Xamarin.Forms 슬라이더
연속 값 범위에서 선택하는 데 슬라이더를 사용합니다.
연속 Xamarin.FormsSlider 범위에서 값을 선택하기 위해 사용자가 조작할 수 있는 double 가로 막대입니다.
형식 Slider 의 double세 가지 속성을 정의합니다.
Minimum는 범위의 최소값이며 기본값은 0입니다.Maximum는 범위의 최대값이며 기본값은 1입니다.Value는 슬라이더의 값으로, 범위가Minimum지정되고Maximum기본값이 0일 수 있습니다.
세 속성은 모두 개체에 의해 BindableProperty 지원됩니다. 속성에는 Value 기본 바인딩 모드BindingMode.TwoWay가 있습니다. 즉, MVVM(Model-View-ViewModel) 아키텍처를 사용하는 애플리케이션에서 바인딩 소스로 적합합니다.
Warning
내부적으로는 이 Slider 보다 작은Maximum지 Minimum 확인합니다. 이보다 Maximum작지 않도록 Minimum 설정되었거나 Maximum 설정된 경우 Minimum 예외가 발생합니다. 설정 및 속성에 대한 자세한 내용은 아래의 주의 사항 섹션을 Maximum Minimum 참조하세요.
속성이 Slider Value 사이 Minimum 이고 Maximum포함되도록 속성을 강제 변환합니다. 속성이 Minimum 속성보다 Value 큰 값으로 설정된 경우 속성을 Slider .로 설정합니다 Value Minimum. 마찬가지로, 값보다 Slider Value작은 값으로 설정된 경우 Maximum 속성을 Maximum.로 설정합니다Value.
Slider는 ValueChanged 사용자가 조작 Slider 하거나 프로그램이 속성을 직접 설정하는 Value 경우 변경 시 발생하는 Value 이벤트를 정의합니다. ValueChanged 이전 단락에 설명된 대로 속성이 Value 강제 변환될 때도 이벤트가 발생합니다.
ValueChangedEventArgs 이벤트와 함께 ValueChanged 제공되는 개체에는 다음과 같은 두 가지 속성이 있습니다 OldValue doubleNewValue. 이벤트가 발생할 때 값은 개체의 NewValue Slider 속성과 Value 동일합니다.
Slider는 끌기 동작의 시작과 DragCompleted 끝에서 발생하는 이벤트를 정의 DragStarted 합니다. ValueChanged 이벤트와 달리 이벤트 DragStarted 및 DragCompleted 이벤트는 사용자 조작을 통해서만 발생합니다Slider. DragStarted 이벤트가 발생하면 DragStartedCommand형식ICommand의 이벤트가 실행됩니다. 마찬가지로 이벤트가 DragCompleted 발생하면 DragCompletedCommand형식 ICommand의 이벤트가 실행됩니다.
Warning
의 제한되지 않은 가로 레이아웃 옵션을 CenterStart사용하거나 End .와 함께 Slider사용하지 마세요. Android와 UWP Slider 모두에서 길이가 0인 막대로 축소되고 iOS에서는 막대가 매우 짧습니다. 기본 HorizontalOptions 설정을 Fill유지하며 레이아웃에 배치 Slider 할 때 너비 Auto 를 Grid 사용하지 마세요.
Slider 또한 모양에 영향을 주는 몇 가지 속성을 정의합니다.
MinimumTrackColor은 엄지 손가락의 왼쪽에 있는 막대 색입니다.MaximumTrackColor는 엄지 손가락의 오른쪽에 있는 막대 색입니다.ThumbColor는 엄지 손가락 색입니다.ThumbImageSource는 엄지 손가락에 사용할 이미지(형식ImageSource)입니다.
참고 항목
및 ThumbImageSource 속성은 ThumbColor 상호 배타적입니다. 두 속성이 모두 설정되면 속성이 ThumbImageSource 우선합니다.
기본 슬라이더 코드 및 태그
샘플은 기능적으로 동일하지만 다른 방식으로 구현되는 세 페이지로 시작합니다. 첫 번째 페이지는 C# 코드만 사용하고, 두 번째 페이지는 코드에서 이벤트 처리기와 함께 XAML을 사용하고, 세 번째 페이지는 XAML 파일의 데이터 바인딩을 사용하여 이벤트 처리기를 방지할 수 있습니다.
