연습 - 매개 변수 및 데코레이터 추가
참고
처음으로 샌드박스를 활성화하고 약관에 동의하면 Microsoft 계정이 Microsoft Learn 샌드박스라는 새로운 Azure 디렉터리와 연결됩니다. 또한 Concierge Subscription이라는 특수 구독에도 추가됩니다.
HR 애플리케이션 마이그레이션의 일환으로 Azure 리소스를 배포하는 Bicep 템플릿을 만듭니다. 이 연습에서는 Azure App Service 요금제와 App Service 앱을 만듭니다. 예상하는 값이 항상 포함되도록 각 매개 변수에 데코레이터를 적용합니다.
프로세스 중에 다음 작업을 수행합니다.
- 매개 변수와 변수를 포함하는 Bicep 파일을 만듭니다.
- 매개 변수에 데코레이터를 추가합니다.
- 배포를 테스트하여 템플릿이 유효한지 확인합니다.
이 연습에서는 Visual Studio Code용 Bicep 확장을 사용합니다. Visual Studio Code에서 해당 확장을 설치해야 합니다.
매개 변수를 사용하여 Bicep 템플릿 만들기
Visual Studio Code를 엽니다.
main.bicep이라는 새 파일을 만듭니다.
Visual Studio Code에서 Bicep 도구가 로드되도록 빈 파일을 저장합니다.
파일>다른 이름으로 저장을 선택해도 되고 Windows에서 Ctrl+S(macOS는 ⌘+S) 키를 눌러도 됩니다. 파일을 저장한 위치를 기억해야 합니다. 예를 들어 파일을 저장할 scripts 폴더를 만들 수 있습니다.
파일에 다음 내용을 추가합니다. 조금 뒤에 템플릿을 배포할 것입니다. 도구가 Bicep 파일을 작성하는 데 어떻게 도움이 되는지 확인할 수 있도록 복사하여 붙여넣지 말고 직접 입력합니다.
param environmentName string = 'dev' param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}' param appServicePlanInstanceCount int = 1 param appServicePlanSku object = { name: 'F1' tier: 'Free' } param location string = 'eastus' var appServicePlanName = '${environmentName}-${solutionName}-plan' var appServiceAppName = '${environmentName}-${solutionName}-app'여기서는 여러 매개 변수를 만들고 형식을 혼합해서 사용합니다. 각 매개 변수의 기본값을 정의합니다. 일부 기본값에는 문자열 보간 및
uniqueString()함수가 포함됩니다.팁
uniqueString()함수는 전역적으로 고유한 리소스 이름을 만들 때 유용합니다. 동일한 리소스 그룹에 배포할 때마다 동일한 문자열을 반환하지만, 다른 리소스 그룹이나 구독에 배포할 때는 다른 문자열을 반환합니다.또한 Azure App Service 요금제와 App Service 앱의 이름을 구성하는 변수도 정의합니다. 그러한 값에는 지정한 일부 매개 변수가 포함됩니다. 매개 변수 값은 배포를 실행하는 사용자가 재정의할 수 있지만 변수 값은 재정의할 수 없습니다.
팁
location매개 변수를westus3로 설정하도록 지정합니다. 일반적으로resourceGroup().location속성을 사용하여 리소스 그룹과 동일한 위치에 리소스를 만듭니다. 그러나 Microsoft Learn 샌드박스를 사용하는 경우 리소스 그룹의 위치와 일치하지 않는 특정 Azure 지역을 사용해야 합니다.Visual Studio Code의 main.bicep 파일에서 다음 코드를 파일의 맨 아래에 추가합니다.
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSku.name tier: appServicePlanSku.tier capacity: appServicePlanInstanceCount } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }리소스는 사용자가 정의한 매개 변수의 값을 사용합니다.
변경 내용을 파일에 저장합니다.
매개 변수 설명 추가
Visual Studio Code의 main.bicep 파일에서
@description데코레이터를 이전 작업에서 만든 각 매개 변수 바로 위에 추가합니다. 매개 변수는 다음 예제와 비슷합니다.@description('The name of the environment. This must be dev, test, or prod.') param environmentName string = 'dev' @description('The unique name of the solution. This is used to ensure that resource names are unique.') param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}' @description('The number of App Service plan instances.') param appServicePlanInstanceCount int = 1 @description('The name and tier of the App Service plan SKU.') param appServicePlanSku object = { name: 'F1' tier: 'Free' } @description('The Azure region into which the resources should be deployed.') param location string = 'eastus'변경 내용을 파일에 저장합니다.
