연습 - Visual Studio를 사용하여 로컬로 간단한 Azure Function 만들기 및 테스트
Visual Studio는 Azure 함수 앱을 만들고 테스트할 수 있는 훌륭한 환경을 제공합니다. Azure Function을 클라우드에 배포하기 전에 로컬로 개발하고 올바르게 작동하는지 확인할 수 있습니다.
고급 시계 온라인 웹 사이트 시나리오에는 시계의 모델 번호를 지정하면 시계에 관한 세부 정보를 반환하는 함수에 대한 요구 사항이 있습니다. 반환해야 하는 데이터에는 제조업체, 후면 케이스의 종류(기본, 투명 또는 음각), 베젤, 시계판 스타일, 케이스 마감, 보석 수 등이 포함됩니다.
이 연습에서는 Visual Studio를 사용하여 이 함수의 버전을 로컬로 구현하고 테스트합니다.
참고 항목
이 연습을 시작하기 전에 웹 및 클라우드 워크로드 확장 ASP.NET과 웹 개발 및 Azure 개발과 함께 VS 2022가 설치되어 있는지 확인합니다.
Azure 함수 앱 만들기
Azure Functions 템플릿을 사용하여 Azure 함수 앱을 만듭니다.
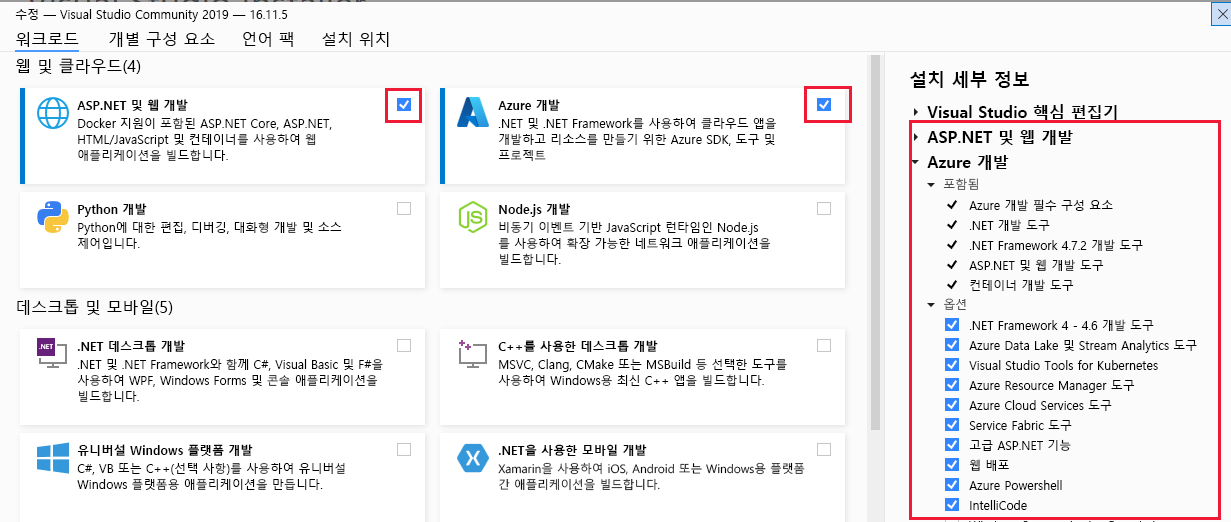
Visual Studio 설치 프로그램을 실행하고 Visual Studio 2022 시작 페이지에서 수정을 선택합니다.
ASP.NET과 웹 개발 및 Azure 개발이 선택되어 있고 사용 가능한지 확인하고(선택되지 않은 경우 다운로드하는 동안 설치) 닫기를 선택합니다.

Visual Studio 2022 시작 페이지에서 시작을 선택합니다.