코드에서 슬라이더 만들기
기본 슬라이더 코드 페이지에는 코드에서 두 개의 Label 개체를 Slider 만드는 것이 표시됩니다.
public class BasicSliderCodePage : ContentPage
{
public BasicSliderCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Title = "Basic Slider Code";
Padding = new Thickness(10, 0);
Content = new StackLayout
{
Children =
{
rotationLabel,
slider,
displayLabel
}
};
}
}
속성이 Slider 360이 Maximum 되도록 초기화됩니다. 처리기는 Slider 개체의 slider 속성을 사용하여 Value 첫 번째 Label 속성을 설정하고 Rotation 이벤트 인수의 속성과 함께 NewValue 메서드를 사용하여 String.Format 두 번째 Label속성의 속성을 설정합니다Text.ValueChanged 현재 값을 Slider 가져오는 두 가지 방법은 서로 교환할 수 있습니다.
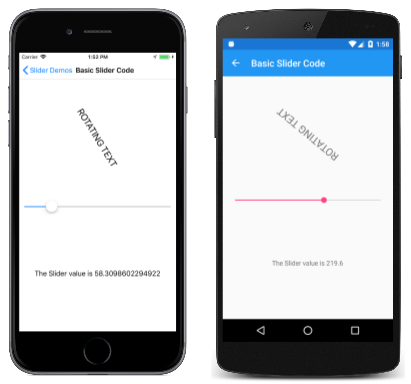
iOS 및 Android 디바이스에서 실행되는 프로그램은 다음과 같습니다.
두 번째는 Label 조작될 때까지 Slider "(초기화되지 않음)" 텍스트를 표시하여 첫 번째 ValueChanged 이벤트가 발생합니다. 표시되는 소수 자릿수는 플랫폼마다 다릅니다. 이러한 차이점은 플랫폼 구현과 관련이 있으며 플랫폼 구현 Slider 차이점 섹션 의 이 문서 뒷부분에서 설명합니다.
XAML에서 슬라이더 만들기
기본 슬라이더 XAML 페이지는 기본 슬라이더 코드와 기능적으로 동일하지만 주로 XAML에서 구현됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
코드 숨김 파일에는 이벤트에 대한 처리기가 ValueChanged 포함됩니다.
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
이벤트 처리기가 인수를 통해 sender 이벤트를 발생시키는 것을 가져올 Slider 수도 있습니다. 속성에는 Value 현재 값이 포함됩니다.
double value = ((Slider)sender).Value;
개체에 Slider 특성이 있는 XAML 파일 x:Name 의 이름(예: "slider")이 지정된 경우 이벤트 처리기는 해당 개체를 직접 참조할 수 있습니다.
double value = slider.Value;
슬라이더 데이터 바인딩
기본 슬라이더 바인딩 페이지에서는 데이터 바인딩을 사용하여 이벤트 처리기를 제거하는 Value 거의 동등한 프로그램을 작성하는 방법을 보여 줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
첫 Label 번째 속성은 Rotation 사양이 있는 Value 두 번째 StringFormat Label 속성Slider과 마찬가지로 Text 해당 속성에 바인딩됩니다. 기본 슬라이더 바인딩 페이지는 이전 두 페이지와 약간 다르게 작동합니다. 페이지가 처음 나타나면 두 번째 Label 페이지는 값이 있는 텍스트 문자열을 표시합니다. 이는 데이터 바인딩을 사용할 때의 이점입니다. 데이터 바인딩 없이 텍스트를 표시하려면 클래스 생성자에서 이벤트 처리기를 호출하여 이벤트의 속성을 Label 구체적으로 초기화 Text 하거나 이벤트 발생 ValueChanged 을 시뮬레이트해야 합니다.
주의 사항
속성 값 Minimum 은 항상 속성 값 Maximum 보다 작아야 합니다. 다음 코드 조각으로 인해 예외가 Slider 발생합니다.
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
C# 컴파일러는 이러한 두 속성을 순서대로 설정하는 코드를 생성하며 Minimum , 속성이 10으로 설정되면 기본 Maximum 값인 1보다 큽니다. 이 경우 먼저 속성을 설정하여 예외를 방지할 Maximum 수 있습니다.
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
20으로 설정하는 Maximum 것은 기본값 Minimum 0보다 크므로 문제가 되지 않습니다. Minimum 설정되면 값이 20보다 Maximum 작습니다.
XAML에서도 동일한 문제가 있습니다. 항상 다음보다 Minimum큰 순서로 Maximum 속성을 설정합니다.
<Slider Maximum="20"
Minimum="10" ... />
값과 Maximum 값을 음수로 설정할 수 있지만 항상 다음보다 Maximum작은 순서 Minimum 로만 설정할 Minimum 수 있습니다.