입력 값 제한
장난감 회사에서 HR 애플리케이션을 dev, test, prod의 세 가지 환경에 배포합니다. 이러한 세 값만 허용하도록 environmentName 매개 변수를 제한합니다.
Visual Studio Code의 main.bicep 파일에서
environmentName매개 변수를 찾습니다.@description데코레이터 아래에@allowed데코레이터를 삽입합니다. 완료 후 매개 변수가 다음 예제와 같아야 합니다.@description('The name of the environment. This must be dev, test, or prod.') @allowed([ 'dev' 'test' 'prod' ]) param environmentName string = 'dev'environmentName매개 변수의 매개 변수 값은dev,test,prod로만 제한합니다. 나중에 더 많은 환경을 추가할 경우에는 이 목록을 업데이트해야 합니다.변경 내용을 파일에 저장합니다.
입력 길이 제한
solutionName 매개 변수는 리소스의 이름을 생성할 때 사용됩니다. 최소 길이는 5자로, 최대 길이는 30자로 적용합니다.
Visual Studio Code의 main.bicep 파일에서
solutionName매개 변수를 찾습니다.@minLength및@maxLength데코레이터를@description데코레이터 아래에 추가합니다. 완료 후 매개 변수가 다음 예제와 같아야 합니다.@description('The unique name of the solution. This is used to ensure that resource names are unique.') @minLength(5) @maxLength(30) param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}'변경 내용을 파일에 저장합니다.
숫자 값 제한
다음으로 appServicePlanInstanceCount 매개 변수는 1에서 10 사이의 값만 허용하게 합니다.
Visual Studio Code의 main.bicep 파일에서
appServicePlanInstanceCount매개 변수를 찾습니다.@minValue및@maxValue데코레이터를@description데코레이터 아래에 추가합니다. 완료 후 매개 변수가 다음 예제와 같아야 합니다.@description('The number of App Service plan instances.') @minValue(1) @maxValue(10) param appServicePlanInstanceCount int = 1변경 내용을 파일에 저장합니다.
Bicep 파일 확인
위의 모든 변경을 완료한 후에는 Bicep 파일이 다음 예제와 같아야 합니다.
@description('The name of the environment. This must be dev, test, or prod.')
@allowed([
'dev'
'test'
'prod'
])
param environmentName string = 'dev'
@description('The unique name of the solution. This is used to ensure that resource names are unique.')
@minLength(5)
@maxLength(30)
param solutionName string = 'toyhr${uniqueString(resourceGroup().id)}'
@description('The number of App Service plan instances.')
@minValue(1)
@maxValue(10)
param appServicePlanInstanceCount int = 1
@description('The name and tier of the App Service plan SKU.')
param appServicePlanSku object = {
name: 'F1'
tier: 'Free'
}
@description('The Azure region into which the resources should be deployed.')
param location string = 'eastus'
var appServicePlanName = '${environmentName}-${solutionName}-plan'
var appServiceAppName = '${environmentName}-${solutionName}-app'
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSku.name
tier: appServicePlanSku.tier
capacity: appServicePlanInstanceCount
}
}
resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
아닌 경우 예제를 복사하거나 예제와 일치하도록 템플릿을 조정합니다.
Azure에 Bicep 템플릿 배포
Azure에 해당 템플릿을 배포하려면 Visual Studio Code 터미널에서 Azure 계정에 로그인해야 합니다. Azure CLI가 설치되어 있어야 하며, 샌드박스를 활성화할 때 사용한 것과 동일한 계정으로 로그인해야 합니다.
터미널 메뉴에서 새 터미널을 선택합니다. 터미널 창은 일반적으로 화면의 아래쪽 절반에서 열립니다.
터미널 창의 오른쪽에 표시된 셸이 bash이면 올바른 셸이 열리고 다음 섹션으로 건너뛸 수 있습니다.

