1부. XAML 시작
Xamarin.Forms 애플리케이션에서 XAML은 주로 페이지의 시각적 콘텐츠를 정의하는 데 사용되며 C# 코드 숨김 파일과 함께 작동합니다.
코드 숨김 파일은 태그에 대한 코드 지원을 제공합니다. 이러한 두 파일은 함께 자식 뷰 및 속성 초기화를 포함하는 새 클래스 정의에 기여합니다. XAML 파일 내에서 클래스와 속성은 XML 요소와 특성으로 참조되며 태그와 코드 간의 링크가 설정됩니다.
솔루션 만들기
첫 번째 XAML 파일 편집을 시작하려면 Visual Studio 또는 Mac용 Visual Studio 사용하여 새 Xamarin.Forms 솔루션을 만듭니다. (사용자 환경에 해당하는 아래 탭을 선택합니다.)
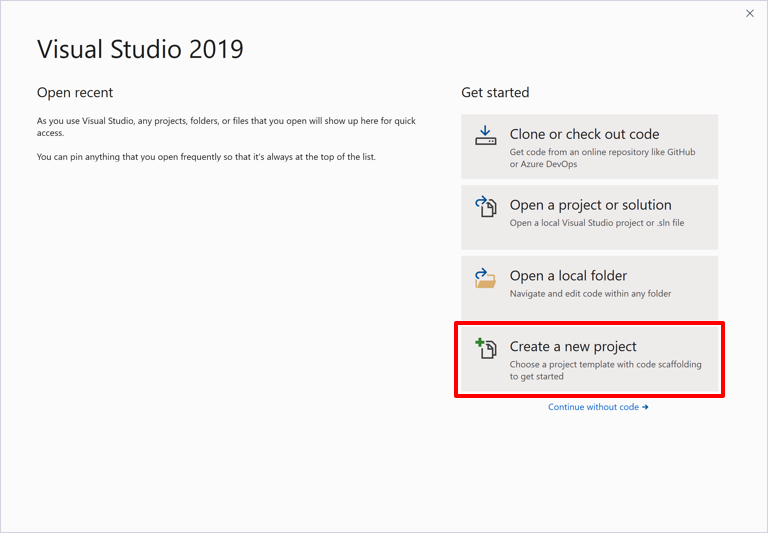
Windows에서 Visual Studio 2019를 시작하고 시작 창에서 새 프로젝트 만들기를 클릭하여 새 프로젝트를 만듭니다.

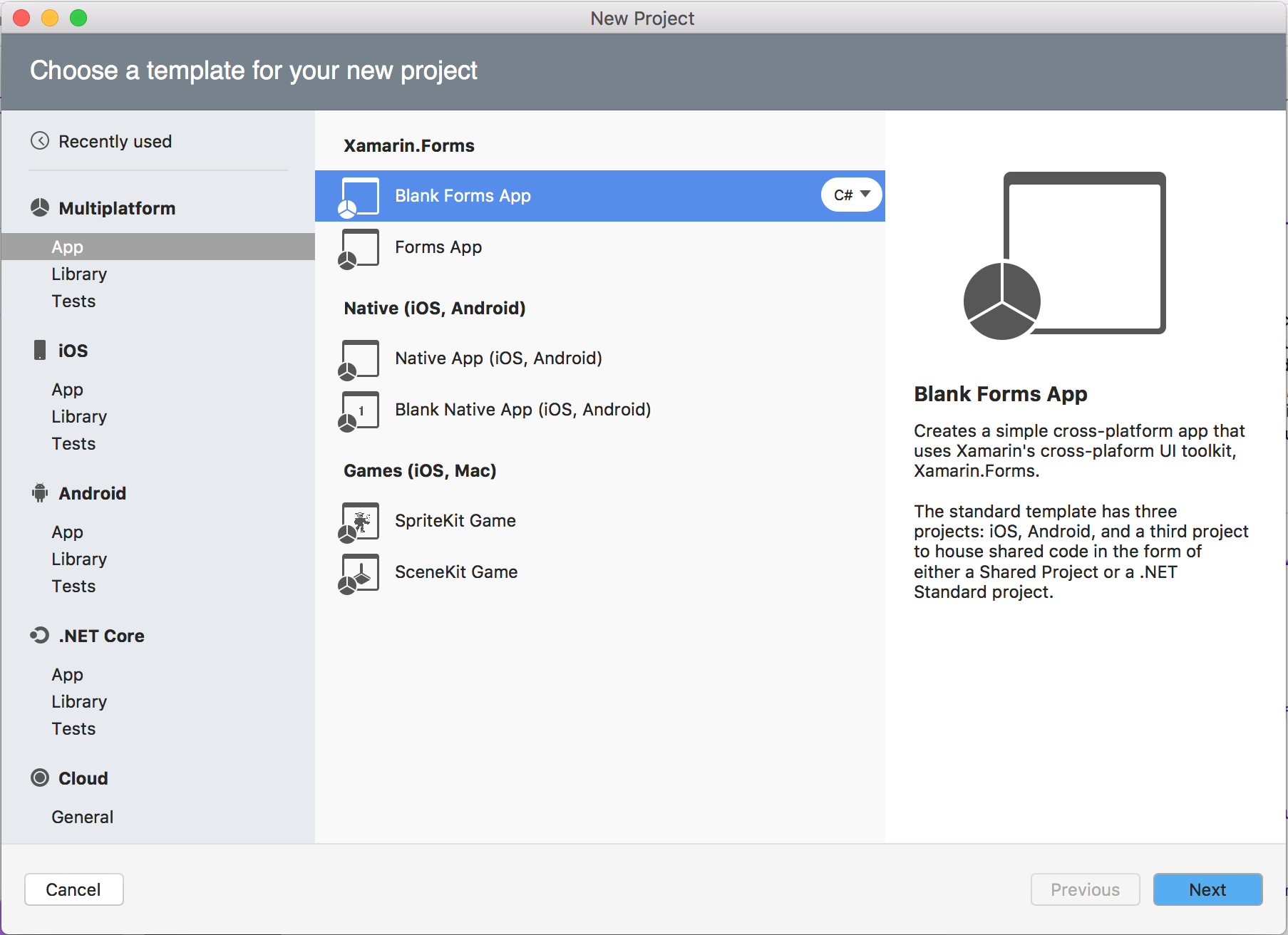
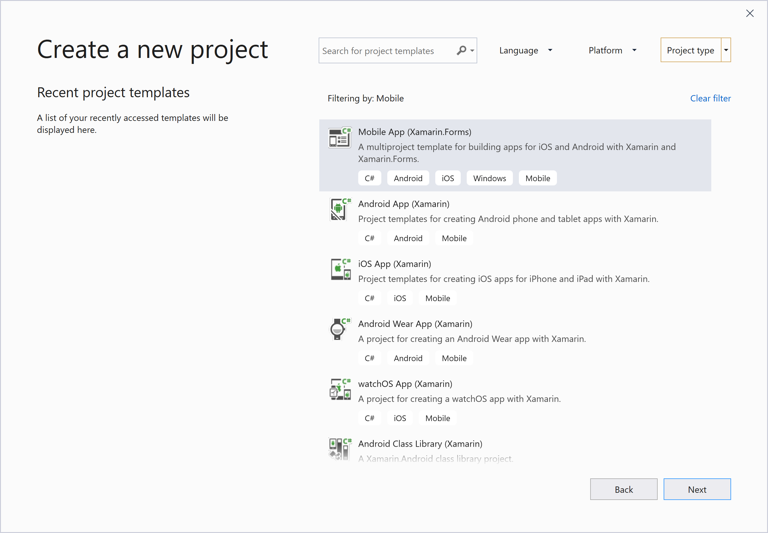
새 프로젝트 만들기 창에서 프로젝트 형식 드롭다운의 모바일을 선택한 다음 모바일 앱(Xamarin.Forms) 템플릿을 선택하고 다음 단추를 클릭합니다.

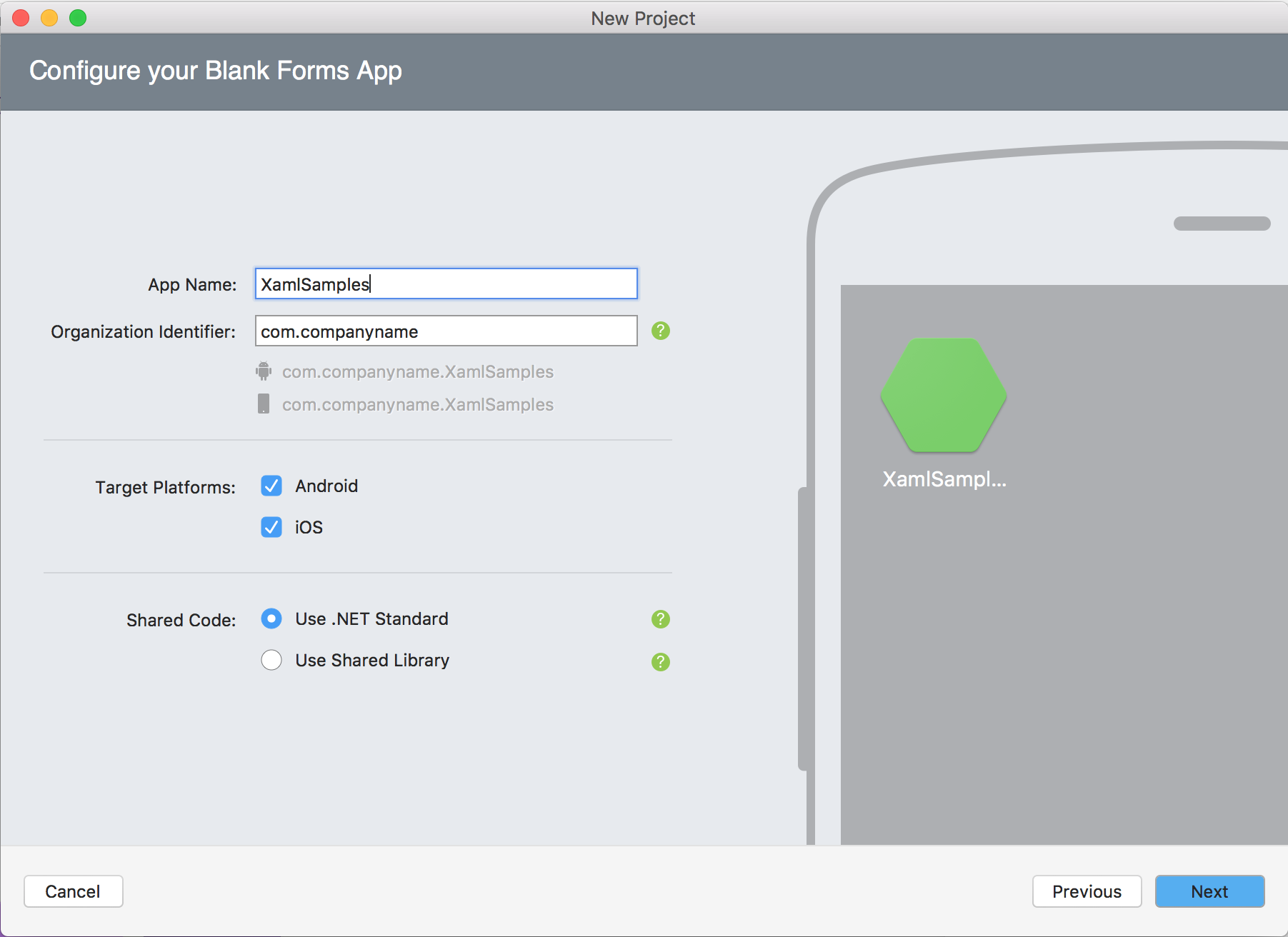