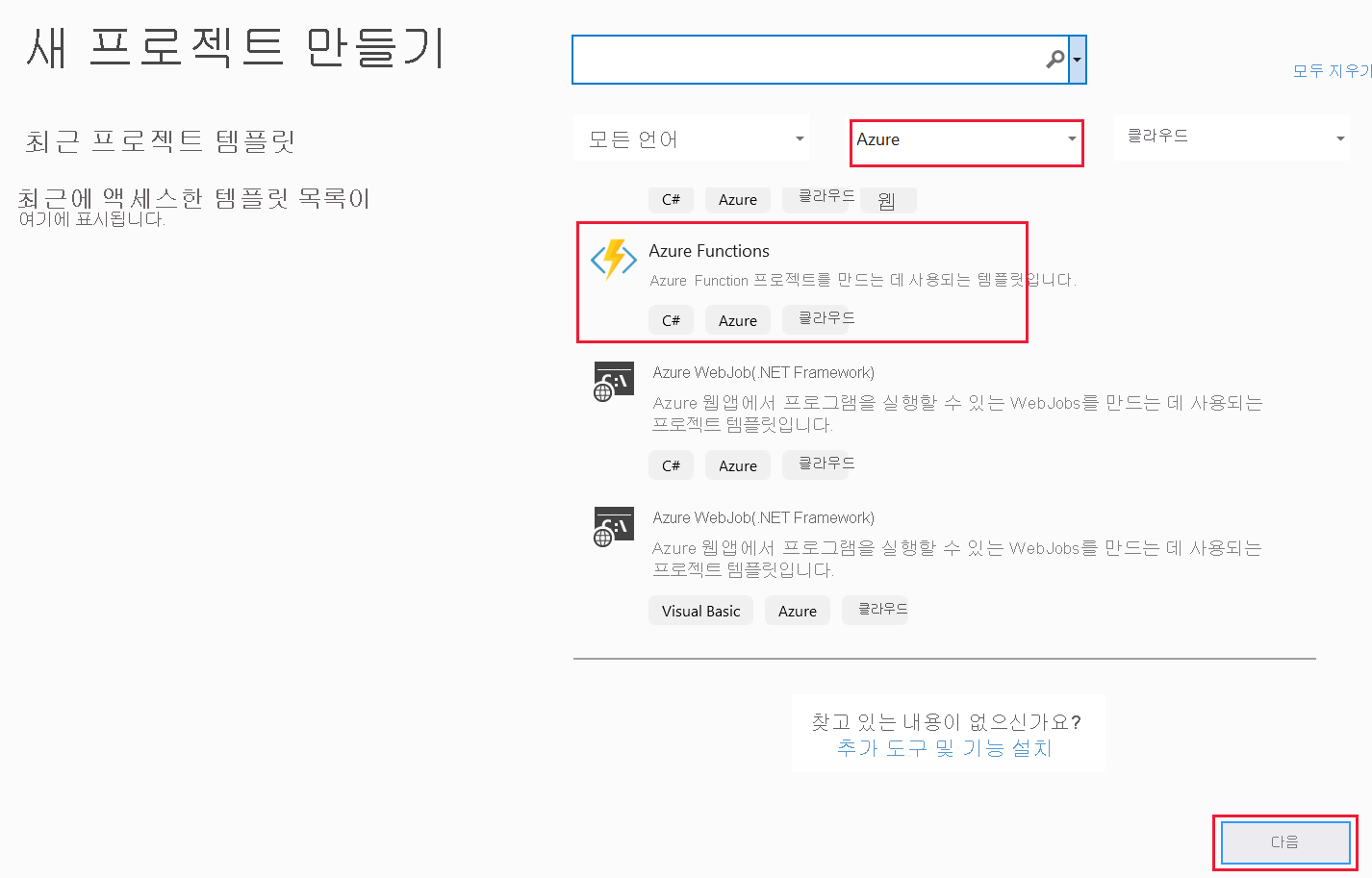
시작 메뉴에서 새 프로젝트 만들기를 선택합니다. 새 프로젝트 만들기 페이지가 나타납니다.
