Xamarin.Forms 도형: 다각형
클래스는 Polygon 클래스에서 Shape 파생되며 닫힌 셰이프를 형성하는 연결된 일련의 선인 다각형을 그리는 데 사용할 수 있습니다. 클래스가 클래스에서 상속하는 Polygon 속성에 대한 자세한 내용은 Shapes를 참조 Xamarin.Forms 하세요.Shape
Polygon는 다음 속성을 정의합니다.
Points- 다각형의 꼭짓점점을 설명하는 구조체의Point컬렉션인 형식PointCollection입니다.FillRule- 셰이프의 내부 채우기를 결정하는 방법을 지정하는 형식FillRule입니다. 이 속성의 기본값은FillRule.EvenOdd입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
PointsCollection 개체의 Point 형식입니다ObservableCollection. 구조체 X Y 는 Point 2D 공간에서 x 및 y 좌표 쌍을 나타내는 형식double의 속성을 정의합니다. 따라서 속성은 Points 단일 쉼표 및/또는 하나 이상의 공백으로 구분된 다각형 꼭짓점 점을 설명하는 x 좌표 및 y 좌표 쌍 목록으로 설정해야 합니다. 예를 들어 "40,10 70,80" 및 "40 10, 70 80"은 모두 유효합니다.
열거형에 FillRule 대한 자세한 내용은 셰이프: 채우기 규칙을 참조 Xamarin.Forms 하세요.
다각형 만들기
다각형을 그리려면 개체를 Polygon 만들고 해당 Points 속성을 셰이프의 꼭짓점으로 설정합니다. 첫 번째 포인트와 마지막 포인트를 연결하는 선이 자동으로 그려집니다. 다각형의 내부를 그리려면 해당 Fill 속성을 파생 개체로 Brush설정합니다. 다각형에 윤곽선을 지정하려면 해당 Stroke 속성을 -derived 개체로 Brush설정합니다. 이 속성은 StrokeThickness 다각형 윤곽선의 두께를 지정합니다. 개체에 대한 Brush 자세한 내용은 Brushes를 참조 Xamarin.Forms 하세요.
다음 XAML 예제에서는 채워진 다각형을 그리는 방법을 보여줍니다.
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
이 예제에서는 삼각형을 나타내는 채워진 다각형이 그려집니다.

다음 XAML 예제에서는 파선 다각형을 그리는 방법을 보여줍니다.
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
이 예제에서는 다각형 윤곽선이 파선으로 바꿉니다.

파선 다각형 그리기에 대한 자세한 내용은 파선 도형 그리기를 참조 하세요.
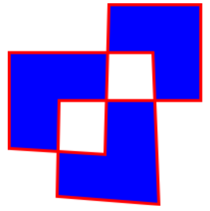
다음 XAML 예제에서는 기본 채우기 규칙을 사용하는 다각형을 보여줍니다.
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
이 예제에서는 채우기 규칙을 사용하여 각 다각형의 채우기 동작을 EvenOdd 결정합니다.

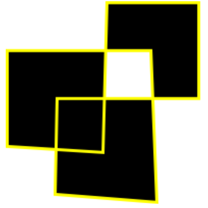
다음 XAML 예제에서는 채우기 규칙을 사용하는 다각형을 Nonzero 보여줍니다.
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

이 예제에서는 채우기 규칙을 사용하여 각 다각형의 채우기 동작을 Nonzero 결정합니다.