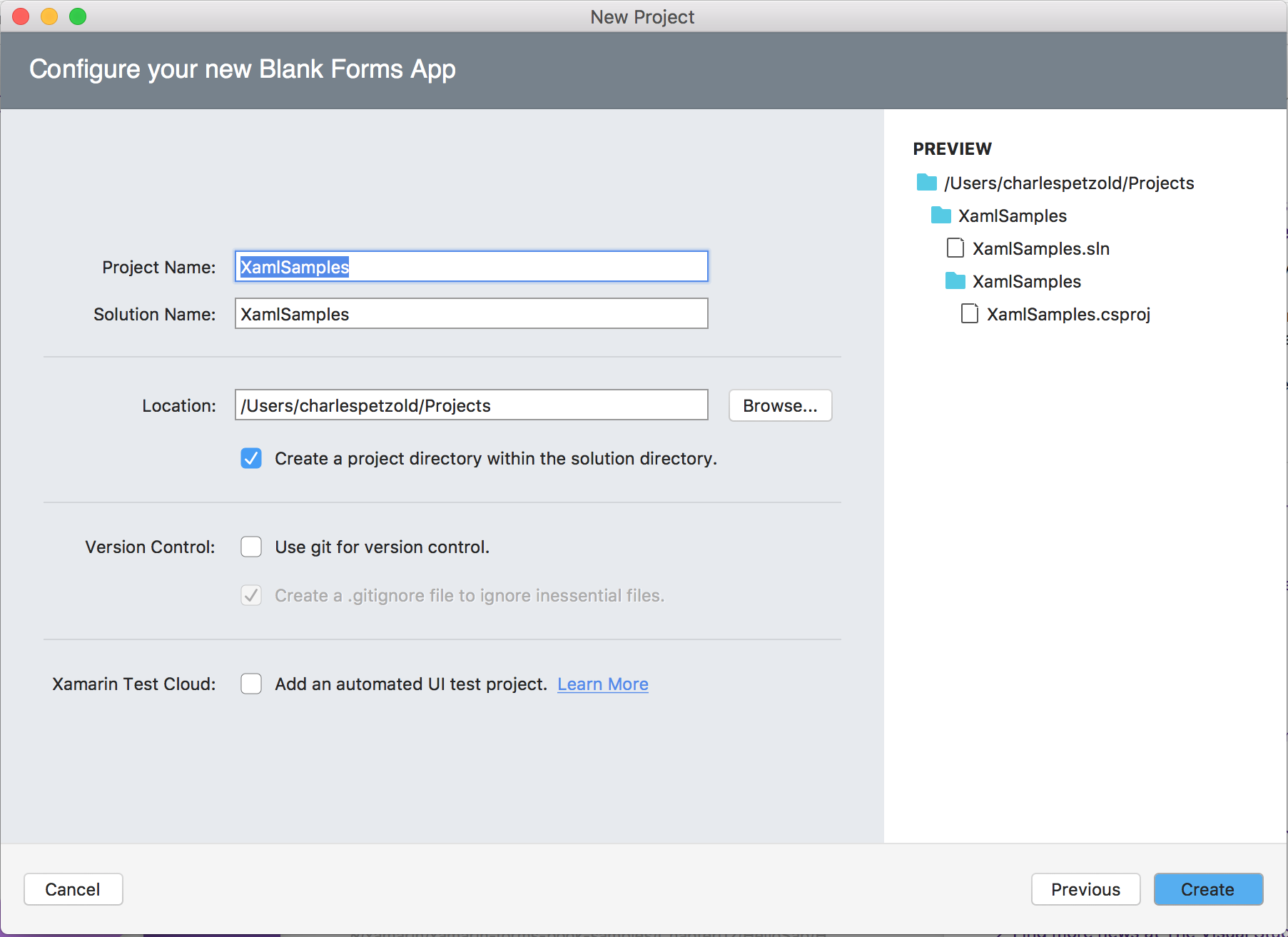
새 프로젝트 구성 창에서 프로젝트 이름을 XamlSamples(또는 원하는 대로)로 설정하고 만들기 단추를 클릭합니다.
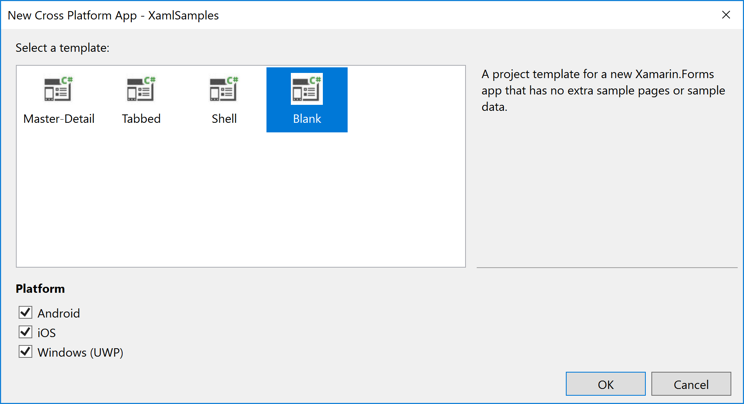
새 플랫폼 간 앱 대화 상자에서 공백을 클릭하고 확인 단추를 클릭합니다.

솔루션에는 XamlSamples .NET Standard 라이브러리, XamlSamples.Android, XamlSamples.iOS 및 유니버설 Windows 플랫폼 솔루션인 XamlSamples.UWP의 네 가지 프로젝트가 만들어집니다.
