Xamarin.Forms 맵 핀
컨트롤 Xamarin.FormsMap 을 사용하면 위치를 개체로 Pin 표시할 수 있습니다. A Pin 는 탭할 때 정보 창을 여는 지도 표식입니다.
개체가 Pin 컬렉션에 Map.Pins 추가되면 핀이 지도에 렌더링됩니다.
Pin 클래스에는 다음 속성이 있습니다.
Address- 일반적으로 핀 위치의 주소를 나타내는 형식string입니다. 그러나 주소뿐만 아니라 모든string콘텐츠일 수 있습니다.Label일반적으로 핀 제목을 나타내는 형식string의 입니다.Position- 핀의 위도 및 경도를 나타내는 형식Position입니다.Type- 핀의 형식을 나타내는 형식PinType입니다.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 즉 Pin , 데이터 바인딩의 대상이 될 수 있습니다. 데이터 바인딩 Pin 개체에 대한 자세한 내용은 핀 컬렉션 표시를 참조 하세요.
또한 클래스는 Pin 정의 및 InfoWindowClicked 이벤트를 정의합니다MarkerClicked. 이벤트는 MarkerClicked 핀을 탭할 때 발생하며 InfoWindowClicked 정보 창을 탭할 때 이벤트가 발생합니다. PinClickedEventArgs 두 이벤트를 함께 사용하는 개체에는 형식bool의 단일 HideInfoWindow 속성이 있습니다.
핀 표시
XAML에서 A Pin 를 Map 추가할 수 있습니다.
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map x:Name="map"
IsShowingUser="True"
MoveToLastRegionOnLayoutChange="False">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<maps:Position>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</maps:Position>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Position>
<maps:Position>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</maps:Position>
</maps:Pin.Position>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
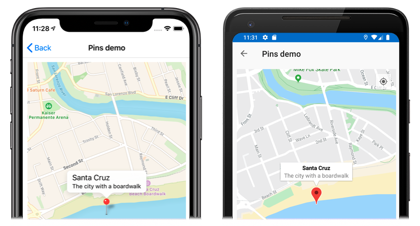
이 XAML은 개체에 Map 의해 지정된 영역을 보여 주는 개체를 MapSpan 만듭니다. 개체는 MapSpan 0.01 위도 및 경도도를 확장하는 개체가 Position 나타내는 위도 및 경도를 중심으로 합니다. Pin 개체가 컬렉션에 Map.Pins 추가되고 해당 속성으로 지정된 Position 위치에 그려집니다Map. 구조체에 Position 대한 자세한 내용은 지도 위치 및 거리를 참조 하세요. 기본 생성자가 없는 개체에 XAML의 인수를 전달하는 방법에 대한 자세한 내용은 XAML에서 인수 전달을 참조하세요.
해당하는 C# 코드는 다음과 같습니다.
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Position = new Position(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
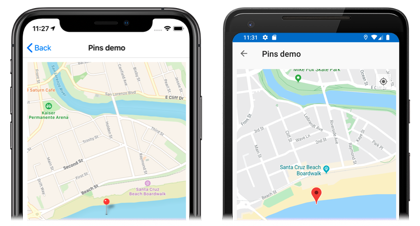
이 예제 코드는 맵에서 단일 핀이 렌더링됩니다.
핀과 상호 작용
기본적으로 Pin 탭하면 정보 창이 표시됩니다.
지도의 다른 곳을 탭하면 정보 창이 닫힙니다.
클래스는 Pin 이벤트를 정의합니다 MarkerClicked . 이 이벤트는 탭될 때 Pin 발생합니다. 정보 창을 표시하기 위해 이 이벤트를 처리할 필요는 없습니다. 대신 특정 핀을 탭했다는 알림을 받아야 하는 요구 사항이 있을 때 이 이벤트를 처리해야 합니다.
또한 이 클래스는 Pin 정보 창을 탭할 때 발생하는 이벤트를 정의 InfoWindowClicked 합니다. 특정 정보 창을 탭했다는 알림을 받아야 하는 요구 사항이 있는 경우 이 이벤트를 처리해야 합니다.
다음 코드는 이러한 이벤트를 처리하는 예제를 보여 줍니다.
using Xamarin.Forms.Maps;
// ...
Pin boardwalkPin = new Pin
{
Position = new Position(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Position = new Position(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
PinClickedEventArgs 두 이벤트를 함께 사용하는 개체에는 형식bool의 단일 HideInfoWindow 속성이 있습니다. 이 속성이 이벤트 처리기 내부로 true 설정되면 정보 창이 숨겨집니다.