bash 이외의 셸이 나타나면 셸 드롭다운 화살표를 선택한 다음 Azure Cloud Shell(Bash)을 선택합니다.

터미널 셸 목록에서 bash를 선택합니다.

터미널에서 템플릿을 저장한 디렉터리로 이동합니다. 예를 들어, templates 폴더에 템플릿을 저장한 경우 다음 명령을 사용할 수 있습니다.
cd templates
Bicep 설치
다음 명령을 실행하여 최신 버전의 Bicep이 있는지 확인합니다.
az bicep install && az bicep upgrade
Azure에 로그인
Visual Studio Code 터미널에서 다음 명령을 실행하여 Azure에 로그인합니다.
az login열리는 브라우저에서 Azure 계정에 로그인합니다.
Visual Studio Code 터미널에 이 계정과 연결된 구독 목록이 표시됩니다.
이 세션에서 실행하는 모든 Azure CLI 명령의 기본 구독을 설정합니다.
az account set --subscription "Concierge Subscription"참고
최근에 샌드박스를 두 개 이상 사용한 경우에는 터미널에 ‘컨시어지 구독’ 인스턴스가 두 개 이상 표시될 수 있습니다. 이 경우 다음 두 단계를 사용하여 하나를 기본 구독으로 설정합니다. 이전 명령이 성공했고 ‘컨시어지 구독’ 한 개만 표시되는 경우에는 다음 두 단계를 건너뜁니다.
컨시어지 구독 ID를 가져옵니다.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output table구독 ID를 사용하여 기본 구독을 설정합니다. {your subscription ID}를 최신 Concierge Subscription ID로 바꿉니다.
az account set --subscription {your subscription ID}
기본 리소스 그룹 설정
Azure CLI를 사용하는 경우 기본 리소스 그룹을 설정하고 이 연습의 나머지 Azure CLI 명령에서 매개 변수를 생략할 수 있습니다. 기본값을 샌드박스 환경에서 생성된 리소스 그룹으로 설정합니다.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Azure CLI 사용하여 Azure에 템플릿 배포
Visual Studio Code의 터미널에서 다음 코드를 실행하여 Azure에 Bicep 템플릿을 배포합니다. 매개 변수 값에 기본값이 지정되어 있기 때문에 매개 변수 값을 지정할 필요가 없습니다. 이 프로세스는 1~2분 소요될 수 있으며, 이후 배포가 성공적으로 완료됩니다.
az deployment group create --template-file main.bicep
터미널에 Running...이 표시됩니다.
이 템플릿을 Azure에 배포하려면 Visual Studio Code 터미널에서 Azure 계정에 로그인합니다. Azure PowerShell을 설치했고 샌드박스를 활성화한 것과 동일한 계정에 로그인했는지 확인합니다.
터미널 메뉴에서 새 터미널을 선택합니다. 터미널 창은 일반적으로 화면의 아래쪽 절반에서 열립니다.
터미널 창의 오른쪽에 표시된 셸이 powershell 또는 pwsh이면 올바른 셸이 열리고 다음 섹션으로 건너뛸 수 있습니다.

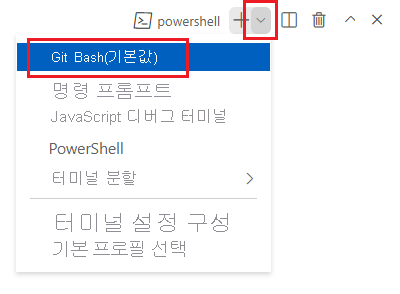
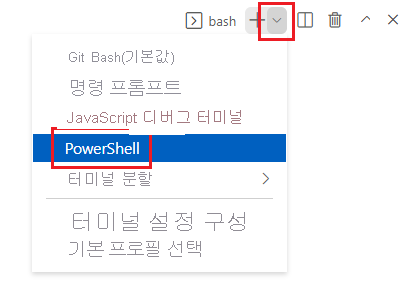
powershell 또는 pwsh 이외의 셸이 나타나면 셸 드롭다운 화살표를 선택한 다음, PowerShell을 선택합니다.