XamlSamples 솔루션을 만든 후 다양한 플랫폼 프로젝트를 솔루션 시작 프로젝트로 선택하고 전화 에뮬레이터 또는 실제 디바이스에서 프로젝트 템플릿에서 만든 간단한 애플리케이션을 빌드 및 배포하여 개발 환경을 테스트할 수 있습니다.
플랫폼별 코드를 작성할 필요가 없는 경우 공유 XamlSamples .NET Standard 라이브러리 프로젝트는 거의 모든 프로그래밍 시간을 소비하는 곳입니다. 이러한 문서는 해당 프로젝트 외부로 진출하지 않습니다.
XAML 파일의 해부학
XamlSamples .NET Standard 라이브러리 내에는 다음 이름을 가진 파일 쌍이 있습니다.
- App.xaml, XAML 파일 및
- App.xaml.cs XAML 파일과 연결된 C# 코드 숨김 파일입니다.
App.xaml 옆에 있는 화살표를 클릭하여 코드 숨김 파일을 확인해야 합니다.
App.xaml과 App.xaml.cs 둘 다에서 Application파생되는 클래스 App 에 기여합니다. XAML 파일이 있는 대부분의 다른 클래스는 파생되는 ContentPage클래스에 기여합니다. 이러한 파일은 XAML을 사용하여 전체 페이지의 시각적 콘텐츠를 정의합니다. XamlSamples 프로젝트의 다른 두 파일도 마찬가지입니다.
- MainPage.xaml, XAML 파일, 및
- MainPage.xaml.cs C# 코드 숨김 파일입니다.
MainPage.xaml 파일은 다음과 같습니다(서식은 약간 다를 수 있음).
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamlSamples"
x:Class="XamlSamples.MainPage">
<StackLayout>
<!-- Place new controls here -->
<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
두 개의 XML 네임스페이스(xmlns) 선언은 URI를 참조하며, 첫 번째는 Xamarin의 웹 사이트에 표시되고 두 번째는 Microsoft의 URI입니다. 해당 URI가 무엇을 가리키는지 확인하지 마세요. 거기에는 아무것도 없습니다. Xamarin 및 Microsoft가 소유하는 URI일 뿐이며 기본적으로 버전 식별자로 작동합니다.
첫 번째 XML 네임스페이스 선언은 접두사 없이 XAML 파일 내에 정의된 태그가 예를 들어 ContentPage클래스Xamarin.Forms를 참조한다는 것을 의미합니다. 두 번째 네임스페이스 선언은 접두 x사를 정의합니다. 이는 XAML 자체에 내장되고 XAML의 다른 구현에서 지원되는 여러 요소 및 특성에 사용됩니다. 그러나 이러한 요소와 특성은 URI에 포함된 연도에 따라 약간 다릅니다. Xamarin.Forms 는 2009 XAML 사양을 지원하지만 전부는 아닙니다.
네임스페이 local 스 선언을 사용하면 .NET Standard 라이브러리 프로젝트에서 다른 클래스에 액세스할 수 있습니다.
첫 번째 태그 x 의 끝에서 접두사는 명명 Class된 특성에 사용됩니다. 이 접두사 사용은 XAML 네임스페이 x 스에 대해 사실상 범용이므로 거의 항상 XAML 특성 Class 이라고 합니다 x:Class.
특성은 x:Class 정규화된 .NET 클래스 이름( 네임스페이 MainPage 스의 클래스)을 XamlSamples 지정합니다. 즉, 이 XAML 파일은 특성이 나타나는 태그에서 ContentPage파생되는 네임스페이스에 명명 MainPage XamlSamples 된 새 클래스를 x:Class 정의합니다.
이 특성은 x:Class XAML 파일의 루트 요소에만 표시되어 파생 C# 클래스를 정의할 수 있습니다. XAML 파일에 정의된 유일한 새 클래스입니다. XAML 파일에 표시되는 다른 모든 항목은 단순히 기존 클래스에서 인스턴스화되고 초기화됩니다.
MainPage.xaml.cs 파일은 사용되지 using 않는 지시문을 제외하고 다음과 같습니다.
using Xamarin.Forms;
namespace XamlSamples
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
}
클래스는 MainPage 파생 ContentPage되지만 클래스 정의를 확인합니다 partial . 이것은 또 다른 부분 클래스 정의 MainPage가 있어야한다는 것을 시사하지만 어디에 있습니까? 그리고 그 InitializeComponent 방법은 무엇입니까?
Visual Studio에서 프로젝트를 빌드할 때 XAML 파일을 구문 분석하여 C# 코드 파일을 생성합니다. XamlSamples\XamlSamples\obj\Debug 디렉터리를 보면 XamlSamples.MainPage.xaml.g.cs 파일을 찾을 수 있습니다. 'g'는 생성된 것을 의미합니다. 생성자에서 MainPage 호출된 메서드의 MainPage 정의를 포함하는 다른 부분 클래스 정의 InitializeComponent 입니다. 그런 다음 이러한 두 부분 MainPage 클래스 정의를 함께 컴파일할 수 있습니다. XAML이 컴파일되는지 여부에 따라 XAML 파일 또는 XAML 파일의 이진 형식이 실행 파일에 포함됩니다.
런타임에 특정 플랫폼 프로젝트의 코드는 메서드를 LoadApplication 호출하여 .NET Standard 라이브러리에 있는 클래스의 App 새 인스턴스로 전달합니다. App 클래스 생성자는 인스턴스화합니다MainPage. 해당 클래스의 생성자는 .NET Standard 라이브러리에서 XAML 파일(또는 컴파일된 이진 파일)을 추출하는 메서드를 호출 InitializeComponentLoadFromXaml 합니다. LoadFromXaml XAML 파일에 정의된 모든 개체를 초기화하고, 부모-자식 관계에서 모두 연결하고, 코드에 정의된 이벤트 처리기를 XAML 파일에 설정된 이벤트에 연결하고, 결과 개체 트리를 페이지의 콘텐츠로 설정합니다.
