XAML 태그 확장 사용
XAML 태그 확장을 사용하면 다양한 원본에서 요소 특성을 설정할 수 있도록 하여 XAML의 성능과 유연성을 향상시킬 수 있습니다. 여러 XAML 태그 확장은 XAML 2009 사양의 일부입니다. 이러한 항목은 사용자 지정 네임스페이스 접두사를 x 사용하여 XAML 파일에 표시되며 일반적으로 이 접두사로 참조됩니다. 이 문서에서는 다음 태그 확장에 대해 설명합니다.
x:Static– 정적 속성, 필드 또는 열거형 멤버를 참조합니다.x:Reference– 페이지에서 명명된 요소를 참조합니다.x:Type– 특성을 개체로System.Type설정합니다.x:Array– 특정 형식의 개체 배열을 생성합니다.x:Null– 특성을 값으로null설정합니다.OnPlatform– 플랫폼별로 UI 모양을 사용자 지정합니다.OnIdiom– 애플리케이션이 실행 중인 디바이스의 관용구에 따라 UI 모양을 사용자 지정합니다.DataTemplate– 형식을 .로DataTemplate변환합니다.FontImage– 표시할 수 있는 모든 보기에 글꼴 아이콘을 표시합니다ImageSource.AppThemeBinding– 현재 시스템 테마에 따라 리소스를 사용합니다.
추가 XAML 태그 확장은 지금까지 다른 XAML 구현에서 지원되었으며 지원됩니다 Xamarin.Forms. 이러한 내용은 다른 문서에서 자세히 설명합니다.
StaticResource- 리소스 사전 문서에 설명된 대로 리소스 사전의 참조 개체입니다.DynamicResource- 동적 스타일 문서에 설명된 대로 리소스 사전의 개체 변경 내용에 응답합니다.Binding- 데이터 바인딩 문서에 설명된 대로 두 개체의 속성 간에 연결을 설정합니다.TemplateBinding- 아티클 Xamarin.Forms 컨트롤 템플릿에 설명된 대로 컨트롤 템플릿에서 데이터 바인딩을 수행합니다.RelativeSource- 상대 바인딩 문서에 설명된 대로 바인딩 대상의 위치를 기준으로 바인딩 소스를 설정합니다.
레이아웃은 RelativeLayout 사용자 지정 태그 확장을 ConstraintExpression사용합니다. 이 태그 확장은 RelativeLayout 문서에 설명되어 있습니다.
x:Static 태그 확장
x:Static 태그 확장은 클래스에서 지원됩니다StaticExtension. 클래스에는 public 상수, 정적 속성, 정적 필드 또는 열거형 멤버의 이름으로 설정한 형식 string 의 단일 Member 속성이 있습니다.
일반적으로 사용하는 x:Static 한 가지 방법은 먼저 이 작은 AppConstants 클래스와 같은 일부 상수 또는 정적 변수를 사용하여 클래스를 정의하는 것입니다.
static class AppConstants
{
public static double NormalFontSize = 18;
}
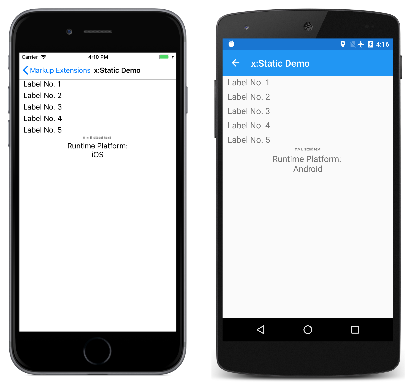
x:Static 데모 페이지에서는 태그 확장을 사용하는 x:Static 여러 가지 방법을 보여 줍니다. 가장 자세한 방법은 속성 요소 태그 간에 Label.FontSize 클래스를 StaticExtension 인스턴스화합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
XAML 파서에서는 클래스를 StaticExtension 다음과 같이 x:Static축약할 수도 있습니다.
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
이는 더욱 간소화될 수 있지만 변경으로 인해 몇 가지 새로운 구문이 도입되었습니다. 클래스와 멤버 설정을 중괄호로 배치 StaticExtension 하는 것으로 구성됩니다. 결과 식은 특성으로 FontSize 직접 설정됩니다.
