JavaServer Faces 애플리케이션의 개요
이 단원에서는 JSF(JavaServer Faces)를 "뷰" 기술로 사용하여 JSF의 기본 개념을 알아봅니다.
JavaServer Faces란?
JavaServer Faces는 Java 플랫폼 사양으로, Java EE 5(2006)의 일부인 Java EE(Enterprise Edition)로 채택되었습니다. 처음에는 JSF에서 JSP(Java Server Pages)를 사용하여 HTML 페이지를 렌더링했습니다. 버전 2.0 이후로 일반 HTML에 가까운 Facelets가 사용되었습니다.
JSF는 구성 요소 기반 애플리케이션 프레임워크입니다. 각 구성 요소의 상태는 클라이언트의 상호 작용에 따라 저장됩니다. 새 페이지가 요청되면 상태가 저장되고 새 페이지가 반환되면 상태가 복원됩니다.
JSF 기본 기능
JSF 애플리케이션은 대략 다음과 같은 두 가지 함수로 나뉩니다.
- Facelets: 화면 레이아웃을 설명하는 XHTML 기반 템플릿 엔진
- BackingBean: Facelets에 바인딩되고 값을 설정 및 처리하는 Java 클래스
Facelets는 화면 레이아웃을 설명하는 XHTML 기반 템플릿 엔진이며 XHTML로 작성됩니다. XHTML은 W3C에 정의된 DTD(문서 형식 정의)를 준수하며 xhtml 확장명을 사용하는 파일로 설명됩니다.
BackingBean은 JSF 페이지에 연결된 Java 클래스입니다. 동작 메서드, 동작 수신기, 값 변경 수신기가 포함되어 있습니다. Java EE 6에서 지원 빈은 JSF 관리 빈을 사용하여 구현되었습니다. Java EE 7 이후로 해당 구현으로 CDI(컨텍스트 및 종속성 주입) 빈이 사용됩니다.
PrimeFaces를 사용하여 JSF 페이지 만들기
PrimeFaces는 JSF 웹 구성 요소를 간편하게 만들 수 있게 해 주는 타사 JSF 구현입니다. PrimeFaces는 하나의 JAR가 있고 구성이 필요 없으며 필수 종속성이 없는 간단한 라이브러리입니다. PrimeFaces를 다운로드하고 primefaces-{version}.jar를 클래스 경로에 추가하고 xmlns:p="http://primefaces.org/ui"에서와 같이 네임스페이스를 가져오기만 하면 시작할 수 있습니다.