터미널 셸 목록에서 powershell 또는 pwsh를 선택합니다.

터미널에서 템플릿을 저장한 디렉터리로 이동합니다. 예를 들어, templates 폴더에 템플릿을 저장한 경우 다음 명령을 사용할 수 있습니다.
Set-Location -Path templates
Bicep CLI 설치
Azure PowerShell에서 Bicep을 사용하려면 Bicep CLI를 설치합니다.
Azure PowerShell을 사용하여 Azure에 로그인
Visual Studio Code 터미널에서 다음 명령을 실행합니다.
Connect-AzAccountAzure 계정에 로그인할 수 있도록 브라우저가 열립니다.
Azure에 로그인하면 터미널에 계정과 연결된 구독 목록이 표시됩니다.
샌드박스를 활성화한 경우 ‘컨시어지 구독’이라는 구독이 표시됩니다. 나머지 연습에서 해당 구독을 사용합니다.
이 세션에서 실행하는 모든 Azure PowerShell 명령의 기본 구독을 설정합니다.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $context참고
최근에 샌드박스를 두 개 이상 사용한 경우에는 터미널에 ‘컨시어지 구독’ 인스턴스가 두 개 이상 표시될 수 있습니다. 이 경우 다음 두 단계를 사용하여 하나를 기본 구독으로 설정합니다. 이전 명령이 성공했고 ‘컨시어지 구독’ 한 개만 표시되는 경우에는 다음 두 단계를 건너뜁니다.
구독 ID를 복사합니다. 다음 명령을 실행하면 구독 및 해당 ID가 나열됩니다.
Concierge Subscription을 찾은 다음 두 번째 열에서 ID를 복사합니다.aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e과 같이 표시됩니다.Get-AzSubscription활성 구독을 ‘컨시어지 구독’으로 변경합니다. {Your subscription ID}를 방금 복사한 항목으로 바꿔야 합니다.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
기본 리소스 그룹 설정
기본 리소스 그룹을 설정하고 이 연습의 나머지 Azure PowerShell 명령에서 매개 변수를 생략할 수 있습니다. 이 기본값을 샌드박스 환경에서 생성된 리소스 그룹으로 설정합니다.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
PowerShell을 사용하여 Azure에 템플릿 배포
터미널에서 다음 Azure PowerShell 명령을 사용하여 템플릿을 Azure에 배포합니다. 매개 변수 값에 기본값이 지정되어 있기 때문에 매개 변수 값을 지정할 필요가 없습니다. 이 프로세스는 1~2분 소요될 수 있으며, 이후 배포가 성공적으로 완료됩니다.
New-AzResourceGroupDeployment -TemplateFile main.bicep
배포 확인
Azure Portal로 이동하여 샌드박스 구독에 있는지 확인합니다.
- 페이지의 오른쪽 위에 있는 아바타를 선택합니다.
- 디렉터리 전환을 선택합니다. 목록에서 Microsoft Learn 샌드박스 디렉터리를 선택합니다.
왼쪽 패널에서 리소스 그룹을 선택합니다.
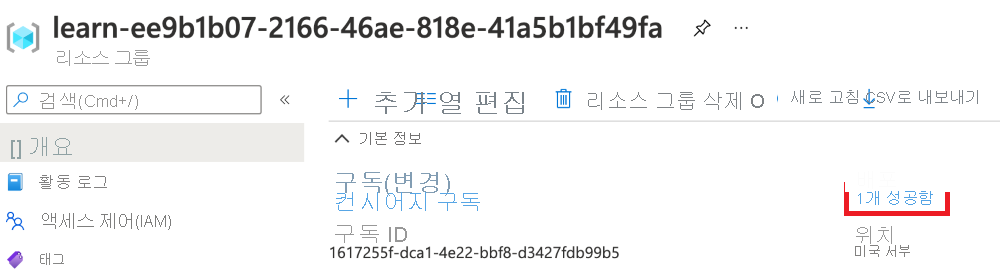
[샌드박스 리소스 그룹 이름] 을 선택합니다.개요에 성공한 배포 하나가 표시될 것입니다.