Azure Functions 템플릿을 검색하거나 스크롤한 후 다음을 선택합니다.

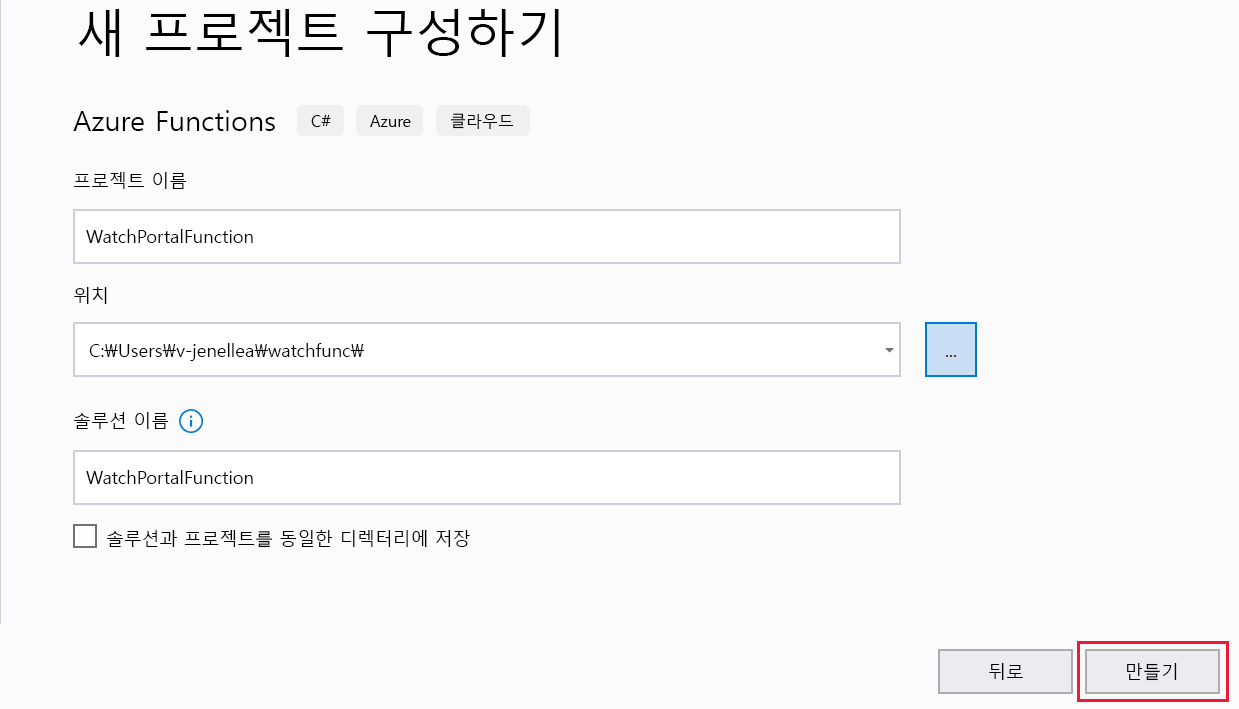
새 프로젝트 구성 페이지가 나타납니다. 다음 값을 입력합니다.
필드 값 프로젝트 이름 WatchPortalFunction 위치 폴더로 이동하거나 로컬 컴퓨터에 폴더를 만들어 프로젝트를 저장할 위치를 선택합니다. 솔루션 이름 WatchPortalFunction(기본값)을 적용합니다. 솔루션과 프로젝트를 같은 디렉터리에 배치 선택 취소(선택되지 않음) 이렇게 하면 이 모듈에 대한 올바른 폴더 구조가 확보됩니다. 
다음을 선택합니다.
추가 정보 창이 표시됩니다.