일반적으로 생성된 코드 파일에 많은 시간을 할애할 필요는 없지만 생성된 파일의 코드에서 런타임 예외가 발생하는 경우가 있으므로 잘 알고 있어야 합니다.
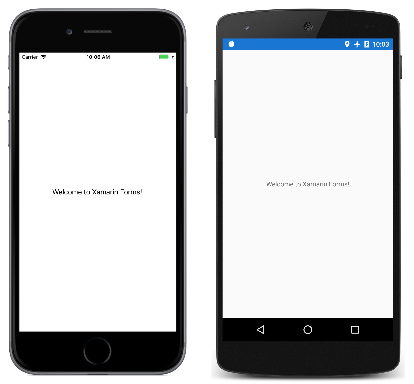
이 프로그램을 Label 컴파일하고 실행하면 XAML에서 제안하는 대로 요소가 페이지 중앙에 표시됩니다.
더 흥미로운 시각적 개체의 경우 더 흥미로운 XAML만 있으면 됩니다.
새 XAML 페이지 추가
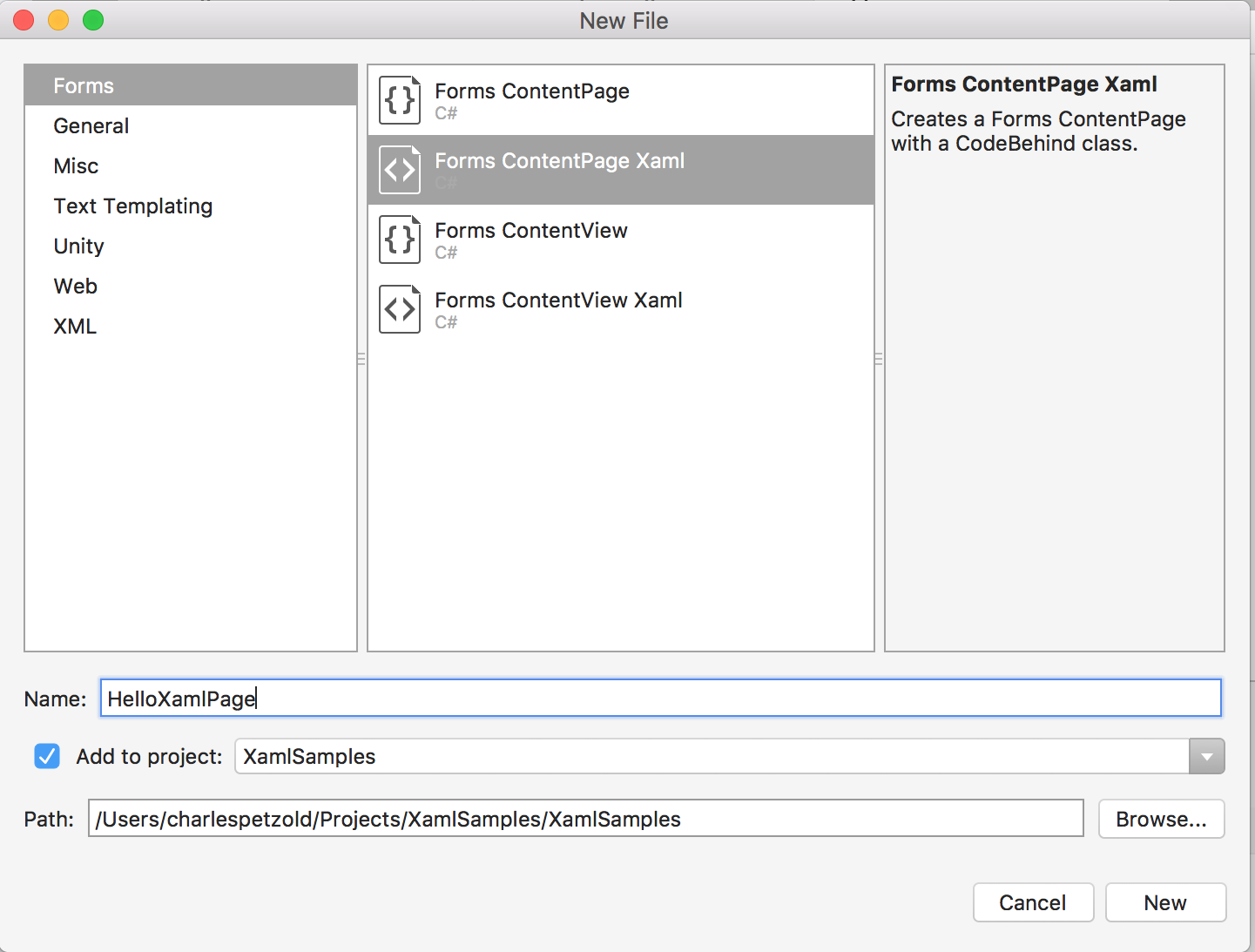
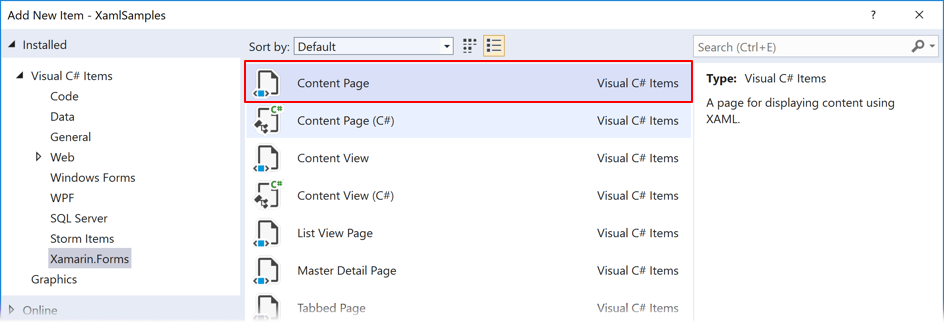
프로젝트에 다른 XAML 기반 ContentPage 클래스를 추가하려면 XamlSamples .NET Standard 라이브러리 프로젝트를 선택하고 마우스 오른쪽 단추를 클릭한 다음 새 항목 추가>...를 선택합니다. 새 항목 추가 대화 상자에서 Visual C# 항목>Xamarin.Forms> 콘텐츠 페이지(코드 전용 페이지를 만드는 콘텐츠 페이지(C#) 또는 페이지가 아닌 콘텐츠 뷰)를 선택합니다. 페이지에 이름을 지정합니다(예 : HelloXamlPage).

