Blazor의 작동 방식
Blazor는 웹앱 프로젝트를 시작하고 빠르게 완료하는 데 도움이 되는 다양한 기능을 제공합니다. 다음에 훌륭한 웹앱을 개발할 때 Blazor를 사용해야 할지 결정하는 데 도움이 되는 Blazor의 핵심 기능을 살펴보겠습니다.
Blazor 구성 요소
Blazor 앱은 구성 요소에서 빌드됩니다. Blazor 구성 요소는 재사용 가능한 웹 UI입니다. Blazor 구성 요소는 렌더링과 UI 이벤트 처리 논리를 모두 캡슐화합니다. Blazor에는 양식 처리, 사용자 입력 유효성 검사, 대용량 데이터 세트 표시, 인증 및 권한 부여를 위한 다양한 기본 제공 구성 요소가 포함되어 있습니다. 개발자는 자신만의 사용자 지정 구성 요소를 빌드하여 공유할 수 있으며, Blazor 에코시스템에서 미리 빌드된 많은 Blazor 구성 요소를 사용할 수 있습니다.
표준 웹 기술 사용
Blazor 구성 요소는 HTML, CSS, C#을 편리하게 혼합한 Razor 구문을 사용하여 작성합니다. Razor 파일에는 일반 HTML과 C#이 포함되어 조건문, 제어 흐름, 식 평가와 같은 렌더링 논리를 정의합니다. 그런 다음 Razor 파일은 구성 요소의 렌더링 논리를 캡슐화하는 C# 클래스로 컴파일됩니다. Razor로 작성된 Blazor 구성 요소는 단지 C# 클래스이므로 구성 요소에서 임의의 .NET 코드를 호출할 수 있습니다.
UI 이벤트 처리 및 데이터 바인딩
대화형 Blazor 구성 요소는 C# 이벤트 처리기를 사용하여 표준 웹 UI 상호 작용을 처리할 수 있습니다. 구성 요소는 UI 이벤트에 따라 상태를 업데이트하고 이에 따라 렌더링을 조정할 수 있습니다. Blazor에는 UI 요소에 대한 양방향 데이터 바인딩 지원도 포함되어 있어 구성 요소 상태를 UI 요소와 동기화된 상태로 유지할 수 있습니다.
다음 예는 Razor에서 구현된 간단한 Blazor 카운터 구성 요소입니다. 대부분의 콘텐츠는 HTML이고, @code 블록에는 C#이 포함되어 있습니다. 단추를 누를 때마다 IncrementCount C# 메서드가 호출되어 currentCount 필드가 증가된 다음 구성 요소가 업데이트된 값을 렌더링합니다.
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
서버 및 클라이언트 쪽 렌더링
Blazor는 다양한 웹 UI 아키텍처를 처리하기 위해 구성 요소의 서버 쪽 및 클라이언트 쪽 렌더링을 모두 지원합니다. 서버에서 렌더링된 구성 요소는 데이터베이스 및 백 엔드 서비스와 같은 서버 리소스에 액세스할 수 있습니다. 기본적으로 Blazor 구성 요소는 서버에서 정적으로 렌더링되어 요청에 대한 응답으로 HTML을 생성합니다.
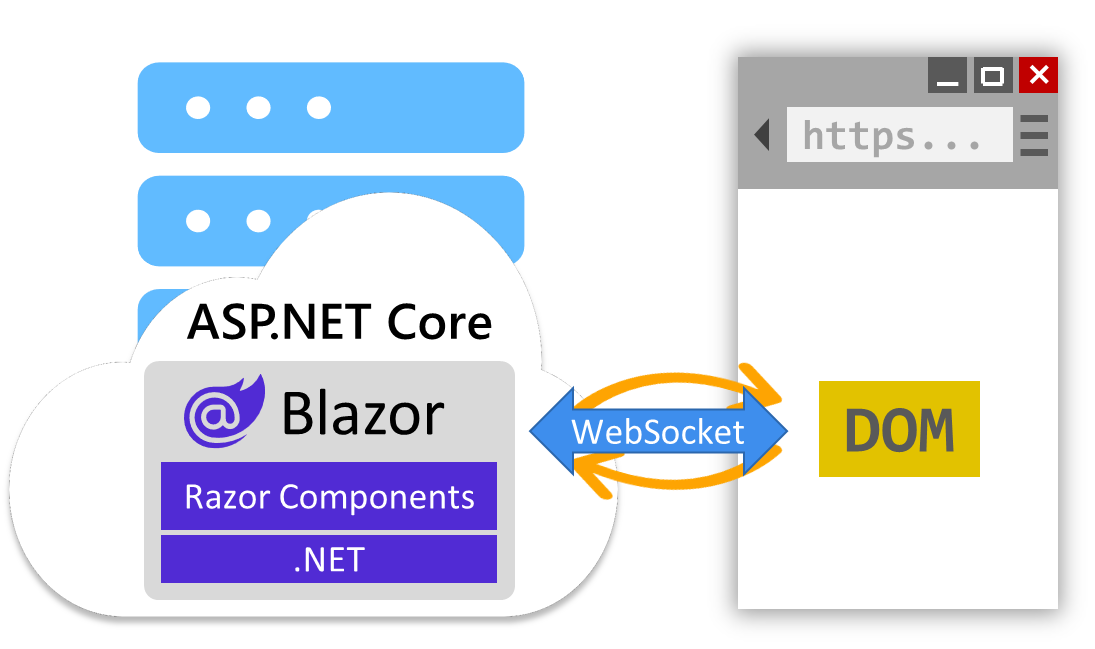
서버 구성 요소를 대화형으로 구성하여 임의의 UI 이벤트를 처리하고, 상호 작용 전반에 걸쳐 상태를 유지하며, 업데이트를 동적으로 렌더링할 수도 있습니다. 대화형 서버 구성 요소는 브라우저와의 WebSocket 연결을 통해 UI 상호 작용과 업데이트를 처리합니다.