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
중괄호 안에 따옴표가 없습니다. 이 속성 StaticExtension 은 Member 더 이상 XML 특성이 아닙니다. 대신 태그 확장에 대한 식의 일부입니다.
개체 요소로 사용할 때 약어 x:StaticExtension x:Static 로 사용할 수 있는 것처럼 중괄호 내의 식에서 축약할 수도 있습니다.
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
클래스에는 StaticExtension ContentProperty 이 속성을 클래스의 기본 콘텐츠 속성 Member으로 표시하는 속성을 참조하는 특성이 있습니다. 중괄호로 표현된 XAML 태그 확장의 경우 식의 일부를 제거할 Member= 수 있습니다.
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
태그 확장의 x:Static 가장 일반적인 형태입니다.
정적 데모 페이지에는 두 가지 다른 예제가 포함되어 있습니다. XAML 파일의 루트 태그에는 .NET System 네임스페이스에 대한 XML 네임스페이스 선언이 포함됩니다.
xmlns:sys="clr-namespace:System;assembly=netstandard"
이렇게 하면 Label 글꼴 크기를 정적 필드 Math.PI로 설정할 수 있습니다. 그러면 텍스트가 작으므로 속성이 Scale 다음으로 Math.E설정됩니다.
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
마지막 예제에서는 값을 표시합니다 Device.RuntimePlatform . Environment.NewLine 정적 속성은 두 Span 개체 사이에 새 줄 문자를 삽입하는 데 사용됩니다.
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
실행 중인 샘플은 다음과 같습니다.
x:Reference 태그 확장
x:Reference 태그 확장은 클래스에서 지원됩니다ReferenceExtension. 클래스에는 이름을 지정한 페이지의 요소 이름으로 설정한 형식 string 의 단일 속성 Name 이 있습니다x:Name. 이 Name 속성은 콘텐츠 속성 ReferenceExtension이므로 Name= 중괄호로 표시할 때 x:Reference 는 필요하지 않습니다.
x:Reference 태그 확장은 데이터 바인딩과 함께 단독으로 사용되며 데이터 바인딩 문서에 자세히 설명되어 있습니다.
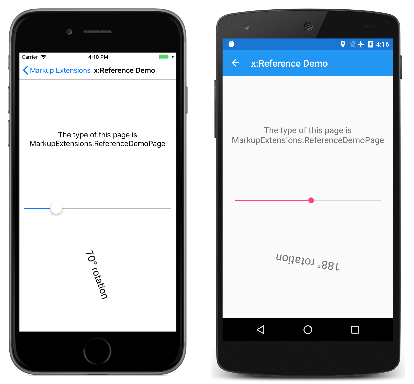
x:Reference 데모 페이지에는 데이터 바인딩을 x:Reference 사용하는 두 가지 용도가 표시됩니다. 첫 번째는 개체의 Binding 속성을 설정하는 Source 데 사용되고, 두 번째는 두 데이터 바인딩에 대한 속성을 설정하는 BindingContext 데 사용됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
두 식 모두 x:Reference 클래스 이름의 약어 버전을 ReferenceExtension 사용하고 식의 일부를 제거 Name= 합니다. 첫 번째 예제 x:Reference 에서는 태그 확장이 태그 확장에 Binding 포함됩니다. 설정과 StringFormat 설정은 Source 쉼표로 구분됩니다. 실행 중인 프로그램은 다음과 같습니다.
x:Type 태그 확장
x:Type 태그 확장은 C# typeof 키워드에 해당하는 XAML입니다. 클래스 또는 구조체 이름으로 설정된 형식 string 의 이름이 지정된 TypeName 속성 하나를 정의하는 클래스에서 지원 TypeExtension 됩니다. 태그 확장은 x:Type 해당 클래스 또는 구조체의 개체를 반환 System.Type 합니다. TypeName 의 콘텐츠 속성 TypeExtension이므로 TypeName= 중괄호와 함께 표시할 때 x:Type 는 필요하지 않습니다.