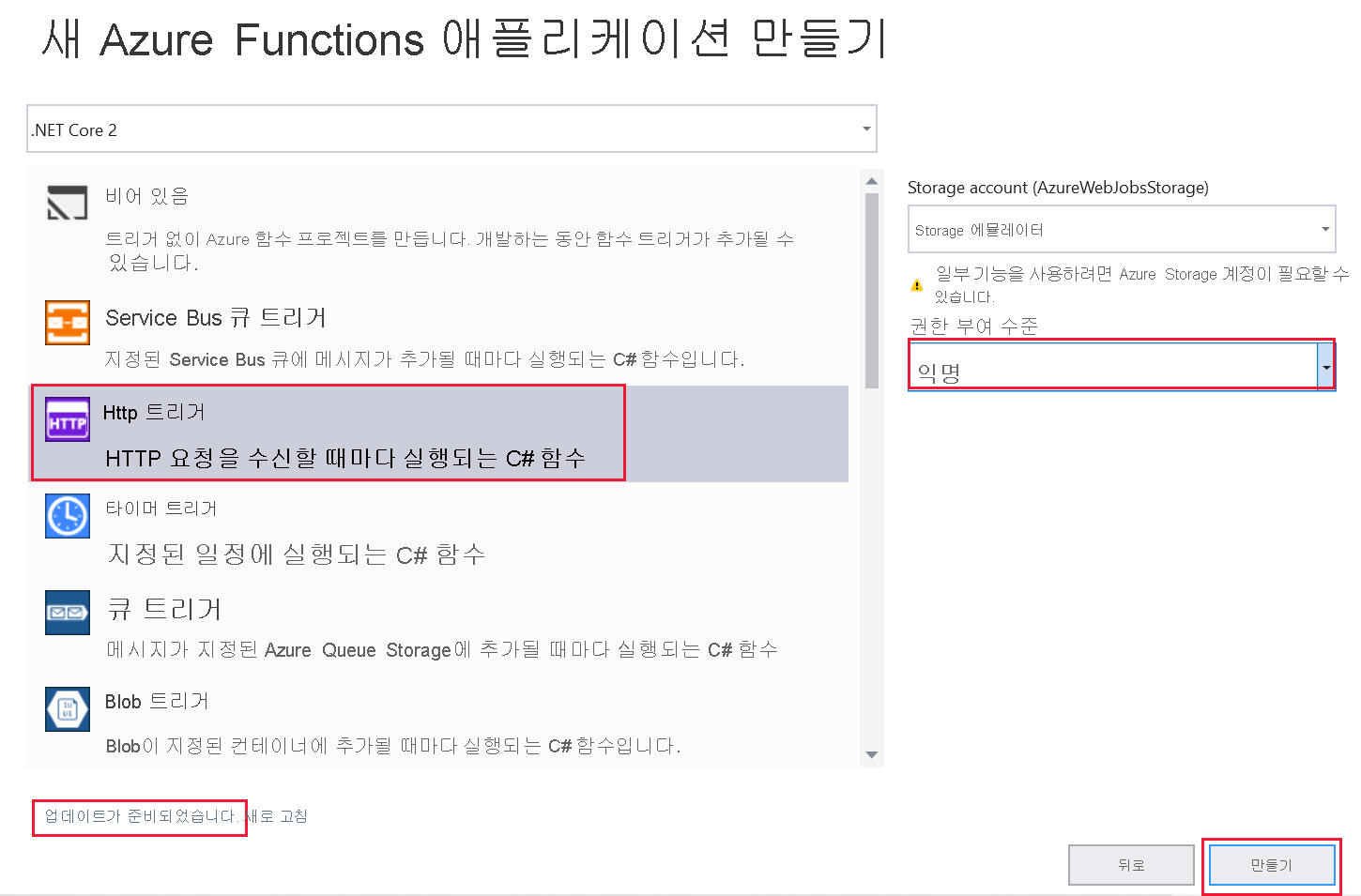
다음 값을 선택합니다.
필드 값 Dotnet 버전 *.NET 6.0(장기 지원) 함수 트리거 HTTP 트리거 런타임 스토리지 계정(AzureWebJobsStorage)에 Azurite 사용 선택 Docker 사용 선택 취소 권한 부여 수준 익명 Visual Studio 알림에 업데이트가 준비되었다고 표시되면 새로 고침을 선택합니다.