고정 형식
Pin개체에는 핀 유형을 나타내는 형식PinType의 속성이 포함 Type 됩니다. PinType 열거형은 다음 멤버를 정의합니다.
Generic제네릭 핀을 나타냅니다.Place은 장소의 핀을 나타냅니다.SavedPin는 저장된 위치에 대한 핀을 나타냅니다.SearchResult는 검색 결과의 핀을 나타냅니다.
그러나 속성을 멤버로 Pin.Type PinType 설정해도 렌더링된 핀의 모양은 변경되지 않습니다. 대신 핀 모양을 사용자 지정하는 사용자 지정 렌더러를 만들어야 합니다. 자세한 내용은 지도 핀 사용자 지정을 참조하세요.
고정 컬렉션 표시
Map 클래스는 다음 속성을 정의합니다.
ItemsSource- 표시할 항목의 컬렉션을 지정하는 형식IEnumerable입니다IEnumerable.ItemTemplate- 표시된 항목 컬렉션의DataTemplate각 항목에 적용할 항목을 지정하는 형식DataTemplate입니다.ItemTemplateSelector-DataTemplateSelector런타임에 항목에DataTemplateSelector대해 선택하는DataTemplate데 사용할 형식을 지정합니다.
Important
속성과 ItemTemplate ItemTemplateSelector 속성이 모두 설정되면 속성이 ItemTemplate 우선합니다.
A Map 는 데이터 바인딩을 사용하여 해당 ItemsSource 속성을 컬렉션에 바인딩하여 핀으로 IEnumerable 채울 수 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps"
x:Class="WorkingWithMaps.PinItemsSourcePage">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Locations}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
ItemsSource 속성 데이터는 연결된 viewmodel의 속성에 바인딩 Locations 됩니다. 이 속성은 사용자 지정 형식인 ObservableCollection 개체를 Location 반환합니다. 각 Location 개체는 Address 형식의 속성과 Description 형식string의 속성을 Position정의합니다Position.
컬렉션에서 IEnumerable 각 항목의 모양은 데이터가 적절한 속성 DataTemplate 에 바인딩하는 개체를 포함하는 Pin 속성으로 설정 ItemTemplate 하여 정의됩니다.
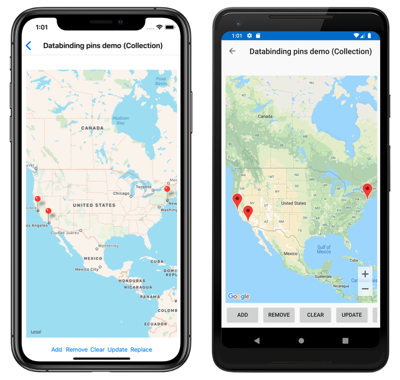
다음 스크린샷은 데이터 바인딩을 Map Pin 사용하여 컬렉션을 표시하는 것을 보여 줍니다.
런타임에 항목 모양 선택
속성을 다음으로 설정 ItemTemplateSelector DataTemplateSelector하여 런타임에 컬렉션에 있는 IEnumerable 각 항목의 모양을 항목 값에 따라 선택할 수 있습니다.
<ContentPage ...
xmlns:local="clr-namespace:WorkingWithMaps"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<ContentPage.Resources>
<local:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<local:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</local:MapItemTemplateSelector.DefaultTemplate>
<local:MapItemTemplateSelector.XamarinTemplate>
<DataTemplate>
<!-- Change the property values, or the properties that are bound to. -->
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</local:MapItemTemplateSelector.XamarinTemplate>
</local:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Locations}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}" />
...
</Grid>
</ContentPage>
다음 예제에서는 클래스를 보여줍니다.MapItemTemplateSelector
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate XamarinTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Location)item).Address.Contains("San Francisco") ? XamarinTemplate : DefaultTemplate;
}
}
클래스는 MapItemTemplateSelector DefaultTemplate XamarinTemplate DataTemplate 다른 데이터 템플릿으로 설정된 속성을 정의합니다. 메서드는 OnSelectTemplate 항목에 XamarinTemplate"San Francisco"가 포함된 주소가 있을 때 Pin "Xamarin"을 탭할 때 레이블로 표시하는 "Xamarin"을 반환합니다. 항목에 "San Francisco"가 포함된 주소가 없으면 메서드가 OnSelectTemplate 반환됩니다 DefaultTemplate.
참고 항목
이 기능의 사용 사례는 하위 형식에 따라 하위 클래스 Pin 개체의 속성을 다른 속성에 바인딩하는 Pin 것입니다.
데이터 템플릿 선택기에 대한 자세한 내용은 DataTemplateSelector 만들기를 Xamarin.Forms 참조하세요.