내에 Xamarin.Forms는 형식 Type의 인수가 있는 여러 속성이 있습니다. 예를 들어 제네릭 클래스에서 TargetType Style인수를 지정하는 데 사용되는 x:TypeArguments 특성 및 속성이 있습니다. 그러나 XAML 파서는 작업을 자동으로 수행 typeof 하며 x:Type 이러한 경우에는 태그 확장이 사용되지 않습니다.
다음 섹션에 x:Array 설명된 x:Type 태그 확장이 필요한 위치 중 하나입니다.
태그 확장은 x:Type 각 메뉴 항목이 특정 형식의 개체에 해당하는 메뉴를 생성할 때도 유용합니다. 개체를 Type 각 메뉴 항목과 연결한 다음 메뉴 항목을 선택할 때 개체를 인스턴스화할 수 있습니다.
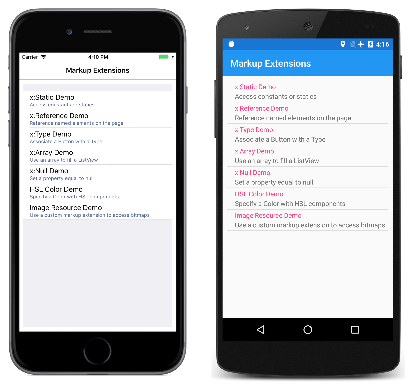
태그 확장 프로그램의 탐색 메뉴 MainPage 가 작동하는 방식입니다 . MainPage.xaml 파일에는 프로그램의 특정 페이지에 해당하는 각 TextCell 항목이 포함 TableView 됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
태그 확장의 여는 기본 페이지는 다음과 같습니다.
각 CommandParameter 속성은 다른 페이지 중 하나를 참조하는 태그 확장으로 설정 x:Type 됩니다. 속성은 Command 명명 NavigateCommand된 속성에 바인딩됩니다. 이 속성은 코드 숨김 MainPage 파일에 정의됩니다.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
이 NavigateCommand 속성은 Command 형식 Type 의 인수인 값이 있는 execute 명령을 구현하는 개체입니다 CommandParameter. 메서드 Activator.CreateInstance 는 페이지를 인스턴스화한 다음 페이지로 이동합니다. 생성자는 페이지 자체를 설정 BindingContext 하여 종료합니다. 그러면 켜 Command 기가 작동할 수 있습니다Binding. 이 코드 형식에 대한 자세한 내용은 데이터 바인딩 문서 및 특히 명령 문서를 참조하세요.
x:Type 데모 페이지는 유사한 기술을 사용하여 요소를 인스턴스화 Xamarin.Forms 하고 에 추가합니다StackLayout. XAML 파일은 처음에 속성이 a Binding 로 Command 설정되고 CommandParameter 속성이 세 가지 보기 형식으로 설정된 세 Button Xamarin.Forms 개의 요소로 구성됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
코드 숨김 파일은 속성을 정의하고 초기화합니다.CreateCommand
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
눌렀을 Button 때 실행되는 메서드는 인수의 새 인스턴스를 만들고, 해당 VerticalOptions 속성을 설정하고, 인수에 StackLayout추가합니다. 그런 다음 세 Button 요소는 동적으로 만든 뷰와 페이지를 공유합니다.
x:Array 태그 확장
x:Array 태그 확장을 사용하면 태그에서 배열을 정의할 수 있습니다. 다음 두 가지 속성을 정의하는 클래스에서 ArrayExtension 지원됩니다.
Type배열에 있는 요소의 형식을 나타내는 형식Type의 형식입니다.Items형식IList입니다. 항목 자체의 컬렉션입니다. 의 콘텐츠 속성ArrayExtension입니다.
x:Array 태그 확장 자체는 중괄호로 표시되지 않습니다. 대신 x:Array 시작 및 끝 태그는 항목 목록을 구분합니다. Type 속성을 태그 확장으로 x:Type 설정합니다.
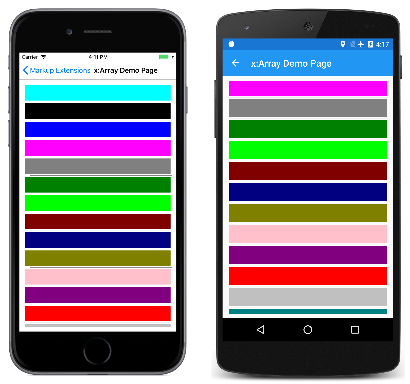
x:Array 데모 페이지에서는 속성을 배열로 ListView 설정 ItemsSource 하여 항목을 추가하는 방법을 x:Array 보여줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
각 ViewCell 색 항목에 대해 간단한 BoxView 항목을 만듭니다.