만들기를 선택합니다.

Visual Studio는
WatchPortalFunction프로젝트를 만들고 코드 편집기 창에 함수 앱 소스 코드 파일Function1.cs를 표시합니다. 이 파일에는Function1이라는 클래스에 대한 코드가 포함되어 있습니다.아래 예제 코드에 표시된 것처럼
Function1클래스는 HTTP 트리거 템플릿의 상용구 코드를 포함합니다.Run메서드는[FunctionName ("Function1")]특성을 사용하여 주석을 답니다. 이전 단원에서Run메서드의 상용구 매개 변수는 함수를 트리거한 요청의 세부정보를 포함하는HttpRequest객체와 추정 정보를 기록하기 위한 추적 로그 항목이라는 것을 배웠습니다.namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
WatchInfo Azure Function 만들기
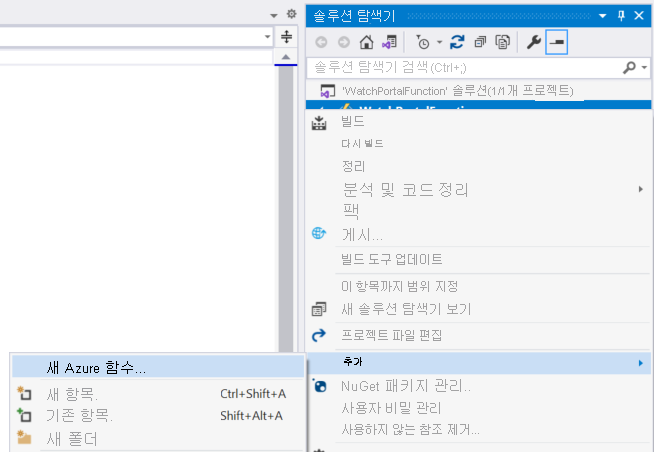
보기 메뉴에서 솔루션 탐색기를 선택합니다. 솔루션 탐색기 창에서 WatchPortalFunction Azure Functions 프로젝트를 마우스 오른쪽 단추로 클릭하고 바로 가기 메뉴에서 추가>새 Azure 함수를 선택합니다.

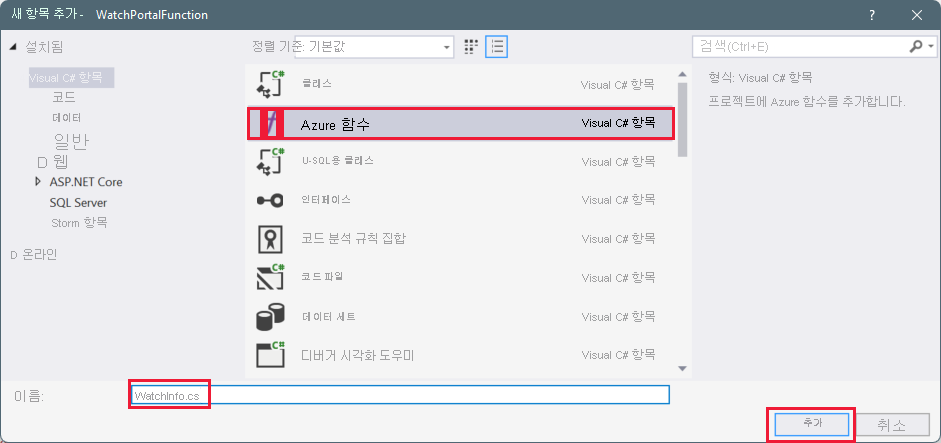
새 항목 추가 - WatchPortalFunction 창에서 Azure 함수를 선택합니다. 이름 필드에 WatchInfo.cs를 입력한 다음, 추가를 선택합니다.