예를 살펴보겠습니다. 다음 PrimeFaces 페이지에서 p:outputLabel,p:inputText 및 p:commandButton 태그를 사용하여 레이블, 입력 필드, 단추를 표시합니다.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
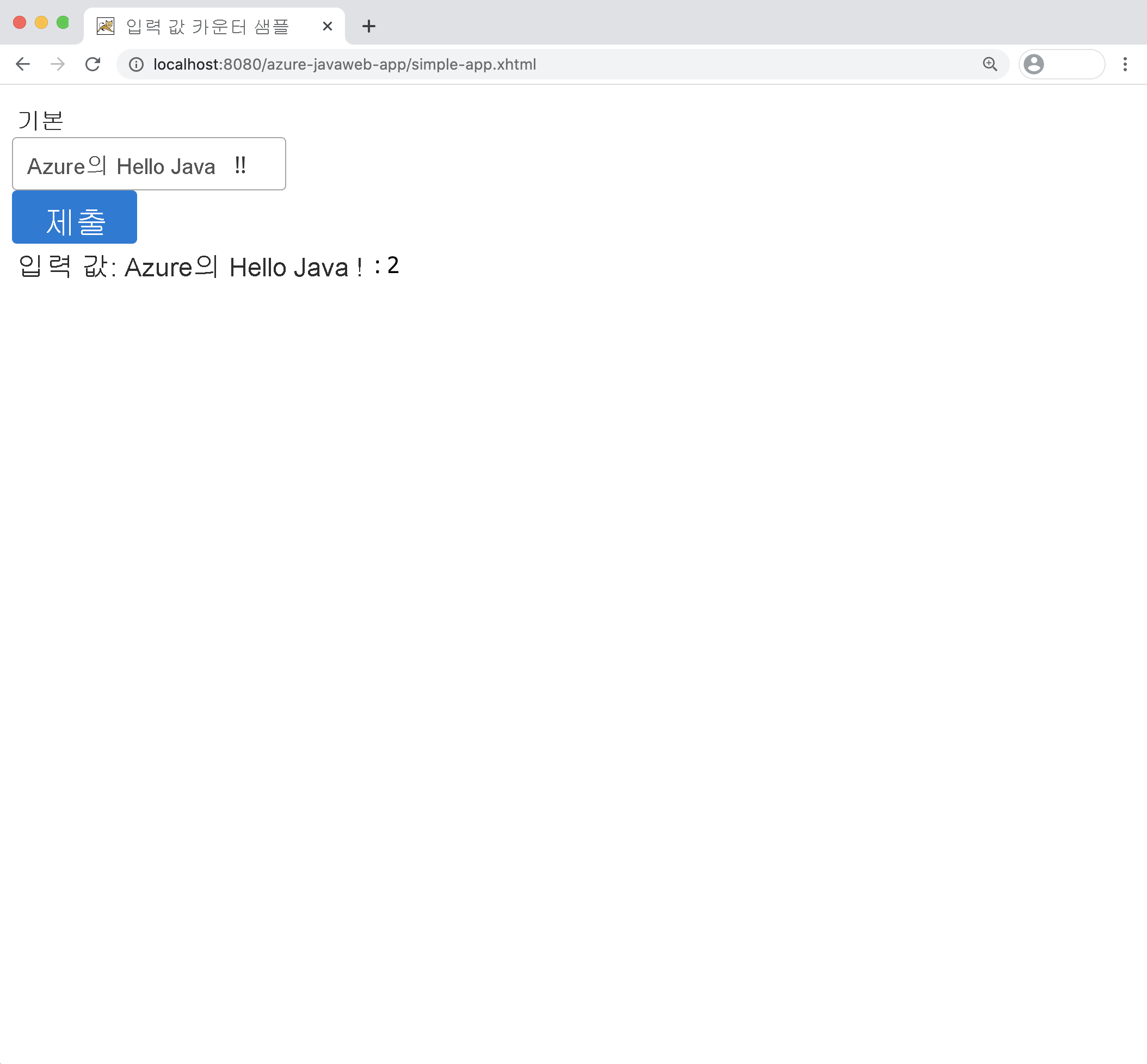
앞의 XHTML 코드를 작성하면 다음과 같은 화면이 나타납니다.

PrimeFaces Ajax 지원
JSF는 기본적으로 Ajax 애플리케이션을 지원합니다. 화면을 새로 고치지 않고 화면 일부를 동적으로 업데이트할 수 있습니다.
PrimeFaces는 update 특성을 사용하여 JSF에서 제공하는 Ajax 지원을 보다 쉽게 구현합니다. 대상 ID로 업데이트해야 하는 구성 요소를 지정합니다. 다음 예제에서는 update ="ajaxUpdateText" 특성이 p:commandButton에 추가되었으므로 단추를 선택하면 <div id ="ajaxUpdateText"> 부분이 업데이트됩니다. HTML 구성 요소에 대해 여기에서 id을 지정할 수 있습니다.
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
JSF 지원 빈
지원 빈은 JSF View와 연결된 백 엔드 처리를 구현하는 Java 클래스입니다. 다음 예제에서는 위의 XHTML에 연결된 지원 빈 IndexController를 참조합니다. @Named 주석을 사용하여 JSF Facelets에서 참조할 수 있도록 JSF 애플리케이션을 구성합니다.
Facelets에서 <p: inputText value ="#{indexcontroller.inputValue}"/>를 작성하는 경우 입력 텍스트 필드가 화면에 표시됩니다. 입력한 값은 IndexController 클래스에 정의된 inputValue에 바인딩됩니다.
또한 <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>을 작성하는 경우 HTML 단추가 나타납니다. 이 단추를 선택하면 IndexController 클래스에 정의된 submitButtonAction() 메서드를 호출합니다.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
이러한 방식으로 JSF를 사용하면 화면을 따로 구현하는 View(Facelets) 및 컨트롤러(지원 빈)를 사용할 수 있습니다.
이 단원에서는 JSF를 소개했습니다. 다음 단원에서는 JSF 애플리케이션을 만들고 로컬에서 실행합니다.