이 배열에서 개별 Color 항목을 지정하는 방법에는 여러 가지가 있습니다. 태그 확장을 사용할 수 있습니다.x:Static
<x:Static Member="Color.Blue" />
또는 리소스 사전에서 색을 검색하는 데 사용할 StaticResource 수 있습니다.
<StaticResource Key="myColor" />
이 문서의 끝 부분에는 새 색 값도 만드는 사용자 지정 XAML 태그 확장이 표시됩니다.
<local:HslColor H="0.5" S="1.0" L="0.5" />
문자열 또는 숫자와 같은 공통 형식의 배열을 정의할 때 생성자 인수 전달 문서에 나열된 태그를 사용하여 값을 구분합니다.
x:Null 태그 확장
x:Null 태그 확장은 클래스에서 지원됩니다NullExtension. 속성이 없으며 단순히 C# null 키워드와 동일한 XAML입니다.
x:Null 태그 확장은 거의 필요하지 않으며 거의 사용되지 않지만 필요를 발견하면 해당 확장이 존재하는 것을 기쁘게 생각합니다.
x:Null 데모 페이지는 편리할 수 있는 x:Null 한 가지 시나리오를 보여 줍니다. 속성을 플랫폼 종속 패밀리 이름으로 설정하는 FontFamily 암시적 Style Label 이름을 정의 Setter 한다고 가정합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
그런 다음 요소 중 Label 하나에 대해 기본값이 되려는 을 제외하고 FontFamily암시적으로 Style 모든 속성 설정을 원한다는 것을 알게 됩니다. 해당 목적을 위해 다른 Style 속성을 정의할 수 있지만 더 간단한 방법은 단순히 중앙Label에 설명된 대로 특정 Label 속성을 x:Null.
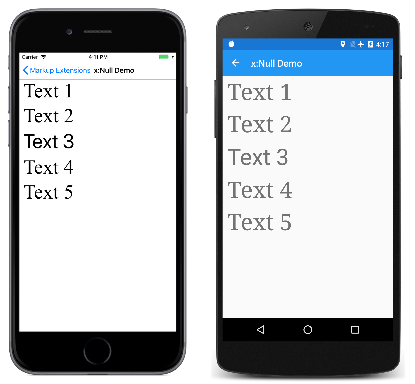
실행 중인 프로그램은 다음과 같습니다.
요소 중 Label 4개에는 세리프 글꼴이 있지만 가운데 Label 에는 기본 sans-serif 글꼴이 있습니다.
OnPlatform 태그 확장
OnPlatform 태그 확장을 사용하면 플랫폼별 기준으로 UI 모양을 사용자 지정할 수 있습니다. 클래스와 On 동일한 기능을 OnPlatform 제공하지만 보다 간결한 표현을 제공합니다.
OnPlatform 태그 확장은 다음 속성을 정의하는 OnPlatformExtension 클래스에서 지원됩니다.
Default의 형식object으로, 플랫폼을 나타내는 속성에 적용할 기본값으로 설정합니다.AndroidAndroid에 적용할 값으로 설정한 형식object의 값입니다.GTKGTK 플랫폼에 적용할 값으로 설정한 형식object의 값입니다.iOSiOS에 적용할 값으로 설정한 형식object의 값입니다.macOSmacOS에 적용할 값으로 설정한 형식object의 값입니다.Tizen유형object입니다. Tizen 플랫폼에 적용할 값으로 설정합니다.UWP형식object의 유니버설 Windows 플랫폼 적용할 값으로 설정합니다.WPFWindows Presentation Foundation 플랫폼에 적용할 값으로 설정한 형식object의 형식입니다.Converter구현으로 설정할 수 있는 형식IValueConverter의 형식입니다IValueConverter.ConverterParameter형식object의 형식으로, 구현에 전달할IValueConverter값으로 설정할 수 있습니다.