<Slider Minimum="-20"
Maximum="-10" ... />
속성은 Value 항상 값보다 크거나 같 Minimum 고 같거나 같 Maximum음입니다. 해당 범위를 벗어난 값으로 설정하면 Value 값이 범위 내에 있도록 강제 변환되지만 예외는 발생하지 않습니다. 예를 들어 이 코드는 예외를 발생시키지 않습니다 .
Slider slider = new Slider
{
Value = 10
};
대신 속성이 Value 1 값으로 강제 변환 Maximum 됩니다.
위에 표시된 코드 조각은 다음과 같습니다.
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Minimum 10으로 설정된 경우 Value 10으로도 설정됩니다.
속성이 ValueChanged 기본값 0 ValueChanged 이 아닌 다른 값으로 강제 변환될 때 Value 이벤트 처리기가 연결된 경우 이벤트가 발생합니다. XAML의 코드 조각은 다음과 같습니다.
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Minimum 10으로 설정되면 10 Value 으로 설정되고 ValueChanged 이벤트가 발생합니다. 이 문제는 페이지의 나머지 부분을 생성하기 전에 발생할 수 있으며 처리기는 아직 생성되지 않은 페이지의 다른 요소를 참조하려고 시도할 수 있습니다. 페이지에서 다른 요소의 ValueChanged 값을 확인하는 null 일부 코드를 처리기에 추가할 수 있습니다. 또는 값이 ValueChanged 초기화된 후 Slider 이벤트 처리기를 설정할 수 있습니다.
플랫폼 구현 차이점
앞에 표시된 스크린샷은 소수점 수가 다른 값을 Slider 표시합니다. 이는 Android 및 UWP 플랫폼에서 구현되는 방법과 Slider 관련이 있습니다.
Android 구현
Android 구현 Slider 은 Android SeekBar 를 기반으로 하며 항상 속성을 1000으로 설정합니다 Max . 즉, Android의 Slider 불연속 값은 1,001개뿐입니다. 0과 Maximum 5000으로 설정한 Slider Minimum 경우 조작될 Value 때 Slider 속성의 값은 0, 5, 10, 15 등이 됩니다.
UWP 구현
UWP 구현 Slider 은 UWP Slider 컨트롤을 기반으로합니다. UWP Slider 의 속성은 StepFrequency 10으로 나눈 속성과 Minimum 속성의 Maximum 차이로 설정되지만 1보다 크지는 않습니다.
예를 들어 기본 범위가 0에서 1 StepFrequency 인 경우 속성은 0.1로 설정됩니다. Slider 조작될 때 속성은 0, Value 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9 및 1.0으로 제한됩니다. 속성과 속성의 Maximum 차이가 10 이상인 경우 StepFrequency 1로 설정되고 속성에 정수 값이 Value Minimum 있습니다.
StepSlider 솔루션
27장에서는 보다 다양한 StepSlider 기능을 설명합니다. 를 사용하여 Mobile Apps Xamarin.Forms만들기 책의 사용자 지정 렌더러 이 StepSlider 값은 유사 Slider 하지만 속성을 추가하여 Steps 값 Minimum 의 개수를 지정합니다 Maximum.
색 선택을 위한 슬라이더
샘플의 마지막 두 페이지는 모두 색 선택에 세 Slider 개의 인스턴스를 사용합니다. 첫 번째 페이지는 코드 숨김 파일의 모든 상호 작용을 처리하고 두 번째 페이지는 ViewModel에서 데이터 바인딩을 사용하는 방법을 보여 줍니다.
코드 숨김 파일에서 슬라이더 처리
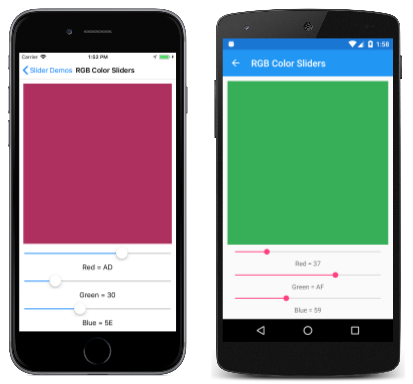
RGB 색 슬라이더 페이지는 색을 표시하도록 인스턴스화하고, 3개의 Slider 인스턴스를 인스턴스화하여 색의 빨간색, 녹색 및 파란색 구성 요소를 선택하고, 이러한 색 값을 표시하기 위한 세 Label 가지 요소를 인스턴스화 BoxView 합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.RgbColorSlidersPage"
Title="RGB Color Sliders">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Slider">
<Setter Property="Maximum" Value="255" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10">
<BoxView x:Name="boxView"
Color="Black"
VerticalOptions="FillAndExpand" />
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="redLabel" />
<Slider x:Name="greenSlider"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="greenLabel" />
<Slider x:Name="blueSlider"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="blueLabel" />
</StackLayout>
</ContentPage>
A Style 는 세 Slider 요소 모두에 0에서 255까지의 범위를 제공합니다. Slider 요소는 코드 숨김 파일에서 구현되는 동일한 ValueChanged 처리기를 공유합니다.
