할수록 중첩된 레이아웃이 성능에 더 많이 영향을 줍니다. 자세한 내용은 올바른 레이아웃 선택을 참조 하세요.
해당하는 C# 코드는 다음과 같습니다.
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}