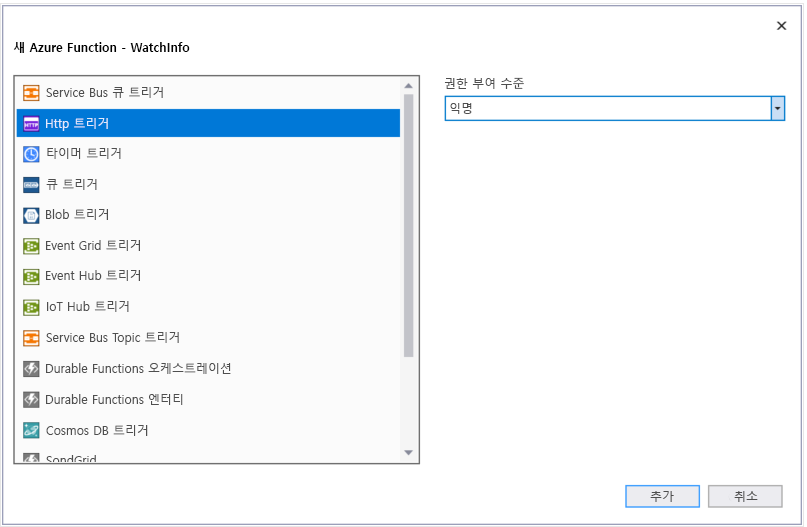
새 Azure 함수 - WatchInfo 창에서 HTTP 트리거를 선택합니다. 권한 부여 수준 드롭다운 목록에서 익명을 선택한 다음, 추가를 선택합니다.

Visual Studio는 새 함수를 만들고
Run메서드는[FunctionName("WatchInfo")]속성으로 주석 처리됩니다.Run함수 본문에서log.LogInformation줄 뒤의 코드를 삭제합니다. 결과는 다음과 같습니다.namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Run메서드의 본문에서 다음 코드를log.LogInformation줄 뒤에 삽입합니다.// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");이 코드는 HTTP 요청의 쿼리 문자열에서
model매개 변수를 읽고 해당 시계 모델의 세부 정보를 반환합니다. 이 예시 코드에서는model값에 관계없이 반환되는 더미watchinfo데이터를 만들었습니다. 함수는 관련 세부 정보가 포함된 응답을 반환합니다. HTTP 요청에 쿼리 문자열이 포함되어 있지 않으면 함수가 오류 메시지를 반환합니다. 실제 예에서는model값을 사용하여 반환할 올바른watchinfo을(를) 조회합니다.
로컬로 Azure Function 테스트
명령 모음에서 디버그>디버깅 시작을 선택합니다.
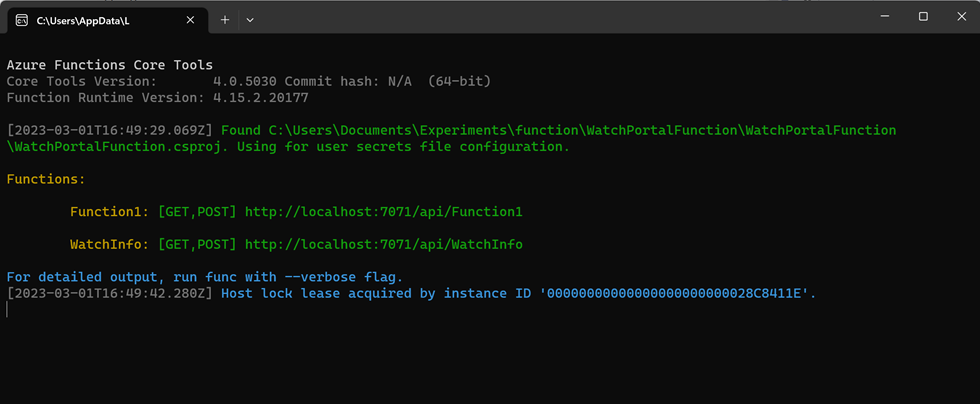
Visual Studio가 Azure Function 앱을 빌드하고 Azure Functions 런타임을 시작합니다. 런타임이 시작될 때 메시지를 표시하는 출력 창이 열립니다. 런타임이 준비되면 HTTP 함수 목록과 각 함수를 트리거하는 데 사용할 수 있는 URL이 표시됩니다.