참고 항목
XAML 파서를 사용하면 OnPlatformExtension 클래스를 OnPlatform로 축약할 수 있습니다.
속성은 Default .의 콘텐츠 속성입니다 OnPlatformExtension. 따라서 중괄호로 표현된 XAML 태그 식의 경우 첫 번째 인수인 경우 식의 일부를 제거할 Default= 수 있습니다. 속성이 Default 설정되지 않은 경우 태그 확장이 BindableProperty.DefaultValue 대상인 경우 속성 값으로 기본 설정됩니다 BindableProperty.
Important
XAML 파서는 태그 확장을 사용하는 속성에 올바른 형식의 값이 OnPlatform 제공될 것으로 예상합니다. 형식 변환이 필요한 경우 태그 확장에서 OnPlatform 제공하는 Xamarin.Forms기본 변환기를 사용하여 수행하려고 시도합니다. 그러나 기본 변환기에서 수행할 수 없는 일부 형식 변환이 있으며 이러한 경우 Converter 속성을 구현으로 IValueConverter 설정해야 합니다.
OnPlatform 데모 페이지에는 태그 확장을 사용하는 OnPlatform 방법이 표시됩니다.
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
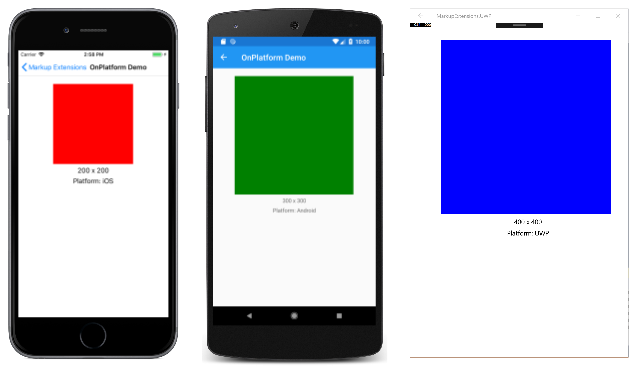
이 예제에서는 세 OnPlatform 식 모두 클래스 이름의 약어 버전을 OnPlatformExtension 사용합니다. 세 OnPlatform 가지 태그 확장은 iOS, Android 및 UWP에서 BoxView 서로 다른 값으로 , 및 HeightRequest 속성을 설정합니다ColorWidthRequest. 태그 확장은 지정되지 않은 플랫폼에서 이러한 속성에 대한 기본값을 제공하는 동시에 식의 일부를 제거 Default= 합니다. 설정된 태그 확장 속성은 쉼표로 구분됩니다.
실행 중인 프로그램은 다음과 같습니다.
OnIdiom 태그 확장
OnIdiom 태그 확장을 사용하면 애플리케이션이 실행 중인 디바이스의 관용구에 따라 UI 모양을 사용자 지정할 수 있습니다. 다음 속성을 정의하는 클래스에서 지원 OnIdiomExtension 됩니다.
Default의 형식object으로, 디바이스 관용구를 나타내는 속성에 적용할 기본값으로 설정합니다.Phone휴대폰에 적용할 값으로 설정한 형식의 값object입니다.Tablet태블릿에 적용할 값으로 설정한 형식object의 값입니다.Desktop의 형식object으로, 데스크톱 플랫폼에 적용할 값으로 설정합니다.TVTV 플랫폼에 적용할 값으로 설정한 형식object입니다.WatchWatch 플랫폼에서 적용할 값으로 설정한 형식object의 형식입니다.Converter구현으로 설정할 수 있는 형식IValueConverter의 형식입니다IValueConverter.ConverterParameter형식object의 형식으로, 구현에 전달할IValueConverter값으로 설정할 수 있습니다.
참고 항목
XAML 파서를 사용하면 OnIdiomExtension 클래스를 OnIdiom로 축약할 수 있습니다.
속성은 Default .의 콘텐츠 속성입니다 OnIdiomExtension. 따라서 중괄호로 표현된 XAML 태그 식의 경우 첫 번째 인수인 경우 식의 일부를 제거할 Default= 수 있습니다.