public partial class RgbColorSlidersPage : ContentPage
{
public RgbColorSlidersPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
if (sender == redSlider)
{
redLabel.Text = String.Format("Red = {0:X2}", (int)args.NewValue);
}
else if (sender == greenSlider)
{
greenLabel.Text = String.Format("Green = {0:X2}", (int)args.NewValue);
}
else if (sender == blueSlider)
{
blueLabel.Text = String.Format("Blue = {0:X2}", (int)args.NewValue);
}
boxView.Color = Color.FromRgb((int)redSlider.Value,
(int)greenSlider.Value,
(int)blueSlider.Value);
}
}
첫 번째 섹션에서는 인스턴스 중 Label 하나의 속성을 16진수의 Slider 값을 나타내는 짧은 텍스트 문자열로 설정합니다Text. 그런 다음 세 Slider 인스턴스 모두에 액세스하여 RGB 구성 요소에서 값을 만듭니 Color 다.
ViewModel에 슬라이더 바인딩
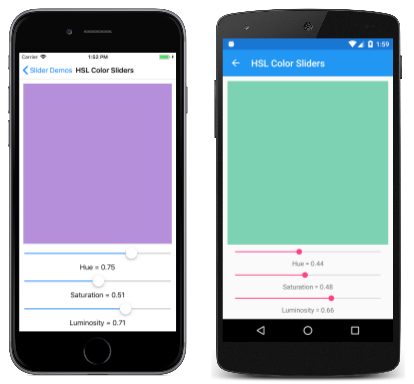
HSL 색 슬라이더 페이지에서는 ViewModel을 사용하여 색조, 채도 및 광도 값으로 값을 만드는 Color 데 사용되는 계산을 수행하는 방법을 보여 줍니다. 모든 ViewModel과 마찬가지로 클래스는 HSLColorViewModel 인터페이스를 INotifyPropertyChanged 구현하고 속성 중 하나가 변경 될 때마다 이벤트를 발생 PropertyChanged 합니다.
public class HslColorViewModel : INotifyPropertyChanged
{
Color color;
public event PropertyChangedEventHandler PropertyChanged;
public double Hue
{
set
{
if (color.Hue != value)
{
Color = Color.FromHsla(value, color.Saturation, color.Luminosity);
}
}
get
{
return color.Hue;
}
}
public double Saturation
{
set
{
if (color.Saturation != value)
{
Color = Color.FromHsla(color.Hue, value, color.Luminosity);
}
}
get
{
return color.Saturation;
}
}
public double Luminosity
{
set
{
if (color.Luminosity != value)
{
Color = Color.FromHsla(color.Hue, color.Saturation, value);
}
}
get
{
return color.Luminosity;
}
}
public Color Color
{
set
{
if (color != value)
{
color = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Hue"));
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Saturation"));
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Luminosity"));
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Color"));
}
}
get
{
return color;
}
}
}
ViewModels 및 인터페이스는 INotifyPropertyChanged 데이터 바인딩 문서에서 설명합니다.
HslColorSlidersPage.xaml 파일은 해당 파일을 인스턴스화 HslColorViewModel 하고 페이지의 BindingContext 속성으로 설정합니다. 이렇게 하면 XAML 파일의 모든 요소가 ViewModel의 속성에 바인딩할 수 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SliderDemos"
x:Class="SliderDemos.HslColorSlidersPage"
Title="HSL Color Sliders">
<ContentPage.BindingContext>
<local:HslColorViewModel Color="Chocolate" />
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10">
<BoxView Color="{Binding Color}"
VerticalOptions="FillAndExpand" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</ContentPage>
Slider 요소가 조작 BoxView 되면 ViewModel에서 요소와 Label 요소가 업데이트됩니다.
StringFormat 태그 확장의 Binding 구성 요소는 두 개의 소수 자릿수를 표시하도록 "F2" 형식으로 설정됩니다. (데이터 바인딩의 문자열 서식 지정은 이 문서에서 설명합니다.문자열 서식 지정.) 그러나 프로그램의 UWP 버전은 0, 0.1, 0.2, ... 0.9 및 1.0. 이는 플랫폼 구현 차이점 섹션에서 위에서 설명한 대로 UWP Slider 구현의 직접적인 결과입니다.