HelloXamlPage.xaml과 코드 숨김 파일 HelloXamlPage.xaml.cs 두 개의 파일이 프로젝트에 추가됩니다.
페이지 콘텐츠 설정
유일한 태그가 다음과 같은 태그가 되도록 HelloXamlPage.xaml 파일을 편집합니다 ContentPage ContentPage.Content.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.HelloXamlPage">
<ContentPage.Content>
</ContentPage.Content>
</ContentPage>
태그는 ContentPage.Content XAML의 고유한 구문의 일부입니다. 처음에는 잘못된 XML로 보일 수 있지만 합법적입니다. 마침표는 XML의 특수 문자가 아닙니다.
ContentPage.Content 태그를 속성 요소 태그라고 합니다. Content 는 의 ContentPage속성이며 일반적으로 자식 보기가 있는 단일 보기 또는 레이아웃으로 설정됩니다. 일반적으로 속성은 XAML의 특성이 되지만 특성을 복잡한 개체로 Content 설정하기는 어렵습니다. 이러한 이유로 속성은 클래스 이름과 마침표로 구분된 속성 이름으로 구성된 XML 요소로 표현됩니다. Content 이제 다음과 같이 태그 간에 ContentPage.Content 속성을 설정할 수 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.HelloXamlPage"
Title="Hello XAML Page">
<ContentPage.Content>
<Label Text="Hello, XAML!"
VerticalOptions="Center"
HorizontalTextAlignment="Center"
Rotation="-15"
IsVisible="true"
FontSize="Large"
FontAttributes="Bold"
TextColor="Blue" />
</ContentPage.Content>
</ContentPage>
루트 태그에 Title 특성이 설정되었는지도 확인합니다.
이때 클래스, 속성 및 XML 간의 관계는 분명 Xamarin.Forms 해야 합니다. 클래스(예: ContentPage 또는 Label)가 XAML 파일에 XML 요소로 나타납니다. 해당 클래스의 속성(on 및 7개 Label속성 포함 Title ContentPage)은 일반적으로 XML 특성으로 표시됩니다.
이러한 속성의 값을 설정하기 위한 많은 바로 가기가 있습니다. 일부 속성은 기본 데이터 형식입니다. 예를 들어 Title 속성은 Text 형식String이고 형식 DoubleRotation 이며 IsVisible (기본적으로 여기서는 true 그림에 대해서만 설정됨) 형식Boolean입니다.
속성은 HorizontalTextAlignment 열거형인 형식 TextAlignment입니다. 열거형 형식의 속성의 경우 멤버 이름만 입력하면 됩니다.
그러나 더 복잡한 형식의 속성의 경우 변환기는 XAML 구문 분석에 사용됩니다. 이러한 클래스는 .에서 Xamarin.Forms TypeConverter파생되는 클래스입니다. 많은 사람들이 공용 클래스이지만 일부는 그렇지 않습니다. 이 특정 XAML 파일의 경우 이러한 클래스 중 일부는 백그라운드에서 역할을 합니다.
LayoutOptionsConverter속성의 경우VerticalOptionsFontSizeConverter속성의 경우FontSizeColorTypeConverter속성의 경우TextColor
이러한 변환기는 속성 설정의 허용 가능한 구문을 제어합니다.
ThicknessTypeConverter 쉼표로 구분된 숫자 1개, 2개 또는 4개를 처리할 수 있습니다. 하나의 숫자가 제공되면 네 면 모두에 적용됩니다. 두 개의 숫자로, 첫 번째는 왼쪽과 오른쪽 안쪽 여백이고, 두 번째는 위쪽과 아래쪽입니다. 네 개의 숫자가 왼쪽, 위쪽, 오른쪽 및 아래쪽 순서로 표시됩니다.
구조 LayoutOptionsConverter 체의 공용 정적 필드 LayoutOptions 이름을 형식의 값으로 변환할 수 있습니다 LayoutOptions.
FontSizeConverter 멤버 또는 숫자 글꼴 크기를 처리 NamedSize 할 수 있습니다.
숫자 ColorTypeConverter 기호(#) 앞에 알파 채널이 있거나 없는 구조체 또는 16진수 RGB 값의 공용 정적 필드 Color 이름을 허용합니다. 다음은 알파 채널이 없는 구문입니다.
TextColor="#rrggbb"
각 작은 문자는 16진수입니다. 알파 채널이 포함된 방법은 다음과 같습니다.
TextColor="#aarrggbb">
알파 채널의 경우 FF는 완전히 불투명하고 00은 완전히 투명합니다.
다른 두 가지 형식을 사용하면 각 채널에 대해 단일 16진수 숫자만 지정할 수 있습니다.
TextColor="#rgb"
TextColor="#argb"
이러한 경우 숫자는 값을 형성하기 위해 반복됩니다. 예를 들어 #CF3 RGB 색 CC-FF-33입니다.