Important
XAML 파서는 태그 확장을 사용하는 속성에 올바른 형식의 값이 OnIdiom 제공될 것으로 예상합니다. 형식 변환이 필요한 경우 태그 확장에서 OnIdiom 제공하는 Xamarin.Forms기본 변환기를 사용하여 수행하려고 시도합니다. 그러나 기본 변환기에서 수행할 수 없는 일부 형식 변환이 있으며 이러한 경우 Converter 속성을 구현으로 IValueConverter 설정해야 합니다.
OnIdiom 데모 페이지에서는 태그 확장을 사용하는 OnIdiom 방법을 보여 줍니다.
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
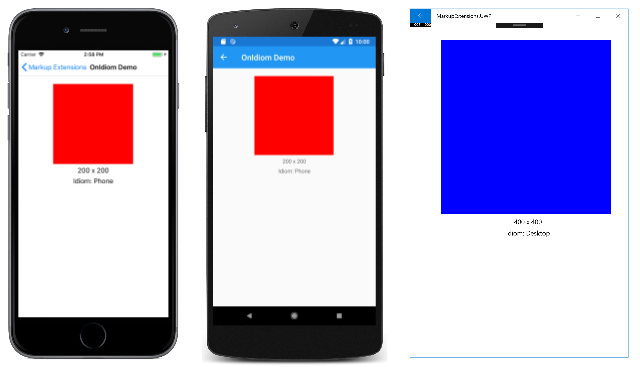
이 예제에서는 세 OnIdiom 식 모두 클래스 이름의 약어 버전을 OnIdiomExtension 사용합니다. 세 OnIdiom 가지 태그 확장은 휴대폰, 태블릿 및 데스크톱 관용구에서 BoxView 서로 다른 값으로 , 및 HeightRequest 속성을 설정합니다ColorWidthRequest. 태그 확장은 지정되지 않은 관용구에서 이러한 속성에 대한 기본값을 제공하는 동시에 식의 일부를 제거 Default= 합니다. 설정된 태그 확장 속성은 쉼표로 구분됩니다.
실행 중인 프로그램은 다음과 같습니다.
DataTemplate 태그 확장
DataTemplate 태그 확장을 사용하면 형식을 .로 변환할 수 있습니다DataTemplate. 변환할 DataTemplate형식의 이름으로 설정된 형식string의 속성을 정의하는 TypeName 클래스에서 지원 DataTemplateExtension 됩니다. 속성은 TypeName .의 콘텐츠 속성입니다 DataTemplateExtension. 따라서 중괄호가 사용된 XAML 태그 식의 경우 식의 TypeName= 부분을 제거할 수 있습니다.
참고 항목
XAML 파서를 사용하면 DataTemplateExtension 클래스를 DataTemplate로 축약할 수 있습니다.
이 태그 확장의 일반적인 사용은 다음 예제와 같이 셸 애플리케이션에 있습니다.
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
이 예제 MonkeysPage 에서는 속성 값 ShellContent.ContentTemplate 으로 설정된 a에서 ContentPage DataTemplatea로 변환됩니다. 이렇게 하면 MonkeysPage 애플리케이션 시작 시가 아니라 페이지 탐색이 발생할 때만 생성됩니다.
Shell 애플리케이션에 대한 자세한 내용은 Xamarin.Forms Shell을 참조하십시오.
FontImage 태그 확장
FontImage 태그 확장을 사용하면 표시할 수 있는 모든 보기에 글꼴 아이콘을 ImageSource표시할 수 있습니다. 클래스와 동일한 기능을 FontImageSource 제공하지만 보다 간결한 표현을 제공합니다.
FontImage 태그 확장은 다음 속성을 정의하는 FontImageExtension 클래스에서 지원됩니다.
FontFamily형식string의 글꼴 아이콘이 속한 글꼴 패밀리입니다.Glyph형식string의 글꼴 아이콘의 유니코드 문자 값입니다.Color형식Color으로, 글꼴 아이콘을 표시할 때 사용할 색입니다.Size의 형식double으로, 렌더링된 글꼴 아이콘의 크기(디바이스 독립적 단위)입니다. 기본값은 30입니다. 또한 이 속성은 명명된 글꼴 크기로 설정할 수 있습니다.