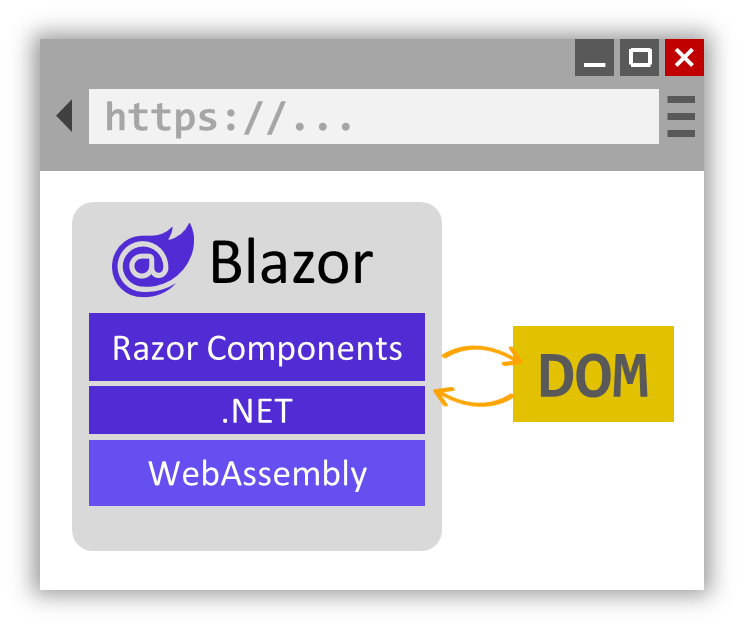
또는 Blazor 구성 요소를 클라이언트에서 대화형으로 렌더링할 수 있습니다. 구성 요소는 클라이언트에 다운로드되어 WebAssembly를 통해 브라우저에서 실행됩니다. 대화형 WebAssembly 구성 요소는 로컬 스토리지 및 하드웨어와 같은 웹 플랫폼을 통해 클라이언트 리소스에 액세스할 수 있으며, 다운로드한 후에는 오프라인에서도 작동할 수 있습니다.

동일한 앱 내에서 서버 또는 클라이언트에서 다양한 구성 요소를 렌더링하도록 선택할 수 있습니다. 앱의 많은 페이지는 대화형 작업이 전혀 필요하지 않을 수도 있고, 서버에서 정적으로 렌더링할 수도 있습니다. 하지만 앱에서 좀 더 상호 작용이 많은 다른 부분은 서버 또는 클라이언트에서 처리할 수 있습니다. 디자인 타임이나 런타임에 어떤 구성 요소 렌더링 모드를 사용할지 결정할 수 있습니다. Blazor를 사용하면 시나리오에 적합한 웹앱 아키텍처를 유연하게 빌드할 수 있습니다.
Blazor를 사용하여 피자 가게 빌드
피자 가게 앱의 UI는 여러 개의 재사용 가능한 구성 요소(탐색 모음이 있는 페이지 레이아웃, 개별 페이지, 피자 카탈로그 및 편집기, 주문 구성 요소 등)로 구분됩니다. Blazor는 양식 및 유효성 검사를 위한 구성 요소와 같은 구성 요소 중 다수에 대한 기본 제공 지원을 제공합니다. 앱의 많은 페이지는 정적 서버 쪽 렌더링을 사용하여 서버에서 처리할 수 있으므로 사이트는 대부분 상태 비저장이고 크기를 조정할 준비가 되어 있습니다. 더 많은 대화형 작업이 필요한 경우 대화형 렌더링 모드를 적용하여 구성 요소를 대화형으로 구현합니다. 서버의 작업을 오프로드하기 위해 대화형 구성 요소는 WebAssembly를 통해 클라이언트에서 렌더링됩니다. 단일 웹 개발 스택으로 전체 앱을 빌드함으로써 앱이 빠르게 완성되고 곧 피자 주문이 들어오게 됩니다.