페이지 탐색
XamlSamples 프로그램을 실행하면 해당 프로그램이 MainPage 표시됩니다. 새 HelloXamlPage 항목을 보려면 App.xaml.cs 파일에서 새 시작 페이지로 설정하거나 새 페이지MainPage로 이동할 수 있습니다.
탐색을 구현하려면 먼저 App.xaml.cs 생성자의 코드를 변경하여 개체를 NavigationPage 만듭니다.
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
MainPage.xaml.cs 생성자에서 간단한 Button 생성자를 만들고 이벤트 처리기를 사용하여 다음으로 HelloXamlPage이동할 수 있습니다.
public MainPage()
{
InitializeComponent();
Button button = new Button
{
Text = "Navigate!",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
button.Clicked += async (sender, args) =>
{
await Navigation.PushAsync(new HelloXamlPage());
};
Content = button;
}
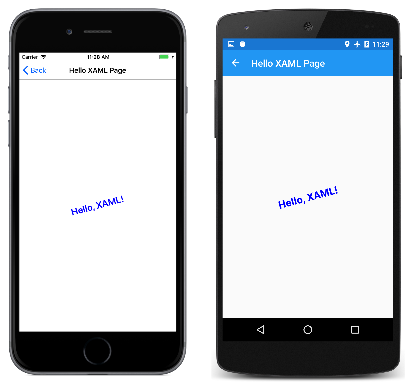
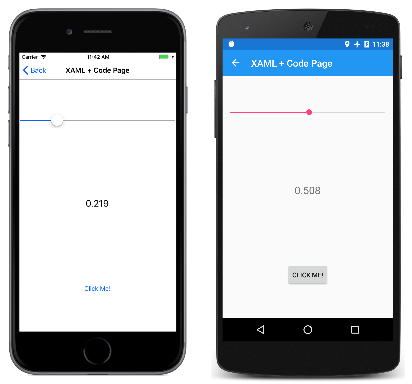
Content 페이지의 속성을 설정하면 XAML 파일의 Content 속성 설정이 바뀝니다. 이 프로그램의 새 버전을 컴파일하고 배포하면 화면에 단추가 나타납니다. 키를 누르면 .로 이동합니다 HelloXamlPage. iPhone, Android 및 UWP의 결과 페이지는 다음과 같습니다.
iOS에서 < 뒤로 단추를 사용하거나, 페이지 위쪽에 있는 왼쪽 화살표를 사용하거나, Android에서 휴대폰 아래쪽을 사용하거나, Windows 10에서 페이지 맨 위에 있는 왼쪽 화살표를 사용하여 다시 MainPage 탐색할 수 있습니다.
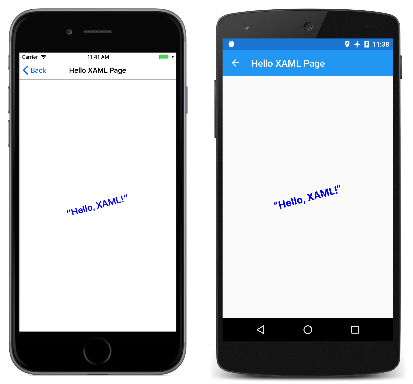
XAML을 사용하여 다양한 방법으로 렌더링 Label할 수 있습니다. 유니코드 문자를 텍스트에 포함해야 하는 경우 표준 XML 구문을 사용할 수 있습니다. 예를 들어 인사말을 스마트 따옴표로 넣려면 다음을 사용합니다.
<Label Text="“Hello, XAML!”" … />
다음과 같습니다.
XAML 및 코드 상호 작용
HelloXamlPage 샘플에는 페이지에 단일 Label 항목만 포함되어 있지만 이는 매우 이례적인 일입니다. 대부분의 ContentPage 파생상품은 속성을 다음과 같은 일종의 레이아웃으로 StackLayout설정합니다Content. 속성 StackLayout 은 Children 형식으로 정의되지만 실제로는 형식 IList<View> ElementCollection<View>의 개체이며 해당 컬렉션은 여러 보기 또는 다른 레이아웃으로 채워질 수 있습니다. XAML에서 이러한 부모-자식 관계는 일반 XML 계층 구조로 설정됩니다. 다음은 XamlPlusCodePage라는 새 페이지에 대한 XAML 파일입니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="CenterAndExpand" />
<Label Text="A simple Label"
Font="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
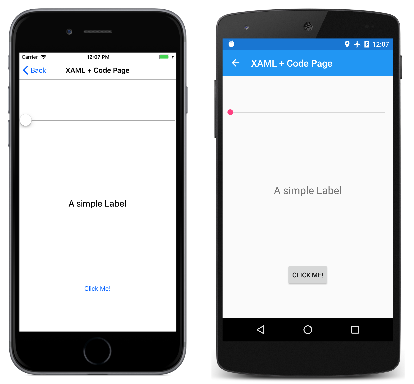
이 XAML 파일은 구문적으로 완료되었으며 다음과 같이 표시됩니다.
그러나 이 프로그램은 기능적으로 결핍된 것으로 간주할 수 있습니다. Slider 아마도 현재 값을 표시하도록 Label 되어 있으며 Button 프로그램 내에서 작업을 수행하려는 것일 수 있습니다.
4부에서 볼 수 있듯이. 데이터 바인딩 기본 사항, A를 Slider 사용하여 값을 표시하는 작업은 데이터 바인딩을 사용하여 Label XAML에서 완전히 처리할 수 있습니다. 하지만 코드 솔루션을 먼저 확인하는 것이 유용합니다. 그럼에도 불구하고 클릭을 Button 처리하려면 코드가 필요합니다. 즉, 코드 숨김 파일에 XamlPlusCodePage 는 이벤트 및 Clicked 이벤트에 Slider Button대한 ValueChanged 처리기가 포함되어야 합니다. 다음을 추가해 보겠습니다.
namespace XamlSamples
{
public partial class XamlPlusCodePage
{
public XamlPlusCodePage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
}
void OnButtonClicked(object sender, EventArgs args)
{
}
}
}
이러한 이벤트 처리기는 공용일 필요가 없습니다.