참고 항목
XAML 파서를 사용하면 FontImageExtension 클래스를 FontImage로 축약할 수 있습니다.
속성은 Glyph .의 콘텐츠 속성입니다 FontImageExtension. 따라서 중괄호로 표현된 XAML 태그 식의 경우 첫 번째 인수인 경우 식의 일부를 제거할 Glyph= 수 있습니다.
FontImage 데모 페이지에는 태그 확장을 사용하는 FontImage 방법이 표시됩니다.
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
이 예제에서는 클래스 이름의 약어 버전을 FontImageExtension 사용하여 Ionicons 글꼴 패밀리의 XBox 아이콘을 Image표시합니다. 또한 식은 태그 확장을 사용하여 OnPlatform iOS 및 Android에서 다른 FontFamily 속성 값을 지정합니다. 또한 Glyph= 식의 일부가 제거되고 설정된 태그 확장 속성은 쉼표로 구분됩니다. 아이콘의 유니코드 문자는 \uf30cXAML에서 이스케이프되어야 하므로 이스케이프됩니다 .
실행 중인 프로그램은 다음과 같습니다.
개체에서 글꼴 아이콘 데이터를 FontImageSource 지정하여 글꼴 아이콘을 표시하는 방법에 대한 자세한 내용은 글꼴 아이콘 표시를 참조 하세요.
AppThemeBinding 태그 확장
AppThemeBinding 태그 확장을 사용하면 현재 시스템 테마에 따라 이미지 또는 색과 같이 사용할 리소스를 지정할 수 있습니다.
Important
태그 확장에는 AppThemeBinding 최소 운영 체제 요구 사항이 있습니다. 자세한 내용은 애플리케이션의 Xamarin.Forms 시스템 테마 변경에 대응을 참조하세요.
AppThemeBinding 태그 확장은 다음 속성을 정의하는 AppThemeBindingExtension 클래스에서 지원됩니다.
Default기본적으로 사용할 리소스로 설정한 형식object의 입니다.Light디바이스가 밝은 테마를 사용할 때 사용할 리소스로 설정한 형식object의 입니다.Dark디바이스가 어두운 테마를 사용할 때 사용할 리소스로 설정한 형식object의 입니다.Value태그 확장에서 현재 사용 중인 리소스를 반환하는 형식object의 입니다.
참고 항목
XAML 파서를 사용하면 AppThemeBindingExtension 클래스를 AppBindingTheme로 축약할 수 있습니다.
속성은 Default .의 콘텐츠 속성입니다 AppThemeBindingExtension. 따라서 중괄호로 표현된 XAML 태그 식의 경우 첫 번째 인수인 경우 식의 일부를 제거할 Default= 수 있습니다.
AppThemeBinding 데모 페이지에는 태그 확장을 사용하는 AppThemeBinding 방법이 표시됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
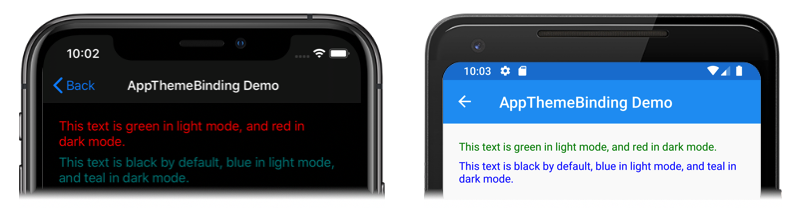
이 예제에서는 디바이스가 밝은 테마를 사용할 때 첫 번째 Label 텍스트 색이 녹색으로 설정되고 디바이스가 어두운 테마를 사용할 때 빨간색으로 설정됩니다. 두 번째 Label 속성은 TextColor .를 통해 설정됩니다 Style. 이렇게 하면 Style 기본적으로 검은색 Label 으로, 디바이스에서 밝은 테마를 사용할 때 파란색으로, 디바이스가 어두운 테마를 사용할 때 청록색으로 설정됩니다.
실행 중인 프로그램은 다음과 같습니다.

태그 확장 정의
사용할 수 Xamarin.Forms없는 XAML 태그 확장이 필요한 경우 직접 만들 수 있습니다.