‘1 성공’을 선택하여 배포 세부 정보를 확인합니다.

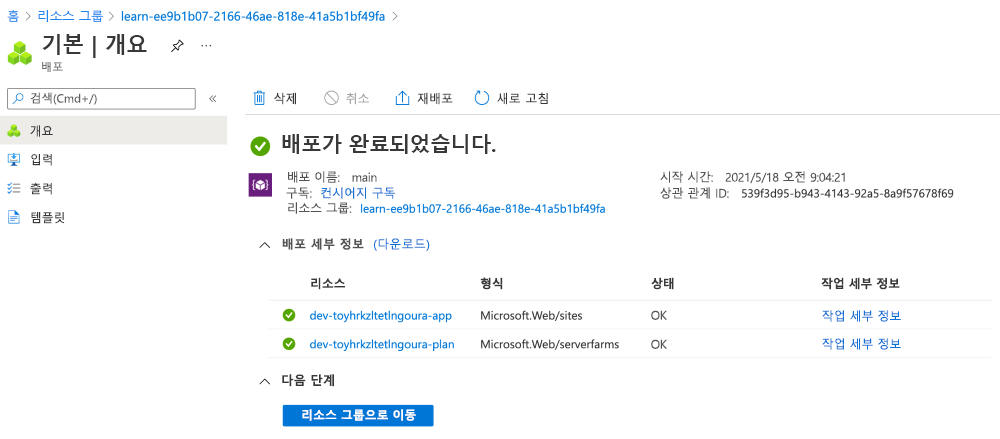
main이라는 배포를 선택하여 어떤 리소스가 배포되었는지 확인한 다음, 배포 정보를 선택하여 확장합니다. 이 경우에는 App Service 요금제와 앱이 있습니다.

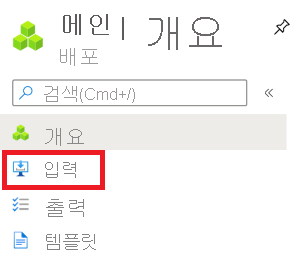
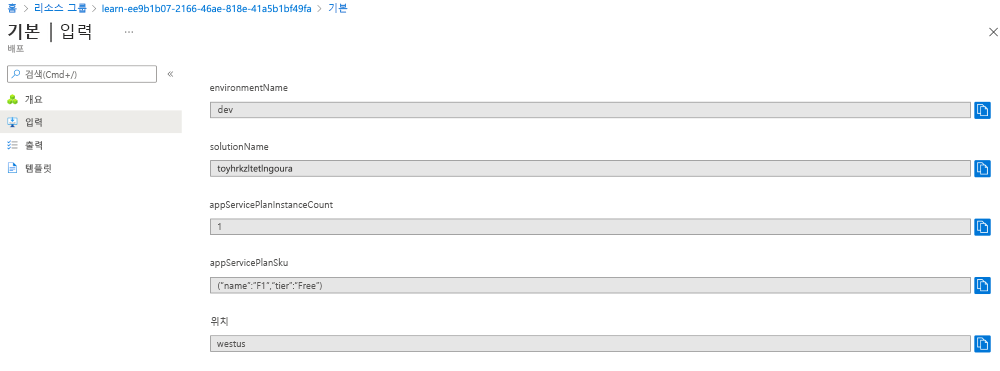
왼쪽 메뉴에서 입력을 선택합니다.

매개 변수와 그 값이 나열됩니다.

브라우저에서 페이지를 열어 둡니다. 나중에 배포를 다시 확인합니다.