XAML 파일 Slider 로 돌아가서 태그 Button 에는 이러한 처리기를 참조하는 이벤트 및 Clicked 특성 ValueChanged 이 포함되어야 합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="CenterAndExpand"
ValueChanged="OnSliderValueChanged" />
<Label Text="A simple Label"
Font="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Clicked="OnButtonClicked" />
</StackLayout>
</ContentPage>
이벤트에 처리기를 할당하면 속성에 값을 할당하는 것과 동일한 구문이 사용됩니다.
이벤트의 Slider 처리기가 ValueChanged 현재 값을 표시하는 데 사용할 Label 경우 처리기는 코드에서 해당 개체를 참조해야 합니다. Label 특성으로 x:Name 지정된 이름이 필요합니다.
<Label x:Name="valueLabel"
Text="A simple Label"
Font="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
x 특성의 x:Name 접두사는 이 특성이 XAML에 내장되어 있음을 나타냅니다.
특성에 할당하는 x:Name 이름에는 C# 변수 이름과 동일한 규칙이 있습니다. 예를 들어 문자 또는 밑줄로 시작하고 포함된 공백을 포함하지 않아야 합니다.
ValueChanged 이제 이벤트 처리기가 새 Slider 값을 표시하도록 설정할 Label 수 있습니다. 새 값은 이벤트 인수에서 사용할 수 있습니다.
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = args.NewValue.ToString("F3");
}
또는 처리기는 인수에서 이 이벤트를 생성하는 개체를 sender 가져와 Slider 서 해당 속성에서 가져올 Value 수 있습니다.
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = ((Slider)sender).Value.ToString("F3");
}
프로그램을 Label 처음 실행하면 이벤트가 아직 발생하지 않았기 때문에 값이 ValueChanged 표시되지 Slider 않습니다. 그러나 모든 조작으로 Slider 인해 값이 표시됩니다.
이제 .Button 단추가 있는 경고를 Text 표시하여 이벤트에 대한 응답을 Clicked 시뮬레이션해 보겠습니다. 이벤트 처리기는 인수를 sender 안전하게 a로 캐스팅한 Button 다음 해당 속성에 액세스할 수 있습니다.
async void OnButtonClicked(object sender, EventArgs args)
{
Button button = (Button)sender;
await DisplayAlert("Clicked!",
"The button labeled '" + button.Text + "' has been clicked",
"OK");
}
메서드는 비동기 메서드이며 메서드가 DisplayAlert 완료될 await 때 반환되는 연산자가 앞에 와야 하므로 메서드가 정의 async 됩니다. 이 메서드는 Button 인수에서 이벤트 발생을 sender 가져오기 때문에 여러 단추에 동일한 처리기를 사용할 수 있습니다.
XAML에 정의된 개체가 코드 숨김 파일에서 처리되는 이벤트를 발생시킬 수 있으며 코드 숨김 파일은 특성과 함께 x:Name 할당된 이름을 사용하여 XAML에 정의된 개체에 액세스할 수 있음을 확인했습니다. 코드와 XAML이 상호 작용하는 두 가지 기본 방법입니다.
XAML 작동 방식에 대한 몇 가지 추가 인사이트는 새로 생성된 XamlPlusCode.xaml.g.cs 파일을 검사하여 수집할 수 있으며, 여기에는 이제 모든 x:Name 특성에 할당된 모든 이름이 프라이빗 필드로 포함됩니다. 해당 파일의 간소화된 버전은 다음과 같습니다.
public partial class XamlPlusCodePage : ContentPage {
private Label valueLabel;
private void InitializeComponent() {
this.LoadFromXaml(typeof(XamlPlusCodePage));
valueLabel = this.FindByName<Label>("valueLabel");
}
}
이 필드의 선언을 사용하면 해당 관할 구역의 부분 클래스 파일 내 어디에서나 변수를 XamlPlusCodePage 자유롭게 사용할 수 있습니다. 런타임에 XAML을 구문 분석한 후에 필드가 할당됩니다. 즉, valueLabel 이 필드는 null 생성자가 시작되지만 호출된 후 InitializeComponent 유효할 때 XamlPlusCodePage 입니다.
컨트롤을 다시 생성자로 반환한 후 InitializeComponent 페이지의 시각적 개체가 코드에서 인스턴스화되고 초기화된 것처럼 생성됩니다. XAML 파일은 더 이상 클래스에서 아무 역할도 하지 않습니다. 예를 들어 보기를 추가 StackLayout하거나 페이지의 속성을 완전히 다른 항목으로 설정 Content 하여 원하는 방식으로 페이지에서 이러한 개체를 조작할 수 있습니다. 페이지의 속성과 레이아웃 컬렉션의 항목을 Children 검사하여 Content "트리를 걸을" 수 있습니다. 이러한 방식으로 액세스하는 뷰에서 속성을 설정하거나 동적으로 이벤트 처리기를 할당할 수 있습니다.
자유롭게 느껴보세요. 페이지이며 XAML은 콘텐츠를 빌드하는 도구일 뿐입니다.
요약
이 소개를 통해 XAML 파일 및 코드 파일이 클래스 정의에 기여하는 방식과 XAML 및 코드 파일이 상호 작용하는 방식을 살펴보았습니다. 그러나 XAML에는 매우 유연한 방식으로 사용할 수 있는 고유한 구문 기능도 있습니다. 2부에서 탐색을 시작할 수 있습니다. 필수 XAML 구문입니다.