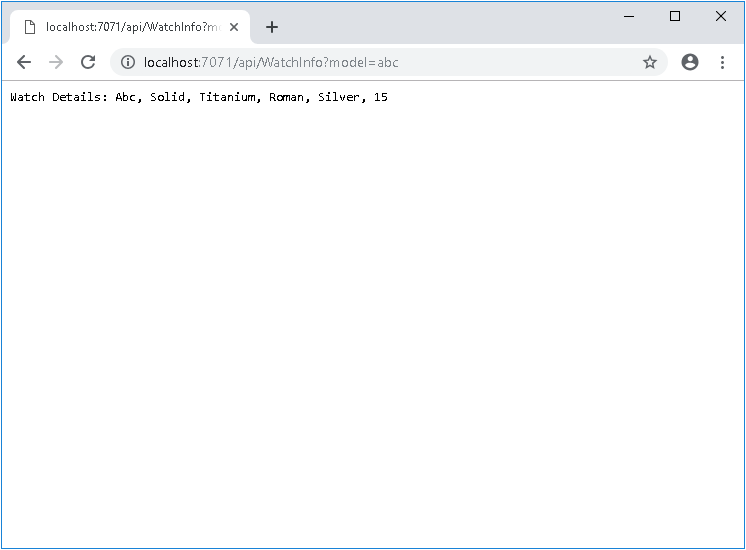
웹 브라우저를 열고 런타임 창에 표시되는 URL을 입력합니다. 기본 URL은
http://localhost:7071/api/WatchInfo?model=abc이며, 이 URL을 이 연습에서 사용합니다. 이 요청은WatchInfo함수를 트리거하고,abc모델을 쿼리 문자열 매개 변수로 전달합니다. 웹 브라우저에는 함수에서 생성된 더미 세부 정보가 표시됩니다.
http://localhost:7071/api/WatchInfoURL을 입력합니다. 이 요청에는 쿼리 문자열이 포함되어 있지 않습니다. 트리거는 오류 응답을 반환하고 웹 브라우저는 메시지를 표시합니다Please provide a watch model in the query string.웹 브라우저를 닫고, Azure 함수 앱은 실행 중인 상태로 둡니다.
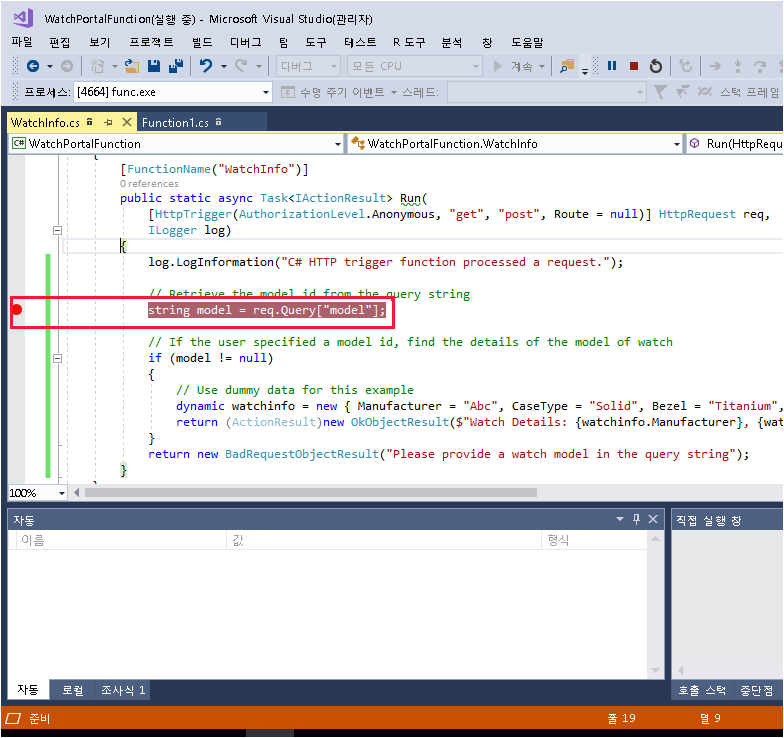
Visual Studio에서 쿼리 문자열로부터 모델을 검색하는 코드 줄에 중단점을 설정합니다.

웹 브라우저를 다시 시작하고, 쿼리 문자열
http://localhost:7071/api/WatchInfo없이 URL을 입력합니다.Visual Studio가 실행이 일시 중지된 중단점에서 코드를 강조 표시합니다.
Visual Studio에서 중단점의 문을 프로시저 단위로 실행하려면 F10 키를 누릅니다.
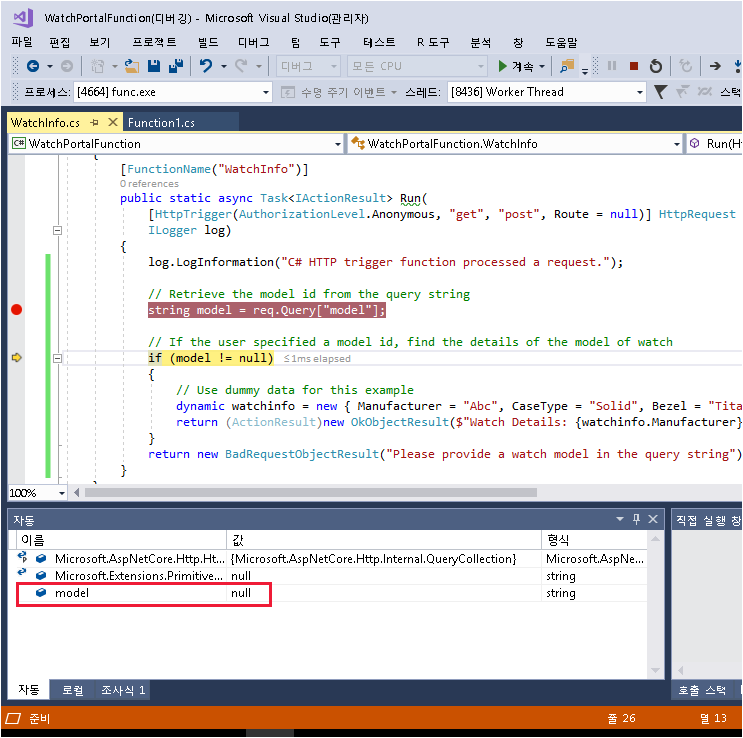
디버거 창의 자동 탭에서
model변수가null인지 확인합니다. 이 변수는 쿼리 문자열에 모델 매개 변수가 없기 때문에 이 값을 표시합니다.
F10 키를 다시 누르고, 컨트롤에서
BadRequestObjectResult개체를 반환하는 문으로 이동하는지 확인합니다.메서드를 계속 실행하고 웹 브라우저로 돌아가려면 F5 키를 누릅니다. 동일한 오류 메시지가 표시됩니다.
웹 브라우저에서 쿼리 문자열과 model 매개 변수가 있는 URL을 입력합니다. 디버거에서 함수를 단계별로 실행하고 모델이 제대로 검색되는지 확인합니다.
model변수는 매개 변수 값과OkObjectResult개체로 반환된 모델의 세부 정보로 채워집니다.메뉴 모음에서 디버그>디버깅 중지를선택합니다.
이 연습에서는 Visual Studio에서 Azure Functions 도구 확장이 친숙한 도구를 사용하여 코드를 빌드하고 디버그할 수 있도록 지원하여 Azure 함수 앱 생성 환경을 단순화하는 방법을 확인했습니다.